【Vue】Vue初识
前言:
听说这个Vue挺热门的, 我们公司前端貌似也是Vue,要做全栈Vue还是学习一下吧:
正文:
Vue:
1、官网:可自底向上逐层应用的、用来构建用户界面的渐进式框架;
2、当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的
基础:
ViewModel是Vue.js的核心,是一个作用于某HTML元素上的Vue实例;Vue容许使用者采用简洁的模板语法将数据渲染进DOM系统中;
强烈推荐始终使用kebab-case事件名:my-example、my-test、my-front、my-demo
属性
一个Vue对象四个常用属性:el、data、methods、components
el:声明管理的边界,数据与谁绑定,目前看到的都是和id绑定
data:存储数据的属性(值),对象格式
methods:事件的方法,实现;
还有一个computed两者效果一样,但后者依赖缓存,缓存改变才重新获取值,而methods重新渲染时(如刷新界面)函数总重新调用,computed默认属性为getter【菜鸟教程】
<div id="app"><p>原始字符串: {{ message }}</p><p>计算后反转字符串: {{ reversedMessage }}</p>
</div><script>
var vm = new Vue({el: '#app',data: {message: 'Runoob!'},computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}}
})
</script> components:组件
ps:还有一个filters过滤、类似装饰模式、修饰限制一下、不常用
结合官网的例子,大家感受一下:
<div id="app">{{ message }}
</div>
var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}
})watch监听:响应数据变化、貌似会保存旧值(这个操作莫名感觉很6)【菜鸟教程】
使用:
1、html文件引用 ;建议下载到本地 以引用本地文件的方式使用
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
注意:
1、冒号、逗号后面要加一个空格
2、对象里用两个空格代替缩进,存放链接使用require、数据用单引号引起
{url: require('./assets/images/img4.png'), }常用点:
1、文本插值绑定:{{}},如上面的例子
2、双向绑定:v-model,angular中利用ngModel实现双向绑定,看菜鸟教程感觉这个取得是value,实际运用中验证吧
<div id="app"><p>{{ message }}</p>//插值绑定,显示作用<input v-model="message">//界面打开是显示data中的值,用户输入改变值时,上面的message也跟着改变
</div><script>
new Vue({el: '#app',data: {message: 'Runoob!'}
})
</script>补充:有一个.lazy修饰符,这样就不是input同步的而是change事件中同步,看起来像是在鼠标离开或者失去焦点时改变;.number修饰符自动将用户输入转为数值类型,类似的还有,自行百度或Google,还有.trim
3、输出html代码:v-html=“*”
<div id="app"><div v-html="message"></div>
</div><script>
new Vue({el: '#app',data: {message: '<h1>菜鸟教程</h1>'}
})
</script>常用指令:带v-的特殊属性
1、v-if:条件渲染指令,v-if='***'根据***返回bool值
初始化渲染条件为假,什么也不做直到第一次 条件为真开始渲染条件块,切换过程中确保条件块内事件监听器、子组件被适当销毁和重建,有比较高的切换开销、运行时条件改变很少推荐使用;
2、v-show:条件渲染,所指定的元素始终被渲染到HTML,但是不符合条件的会通过style属性 设为隐藏,有较高初始渲染开销、如需要频繁的切换推荐使用;
<div id="mjx"><h1 v-if="something">马金兴</h1><h1 v-show="age >= 25">Age: {{ age }}</h1>
</div>
<script src="D:/js/vue.js"/>
<script>var vuemjx = new Vue({el: '#mjx',data:{something: true,#和上面v-if“”中同,注意空格age: 28#符合上面的条件判断,Age:28显示,修改为23、不符合隐藏}})
</script>
3、v-else:跟在v-if或v-show后面,但是官网说v-show不支持v-else、这个用用就知道了
在2.1.0中新增v-else-if块
<div id="app"><div v-if="type === 'A'">A</div><div v-else-if="type === 'B'">B</div><div v-else-if="type === 'C'">C</div><div v-else>Not A/B/C</div>
</div><script>
new Vue({el: '#app',data: {type: 'C'}
})
</script>
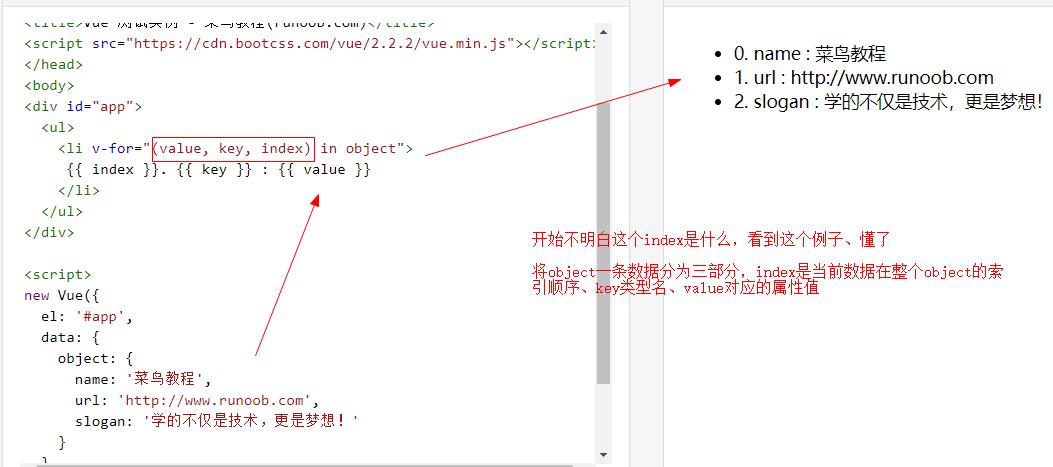
4、v-for:循环、数组渲染,比v-if优先级高;建议使用v-for时通过key(类似于id)
