Angular5,使用EF和WEB API进行库存管理的ASP.NET Core CRUD
介绍

如果您是Angular5和ASP.NET核心的新手,请阅读我以前的文章
在我之前的文章中,我已经介绍了如何开始使用Angular5和ASP.NET Core。现在,在本文中,我们深入了解如何使用WEB API,EF来为Angular5和ASP.NET Core应用程序执行CRUD操作。
为了在这里执行CRUD操作,我已经将库存管理优先级的概念作为重新排序级别系统。
背景
库存管理和再订货级别
库存管理是维护和管理小商店或大仓库库存的重要组成部分。例如,我们考虑一个小商店,他们销售的商品如牙膏,商店,洗发水等。对于商店中的所有物品,他们将列出物品名称,并且将为每个物品添加总可用库存数量,每件商品的总销售数量和收到的库存中添加的总数量。如果物品数量少或易于找到需要再次购买的物品以维持库存数量,则考虑是否是大工厂,是否需要维护所有的库存数量。使用库存管理软件,最终用户可以轻松跟踪库存项目,总可用库存数量,总到货量和已发货库存数量,每个料品的重订订单级别,
重新订购级别
在库存管理中再订货级别或点是重要的部分,将用于指示客户这个项目股票将要完成,需要购买或生产销售或交付给最终用户。
库存管理有很多过程需要注意维护本文中的软件,我们将做一个简单的项目来显示基于Web的监控系统,以指示基于优先级的库存管理重新排序系统。
对于再订货级别,在每个需要库存的项目上都有一些显示指标的公式。在我们这个简单的项目中,我习惯于以手动和自动的方式向客户输入基于优先级的指示。
注:在库存管理中,我们将有物料主数据表,物料明细表,库存表等。对于这个简单的项目,我只用了一个表作为库存表,并直接添加了物料名称与库存数量,重新订购数量和优先级状态,使用优先级状态用户可以添加或编辑每个需要立即储存的物品的优先级。这里的优先级状态是手动添加或编辑每个需要库存的物品的优先级。
再订购级别的手动优先级设置:
当客户添加/编辑每个库存项目时,他们可以手动设置优先级来重新排列库存。如果你问我为什么我们需要手动优先设置重新排序水平的手段,考虑一个情况,我们有三星S7边缘项目1000股票,让我们考虑这个股票可以使用2个月,但有一个很高的需求三星S7 Edge手机的价格将在一周后上涨,现在我们需要立即增加库存数量。通过编辑库存优先级,我们在世界各地拥有许多分支机构,我们的所有分支机构都可以从我们的Web应用程序中查看此信息,并添加库存到优先项目,或者我们再考虑一个例子,因为我们有1000个数量库存,我们的客户打了一个电话,并要求我们在几天之内交付5000个库存数量,在这种情况下,手动优先将更有用。就像在许多情况下,这是很好的手动优先维护每个项目库存。这是简单的演示项目,所以我没有添加很多领域的例子,我们也可以添加像重新排序日期的字段,直到当我们需要增加库存数量和优先注意等。
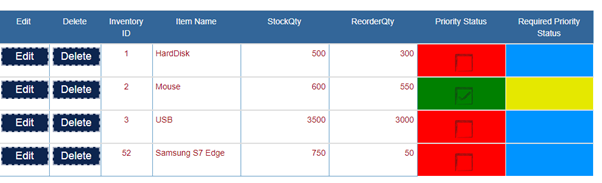
现在让我们添加一个新的项目到我们的清单,然后点击保存。在这里我们没有检查优先权状态,而添加新的项目,这意味着这个项目有良好的库存数量,现在不需要添加更多的库存数量。

我们可以看到优先状态列的红色和绿色与选中和未选中框。当我们添加或编辑项目,如果我们已经检查了优先级状态并保存,那么项目列将与复选框图像一起以绿色显示。如果项目没有保存优先状态,则显示红色。在这里,我们使用贪婪的颜色来表示客户,因为这个项目具有高优先级,并且库存项目需要以新的重新订购数量增加。

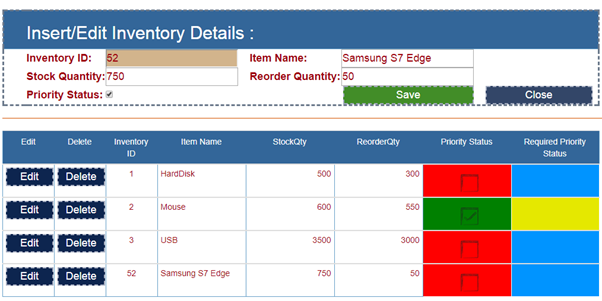
现在让我们编辑项目并设置优先状态的项目。

当我们保存与优先级状态相同的项目时,我们可以看到带有绿色的指示符以及选中的图像。

重新排序等级的自动优先级状态:
正如我已经告诉我的重新订货级别,我们将使用公式来指示客户用新的订货数量增加库存数量。
在这里,我们可以看到天蓝色和浅绿色所需的优先级状态栏。淡蓝色表示物品不需要重新订购,绿色表示物品需要重新订购。
对于自动显示,我已经将公式设置为StockQty> ReorderQty + 50,然后将所需优先级状态设置为浅蓝色,表示客户,因为该项目不需要重新订购,并且如果StockQty <= ReorderQty + 50,则设置所需的优先状态为浅绿色,表示客户需要立即进行库存维护。

从上面新添加的三星S7 Edge项目库存数量是750,重新排序数量是50,因此所需的优先级状态显示为蓝色。
现在,让我们编辑下面的项目,并将“重新订购数量”设置为700,然后保存以检查更改。

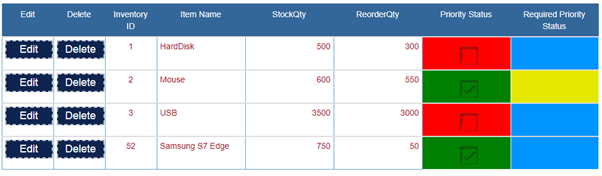
这里现在我们可以看到所需的优先级状态颜色已经自动更改,因为库存数量是750,重新订购数量是700。

现在让我们看看如何使用EF和Web API使用Angular5,ASP.NET Core来创建这个Web应用程序。
先决条件
确保您已经在计算机中安装了所有先决条件。如果没有,那么下载并安装所有,一个一个。
- 首先,从这个链接下载并安装Visual Studio 2017 。
- 下载 并安装.NET Core 2.0
- 下载并安装Node.js v9.0或更高版本。我已经安装了V9.1.0(下载 链接)。
使用代码
现在是时候创建我们的第一个Angular5和ASP.NET Core应用程序了。
第1步 - 创建一个数据库和一个表
我们将使用我们的SQL Server数据库来处理我们的WEB API和EF。首先,我们创建一个名为InventoryPDB的数据库和一个名为InventoryMaster的表。下面是在我们的表中创建数据库表和样例记录插入查询的SQL脚本。在本地SQL Server中运行下面给出的查询来创建一个数据库和一个在我们的项目中使用的表。
 复制代码
复制代码
USE MASTER
GO -- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'InventoryPDB' )
DROP DATABASE InventoryPDB
GO CREATE DATABASE InventoryPDB
GO USE InventoryPDB
GO -- 1) StudentMasters IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'InventoryMaster' )
DROP TABLE InventoryMaster
GO CREATE TABLE [dbo].[InventoryMaster]( [InventoryID] INT IDENTITY PRIMARY KEY, [ItemName] [varchar](100) NOT NULL, [StockQty] int NOT NULL, [ReorderQty] int NOT NULL, [PriorityStatus] int NOT NULL -- 0 for low and 1 for High
