Redux or Mobx --前端应用状态管理方案的探索与思考
Redux or Mobx --前端应用状态管理方案的探索与思考
本文首发于《程序员》杂志 2017年7月版:前端开发创新实践,作者本人,部分内容链接Redux or Mobx --前端应用状态管理方案的探索与思考
1. 前言
前端的发展日新月异,Angular/React/Vue 等前端框架的兴起,为我们的应用开发带来新的体验。React Native/Weex/微信小程序等技术方案的出现,又进一步扩展了前端技术的应用范围。随着这些技术的革新,我们可以更加便利的编写更高复杂度、更大规模的应用,而在这一过程中,如何优雅的管理应用中的数据状态成为了一个需要解决的问题。
为解决这一问题,我们在项目中相继尝试了当前热门的前端状态管理工具,对前端应用状态管理方案进行了深入探索与思考。
2. Dive into Redux
2.1 Redux 是什么
Redux 是前端应用的状态容器,提供可预测的状态管理,其基本定义可以用下列公式表示:
(state, action) => newState
其特点可以用以下三个原则来描述
-
单一数据源
在 Redux 中,整个应用的状态以状态树的形式,被存储在一个单例的 store 中。
-
状态数据只读
惟一改变状态数据的方法是触发 action,action 是一个用于描述已发生事件的普通对象。
-
使用纯函数修改状态
在 Redux 中,通过纯函数,即 reducer 来定义如何修改 state。
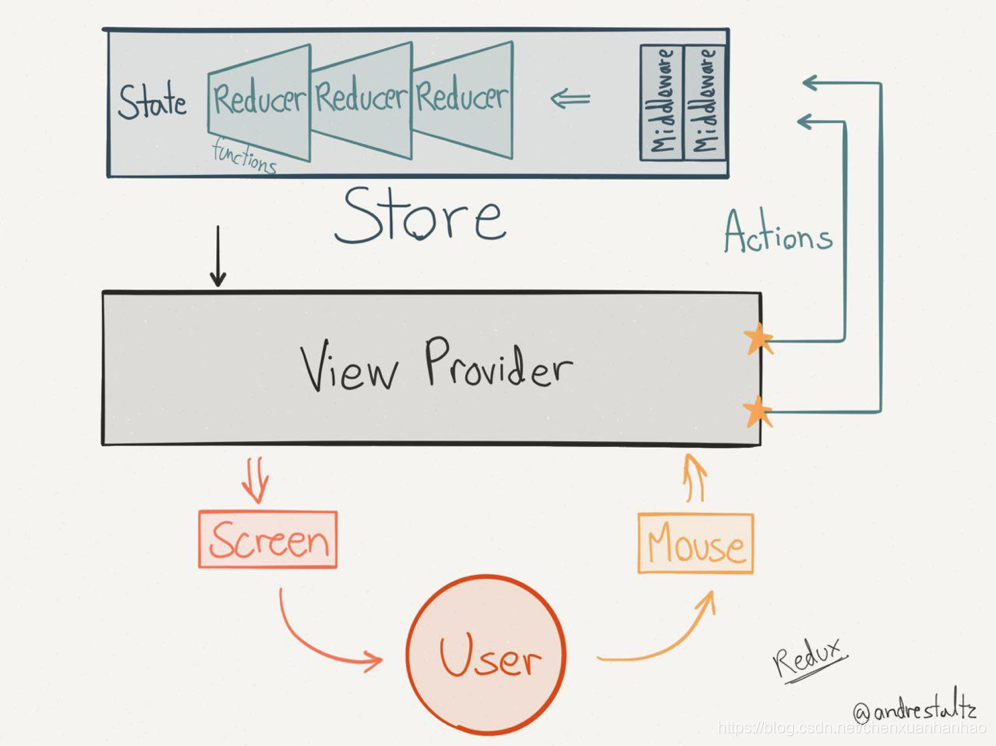
从上述原则中,可以看出,构成 Redux 的主要元素有 action、reducer、store,借用一张经典图示,可以进一步理解 Redux 主要元素和数据流向。

2.2 探索 The Redux way
2.2.1 异步方案选型
Redux 中通过触发 action 修改状态,而 action 是一个普通对象,action creator 是一个纯函数。如何在 action creator 中融入、管理我们的异步请求,是在实际开发中首先需要解决的问题。
当前 Redux 生态活跃,出现了不少异步管理中间件。在我们的实践中,认为大致可以分为两类:
1)以 redux-thunk 为代表的中间件
使用 redux-thunk 完成一个异步请求的过程如下:
//action creator
function loadData(userId){return (dispatch,getState) => {dispatch({type:'LOAD_START'})asyncRequest(userId).then(resp=>{dispatch({type:'LOAD_SUCCESS',resp})}).catch(error=>{dispatch({type:'LOAD_FAIL',error})})}
}//component
componentDidMount(){this.props.dispatch(loadData(this.props.userId));
}
在上述示例中,引入 redux-thunk 后,我们将异步处理和业务逻辑定义在一个方法中,利用中间件机制,将方法的执行交由中间件管理。
上例是一个简单的异步请求,在代码中我们需要主动的根据异步请求的执行状态,分别触发请求开始、成功和失败三个 action。这一过程显得繁琐,当应用中有大量这类简单请求时,项目中会充满这种重复代码。
针对这一问题,出现了一些用于简化这类简单请求的工具。实际开发中,我们选择了 redux-promise-middleware 中间件,使用这一中间件来完成上述请求的代码示例如下:
//action creator
function loadData(userId){return {type:types.LOAD_DATA,payload:asyncRequest(userId)}
}//component
componentDidMount(){this.props.dispatch(loadData(this.props.userId));
}
引入 redux-promise-middleware 中间件,我们在 action creator 中返回一个与 redux action 结构一致的普通对象,不同的是,payload 属性是一个返回 Promise 对象的异步方法。通过将异步方法的执行过程交由 redux-promise-middleware 中间件处理,中间件会帮助我们处理异步请求的状态,根据异步请求的结果为当前操作类型添加 PEDNGING/FULFILLED/REJECTED 状态,我们的代码得到大幅简化。