<div id="app-4"><ol><li v-for="todo in todos">//in可以被of代替,更接近js迭代器语法{{ todo.text }}的价格是:{{todo.price}}</li></ol>
</div>
var app4 = new Vue({el: '#app-4',data: {todos: [{ text: '学习 JavaScript' , price: '12' },{ text: '学习 Vue', price: '12' },{ text: '整个牛项目' , price: '12' }]}
})
5、v-bind:样式绑定,用法 v-bind:attribute="",可缩写为“:”
<li v-for="n in pageCount"><!--修改class样式--><a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a><script>var vm = new Vue({el: '#app',data: {activeNumber: 1,pageCount: 4}})</script>缩写形式:<a href="javascripit:void(0)" :class="activeNumber=== n + 1 ? 'active' : ''">{{ n + 1 }}</a>
6、v-on:监听dom事件,缩写为@【菜鸟教程】
<div id="app"><p><input type="text" v-model="message"></p><p>//click事件直接绑定一个方法;缩写为@click="greet"<button v-on:click="greet">Greet</button></p><p><!--click事件使用内联语句--><button v-on:click="say('Hi')">Hi</button></p></div><script>var vm = new Vue({el: '#app',data: {message: 'Hello, Vue.js!'},// 在 `methods` 对象中定义方法methods: {greet: function() {// // 方法内 `this` 指向 vmalert(this.message)},say: function(msg) {alert(msg)}}})</script>7、$event:事件对象,同js中的event,angular中也常常用到这个对象,作为参数
扩展:
1、过滤器|可串联(多个),感觉类似angular中的管道|
<p>{{ jiexige|uppercase }}</p>
//uppercase 大写、 lowercase 小写、 capitalize 首字母大写、currency 参数:"¥" 钱币全局组件:通过Vue.component创建组件
<div id="app"><runoob message="hello!"></runoob>//通过名字引用,传了个参数给runoob组件
</div><script>
// 注册
Vue.component('runoob', {// 声明 props,传递数据的一个自定义属性props: ['message'],// 同样也可以在 vm 实例中像 "this.message" 这样使用template: '<span>{{ message }}</span>'
})
// 创建根实例
new Vue({el: '#app'
})
</script>关于props:推荐kebab-case命名法(短横线分隔)my-component-name
基础组件:常用组件的自动化全局注册
“自动化”这个词听起来就很高大上啊有木有?angular中还没有见到这种自动注册组件的功能,可能对angular认识还比较浅,不过Vue组件的思想和angular还是很像的;下面具体来看一下吧:
全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生,如可以在入口文件:src/main.js中导入
代码我就不复制了写的还是很明白的,传送门在此
局部组件:父子组件
上面写了一个静态的prop,下面来一个动态的:【菜鸟教程】 这个和angular还是很相像的
<div id="app"><ol><todo-item v-for="item in sites" v-bind:todo="item"></todo-item></ol>
</div><script>
// 注册
Vue.component('todo-item', {// 声明 props,传递数据的一个自定义属性props: ['todo'],//通过todo接收传过来的值,找todo不找item// 同样也可以在 vm 实例中像 "this.todo.text" 这样使用template: '<li>{{ todo.text }}</li>'
})
// 创建根实例
new Vue({el: '#app',data: {sites: [{ text: 'Runoob' },{ text: 'Google' },{ text: 'Taobao' }]}
})
</script>也可以通过JavaScript定义组件:
1、var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }1.1、components中使用时:
new Vue({el: '#app'components: {'component-a': ComponentA,'component-b': ComponentB}
})1.2、ComponentA 中用 ComponentB var ComponentA = {components: {'component-a': ComponentB},// ...