) -- insert sample data to Student Master table
INSERT INTO [InventoryMaster] ([ItemName],[StockQty],[ReorderQty],[PriorityStatus]) VALUES ('HardDisk',500,300,0) INSERT INTO [InventoryMaster] ([ItemName],[StockQty],[ReorderQty],[PriorityStatus]) VALUES ('Mouse',600,550,1) INSERT INTO [InventoryMaster] ([ItemName],[StockQty],[ReorderQty],[PriorityStatus]) VALUES ('USB',3500,3000,0) select * from InventoryMaster 第2步 - 创建Angular5TemplateCore
安装上面列出的所有先决条件和Angular5TemplateCore后,单击开始>>程序>> Visual Studio 2017 >> Visual Studio 2017,在桌面上。
点击新建>>项目。选择Visual C#>>选择Angular5Core2。输入您的项目名称,然后单击确定。

一旦我们的项目被创建,我们可以在Solution Explorer中看到Angular5示例组件,ClientApp文件夹中的html和app以及Asp.NET核心控制器和视图文件夹。

这里的这些文件和文件夹与我们的Angular2的ASP.NET Core Template Pack非常相似。
Package.json文件
如果我们打开package.Json文件,我们可以看到Angular5和Angular cli所需的所有依赖项已经默认添加了。

在Package.json中添加Webpack
为了运行我们的Angular5应用程序,我们需要在我们的应用程序中安装webpack。如果wepack默认没有添加到我们的package.json文件中,那么我们需要手动添加它.Webpack是一个开源的JavaScript模块打包器。Webpack使用依赖关系的模块,并生成代表这些模块的静态资产。了解更多关于Webpack的信息,请点击这里https://webpack.github.io/docs/what-is-webpack.html
打开我们的package.json文件并在脚本下添加下面的行。
"postinstall": "webpack --config webpack.config.vendor.js"

第3步 - 使用模型和上下文类
添加连接字符串
要添加连接字符串与我们的SQL连接,打开“appsettings.json”文件。是这是一个JSON文件,这个文件看起来如下所示。
在这个appsettings.json文件中,我添加了连接字符串
"ConnectionStrings": {"DefaultConnection": "Server=SQLSERVERNAME;Database=InventoryPDB;user id=SQLID;password=SQLPWD;Trusted_Connection=True;MultipleActiveResultSets=true;"}
注 - 根据您的本地连接更改SQL连接字符串。
下一步是创建一个名为Data的文件夹来创建我们的模型和DBContext类。
为库存创建模型类
我们可以通过在我们的Data文件夹中添加一个新的类文件来创建一个模型。右键单击数据文件夹,然后单击添加>单击类。输入类名称作为InventoryMasters,然后单击添加。现在,在这个类中,我们首先创建一个属性变量,添加InventoryMaster。我们将在我们的WEB API控制器中使用它。注意,这里我们将添加与我们的数据库表列名称相同的字段名称。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;namespace Angular5Core2.Data
{public class InventoryMaster{[Key]public int InventoryID { get; set; }[Required][Display(Name = "ItemName")]public string ItemName { get; set; }[Required][Display(Name = "StockQty")]public int StockQty { get; set; }[Required][Display(Name = "ReorderQty")]public int ReorderQty { get; set; }public int PriorityStatus { get; set; }}
}
创建数据库上下文
DBContext是Entity Framework类来建立到数据库的连接
我们可以通过在我们的Data文件夹中添加一个新的类文件来创建一个DBContext类。右键单击数据文件夹,然后单击添加>单击类。输入类名称作为InventroyContext,然后单击添加。在这个类中,我们继承了DbContext并为我们的学生表创建了Dbset。
using Microsoft.EntityFrameworkCore;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;namespace Angular5Core2.Data
{public class InventoryContext : DbContext{public InventoryContext(DbContextOptions<InventoryContext> options) :base(options) { }public InventoryContext() { }public DbSet<InventoryMaster> InventoryMaster { get; set; }}
}
Startup.CS
现在,我们需要将我们的数据库连接字符串和提供程序添加为SQL SERVER。要添加这个,我们在ConfigureServices方法下的Startup.cs文件中添加下面给出的代码。
public void ConfigureServices(IServiceCollection services){// Add Entity framework . services.AddDbContext<InventoryContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));services.AddMvc();}
第4步 - 为CRUD操作创建Web API
