VS DevExtreme控件
基于微软VS DevExtreme控件的web app开发
1. 移动开发分类:
※原生态开发模式(Native App)
Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。
它在用户体验度上平均在说更加稳定,但是开发成本大(因为一个版本的功能出来很快就能做出其中一部分让内测人员体验。而等我们全部做完了,已经过去一周了。然后提交给苹果审核,又要等一周。再等个良辰吉日发布,就过去了20天了。与此同时,我们有做出了更多的功能,调整了多处细节,还修复了几个bug–但用户只能再等几十天才能体验到了。而且还有的用户就是不升级。虽说我们能强制用户升级,但毕竟影响用户体验了),开发的成本高(native的平台太多-主流的就有ios、android、windows三个平台,每个平台上的运营、推广都有不同的规则,三个平台就得适应三种玩法)。
※移动web开发模式(Web App)
WebApp是基于手机的浏览器运行的。Web APP说白了就是一个针对Iphone、Android优化后的web站点,它使用的技术无非就是HTML或HTML5、CSS3、JavaScript,服务端技术JAVA、PHP、ASP。但是Web APP开发也有其优势所在,它解决了iphone APP的可扩展性问题,因为它是可以跨平台使用的。比如你开发了一款Web App,那么它既可以在手机iphone上使用,也可以在平板ipad上使用,而不像iphone APP那样只针对某个平台。比如Google的搜索引擎就是一个Web App。
※混合App开发模式(Hybrid App)
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
Hybrid App它虽然看上去是一个Native App,但只有一个UI WebView(UIWebView用于在App中嵌入网页内容,通常情况下是html格式的网页,也支持pdf, word等文档),里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。再彻底一点的,如掌上百度和淘宝客户端Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。
Hybrid App这个领域虽然还处于比较初期的阶段,但是已经有很多优秀的公司和技术团队在致力于跨平台开发移动应用中间件技术的研究,给了开发者众多选择。开发者可以根据实际的项目需求来选择中间件。Web App虽被浏览器厂商和搜索引擎公司所推崇,但存在用户体验差、盈利模式不明确等现阶段无法解决的问题,或最终夭折。Hybrid App正在被越来越多的公司和开发者所认同,势必会成为新世界的王。
2. 三种模式的比较
Web App、Hybrid App、Native APP对比

Native App开发成本非常大,更新体验较差、同时也比较麻烦。每一次发布新的版本,都需要做版本打包,且需要用户手动更新。Web App虽被浏览器厂商和搜索引擎公司所推崇,但存在用户体验差、盈利模式不明确等现阶段无法解决的问题,或最终夭折。
正因为设备环境和开发工具的成熟,因此Hybrid App已经足够成为人们开发移动应用的优秀选择,开发门槛低、降低开发及维护成本等特点更让它成为企业实施移动信息化的首选。
3. Hybrid App主要技术
a.跨平台的web开发技术(html5+JavaScrip)
b.开源的跨平台移动设备引擎框架
如PhoneGap,AppCan,Titanium等等
c.数据交互标准——web service (如微软的Odata Service)
Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的互操作的应用程序。[1]
Web Service技术, 能使得运行在不同机器上的不同应用无须借助附加的、专门的第三方软件或硬件, 就可相互交换数据或集成。依据Web Service规范实施的应用之间, 无论它们所使用的语言、 平台或内部协议是什么, 都可以相互交换数据。Web Service是自描述、 自包含的可用网络模块, 可以执行具体的业务功能。
什么是Web Service?
一言以蔽之:WebService是一种跨编程语言和跨操作系统平台的远程调用技术。
从表面上看,Web service 就是一个应用程序,它向外界暴露出一个能够通过Web进行调用的API。这就是说,你能够用编程的方法通过Web来调用这个应用程序。我们把调用这个Web service 的应用程序叫做客户。Web service平台是一套标准,它定义了应用程序如何在Web上实现互操作性。你可以用任何你喜欢的语言,在任何你喜欢的平台上写Web service ,只要我们可以通过Web service标准对这些服务进行查询和访问。
4. 基本架构:
Angular Js Framework + UI widgets + Data Liabrary
优秀的JS框架 用户界面组件 数据库
5.开发工具
1. VS2013(或VS2010)
2. ODAC12c
3. DevExpressDevExtreme控件
(安装顺序如上)
一.DevExtreme简介
1、 DevExtreme为移动和Web开发提供HTML/ JS工具
2、 DevExtreme包含使用HTML5和JavaScript创建本地客户端应用程序以及针对当今最流行的智能手机和平板设备使用一个单一的代码库来提供解决方案的所有东西 。
3、 DevExtreme允许建立HTML/ JS应用程序,并且可以打包为本地移动应用程序,然后安装到相应的移动设备。安装时,DevExtreme应用程序的外观和行为像本地移动应用。要建立这样的移动应用程序,DevExtreme带有一套UI控件(用户界面组件),SPA(single-page application)框架和数据管理库。
二.入门程序演示
为了规范应用程序的命名和结构,简化创建应用程序的过程,DevExtreme自带了集成到Visual Studio的应用程序模板。使用这些模板,我们可以更快速地创建移动程序。首先我们以创建一个基本应用程序为例,步骤如下:
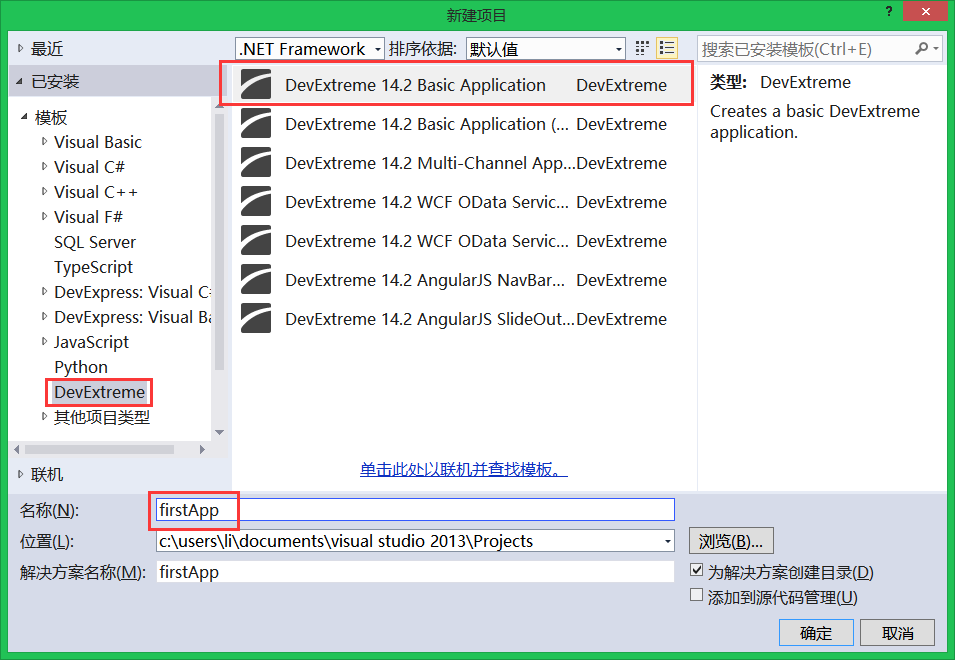
1. 新建基本应用程序

新建一个Basic Application项目,给项目命名,这样就建立了一个基于 SPA Framework和 DevExtreme 控件的HTML/JS 应用程序.
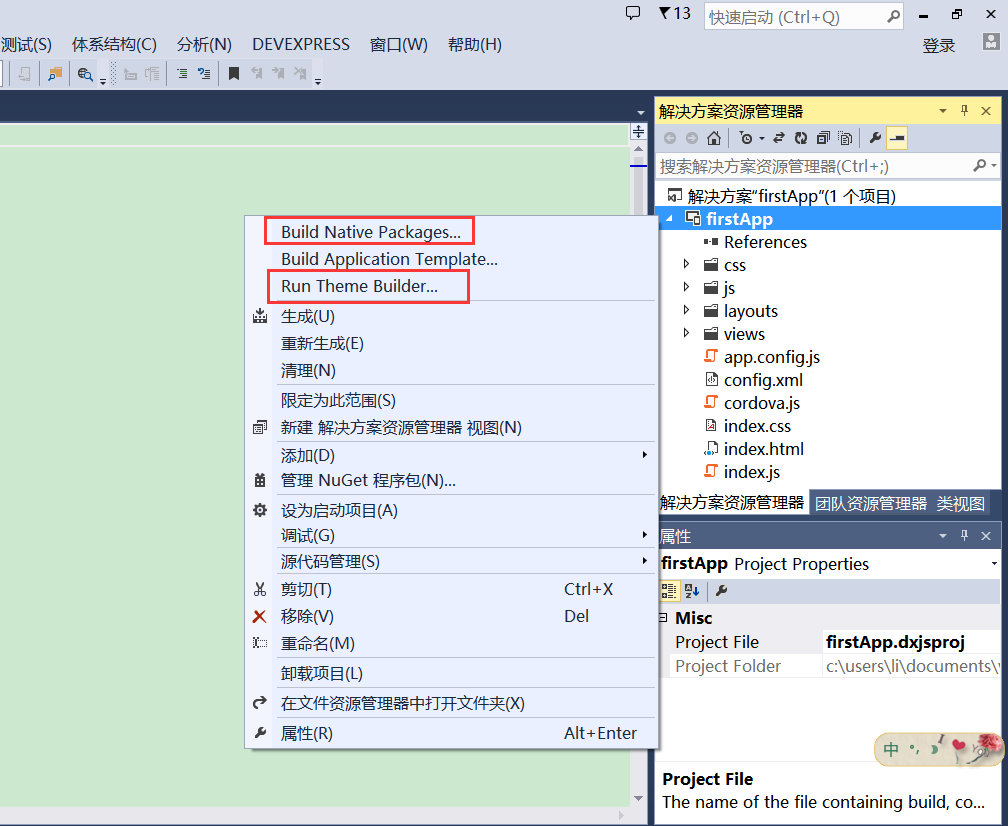
2. 部分右键菜单说明:

Build Native Packages:这个程序很容易被打包部署到任何一种设备。
Run Theme Builder:DevExtreme内置了一些主题,这些主题都是用CSS类表示的,比如dx.ios.default.css,dx.android5.light.css,我们可以自定义主题然后应用到程序上。
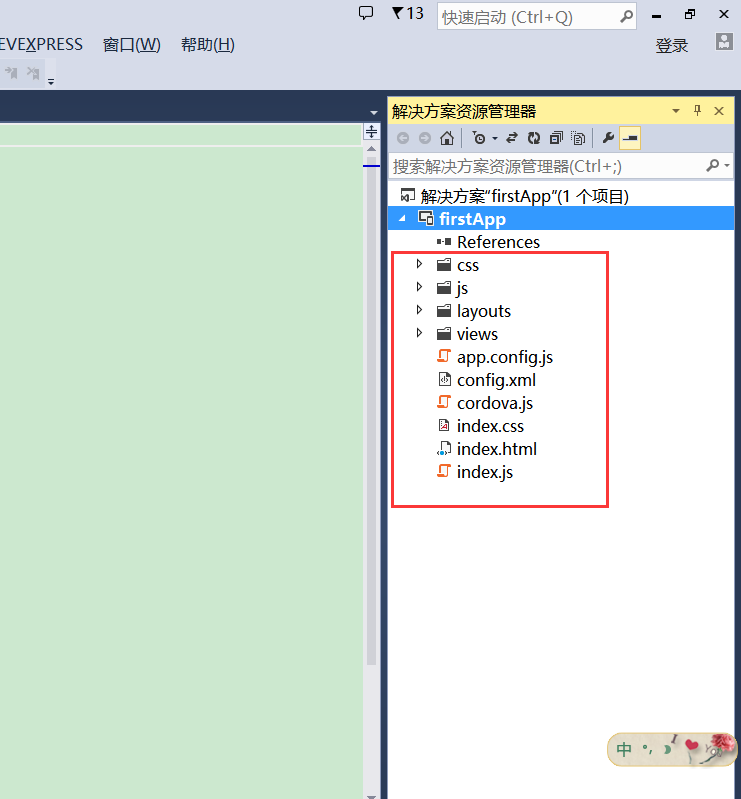
3.项目的结构说明

css:常用的特定平台的样式文件
js:应用程序所需要的所有JavaScript库
layouts:这个框架预先定义好的布局
views:有三个示例视图,”home”, “about” and “blank”,home由三个文件实现
home.dxview:视图设计器以及html源文件
home.css
home.js
这是典型的MVVM(模型视图视图模型)模式。根据这种模式,视图可以绑定到相应的ViewModels。ViewModel基本上是自定义JavaScript代码,它的作用负责从model中准备好数据提供给视图。model可以用从任何地方获得的数据来表示。所以,你可以选择通过AJAX请求连接到远程数据源,或者绑定到JavaScript对象,甚至使用HTML5本地存储。
app.config.js:包含一个配置对象去初始化程序的对象,这个配置包括layoutSet,项目中默认布局为navbar(导航栏),navigation选项指定我们可以直接访问导航栏中哪些items。
config.xml:在Build Native Packages时用到,该文件需要指定核心科多瓦API特性,插件和特定平台的设置。
cordova.js:最开始这是一个空文件。当打包的时候,Package Builder(包生成器)会用一个有效的指定平台的科多瓦库替换该文件。
index.css:程序样式
index.html:我们需要的所有资源链接
index.js:创建和配置HtmlApplication对象,该对象管理视图以及控制应用程序的生命周期
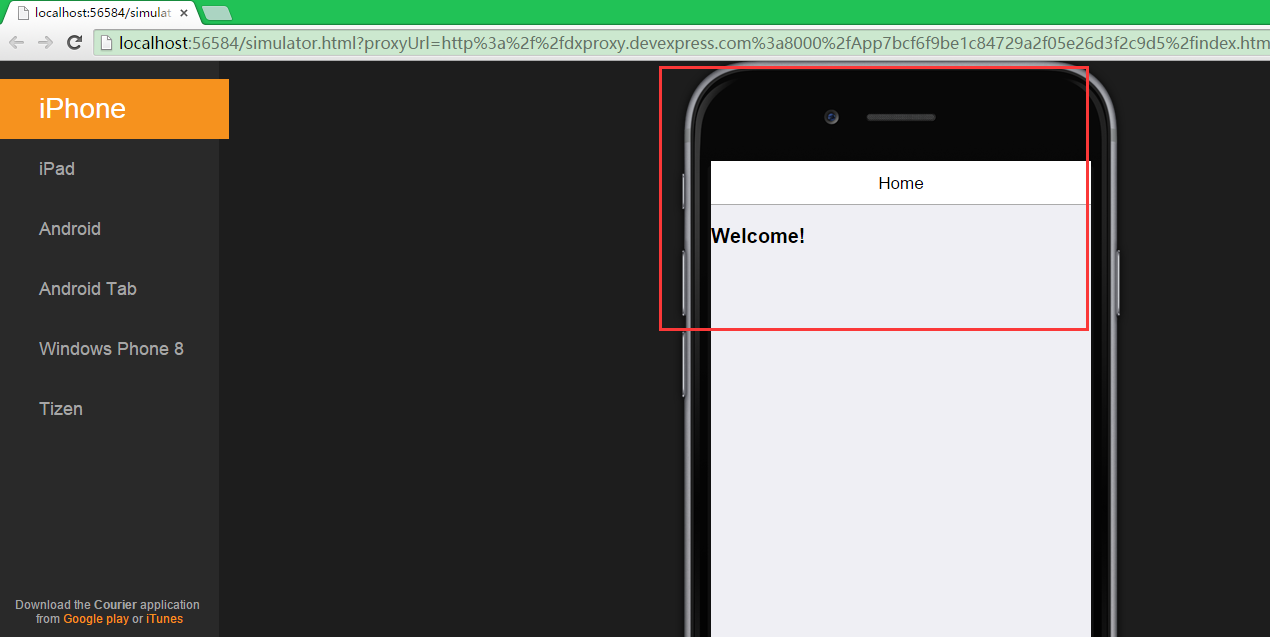
4.运行程序
程序由simulator(模拟器)显示,模拟器是DevExtreme VS 扩展的工具之一,它允许在不同的设备上查看应用程序
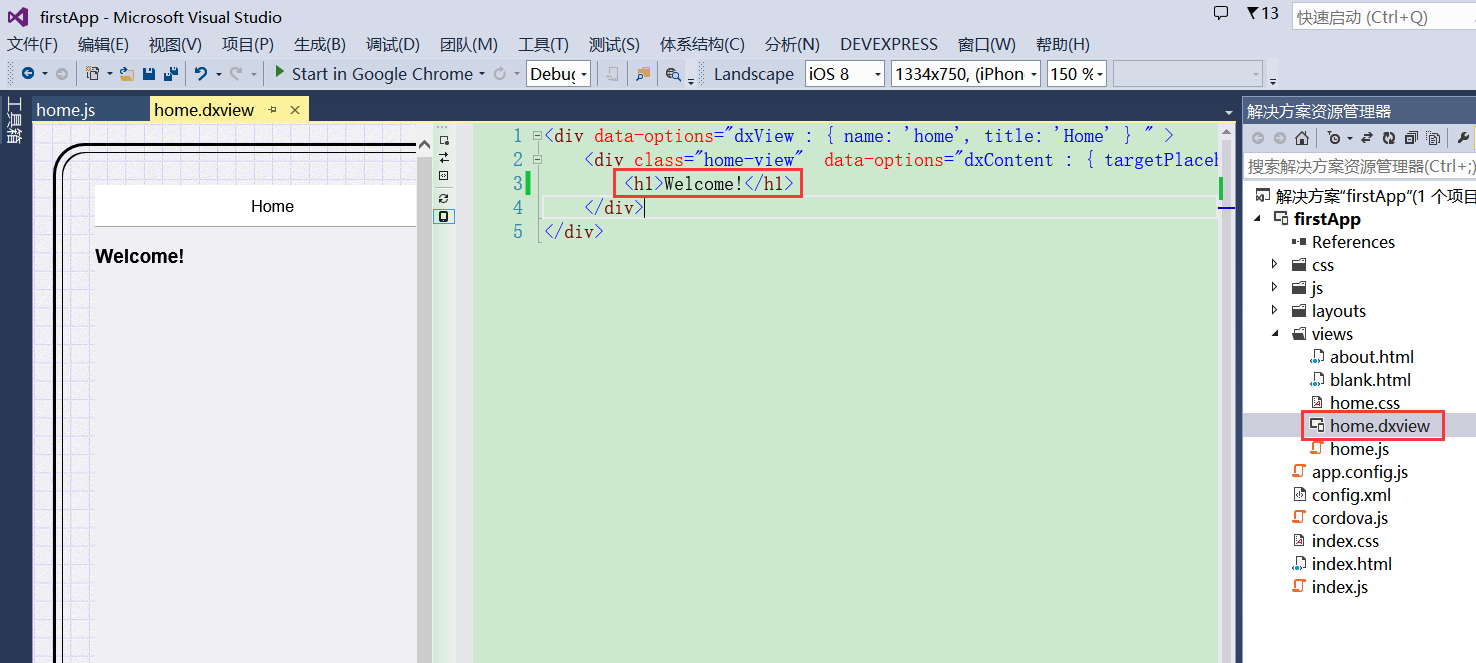
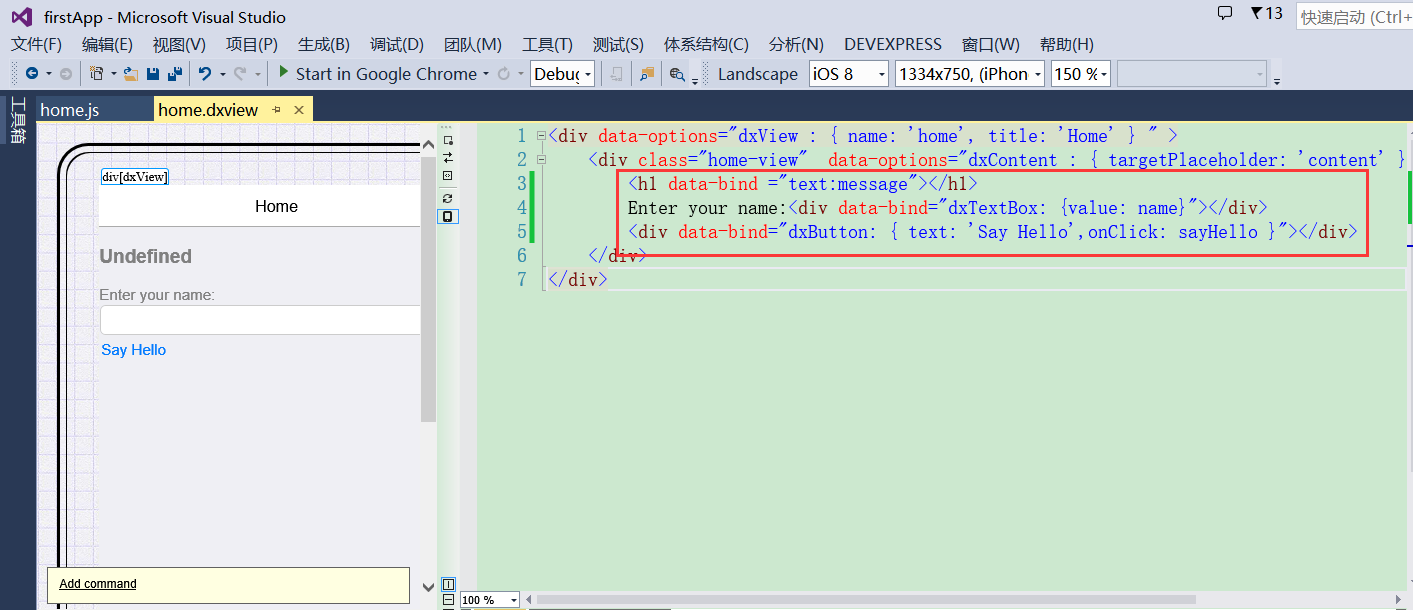
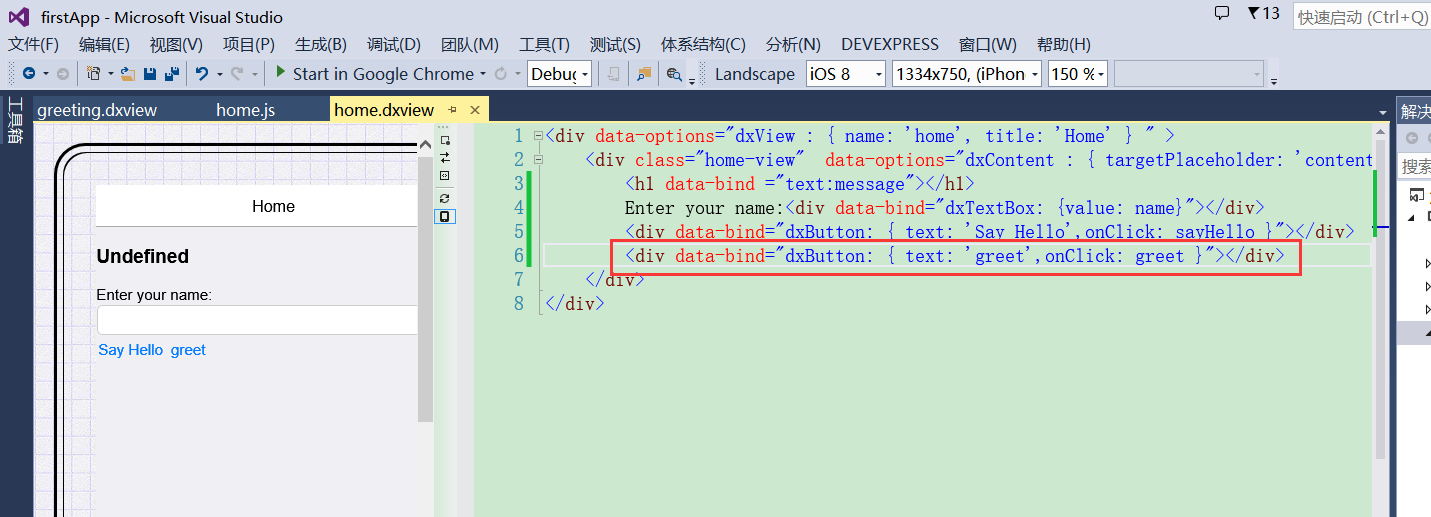
a.修改home 视图
将home视图的原内容改为如下:

b.绑定view到ViewModel
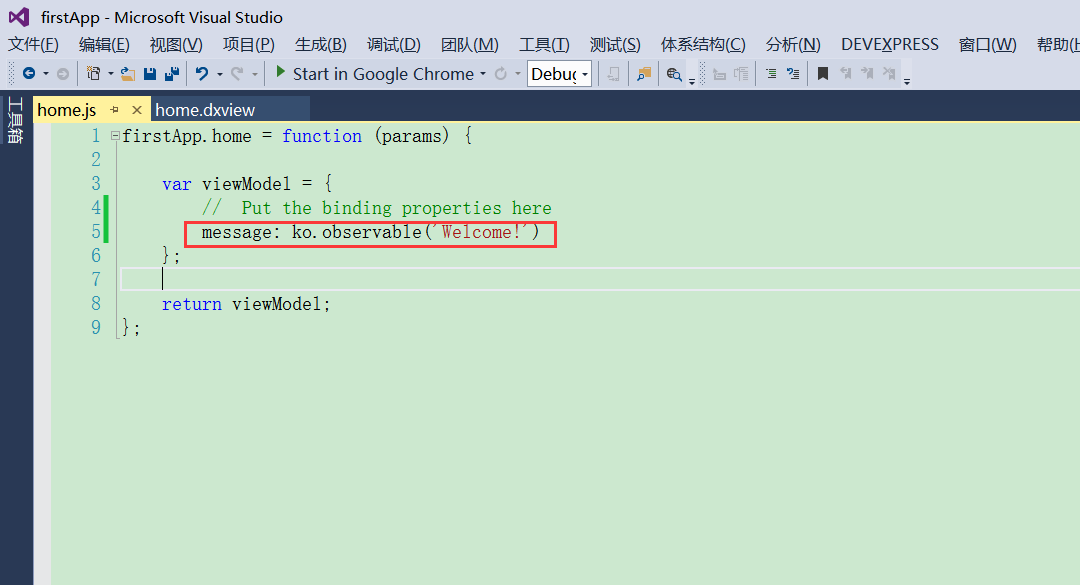
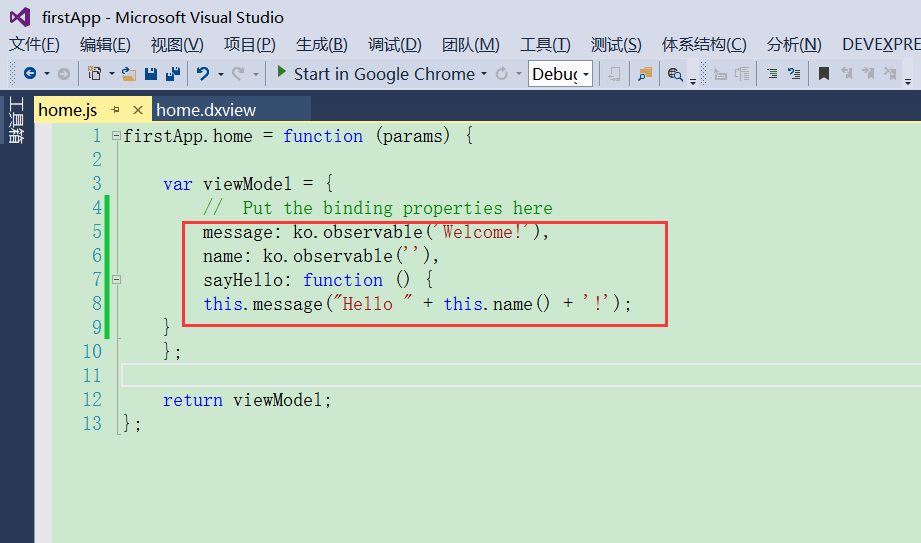
打开home.js文件,它已经帮我们实现了一个js函数,该函数返回的是一个ViewModel对象,接下来把视图上的元素绑定到ViewModel的field。
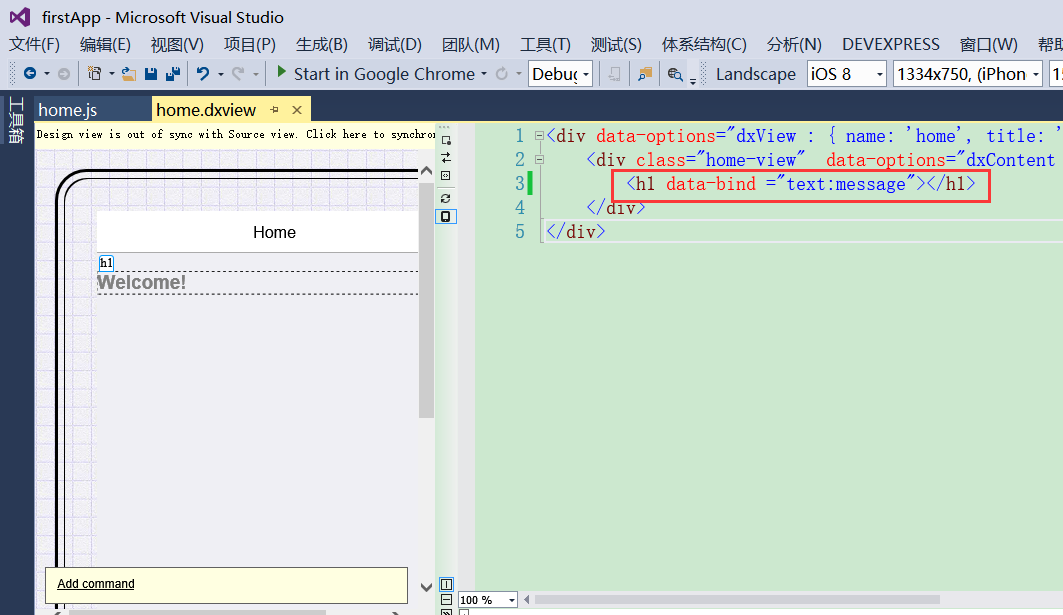
在ViewModel中添加一个message字段,值为”Welcome!”,然后在html模板中通过文本knockout语法将h1显示的文本内容绑定到message字段,浏览效果。



接下来我想输入名字XXX,点击按钮之后h1的内容显示hello XXX。
Html文件内容如下:

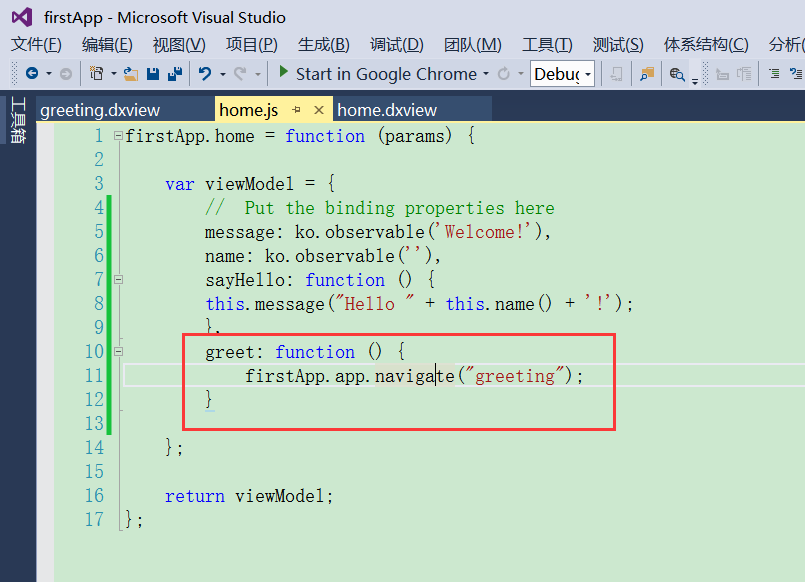
Js文件内容如下:

这里将message字段和name字段设置为ko.observable(变量),当ViewModel中字段值改变时,能自动更新UI元素的值。反过来一样,当UI元素值变化时,ViewModel中字段的值也会更新。
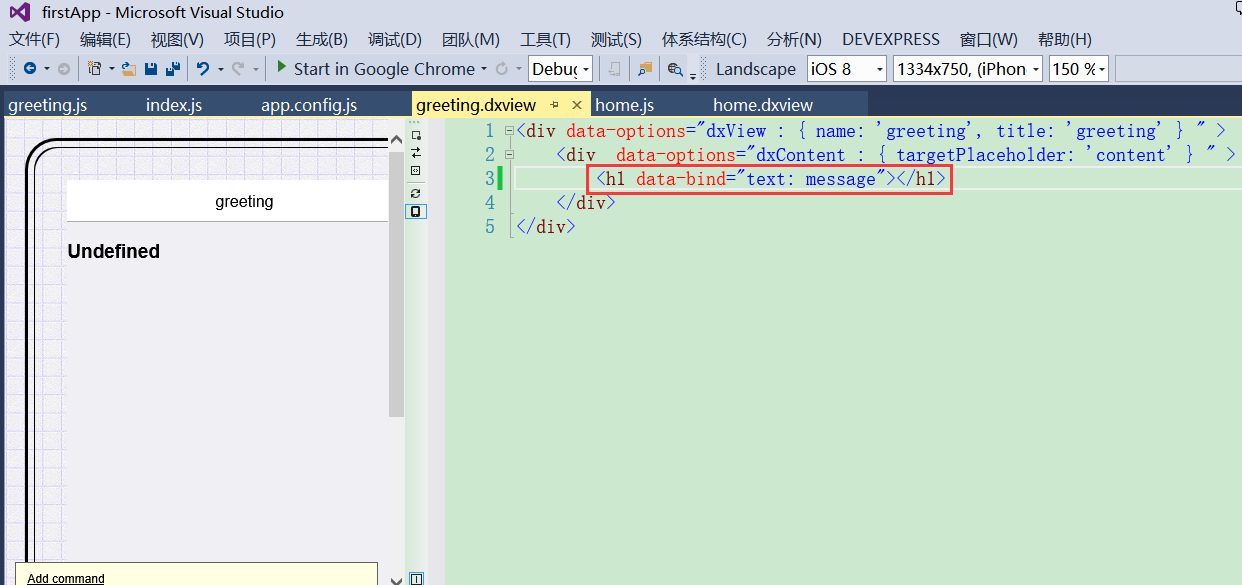
c.添加一个新的视图
greeting.dxview,会生成greeting.dxview 和 greeting.js文件,并且自动在index.html里注册。



greeting视图html模板如下:

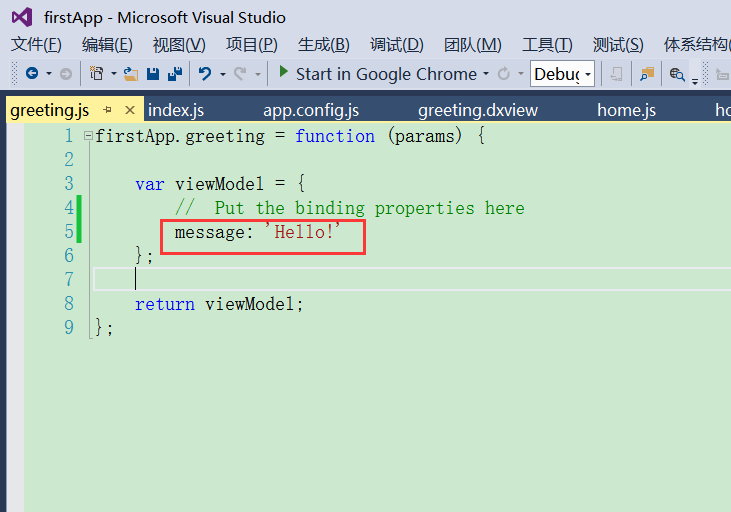
Js代码如下:

d.在视图之间添加导航
默认情况下,新添加的视图都是根视图(可以直接从导航栏访问到),现在我们通过home 视图上的一个button导航到greeting页面。



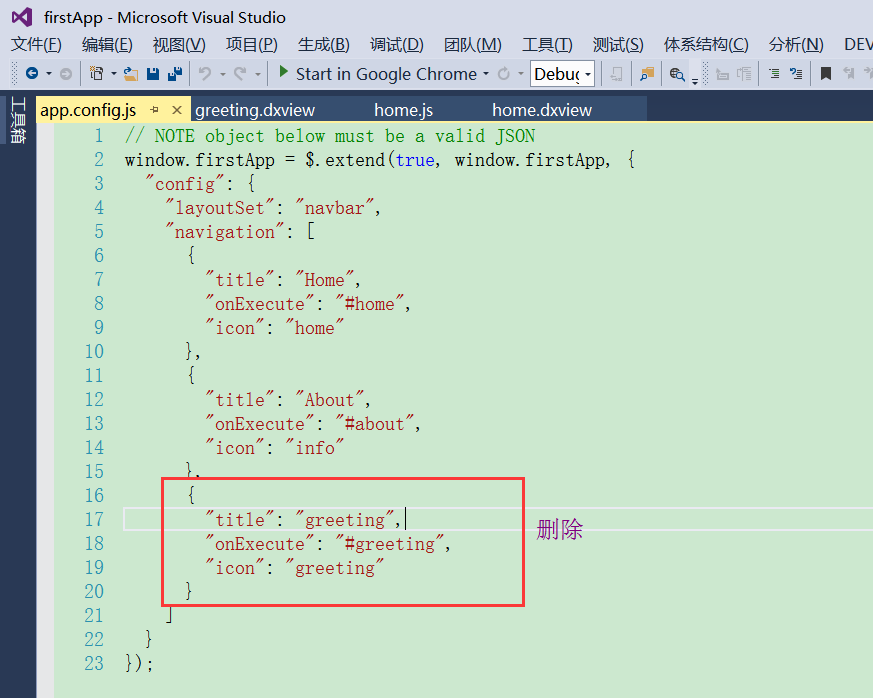
删掉app.config.js文件中的greeting视图的导航项
e.给视图传递参数
将home视图中输入的内容传递到greeting视图,步骤如下:
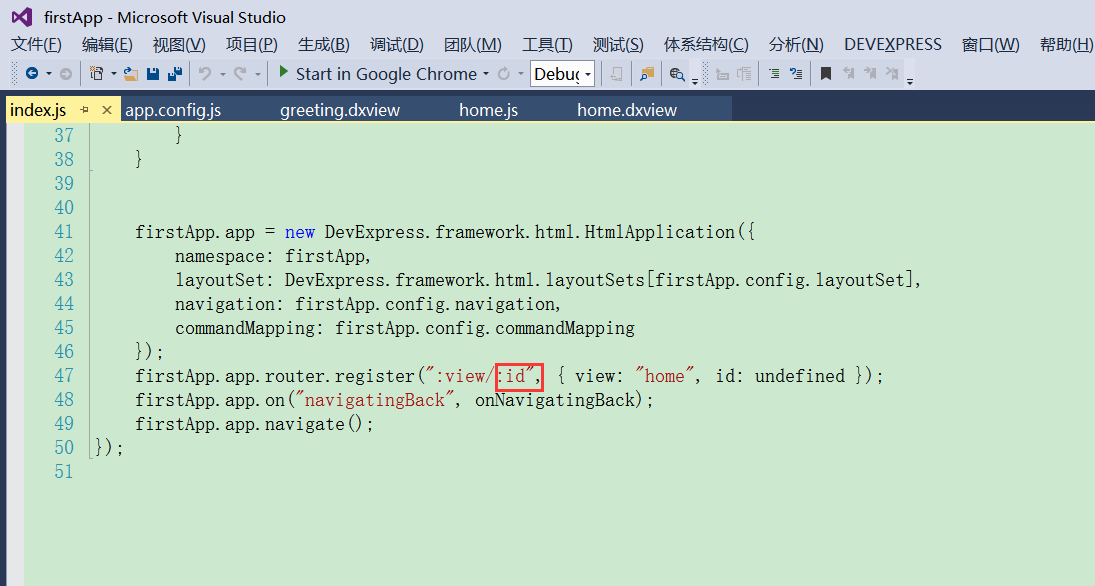
首先在index.js文件中,确保程序允许传参,默认的路由规则里面有id这个参数

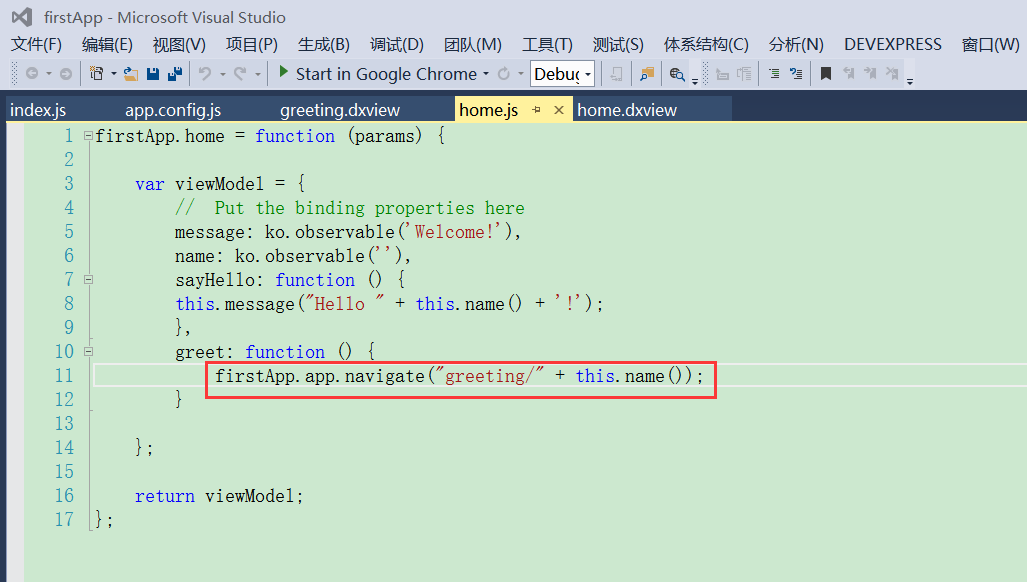
接下来在greet函数中导航到greeting视图的同时带上参数(home视图中输入的名字):

