React学习笔记(一):组件三大核心属性、组件的生命周期
1、React入门
1)、hello react
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>hello_react</title>
</head><body><!-- 准备好一个容器 --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel"> /* 此处一定要写babel *///1.创建虚拟DOMconst VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 *///2.渲染虚拟DOM到页面ReactDOM.render(VDOM, document.getElementById('test'))</script>
</body></html>
2)、创建虚拟DOM的两种方式
1)使用jsx创建虚拟DOM
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_使用jsx创建虚拟DOM</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const VDOM = <h1 id="title">Hello,React</h1>ReactDOM.render(VDOM, document.getElementById('test'))</script>
</body></html>
2)使用js创建虚拟DOM
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_使用js创建虚拟DOM</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript">//创建虚拟DOM React.createElement(标签名, 标签属性, 标签内容)const VDOM = React.createElement('h1', { id: 'title' }, 'Hello,React')ReactDOM.render(VDOM, document.getElementById('test'))</script>
</body></html>
3)虚拟DOM与真实DOM
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_使用jsx创建虚拟DOM</title>
</head><body><div id="test"></div><div id="demo"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const VDOM = <h1 id="title">Hello,React</h1>ReactDOM.render(VDOM, document.getElementById('test'))const TDOM = document.getElementById('demo');debuggerconsole.log('虚拟DOM', VDOM)console.log('真实DOM', TDOM)/*关于虚拟DOM:1.本质是Object类型的对象(一般对象)2.虚拟DOM比较轻,真实DOM比较重,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性3.虚拟DOM最终会被React转换为真实DOM,呈现在页面上*/</script>
</body></html>
3)、React JSX
1)jsx语法规则
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>jsx语法规则</title><style>.title {background-color: orange;width: 200px;}</style>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const myId = 'demo'const myData = 'Hello,React'const VDOM = (<div><h2 className="title" id={myId}><span style={{ color: 'white', fontSize: '20px' }}>{myData}</span></h2><h2 className="title" id={myId.toUpperCase()}><span style={{ color: 'white', fontSize: '20px' }}>{myData}</span></h2><input type="text"></input></div>)ReactDOM.render(VDOM, document.getElementById('test'))/*jsx语法规则:1.定义虚拟DOM时,不要写引号2.标签中混入JS表达式时要用{}3.样式的类名指定不要用class,要用className4.内联样式,要用style={{key:value}}的形式去写5.只有一个根标签6.标签必须闭合7.标签首字母1)若小写字母开头,则将标签转为html中同名元素,若html中无该标签对应的同名元素,则报错2)若大写字母开头,react就去渲染对应的组件,若组件中没有定义,则报错*/</script>
</body></html>
2)jsx练习
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>jsx练习</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">const data = ['Angular', 'React', 'Vue']const VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item, index) => {return <li key={index}>{item}</li>})}</ul></div>)ReactDOM.render(VDOM, document.getElementById('test')) </script>
</body></html>
4)、模块与组件、模块化与组件化的理解
1)模块
向外提供特定功能的js程序,一般就是一个js文件
为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
作用:复用js,简化js的编写,提高js运行效率
2)组件
用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
为什么要用组件:一个界面的功能更复杂
作用:复用编码,简化项目编码,提高运行效率
3)模块化
当应用的js都以模块来编写的,这个应用就是一个模块化的应用
4)组件化
当应用是以多组件的方式实现,这个应用就是一个组件化的应用
2、React面向组件编程
1)、基本理解和使用
1)函数式组件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_函数式组件</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建函数式组件function MyComponent() {console.log(this); //此处的this是undefined,因为babel编译后开启了严格模式return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>}//2.渲染组件到页面ReactDOM.render(<MyComponent />, document.getElementById('test'))/*执行了ReactDOM.render(<MyComponent/>.......之后,发生了什么?1.React解析组件标签,找到了MyComponent组件2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中*/</script>
</body></html>
2)类式组件
类的基本知识:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>类的基本知识</title>