要创建我们的WEB API控制器,请右键单击控制器文件夹。点击添加>>点击控制器。选择API控制器空白,然后点击添加按钮来创建我们的Web API。
输入名称为“InventoryMasterAPI.cs”,然后单击添加。
众所周知,Web API是为浏览器和移动设备构建HTTP服务的简单而简单的方法。
Web API有四种方法,分别为Get / Post / Put和Delete。
- 获取是请求数据。(选择)
- 邮政是创建一个数据。(插)
- Put是更新数据。
- 删除就是删除数据。
首先我们在Web API类中为DBContext创建对象。
[Produces("application/json")][Route("api/InventoryMasterAPI")]public class InventoryMasterAPIController : Controller{private readonly InventoryContext _context;public InventoryMasterAPIController(InventoryContext context){_context = context;}
获取方法(选择操作)
获取方法是从我们选择的数据库中请求单个项目或项目列表。在这里,我们将从InventoryMasters表中获取所有库存信息。
// GET: api/InventoryMasterAPI[HttpGet][Route("Inventory")]public IEnumerable<InventoryMaster> GetInventoryMaster(){return _context.InventoryMaster;}
Post方法(插入操作)
Post方法将被用来将数据插入到我们的数据库中。在Post方法中,我们还将检查Inventory Id是否已经创建并返回消息。我们将传递要插入库存主表的所有库存主列参数。
 复制代码
复制代码
// POST: api/InventoryMasterAPI[HttpPost]public async Task<IActionResult> PostInventoryMaster([FromBody] InventoryMaster InventoryMaster){if (!ModelState.IsValid){return BadRequest(ModelState);}_context.InventoryMaster.Add(InventoryMaster);try{await _context.SaveChangesAsync();}catch (DbUpdateException){if (InventoryMasterExists(InventoryMaster.InventoryID)){return new StatusCodeResult(StatusCodes.Status409Conflict);}else{throw;}}return CreatedAtAction("GetInventoryMaster", new { id = InventoryMaster.InventoryID }, InventoryMaster);}private bool InventoryMasterExists(int id){return _context.InventoryMaster.Any(e => e.InventoryID == id);}
放置方法(更新操作)
放置方法将用于将选定的库存数据更新到我们的数据库。在Put方法中,我们将传递InventoryID以及所有其他参数进行更新。我们通过InventoryID来按InventoryID更新InventoryMaster表。
 复制代码
复制代码
// PUT: api/InventoryMasterAPI/2[HttpPut("{id}")]public async Task<IActionResult> PutInventoryMaster([FromRoute] int id, [FromBody] InventoryMaster InventoryMaster){if (!ModelState.IsValid){return BadRequest(ModelState);}if (id != InventoryMaster.InventoryID){return BadRequest();}_context.Entry(InventoryMaster).State = EntityState.Modified;try{await _context.SaveChangesAsync();}catch (DbUpdateConcurrencyException){if (!InventoryMasterExists(id)){return NotFound();}else{throw;}}return NoContent();}
删除方法(删除操作)
删除方法将用于删除我们的数据库中选择的库存数据。在删除方法中,我们将通过InventoryID删除记录。
// DELETE: api/InventoryMasterAPI/2[HttpDelete("{id}")]public async Task<IActionResult> DeleteInventoryMaster([FromRoute] int id){if (!ModelState.IsValid){return BadRequest(ModelState);}InventoryMaster InventoryMaster = await _context.InventoryMaster.SingleOrDefaultAsync(m => m.InventoryID == id);if (InventoryMaster == null){return NotFound();}_context.InventoryMaster.Remove(InventoryMaster);await _context.SaveChangesAsync();return Ok(InventoryMaster);}
为了测试Get方法,我们可以运行我们的项目并复制GET方法的API路径。在这里,我们可以看到我们的API路径来获取api / InventoryMasterAPI / Inventory /
运行程序并粘贴API路径来测试我们的输出。
第5步:使用Angular5
我们在ClientApp / App文件夹下创建所有与Angular5相关的应用程序,模块,服务,组件和HTML模板。
在这里,我使用现有的Home Component和HTML来执行库存CRUD操作。为每个操作创建一个单独的Services,Component和html文件总是好的。对于这里的演示项目,我正在使用退出的家庭组件和HTML。
Home.component
从现有的家庭组件类型脚本文件,我已经添加了所有功能来执行我们的库存管理的CRUD操作。
