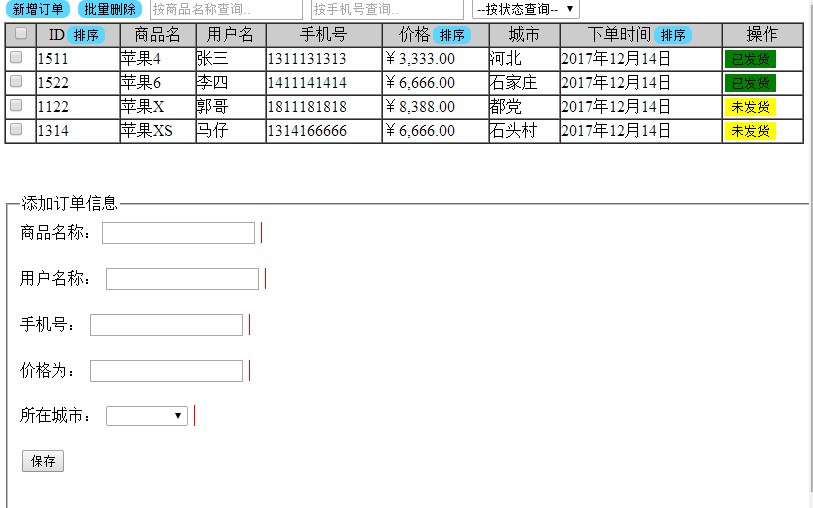
AngularJS 表格案例(排序,批删,查询,全选)
默认数据:
$scope.goods = [{
"id": 1511,
"name": "苹果4",
"user": "张三",
"tel": 1311131313,
"price": 3333,
"addr": "河北",
"date": new Date().toLocaleDateString(),
"state": false
}]
属性排序(ID):
//id排序
var id_flag = true;
$scope.id_paixu = function() {
if(id_flag) {
$scope.goods.sort(function(a, b) {
return a.id - b.id;
})
} else {
$scope.goods.sort(function(a, b) {
return b.id - a.id
})
}
//反选
id_flag = !id_flag;
}
回车按手机查找:
$scope.cha_tel = function($event) {
//临时数组
var newGood2 = [];
var c2 = $event.keyCode;
if(c2 == 13) {
//遍历数组
for(var i = 0; i < $scope.goods.length; i++) {
//手机号是int类型 所以拼接一下
if(($scope.goods[i].tel + "").indexOf($scope.good_tel) != -1) {
//添加到临时数组
newGood2.push($scope.goods[i]);
}
}
//从新给数组赋值
$scope.goods = newGood2;
}
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<style>
.bt1 {
background: #5CD6FF;
border: 0px;
border-radius: 7px;
}
.fie {
margin-top: 50px;
width: 800px;
height: 300px;
}
.tr1 {
text-align: center;
background: #CCCCCC;
}
.false {
background: yellow;
border: 0px;
}
.true {
background: green;
border: 0px;
}
span{
background: yellow;
border: 1px solid red;
}
</style>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<input type="button" value="新增订单" ng-click="xs()" class="bt1" />
<input type="button" value="批量删除" ng-click="shan()" class="bt1" />
<input type="text" placeholder="按商品名称查询.." ng-model="good_name" ng-keydown="cha_name($event)" />
<input type="text" placeholder="按手机号查询.." ng-model="good_tel" ng-keydown="cha_tel($event)" />
<select ng-change="isFahuo()" ng-model="fahuo" ng-init="fahuo='--按状态查询--'">
<option>--按状态查询--</option>
<option>已发货</option>
<option>未发货</option>
</select>
<table border="1px" cellspacing="0px" cellpadding="0px" width="800px" height="30px">
<tr class="tr1">
<td><input type="checkbox" ng-click="qx()" /></td>
<td>ID<input type="button" value="排序" ng-click="id_paixu()" class="bt1" /></td>
<td>商品名</td>
<td>用户名</td>
<td>手机号</td>
<td>价格<input type="button" value="排序" ng-click="price_paixu()" class="bt1" /></td>
<td>城市</td>
<td>下单时间<input type="button" value="排序" ng-click="date_paixu()" class="bt1" /></td>
<td>操作</td>
</tr>
<tr ng-repeat="g in goods">
<td><input type="checkbox" name="ck1" ng-click="ck($index)" /></td>
<td>{{g.id}}</td>
<td>{{g.name}}</td>
<td>{{g.user}}</td>
<td>{{g.tel}}</td>
<td>{{g.price|currency:"¥"}}</td>
<td>{{g.addr}}</td>
<td>{{g.date}}</td>
<td><input type="button" value="{{g.state|myFilter}}" ng-click="fahuoya($index)" class="{{g.state}}" /></td>
</tr>
</table>
<fieldset class="fie" ng-show="show">
<legend>添加订单信息</legend>
商品名称:<input type="text" ng-model="name1" />
<span id="name2"></span>
<br /><br /> 用户名称:
<input type="text" ng-model="user1" />
<span id="user2"></span>
<br /><br /> 手机号:
<input type="text" ng-model="tel1" />
<span id="tel2"></span>
<br /><br /> 价格为:
<input type="text" ng-model="price1" />
<span id="price2"></span>
<br /><br /> 所在城市:
<select ng-change="isChengs()" ng-model="addr1" ng-init="chengs='--请选择--'" />
<option selected="selected">--请选择--</option>
<option>北京</option>
<option>石家庄</option>
<option>邯郸</option>
</select>
<span id="addr2"></span>
<br /><br />
<input type="button" value="保存" ng-click="add()" align="center" />
</fieldset>
<script type="text/javascript">
var mo = angular.module("myApp", [])
mo.controller("myCtrl", function($scope) {
//点开新增订单
$scope.xs = function(){
$scope.show =true;
}
//初始化数据
$scope.goods = [{
"id": 1511,
"name": "苹果4",
"user": "张三",
"tel": 1311131313,
"price": 3333,
"addr": "河北",
"date": new Date().toLocaleDateString(),
"state": false
},
{
"id": 1522,
"name": "苹果6",
"user": "李四",
"tel": 1411141414,
"price": 6666,
"addr": "石家庄",
"date": new Date().toLocaleDateString(),
"state": false
},
{
"id": 1122,
"name": "苹果X",
"user": "郭哥",
"tel": 1811181818,
"price": 8388,
"addr": "都党",
"date": new Date().toLocaleDateString(),
"state": false
},
{
"id": 1314,
"name": "苹果XS",
"user": "马仔",
"tel": 1314166666,
"price": 6666,
"addr": "石头村",
"date": new Date().toLocaleDateString(),
"state": false
},
]
//批量删除
//1.更改每行的状态
$scope.ck = function($index) {
$scope.goods[$index].state = !$scope.goods[$index].state
}
//2.反着遍历删除
$scope.shan = function() {
for(var i = $scope.goods.length - 1; i >= 0; i--) {
//如果是选择状态
if($scope.goods[i].state) {
$scope.goods.splice(i, 1);
}
}
}
//按照商品名称查询
$scope.cha_name = function($event) {
//临时数组
var newGood1 = [];
var c1 = $event.keyCode;
if(c1 == 13) {
//遍历数组
for(var i = 0; i < $scope.goods.length; i++) {
if($scope.goods[i].name.indexOf($scope.good_name) != -1) {
//添加到临时数组
newGood1.push($scope.goods[i]);
}
}
//从新给数组赋值
$scope.goods = newGood1;
}
}
//按照手机查询
$scope.cha_tel = function($event) {
//临时数组
var newGood2 = [];
var c2 = $event.keyCode;
if(c2 == 13) {
//遍历数组
for(var i = 0; i < $scope.goods.length; i++) {
//手机号是int类型 所以拼接一下
if(($scope.goods[i].tel + "").indexOf($scope.good_tel) != -1) {
//添加到临时数组
newGood2.push($scope.goods[i]);
}
}
//从新给数组赋值
$scope.goods = newGood2;
}
}
//id排序
var id_flag = true;
$scope.id_paixu = function() {
if(id_flag) {
$scope.goods.sort(function(a, b) {
return a.id - b.id;
})
} else {
$scope.goods.sort(function(a, b) {
return b.id - a.id
})
}
//反选
id_flag = !id_flag;
}
//价格排序
var price_flag = true;
$scope.price_paixu = function() {
if(price_flag) {
$scope.goods.sort(function(a, b) {
return a.price - b.price
})
} else {
$scope.goods.sort(function(a, b) {
return b.price - a.price
})
}
price_flag = !price_flag
}
//点击发货
$scope.fahuoya = function($index) {
$scope.goods[$index].state = true;
}
//发货未发货
$scope.isFahuo = function() {
