angularJS---service
service
ng的服务是这样定义的:
Angular services are singletons objects or functions that carry out specific tasks common to web apps.
它是一个单例对象或函数,对外提供特定的功能。
1.首先是一个单例,即无论这个服务被注入到任何地方,对象始终只有一个实例。
2.其次这与我们自己定义一个function然后在其他地方调用不同,因为服务被定义在一个模块中,所以其使用范围是可以被我们管理的。ng的避免全局变量污染意识非常强。
个人感觉service就像模块,把方法封装好,注入调用就行了。
首先先介绍一下ng内置的服务
ng内置的服务都是以$开头的。如$scope
常用的内置服务:
A. $scope: $scope(作用域)是angular应用程序中视图(HTML)和控制器(JavaScript)之间的纽带。也就是说html和javascript可以通过它来传输、共享数据,跟别的服务不同,它只用在controller上。
B. $http: $http服务是封装了ajax方法的用于请求数据的一个服务
php代码:
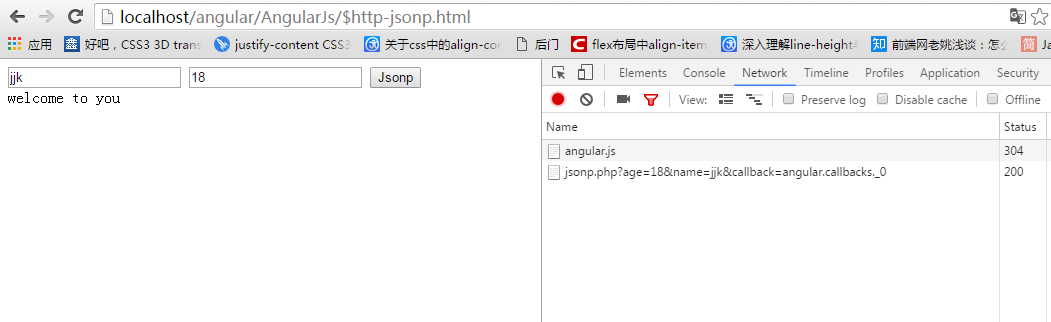
<?phpif($_GET["name"]=="jjk" && $_GET["age"]=='18'){$data = "welcome to you";echo $_GET["callback"]."({data: '".$data."'})";//使用jsonp请求时 callback是ng内部自动生成的}else{$data = "sorry!!!";echo $_GET["callback"]."({data: '".$data."'})";//返回一个对象 } ?>
jsonp请求:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body ng-app="app"><div ng-controller="myCtrl"><input ng-model="name"><input ng-model="age"><button ng-click="submitJsonp()">Jsonp</button><br><div ng-bind='data'></div></div> </body> <script src="./js/angular.js"></script> <script>angular.module('app', []).controller('myCtrl', function ($scope, $http) {$scope.name = 'jjk';$scope.age = 18;$scope.submitJsonp = function () {$http({url: './php/jsonp.php',method: 'JSONP',params: {name: $scope.name,age: $scope.age}}).then(function (data) {console.log(data);$scope.data = data.data.data;})}})</script></html>
在chrome中显示:

php代码:
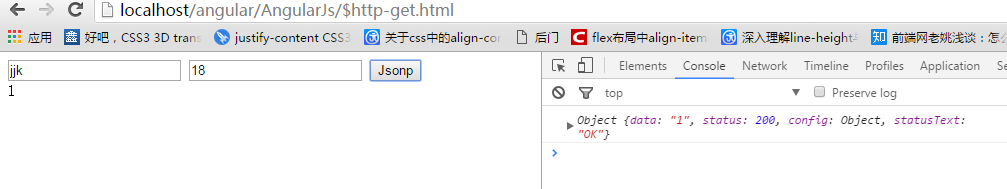
<?phpif($_GET["name"]=="jjk"){echo "1";}else{echo "2";} ?>
get请求:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body ng-app="app"><div ng-controller="myCtrl"><input ng-model="name"><input ng-model="age"><button ng-click="submitGet()">Jsonp</button><br><div ng-bind='data'></div></div> </body> <script src="./js/angular.js"></script> <script>angular.module('app', []).controller('myCtrl', function ($scope, $http) {$scope.name = 'jjk';$scope.age = 18;$scope.submitGet = function () {$http({url: './php/get.php',method: 'GET',params: {name: $scope.name,age: $scope.age}}).then(function (data) {console.log(data);$scope.data = data.data;})}})</script></html>
在chrome中显示:

post请求在angular中就变的有点麻烦了。按照之前jquery的post请求方式
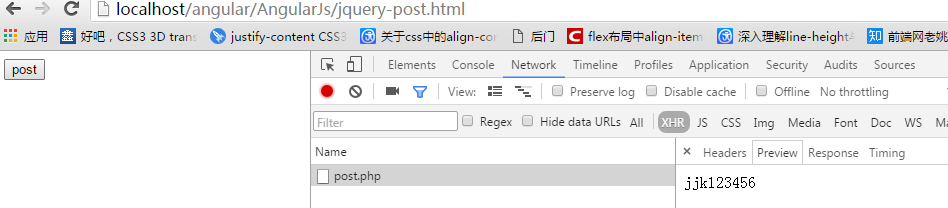
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jquery的post请求</title> </head> <body><button id="btn">post</button> </body> <script src="./js/jquery.js"></script> <script>$('#btn').on('click', function(){$.ajax({url:'./php/post.php',method: "POST",data:{user:'jjk',password:'123456'},datatype:'json',success: function(data){console.log(data);}});}); </script> </html>
php代码:
<?phpecho $_POST["user"];echo $_POST["password"]; ?>
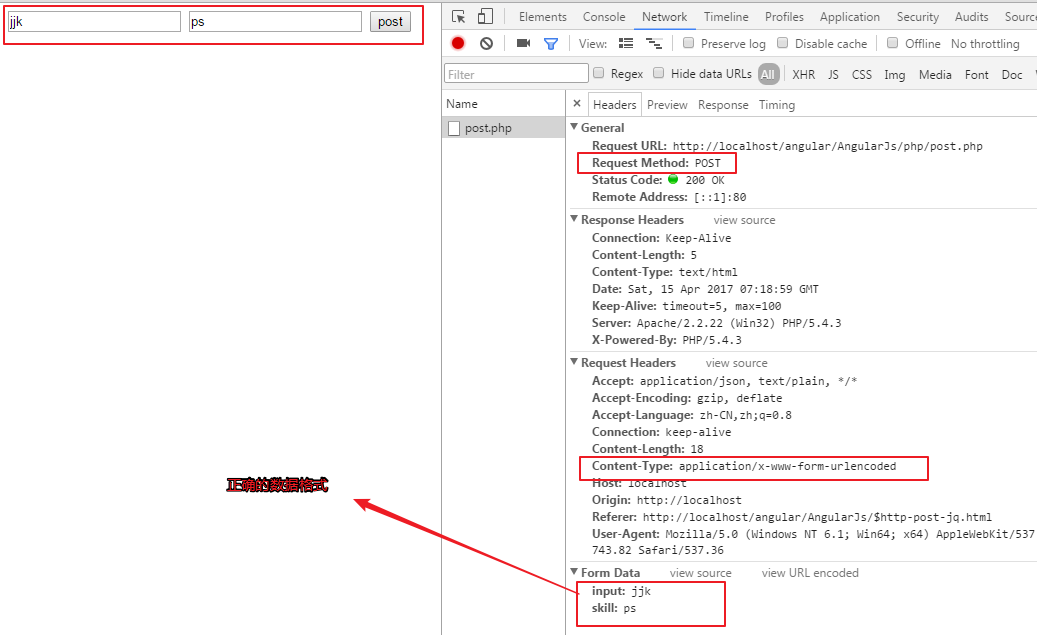
在chrome中显示:

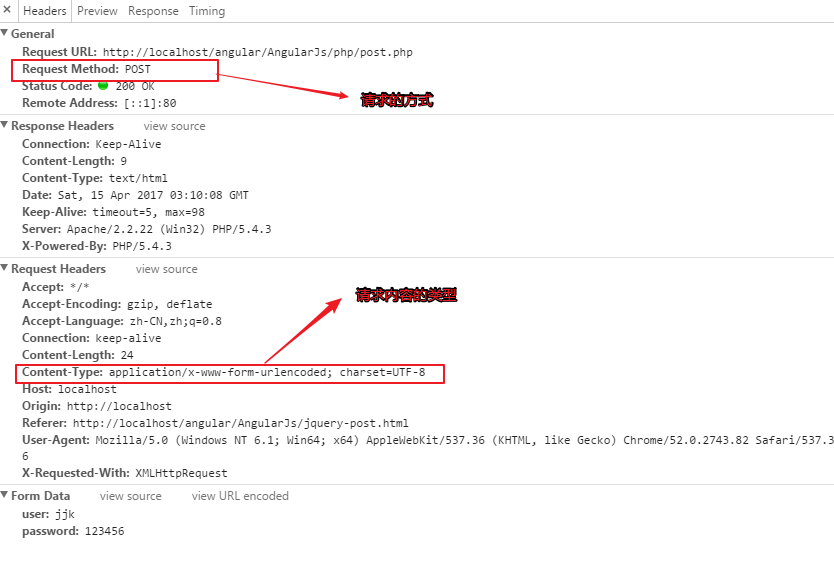
看一下他的请求头:

重点看红框的内容:application/x-www-form-urkencoded. 从客户端到服务器端数据传输编码标准就是application/x-www-form-urlencoded 这种数据的基本形式是采用"&"分割开的key/value例如: name1=value1&name2=value2&name3=value3&.....&nameN=valueN 跟get请求的参数是一样的,不同在于,get请求是放在url上,而post请求把数据放在请求头上。 等一下,我们明明传递的是一个对象啊!data:{name:'jjk',password:'123456'}. 其实jquery内部(下面会提到)已经帮我们转换好了数据
现在来看一下,angular的post请求是如何做的:
php代码:
<?php// echo $_POST["user"];// echo $_POST["password"];echo $_POST["input"];echo $_POST["skill"]; ?>
post请求:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body ng-app="app"><div ng-controller="myCtrl"><input ng-model="input"><input ng-model="skill"><button ng-click="submitPost()">post</button><br><div ng-bind='data'></div></div> </body> <script src="./js/angular1.5.9.js"></script> <!--<script src="./js/ngPost.js"></script>--> <script>angular.module('app',[]).controller('myCtrl', function ($scope, $http) {$scope.submitPost = function () {$http({url: './php/post.php',method: 'POST',params: {input: $scope.input,skill: $scope.skill}}).then(function (data) {console.log(data);// $scope.data = data.data; })}})</script></html>
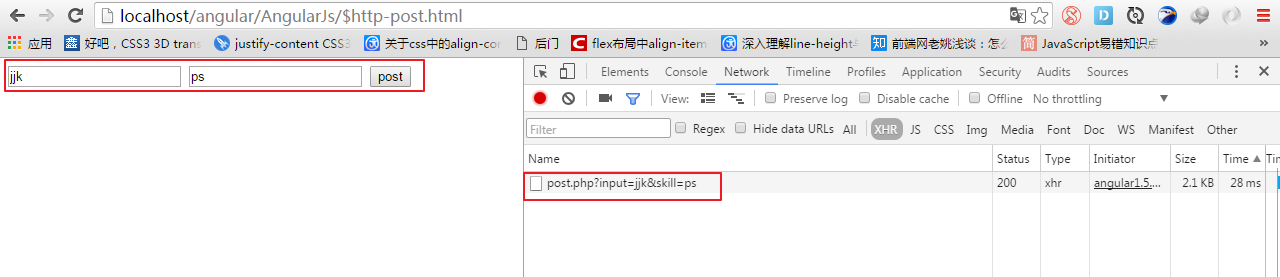
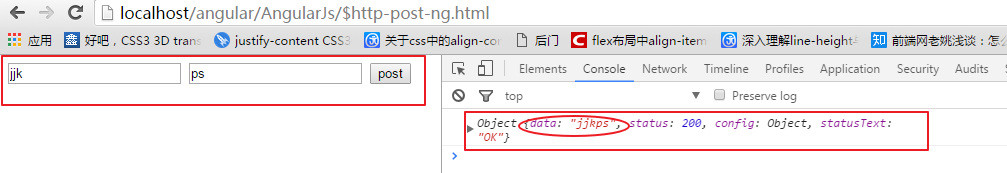
在chrome中显示:

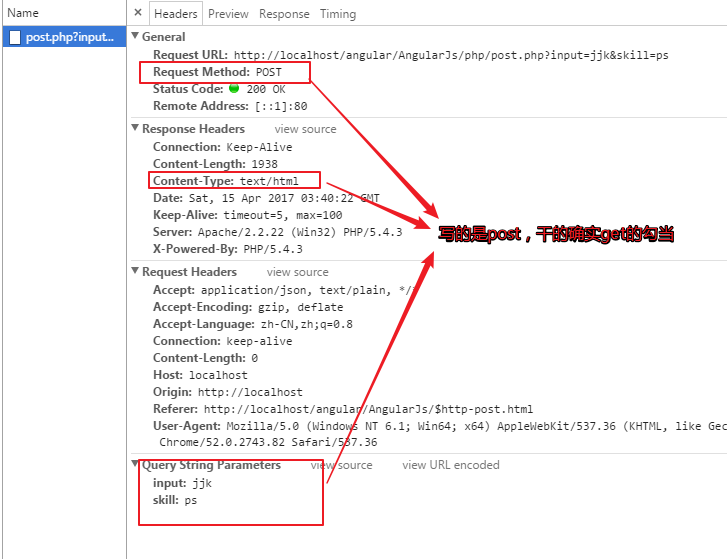
咦?我明明是post请求啊!!!! 怎么变成了get请求的格式了?

其实,这里有个小坑。pramas适用情况:get类型请求(注:jsonp也是get类型的请求)。 所以他不适用post请求。要post请求请使用data
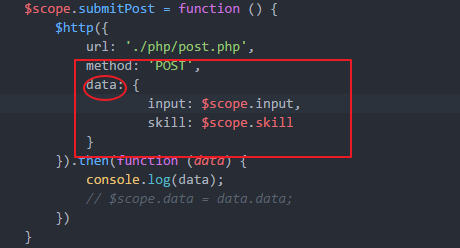
那就改一下:

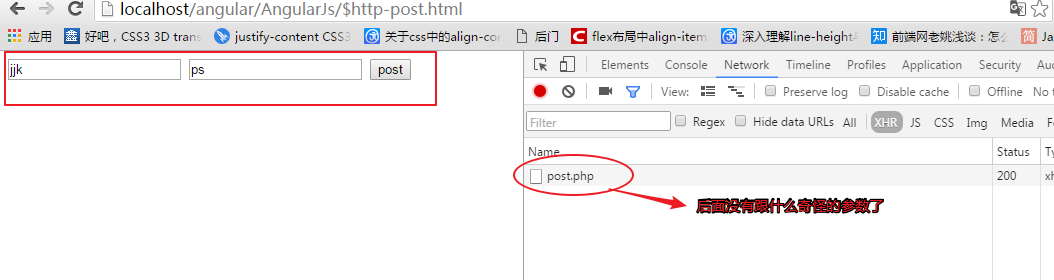
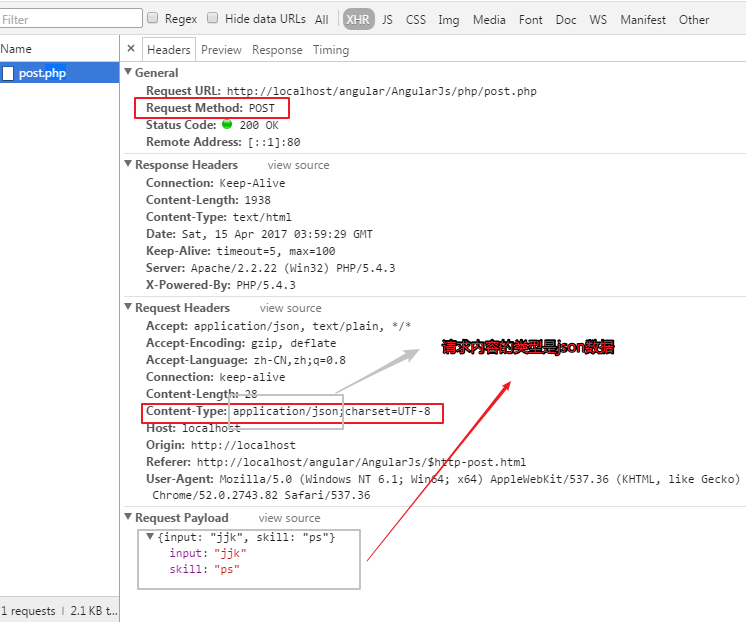
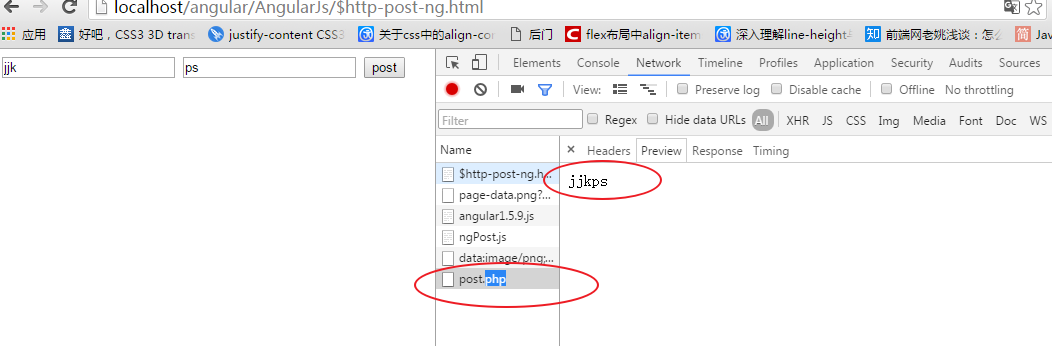
再看一下network:


问题就出来了:angular发送的请求数据是json数据,后台直接使用$_POST是读取不到数据的。$POST方式只能接收Content-Type: application/x-www-form-urlencoded提交的数据。从这里可以看出来,jquery是比ng要有“灵性”啊,哎,搞不懂ag开发人员是什么想法。
解决的办法也有:1.从后台着手:想办法让后台读取json数据,再返回数据。
php后台有个方法: file_get_contents("php://input",true); ‘php://input’是个可以访问请求的原始数据的只读流。只读取Content-Type不为multipart/form-data的数据.(详细:http://blog.csdn.net/qiufengwuqing123/article/details/53707840) 我们正好适合这种情况,来试一下:
改一下php代码:
<?php$res = file_get_contents("php://input",true);echo $res;?>
前端代码不变。请求一下数据:
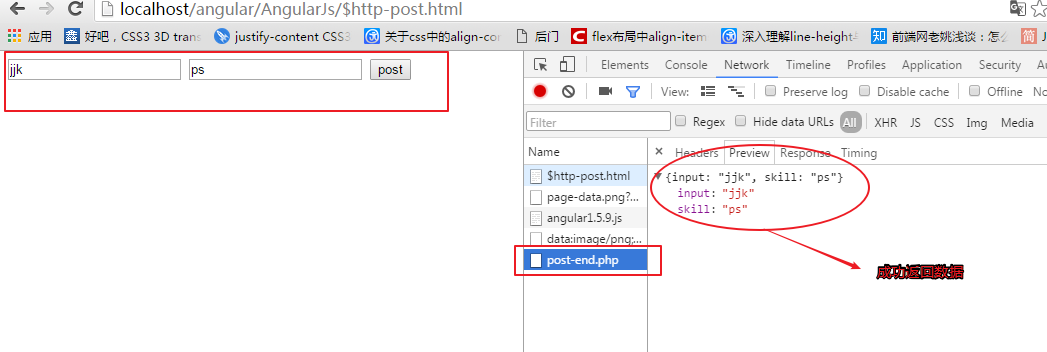
在chrome中显示:

通过修改php去获取数据,嗯,不太好,我们是前端啊,如果数据不能正常返回给后台,是会被后台人员取笑的,哈哈哈哈。还是看看前端有什么方法。
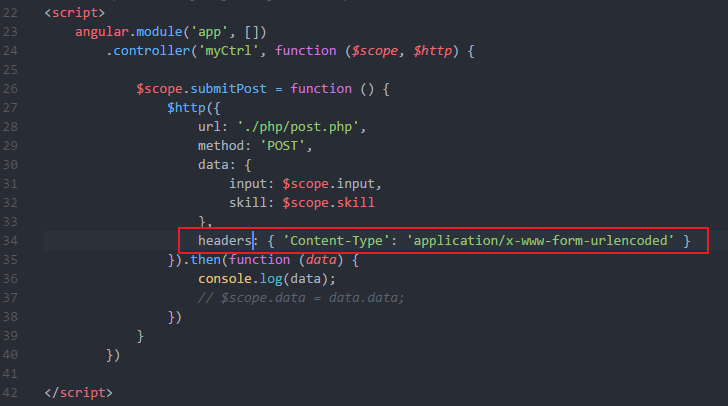
2.现在来说一下前端的方法:1.修改请求头。

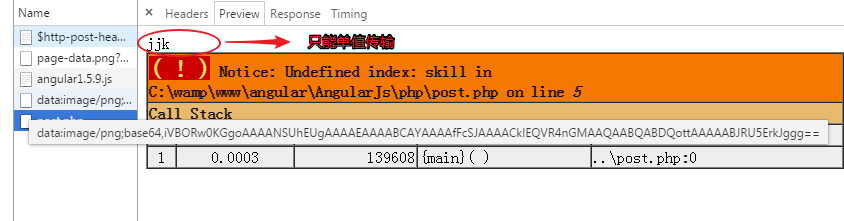
控制台显示:

虽然改了请求头,但发送的数据有问题,变成了字符串。有2个方案:a.改变data的数据格式为字符串 弊端:只能传一个值到后端;b.使用jq的param方法,将数据序列化再传给后台处理 ,弊端:需要引入jq文件
先来看一下a方案:只需将 data改成这样:data:‘input=jjk’即可
在chrome中显示:

b方案:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body ng-app="app"><div ng-controller="myCtrl"><input ng-model="input"><input ng-model="skill"><button ng-click="submitPost()">post</button><br><div ng-bind='data'></div></div> </body> <script src="./js/angular1.5.9.js"></script> <script src="./js/jquery.js"></script> <!--<script src="./js/ngPost.js"></script>--> <script>angular.module('app', []).controller('myCtrl', function ($scope, $http) {$scope.submitPost = function () {$http({url: './php/post.php',method: 'POST',data: {input: $scope.input,skill: $scope.skill},transformRequest: function (data) {return $.param(data);},headers: { 'Content-Type': 'application/x-www-form-urlencoded' }}).then(function (data) {console.log(data);// $scope.data = data.data; })}})</script></html>
在chrome中显示:

后台返回的数据:

其实自己也可以写一个类似的param方法;无非就是对data的json数据处理成类似这样的模式:input=jjk&skill=ps 使用循环和字符串方法:
function transformRequest(data){var str = '';for(var i in data){str += i + '=' + data[i] + '&';}return str.substring(0,str.length-1);
} 跟param方法没什么区别,这样就可以不用引入jquery(建议将此方法写到commonjs上,有备无患)。
再来介绍第2种方法:直接修改angular,不惯他这“臭毛病”。
修改Angular的$httpProvider的默认处理
angular.module('MyModule', [], function($httpProvider) {// Use x-www-form-urlencoded Content-Type$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';/*** The workhorse; converts an object to x-www-form-urlencoded serialization.* @param {Object} obj* @return {String}*/var param = function(obj) {var query = '', name, value, fullSubName, subName, subValue, innerObj, i;for(name in obj) {value = obj[name];if(value instanceof Array) {for(i=0; i<value.length; ++i) {subValue = value[i];fullSubName = name + '[' + i + ']';innerObj = {};innerObj[fullSubName] = subValue;query += param(innerObj) + '&';}}else if(value instanceof Object) {for(subName in value) {subValue = value[subName];fullSubName = name + '[' + subName + ']';innerObj = {};innerObj[fullSubName] = subValue;query += param(innerObj) + '&';}}else if(value !== undefined && value !== null)query += encodeURIComponent(name) + '=' + encodeURIComponent(value) + '&';}return query.length ? query.substr(0, query.length - 1) : query;};// Override $http service's default transformRequest$httpProvider.defaults.transformRequest = [function(data) {return angular.isObject(data) && String(data) !== '[object File]' ? param(data) : data;}]; });
将它打包在ngPost.js文件里,使用是引进他,并注入到主模块即可。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title> </head><body ng-app="app"><div ng-controller="myCtrl"><input ng-model="input"><input ng-model="skill"><button ng-click="submitPost()">post</button><br><div ng-bind='data'></div></div> </body> <script src="./js/angular1.5.9.js"></script> <!--<script src="./js/jquery.js"></script>--> <script src="./js/ngPost.js"></script> <script>angular.module('app', ['MyModule']).controller('myCtrl', function ($scope, $http) {$scope.submitPost = function () {$http({url: './php/post.php',method: 'POST',data: {input: $scope.input,skill: $scope.skill},// transformRequest: function (data) {// return $.param(data);// },// headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(function (data) {console.log(data);// $scope.data = data.data; })}})</script></html>
在chrome中显示:

返回的数据:

好了!!! $http服务总算总结完了!!!!!!
C. $timeout $interval : 封装自原生js的2个定时器。使用方式没区别
D. $location: 封装自原生js的location。$location服务解析在浏览器地址栏中的URL(基于window.location)并且让URL在你的应用中可用。改变在地址栏中的URL会作用到$location服务,同样的,改变$location服务也会改变浏览器的地址栏。(可以使用$location进行重定向等操作)
调用$location服务:
暴露浏览器地址栏中的URL,让你可以:
1.监察URL。
2. 改变URL。
与浏览器同步URL,当:
1.改变地址栏。
2.单击『前进』『后退』或一个历史记录中的链接。
3.打开一个链接。
4.将URL对象表示为一个方法集。 (protocol, host, port, path, search, hash)
内置方法:
-
- absUrl( ):只读;根据在RFC 3986中指定的规则,返回url,带有所有的片段。
- hash( ):读、写;当带有参数时,返回哈希碎片;当在带有参数的情况下,改变哈希碎片时,返回$location。
- host( ):只读;返回url中的主机路径。
- path( ):读、写;当没有任何参数时,返回当前url的路径;当带有参数时,改变路径,并返回$location。(返回的路径永远会带有/)
- port( ):只读;返回当前路径的端口号。
- protocol( ):只读;返回当前url的协议。
- replace( ):如果被调用,就会用改变后的URL直接替换浏览器中的历史记录,而不是在历史记录中新建一条信息,这样可以阻止『后退』。
- search( ):读、写;当不带参数调用的时候,以对象形式返回当前url的搜索部分。
- url( ):读、写;当不带参数时,返回url;当带有参数时,返回$location。
内置事件:
-
- $locationChangeStart:在URL改变前发生。这种改变可以通过调用事件的preventDefault方法为阻止。成功时触发$locationChangeSuccess事件。
- $locationChangeSuccess:当URL改变后发生。
使用:
何时使用$location
任何你想要改变当前URL的时候,都可以使用$location。
$location不会做
当浏览器的URL改变时,不会重新加载整个页面。如果想要重新加载整个页面,需要使用$window.location.href。
E. $document $document服务就和angular.element(document)是一样的,是一个整体的dom结构树,包含jqlite的所有方法 另外, $document[0]和原生JS的document等效
AngularJs是不直接操作DOM的,但是在平时的开发当中,我们有的时候还是需要操作一些DOM的,如果使用原生的JS的话操作过于麻烦
所以$document服务可以代替原生document去使用内置的jqlite方法。
F. $window 跟原生window没什么两样。
G.$sce $sce服务是“Strict Contextual Escaping”的缩写。翻译成中文就是“严格的上下文模式”也可以理解为安全绑定.由于ng是使用指令绑定数据,所以后台返回的数据经常会带有标签。但有些标签会可能会对页面造成不可预期的破坏(脚本攻击之类的),所以$sce服务就是为了过滤‘威胁’标签的,再通过ng-bind-html来插入标签。 $sce服务有个方法trustAsHtml()---用于信任后台返回的标签。
实例:
app.filter("html",function($sce){return function(input){return $sce.trustAsHtml(input)}})
H. $index $index只在ng-repeat中起作用,它的作用是获取当前标签的索引值。除了$index外还有$first,$middle,$last,$even,$odd。
常用的内置服务大概就是这些了。
自定义服务:ng支持开发者自己定义服务 。开发者使用provider/factory/service/constant/value 等函数创建一个自定义服务。开发者自定义的服务同样可以注入。以下类型的函数可以接受注入: controller/directive/filter/service/factory等(ng中的‘依赖注入’是通过provider和injector这2个机制联合实现的)
虽然,使用provider/factory/service/constant/value 等函数均可创建一个自定义服务,但它们之间的区别还是要了解一下:provider是基础,其余函数都是调用provider函数实现,而且从左到右,灵活性越来越差(可以翻源码看看) 但建议使用service(他本身就是服务的意思嘛)就可以了。话虽如此,还是要好好了解这些函数:
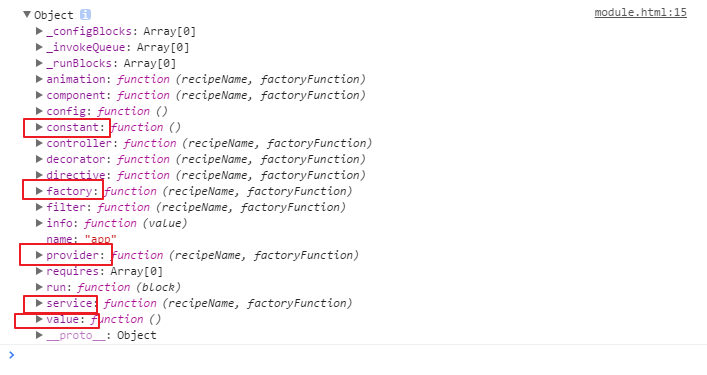
先说这些函数之前,我们先看看module里有什么
<script src="./AngularJs/js/angular.js"></script> <script>var app = angular.module('app',[]);console.log(app); </script>
在chrome中显示:

大多数函数我们都是知道的。
现在先来了解一下:provider 本身就有:‘提供者’的意思。
provider自定义服务的方式:
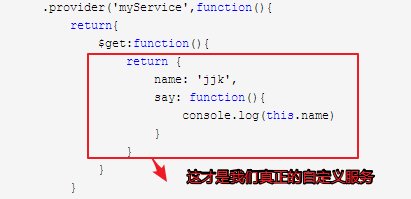
<body ng-app="app"><div ng-controller="myCtrl"><p>{{name}}</p><button ng-click='say()'>点击</button></div> </body> <script src="./js/angular.js"></script> <script>angular.module('app',[]).controller('myCtrl',['$scope','myService',function($scope,myService){console.log(myService);$scope.name = myService.name;$scope.say = myService.say;}]).provider('myService',function(){return{$get:function(){return {name: 'jjk',say: function(){console.log(this.name)}}}}}) </script>
返回一个对象,对象有$get方法 又返回一个对象,这个对象才是真正的定制服务的内容,其他都是固定写法。其中的$get方法是用来返回provider实例的(说了跟没说一样)

来看一下源码:
function provider(name, provider_) {assertNotHasOwnProperty(name, 'service');if (isFunction(provider_) || isArray(provider_)) {provider_ = providerInjector.instantiate(provider_);}if (!provider_.$get) {throw $injectorMinErr('pget', 'Provider \'{0}\' must define $get factory method.', name);}return (providerCache[name + providerSuffix] = provider_);}
第一个参数是自定义服务的名称,第二个参数可以是一个function、array、object 从
if (!provider_.$get) {throw $injectorMinErr('pget', 'Provider \'{0}\' must define $get factory method.', name);} 可以看出,每个prodider都有个$get方法,不然会报错的。
factory: 从名字上了解,‘工厂’的意思嘛。
先看一下他的源码:
function factory(name, factoryFn, enforce) {return provider(name, {$get: enforce !== false ? enforceReturnValue(name, factoryFn) : factoryFn});}
从源码可以看出 返回一个provider,所以说factory本质上就是由provider实现的。换句话说:factory只是生成provider的快捷方式而已。那factory又是如何自定义服务的呢?
<script src="./js/angular.js"></script> <script>angular.module('app',[]).controller('myCtrl',['$scope','myService',function($scope,myService){console.log(myService);$scope.name = myService.name;$scope.say = myService.say;}]).factory('myService', function(){return{name:'jjk',say: function(){console.log(this.name);}}}) </script>
直接返回一个对象,而这个对象就是我们自定服务的内容。
接下来就是 service了 ‘服务’
看一下源码:
function service(name, constructor) {return factory(name, ['$injector', function($injector) {return $injector.instantiate(constructor);}]);}
这个就有点意思了。service先调用了factoty,factoty又调用了provider。 那个factoty又有什么不同呢?
<script src="./js/angular.js"></script> <script>angular.module('app',[]).controller('myCtrl',['$scope','myService',function($scope,myService){console.log(myService);$scope.name = myService.name;$scope.say = myService.say;}]).service('myService', function(){this.name='jjk';this.say=function(){console.log(this.name);};})
service有点构造函数的意思。注入时,ng自动会帮它‘new’一个实例出来。其实service也是可以写成factoty的形式
<script src="./js/angular.js"></script> <script>angular.module('app',[]).controller('myCtrl',['$scope','myService',function($scope,myService){console.log(myService);$scope.name = myService.name;$scope.say = myService.say;}]).service('myService', function(){return {name:'jjk',say: function(){console.log(this.name);}}}) </script>
没什么影响的。这也是为什么推荐使用service创建自定义服务!!
再来看value ‘值’的意思嘛 value(name,value) name为注册的常量的名字,value为注册的常量的值或对象。
它的源码:
function value(name, val) { return factory(name, valueFn(val), false); }
很简单的一句代码,还是用了factoty(这大概就是factoty命名的由来吧)。
<script src="js/angular.js"></script><script>var app = angular.module("demo", []);console.log(app)app.controller("indexCtrl", function($scope,author,six) {$scope.name = "value";console.log(author)console.log(six)})app.value("author","laoxie");app.value("six",6)</script>
简单来说,value方法是用来设置保存一些数据的 它是可以被更改的,常用在baseUrl,文件头上。
最后一个 constant 译为:不变的,永恒的 跟value类似,但又不同。一旦设置了,就不能更改了。
源代码:
function constant(name, value) {assertNotHasOwnProperty(name, 'constant');providerCache[name] = value;instanceCache[name] = value;}
从源代码可以看出来:constant跟 provider没什么关系 但他自定义服务跟value一样。
<script src="js/angular.js"></script><script>var app = angular.module("demo", []);console.log(app)app.controller("indexCtrl", function($scope,author) {$scope.name = "value";console.log(author);})app.constant("author",123);</script>
服务这一块总结的差不多了。但我有个疑问:ng内部到底是如何实现注入服务的??
有机会一定要通读一下源码
2017/4/16 20:23
转载于:https://www.cnblogs.com/first-time/p/6569328.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 面试:第四章:项目介绍
哪些情况用到activeMq? 商品上架后更新ES索引库、更新静态页、发送短信 提交订单后清除购物车中的数据 支付未完成时支付完成后修改订单状态 秒杀的时候,只有最后一件物品,该怎么去抢或者分配? 秒杀商品的库存都会放到redis缓…...
2024/5/8 15:27:42 - 双眼皮拆线多久画眼线
...
2024/4/20 15:48:05 - 赵红艺做双眼皮手术价格
...
2024/4/21 13:49:13 - 双眼皮两年后还是有点紫肉条
...
2024/4/21 13:49:13 - 双眼皮不要割太深了
...
2024/4/21 13:49:12 - 上睑提肌必须做双眼皮吗
...
2024/4/21 13:49:11 - Java开发环境系列:前端利器angular安装与使用
angular下载安装 1、下载安装nodejs 官方地址:https://nodejs.org/en/download/ 2、验证是否安装成功 node -v npm -v 公司内网需要设置代理 npm config set registry http://mirrors.tools.huawei.com/npm 3、全局安装angular cli npm install -g angular/cli 4、创…...
2024/4/27 3:34:44 - angular java_四月的十大Java故事:Angular v8,Apache NetBeans v11.0,Java 13及更高版本
angular java在Angular v8的路上 Angular 8越来越近:两个新的候选版本已经到来! 这两个版本仅带来很少的变化。 即将推出的两个主要功能Bazel和Ivy发生了什么? 在这里检查我们的线程。 回顾2019年4月的TIOBE指数 根据2019年4月的TIOBE指数&…...
2024/4/21 13:49:09 - 埋线双眼皮消失后样子
...
2024/4/21 13:49:08 - 埋线双眼皮没了会变成什么样
...
2024/4/25 18:57:15 - 深圳割双眼皮的多少钱
...
2024/4/26 2:52:16 - 双眼皮或约伊美尔
...
2024/4/21 13:49:04 - 做双眼皮眼睛为什么会肿
...
2024/5/2 4:07:02 - VUE环境搭建--mac
一、前言 因工作缘故,需要做一个移动端app,面对2016下半年至今webapp最流行的三个技术React,angular,vue,三选一,如何先,经过前期的技术选型,最后决定使用vue。具体查看本人之前的blog移动app技术选型,rea…...
2024/5/5 10:55:02 - node.js搭建服务器
(前端工程师利器) 做前端的都知道,公司的项目在自己的电脑上搭建环境是挺麻烦的一件事情 首先:一般个人电脑没公司的配置性能好,其次:搭建公司项目在自己电脑涉及很多缓存环境,资源环境包&#…...
2024/5/3 18:31:54 - jenkins搭建部署之基本使用
1 Jenkins下载安装 1.1 Jenkins介绍 1.2 Jenkins下载 从Jenkins官网上下载最新的war包(本例子以目前最新的jenkins-2.7.1.war为例)。http://jenkins-ci.org/ 1.3 Jenkins安装 (1) 直接拷贝到tomcat中 将Jenkins.war放在tomcat容器下webapp目录下&a…...
2024/4/21 13:49:01 - ionic +cordova环境搭建
因为自己主要研究的是angularjs这个框架,为了更好的发挥它的使用,也为了让自己更好的依赖angular,所以在选择webapp上我选择了ionic(cordovaangualrionic css) ,实际上它是依托angularjs的一个ui库。关键的是cordova可以提供javascript调用na…...
2024/5/3 14:02:04 - webapp开发学习--Ionic+Cordova 环境搭建
我们看 Ionic 能给我们提供什么? 一个样式库,你可以使用它来装饰你的HTML网页 ,看起来 想 移动程序的界面,什么header 、content、footer、grid、list。这貌似没什么实质性的东西,sencha touch ,jq 都能提供 。一个用 AngularJS …...
2024/4/21 13:48:58 - AngularJS开发WebApp的模块
将WepAPP的模块划分为比如说:模块A、模块B、模块C 一般根据Webapp下面的菜单来划分模块进行开发,首先我们进入第一个模块的开发: 我们先写一个html页面,index.html,因为是单页应用,所以是第一个页面也是最后一个页面。 步骤&am…...
2024/4/29 13:53:16 - 安卓app开发方式之webApp
1、phonegap: 专注于webapp调用native的功能。2、ionic: 专注于webapp的前端ui技术,需要与phonegap(准确的说是和Cordova配合使用)。ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开…...
2024/4/25 5:56:28
最新文章
- Java面试八股文(SpringCloud篇)
****************************************************...
2024/5/8 15:37:16 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 【超简单】基于PaddleSpeech搭建个人语音听写服务
一、【超简单】之基于PaddleSpeech搭建个人语音听写服务 1.需求分析 亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?亲们,你们要写会议纪要嘛?当您面对成吨的会议录音,着急写会议纪要而不得不愚公移山、人海战术?听的头晕眼花,听的漏洞百出,听的怀疑人生,那么你…...
2024/5/8 8:00:20 - xv6项目开源—05
xv6项目开源—05.md 理论: 1、设备驱动程序在两种环境中执行代码:上半部分在进程的内核线程中运行,下半部分在中断时执行。上半部分通过系统调用进行调用,如希望设备执行I/O操作的read和write。这段代码可能会要求硬件执行操作&…...
2024/5/8 1:57:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