首先在导入部分,我们添加了HTTP和FormsModule,用于使用WEB API的Get / Post / Put / Delete和Forms来获取和设置来自用户的输入。
在HomeComponent类中,我声明了所有需要的变量,并为Get / Post / put和Delete方法创建了单独的函数。在get方法中,我已经通过WEB API URL来获取来自数据库的所有数据,并将结果JSON数据绑定到我们的html页面。在Post和Put方法中,我将所有通过用户输入的参数传递给WEB API以在数据库中执行更新和插入。与此相同,我们还通过将Inventory ID作为参数传递给我们的Web API,创建了从数据库中删除库存清单的删除方法。
 复制代码
复制代码
import { Component, Input, Inject } from <a href="mailto:'@angular/core'">'@angular/core'</a>;
import { Http,Response, Headers, RequestOptions } from <a href="mailto:'@angular/http'">'@angular/http'</a>;
import { FormsModule } from <a href="mailto:'@angular/forms'">'@angular/forms'</a>;@Component({selector: 'home',templateUrl: './home.component.html'
})
export class HomeComponent {// to get the Student Detailspublic Inventory: InventoryMaster[] = [];// to hide and Show Insert/EditAddTable: Boolean = false;// To stored Student Informations for insert/Update and Deletepublic sInventoryID : number = 0;public sItemName = "";public sStockQty : number = 0;public sReorderQty : number = 0;public sPriorityStatus: boolean = false;//For display Edit and Delete Imagespublic imgchk = require("./Images/chk.png");public imgunChk = require("./Images/unchk.png");public bseUrl: string = "";public schkName: string = "";myName: string;constructor(public http: Http, @Inject('BASE_URL') baseUrl: string) {this.myName = "Shanu";this.AddTable = false;this.bseUrl = baseUrl;this.getData();}//to get all the Inventory data from Web APIgetData() {this.http.get(this.bseUrl + 'api/InventoryMasterAPI/Inventory').subscribe(result => {this.Inventory = result.json();}, error => console.error(error));}// to show form for add new Student InformationAddInventory() {this.AddTable = true;// To stored Student Informations for insert/Update and Deletethis.sInventoryID = 0;this.sItemName = "";this.sStockQty = 50;this.sReorderQty = 50;this.sPriorityStatus = false;}// to show form for edit Inventory InformationeditInventoryDetails(inventoryIDs : number, itemNames : string, stockQtys : number, reorderQtys : number , priorityStatus : number) {this.AddTable = true;this.sInventoryID = inventoryIDs;this.sItemName = itemNames;this.sStockQty = stockQtys;this.sReorderQty = reorderQtys;if (priorityStatus == 0){this.sPriorityStatus = false;}else {this.sPriorityStatus = true;}}// If the InventoryId is 0 then insert the Inventory infromation using post and if the Inventory id is greater than 0 then edit using put mehodaddInventoryDetails(inventoryIDs: number, itemNames: string, stockQtys: number, reorderQtys: number, priorityStatus: boolean) {var pStatus: number = 0;this.schkName = priorityStatus.toString();if (this.schkName == "true") {pStatus = 1;}var headers = new Headers();headers.append('Content-Type', 'application/json; charset=utf-8');if (inventoryIDs == 0) {this.http.post(this.bseUrl + 'api/InventoryMasterAPI/', JSON.stringify({ InventoryID: inventoryIDs, ItemName: itemNames, StockQty: stockQtys, ReorderQty: reorderQtys, PriorityStatus: pStatus }),{ headers: headers }).subscribe(response => {this.getData();}, error => {});}else {this.http.put(this.bseUrl + 'api/InventoryMasterAPI/' + inventoryIDs, JSON.stringify({ InventoryID: inventoryIDs, ItemName: itemNames, StockQty: stockQtys, ReorderQty: reorderQtys, PriorityStatus: pStatus }), { headers: headers }).subscribe(response => {this.getData();}, error => {});}this.AddTable = false;//////this.http.get(this.bseUrl + 'api/InventoryMasterAPI/Inventory').subscribe(result => {// this.Inventory = result.json();//}, error => console.error(error));}//to Delete the selected Inventory detail from database.deleteinventoryDetails(inventoryIDs: number) {var headers = new Headers();headers.append('Content-Type', 'application/json; charset=utf-8');this.http.delete(this.bseUrl + 'api/InventoryMasterAPI/' + inventoryIDs, { headers: headers }).subscribe(response => {this.getData();}, error => {});//this.http.get(this.bseUrl + 'api/InventoryMasterAPI/Inventory').subscribe(result => {// this.Inventory = result.json();//}, error => console.error(error));}closeEdits() {this.AddTable = false;// To stored Student Informations for insert/Update and Deletethis.sInventoryID = 0;this.sItemName = "";this.sStockQty = 50;this.sReorderQty = 50;this.sPriorityStatus = false;}
}export interface InventoryMaster {inventoryID: number;itemName: string;stockQty: number;reorderQty: number;priorityStatus: number;
}
HTML模板文件
这里我们使用home.component.html文件来执行库存管理的CRUD操作。
 复制代码
复制代码
<div align="center"><h1> ASP.NET Core,Angular5 CRUD for Invetory Management Priority based Reorder Level System, WEB API and EF </h1>
</div>
<div class="column"><h2>Created by : {{myName}}</h2></div>
<hr style="height: 1px;color: #123455;background-color: #d55500;border: none;color: #d55500;" />
<p *ngIf="!Inventory"><em>Loading Inventory Details please Wait ! ...</em></p>
<table id="tblContainer" style='width: 99%;table-layout:fixed;'><tr><td><table style="background-color:#FFFFFF; border: dashed 3px #FFFFFF; padding: 5px;width: 99%;table-layout:fixed;" cellpadding="2"
cellspacing="2"><tr style="height: 30px; color:#123455 ;border: solid 1px #659EC7;"><td width="40px"> </td><td width="50%"><h1> Add New Inventory Information <strong style="color:#0094ff"> </strong></h1></td><td align="right"><button (click)=AddInventory() style="background-color:#f83500;color:#FFFFFF;font-size:large;width:260px;height:50px;border-color:#a2aabe;border-style:dashed;border-width:2px;">Add New Inventory Info</button> </td></tr></table></td></tr><tr><td><hr style="height: 1px;color: #123455;background-color: #d55500;border: none;color: #d55500;" /></td></tr><tr *ngIf="AddTable"><td ><table><tr><td><table style="background-color:#FFFFFF; border: dashed 3px #6D7B8D; padding :5px;width :99%;table-layout:fixed;" cellpadding="2" cellspacing="2"><tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;"><td width="40"> </td><td><h2>Insert/Edit Inventory Details : </h2></td></tr><tr><td width="100"> </td><td><table style="color:#9F000F;font-size:large; padding :5px;" cellpadding="12" cellspacing="16"><tr><td><b>Inventory ID: </b> </td><td><input type="number" #InventoryID (ngModel)="sInventoryID" value="{{sInventoryID}}" style="background-color:tan" readonly></td><td width="20"> </td><td><b>Item Name: </b> </td><td><input type="text" #ItemName (ngModel)="sItemName" value="{{sItemName}}" required></td><td></td></tr><tr><td><b>Stock Quantity: </b> </td><td><input type="number" #StockQty (ngModel)="sStockQty" value="{{sStockQty}}" min="50" required></td><td width="20"> </td><td><b>Reorder Quantity: </b> </td><td><input type="number" #ReorderQty (ngModel)="sReorderQty" value="{{sReorderQty}}" min="50" required></td><td></td></tr><tr><td><b>Priority Status: </b> </td><td><input type="checkbox" #PriorityStatus (ngModel)="sPriorityStatus" value="{{sPriorityStatus}}" [checked]="sPriorityStatus"
(change)="sPriorityStatus = !sPriorityStatus" ><!--<input type="text" #chkName (ngModel)="schkName" value="{{schkName}}">--></td><td width="20"> </td><td align="right" colspan="2"><button (click)=addInventoryDetails(InventoryID.value,ItemName.value,StockQty.value,ReorderQty.value,PriorityStatus.value) style="background-color:#428d28;color:#FFFFFF;font-size:large;width:220px;border-color:#a2aabe;border-style:dashed;border-width:2px;">Save</button></td><td> <button (click)=closeEdits() style="background-color:#334668;color:#FFFFFF;font-size:large;width:180px;border-color:#a2aabe;border-style:dashed;border-width:2px;">Close</button></td></tr></table></td></tr></table></td></tr><tr><td colspan="2"><hr style="height: 1px;color: #123455;background-color: #d55500;border: none;color: #d55500;" /></td></tr></table></td></tr><tr><td><table class='table' style="background-color:#FFFFFF; border:2px #6D7B8D; padding:5px;width:99%;table-layout:fixed;" cellpadding="2" cellspacing="2" *ngIf="Inventory"><tr style="height: 30px; background-color:#336699 ; color:#FFFFFF ;border: solid 1px #659EC7;"><td width="70" align="center">Edit</td><td width="70" align="center">Delete</td><td width="70" align="center">Inventory ID</td><td width="120" align="center">Item Name</td><td width="120" align="center">StockQty</td><td width="120" align="center">ReorderQty</td><td width="120" align="center">Priority Status</td><td width="120" align="center">Required Priority Status</td></tr><tbody *ngFor="let INVY of Inventory"><tr><td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;"><span style="color:#9F000F"><button (click)=editInventoryDetails(INVY.inventoryID,INVY.itemName,INVY.stockQty,INVY.reorderQty,INVY.priorityStatus)
style="background-color:#0d254f;color:#FFFFFF;font-size:large;width:80px;border-color:#a2aabe;border-style:dashed;border-width:2px;">Edit</button><!-- <img src="{{imgEdit}}" style="height:32px;width:32px" (click)=editStudentsDetails(StudentMasters.stdID,StudentMasters.stdName,StudentMasters.email,StudentMasters.phone,StudentMasters.address)>--></span></td><td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;"><span style="color:#9F000F"><button (click)=deleteinventoryDetails(INVY.inventoryID)
