01-ionic3编写登录功能
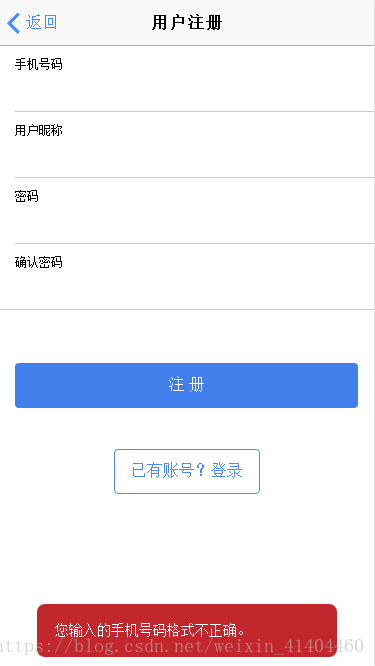
界面如下:
一、首先新增5个tab页面标签,其中一个是more组件pages。
html代码如下:
<!--Generated template for the MorePage page.See http://ionicframework.com/docs/components/#navigation for more info onIonic pages and navigation.
-->
<ion-header><ion-navbar><ion-title>更多</ion-title></ion-navbar></ion-header><ion-content><div *ngIf="notlogin"><ion-card><ion-card-header text-center>登录 iMoocQA,体验更多功能</ion-card-header><ion-card-content text-center><button ion-button outline small (click)="showmodel()">登录/注册</button></ion-card-content></ion-card></div><!-- <ion-content-button --><div *ngIf="logined"><ion-card><ion-card-header text-center>已登录</ion-card-header></ion-card></div>
</ion-content>
more.ts代码如下:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams, ModalController } from 'ionic-angular';
import { LoginPage} from '../login/login';
import { Storage } from '@ionic/storage';/*** Generated class for the MorePage page.** See https://ionicframework.com/docs/components/#navigation for more info on* Ionic pages and navigation.*/// @IonicPage()
@Component({selector: 'page-more',templateUrl: 'more.html',
})
export class MorePage {public notlogin:boolean=true;public logined:boolean=false;constructor(public navCtrl: NavController, public navParams: NavParams,public modalCtrl:ModalController,private storage: Storage) {}ionViewDidLoad() {//console.log('ionViewDidLoad MorePage');}showmodel(){const modal = this.modalCtrl.create(LoginPage);modal.present();}ionViewDidEnter(){this.loadUserPage();}loadUserPage(){this.storage.get('UserId').then((val) => {// console.log('Your age is', val);if(val!=null){this.notlogin=false;this.logined=true;// alert("已登录");}else{this.notlogin=true;this.logined=false;// alert("未登录");}});}}
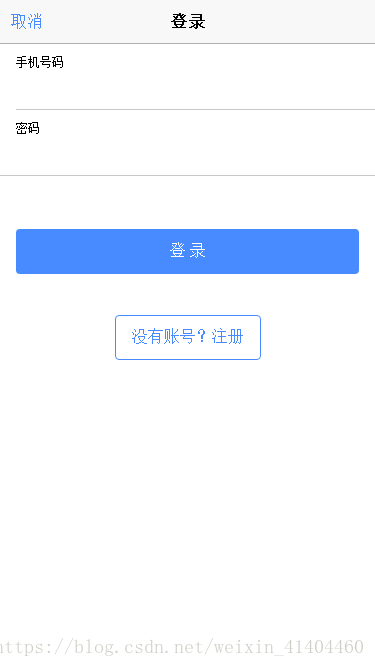
二、新增登录页面page,loginpage
login.html:
<!--Generated template for the LoginPage page.See http://ionicframework.com/docs/components/#navigation for more info onIonic pages and navigation.
