Vue基础及架构模式
前端框架
- angular
MVC模式,双向数据绑定,依赖注入 - react
virtual DOM(虚拟DOM,即为与DOM一样的对象,操作对象避免DOM的直接操作从而提高性能),性能上辗轧angular - vue
结合angular和react的优点,MVVM模式,高性能高效率框架
架构模式
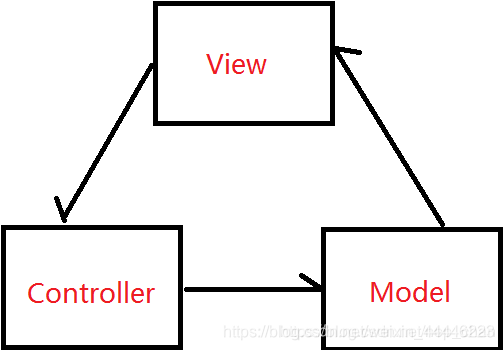
MVC模式
- M: Model (数据) => 数据保存
Model(模型)表示应用程序核心(比如数据库记录列表)。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。 - V: View (视图) => 用户界面
View(视图)显示数据(数据库记录)。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。 - C: Controller (控制器) => 业务逻辑
Controller(控制器)处理输入(写入数据库记录)。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。

MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
MVC是一个框架模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。最典型的MVC就是JSP + servlet + javabean的模式。
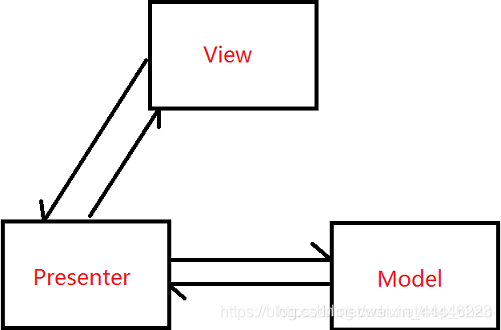
MVP
MVP是模型(Model)、视图(View)、主持人(Presenter)的缩写,分别代表项目中3个不同的模块。
- 模型(Model):
负责处理数据的加载或者存储,比如从网络或本地数据库获取数据等; - 视图(View):
负责界面数据的展示,与用户进行交互; - 主持人(Presenter):
相当于协调者,是模型与视图之间的桥梁,将模型与视图分离开来。

View与Model并不直接交互,而是使用Presenter作为View与Model之间的桥梁。其中Presenter中同时持有Viwe层以及Model层的Interface的引用,而View层持有Presenter层Interface的引用。当View层某个界面需要展示某些数据的时候,首先会调用Presenter层的某个接口,然后Presenter层会调用Model层请求数据,当Model层数据加载成功之后会调用Presenter层的回调方法通知Presenter层数据加载完毕,最后Presenter层再调用View层的接口将加载后的数据展示给用户。这就是MVP模式的整个核心过程。
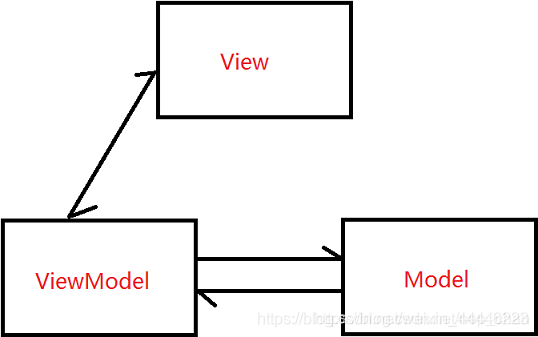
MVVM
MVVM架构模式是MVP的演变
- Model
- View
- ViewModel 类似于MVP中的Presenter,唯一区别是它为双向绑定,View的变动自动反映在ViewModel,反之亦然。

- 核心:关注Model的变化,让MVVM框架利用自己的机制去更新DOM,让开发者从操作DOM的繁琐解脱。
安装引入
vue.js官网下载vue.js文件
script标签
<script src="vue.js"></script>
cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
npm
npm install vue
Vue实例化过程
vue是一个构造函数,使用必须先实例化
<script src="libs/vue.js"></script>
<body><!-- View层 --><div id="app"><!-- 这个html标签在vue实例化后被vue接管,此处的所有操作都更vue实例相关 -->插值表达式(得到一个值的式,如三元运算、字符串split()等){{username}} - {{age}} = {{gender=='女'? 'female':'male'}}页面中显示zc- 18 = female </div><script>// model层let model = {username : "ck",age : 18,gender : '女'}// ViewModel层// 是一个view的实例,在实例化过程中,vue会遍历data参数中的数据,写入实例的属性let vm = new Vue({// 利用Vue来管理#app这个标签,把div#app这个标签作用根节点// Vue会重新生成这个元素的所有内容el : "#app",data : model})</script>
</body>
在浏览器中打开,F12或右击检查打开控制台输入
两种方式
model.username = 'zc'
vm.username = 'zc'
页面中的ck会变成zc,修改实例的属性,model数据与视图都做出响应;修改model另两个也会变。下面描述其原理
Vue响应式属性原理
let person1 = {name : 'zc',age : 20
}
let person2 = {username : 'zc-k',age : 22
}
