继续用node.js爬虫
作业要求

爬虫完善
雪球网
var myRequest = require('request');
var myIconv = require('iconv-lite');
var myCheerio = require('cheerio');
var myEncoding = "utf-8";
var mysql = require('./mysql.js');var source_name = "雪球网";
var domain = 'https://xueqiu.com/';
var myEncoding = "utf-8";
var seedURL = 'https://xueqiu.com/';function request(url, callback) {var options = {url: url,encoding: null,//proxy: 'http://x.x.x.x:8080',headers: headers,timeout: 10000 //}myRequest(options, callback)
};var headers = {'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.65 Safari/537.36'
}
seedget();function seedget() {request('https://xueqiu.com/', function(err, res, body) { var html = myIconv.decode(body, myEncoding);var $ = myCheerio.load(html, { decodeEntities: true });var seedurl_news;try {seedurl_news = eval($(".AnonymousHome_a__placeholder_3RZ"));} catch (e) { console.log('url列表所处的html块识别出错:' + e) };seedurl_news.each(function(i, e) { var myURL = "";var href="";try {href=$(e).attr("href");console.log(href);myURL='https://xueqiu.com'+href} catch (e) { console.log('识别种子页面中的新闻链接出错:' + e) }newsget(myURL)});});
}
function newsget(myURL){request(myURL, function(err, res, body){var html_news = myIconv.decode(body, myEncoding); var $ = myCheerio.load(html_news, { decodeEntities: true });myhtml = html_news; console.log("转码读取成功:" + myURL);var fetch = {};fetch.title = "";fetch.content = "";fetch.url = myURL;fetch.title=$("title").text();fetch.content=$('meta[name="description"]').attr("content");var fetchadd ='INSERT INTO fetches(url,title,content )VALUES(?,?,?)';var fetchadd_params=[fetch.url,fetch.title,fetch.content];mysql.query(fetchadd,fetchadd_params,function(qerr,vals,fields){});});}查看数据库可以看到新闻信息:

项目文件
(都是用的老师的代码,感谢老师和助教)
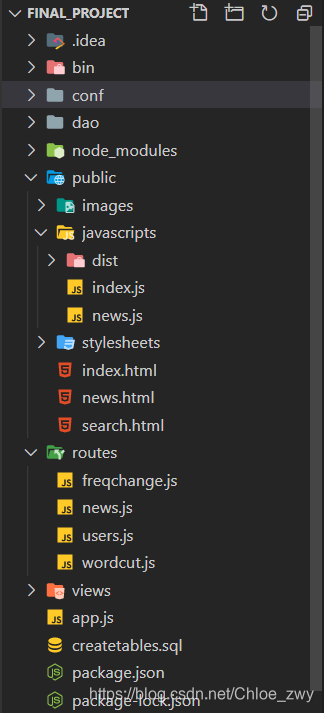
最终的项目文件夹:

public:
index.html :登陆页面(index.js是index.html的angular代码);
news.html :登陆后跳转的页面(news.js是news.html的angular代码);
search.html:查询新闻的页面,是news.html的一部分,被ng-include引入。
routes:
users.js:用户的注册、登陆;
news.js:查询、Echarts图操作、转发前端访问后端。
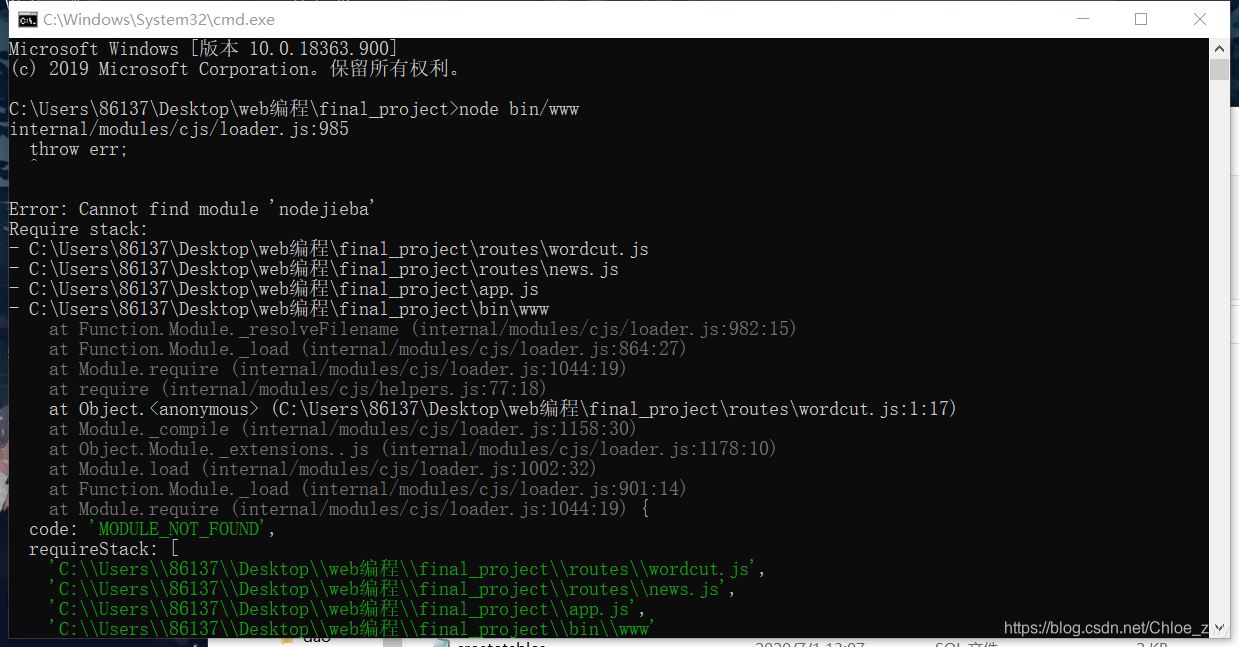
首先在项目文件的终端中npm install,将所有依赖的node modules安装好。
这里出了点小问题,nodejieba安装失败:
 卡住…
卡住…
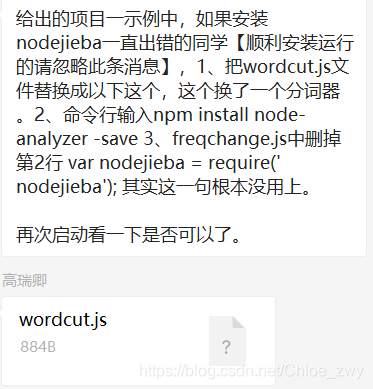
幸好有同学遇到同样问题,助教老师给出了解决方法:

可以了。
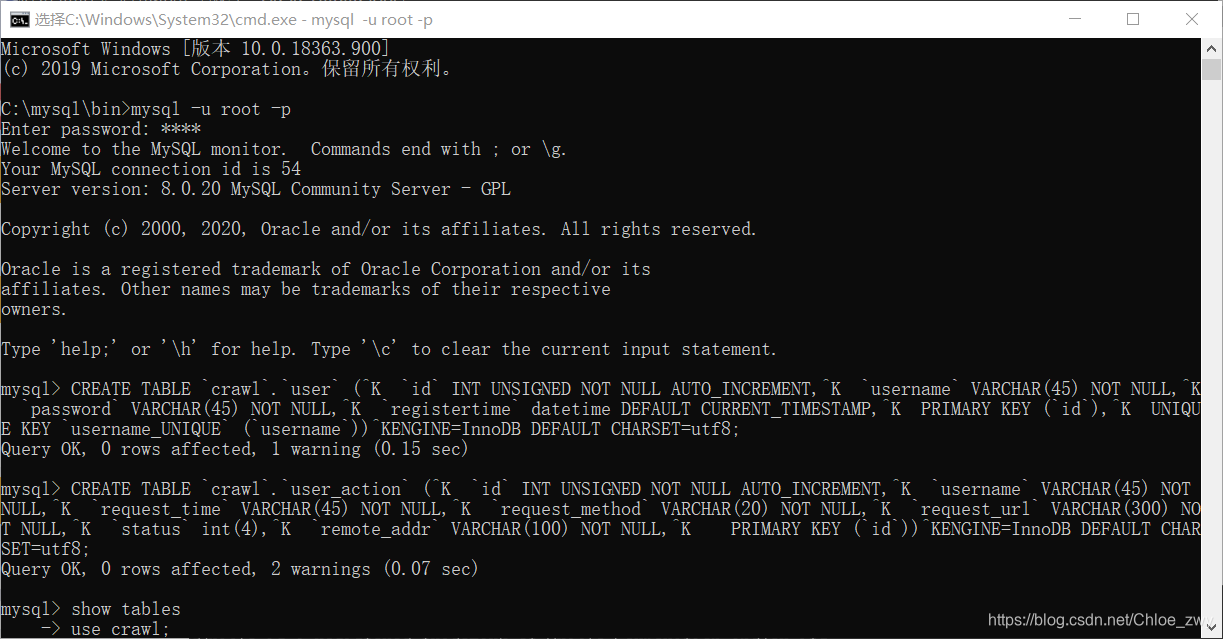
然后在数据库中创建两张表,分别用来记录用户信息和用户操作(登陆、查询)。

建立连接MySQL配置文件:
module.exports = {mysql: {host: 'localhost',user: 'root',password: 'root',database:'crawl',// 最大连接数,默认为10connectionLimit: 10}
