Dart-基础语法-更新
Dart-基础语法
之前写过一篇基础语法, 后来读刘望舒的微信推文发现这篇总结的也挺全乎,
特别是环境搭建 ,关键字,异常捕获, 类的继承部分
作为学习参考吧, 转载过来,也方便以后查阅。
原文链接:
https://mp.weixin.qq.com/s/agbwTf74gZ3YHoEY8MPSrQ
笔者写的文章链接,可以通过一个一个小栗子粘贴执行 体会语法的不同 提升学习效率:
Dart基础语法
前言
Dart是Flutter SDK指定的语言,因此要学习Flutter,Dart是必须掌握的。关于Dart可以写一本书了,这里用一篇文章来介绍下Dart的精髓,带你快速入门。和Java语言类似的部分,这篇文章就尽量不再讲了。
1. Dart开发环境搭建
学习Dart语法最好需要用一个编辑器来实践,这里推荐使用IntelliJ IDEA。先下载Dart SDK,地址为:http://www.gekorm.com/dart-windows/
打开IntelliJ IDEA,菜单中点击File–>Settings–>plugins,在plugins的搜索框中搜索Dart并安装,然后重启IntelliJ IDEA。
点击File–>New Project–>Dart,按照下图配置Dart SDK。
注意要选择第三个选项Constole Application,否则会默认创建一个Web项目。点击Next然后配置项目的名称就可以创建项目了。
在项目中的bin/main.dart中加入如下测试代码:
void main() {
print(“Hello World”);
}
点击菜单的Run–>Run’main.dart’或者点击工具条的运行图标,就能在控制台看到输出的结果:
2. Dart概述
Dart是谷歌开发的计算机编程语言,亮相于2011年10月,最新的版本是Dart2。Dart诞生的原因是谷歌的工程师出于对JavaScript的不满,诞生的初期也赢得了部分前端开发者的青睐。但是这时JavaScript借着NodeJS火了起来,在前端、后端、移动端无孔不入,Dart就渐渐被人遗忘了,可见Dart本身是具有很强的实力的,只是不大走运。谷歌并没有放弃Dart,不遗余力的推广Dart:谷歌的Angular提供了Dart版本,指定Dart为新系统Fuchsia的官方开发语言,Dart为移动UI框架Flutter的开发语言,因此Dart又重新回到了人们的视野中。
Dart通常情况下运行在DartVM上,但是在特定情况下它也可以编译成本地代码运行在硬件上,比如Flutter会将代码编译成指定平台的本地代码来提高性能。
3. Dart特性和重要概念
Dart的特性主要有以下几点:
执行速度快,Dart是AOT(Ahead Of Time)编译的,可以编译成快速的、可预测的本地代码,这使得Flutter几乎都可以使用Dart来编写。也可以采用JIT(Just In Time)编译。
易于移植,Dart可编译成ARM和X86代码,这样Dart可以在Android、iOS和其他地方运行。
容易上手,Dart充分吸收了高级语言特性,如果你已经熟悉C++、C、Java,可以在短短几天内用Dart来开发。
易于阅读,Dart使Flutter不需要单独的声明式布局语言(XML或JSX),或者单独的可视化界面构建器,这是因为Dart的声明式编程布局易于阅读。
避免抢占式调度,Dart可以在没有锁的情况下进行对象分配和垃圾回收,和JavaScript一样,Dart避免了抢占式调度和共享内存,因此不需要锁。
Dart的重要概念有以下几点:
在Dart中,一切都是对象,每个对象都是一个类的实例,所有对象都继承自Object。
Dart在运行前解析所有的代码,指定数据类型和编译时常量,可以使代码运行的更快。
与Java不同,Dart不具备关键字public、protected、private。如果一个标识符以下划线_开始,那么它和它的库都是私有的。
Dart支持顶级的函数如main(),也支持类或对象的静态和实例方法,还可以在函数内部创建函数。
Dart支持顶级的变量,也支持类或对象的静态变量和实例变量,实例变量有时称为字段或属性。
Dart支持泛型类型,如List(整数列表)或List(任何类型的对象列表)。
Dart工具可以报告两种问题:警告和错误。警告只是说明代码可能无法正常工作,但不会阻止程序执行。错误可以是编译时或运行时的。编译时错误会阻止代码执行; 运行时错误会导致代码执行时报出异常。
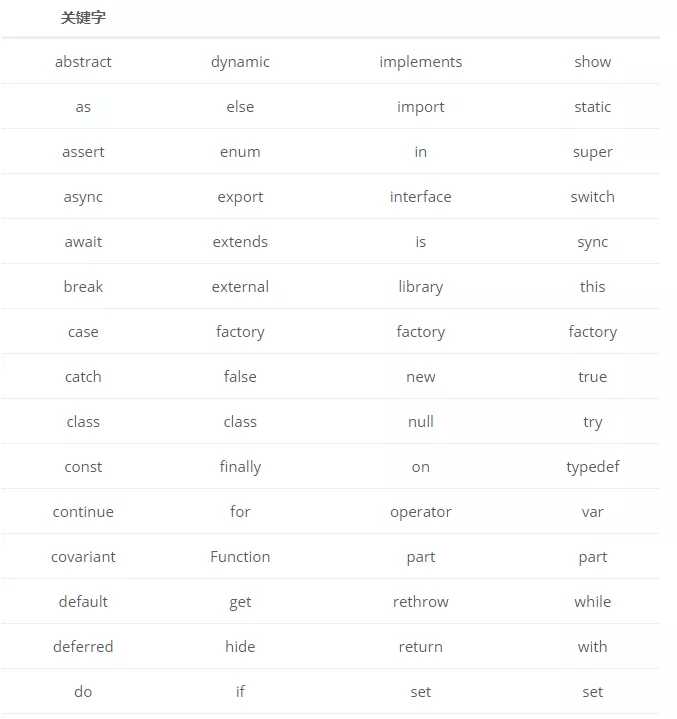