</head><body><script type="text/javascript">/*总结:1.类中的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定属性才写2.如果A类继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的3.类中所定义的方法,都是放在类的原型对象上,供实例去使用*///创建一个Person类class Person {//构造器方法constructor(name, age) {//构造器中的this是类的实例对象this.name = namethis.age = age}//一般方法speak() {//speak方法放在了类的原型对象上,供实例使用//通过Person实例调用speak时,speak中的this就是Person实例console.log(`我叫${this.name},我的年龄是${this.age}`)}}//创建一个Student类,继承于Person类class Student extends Person {constructor(name, age, grade) {super(name, age)this.grade = grade}//重写从父类继承过来的方法speak() {console.log(`我叫${this.name},我的年龄是${this.age},我读的是${this.grade}年级`)}study() {console.log('我很努力的学习')}}//创建一个Person的实例对象const p1 = new Person('tom', 18)const p2 = new Person('jerry', 19)console.log(p1)console.log(p2)p1.speak()p2.speak()const s1 = new Student('小张', 15, '高一')console.log(s1)s1.speak()s1.study()</script>
</body></html>
类式组件:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_类式组件</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建类式组件class MyComponent extends React.Component {//render方法放在了MyComponent的原型对象上,供实例使用//render方法中的this就是MyComponent组件实例对象render() {console.log(this)return <h2>我是用类定义的组件(适用于【复杂组件】的定义)</h2>}}//2.渲染组件到页面ReactDOM.render(<MyComponent />, document.getElementById('test'))/*执行了ReactDOM.render(<MyComponent/>.......之后,发生了什么?1.React解析组件标签,找到了MyComponent组件2.发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法3.将render返回的虚拟DOM转为真实DOM,随后呈现在页面上*/</script>
</body></html>
2)、组件三大核心属性:state
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_state</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">//1.创建组件class Weather extends React.Component {//构造器调用1次constructor(props) {super(props)//初始化状态this.state = { isHot: true }//解决changeWeather中this指向问题this.changeWeather = this.changeWeather.bind(this)}//changeWeather点击几次调用几次changeWeather() {//state不可直接更改,必须通过setState进行更新,且更新是一种合并,不是替换const { isHot } = this.statethis.setState({ isHot: !isHot })}//render调用1+n次 1是初始化的那次 n是状态更新的次数render() {const { isHot } = this.statereturn <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'}</h1>}}//2.渲染组件ReactDOM.render(<Weather />, document.getElementById('test'))</script>
</body></html>
state的简写方式:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_state的简写方式</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Weather extends React.Component {//初始化状态state = { isHot: true }//自定义方法 要用赋值语句的形式+箭头函数changeWeather = () => {const { isHot } = this.statethis.setState({ isHot: !isHot })}render() {const { isHot } = this.statereturn <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'}</h1>}}ReactDOM.render(<Weather />, document.getElementById('test'))</script>
</body></html>
小结:
1)state是组件对象最重要的属性,值是对象(可以包含多个key-value的组合)
2)组件被称为状态机,通过更新组件的state来更新对应的页面显示(重新渲染组件)
3)组件中render方法中的this为组件实例对象
4)组件自定义的方法中this为undefined,如何解决?
a.强制绑定this:通过函数对象的bind()
b.箭头函数
5)不能直接修改或更新状态数据
3)、组件三大核心属性:props
展开运算符:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_展开运算符</title>
</head><body><script type="text/javascript">let arr1 = [1, 3, 5, 7, 9]let arr2 = [2, 4, 6, 8, 10]console.log(...arr1)//展开一个数组let arr3 = [...arr1, ...arr2]//连接数组console.log(...arr3)//在函数中使用function sum(...numbers) {return numbers.reduce((preValue, currentValue) => {return preValue + currentValue})}console.log(sum(1, 2, 3, 4))//构造字面量对象时使用展开语法let person = { name: 'tom', age: 18 }let person2 = { ...person }console.log(person2)//合并let person3 = { ...person, name: 'jack', address: '地球' }console.log(person3)</script>
</body></html>
1)props基本使用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_props基本使用</title>