};
实现用户可注册登陆网站,非注册用户不可登陆查看数据:
- 登陆&注册页 (public/index.html)
- 登陆&注册页路由(routes/users.js):
var express = require('express');
var router = express.Router();
var userDAO = require('../dao/userDAO');router.post('/login', function(req, res) {var username = req.body.username;var password = req.body.password;// var sess = req.session;userDAO.getByUsername(username, function (user) {if(user.length==0){res.json({msg:'用户不存在!请检查后输入'});}else {if(password===user[0].password){req.session['username'] = username;res.cookie('username', username);res.json({msg: 'ok'});// res.json({msg:'ok'});}else{res.json({msg:'用户名或密码错误!请检查后输入'});}}});
});/* add users */
router.post('/register', function (req, res) {var add_user = req.body;// 先检查用户是否存在userDAO.getByUsername(add_user.username, function (user) {if (user.length != 0) {// res.render('index', {msg:'用户不存在!'});res.json({msg: '用户已存在!'});}else {userDAO.add(add_user, function (success) {res.json({msg: '成功注册!请登录'});})}});});// 退出登录
router.get('/logout', function(req, res, next){// 备注:这里用的 session-file-store 在destroy 方法里,并没有销毁cookie// 所以客户端的 cookie 还是存在,导致的问题 --> 退出登陆后,服务端检测到cookie// 然后去查找对应的 session 文件,报错// session-file-store 