-->
<ion-header><ion-navbar><ion-title>登录</ion-title><ion-buttons><button ion-button (click)="dismiss()"><span ion-text color="primary" showWhen="ios">取消</span><ion-icon name="md-close" showWhen="android"></ion-icon></button></ion-buttons></ion-navbar></ion-header><ion-content><ion-list><ion-item><ion-label stacked>手机号码</ion-label><ion-input type="text" [(ngModel)]="mobile"></ion-input></ion-item><ion-item><ion-label stacked>密码</ion-label><ion-input type="password" [(ngModel)]="password"></ion-input></ion-item></ion-list><div padding><button ion-button color="primary" block (click)="login()">登 录</button></div><div padding text-center><button ion-button color="primary" outline (click)="pushRegisterPage()">没有账号?注册</button></div>
</ion-content>
login.ts:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams,ViewController,LoadingController, ToastController } from 'ionic-angular';
import { BaseUI } from '../../common/baseui';
import { RestProvider} from '../../providers/rest/rest';
import { Storage } from '@ionic/storage';
import { RegisterPage } from '../register/register';/*** Generated class for the LoginPage page.** See https://ionicframework.com/docs/components/#navigation for more info on* Ionic pages and navigation.*/// @IonicPage()
@Component({selector: 'page-login',templateUrl: 'login.html',
})
export class LoginPage extends BaseUI {mobile:any;password:any;errorMessage:any;constructor(public navCtrl: NavController, public navParams: NavParams,public viewCtrl: ViewController,public loadingCtrl: LoadingController,public rest:RestProvider,public toastCtrl:ToastController,private storage: Storage) {super();//调用父类的构造函数 constructor}ionViewDidLoad() {// console.log('ionViewDidLoad LoginPage');}login(){let loading = super.showLoading(this.loadingCtrl,"登录中...")this.rest.login(this.mobile,this.password).subscribe(f=>{if(f["Status"]=="OK"){//处理登录成功的页面跳转//你也可以存储接口返回的 token(用户是否真实 app=>安全协议)this.storage.set('UserId', f["UserId"]);loading.dismiss();this.dismiss();}else{loading.dismiss();super.showToast(this.toastCtrl,f["StatusContent"])}},error=>this.errorMessage=<any>error);}//关闭当前页面的方法dismiss(){this.viewCtrl.dismiss()}pushRegisterPage(){this.navCtrl.push(RegisterPage);}}
三、很多人不理解为啥我还有rest和extends BaseUI,其实我仅仅是为了让我的代码复用
rest.ts代码如下:
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import { Http,Response} from '@angular/http';import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';/*Generated class for the RestProvider provider.See https://angular.io/guide/dependency-injection for more info on providersand Angular DI.
*/
@Injectable()
export class RestProvider {constructor(public http: Http) {// console.log('Hello RestProvider Provider');}//feedprivate apiUrlFeeds = 'https://imoocqa.gugujiankong.com/api/feeds/get';//accountprivate apiUrlRegister = 'https://imoocqa.gugujiankong.com/api/account/register';private apiUrlLogin = 'https://imoocqa.gugujiankong.com/api/account/login';private apiUrlUserInfo = 'https://imoocqa.gugujiankong.com/api/account/userinfo';private apiUrlUpdateNickName = 'https://imoocqa.gugujiankong.com/api/account/updatenickname';private apiGetUserQuestionList = "https://imoocqa.gugujiankong.com/api/account/getuserquestionlist";//questionprivate