}
2、通过 import/require 使用
ComponentB.js 或 ComponentB.vue 文件中:
import ComponentA from './ComponentA'//导入
import ComponentC from './ComponentC'export default {components: {ComponentA,ComponentC},// ...
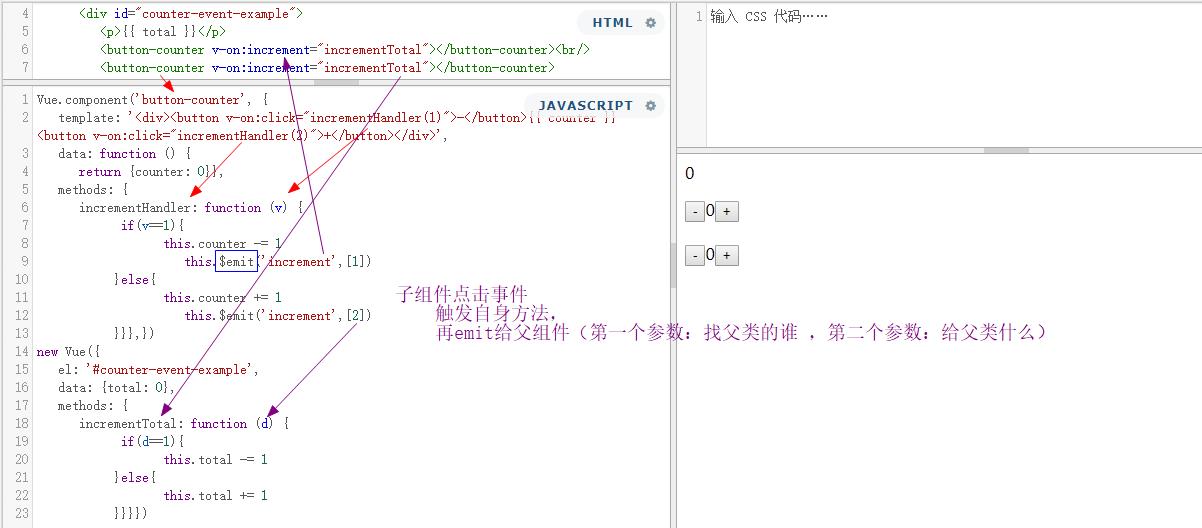
}子组件将值传出去:自定义事件
$on(eventName) 监听事件、 $emit(eventName) 触发事件
自定义指令:
加注释的截图没有保存上,给个链接慢慢去悟吧
路由:通过不同的 URL 访问不同的内容
载入vue-router库:下载到本地比较好
到这里菜鸟教程就读完了,但是运行菜鸟提供的例子、打开完全看不懂,看来还是要看官网的,这篇量够了,下篇见咯
感谢分享:
官网
菜鸟教程
Vue快速入门
Vue.js——60分钟快速入门
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- H5前端开发入门学习(基于vs+vue开发)
文章仅供初学入门,只讲学习套路,如何去学习,具体知识点不具体叙述。 h5开发即无线端的web开发 学习h5开发,整体了解一下各种技术与工具: 常用开发框架排名前三框架:react.js 、vue.js、Angular常用ui框架…...
2024/4/21 13:36:11 - Vue学习——简介、插值表达式、指令
Vue学习——简介、插值表达式、指令 简介 前端框架 三大主流框架:React,Vue,Angular简介:Vue.js是前端的主流框架之一,它是一套构建用户界面的框架,只关注视图层,,它容易上手并且便于与第三方库和其他项目…...
2024/4/21 15:44:36 - 关于Vue的学习报告
目前有三大主流JS框架Angular.js与React.js与Ember.js。但是做为目前前端最热门的库之一的Vue.js,为快速构建并开发前端项目多了一种思维模式。Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,…...
2024/4/20 15:53:31 - Vue 框架原理相关知识点
vue生命周期原理,钩子函数 create和mounted 的区别 在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted()钩子函数…...
2024/4/20 15:53:30 - vue.js基础01--基础用法及内部指令
一、vue的概述及vue的入门小实例 vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。 如果你之前已经习惯了用…...