//创建新数组
var arr_fh = [];
//获取select里面的值
var fh = $scope.fahuo;
if(fh == "已发货") {
for(var i = 0; i < $scope.goods.length; i++) {
var f1 = $scope.goods[i].state //获取发货状态
if(f1) {
arr_fh.push($scope.goods[i]);
}
}
} else {
for(var i = 0; i < $scope.goods.length; i++) {
var f1 = $scope.goods[i].state;
if(f1 == false) {
arr_fh.push($scope.goods[i]);
}
}
}
//从新赋值
$scope.goods = arr_fh;
}
var qq = true;
//添加的方法
$scope.add = function() {
var name = $scope.name1
var user = $scope.user1
var tel = $scope.tel1
var price = $scope.price1
var addr = $scope.addr1
if(name == "" || name == null) {
$("#name2").html("商品名称不能为空")
qq = false;
return
} else {
$("#name2").html("")
qq = true
}
if(user == "" || user == null) {
$("#user2").html("用户名不能为空")
qq = false;
return
} else {
$("#user2").html("")
qq = true
}
if(tel == "" || tel == null) {
$("#tel2").html("电话不能为空")
qq = false;
return
} else {
$("#user2").html("")
qq = true
}
if(price == "" || price == null) {
$("#price2").html("价格不能为空")
qq = false;
return
} else {
$("#price2").html("")
qq = true
}
if(addr == "--请选择--"||addr==""||addr==null) {
$("#addr2").html("城市不能为空")
qq = false;
return
} else {
$("#addr2").html("")
qq = true
}
if(qq) {
//创建对象
var obj = {
"id": 1555,
"name": $scope.name1,
"user": $scope.user1,
"tel": $scope.tel1,
"price": $scope.price1,
"date": new Date().toLocaleDateString(),
"addr": $scope.addr1,
"state": false
}
//添加到数组
$scope.goods.push(obj);
}
}
//全选
var flag = true;
$scope.qx = function(){
//获取属性
var ck = $("input[name=ck1]")
for (var i = 0; i < ck.length; i++) {
ck[i].checked=flag
//给每个数组中的ck赋值
$scope.goods[i].state=flag;
}
flag=!flag
}
})
//自过滤器
mo.filter("myFilter", function() {
return function(input) {
if(input) {
return "已发货";
} else {
return "未发货";
}
return input;
}
})
</script>
</body>
</html>
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 表格 删除 排序
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title> AngularJS过滤器,orderBy排序,批量删除数据</title><script src"../js/angular.js"></script>&l…...
2024/5/1 11:11:58 - Angularjs轻松实现表格按指定列排序
2019独角兽企业重金招聘Python工程师标准>>> 使用Angularjs的过滤器,可以很容易的实现在表格中,点击某一列标题进行排序,实现过程如下: html代码: <table class"table table-border" ng-app&q…...
2024/4/27 1:05:41 - AngularJS table 按照表头字段排序功能(升序和降序)
一、表格按照表头排序 1 <!doctype html>2 <html ng-app"a3_4">3 <head>4 <title>表头排序</title>5 <meta http-equiv"Content-Type" content"text/html; charsetutf-8" />6 <link rel&quo…...
2024/4/21 13:32:11 - TQ2440 学习笔记—— 8、自己制作工具链
(韦东山——嵌入式Linux 应用开发完全手册) 自己编译工具链: 如果要基于gcc 和glibc 来制作工具链,可以使用crosstool 来进行编译; 如果要基于gcc 和uClibc 来制作工具链,可以使用buildroot 来进行编译。 uClibc 比 glibc 小,在已有的接口上是兼容的,更适用于嵌入式操作…...
2024/5/2 11:33:09 - angular的排序,敏感字符,添加,搜索
1.这是用angularjs所做的样式,排序是经过他的字的开头字母进行排序是可以用在表格中的 2.而敏感字符是一种禁用的词语,让人在打字的过程中不会让其输入敏感的文字 <!DOCTYPE html> <html lang"en"> <head><meta charset…...