apiUrlQuestionSave = 'https://imoocqa.gugujiankong.com/api/question/save';private apiUrlQuestionList = 'https://imoocqa.gugujiankong.com/api/question/list?index=1&number=10';private apiUrlGetQuestion = "https://imoocqa.gugujiankong.com/api/question/get";private apiUrlGetQuestionWithUser = "https://imoocqa.gugujiankong.com/api/question/getwithuser";private apiUrlAnswer = "https://imoocqa.gugujiankong.com/api/question/answer";private apiUrlSaveFavourite = "https://imoocqa.gugujiankong.com/api/question/savefavourite";//notificationprivate apiUrlUserNotifications = "https://imoocqa.gugujiankong.com/api/account/usernotifications";login(mobile,password):Observable<string[]>{return this.getUrlReturn(this.apiUrlLogin+"?mobile="+mobile+"&password="+password)}// /**// * 注册请求// * // * @param {any} mobile // * @param {any} nickname // * @param {any} password // * @returns {Observable<string[]>} // * @memberof RestProvider// */register(mobile, nickname, password): Observable<string[]> {return this.getUrlReturn(this.apiUrlRegister + "?mobile=" + mobile + "&nickname=" + nickname + "&password=" + password)}private getUrlReturn(url:string):Observable<string[]>{return this.http.get(url).map(this.extractDate).catch(this.handleError);}//处理接口返回的数据,处理成json格式private extractDate(res:Response){let body =res.json();return JSON.parse(body)|| {};}//处理请求中的错误,考虑了各种情况的错误处理并在console.log中显示errorprivate handleError(error:Response | any){let errMsg:string;if(error instanceof Response){const body =error.json()||'';const err = body.error || JSON.stringify(body);errMsg = `${error.status} - ${error.statusText || ''} ${err}`;}else{errMsg = error.message?error.message:error.toString()}console.error(errMsg);return Observable.throw(errMsg);}}
rest封装了login、register两大函数,分别对应登录和注册;
getUrlReturn获取数据加载;
extractDate处理接口返回的数据,处理成json格式;
handleError处理请求中的错误,考虑了各种情况的错误处理并在console.log中显示error;
baseUI.ts:
import { Loading, LoadingController, ToastController, Toast } from 'ionic-angular';// /**
// * UI 层的所有公用方法的抽象类
// *
// * @export
// * @abstract
// * @class BaseUI
// */
export abstract class BaseUI {constructor() { }// /**// * 通用的展示 loading 的组件// * // * @protected// * @param {LoadingController} loadingCtrl // * @param {string} message // * @returns {Loading} // * @memberof BaseUI// */protected showLoading(loadingCtrl: LoadingController,message: string): Loading {let loader = loadingCtrl.create({content: message,dismissOnPageChange: true //页面变化的时候自动关闭 loading});loader.present();return loader;}// /**// * 通用的展示 toast 的组件// * // * @protected// * @param {ToastController} toastCtrl // * @param {string} message // * @returns {Toast} // * @memberof BaseUI// */protected showToast(toastCtrl: ToastController, message: string): Toast {let toast = toastCtrl.create({message: message,duration: 3000, //默认展示的时长position: 'bottom'});toast.present();return toast;}
}BaseUI中复用了2块,分别是loading和Toast组件;
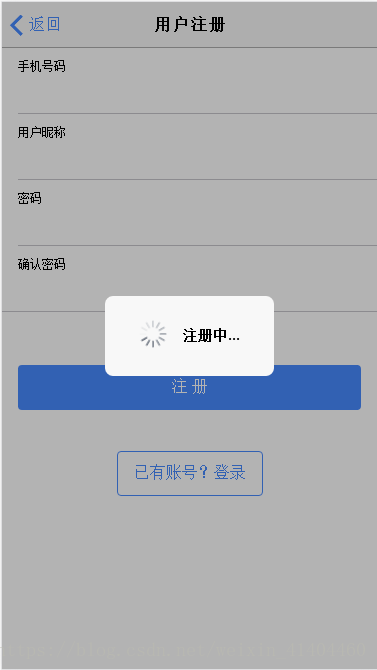
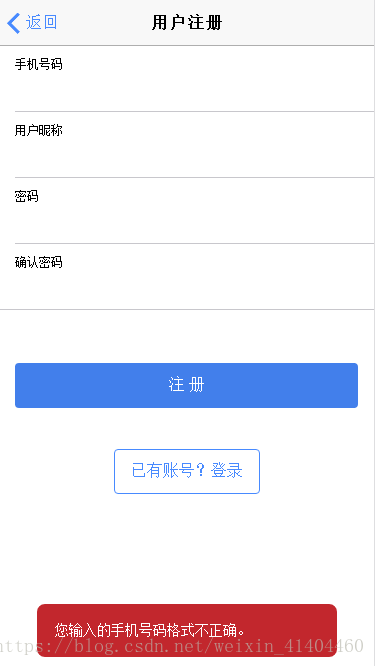
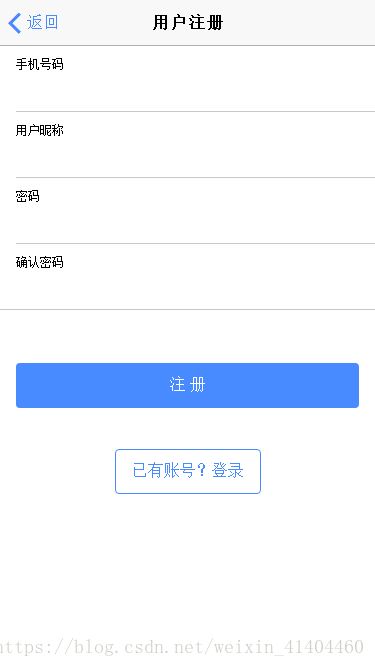
四、注册页面编写:
register.html代码如下:
<!--Generated template for the RegisterPage page.See http://ionicframework.com/docs/components/#navigation for more info onIonic pages and navigation.