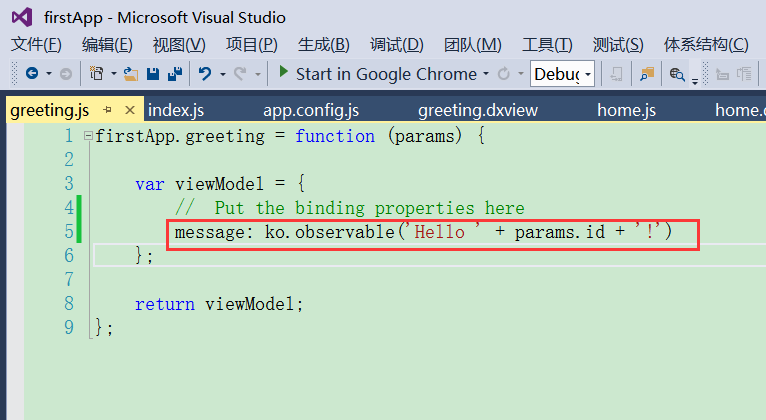
greeting.js文件代码如下,将message字段设置为一个变量:
三.多通道应用程序
接下来我们创建一个多通道应用程序,在下面两种情况下,它比Basic Application更有用
1.当我们需要使用一些共享代码建立不同系统的应用程序,比如桌面,iOS系统,Android,Tizen,WindowsPhone8和Windows8,只需要创建一个多通道解决方案,会帮我们分别生成这些系统的项目以及一个共享项目。
2.无论想建立哪些平台的项目,程序可以绑定到一个WCF OData服务
创建多通道应用程序步骤如下:
1. WCF OData Service
Windows Communication Foundation(WCF)是由微软开发的一系列支持数据通信的应用程序框架,可以翻译为Windows 通讯开发平台。