本身的bugreq.session.destroy(function(err) {if(err){res.json('退出登录失败');return;}// req.session.loginUser = null;res.clearCookie('username');res.json({result:'/index.html'});});
});module.exports = router;- session信息(app.js):
//设置session
app.use(session({secret: 'sessiontest',//与cookieParser中的一致resave: true,saveUninitialized: false, // 是否保存未初始化的会话cookie : {maxAge : 1000 * 60 * 60, // 设置 session 的有效时间,单位毫秒},
}));
实现查询词支持布尔表达式:
- 查询页(public/search.html)
- 查询页路由(routes/news.js):
var newsDAO = require('../dao/newsDAO');
var express = require('express');
var router = express.Router();var mywordcutModule = require('./wordcut.js');
var myfreqchangeModule = require('./freqchange.js');router.get('/search', function(request, response) {console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var param = request.query;newsDAO.search(param,function (err, result, fields) {response.json({message:'data',result:result});})}
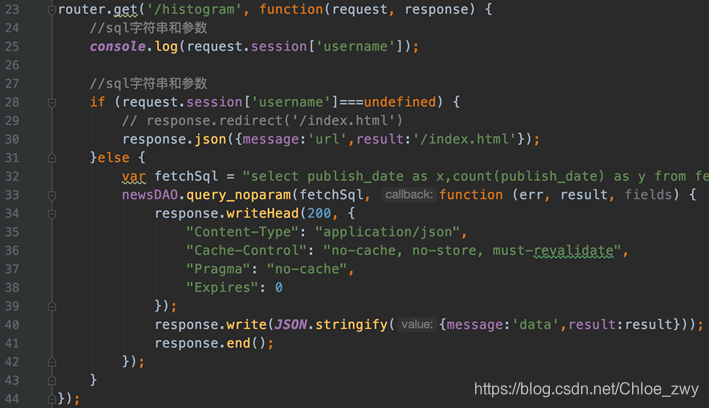
});router.get('/histogram', function(request, response) {//sql字符串和参数console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var fetchSql = "select publish_date as x,count(publish_date) as y from fetches group by