-->
<ion-header><ion-navbar><ion-title>用户注册</ion-title></ion-navbar></ion-header><ion-content><ion-list><ion-item><ion-label stacked>手机号码</ion-label><ion-input type="text" [(ngModel)]="mobile"></ion-input></ion-item><ion-item><ion-label stacked>用户昵称</ion-label><ion-input type="text" [(ngModel)]="nickname"></ion-input></ion-item><ion-item><ion-label stacked>密码</ion-label><ion-input type="password" [(ngModel)]="password"></ion-input></ion-item><ion-item><ion-label stacked>确认密码</ion-label><ion-input type="password" [(ngModel)]="confirmPassword"></ion-input></ion-item></ion-list><div padding><button ion-button color="primary" block (click)="goRegister()">注 册</button></div><div padding text-center><button ion-button color="primary" outline (click)="gotoLogin()">已有账号?登录</button></div>
</ion-content>
register.ts代码如下:
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams, ViewController,LoadingController,ToastController } from 'ionic-angular';
import { BaseUI } from '../../common/baseui';
import { RestProvider} from '../../providers/rest/rest';/*** Generated class for the RegisterPage page.** See https://ionicframework.com/docs/components/#navigation for more info on* Ionic pages and navigation.*/// @IonicPage()
@Component({selector: 'page-register',templateUrl: 'register.html',
})
export class RegisterPage extends BaseUI {mobile:any;nickname:any;password:any;confirmPassword:any;errorMessage:any;constructor(public navCtrl: NavController, public navParams: NavParams, public viewCtrl: ViewController,public rest:RestProvider,public toastCtrl:ToastController,public loadingCtrl: LoadingController,) {super();//调用父类的构造函数 constructor}ionViewDidLoad() {console.log('ionViewDidLoad RegisterPage');}dismiss(){this.viewCtrl.dismiss();}gotoLogin(){this.navCtrl.pop();//返回上一个nav}goRegister(){if(this.password != this.confirmPassword){super.showToast(this.toastCtrl,"两次输入的密码不匹配!")}else{let loading = super.showLoading(this.loadingCtrl,"注册中...")this.rest.register(this.mobile,this.nickname,this.password).subscribe(f=>{if(f["Status"]=="OK"){//处理登录成功的页面跳转//你也可以存储接口返回的 token(用户是否真实 app=>安全协议)loading.dismiss();super.showToast(this.toastCtrl,"注册成功。");this.dismiss();}else{loading.dismiss();super.showToast(this.toastCtrl,f["StatusContent"])}},error=>this.errorMessage=<any>error);}}}
注册和登录基本一致,只是在登录成功的时刻,需要将loading组件进行关闭。
感谢谷歌大佬们,发布的ionic3 最新的安装板块,再也不需要翻墙了!
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 干货 | 浅谈React数据流管理
作者简介颜陈宇,携程玩乐高级前端开发工程师,前端架构组成员,目前主要负责玩乐国际化项目的App、H5以及Online三端技术架构。热衷于react技术栈,喜欢阅读和分享。引言为什么数据流管理如此重要?react的核心思想就是&am…...
2024/4/20 15:51:12 - 浅谈React数据流管理
引言 为什么数据流管理如此重要?react的核心思想就是:UIrender(data),data就是我们说的数据,render是react提供的纯函数,所以用户界面的展示完全取决于数据层。 这篇文章希望能用最浅显易懂的话,将react中的…...