4. Dart关键字

5. 变量
变量声明使用var关键字,未初始化的变量的初始值为null,即便是数字类型的变量也是null。
var name = 'liuwangshu';
name变量的类型被推断为String,也可以显示声明:String name = 'liuwangshu' ;
如果对象不限于单一类型,可以指定Object或dynamic类型。Object name = 'liuwangshu' ;
如果定义的变量不会变化,可以使用final或const来代替var,final变量只能设置一次。final name = 'liuwangshu'
//name = 'zhangwuji' ; //会报错
const变量为编译时常量,如果const变量在类级别,可以使用static const。const pi = 3.1415926;
const area = pi * 60 * 60;
const不仅仅用来定义常量,也可以使用const来创建常量的值。var foo = const []; final bar = const []; const baz = [];//相当于`const []`
6. 基本数据类型
Dart的基本数据类型包括Number、String、Boolean、List、Set、Map、 Symbol、Runes。
6.1 Number
number类型为两类:
int:整数值不大于64位,具体取决于平台。在Dart VM上,值可以是-2 ^63到2 ^63 - 1,如果编译为JavaScript,允许值为-2^53 to 2^53 - 1。
double:64-bit (双精度) 浮点数,符合 IEEE 754 标准。
6.2 StringDart 字符串是 UTF-16 编码的字符序列。可以使用单引号或者双引号来创建字符串:var s1 = '单引号适用于字符串文字';
var s2 = "双引号同样有效";
可以在字符串中使用表达式,用法是:${expression}。如果表达式是一个标识符,可以省略 {}。var s = '乾坤大挪移';
assert('张无忌的$s' =='张无忌的乾坤大挪移');
使用三个单引号或者三个双引号可以创建多行字符串对象:var s1 = '''
第一行
第二行
''';var s2 = """第一行
第二行""";6.3 Boolean
Dart是强bool类型检查,只有true对象才被认为是true。
var name = '张无忌';
if (name) {print('明教教主');
}
上面的代码编译不能通过,因为name是一个字符串,而不是bool类型。
6.4 List
下面是一个List 的示例:
var list = [1, 2, 3];
List的第一个元素的索引是0,最后一个元素的索引是 list.length - 1 。var list = [1, 2, 3, 4, 5, 6];
print(list.length);
print(list[list.length-1]);
6.5 Set
Dart中的Set是一组无序的集合。
var hero = ['张无忌', '风清扬', '张三丰', '独孤求败', '萧峰'];
要创建一个空集,可以在{}前面带有类型参数:var heros= <String> {};
使用add()或addAll()方法将条目添加到现有集中:var heros = <String>{};
heros.add('石破天');
heros.addAll(hero);
6.6 Map
Map是一个键值对相关的对象,键和值可以是任何类型的对象,每个键都是唯一的,而一个值则可以出现多次。
var player= {
// Keys Values'20' : '斯诺','3': '艾弗森','40' : '希尔','8' : '麦基','55' : '穆托姆博'
};
使用Map构造函数也可以实现同样的功能:
var player = new Map();player['20'] = '斯诺';player['3'] = '艾弗森';player['40'] = '希尔';
7. 函数
Dart是一个真正面向对象的语言,函数属于Function对象。这意味着,函数可以赋值给变量,也可以当做其他函数的参数。
void printName(String name) {print('name is $name');}
7.1 可选参数
可选参数可以是可选位置参数,也可以是可选命名参数,但不能同时使用。
可选命名参数