style="background-color:#0d254f;color:#FFFFFF;font-size:large;width:80px;border-color:#a2aabe;border-style:dashed;border-width:2px;">Delete</button><!-- <img src="{{imgDelete}}" style="height:32px;width:32px" (click)=deleteStudentsDetails(StudentMasters.stdID)>--></span></td><td align="center" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;"><span style="color:#9F000F">{{INVY.inventoryID}}</span></td><td align="left" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;"><span style="color:#9F000F">{{INVY.itemName}}</span></td><td align="right" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;"><span style="color:#9F000F">{{INVY.stockQty}}</span></td><td align="right" style="border: solid 1px #659EC7; padding: 5px;table-layout:fixed;"><span style="color:#9F000F">{{INVY.reorderQty}}</span></td><td align="center" [ngStyle]="INVY.priorityStatus==1 && {'background-color': 'green'} || INVY.priorityStatus==0 && {'background-color': 'red'} " style="height:42px;width:42px"><!--<span style="color:#FFFFFF">{{INVY.priorityStatus}}</span>--> <div [ngStyle]="INVY.priorityStatus==1 && {'background-image': 'url(' + imgchk + ')'} || INVY.priorityStatus==0 && {'background-image': 'url(' + imgunChk + ')'} " style="background-repeat: no-repeat;height:38px;width:38px" ></div></td><td align="left" [ngStyle]="INVY.stockQty>INVY.reorderQty+50 && {'background-color': '#0094ff'} || INVY.stockQty<=INVY.reorderQty+50 && {'background-color': '#e5e800'} " style="border: solid 1px #ffffff; padding: 5px;table-layout:fixed;"><!--<span style="color:#FFFFFF">{{INVY.priorityStatus}}</span>--></td></tr></tbody></table></td></tr>
</table>重排序逻辑的手动优先设置
当用户添加或编辑库存主文件,并且如果优先级状态被选中,那么我将在数据库中插入staus为1,如果优先级状态未被选中,那么我将把状态保存为0.在我们的html设计中,我将检查这个PriorityStatus的值,如果值返回为1,那么我会设置表td单元格背景色为绿色,并将图像设置为检查图像。
<td align="center" [ngStyle]="INVY.priorityStatus==1 && {'background-color': 'green'} || INVY.priorityStatus==0 && {'background-color': 'red'} " style="height:42px;width:42px"><!--<span style="color:#FFFFFF">{{INVY.priorityStatus}}</span>--> <div [ngStyle]="INVY.priorityStatus==1 && {'background-image': 'url(' + imgchk + ')'} || INVY.priorityStatus==0 && {'background-image': 'url(' + imgunChk + ')'} " style="background-repeat: no-repeat;height:38px;width:38px" > </div></td>重排序逻辑的自动优先级状态
在要求的优先级状态列,我检查 stockQty>reorderQty+50 ,如果是真的,那么我设置td的背景色为LightBlue,否则将颜色设置为LightGreen。
<td align="left" [ngStyle]="INVY.stockQty>INVY.reorderQty+50 && {'background-color': '#0094ff'} || INVY.stockQty<=INVY.reorderQty+50 && {'background-color': '#e5e800'} " style="border: solid 1px #ffffff; padding: 5px;table-layout:fixed;"><!--<span style="color:#FFFFFF">{{INVY.priorityStatus}}</span>--></td>构建并运行应用程序
构建并运行应用程序,您可以通过Inventory Management CRUD页面查看主页。

兴趣点
首先,在你的SQL Server中创建一个数据库和表。您可以运行使用上面的表创建脚本创建数据库和表示样本Insert.Don't忘记更改数据库连接字符串从“appsettings.json”。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 割双眼皮和生物焊接哪个好
...