2024/4/20 15:53:31 - vue 3.0 正式版_一个亲历了vue1.x到3.0的魔幻男人
今天凌晨,00:45,尤小右更新了一条微博:截止到目前,这条微博下面的留言已经多达136条,满屏焦虑,直呼学不动了...前端届的菜鸟们纷纷献上膝盖,别更新了,学不动了.jpg搞前端开发N年的老…...
2024/4/21 13:36:10 - Vue 精华一页纸
Vue.js 和 angular.js一样也是一个客户端框架,利用H5自定义标签的能力,把数据和控制通过js实现分离的功能 冲击比较大的就是 freemarker,jsp这些服务端模板技术,利用客户端框架Ajax、实现客户端层面的 MVC,MVP…...
2024/4/21 13:36:09 - vue的基础,学习资料以及常用指令
一、vue是什么 1、构建用户界面的渐进式框架。2、关注视图层, 采用自底向上增量开发的设计。3、通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。二、渐进式怎么理解: Vue的核心的功能,是一个视图模板引擎,但这不是说V…...
2024/4/21 13:36:09 - vue学习笔记1——vue相关概念、相关操作
目录 一、相关概念 1,为什么要用框架? 2,框架和库的区别 3,后端的MVC与前端的MVVM 二、相关操作 1,如何使用vue (1)导入vue包 (2)创建vue实例,我们new…...
2024/4/21 13:36:07 - 钟佳琪做双眼皮怎么样
...
2024/4/21 13:36:06 - Angular(7) 学习资料 (2)组件
组件 组件控制屏幕上被称为视图的一小片区域。当用户在应用中穿行时,Angular 就会创建、更新、销毁一些组件。 你的应用可以通过一些可选的生命周期钩子(比如ngOnInit())来在每个特定的时机采取行动。 Component 装饰器会指出紧随其后的那个…...
2024/4/21 13:36:07 - angualr4基础之组件生命周期
组件生命周期 //这个顺序是按照执行的先后排列的 constructor:构造器函数,一般用于注入服务 ngOnChanges:检测到输入数据变化,首次触发发生在ngOnInit前。注意对象的属性发生变化时监听不到 ngOnInit:组件初始化&…...
2024/4/21 13:36:05 - 广州割双眼皮哪家好哪里好去金宪俊
...
2024/4/28 18:53:23 - 广州割双眼皮价格哪里好去金宪俊
...
2024/4/21 13:36:04 - 割双眼皮价钱大概多少钱
...
2024/4/21 13:36:01 - 割双眼皮价格哪家好必去金宪俊
...
2024/4/21 13:36:01 - 割双眼皮价格哪好先选唐山美联臣
...
2024/4/20 15:53:41 - Angular添加webpack
添加webpack不同分两种情况,分别是高于ng8和低于ng8 低于ng8: npm i -D angular-builders/custom-webpack版本号 npm i -D angular-builders/dev-server版本号build节点的builder改为 angular-builders/custom-webpack:browserbuild节点的options添加…...
2024/4/20 15:53:39 - 割双眼皮价格哪个好就来金宪俊
...
2024/4/20 15:53:38 - Ubuntu安装yum源
1.安装yumapt-get install yum2.配置yum源由于是Ubuntu没有yum源,所以要想使用yum安装软件必须要配置yum安装源。在/etc/yum/repos.d/目录下创建两个文件,fedora-163.repo和fedora-updates-163.repo。分别复制以下配置信息保存即可。推荐使用vim编辑器。在终端使用:vi fedor…...
2024/4/20 15:53:37
最新文章
- 数据库常问2
count(*)、count(1)、count(列名)的区别? count(*): count(*) 是最常见的统计方法之一,它会统计满足条件的所有行数,包括 NULL 值。例如,假设我们有一个名为 students 的表,其中有一个列名为 age…...
2024/5/4 3:20:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - [Spring Cloud] gateway全局异常捕捉统一返回值
文章目录 处理转发失败的情况全局参数同一返回格式操作消息对象AjaxResult返回值状态描述对象AjaxStatus返回值枚举接口层StatusCode 全局异常处理器自定义通用异常定一个自定义异常覆盖默认的异常处理自定义异常处理工具 在上一篇章时我们有了一个简单的gateway网关 [Spring C…...
2024/5/3 22:05:18 - 流域生态系统水-碳-氮耦合过程模拟
流域是一个相对独立的自然地理单元,它是以水系为纽带,将系统内各自然地理要素连结成一个不可分割的整体。碳和氮是陆地生态系统中最重要的两种化学元素,而在流域系统内,水-碳-氮是相互联动、不可分割的耦合体。随着流域内人类活动…...
2024/5/1 13:35:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57