调用方法的时候,可以使用 paramName: value 的形式来指定参数的名称,这样就可以根据paramName得知参数的含义,提高代码的可读性。
coffeeFlavor (sugar :true ,sugar :false );
定义函数时,使用{param1, param2, …}的形式来指定命名参数:coffeeFlavor ({bool sugar , bool sugar}) {
}
可选位置参数
把函数的参数放到 [] 中就变成可选位置参数了:
String go(String to, [String who]) {var result = 'go to the $to';if (who != null) {result = '$result with $who';}return result;
}
7.2 默认参数值
可以使用 = 来定义可选参数的默认值, 默认值必须是编译时常量。如果没有提供默认值,则默认值为 null。
String go(String to, [String who= 'liuwangshu']) {var result = 'go to the $to';if (who != null) {result = '$result with $who';}return result;
}String result= go ('beijing');
7.3 main函数
每个应用都需要有个顶级的main() 函数来作为入口才能执行。main()函数的返回值为 void 并且有个可选的 List 参数。此前我们举的例子都是在main函数中运行才能得已验证:
void main(){void printName(String name) {print('name is $name');}printName('liuwangshu');
}
7.4 匿名函数
大部分函数都有名字,例如 main() 或者 printElement()。可以创建没有名字的匿名方法,格式如下所示。
([[Type] param1[, …]]) { codeBlock;
};
下面的代码定义了一个参数为i(该参数没有指定类型)的匿名函数。list中的每个元素都会调用这个函数打印出来.
var list = ['张无忌', '风清扬', '张三丰', '独孤求败', '萧峰'];list.forEach((i) {print(list.indexOf(i).toString() + ': ' + i);});
8. 流程控制语句
Dart的流程控制语句如下:
if 和 else
for循环
while和do- while循环
break和continue
switch和case
assert
这些语句的大部分都和Java差不多,这里主要讲解for循环和switch语句。
8.1 for循环
标准的 for 循环:
var message = new StringBuffer("张无忌");for (var i = 0; i < 3; i++) {message.write('!');}
List和Set等实现了Iterable接口的类还支持for-in形式的遍历:var hero = ['张无忌', '风清扬', '张三丰', '独孤求败', '萧峰'];
for (var h in hero) {print(h);
}
8.2 switch和case
Dart中Switch语句通过使用 == 来比较整型、字符串或者编译时常量。被比较的对象必须都是同一个类的实例(不能是其子类),并且这个类不允许覆写 ==。另外,枚举类型很适用于在Switch语句使用。
String today='Friday';switch(today){case 'Monday':print('星期一');break;case 'Friday':print('星期五');break;}
9.捕获异常
捕获异常可以避免异常继续传递。
try {//...
} on OutOfLlamasException {//...
} on Exception catch (e) {print('Unknown exception: $e');
} catch (e) {print('Something really unknown: $e');
}
使用on或者catch来声明捕获语句,也可以同时使用。其中on来指定异常类型,catch来捕获异常对象。
确保某些代码不管有没有出现异常都会执行,可以使用finally语句来实现。
try {//...
} catch(e) {print('Error: $e');
} finally {//...