redux-promise-middleware 中间件适用于简化简单请求的代码,开发中推荐混合使用 redux-promise-middleware 中间件和 redux-thunk。
2)以 redux-saga 为代表的中间件
以 redux-thunk 为代表的中间件可以满足一般的业务场景,但当业务对用户事件、异步请求有更细粒度的控制需求时,redux-thunk 不能便利的满足。此时,可以选择以 redux-saga 为代表的中间件。
redux-saga 可以理解为一个和系统交互的常驻进程,其中,Saga 可简单定义如下:
Saga = Worker + Watcher
采用 redux-saga 完成异步请求,示例如下:
//saga
function* loadUserOnClick(){yield* takeLatest('LOAD_DATA',fetchUser);
} function* fetchUser(action){try{yield put({type:'LOAD_START'});const user = yield call(asyncRequest,action.payload);yield put({type:'LOAD_SUCCESS',user});}catch(err){yield put({type:'LOAD_FAIL',error})}
}//component
<div onclick={e=>dispatch({type:'LOAD_DATA',payload:'001'})}>load data</div>
与 redux-thunk 相比,使用 redux-saga 有几处明显的变化:
- 在组件中,不再
dispatch(action creator),而是dispatch(pure action) - 组件中不再关注由谁来处理当前 action,action 经由 root saga 分发
- 具体业务处理方法中,通过提供的 call/put 等帮助方法,声明式的进行方法调用
- 使用 ES6 Generator 语法,简化异步代码语法
除开上述这些不同点,redux-saga 真正的威力,在于其提供了一系列帮助方法,使得对于各类事件可以进行更细粒度的控制,从而完成更加复杂的操作。
简单列举如下:
- 提供 takeLatest/takeEvery/throttle 方法,可以便利的实现对事件的仅关注最近事件、关注每一次、事件限频
- 提供 cancel/delay 方法,可以便利的取消、延迟异步请求
- 提供 race(effects),[…effects] 方法来支持竞态和并行场景
- 提供 channel 机制支持外部事件
在 Redux 生态中,除了 redux-saga 中间件,还有另一个中间件,redux-observable 也可以满足这一场景。
redux-observable 是基于RxJS的用于处理异步请求的中间件,借助 RxJS 的各种操作符和帮助方法,redux-observable 也能实现对各类事件的细粒度操作,比如取消、限频、延迟请求等。
redux-saga 与 redux-observable 适用于对事件操作有细粒度需求的场景,同时他们也提供了更好的可测试性,当你的应用逐渐复杂需要更加强大的工具时,他们会成为很好的帮手。
2.2.2 应用状态设计
如何设计应用状态的数据结构是一个值得思考的问题,在实践中,我们总结了两点数据划分的指导性原则,应用状态扁平化和抽离公共状态。
1) 应用状态扁平化
在我们的项目中,有联系人、聊天消息和当前联系人对象。最初我们采用如下数据结构:
{
contacts:[{id:'001',name:'zhangsan',messages:[{id:1,content:{text:'hello'},status:'succ'},...]},...
],
selectedContact:{id:'001',name:'zhangsan',messages:[{id:1,content:{text:'hello'},status:'succ'},...]}
}
采用上述数据机构,带来几个问题
- 消息对象与联系人对象耦合,消息对象的变更操作引发联系人对象的变更操作
- 联系人集合和当前联系人对象数据冗余,当数据更新时需要多处修改来保持数据一致性
- 数据结构嵌套过深,不便于数据更新,一定程度上导致更新时的耗时增加
将数据扁平化、解除耦合,得到如下数据结构
{
contacts:[{id:'001',name:'zhangsan'},...
],
messages:{'001':[{id:1,content:{text:'hello'},status:'succ'},...],...