publish_date order by publish_date;";newsDAO.query_noparam(fetchSql, function (err, result, fields) {response.writeHead(200, {"Content-Type": "application/json","Cache-Control": "no-cache, no-store, must-revalidate","Pragma": "no-cache","Expires": 0});response.write(JSON.stringify({message:'data',result:result}));response.end();});}
});router.get('/pie', function(request, response) {//sql字符串和参数console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var fetchSql = "select author as x,count(author) as y from fetches group by author;";newsDAO.query_noparam(fetchSql, function (err, result, fields) {response.writeHead(200, {"Content-Type": "application/json","Cache-Control": "no-cache, no-store, must-revalidate","Pragma": "no-cache","Expires": 0});response.write(JSON.stringify({message:'data',result:result}));response.end();});}
});router.get('/line', function(request, response) {//sql字符串和参数console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var keyword = '疫情'; //也可以改进,接受前端提交传入的搜索词var fetchSql = "select content,publish_date from fetches where content like'%" + keyword + "%' order by publish_date;";newsDAO.query_noparam(fetchSql, function (err, result, fields) {response.writeHead(200, {"Content-Type": "application/json","Cache-Control": "no-cache, no-store, must-revalidate","Pragma": "no-cache","Expires": 0});response.write(JSON.stringify({message:'data',result:myfreqchangeModule.freqchange(result, keyword)}));response.end();});}
});router.get('/wordcloud', function(request, response) {//sql字符串和参数console.log(request.session['username']);//sql字符串和参数if (request.session['username']===undefined) {// response.redirect('/index.html')response.json({message:'url',result:'/index.html'});}else {var fetchSql = "select content from fetches;";newsDAO.query_noparam(fetchSql, function (err, result, fields) {response.writeHead(200, {"Content-Type": "application/json","Cache-Control": "no-cache, no-store, must-revalidate","Pragma": "no-cache","Expires": 0});response.write(JSON.stringify({message:'data',result:mywordcutModule.wordcut(result)}));//返回处理过的数据response.end();});}
});module.exports = router;- 查询结果的展示(public/search.html)
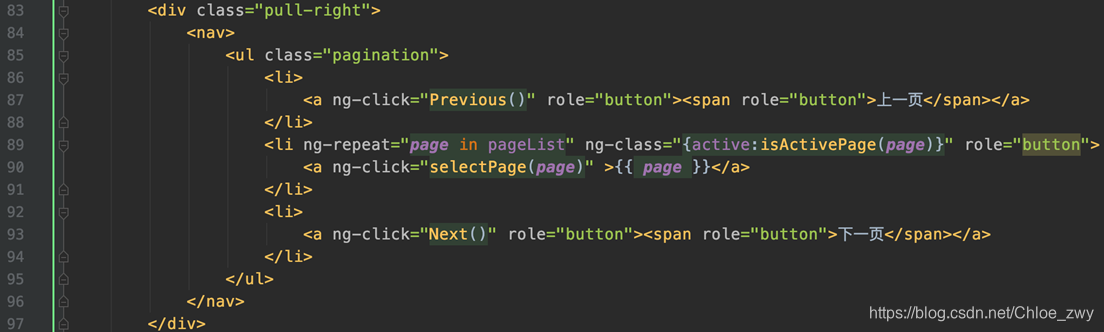
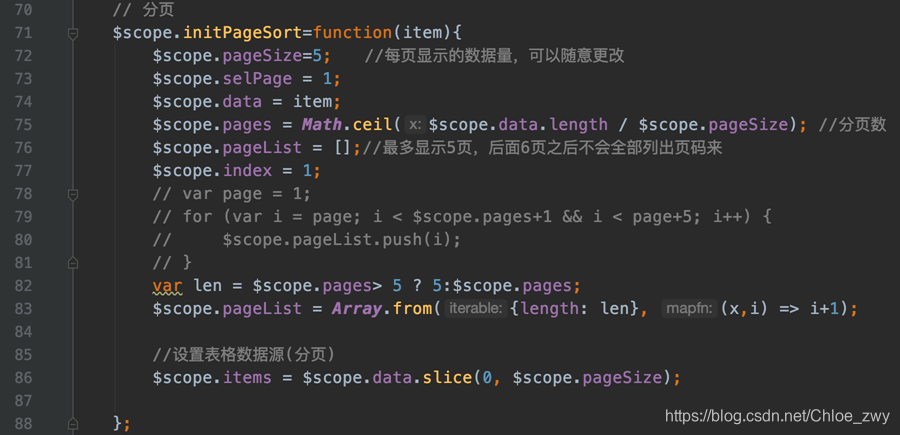
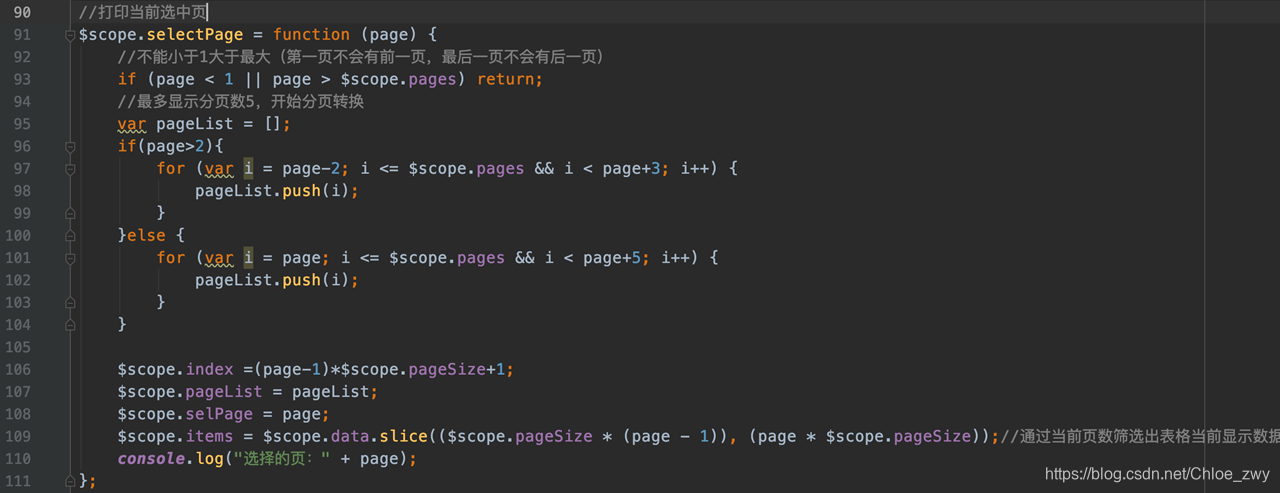
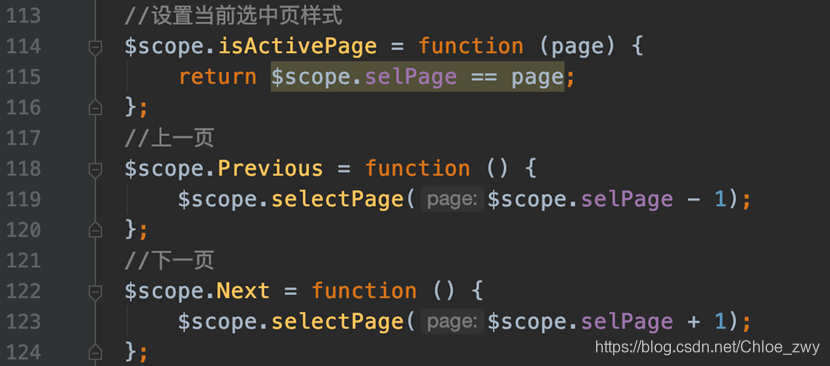
实现爬虫数据查询结果列表支持分页:
当页面列表数据过多时,我们经常会收到将列表内容分页的需求,列表内容分页一般会有两种做法:
1、不需要后台配合,前台一次性拿完所有数据,然后进行分页展示;这种方式只是为了界面上对用户更友好,并没有实际提升页面的效率(数据量过大时页面加载压力比较大)
2、需要后台配合,后台对改数据做分页处理,页面每次只请求需要展示的该页面的数据,换页时需要二次请求,这种方式是比较推荐的
示例使用了AngularJs分页的实现,所以是采用第一种做法,不需要后台做数据分页上的支持
分页的代码都是用angular写的( public/javascripts/news.js):




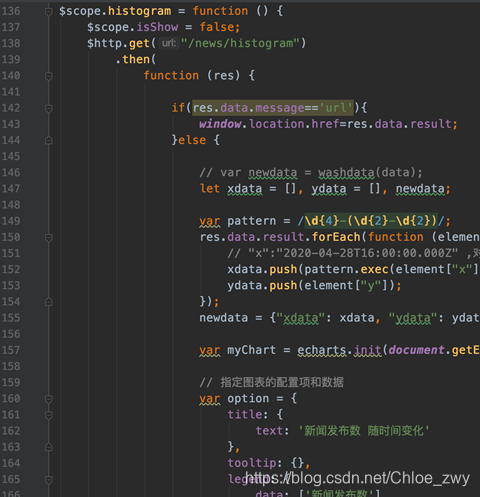
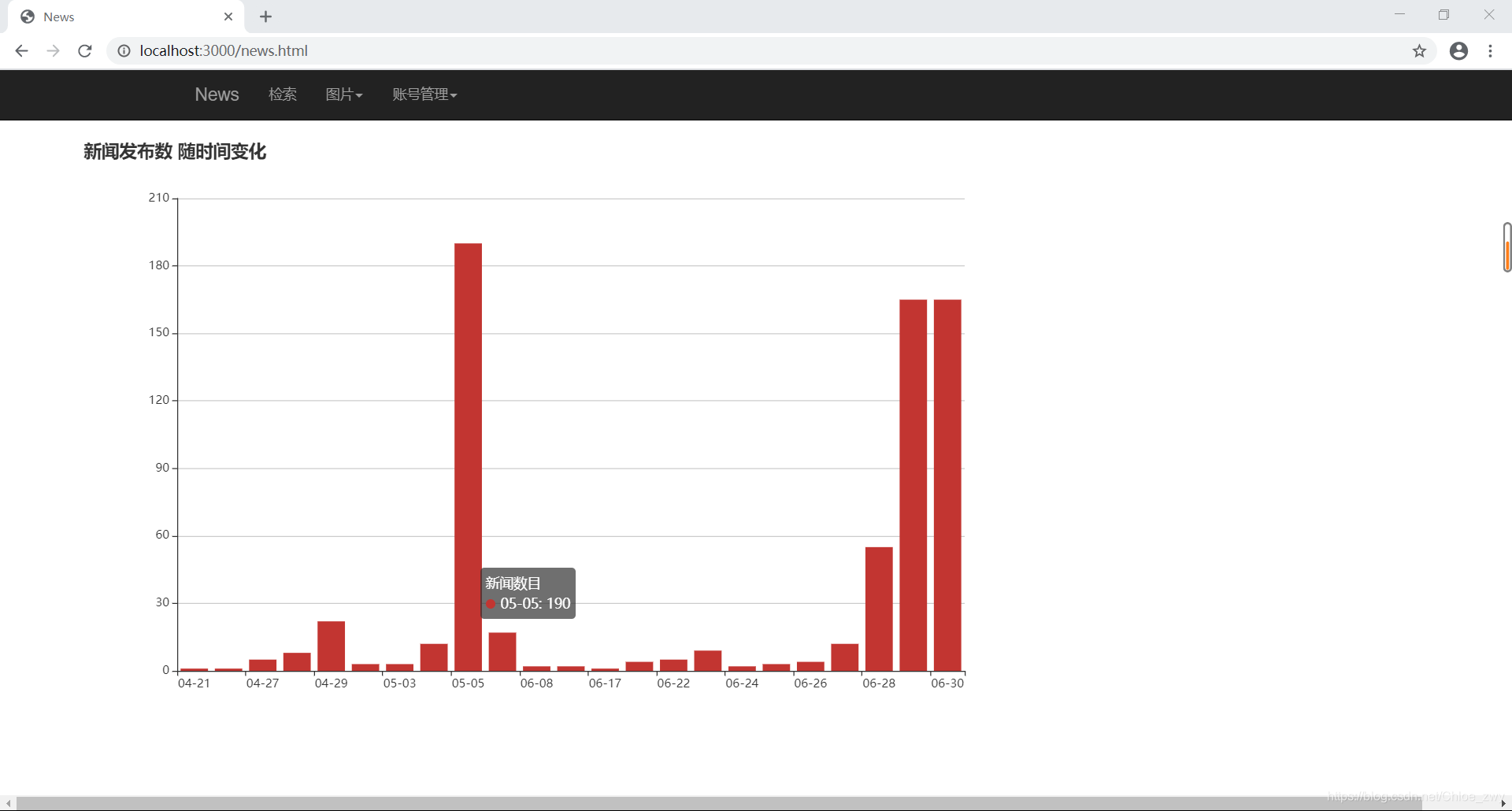
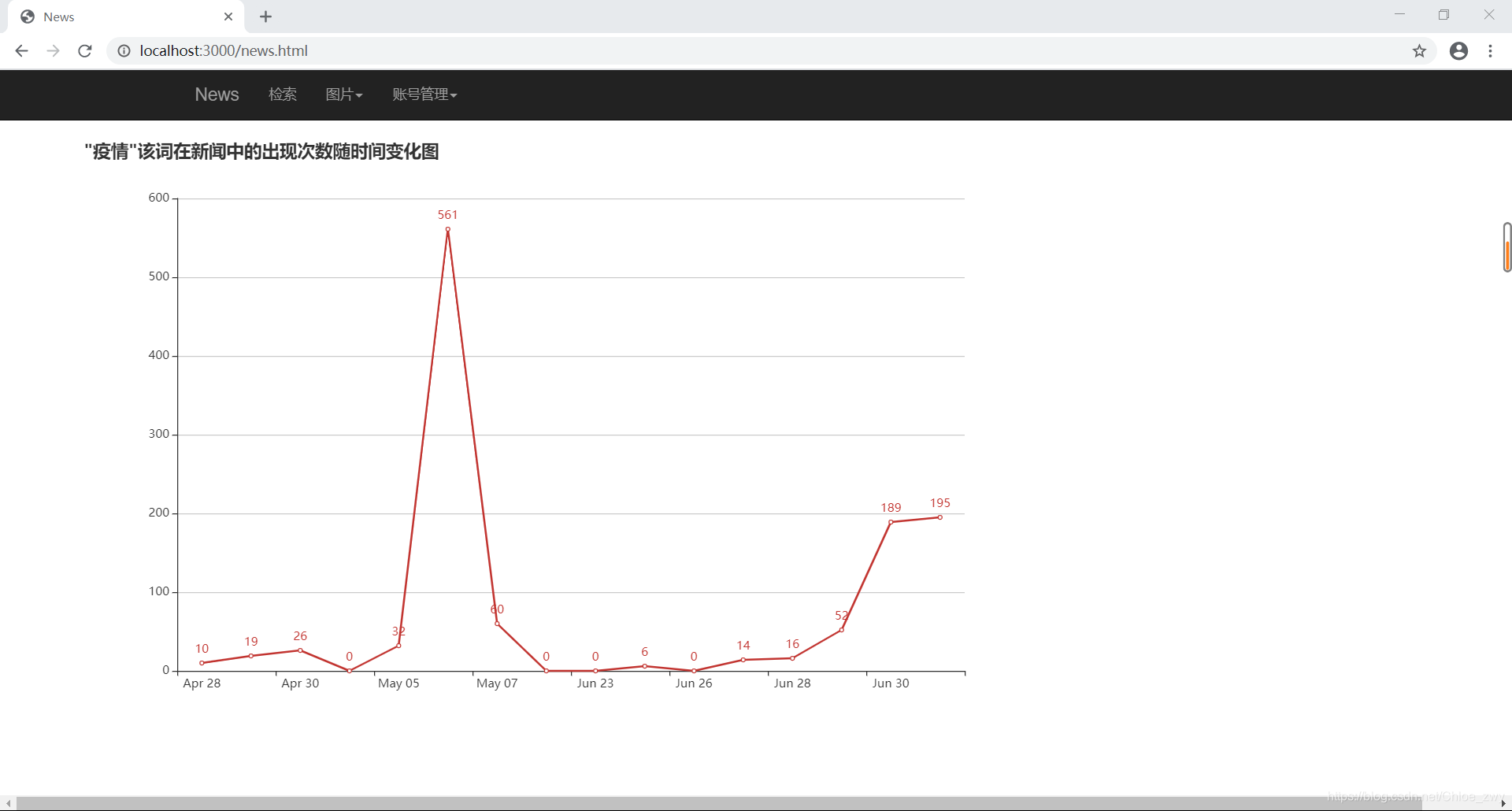
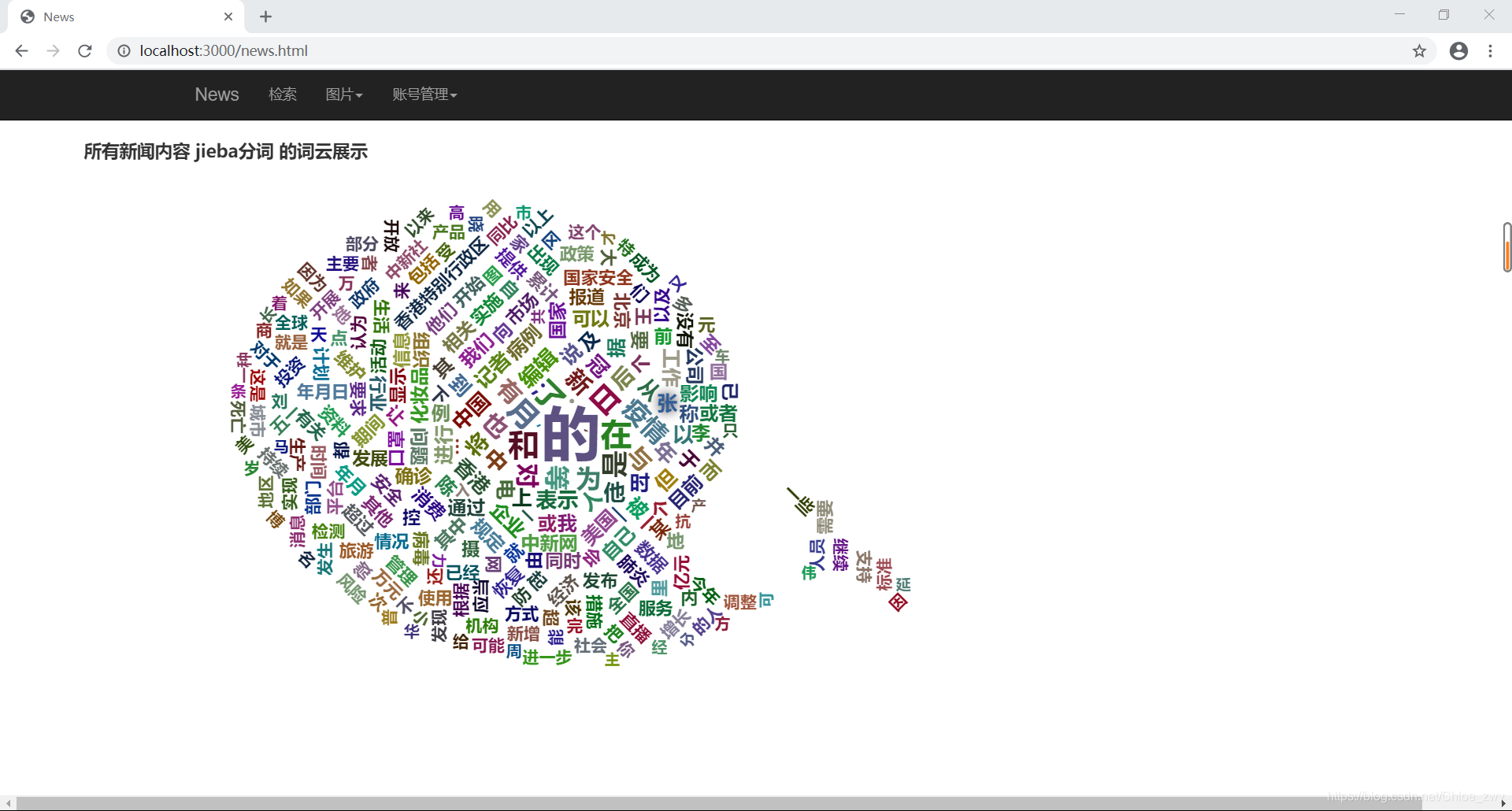
用Echarts实现4个数据分析图表:
- 前端angular.js代码(public/javascripts/news.js):

- 路由代码(routes/news.js):

实现用户注册、登陆、查询等操作记入数据库中的日志:

项目运行
阿巴阿巴,看一下项目成果吧。
先在终端中启动项目:

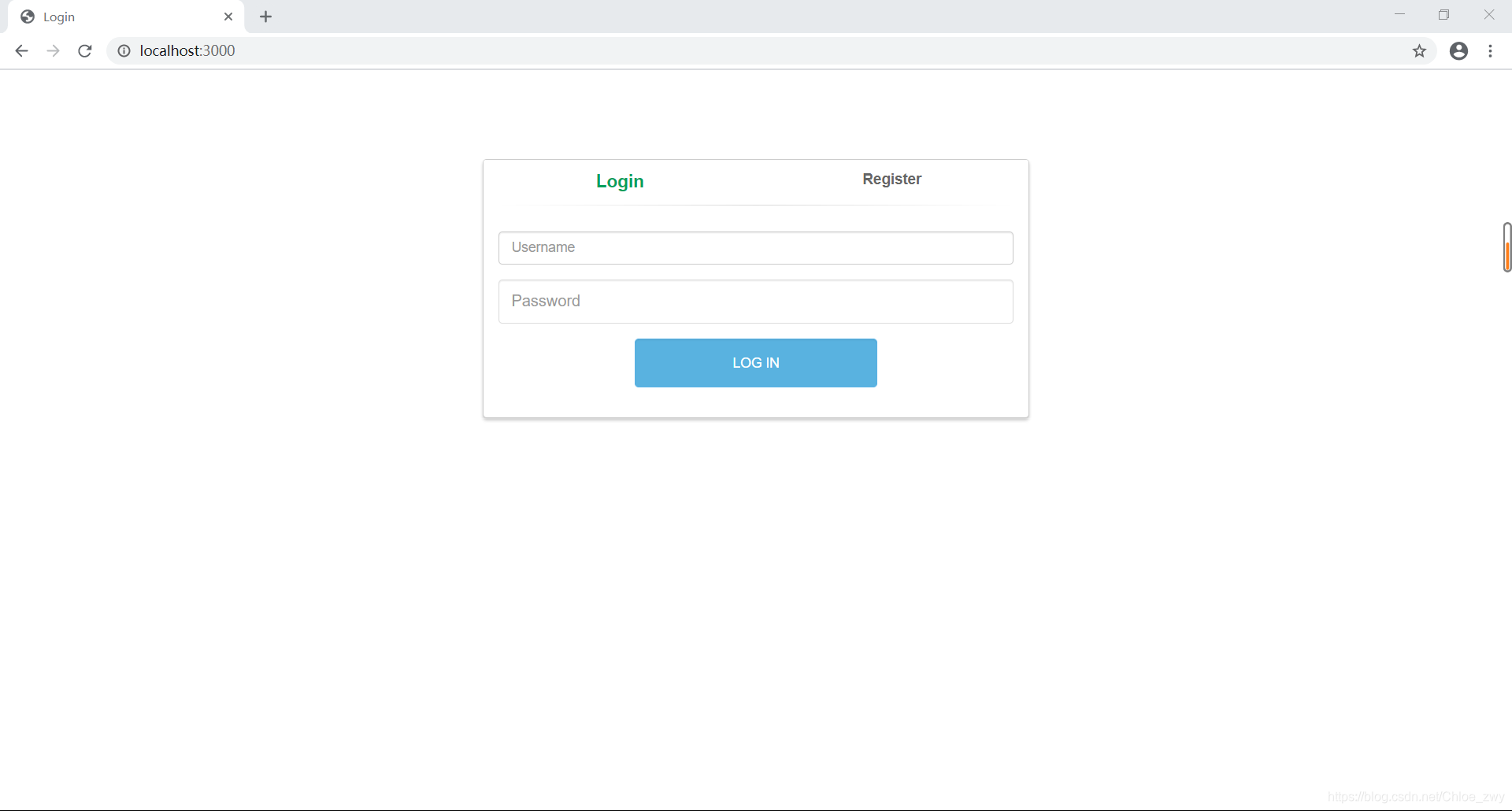
然后用Chrome访问地址,页面如下:

注册后登录:

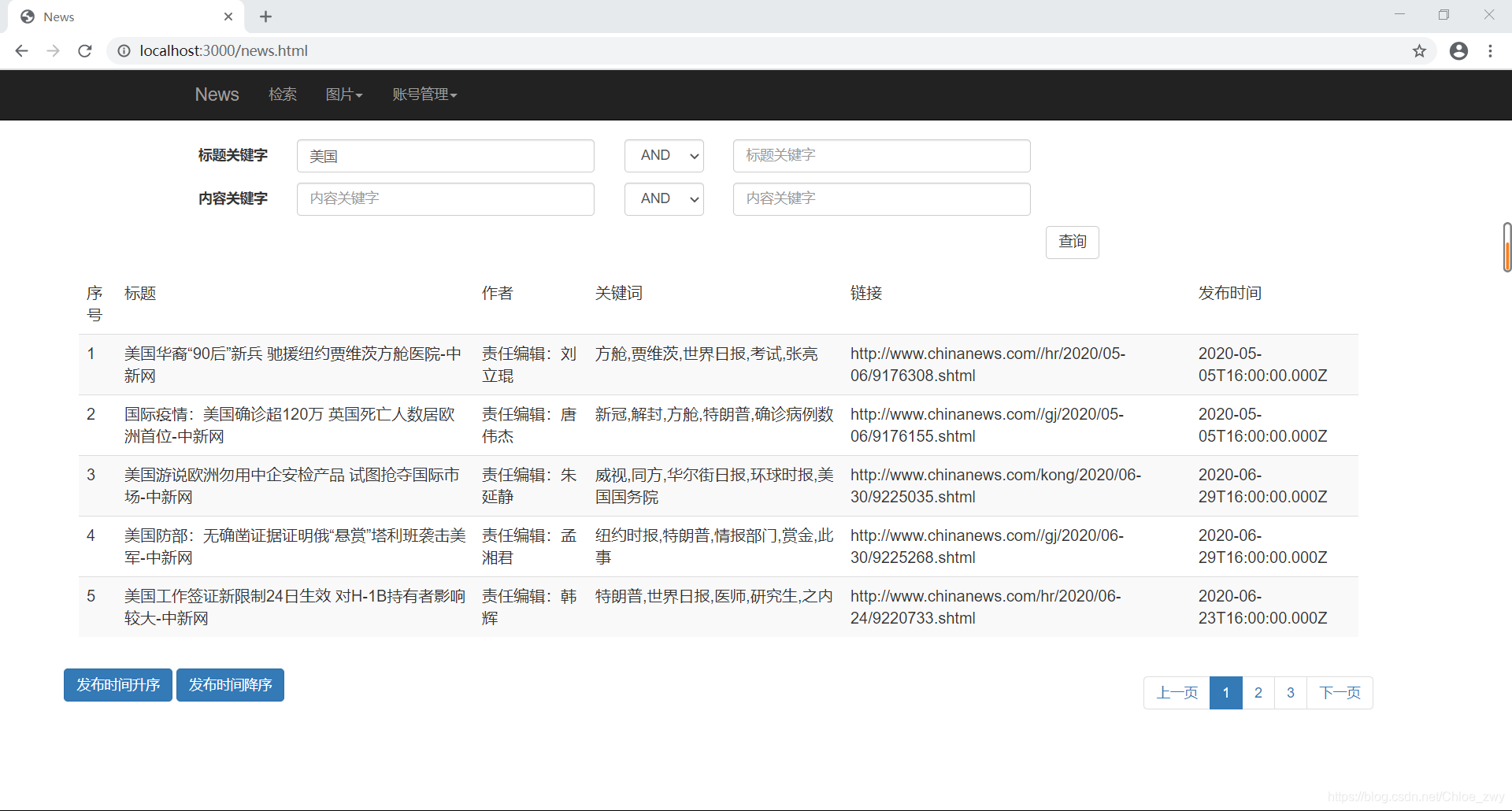
查询功能(支持布尔表达式&&查询结果分页+排序):

图表(饼图显示不出来emmm,还没有弄明白):



此时可以看到数据库中的用户信息和操作日志有记录了(密码已打码):
总结
这次的大作业主要是在上次简陋的新闻数据展示页面上进行一些功能扩展,使我对项目的建立有了一些初步的认识。对于老师提供的js代码,我读起来还是挺困难的,要是自己写肯定直接gg了…
这学期因为疫情原因,没能在校与老师和助教面对面上课,感觉非常遗憾。网课期间,对web编程的态度也不够认真,经常在ddl前疯狂赶作业。这门课本身有趣又有用,希望自己能继续探索叭。
再次感谢老师和助教,虽然我没有问过问题ಠ_ಠ太害羞了,但老师和助教每次在群里提供的帮助都非常精准扶贫(我)🙏🏻
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ES5,ES6入门重点
引言:ES5,ES6在高级框架如Vue,React,Angular框架具有很好的支持,在某些不支持ES6语法的浏览器中也可以通过Babel转码器把ES6转为ES5语法,所以可以放心使用ES6语法 在开发环境中可能会用到的操作: 赋值操作字符串操作判断操作常用数组操作常用…...