2024/4/20 15:51:11 - 精读《前端数据流哲学》
本系列分三部曲:《框架实现》 《框架使用》 与 《数据流哲学》,这三篇是我对数据流阶段性的总结,正好补充之前过时的文章。 本篇是收官之作 《前端数据流哲学》。 1 引言 写这篇文章时,很有压力,如有不妥之处ÿ…...
2024/4/28 11:22:32 - 做过双眼皮多久不疼了
...
2024/4/20 15:51:11 - 埋线双眼皮大概几天可以消肿
...
2024/4/28 4:14:00 - 北京做双眼皮医生孙强
...
2024/4/28 4:16:26 - 双眼皮内眼角肉条
...
2024/4/27 21:43:05 - 高中人南昌双眼皮医院优问同济整形
...
2024/4/21 13:41:46 - 修复双眼皮对眼球安全吗
...
2024/4/21 13:41:45 - 双眼皮割后眼袋发青
...
2024/4/21 13:41:43 - 烟台双眼皮看.华怡好
...
2024/4/21 13:41:42 - 同济美容医院双眼皮专家
...
2024/4/21 13:41:41 - Angular的启动方式
方式 1:自动启动 Angular会自动的找到ng-app,将它作为启动点,自动启动 <!DOCTYPE html> <html ng-app"myModule"><head><title>New Page</title><meta charset"utf-8" /><scrip…...
2024/4/20 15:18:21 - 三点打孔双眼皮能维持多久
...
2024/4/21 13:41:39 - 睡起来双眼皮标
...
2024/4/21 13:41:39 - 2000元双眼皮下眼睑厚
...
2024/4/21 13:41:37 - 南山医院割台州割双眼皮高明维多利亚S
...
2024/4/21 13:41:37 - vue概述(常用面试考点)
文章目录1、MVC、MVP与MVVM模式1.1 mvc1.2 mvp1.3 mvvm1.4 区别2、常见的mvvm的几种方式3、Object.defineProperty()方法4、构建的 vue-cli 工程都到了哪些技术,它们的作用分别是什么?5、vue-cli 工程常用的 npm 命令有哪些?6、请说出vue-cli…...
2024/4/21 13:41:36 - 完全离线安装 eslint 的方法
1.在无法联网的电脑上先把VSCode安装好。 2.在家里有网的电脑上,在vsCode里面的扩展直接安装eslint插件,然后在该路径(C:\Users\Administrator\.vscode\extensions)下, 把eslint插件的文件夹(dbaeumer.vsco…...
2024/4/21 13:41:34 - 如何规范团队代码,小程序ESLint+Prettier+lint-staged+commit+changelog+standard-version自动规范实践
文章目录如何规范团队代码,小程序ESLintPrettierlint-stagedcommitchangelogstandard-version自动规范实践简介以及优势ESLintPrettierhusky lint-stagedcommitizencommitlintconventional-changelogstandard-versionESLint引入安装配置使用规则使用方法Prettier引…...
2024/4/21 13:41:33
最新文章
- isort库,一款超级神奇排序和格式化Python工具
isort库,一款超级神奇排序和格式化Python工具 在Python开发中,保持代码的可读性和一致性对于长期维护和团队协作至关重要.isort(Intelligent Source Sorter)是专为Python设计的自动代码排序工具,它能智能地整理import语句,有助于开发者维持代码的清晰和一…...
2024/4/28 14:05:06 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Linux mount用法
在Linux系统中,系统自动挂载了以下挂载点: /: xfs文件系统,根文件系统, 所有其他文件系统的挂载点。 /sys: sysfs文件系统,提供内核对象的信息和接口。 /proc: proc文件系统,提供进程和系统信息。 /dev: devtmpfs文件系…...
2024/4/24 0:39:01 - axios拦截器:每次请求自动带上 token
Step 1:创建Axios实例并添加拦截器 在你的Vue项目中,一般我们会先导入axios,然后创建一个axios实例。这样做是为了方便统一管理和配置。 import axios from axios; // 引入axios// 创建一个axios实例 const service axios.create();// 添加请…...
2024/4/27 18:01:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57