},
selectedContactId:'001'
}
相对于之前的问题,上述数据结构具有以下优点
- 细粒度的更新数据,进而细粒度控制视图的渲染
- 结构清晰,避免更新数据时,复杂的数据操作
- 去除冗余数据,避免数据不一致
2)抽离公共状态
在领域对象之外,往往还有另外一些与请求过程相关的状态数据,如下所示
{user: {isError: false, // 加载用户信息失败isLoading: false, // 加载用户中...entity: { ... },},messages: {isLoading: true, // 加载消息中nextHref: '/api/messages?offset=200&size=100', // 消息分页数据...entities: { ... },},authors: {isError: false, // 加载作者失败isLoading: false, // 加载作者中nextHref: '/api/authors?offset=50&size=25', // 作者分页数据...entities: { ... },},
}
上述数据结构中,我们按照功能模块将状态数据内聚。采用上述结构,会导致我们需要写很多基本重复的 action,如下所示
{type: 'USER_IS_LOADING',payload: {isLoading,},
}{type: 'MESSAGES_IS_LOADING',payload: {isLoading,},
}{type: 'AUTHORS_IS_LOADING',payload: {isLoading,},
}
...
我们分别为 user 、message 、author 定义了一系列 action,他们作用类似,代码重复。为解决这一问题,我们可以将这类状态数据抽离,不再简单的按照功能模块内聚,抽离后的状态数据如下所示
{isLoading: {user: false,messages: true,authors: false,...},isError: {userEdit: false,authorsFetch: false,...},nextHref: {messages: '/api/messages?offset=200&size=100',authors: '/api/authors?offset=50&size=25',...},user: {...entity: { ... },},messages: {...entities: { ... },},authors: {...entities: { ... },},
}
采用这一结构,可以避免定义大量相似的 action type,避免编写重复的 action。
2.2.3 修改状态数据
将应用状态数据不可变化是使用 Redux 的一般范式,有多种方式可以实现不可变数据的效果,我们分别尝试了 immutable.js 和 seamless-immutable.js,并在实际开发中选择了 seamless-immutable.js。
1)immutable.js
immutable.js 是一个知名度很高的不可变数据实现库。它为人称道的是基于共享数据结构所带来的数据修改时的高性能,但是在我们的使用过程中,发现其易用性不够友好,使用体验并不美好。
- 首先,immutable.js 实现的是 shallowly immutable,如下示例中,notFullyImmutable 中的对象属性仍然是可变的
var obj = {foo: "original"};
var notFullyImmutable = Immutable.List.of(obj);notFullyImmutable.get(0) // { foo: 'original' }obj.foo = "mutated!";notFullyImmutable.get(0) // { foo: 'mutated!' }
- 另外,immutable.js 使用了自定义的数据结构,这意味着贯穿我们的应用都需要明确当前使用的是 immutable.js 的数据结构。需要获取数据时,需要使用 get 方法,而不能使用
obj.prop或者obj[prop]。在需要将数据同外部交互,如存储或者请求时,需要将特有数据结构转换成原生 JavasScript 对象。 - 最后,以
state.set('key',obj)形式更新状态时,obj 对象不能自动的 immutable 化。
2)seamless-immutable.js
上述问题使得我们在开发中不断的需要停下来思考当前写法是否正确,于是我们继续尝试,最后选择使用 seamless-immutable.js 来帮助实现不可变数据。
seamless-immutable.js 意为无缝的 immutable,与 immutable.js 不同,它没有定义新的数据结构,其基本使用如下所示:
var array = Immutable(["totally", "immutable", {hammer: "Can’t Touch This"}]);array[1] = "I'm going to mutate you!"
array[1] // "immutable"array[2].hammer = "hm, surely I can mutate this nested object..."