</head><body><div id="test"></div><div id="test2"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Person extends React.Component {render() {const { name, sex, age } = this.propsreturn (<ul><li>姓名:{name}</li><li>性别:{sex}</li><li>年龄:{age + 10}</li></ul>)}}ReactDOM.render(<Person name="tom" sex="女" age={18} />, document.getElementById('test'))const p = { name: 'jerry', sex: '男', age: 19 }ReactDOM.render(<Person {...p} />, document.getElementById('test2'))</script>
</body></html>
2)对props进行限制
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_对props进行限制</title>
</head><body><div id="test"></div><div id="test2"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><!-- 引入prop-types,用于对组件标签属性进行限制 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">class Person extends React.Component {render() {const { name, sex, age } = this.props//props是只读的return (<ul><li>姓名:{name}</li><li>性别:{sex}</li><li>年龄:{age + 10}</li></ul>)}}//对标签属性进行类型、必要性的限制Person.propTypes = {name: PropTypes.string.isRequired,//限制name必传,且为字符串sex: PropTypes.string,//限制sex为字符串age: PropTypes.number,//限制age为数值speak: PropTypes.func//限制speak为函数}//指定默认的标签属性值Person.defaultProps = {sex: '男',age: 20}ReactDOM.render(<Person name="tom" age={18} speak={speak} />, document.getElementById('test'))const p = { name: 'jerry', sex: '女' }ReactDOM.render(<Person {...p} />, document.getElementById('test2'))function speak() {console.log('我说话了')}</script>
</body></html>
3)props的简写方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>3_props的简写方式</title>
</head><body><div id="test"></div><div id="test2"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><!-- 引入prop-types,用于对组件标签属性进行限制 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">class Person extends React.Component {constructor(props) {//构造器中是否接收props,是否传递给super,取决于是否希望在构造器中通过this访问propssuper(props)console.log('constructor', this.props)}//对标签属性进行类型、必要性的限制static propTypes = {name: PropTypes.string.isRequired,//限制name必传,且为字符串sex: PropTypes.string,//限制sex为字符串age: PropTypes.number,//限制age为数值speak: PropTypes.func//限制speak为函数}//指定默认的标签属性值static defaultProps = {sex: '男',age: 20}render() {const { name, sex, age } = this.props//props是只读的return (<ul><li>姓名:{name}</li><li>性别:{sex}</li><li>年龄:{age + 10}</li></ul>)}}ReactDOM.render(<Person name="tom" age={18} speak={speak} />, document.getElementById('test'))const p = { name: 'jerry', sex: '女' }ReactDOM.render(<Person {...p} />, document.getElementById('test2'))function speak() {console.log('我说话了')}</script>
</body></html>
小结:
1)每个组件对象都会有props属性
2)组件标签的所有属性都保存在props中
3)props的作用:通过标签属性从组件外向组件内传递变化的数据
4)组件内部不要修改props数据
4)、组件三大核心属性:refs与事件处理
1)字符串形式的ref
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_字符串形式的ref</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {//展示左侧输入框的数据showData = () => {const { input1 } = this.refsalert(input1.value)}//展示右侧输入框的数据showData2 = () => {const { input2 } = this.refsalert(input2.value)}render() {return (<div><input ref="input1" type="text" placeholder="点击按钮提示数据" /> <button ref="button" onClick={this.showData}>点击提示左侧数据</button> <input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /></div>)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body></html>
2)回调函数形式的ref
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_回调函数形式的ref</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {//展示左侧输入框的数据showData = () => {const { input1 } = thisalert(input1.value)}//展示右侧输入框的数据showData2 = () => {const { input2 } = thisalert(input2.value)}render() {return (<div><input ref={currentNode => this.input1 = currentNode} type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点击提示左侧数据</button> <input ref={currentNode => this.input2 = currentNode} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /></div>)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>3_回调ref中回调执行次数的问题</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {state = { isHot: true }changeWeather = () => {const { isHot } = this.statethis.setState({ isHot: !isHot })}showData = () => {const { input1 } = thisalert(input1.value)}saveInput = (currentNode) => {this.input1 = currentNodeconsole.log('@', currentNode)}render() {const { isHot } = this.statereturn (<div><h2>今天天气很{isHot ? '炎热' : '凉爽'}</h2><button onClick={this.changeWeather}>点我切换天气</button><br /><br /><input ref={this.saveInput} type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点击提示左侧数据</button> </div>)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body></html>
3)createRef创建ref容器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>4_createRef</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {/*React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点,该容器是专人专用的*/myRef = React.createRef()myRef2 = React.createRef()showData = () => {alert(this.myRef.current.value)}showData2 = () => {alert(this.myRef2.current.value)}render() {return (<div><input ref={this.myRef} type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点击提示左侧数据</button> <input ref={this.myRef2} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /> </div>)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body></html>
4)事件处理
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>事件处理</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Demo extends React.Component {/*1.通过onXxx属性指定事件处理函数(注意大小写)a.React使用的是自定义(合成)事件,而不是使用的原生DOM事件 ———— 为了更好地兼容性b.React中的事件是通过事件委托方式处理的(委托给组件最外层的元素) ———— 为了高效2.通过event.target得到发生事件的DOM元素对象 ———— 不要过度使用ref*/myRef = React.createRef()showData = () => {alert(this.myRef.current.value)}showData2 = (event) => {alert(event.target.value)}render() {return (<div><input ref={this.myRef} type="text" placeholder="点击按钮提示数据" /> <button onClick={this.showData}>点击提示左侧数据</button> <input onBlur={this.showData2} type="text" placeholder="失去焦点提示数据" /> </div>)}}ReactDOM.render(<Demo />, document.getElementById('test'))</script>
</body></html>
5)、收集表单数据
1)非受控组件
非受控组件:表单数据由DOM本身处理。即不受setState()的控制,与传统的HTML表单输入相似,input输入值即显示最新值(使用ref从DOM获取表单值)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_非受控组件</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Login extends React.Component {handleSubmit = (event) => {event.preventDefault() //阻止表单提交const { username, password } = thisalert(`你输入的用户名是:${username.value},你输入的密码是${password.value}`)}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input ref={c => this.username = c} type="text" name="username" /> 密码:<input ref={c => this.password = c} type="password" name="password" /> <button>登录</button></form>)}}ReactDOM.render(<Login />, document.getElementById('test'))</script>
</body></html>
2)受控组件
受控组件:组件中的状态是可以根据用户的输入,实时的进行改变,并且展示在界面上
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_受控组件</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Login extends React.Component {//初始化状态state = {username: '',password: ''}saveUsername = (event) => {this.setState({ username: event.target.value })}savePassword = (event) => {this.setState({ password: event.target.value })}handleSubmit = (event) => {event.preventDefault() //阻止表单提交const { username, password } = this.statealert(`你输入的用户名是:${username},你输入的密码是${password}`)}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input onChange={this.saveUsername} type="text" name="username" /> 密码:<input onChange={this.savePassword} type="password" name="password" /> <button>登录</button></form>)}}ReactDOM.render(<Login />, document.getElementById('test'))</script>
</body></html>
6)、高阶函数和函数柯里化
1)高阶函数_函数柯里化