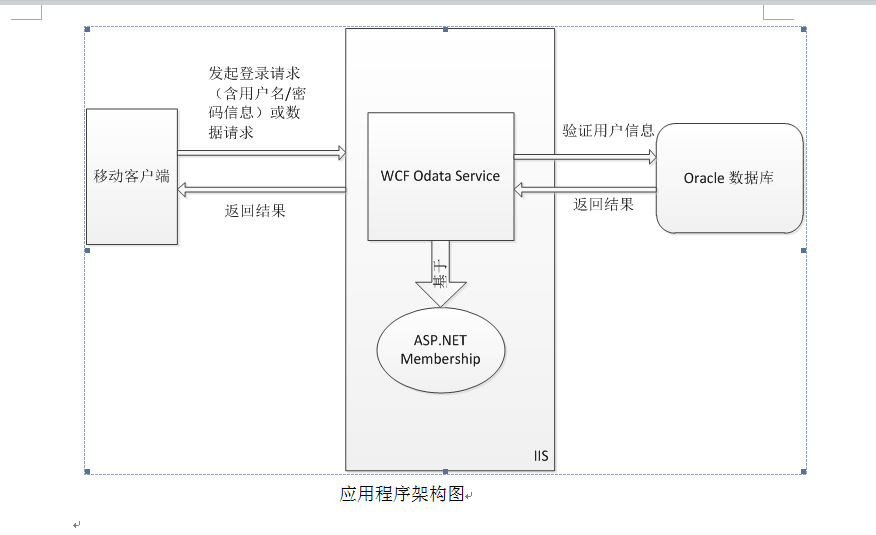
应用程序整体架构:移动端使用DevExtreme构建项目,数据库放在远程,WCF OData Service提供数据服务。
应用程序架构图
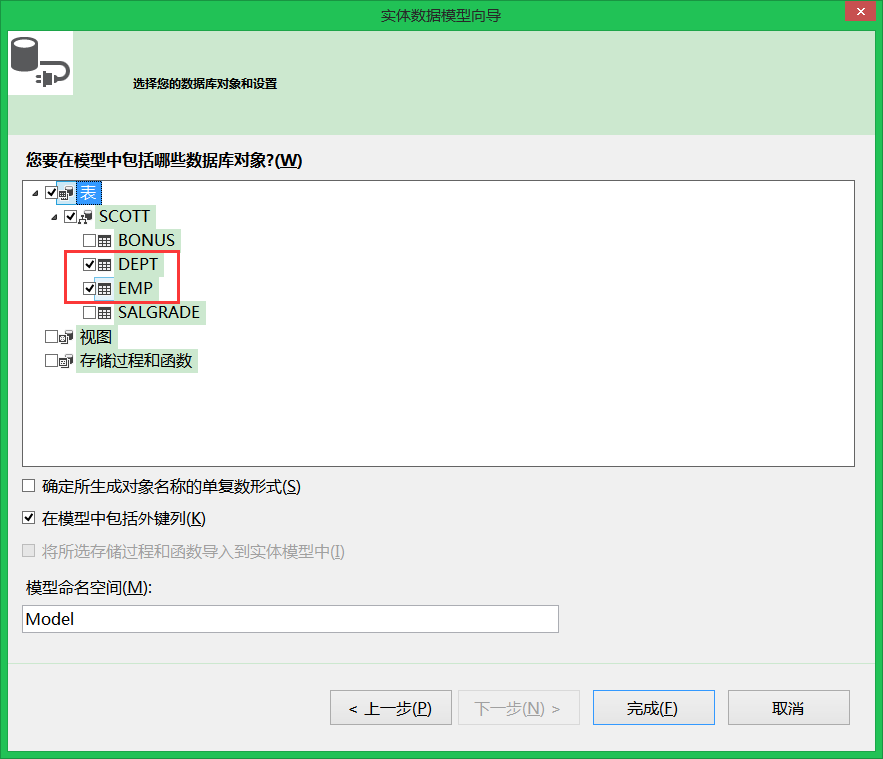
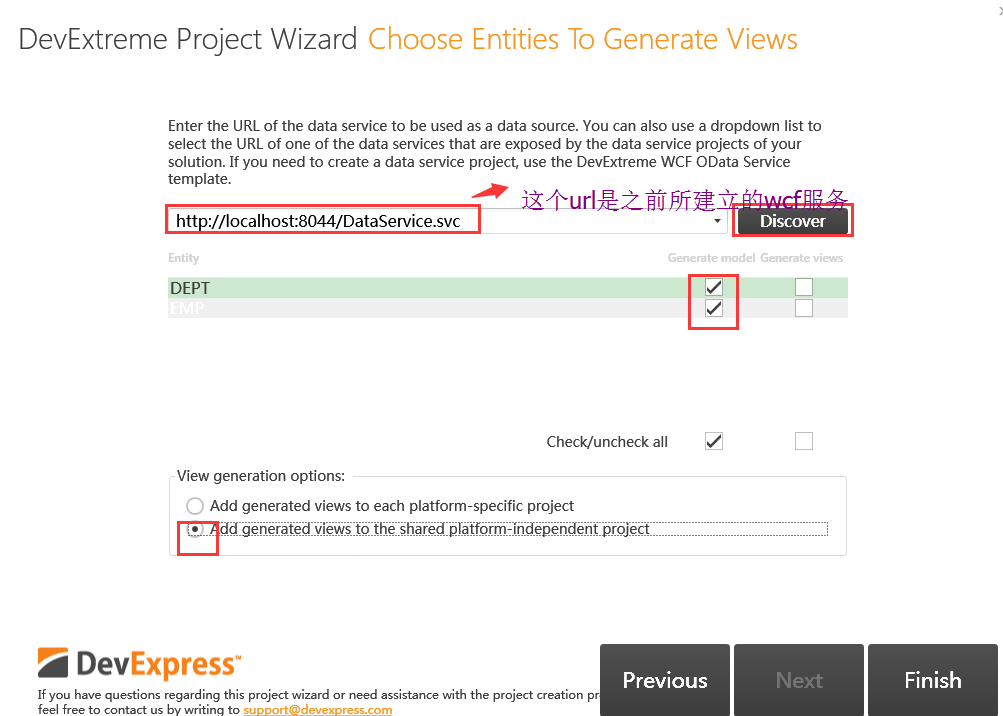
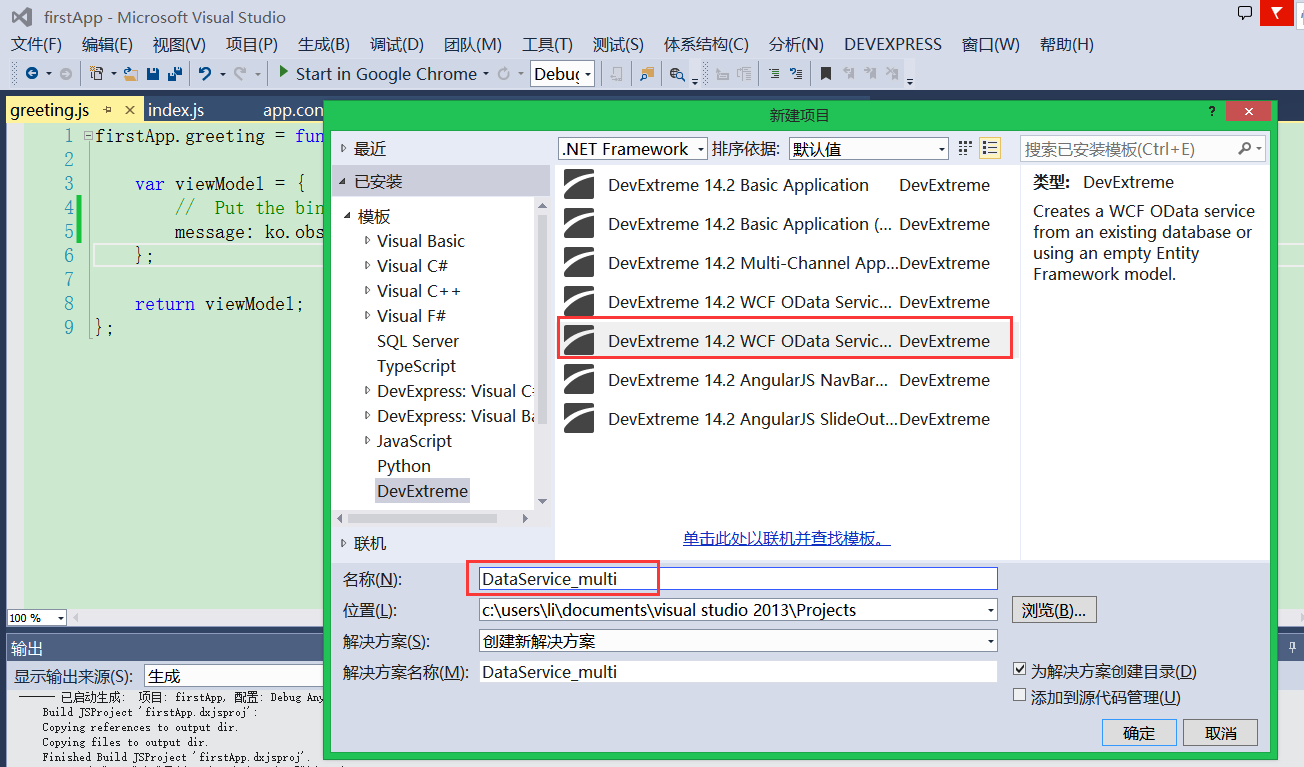
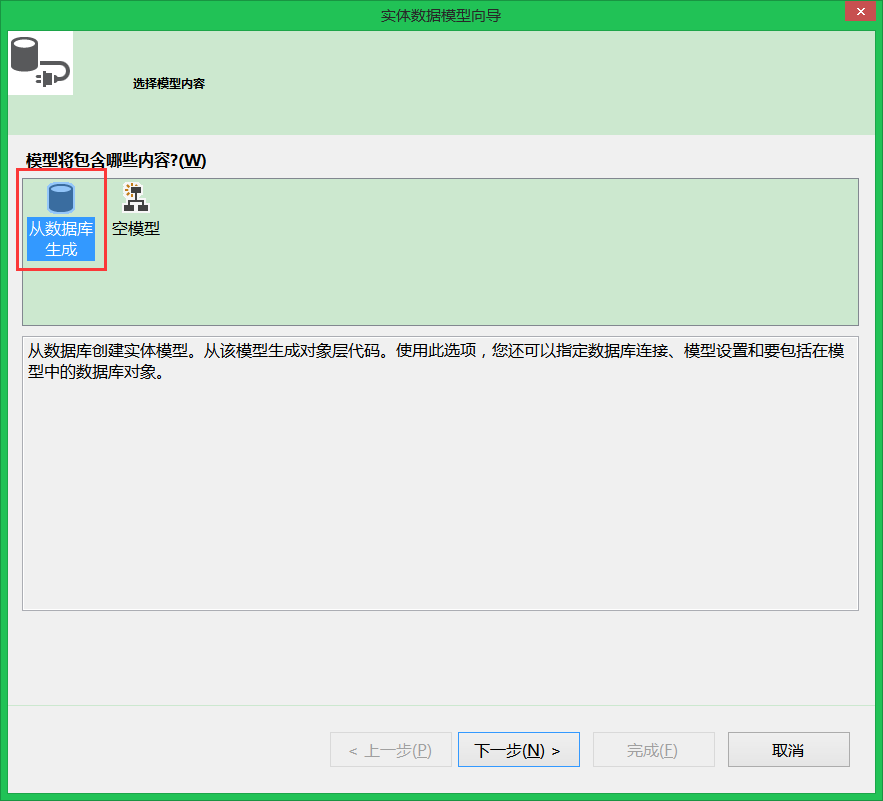
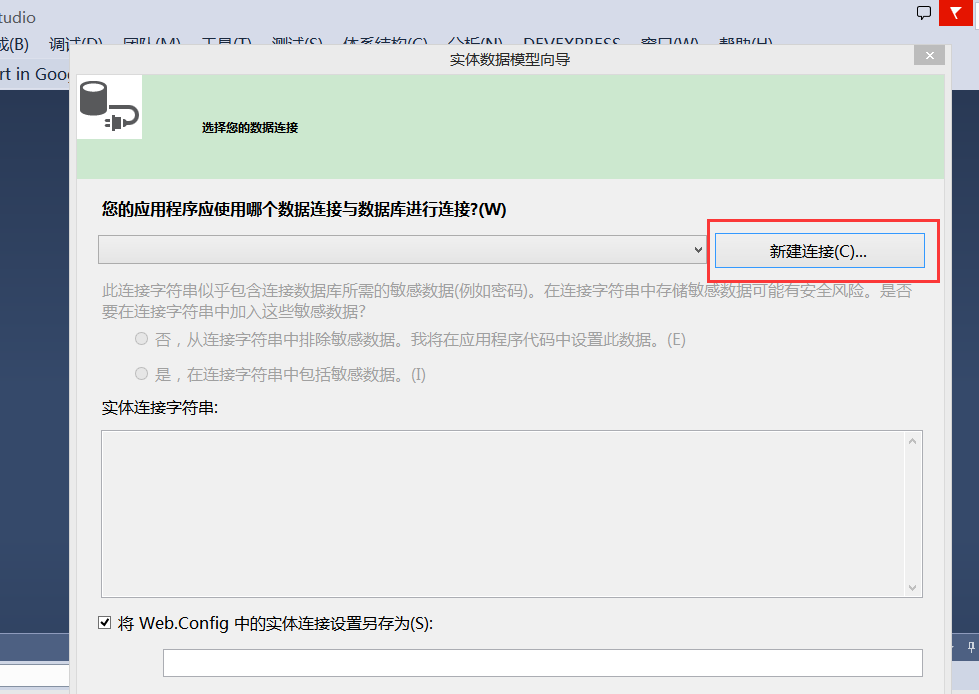
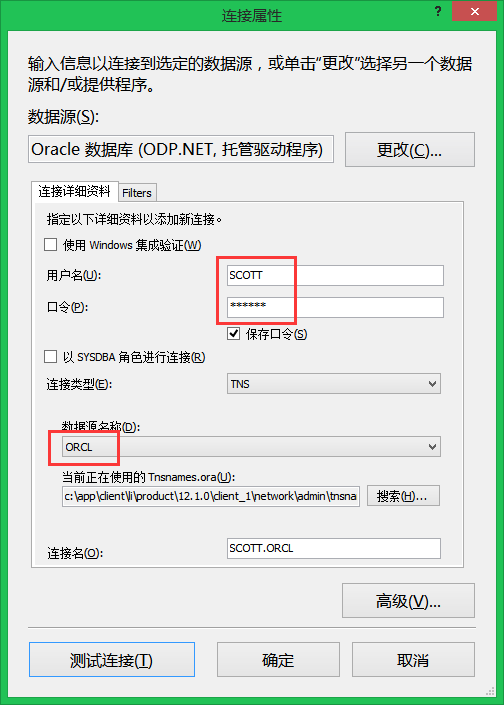
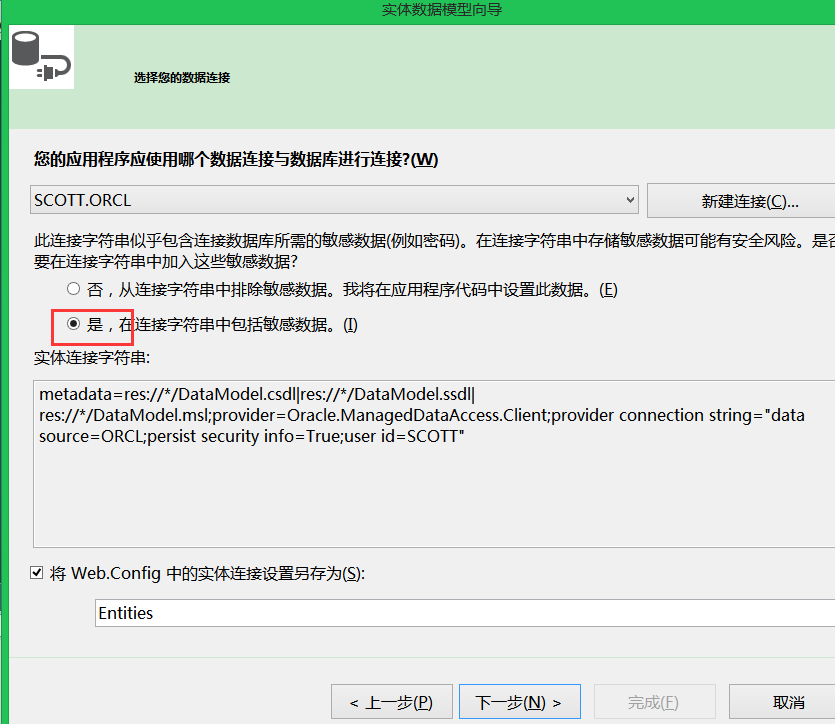
首先新建一个WCF OData Service(生成EMP表和DEPT表的实体模型)