}
10.为类添加新的功能
Dart是一个面向对象编程语言,支持基于Mixin的继承机制。Mixin可以理解为多继承,在with关键字的后面为一个或者多个类。
class Person{run(){print('跑');}
}class Wushu{use(){print('乾坤大挪移');}
}class Zhangwuji extends Person with Wushu{
int age;
Zhangwuji(int age){this.age=age;}
}void main() {var zhangwuji=new Zhangwuji(30);zhangwuji.run();zhangwuji.use();
}
通过如上代码的验证,Zhangwuji类拥有了Person和Wushu这两个类的方法。
11.库的使用
使用import来引入一个库,对于Dart语言内置的库,使用dart: scheme。对于第三方的库,可以使用文件系统路径或者 package: scheme。
import 'dart:io';
import 'package:mylib/mylib.dart';
import 'package:utils/utils.dart';
指定库前缀
如果导入的两个库具有冲突的名字, 可以使用库的前缀来进行区分。例如,如果library1和library2 都有一个名字为Element的类,可以这样使用:import 'package:lib1/lib1.dart';
import 'package:lib2/lib2.dart' as lib2;
// ...
Element element1 = new Element(); //使用lib1中的Element
lib2.Element element2 = new lib2.Element(); //使用lib2中的Element
导入库的一部分
如果只使用库的一部分功能,则可以选择需要导入的部分内容。其中show代表只导入指定的部分,hide代表除了指定的部分都导入。// 只导入foo
import 'package:lib1/lib1.dart' show foo;// 除了foo,其他部分都导入
import 'package:lib2/lib2.dart' hide foo;
延迟加载库
延迟加载意味着应用程序可以在需要的时候再加载库,使用延迟加载库的场景主要有以下几点:减少APP的初始启动时间。
执行A/B测试,例如尝试各种算法的不同实现。
加载很少使用的功能。
要延迟加载一个库,需要先使用 eferred as来导入:import 'package:deferred/hello.dart' deferred as hello;
当需要使用的时候,调用loadLibrary() 函数来加载库:greet() async {await hello.loadLibrary();hello.printGreeting();
}
12.异步支持
Dart库中包含许多返回Future或Stream对象的函数。这些函数是异步的,它们在基本操作后会返回,而不等待该操作完成,例如读取一个文件,在打开文件后就返回了。
虽然看起来有点像同步代码,但是async和await的代码是的确异步的。
await readFile()
要使用await,其方法必须带有async关键字:FileOperate() async {
var file= await readFile()
//其他处理
}
13.让类可调用
如果Dart中的类实现了call()函数,那么这个类可以当做方法来调用。
class JointFunction {call(String a, String b, String c, String d) => '$a $b $c $d';
}main() {var jf = new JointFunction();var out = jf("放","手","去","做");//1print('$out');
}
在下面的示例中,JointFunction类定义了一个call()函数,它接收三个字符串并拼接它们。这样在注释1处就可以调用JointFunction类了。
14.创建实例
在Java中创建实例可以用new,在Dart中你可以选择用new,也可以选择不用:
Element element = Element();
对于Android开发来说用new可能更习惯一些,可读性也稍微好点,不用new的话显得更简洁,至于用不用new就看团队的要求和个人的习惯吧,没有绝对的好坏之分。
总结
Dart的知识点有很多,这里只介绍了一部分我认为需要重点掌握的部分,如果想了解更多,可以查看官方文档,关于Dart的学习可以结合Flutter边写边学,不要只抠Dart的细节。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- vue前端开发规范
本文主要从以下几个方面来概述前端的开发规范 目录构建规范前端命名规范前端工作规范开发文档的书写规范 前端目录构建规范 我们从命名原则、根目录、业务逻辑等方面进行目录构建 命名原则: 简洁明了(如下:) src 源代码img 图…...
2024/4/20 15:51:17 - 双眼皮一个星期定型吗
...
2024/4/21 13:41:33 - 王丽丹做双眼皮怎么样
...
2024/4/21 13:41:32 - 爱美尔双眼皮手术失败案例
...
2024/5/9 13:20:14 - 全切双眼皮能游泳
...
2024/4/21 13:41:30 - 脸大的人适合哪种上海九院割双眼皮失败率
...
2024/4/21 13:41:29 - Ionic创建项目失败:[ERROR] Network connectivity error occurred, are you offline?
使用Iconi3 命令创建项目时会报错 创建命令: ionic start myapp2 tabs 错误详情: I:\AppSolution\Ionic_Solution>ionic start myapp2? What starter would you like to use: tabs √ Creating directory .\myapp2 - done!Downloading and extracting tabs starter -…...