2024/4/21 13:35:33 - html5网页录音插件Recorder
Recorder用于html5录音 支持大部分已实现getUserMedia的移动端、PC端浏览器;主要包括:Chrome、Firefox、Safari、Android WebView、腾讯Android X5内核(QQ、微信);不支持:UC系内核(典型的支付宝,大部分国产…...
2024/4/21 13:35:32 - HttpClient使用post和get时Json中文乱码解决方案
HttpClient使用post和get时Json中文乱码解决方案 http://blog.csdn.net/caoyicheng1/article/details/43754197 // post响应req.setCharacterEncoding("UTF-8"); // 转码System.out.println(req.getMethod());System.out.println(req.getContentType().toString());S…...
2024/4/21 13:35:30 - 上海公立三甲医院做双眼皮年龄大了下垂怎么回恢
...
2024/4/21 13:35:29 - 埋线双眼皮哪个医院好啊
...
2024/5/6 19:19:43 - 双眼皮和隆鼻一起做要几个小时
...
2024/4/21 13:35:27 - 双眼皮隆鼻一起做的效果
...
2024/4/21 13:35:27 - 隆鼻手术可以和双眼皮一起做吗
...
2024/4/21 13:35:25 - 疤痕体质做了全切做了双眼皮不太一样能做修复
...
2024/4/21 13:35:25 - 做过双眼皮手术可以再修复吗
...
2024/5/1 22:26:16 - angluar 表单提交时候报错
Error: If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as ‘standalone’ in ngModelOptions 报这个错的时候就在 input 表单上填上name okok 不报错了 转载于:https://www.cnblogs.com/king94Boy/p/956…...
2024/4/21 13:35:22 - 割双眼皮在第几厘米最自然
...
2024/4/26 19:09:10 - 武汉隆鼻和做双眼皮多少钱
...
2024/4/25 11:37:09 - 简洁AngularJS框架后台管理系统bootstrap后台模板
最近在做一个后台管理的项目,但是没有设计图完全,所以就发现一款非常不错的模版。 这个模版是基于 AngularJS 和 bootstrap 的后台管理系统模版。 Minovate是 AngularJS 高级管理系统模板。它建造在流行的Twitter Bootstrapv3框…...
2024/4/20 15:53:58 - 汗管瘤可以和双眼皮一起做吗
...
2024/4/20 13:09:08 - Ionic 2 入门教程
作者:Soaring_Tiger 转载请注明出处 http://blog.csdn.net/Soaring_Tiger/article/details/50451477 1、安装 截止到2016.01.03,angular 2还处于beta版阶段,所以ionic 2 也还是在 nightly版本。 1.1 安装环境要求: node.js 4…...
2024/4/21 13:35:21 - Ionic Services入门:部署
Ionic的强项之一是在框架之上提供的服务。 这包括用于验证您的应用程序用户,推送通知和分析的服务。 在本系列中,我们将通过创建利用这些服务的应用程序来学习这些服务。 在本文中,我们将介绍Ionic Deploy。 此服务使您可以将更改发布到Ioni…...
2024/4/21 13:35:22 - Ionic开发入门
背景知识 angularjs框架,android sdk安装 一.Ionic环境安装 1,Ionic开发是依赖于Nodejs环境的,下载安装Nodejs:http://nodejs.org/ 2,使用npm包管理器安装cordova和ionic npm install -g cordova ionic…...
2024/4/21 13:35:19 - ionic+angularjs+cordova学习入门资料
Ionic中文文档教程 ionic 安装 | 菜鸟教程 AngularJS 教程 | 菜鸟教程 PhoneGap中文网_中国PhoneGap与Cordova跨平台移动APP开发门户网...
2024/4/21 13:35:18 - 手摸手带你入门ionic3(五):样式绑定
上一篇讲了数据绑定和事件绑定,这一篇该讲如何美化下我们的界面了,打算分为class绑定,style绑定和全局样式三个部分来讲。此篇所有的代码在上一篇的代码基础上添加。开始之前用编辑器打开awsomeProject,通过ionic serve命令运行项…...
2024/4/21 13:35:17
最新文章
- 文件夹加密软件哪个好?文件夹加密软件排行榜
许多人给小编说,我们公司想实现文件私自发出呈乱码状态,这说明公司逐渐认识到文件加密的重要性。 目前,加密软件已经广泛应用于企业办公、商业贸易、个人应用等多个领域,成为保护数据安全和隐私的重要手段。 为了保护企业机密&am…...
2024/5/6 20:10:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - vue3从精通到入门19:事件总线Event Bus
我们在组件的传参方式中讲解了组件的基本传参方式,但是显示场景中,会遇到复杂的情况。 但是官方文档并没有直接推荐或提及事件总线(Event Bus)作为一种组件间通信的官方方式。这是因为事件总线可能会引入全局状态管理的问题&…...
2024/5/3 13:51:08 - 从头开发一个RISC-V的操作系统(二)RISC-V 指令集架构介绍
文章目录 前提ISA的基本介绍ISA是什么CISC vs RISCISA的宽度 RISC-V指令集RISC-V ISA的命名规范模块化的ISA通用寄存器Hart特权级别内存管理与保护异常和中断 目标:通过这一个系列课程的学习,开发出一个简易的在RISC-V指令集架构上运行的操作系统。 前提…...
2024/5/5 1:33:57 - 动态规划刷题(算法竞赛、蓝桥杯)--饥饿的奶牛(线性DP)
1、题目链接:饥饿的奶牛 - 洛谷 #include <bits/stdc.h> using namespace std; const int N3000010; vector<int> a[N];//可变数组vector存区间 int n,mx,f[N]; int main(){scanf("%d",&n);for(int i1;i<n;i){int x,y;scanf("%…...
2024/5/1 13:50:31 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