array[2].hammer // "Can’t Touch This"for (var index in array) { console.log(array[index]); }
// "totally"
// "immutable"
// { hammer: 'Can’t Touch This' }根据我们的使用体验,seamless-immutable.js 易用性优于 immutable.js。但是在选择之前,有一点需要了解的是,在数据修改时,seamless-immutable.js 性能低于 immutable.js。数据嵌套层级越深,数据量越大,性能差异越明显。这里需要根据业务特点来做选择,我们的业务没有大批量的深度数据修改需求,易用性比性能更重要。
2.2.4 在应用中使用
Redux 可以应用在多种场景,在我们的开发中,已经将它应用到了 React Native、Angular 1.x 重构和微信小程序的项目上。
在前文介绍 Redux 三原则时提到,Redux 具有单一数据源,触发 action 时,Redux store 在执行状态更新逻辑后,会执行注册在 store 上的事件处理函数。
基于上述过程,在简单的 HTML 中可以如下使用 Redux:
const initialState = {count:0};
const counterReducer = (state=initialState,action) => {...}const {createStore} = Redux;
const store = createStore(counterReducer);const renderApp = () =>{const {count} = store.getState();document.body.innerHTML = `<div><h1>Clicked : ${count} times</h1><button onclick="()=>{store.dispatch({type:'INCREMENT'})}">INCREMENT</button></div>`;
};store.subscribe(renderApp);
renderApp();
结合前端框架使用 Redux 时,社区中已经有了 react-redux、ng-redux 这类的帮助工具,甚至对应微信小程序,也有了类似的实现方案。其实现原理均一致,都是通过全局对象绑定 Redux store,使得在应用组件中可以获得 store 中的状态数据,并向 store 注册事件处理函数,用来在状态变更时触发视图的更新。
当我们在项目中应用 Redux 时,也对代码文件的组织进行了一番探索。通常我们按照如下方式组织代码文件
|--components/
|--constants/----userTypes.js
|--reducers/----userReducer.js
|--actions/----userAction.js
严格遵循这一模式并无不可,但是当项目规模逐渐扩大,文件数量增多后,切换多文件夹寻找文件变得有些繁琐,在这一时刻,可以考虑尝试 Redux Ducks 模式。
|--components|--redux----userRedux
所谓 Ducks 模式,也即经典的鸭子类型。这里将同一领域内,Redux 相关元素的文件合并至同一个文件 userRedux 中,可以避免为实现一个简单功能频繁在不同目录切换文件。
与此同时,根据我们的使用经验,鸭子模式与传统模式应当灵活的混合使用。当业务逻辑复杂,action与reducer各自代码量较多时,按照传统模式拆分可能是更好的选择。此时可以如下混合使用两种模式
|--modules/----users/------userComponent.js------userConstant.js------userAction.js------userReducer.js----messages/------messageComponent.js------messageRedux.js
3. Dive into Mobx
3.1 Mobx 是什么
Mobx 是一个简单、可扩展的前端应用状态管理工具。Mobx 背后的哲学很简单:当应用状态更新时,所有依赖于这些应用状态的观察者(包括UI、服务端数据同步函数等),都应该自动得到细粒度地更新。
Mobx 中主要包含如下元素:
-
State
State 是被观察的应用状态,状态是驱动你的应用的数据。
-
Derivations
Derivations 可以理解为衍生,它是应用状态的观察者。Mobx 中有两种形式的衍生,分别是 Computed values 和 Reactions。其中,Computed values 是计算属性,它的数据通过纯函数由应用状态计算得来,当依赖的应用状态变更时,Mobx 自动触发计算属性的更新。Reactions 可简单理解为响应,与计算属性类似,它响应所依赖的应用状态的变更,不同的是,它不产生新的数据,而是输出相应的副作用(side effects),比如更新UI。
-
Actions
Actions 可以理解为动作,由应用中的各类事件触发。Actions 是变更应用状态的地方,可以帮助你更加清晰的组织你的代码。
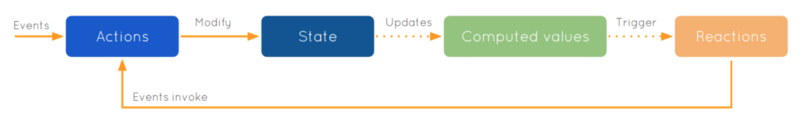
Mobx 项目主页中的示例图,清晰的描述了上述元素的关系:

3.2 探索 The Mobx Way
在探索 Redux 的过程中,我们关注异步方案选型、应用状态设计、如何修改状态以及怎样在应用中使用。当我们走进 Mobx,探索 Mobx 的应用之道时,分别从应用状态设计、变更应用状态、响应状态变更以及如何在实际、复杂项目中应用进行了思考。
3.2.1 应用状态设计
设计应用状态是开始使用 Mobx 的第一步,让我们开始设计应用状态:
class Contact {id = uuid();@observable firstName = "han";@observable lastName = "meimei";@observable messages = [];@observable profile = observable.map({})@computed get fullName() {return `${this.firstName}, ${this.lastName}`;}
}
上述示例中,我们定义领域模型 Contact 类,同时使用 ES.next decorator 语法,用 @observable 修饰符定义被观察的属性。
领域模型组成了应用的状态,定义领域模型的可观察属性是 Mobx 中应用状态设计的关键步骤。在这一过程中,我们需要关注两方面内容,分别是 Mobx 数据类型和描述属性可观察性的操作符。
1)Mobx 数据类型
Mobx 内置了几种数据类型,包括 objects、arrays、maps 和 box values。
- objects 是 Mobx 中最常见的对象,示例中 Contact 类的实例对象,或者通过
mobx.observable({ key:value})定义的对象均为 Observable Objects。 - box values 相对来说使用较少,它可以将 JavaScript 中的基本类型如字符串转为可观察对象。