2024/4/21 13:26:09 - 朱冠峰做徐占峰双眼皮一年有肉条怎么修复
...
2024/4/20 15:57:57 - 双眼皮之前
...
2024/4/20 15:57:55 - 用OpenSSL编写SSL,TLS程序(3)
三:需要了解的一些函数: 1.int SSL_CTX_set_cipher_list(SSL_CTX *,const char *str);根据SSL/TLS规范,在ClientHello中,客户端会提交一份自己能够支持的加密方法的列表,由服务端选择一种方法后在ServerHello中通知服务端, 从而完成加密算法的协商. 可用的算法为:EDH-RSA-DE…...
2024/4/20 15:57:54 - 存储的数据变成“[object Object]”
遇到的问题是:通过localStorage.getItem(ids)和localStorage.setItem(ids,ids)获取存储到的本地数据拿到的是“[object Object]”形式的数据 解决:存储获取的时候增加JSON.parse()和JSON.stringify()的使用,代码即:localStorage.…...
2024/4/20 15:57:53 - 埋线双眼皮做完后什么样子
...
2024/4/20 15:57:52 - 洛阳双眼皮去哪家see马冠楠主任
...
2024/4/22 14:54:50 - 双眼皮第几天翻白眼
...
2024/4/20 15:57:50 - 埋线双眼皮开了一点
...
2024/5/6 21:04:22 - 马鞍山福华开马鞍山医院双眼皮最好的医院
...
2024/4/21 13:26:09 - 韩式双眼皮整形那好
...
2024/4/21 13:26:07 - 扇形双眼皮刚做完手术后的样子图
...
2024/4/25 13:15:58 - 双眼皮后如果避免疤痕
...
2024/4/21 13:26:05 - 割双眼皮翘睫是永久
...
2024/5/6 3:20:47 - 洛阳双眼皮去哪家sou马冠楠健康
...
2024/4/21 13:26:03 - 多层双眼皮怎么调整
...
2024/4/21 13:26:02 - 双眼皮扇形刚做完手术照片
...
2024/5/4 18:51:51 - 那种形状的双眼皮显得眼睛大
...
2024/4/21 13:26:01 - 做双眼皮多久没化妆
...
2024/4/21 13:26:00 - 贴了双眼皮眼皮松弛必须做提肌吗
...
2024/4/21 13:26:00
最新文章
- Python的创建和使用自定义模块
Python 的模块是组织代码的基本单元,它可以包含变量、函数、类等,并且可以被其他 Python 程序引用和重用。除了使用 Python 提供的标准库和第三方库外,开发者还可以创建自定义模块,用于组织和管理自己的代码。本文将详细介绍如何创…...
2024/5/7 1:34:54 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 零基础 HTML 入门(详细)
目录 1.简介 1.1 HTML是什么? 1.2 HTML 版本 1.3 通用声明 2.HTML 编辑器 3.标签的语法 4.HTML属性 5.常用标签 5.1 head 元素 5.1.1 title 标签 5.1.2 base 标签 5.1.3 link 标签 5.1.4 style 标签 5.1.5 meta 标签 5.1.6 script 5.2 HTML 注释 5.3 段落标签…...
2024/5/5 8:40:44 - 数据挖掘中的PCA和KMeans:Airbnb房源案例研究
目录 一、PCA简介 二、数据集概览 三、数据预处理步骤 四、PCA申请 五、KMeans 聚类 六、PCA成分分析 七、逆变换 八、质心分析 九、结论 十、深入探究 10.1 第 1 步:确定 PCA 组件的最佳数量 10.2 第 2 步:使用 9 个组件重做 PCA 10.3 解释 PCA 加载和特…...
2024/5/5 8:53:00 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