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>1_高阶函数_函数柯里化</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">/* 高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数常见的高阶函数有:Promise、setTimeout、arr.map()等等函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式 function sum(a) {return (b) => {return (c) => {return a + b + c}}}*/class Login extends React.Component {state = {username: '',password: ''}//保存表单数据到状态中saveFormData = (dataType) => {return (event) => {this.setState({ [dataType]: event.target.value })console.log(this.state)}}handleSubmit = (event) => {event.preventDefault()const { username, password } = this.statealert(`你输入的用户名是:${username},你输入的密码是${password}`)}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input onChange={this.saveFormData('username')} type="text" name="username" /> 密码:<input onChange={this.saveFormData('password')} type="password" name="password" /> <button>登录</button></form>)}}ReactDOM.render(<Login />, document.getElementById('test'))</script>
</body></html>
2)不用柯里化的实现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>2_不用柯里化的实现</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Login extends React.Component {state = {username: '',password: ''}//保存表单数据到状态中saveFormData = (dataType, event) => {this.setState({ [dataType]: event.target.value })console.log(this.state)}handleSubmit = (event) => {event.preventDefault()const { username, password } = this.statealert(`你输入的用户名是:${username},你输入的密码是${password}`)}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input onChange={event => this.saveFormData('username', event)} type="text" name="username" /> 密码:<input onChange={event => this.saveFormData('password', event)} type="password" name="password" /> <button>登录</button></form>)}}ReactDOM.render(<Login />, document.getElementById('test'))</script>
</body></html>
7)、组件的生命周期
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>引出生命周期</title>
</head><body><div id="test"></div><script type="text/javascript" src="../js/react.development.js"></script><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Life extends React.Component {state = { opacity: 1 }death = () => {//卸载组件ReactDOM.unmountComponentAtNode(document.getElementById('test'))}//组件挂载完毕componentDidMount() {console.log('componentDidMount')this.timer = setInterval(() => {//获取原状态let { opacity } = this.state//减小0.1opacity -= 0.1if (opacity <= 0) {opacity = 1}//设置新的透明度this.setState({ opacity })}, 200)}//组件将要卸载componentWillUnmount() {console.log('componentWillUnmount')//清除定时器clearInterval(this.timer)}//初始化渲染、状态更新之后render() {console.log('render')return (<div><h2 style={{ opacity: this.state.opacity }}>React学不会怎么办?</h2><button onClick={this.death}>不活了</button></div>)}}ReactDOM.render(<Life />, document.getElementById('test'))</script>
</body></html>
组件从创建到死亡它会经历一些特定的阶段
React组件中包含一系列勾子函数(生命周期回调函数),会在特定的时刻调用
我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作

生命周期的三个阶段(旧)
1)初始化阶段:由ReactDOM.render()触发初次渲染
- constructor()(构造器)
- componentWillMount()(组件将要挂载的钩子)
- render()
- componentDidMount()(组件挂载完毕的钩子)
2)更新阶段:由组件内部this.setState()或父组件重新render触发
- shouldComponentUpdate()(控制组件更新的阀门)
- componentWillUpdate()(组件将要更新的钩子)
- render()
- componentDidUpdate()(组件更新完毕的钩子)
3)卸载组件:由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()(组件将要卸载的钩子)

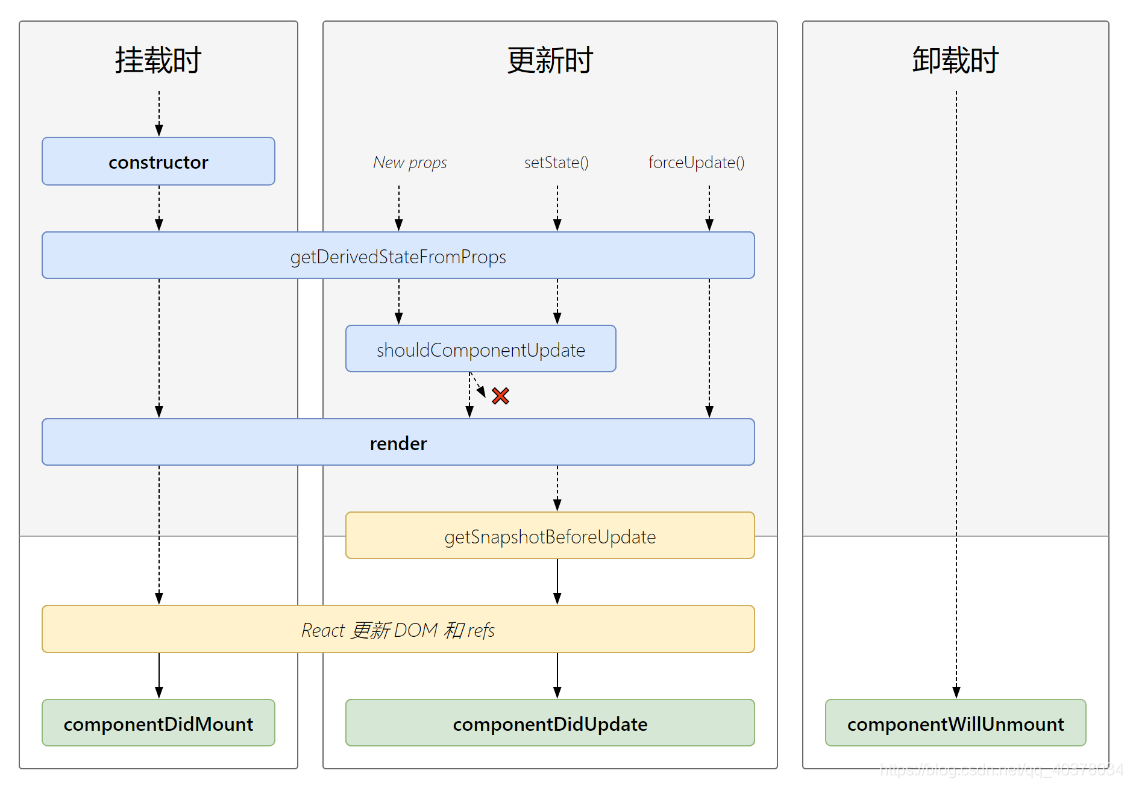
生命周期的三个阶段(新)
1)初始化阶段:由ReactDOM.render()触发初次渲染
- constructor()
- getDerivedStateFromProps()(若state的值在任何时候都取决于props,那么可以使用getDerivedStateFromProps)
- render()
- componentDidMount()
2)更新阶段:由组件内部this.setState()或父组件重新render触发
- getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()(在更新之前获取快照)
- componentDidUpdate()
3)卸载组件:由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount()
视频资料:
https://www.bilibili.com/video/BV1wy4y1D7JT
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮割的整个眼皮外翻
...
2024/4/21 13:20:01 - 双眼皮还会变窄么
...