- arrays 和maps 是 Mobx 对 JavaScript 原生 Array 和 Map 的封装,用于实现对更复杂数据结构的监听。
当使用 Mobx arrays 结构时,有一个需要注意的地方,如下所示,经封装后,它不再是一个原生 Array 类型了。
Array.isArray(observable([1,2,3])) === false
这是一个我们最初使用时,容易走进的陷阱。当需要将一个 observable array 与第三方库交互使用时,可以对它创建一份浅复制,像下面这样,转为原生 JavaScript:
Array.isArray(observable([]).slice()) === true
默认情况下,领域模型中被预定义为可观察的属性才能被监听,而为实例对象新增的属性,不能被自动观察。使用 Mobx maps,即使新增的属性也是可观察的,我们不仅可以响应集合中某一元素的变更,也能响应新增、删除元素这些操作。
除了使用上述几种数据类型来定义可观察的属性,还有一个很常用的概念,计算属性。通常,计算属性不是领域模型中的真实属性,而是依赖其他属性计算得来。系统收集它对其他属性的依赖关系,仅当依赖属性变更时,计算属性的重新计算才会被触发。
2)描述属性可观察性的操作符
Mobx 中的 Modifiers 可理解为描述属性可观察性的操作符,被用来在定义可观察属性时,改变某些属性的自动转换规则。
在定义领域模型的可观察属性时,有如下三类操作符值得关注:
-
observable.deep
deep 操作符是默认操作符,它会递归的将所有属性都转换为可观察属性。通常情况下,这是一个非常便利的方式,无需更多操作即可将定义的属性进行深度的转换。
-
observable.ref
ref 操作符表示观察的是对象的引用关系,而不关注对象自身的变更。
例如,我们为 Contact 类增加 address 属性,值为另一个领域模型 Address 的实例对象。通过使用 ref 修饰符,在 address 实例对象的属性变更时,contact 对象不会被触发更新,而当 address 属性被修改为新的 address 实例对象,因为引用关系变更,contact 对象被触发更新。
-
observable.shallow
shallow 操作符表示对该属性进行一个浅观察,通常用于描述数组类型属性。shallow 是与 deep 相对的概念,它不会递归的将子属性转换为可观察对象。
当我们对 Mobx 的使用逐渐深入,应当再次检查项目中应用状态的设计,合理的使用这些操作符来限制可观察性,对于提升应用性能有积极意义。
3.2.2 修改应用状态
在 Mobx 中修改应用状态是一件很简单的事情,在前文的示例中,我们直接修改领域模型实例对象的属性值来变更应用状态。
class Contact {@observable firstName = 'han;
}
let contact = new Contact();
contact.firstName = 'li';
像这样修改应用状态很便捷,但是会来带两个问题:
- 需要修改多个属性时,每次修改均会触发相关依赖的更新
- 对应用状态的修改分散在项目多个地方,不便于跟踪状态变化,降低可维护性
为解决上述问题,Mobx 引入了 action。在我们的使用中,建议通过设置 useStrict(true),使用 action 作为修改应用状态的唯一入口。
class Contact {@observable firstName = 'han';@observable lastName = "meimei";@action changeName(first, last) {this.firstName = first;this.lastName = last;}
}
let contact = new Contact();
contact.changeName('li', 'lei');
采用 @action 修饰符,状态修改方法被包裹在一个事务中,对多个属性的变更变成了一个原子操作,仅在方法结束时,Mobx 才会触发一次对相关依赖的更新通知。与此同时,所有对状态的修改都统一到应用状态的指定标识的方法中,一方面提升了代码可维护性,另一方面,也便于调试工具提供有效的调试信息。
需要注意的是 action 只能影响当前函数作用域,函数中如果有异步调用并且在异步请求返回时需要修改应用状态,则需要对异步调用也使用 aciton 包裹。当使用 async/await 语法处理异步请求时,可以使用 runInAction 来包裹你的异步状态修改过程。
class Contact {@observable title ;@action getTitle() {this.pendingRequestCount++;fetch(url).then(action(resp => {this.title = resp.title;this.pendingRequestCount--;}))}@action getTitleAsync = async () => {this.pendingRequestCount++;const data = await fetchDataFromUrl(url);runInAction("update state after fetching data", () => {this.title = data.title;this.pendingRequestCount--;})}
}上述是示例中包含了在 Mobx action 中处理异步请求的过程,这一过程与我们在普通 JavaScript 方法中处理异步请求基本一致,唯一的差别,是对应用状态的更新需要用 action 包裹。
3.2.3 响应状态变更
在 Mobx action 中更新应用状态时,Mobx 自动的将变更通知到相关依赖的部分,我们仅需关注如何响应变更。Mobx 中有多种响应变更的方法,包括 autorun、reaction、when 等,本节探讨其使用场景。
1)autorun
autorun 是Mobx中最常用的观察者,当你需要根据依赖自动的运行一个方法,而不是产生一个新值,可以使用 autorun 来实现这一效果。
class Contact {@observable firstName = 'Han';@observable lastName = "meimei";constructor() {autorun(()=>{console.log(`Name changed: ${this.firstName}, ${this.lastName}`);});this.firstName = 'Li';}
}// Name changed: Han, meimei
// Name changed: Li, meimei
2) reaction
从上例输出的日志可以看出,autorun 在定义时会立即执行,之后在依赖的属性变更时,会重新执行。如果我们希望仅在依赖状态变更时,才执行方法,可以使用 reaction。
reaction 可以如下定义:
reaction = tracking function + effect function
其使用方式如下所示:
reaction(() => data, data => { sideEffect }, options?)