1------------------------------------------------
Object.defineProperty(person2,'skill',{enumberable : true,get : function(){console.log('getter');} ,set : function(){console.log('setter');}
});浏览器控制台输入
person2.skill; // 获取值 执行get内容 打印getter
person2.skill = 'js'; // 设置值 执行set内容 打印setter
2------------------------------------------------
Object.defineProperty(person2,'skill',{enumberable : true,get : function(){let res = person1.age - 1;return res;} ,set : function(val){person1.age = val;}
});浏览器控制台输入
person2.skill; // 操作了person1的age属性 现 age为17
person2.skill = 20; // 操作了person1的age属性 现 age为val(20)这样就能够通过操作一个对象的属性去改变其他对象的属性
Vue就是通过这样的方法进行系列操作实现响应,就如操作了ViewModel同时改变View和Model的值
<script src="libs/vue.js"></script>
<body><div id="app">{{username}}</div><script>// Vue在实例化时会遍历data中所有属性,并把他们设置成存储器属性let model = {username : "zc",age : 18,gender : '女'}let vm = new Vue({el : "#app",data : model})// 实例化后model中的属性被Vue转成存储器属性console.log(model);// 并把属性写入vm实例,所以操作model和vm都能有响应console.log(vm);// vm.$data即为modelconsole.log(vm.$data);// vm.$el即为绑定的节点div#appconsole.log(vm.$el);</script>
</body>
Vue指令
指令解析
<script>
new Vue({el : ".zc"data : {name : "zc"}
})
</script>
前半部分如这里的v-text会在vue.js文件中找到解析
后半部分如这里的name会在对应的vue实例中data找到解析
<div class="zc" v-text="name"></div>
v-text
<div id="show">两者效果一致,但{{}}形式会先加载{{}}再加载里面的的内容网络差时,会出现大量的{{}},视图体验不好,建议使用v-text指令<p v-text="name"></p><p>{{name}}</p>
</div>
<script>let zc= new Vue({el : "#show",data : {name : "zc"}})
</script>
v-html
<div id="show">v-html 若内容包含标签结构,会进行标签解析v-text 会直接将内容当作字符串显示<p v-html="name"></p><p v-text="name"></p>
</div>
<script>let zc= new Vue({el : "#show",data : {name : `<span class="zc">zc</span>`}})
</script>
v-show & v-if
v-show 用法:
切换元素的 display CSS 属性。当条件变化时该指令触发过渡效果。
v-if 用法:
根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 ,将提出它的内容作为条件块。
当条件变化时该指令触发过渡效果。
<div id="show">v-show 里面值或表达式为true时显示,为false隐藏,标签结构仍在<p v-text="name" v-show="bool"></p><p v-html="name" v-show="false"></p>
</div>
<script>let zc= new Vue({el : "#show",data : {name : `zc`,bool : true}})
</script>
<div id="show">v-if 里面值或表达式为true时显示,为false移除节点,标签结构删除<p v-text="name" v-if="bool"></p><p v-text="name" v-if="num>3"></p>
</div>
<script>let zc= new Vue({el : "#show",data : {name : `zc`,bool : true,num : 1 }})
</script>
那么什么时候用v-show,什么时候用v-if?