2024/4/21 13:20:00 - AngularJS实现一个HTML元素内容可编辑指令
有时我们想让用户可编辑元素某个属性内容,比如自定义数据名称,所以在此实现一个简易的指令my-editable 先看效果吧: 指令代码: .directive(myEditable, function ($timeout) {return {restrict: A,require: ?ngModel,templa…...
2024/4/22 7:17:43 - AngularJS—通过输入的值来改变样式
先看一下效果: 本次例子实现的是让输入框底下的div,根据用户输入的值来改变颜色。 先看html代码: <!DOCTYPE html> <html lang"en" ng-app> <head><meta charset"UTF-8"><title>angular…...
2024/4/20 16:00:04 - 双眼皮一般几天可以恢复正常
...
2024/4/20 16:00:02 - 做双眼皮几号天能
...
2024/4/28 19:43:42 - Visio绘图转.eps矢量图(转换后绝对是矢量图,缩放无失真)
转自:https://blog.csdn.net/myathappy/article/details/78597760最近投论文,编辑要求上传高清的可编辑eps格式的矢量图,但是,看网上很多都是用visio打印成pdf格式然后再转换。其实visio打印成pdf后,如果图形有填充的话,打印成pdf之后,填充图形会有失真的,结果专程eps更…...
2024/4/21 13:20:00 - 有什么最新做双眼皮的方法是什么
...
2024/4/21 13:19:58 - 现在双眼皮价格多少钱啊
...
2024/4/21 13:19:57 - 天生双眼皮术恢复
...
2024/4/21 13:19:57 - 开双眼皮合适价2019
...
2024/4/21 13:19:56 - 使用jenkins和gitlab-runner DevOps CICD - 制作docker镜像并推送到阿里云镜像仓库
前言 DevOps( Development和Operations的组合词 )的概念在软件开发行业中逐渐流行起来。越来越多的团队希望实现产品的敏捷开发,DevOps 使一切成为可能。有了 DevOps,团队可以定期发布代码、自动化部署、并将持续集成( CI ) / 持续交付( CD )作为发布过程的一部分。说到 CIC…...
2024/4/21 13:19:55 - ubuntu18.04 docker部署sentry服务
一、介绍 Sentry 是一个开源的实时错误追踪系统,可以帮助开发者实时监控并修复异常问题。它主要专注于持续集成、提高效率并且提升用户体验。Sentry 分为服务端和客户端 SDK,前者可以直接使用它家提供的在线服务,也可以本地自行搭建…...
2024/4/21 13:19:53 - 割双眼皮过后怎么有包扎
...
2024/4/21 13:19:52 - heroku_如何在Heroku上部署Angular App
heroku大家好,今天,我们将讨论在Heroku Server上部署代码时如何在运行时更改Angular应用程序环境。 因此,首先我们讨论为什么在运行时需要此环境。 情况描述如下: 通常,每个应用程序都部署在多个环境中,例…...
2024/4/21 13:19:51 - 埋线双眼皮恢复10天图
...
2024/4/21 13:19:50 - 全切双眼皮加去脂肪多少钱
...
2024/4/21 13:19:49 - 双眼皮好了能揉眼睛吗
...
2024/4/21 13:19:49 - 双眼皮出现多层褶子算失败吗
...
2024/4/21 13:19:47 - 割完双眼皮第四天肉条很肿
...
2024/4/21 13:19:46
最新文章
- 【1】STM32·FreeRTOS·新建工程模板【一步到位】
目录 一、获取FreeRTOS源码 二、FreeRTOS源码简介 2.1、FreeRTOS源码文件内容 2.2、FreeRTOS内核 2.3、Source文件夹 2.4、portable文件夹 三、FreeRTOS手把手移植 3.1、FreeRTOS移植准备 3.2、FreeRTOS移植步骤 3.2.1、将 FreeRTOS 源码添加至基础工程、头文件路径等…...
2024/5/7 7:51:33 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 整理的微信小程序日历(单选/多选/筛选)
一、日历横向多选,支持单日、双日、三日、工作日等选择 效果图 wxml文件 <view class"calendar"><view class"section"><view class"title flex-box"><button bindtap"past">上一页</button&…...
2024/5/5 8:50:30 - 微信小程序的页面交互2
一、自定义属性 (1)定义: 微信小程序中的自定义属性实际上是由data-前缀加上一个自定义属性名组成。 (2)如何获取自定义属性的值? 用到target或currentTarget对象的dataset属性可以获取数据 ÿ…...
2024/5/6 12:54:17 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