2024/4/21 13:32:08 - angular做个小表格
1 <!DOCTYPE html>2 <html ng-app"myApp">3 <head>4 <meta charset"UTF-8">5 <title></title>6 <style>7 /*控制表头颜色*/8 .blue{background-color: #0…...
2024/4/21 13:32:07 - 切开双眼皮修复很难吗
...
2024/4/21 13:32:06 - 眼睛定点双眼皮会
...
2024/4/21 13:32:05 - react.js和vue.js对比
react.js和vue.js对比框架和库的区别:前端三大框架:angular,react,vuereact和vue的区别对比1、 组件化方面2、 开发团队3、 社区方面4、 移动APP开发体验方面框架和库的区别: 库: 小而巧,可以…...
2024/4/21 13:32:05 - 听听别人怎么说:VueJS 与 ReactJS
使用所有新的库和框架,很难跟上所有这些库和框架,也就是说,这就需要您决定哪些是值得花时间的。 让我们看看人们说什么: 听听别人怎么说:VueJS 与 ReactJS “和Vue.JS一起工作是很愉快的,我发现学习曲线很浅…...
2024/4/21 13:32:04 - 时光医疗美容医院西宁双眼皮手术澳丽可以
...
2024/4/20 15:55:36 - 西宁切双眼皮VIP时光专线
...
2024/4/20 15:55:35 - 西宁双眼皮TOP时光稳妥
...
2024/4/24 15:11:03 - 工作纪实angular2 代码
创建最简单的一个数组,供hmtl循环: 定义类型 在constructor内 ion-list><ion-item *ngFor"let boss of bosss">name:{{boss.name}} & birthday:{{boss.birthday}}</ion-item></ion-list>expo…...
2024/4/20 15:55:33 - 上海割双眼皮最好私立医院排名
...
2024/4/20 15:55:33 - 哪家整双眼皮医院好不好
...
2024/4/20 15:55:32 - ionic1.x 缓存设置问题
1.全局配置: maxCache中的参数就是该应用允许缓存界面的最大个数 angular.module(app).config(function($httpProvider, $ionicConfigProvider) {$ionicConfigProvider.views.maxCache(0); }); 2.路由级配置: cache: true 时实现界面缓存,…...
2024/4/19 17:39:47 - 替换页面的title的图标
<!DOCTYPE html> <html><head><meta charset"utf-8" /><title>VFrank</title><!--网页标题左侧显示--><link rel"icon" href"xxx.ico" type"image/x-icon"><!--收藏夹显示图标--&…...
2024/4/20 15:55:29 - 实现底部导航栏及切换tab重新加载的问题解决
许多的App都使用底部导航栏来实现导航功能,我们可以使用RadioGroupRadioButton的形式或者直接Button数组的方式实现,而谷歌官方提供了FragmentTabHost来方便快捷实现底部导航栏。android.support.v4.app.FragmentTabHost主要代码:fragmentTab…...
2024/5/2 20:21:55 - 西宁双眼皮哪里好SO时光严密
...
2024/4/21 13:32:03
最新文章
- 【华为 ICT HCIA eNSP 习题汇总】——题目集20
1、(多选)若两个虚拟机能够互相ping通,则通讯过程中会使用()。 A、虚拟网卡 B、物理网卡 C、物理交换机 D、分布式虚拟交换机 考点:数据通信 解析:(AD) 物理网卡是硬件设…...
2024/5/3 20:45:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 嵌入式硬件中常见的面试问题与实现
1 01 请列举您知道的电阻、电容、电感品牌(最好包括国内、国外品牌) ▶电阻 美国:AVX、VISHAY威世 日本:KOA兴亚、Kyocera京瓷、muRata村田、Panasonic松下、ROHM罗姆、susumu、TDK 台湾:LIZ丽智、PHYCOM飞元、RALEC旺诠、ROYALOHM厚生、SUPEROHM美隆、TA-I大毅、TMT…...
2024/5/2 2:32:41 - 前端路径问题总结
1.相对路径 不以/开头 以当前资源的所在路径为出发点去找目标资源 语法: ./表示当前资源的路径 ../表示当前资源的上一层路径 缺点:不同位置,相对路径写法不同2.绝对路径 以固定的路径作为出发点作为目标资源,和当前资源所在路径没关系 语法:以/开头,不同的项目中,固定的路径…...
2024/5/1 13:55:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57