状态经常不断变化用show,反之用if,因为if操作节点性能消耗高,而且if删除节点会把节点的绑定事件一并删除
v-if & v-else & v-else-if
<div id="show">v-else 和 v-else-if 前一兄弟元素必须有 v-if 或 v-else-if也就是说if、else if、else要连用,不能中断。<p v-html="name" v-if="type === 'A'"></p><div v-else-if="type === 'B'">BBBB</div><div v-else>AAAAA</div>
</div>
<script>let zc= new Vue({el : "#show",data : {name : `zc`,type : 'A'}})
</script>
v-for
<div id="show">v-for 循环生成标签,for in可遍历数组对象遍历数组时,con拿到数组内容,idx拿到数组下标遍历对象时,con拿到对象的值, idx拿到对象的键<div v-for="(con,idx) in contents" v-text="con" :data-idx="idx"></div>
</div>
<script>let zc= new Vue({el : "#show",数组data : {contents : ['zc','zc']}对象data : {contents : {name : 'zc',age : 18}}})
</script>
v-on
<div id="show">v-on事件绑定,v-on:简写为@<div v-text="name" v-on:click="testclick"><div v-text="name" @click="testclick"></div>
</div>
<script>let zc= new Vue({el: "#show",data: {name: 'zc',},methods: {testclick(){console.log(this.name);}}})
</script>
v-bind
<div id="show">v-bind用于绑定 DOM 属性,v-bind简写为:<div v-text="name" v-bind:data-name="name"></div><div v-text="age" :data-age="age"></div>在绑定 class 或 style 特性时,支持其它类型的值,如数组或对象。为true写入该类名,为false不写入该类名<div :class="{'zc' : true,'zc' : false}"></div><div :style="{ fontSize: 18 + 'px' }"></div>
</div>
<script>let zc= new Vue({el: "#show",data: {name: 'zc',age: 18}})
</script>
v-model
<div id="show">用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定,会改变view和model层数据<div v-text="name"></div><input v-model="name" />
</div>
<script>let zc= new Vue({el: "#show",data: {name: 'zc'}})
</script>
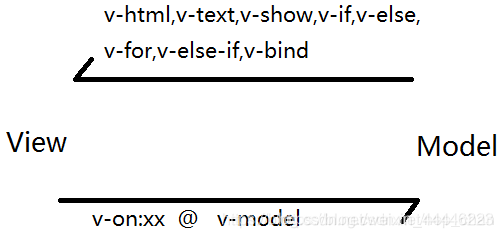
指令总结
更改一方改变另一方的指令图示
Vue实现tab切换
使用bootstrap.css
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="stylesheet" href="./libs/bootstrap.css"><style>.collapse{display: block;}</style>
</head>
<body><div id="app" class="container"><ul class="nav nav-tabs"><li class="nav-item" v-for="(tab,idx) in tabs"><!-- active:true 加active类名 active:false 不加 --><a class="nav-link" href="#" v-bind:class="{active:idx===currentIdx}" @click="change(idx)">{{tab}}</a></li></ul><div class="collapse"><!-- v-show=true 显示 v-show=false 隐藏 --><div class="card card-body" v-for="(con,idx) in contents" v-show="idx===currentIdx">{{con}}</div></div></div><script src="libs/vue.js"></script><script>// Vue开发,不需要我们过多关注DOM节点操作,而是把精力放大数据和业务结构/*指令v-for 遍历v-bind 可以绑定任意属性简写 :v-show 显示,隐藏 建议操作节点频繁用v-if 显示,移除节点 建议操作节点不频繁用v-on 事件绑定简写 @click*/let vm = new Vue({el : '#app',//数据data : {tabs : ['aa','bb','cc'],contents : ['lemon','tian','xie'],currentIdx : 0},//方法methods : {change(idx){this.currentIdx = idx;}}})</script>
</body>
</html>axios 安装
npm安装
npm install axios
第三方js库axois,使用ajax技术封装的接口,npm官方文档中axois的post请求会出问题,下面是解决说明链接
axois POST请求问题
https://github.com/Wscats/vue-tutorial/issues/16
配合vue使用
这里配合第三方模块axios、request使用
npm axois文档
文档中axois请求方法有then和catch,说明返回的是一个Promise
npm request文档
express脚手架中routes的index.js
var express = require('express');
var request = require('request');
var router = express.Router();/* GET home page. */
router.get('/', function (req, res, next) {res.render('index', {title: 'Express'});
});router.get('/zc', async (req, res, next) => {let getData = () => {return new Promise((resolve, reject) => {//利用request模块请求数据,是服务器代理解决跨域方式,是下下策//开发时可以这么做,若上线时前后端继续分离,则要上线前端nodejs服务器和后端服务器request('https://zc.com?xxx json数据链接', (err, response, body) => {resolve(body)})})}let data = await getNews();res.send({status: 1,data:JSON.parse(data)});
});module.exports = router;
express脚手架中javascripts的一个js文件
new Vue({//拿到数据在#zc元素中以v-for方式拿到data渲染el: "#zc",data: {dataArr: []},methods: {async loadMore() {let data = await axios.get('http://localhost:3000/zc', {params: {ID: 18 //此处传参无意义}})console.log(data);//把得到的对象拿到对象中数据位置属性名的对应内容存入数组//concat() 方法用于连接两个或多个数组//将原本的数组接上添加内容,返回合并后的数组:arr.concat(addcontent)this.dataArr = this.dataArr.concat(data.data)}},//生命周期函数,创建后执行created()函数created() {this.loadMore();}
}
计算属性和侦听器
计算属性
<div id="zc">data和computed的name同样这样调用,因此不能重名<p v-text="dname"></p><p v-text="cname"></p>
</div>
<script>new Vue({el : "#zc",//data存放默认固定的数据data : {dname : 'zc'},//computed计算属性,用于需要经过处理或计算等逻辑得到数据//计算属性是特殊的data computed强于datacomputed : {cname(){let str = 'kz';return `zc` + str;}}})
</script>
侦听器
<div id="zc"><input v-model="name" /><p v-text="name"></p>
</div>
<script src="../../js/vue.js"></script>
<script>new Vue({el: "#zc",data: {name: "zc"},// 监听name的变化,如果有变化,执行对应的函数watch: {name() {console.log(this.name)}}})
</script>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue基础面试题汇总
Vue基础面试题汇总 前端三大框架:Vue、React、Angular Vue的特点: ① 使用简洁,只需HTML模板加上JSON数据,再创建一个Vue实例即可。 ② 自动追踪依赖的模板表达式和计算属性。 ③ 24kb轻量级的运行时库。 ④ 精确有效的异步批量DOM更新…...