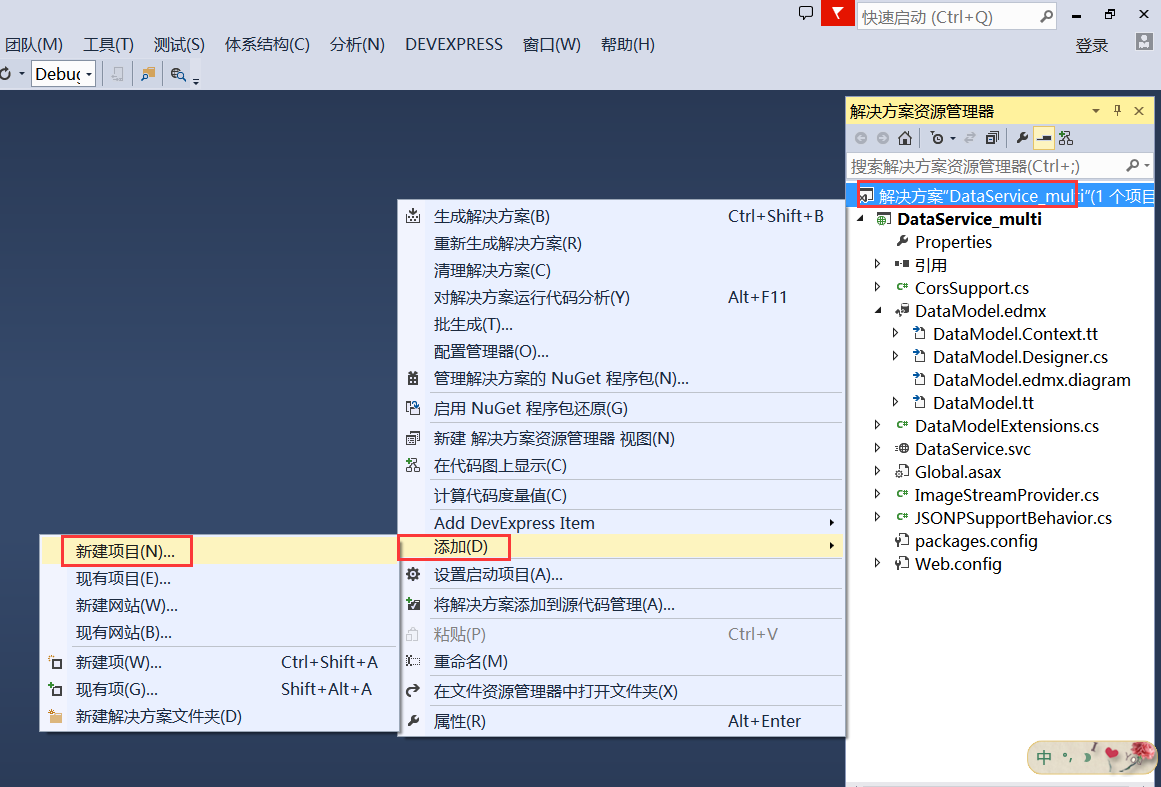
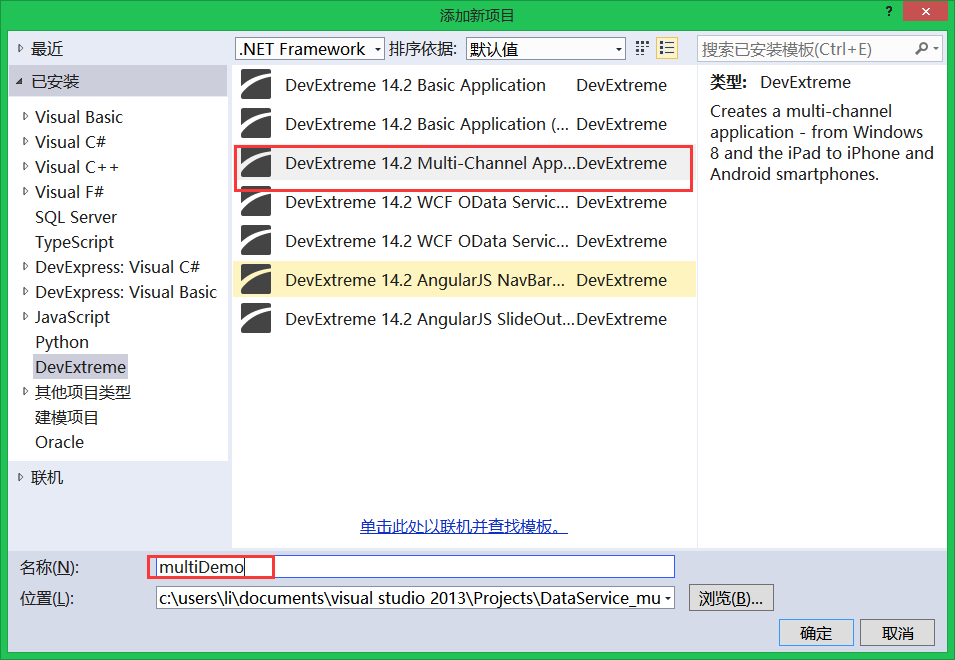
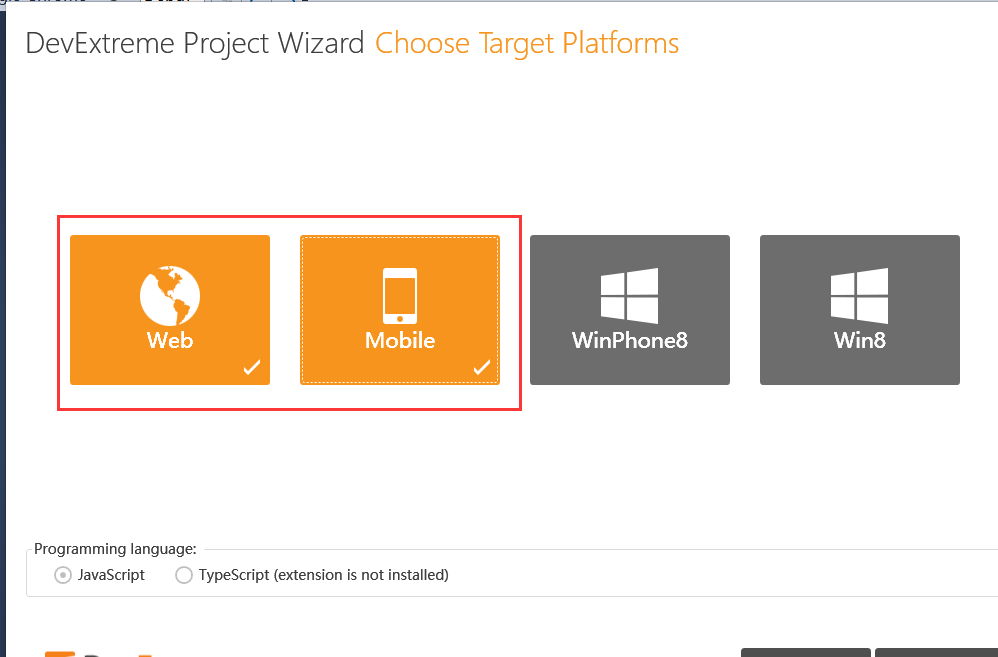
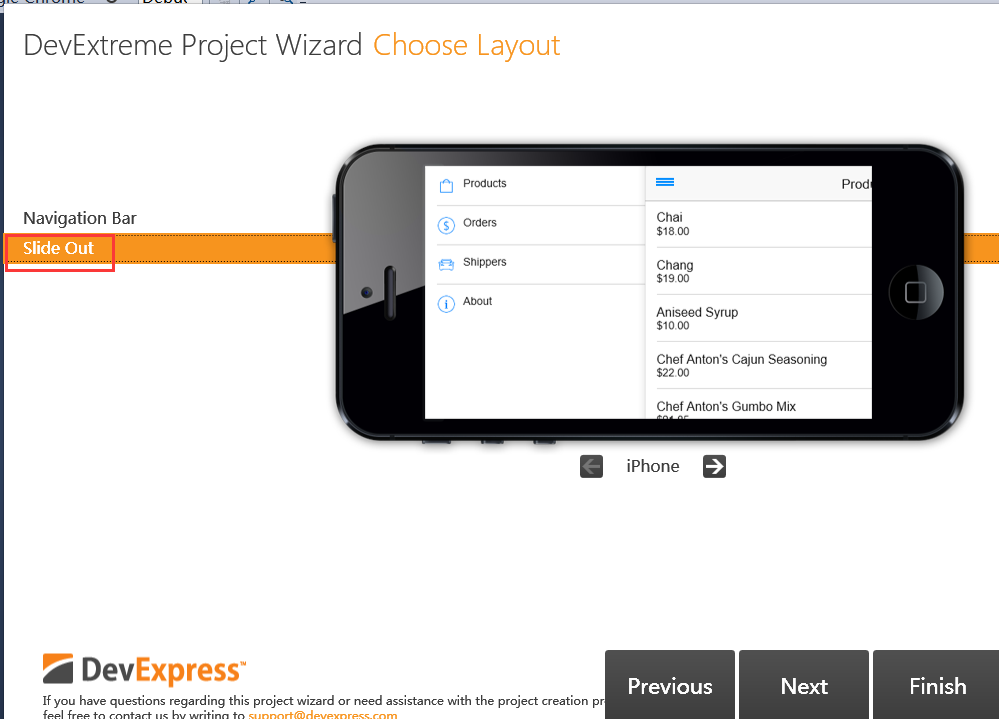
- 添加一个多通道应用程序
在同一个解决方案中添加一个多通道应用程序
点击“finish”,会生成三个项目:
四.使用PhoneGap第三方插件
PhoneGap是一款开源的开发框架,是基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它实现了智能手机硬件相关的核心功能——包括地理定位,加速器,联系人,声音和振动等。此外PhoneGap拥有丰富的插件,可以以此扩展无限的功能。
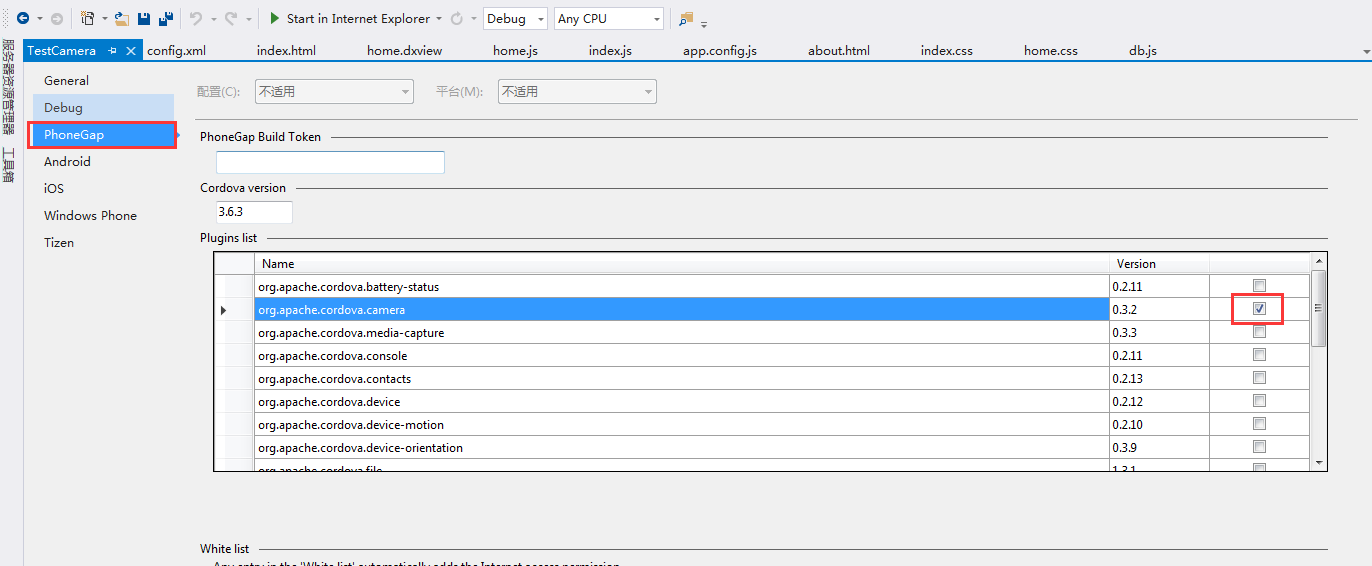
PhoneGap插件分为三类:PhoneGap的内置的插件、官方认可并发布的第三方插件、自定义插件。其中内置的插件使用十分方便,仅需在项目属性—>PhoneGap中勾选需要的插件,然后就可以开始该插件的编程了,如下图所示(vs 2013)。
(插件的API可以在官网查看:http://docs.phonegap.com/en/2.9.0/cordova_camera_camera.md.html#Camera)。
五.附录:
1.mvvm模式简介:
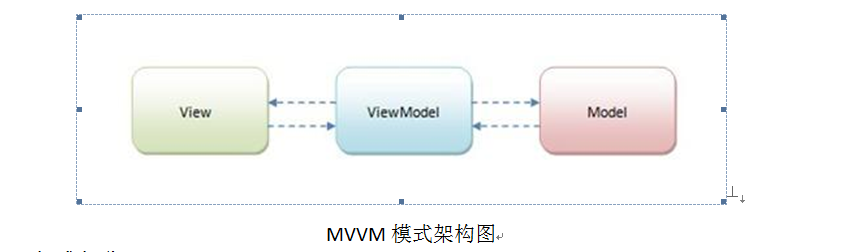
MVVM模式是Model-View-ViewMode模式的简称。由视图(View)、视图模型(ViewModel)、模型(Model)三部分组成,结构如下图。通过这三部分实现UI逻辑、呈现逻辑和状态控制、数据与业务逻辑的分离。