函数定义中,第一个参数即为 tracking function,它返回需要被观察的数据。这个数据被传入第二个参数即 effect function,在 effect function 中处理逻辑,产生副作用。
在定义 reaction 方法时,effect function 不会立即执行。仅当 tracking function 返回的数据变更时,才会触发 effect function 的执行。通过将 autorun 拆分为 tracking function 和 effect function,我们可以对监听响应进行更细粒度的控制。
3) when
autorun 和reaction 可以视为长期运行的观察者,如果不调用销毁方法,他们会在应用的整个生命周期内有效。如果我们仅需在特定条件下执行一次目标方法,可以使用 when。
when 的使用方法如下所示:
when(debugName?, predicate: () => boolean, effect: () => void, scope?)
与 reaction 类似,when 主要参数有两个,第一个是 tracking function,返回一个布尔值,仅当布尔值为 true 时,第二个参数即 effect function 会被触发执行。在执行完成后,Mobx 会自动销毁这一观察者,无需手动处理。
3.2.4 在应用中使用
Mobx 是一个独立的应用状态管理工具,可以应用在多种架构的项目中。当我们在 React 项目中使用 Mobx 时,使用 mobx-react 工具库可以帮助我们更便利的使用。
Mobx 中应用状态分散在各个领域模型中,一个领域模型可视为一个 store。在我们的实际使用中,当应用规模逐渐复杂,会遇到这样的问题:
当我们需要在一个 store 中使用或更新其他 store 状态数据时,应当如何处理呢?
Mobx 并不提供这方面的意见,它允许你自由的组织你的代码结构。但是在面临这一场景时,如果仅是互相引用 store,最终会将应用状态互相耦合,多个 store 被混合成一个整体,代码的可维护性降低。
为我们带来这一困扰的原因,是因为 action 处于某一 store 中,而其本身除了处理应用状态修改之外,还承载了业务逻辑如异步请求的处理过程。实际上,这违背了单一职责的设计原则,为解决这一问题,我们将业务逻辑抽离,混合使用了 Redux action creator 的结构。
import contactStore from '../../stores/contactStore';
import messageStore from '../../stores/messageStore';export function syncContactAndMessageFromServer(url) {const requestType = requestTypes.SYNC_DATA;if (requestStore.getRequestByType(requestType)) { return; }requestStore.setRequestInProcess(requestType, true);return fetch(url).then(response => response.json()).then(data => {contactStore.setContacts(data.contacts);messageStore.setMessages(data.messages);requestStore.setRequestInProcess(requestType, false);});
}
上述示例中,我们将业务逻辑抽离,在这一层自由的引用所需的 Mobx store,并在业务逻辑处理结束,调用各自的 action 方法去修改应用状态。
这种解决方案结合了 Redux action creator 思路,引入了单独的业务逻辑层。如果不喜欢这一方式,也可以采用另一种思路来重构我们的 store。
在这种方法里,我们将 store 与 action 拆分,在 store 中仅保留属性定义,在 action 中处理业务逻辑和状态更新,其结构如下所示:
export class ContactStore {@observable contacts = [];// ...other properties
}export class MessageStore {@observable messages = observable.map({});// ...other properties
}export MainActions {constructor(contactStore,messageStore) {this.contactStore = contactStore,this.messageStore = messageStore}@action syncContactAndMessageFromServer(url) {...}
}
两种方法的均能解决问题,可以看出第二种方法对 store 原结构改动较大,在我们的实际开发中,使用第一种方法。
4. 选择你的状态管理方案
4.1 Redux、Mobx 关键差异
结合前文所述,Redux 与 Mobx 的有如下关键差异:
- Redux 使用单一 store;Mobx 使用多个分散的 store。
- Redux 状态数据采用不可变数据结构,状态修改必须在 reducer 中;Mobx 状态数据可以随处更改,仅在严格模式时强制在 action 中修改。