2024/4/20 15:56:26 - 双眼皮是否越窄恢复越自然
...
2024/4/20 15:56:25 - 桂林双眼皮_?惠时光
...
2024/4/21 13:29:57 - 桂林双眼皮 尊敬时光
...
2024/5/3 5:37:02 - 做双眼皮以前埋过线
...
2024/4/27 12:41:33 - AngularJs添加 删除 排序 查找 最后汇总的代码
我们学习AngularJs主要让我们学会混合开发,这个时候我们就要掌握这些主要的点,增删改查排序这些常用到的方法,它们可以帮助我们在以后的学习 更好的了解混合开发 效果 源代码如下 <!DOCTYPE html> <html ng-app"myApp"&…...
2024/4/21 13:29:54 - 潍坊扬州雷医生 双眼皮做坏了
...
2024/4/21 13:29:53 - 全切双眼皮桂林北站星范
...
2024/5/2 6:20:41 - 切双眼皮加开眼角的价格
...
2024/4/21 13:29:51 - 双眼皮下至不一样怎么办
...
2024/4/25 11:45:34 - 做双眼皮术后什么不能吃
...
2024/4/28 15:35:55 - part4-m6
本阶段将带你学习前端圈子中口碑极佳的 React 框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入 React 框架内部,剖析 React 部分核心源码和实现ÿ…...
2024/4/21 13:29:49 - angularjs2入门4-表单
还是 angularjs2入门1-文件结构分析的源码,将app名称改成basic-step4-form 1.创建模型类 site.ts export class Site {constructor(public id: number,public name: string,public url: string,public alexa?: number) { } }2.创建表单组件 site-form.component.…...
2024/4/21 13:29:51 - canvas写文字,实现过长文本水平垂直居中显示
let canvas = document.getElementById(canvas) let ctx = canvas.getContext(2d)ctx.fillStyle = #fff #设置字体颜色 ctx.font = bold 34px/40px 幼圆 #设置文字粗体 字号 行高 字体 ctx.textBaseline = middle #垂直居中 ctx.textAlign=center #水平居中#遇到长文本实现换行…...
2024/4/21 13:29:46 - 眼皮松了单眼皮成割双眼皮扩眼角多少钱
...
2024/4/21 13:29:45 - 全切双眼皮需要拆
...
2024/4/21 13:29:45 - 四川医院割双眼皮开眼角是什么科
...
2024/4/21 13:29:44 - 做完双眼皮感觉不好看了
...
2024/4/21 13:29:43 - 临沂瑞丽医院做双眼皮怎么样
...
2024/4/20 15:56:33 - 做双眼皮容易增生吗
...
2024/4/20 15:56:32
最新文章
- 逻辑漏洞:水平越权、垂直越权靶场练习
目录 1、身份认证失效漏洞实战 2、YXCMS检测数据比对弱(水平越权) 3、MINICMS权限操作无验证(垂直越权) 1、身份认证失效漏洞实战 上一篇学习了水平越权和垂直越权的相关基本知识,在本篇还是继续学习,这…...
2024/5/3 11:30:29 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 基于ArrayList实现简单洗牌
前言 在之前的那篇文章中,我们已经认识了顺序表—>http://t.csdnimg.cn/2I3fE 基于此,便好理解ArrayList和后面的洗牌游戏了。 什么是ArrayList? ArrayList底层是一段连续的空间,并且可以动态扩容,是一个动态类型的顺序表&…...
2024/5/1 19:19:23 - 分布式链路追踪与云原生可观测性
分布式链路追踪系统历史 Dapper, a Large-Scale Distributed Systems Tracing Infrastructure - Google Dapper,大规模分布式系统的跟踪系统大规模分布式系统的跟踪系统:Dapper设计给我们的启示 阿里巴巴鹰眼技术解密 - 周小帆京东云分布式链路追踪在金…...
2024/5/2 17:13:25 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