MVVM模式架构图
组成部分:
View:UI界面
ViewModel:它是View的抽象,负责View与Model之间信息转换,将View的Command传送到Model;
Model:数据访问层
对这种模式的实现,大部分都是通过在view层声明数据绑定来和其他层分离的,这样就方便了前端开发人员和后端开发人员 的分工,前端开发人员在html标签中写对viewmodel的绑定数据,model和viewmodel是后端开发人员通过开发应用的逻辑来维护这两层。
View没有大量代码逻辑,大量代码逻辑、状态转到ViewModel。
View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,告诉它更新来响应UI。这样便使得为应用构建UI非常的容易。往一个应用程序上贴一个界面越容易,外观设计师就越容易使用Blend来创建一个漂亮的界面。同时,当UI和功能越来越松耦合的时候,功能的可测试性就越来越强。
最近几年,mvvm模式在javascript中开始有人实现,目前比较成熟的框架有KnockoutJS, Kendo MVVM和Knockback.js。
使用MVVM模式有几大好处:
1. 低耦合。View可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。可以把一些视图的逻辑放在ViewModel里面,让很多View重用这段视图逻辑。
3. 独立开发。开发人员可以专注与业务逻辑和数据的开发(ViewModel)。设计人员可以专注于界面(View)的设计。
4. 可测试性。可以针对ViewModel来对界面(View)进行测试
2.mvc模式简介(如javaweb)
注:该文有部分是查看官方文档学长学姐钻研的心血,大二暑假时在他们的带领下开发了移动验票app。我整合了下,写在博客上纪念我逝去的大二时光。。。。
资源网站:http://js.devexpress.com/Documentation/Guide/?version=15_1#Data_Layer
http://docs.phonegap.com/en/2.9.0/cordova_camera_camera.md.html#Camera
http://docs.phonegap.com/plugin-apis/
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- html5该怎么样学习?零基础入门HTML5学习路线
纵观近几年HTML5的发展可以看出,HTML5开发持续上涨,腾讯、微软、谷歌等国际互联网企业都将HTML5的研发与使用放在了重要的地位。目前全球有超过十亿台手机浏览器支持HTML5,而微信小程序的开放,更是引爆了HTML5的开发浪潮。大量的H…...
2024/5/10 12:31:37 - 增长工程师修炼之道
前言 我的成长四步曲 在我成长初期,我制定了一些计划来实现下面的一些能力: 能做到你想做的: Tasking与学习能力用更好的方法来实现功能Better Code & Architecture运营(Growth Hacker)除了第一步,每一个步骤都花费了相当长的时间来学习&…...
2024/4/21 13:30:17 - 在技术行业还没有经验,这7步,让你从零基础成为优秀的前端工程师
你想成为一名Web开发人员,有一个问题,在技术行业还没有经验。你可能上了很多课程并且也写了很多个人项目,但是简历上经验一栏却始终和你没有什么关系。转型到一个新的领域并不是那么容易,你想知道你是否已经准备好了,是…...
2024/4/21 13:30:15 - 2016 OSC 源创会年终盛典 —— 火辣辣的视频奉上(全部更新)
2019独角兽企业重金招聘Python工程师标准>>> 2016 年 OSC 源创会年终盛典于 12 月 4 日在北京国际会议中心圆满结束。这是由开源中国主办的第 56 期源创会,也是第三届的开源技术年终盛典,更是首届本土开源者的狂欢盛会。吸引了来自全国各地12…...
2024/4/26 8:13:17 - 2016 OSC 源创会年终盛典
2016 年 OSC 源创会年终盛典于 12 月 4 日在北京国际会议中心圆满结束。这是由开源中国主办的第 56 期源创会,也是第三届的开源技术年终盛典,更是首届本土开源者的狂欢盛会。吸引了来自全国各地12000余名开发人员报名,实际到场超过4000人。 …...
2024/5/10 12:22:31 - 分享技术人学习有用的国外网站
从事开发的人,都会在浏览器书签栏里收藏一些网站,笔者分类整理了一些有用的国外网站,欢迎你收藏着起来慢慢看,一部分在Google输入站点名即可,剩余的我都给出了具体的地址,直接复制到浏览器就好。也欢迎在评…...
2024/4/20 15:56:23 - 相杀相爱10年,微软收购GitHub之计终于浮出水面
近日,Business Insider消息称,微软已经与GitHub探讨收购事宜。Github是面向开源和私有软件项目的托管平台,服务150万家组织机构。据GitHub去年秋季数据显示,其年订阅营收为2亿美元,其中1.1亿来自企业用户。另外&#x…...
2024/4/20 15:56:23 - 圆脸适合新月形双眼皮吗
...
2024/4/20 15:56:22 - 未来it行业发展方向
https://www.zhihu.com/question/24222456 IT行业,未来10年和20年,技术发展方向会是什么? 本人CS 本科刚毕业,正在选择工作方向。希望之后专注一个方向发展。个人目前喜欢backend web and mobile app development. 同时希望听听业…...
2024/4/20 15:56:21 - 10个有趣又能编译为JavaScript的语言,你用过哪些?
点击上方“IT平头哥联盟”,选择“置顶或者星标”你的关注意义重大!来源:https://www.sitepoint.com/现代应用相比普通的网页有不同的要求。但是浏览器是一个有着一套(大部分)固定可用的技术的平台,JavaScri…...
2024/5/10 15:34:23 - 7步,让你从零基础成为优秀的Web前端开发人员
你想成为一名Web开发人员,有一个问题,在技术行业还没有经验。你可能上了很多课程并且也写了很多个人项目,但是简历上经验一栏却始终和你没有什么关系。转型到一个新的领域并不是那么容易,你想知道你是否已经准备好了,是…...
2024/4/20 15:56:18 - 双眼皮埋线第五天还是肿
...
2024/4/20 15:56:18 - 去哪家医院拉双眼皮好呀
...
2024/4/21 13:30:13 - 初学Html5+CSS之表格添加用户+删除用户+修改数据+删除全部+批量删除+查询数据+内容判断
效果图 需要导入的包 代码如下 <!DOCTYPE html> <html ng-app"app"> <head> <meta charset"utf-8" /> <title></title> <style> select{ width: 100px; } tr{ background-color: white; text-align: center; } …...
2024/4/21 13:30:12 - 表格6:《按钮搜索 + 全选 + 排序查询 + 批量删除 + 总计》
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>必须过</title><script src"js/angular.min.js" type"text/javascript" charset"utf-8"></script><script src"j…...
2024/4/28 23:15:39 - AngularJs 技术实现简单的表格管理
AngularJS 是一个 JavaScript 框架。它可通过<”script”>标签添加到 HTML 页面。 AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。 AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。 AngularJS 是以一个 JavaScrip…...
2024/5/2 22:17:52 - html angular+route:模糊查询+限定年龄范围+全部删除+批量删除+修改密码+添加用户
<!DOCTYPE html><html lang"en"><head><meta charset"UTF-8"><title>第三周模拟</title><script type"text/javascript" src"js/angular.js"></script><script type"text/ja…...
2024/4/21 13:30:09 - 表格1:《添加商品 + 全选 + 反选 + 批量删除 + 总计》
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>必须过</title><script src"js/angular.min.js" type"text/javascript" charset"utf-8"></script><script src"j…...
2024/4/29 9:17:59 - ng-zorro在前端分页的同时,表格添加、删除、编辑行
ng-zorro在前端分页的同时,表格添加、删除、编辑行添加行删除行注意点nzData 中的数据进行增删formGroupNameelement在前端分页的同时,表格添加、删除、编辑行与element相比,ng-zorro的表格组件的前端分页是封装好的,可直接使用&a…...
2024/4/21 13:30:07 - 封装后的表格添加el-switch开关
如图所示,因为我的表格是封装的直接引用就可以,但是因为封装后需要添加el-switch开关,一直失败,因此备注一下案列,希望可以帮到大家 这是效果图: 这是我的主页面: <template><div>…...
2024/4/21 13:30:06
最新文章
- 回溯法、全排列、子集等
回溯法 感想:回溯算法本质是一个循环,有点像while循环 一些回溯法(递归)的经典应用 1.全排列 2.子集 其实上面两个点,也是对应着高中数学里面的“排列”与“组合” 1.全排列问题 给定一个集合S{a,b,c}࿰…...
2024/5/10 15:45:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/9 21:23:04 - 虚拟货币:数字金融时代的新工具
在数字化时代的到来之后,虚拟货币逐渐成为了一种广为人知的金融工具。虚拟货币是一种数字化的资产,它不像传统货币那样由政府或中央银行发行和监管。相反,虚拟货币通过密码学技术和分布式账本技术来实现去中心化的发行和交易。 虚拟货币的代…...
2024/5/10 13:44:32 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/9 18:30:09 - ChatGPT 赚钱初学者指南(上)
原文:The Beginner’s Guide to Earning Money Online with ChatGPT 译者:飞龙 协议:CC BY-NC-SA 4.0 第一章:理解基础知识 什么是 ChatGPT? 在人工智能与人类对话相遇的数字织锦中,ChatGPT 作为一个突出…...
2024/5/9 18:21:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/10 12:36:12 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/9 15:10:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/9 4:20:59 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/8 20:48:49 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/8 19:33:07 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/8 20:38:49 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/10 10:22:18 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/9 17:11:10 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57