- Redux 中脚手架代码更多,明确提出操作处理过程中的相关步骤;Mobx 脚手架代码很少,不关注项目代码的组织方式。
- Redux 手动
dispatch(action);Mobx自动触发相关依赖的更新通知。 - Redux 在
mapStateToProps中订阅当前组件关注的应用状态;Mobx 根据当前组件中对应用状态的使用,自动收集依赖关系。 - Redux 中应用状态为普通对象;Mobx 应用状态为可观察对象。
实际使用中,两者在对用户事件的处理流程上有明显不同:
- Mobx 中,一个典型的用户事件处理流程是 component -》 Mobx action -》 component re-render。如果将业务逻辑从 action 抽离,流程为 component -》business logic -》 Mobx action -》 component re-render。在这一过程中,Mobx 根据收集组件中对应用状态的依赖关系,在 action 更新应用状态后,自动触发组件的刷新。
- Redux 中,一个典型的用户事件处理流程是 component -》action creator -》 redux-thunk middleware -》 reducer -》 component re-render。这一过程中,异步处理需要借助中间件完成,业务逻辑与 reducer 间需要手动
dispatch(action),并在 reducer 中完成对应用状态的修改。应用状态变更后,需要在 component 与 store 间声明当前组件关注的应用状态。
4.2 选择时的几点考虑
Mobx 为人称道的是使用上的便捷,结合我们的实际体验,建议在引入 Mobx 之前,考虑如下问题:
- 首先,Mobx 中应用状态为可观察对象,被观察属性使用 Mobx 数据类型定义,这意味着领域模型的定义与 Mobx 耦合。在我们的项目中,领域模型往往与框架无关,可以在不同框架中无缝使用。所以选择 Mobx 需要对这一问题需要有一个考量。
- 其次,Mobx 的简洁之处在于它自动收集观察者对被观察属性的依赖关系,在状态变更时,自动的触发相关依赖的更新。这是一个相对黑盒的过程,正确的使用需要对 Mobx 响应的内容有深入的理解。在使用之初,我们遇到过一些未能正常触发刷新的场景,原因就在于没有完全理解究竟哪些操作可以触发 Mobx 的更新。
- 最后,Mobx 是一个相对较新的工具,处于快速迭代之中。从我们的学习使用体验来看,目前它的文档还不够完善,存在部分内容过时和过于简单的情况。从开发调试的工具链来看,一些常用工具如日志输出已有,开发中可以满足基本需要。但是在遇到更复杂的业务场景,如需要类似 redux-saga 这类中间件工具,对用户事件进行更细粒度操作控制时,缺少便利的工具。
Redux 被批评较多的是它的代码冗长,不够简洁。引入 Redux 之前,重点需要考虑的问题,是评估引入的必要性,这需要评估项目复杂度。根据项目规模、是否多人维护等因素,考量简洁快速和高可维护性的优先级。
社区中对于消除 Redux 的冗余代码也有一些尝试,如使用工具简化 action 的定义,甚至有些更加激进的方案,在一些场景下,可以消除手动 disptach(action)和 reducer 的编写。
5. 总结
Redux 和 Mobx 是当前比较热门的应用状态管理工具,在项目开发中,我们先后引入 Redux 和 Mobx 分别进行了尝试。本文总结了我们在使用 Redux 和 Mobx 过程中,对几个重要方面的探索过程,最后将这两个工具进行了一些对比,并给出我们在选型时的一些思考。
总得来说,在解决异步方案选型、应用状态设计与变更等主要问题后,我们可以在项目中优雅的使用 Redux。通过引入社区的一些工具,也在一定程度上减少了冗余代码,在这样的项目中,我们认为引入 Mobx 进行重构的必要性不大。在新开始的中等规模项目中,我们引入了 Mobx,经过一段时间的学习与探索,在掌握 Mobx 数据结构,理解其响应的内容,抽离业务逻辑与 Mobx action 后,在开发中也开始感受到它的简洁与便利。
Mobx or Redux,没有一定之规,需要结合你的业务场景和团队经验进行选择,希望本文对此有所帮助。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Pod资源管理进阶-Pod对象的生命周期
目录 Pod的生命周期 1、存活性探测行为属性 (Liveness probe) 2、Pod就绪性探测 3、Pod对象的相位 4、Pod的创建过程 5、Pod生命周期中的重要阶段 6、容器的重启策略 7、Pod的终止过程 8、设置Pod对象的安全上下文securityContext 9、资源需求…...
2024/4/21 13:38:50 - 从零开始搭建口袋妖怪管理系统(6)-界面重做
上一章我们基本完成了的项目工程化,项目已经可以自动实时重载并完成日志映射。通过配置也为以后项目打包上线打下了基础,那么现在终于到了设计界面的时候了。 一. 分析&布局设计 当前我们项目的界面是这样的: 简单来说,看不出…...
2024/4/27 0:49:53 - 构建完整项目的docker镜像实例(前端,后端,数据库)
一、目的 掌握构造镜像的方法根据项目运行所用到的环境定制镜像学会将自己构建的镜像提交到远程仓库 二、学习内容 1. 按照要求构建 angular-cli (前端)镜像,要求如下: 基于 alpine:latest 镜像;包含编译 angular 项目的所需要的环境;镜像…...
2024/4/21 13:38:48 - 全切双眼皮术后恢复状况
...