2024/4/21 13:41:28 - 大庆油田总院杨颖做双眼皮比较好地医院
...
2024/4/21 13:41:26 - 金柱双眼皮切开与韩式三点哪个好
...
2024/4/21 13:41:25 - 广尾开扇形双眼皮图片
...
2024/4/21 13:41:25 - 前端三大框架脚手架如何配置运行的端口
关于脚手架生成的运行端口配置 React 官方脚手架create-react-app: 修改生成后的package.json中的scripts "scripts": {"start": "set PORT8899 && react-scripts start","build": "react-scripts build&q…...
2024/4/21 13:41:24 - 【Angular】Port 4200 is already in use. Use '--port' to specify a different port.修改端口号
一、问题 在用angular的时候,出现了如下问题:二、原因 同时启动了多个angular项目。 因为4200的端口号已经被占用,换一个端口号就可以了。 三、方法 修改端口号 方法1.修改配置文件方法二、命令行修改端口号 ng serve --port 4201 上面我就把…...
2024/4/21 13:41:22 - Linux Tomcat安装以及项目部署、端口修改详细教程
1.下载安装tomcat(http://tomcat.apache.org/)自己选择与自己jdk匹配的版本,建议8.5 2.上传解压 mkdir /usr/local/tomcat(新建文件夹,上传到该位置) 解压 tar -zxvf apache-tomcat-8.5.42.tar.gz 3.启…...
2024/4/21 13:41:22 - 双眼皮无痕手术怎么抽脂
...
2024/4/20 15:51:28 - 上海双眼皮修复赞同伊莱美1
...
2024/4/20 15:51:27 - Angular--A required parameter cannot follow an optional parameter.(必选参数不能位于可选参数后)
前言 今天在为学习AngularJS4有关于管道的内容,因为第一次学习,所以不是很懂,遇到的问题肯定也是不少,今天就遇到了这样一个问题,如下: 内容 这个问题困惑了我将近两个小时,想在网上找寻相…...
2024/4/20 15:51:26 - 一维声子晶体的谱有限元方法
一维声子晶体的谱有限元方法 对于布洛赫周期边界条件的声子问题,通过物理建模,得到它的强形式是: 这里的杨氏模量和密度是分段函数: 对上述问题,做简单的代换,可以得到另一个周期化形式: …...
2024/5/7 9:27:04 - npm 和 Yarn 的区别,Yarn 的使用方法
1.Yarn是什么? Yarn 是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。 npm的缺点 npm install的时候巨慢。特别是新的项目拉下来要等半天&#…...
2024/4/20 15:51:24 - 原生js替换jQuery各种方法-中文版
原文https://github.com/nefe/You-D... 原生JS与jQuery操作DOM对比 You Dont Need jQuery 前端发展很快,现代浏览器原生 API 已经足够好用。我们并不需要为了操作 DOM、Event 等再学习一下 jQuery 的 API。同时由于 React、Angular、Vue 等框架的流行ÿ…...
2024/4/20 15:51:23 - AngularJS5.0 (第四篇)--拦截器
开发过程中,经常有在给后台发请求的时候,设置请求头信息(angular5的拦截器可以很方便实现) 1,新建services/Interceptor.service.ts import { Injectable } from angular/core; import { HttpEvent, HttpInterceptor, …...
2024/4/20 15:51:22
最新文章
- 为什么职场关系越来越冷漠?
不知道从什么时候开始,我们的职场关系变得越来越冷漠了。 早上上班打卡的时候,一个个都低着头,眼神紧紧盯着手机,生怕错过什么重要的信息; 下班后大家一哄而散,各自抱着手机“享受”生活,谁也…...
2024/5/9 17:13:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - MySQL 底层数据结构 聚簇索引以及二级索引 Explain的使用
数据结构 我们知道MySQL的存储引擎Innodb默认底层是使用B树的变种来存储数据的 下面我们来复习一下B树存储 B树存储 哈希存储的区别 哈希存储,只能使用等值查询 B树与B树存储 我们知道B树实际上就是B树的变种 那么为啥使用B树而不是使用B树呢? 我们知道效率的高低主要取决于…...
2024/5/8 22:48:08 - WPS二次开发专题:WPS SDK实现文档打印功能
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在办公场景或者家教场景中经常碰到需要对文档进行打印…...
2024/5/8 13:49:57 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/9 7:32:17 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