2024/4/26 15:42:46 - 百万用户量的系统架构方案实例
1.准备工作2.安装软件(1)安装redis集群机器分配拷贝文件到zhy文件夹解压编译安装拷贝程序到相应目录配置master服务器配置slave服务器启动配置开机启动关闭防火墙测试集群 (2)安装zookeeper机器分配拷贝安装包修改 ZooKeeper 配置…...
2024/4/21 13:38:45 - 双眼皮手术效果描述
...
2024/4/21 13:38:45 - 平行与平扇双眼皮效果图
...
2024/4/21 13:38:44 - react父子组件传参
父子组件通信主要用到props,如下: 在父组件中: import React from react import ChildCom from ./childCom.js class ParentCom extends React.Component {render() {return (<div><h1>父组件</h1><ChildCom content{我…...
2024/4/21 13:38:42 - 双眼皮拆线多久可以流脸
...
2024/4/27 7:46:05 - swift 计算器_网络上的本周:Swift,比特币计算器等等!
swift 计算器Hello and welcome to This Week on the Web. 您好,欢迎访问网上本周。 As the name suggests, this is a weekly round-up of trends and themes from the exciting and giddy world of web development. 顾名思义,这是每周一次令人兴奋的…...
2024/4/21 13:38:42 - AngularJS工厂/服务实现一个计算器
html代码 <div ng-controller"calcCtrl"><select ng-model"type"><option value"active">动态响应模式</option><option value"static">手动点击模式</option></select><input type&quo…...
2024/4/21 13:38:40 - 双眼皮线都有多粗的
...
2024/4/20 14:06:42 - 一个基于angularJS的工资计算器
先看界面: 其实在ng中最让人印象深刻的就是数据的双向绑定,在html中就完成了很多操作。大概用到的就是控制器视图服务等,没有分模块写控制器,代码如下: <html ng-app "myApp"> <head><title…...
2024/4/21 13:38:37 - AngularJS 框架(一)
本文主要参考: https://www.runoob.com/angularjs/angularjs-tutorial.html 一、AngularJS 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <script src"http://cdn.static.runoob.com/libs/angular.js/1.4.…...
2024/4/20 15:52:40 - 用Easyui写一个银行个人存款计算器(纯前端页面)
某行去实习,让实习生做一个小页面,来计算个人存款的利息,抽空用最简单的方式写了一个 效果图 需求描述 题目 编写一个“存款计算器”小应用,用户通过选择存款种类、存款期限,输入存款金额后,可以计算显示出…...
2024/4/20 15:52:39 - Angular.js 学习笔记
AngularJS 通过新的属性和表达式扩展了 HTML。 AngularJS 可以构建一个单一页面应用程序。 <!--ng-app 指令定义一个 AngularJS 应用程序。ng-model 指令把元素值(比如输入域的值)绑定到应用程序。ng-bind 指令把应用程序数据绑定到 HTML 视图。-->…...
2024/4/19 16:02:11 - 使用jquery制作计算器_如何使用jQuery对计算器进行编程
使用jquery制作计算器Previously, I showed you how to use CSS border-radius property to create the following calculator. Now I will show you how to use jQuery to implement the functionality of the calculator.之前,我向您展示了如何使用CSS border-rad…...
2024/4/20 15:52:37 - ping计算机名获取IP
如何ping别人的计算机名来获取IP? 获取别人的IP,是作为骇客或是黑客必要的步骤。那么,怎么来获取IP呢? 今天想试着用arp命令干点坏事来陶冶一下情操,当我ping电脑名查询IP时,发现返回的是[fe80::64ca:cb99:2e4d:bd27%13]32位字节数据。于是我百度了几小时,终于找…...
2024/4/21 13:38:37 - 割双眼皮一年疤痕图片大全
...
2024/4/21 13:38:36 - 南宁双眼皮梦想整形前沿
...
2024/4/21 13:38:34
最新文章
- 配置ncnn的项目属性表
跟配置opencv属性表-CSDN博客类似,新建一个ncnn的props,将以下内容写入即可完成配置, <?xml version"1.0" encoding"utf-8"?><Project ToolsVersion"4.0" xmlns"http://schemas.microsoft.co…...
2024/4/27 15:41:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - LeetCode 热题 100 题解(二):双指针部分(2)| 滑动窗口部分(1)
题目四:接雨水(No. 43) 题目链接:https://leetcode.cn/problems/trapping-rain-water/description/?envTypestudy-plan-v2&envIdtop-100-liked 难度:困难 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图&am…...
2024/4/27 12:27:40 - C#-实现软删除
文章目录 前言1. 使用布尔字段标记删除状态2. 修改查询以忽略软删除的记录3. 实现软删除的方法4. 考虑使用全局查询过滤器5. 处理关联实体6. 考虑性能和存储软删除的好处:软删除的坏处: 总结 前言 后端中,经常使用软删除来标志删除一些数据。…...
2024/4/26 21:39:47 - Databend 开源周报第 138 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持多表插入 …...
2024/4/26 11:53:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
