Angular 4.x快速入门到项目发布 (一)
2019独角兽企业重金招聘Python工程师标准>>> 
1、简介
angular-cli的使用以及一些重要参数配置以及在之前的文章里说过了,这里就不在废话了。
首先我们知道Angular创建的项目是用typescript写的,所以我们不得不简单学习一下typescript的相关知识,然后就可以开始我们愉快代码之旅了,代码方面我们主要涉及到是组件创建,路由配置以及异步加载的路由配置等。
2、typescript快速入门
TypeScript可以给变量指定类型。指定类型后只能给该变量赋指定类型的值,如果不给初始值的话默认是undefined。
格式: 变量声明 变量名:类型=初始值;
例:var isDone:boolean=false;
在TypeScript中,如果不指定类型直接给初始值的话,编译器会认为你给的初始值的类型就是这个变量的类型。
1.boolean类型
let isDone: boolean = false;
2.number类型
和JavaScript一样,TypeScript里的所有数字都是浮点数。 这些浮点数的类型是 number。 除了支持十进 制和十六进制字面量,Typescript还支持ECMAScript 2015中引入的二进制和八进制字面量。
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
3.String类型
String类型有两个新特性,用起来很方便
1)多行文本
用键盘1左边的反引号括起来后,直接编写要显示的内容,编译成js会自动加上双引号和加号。
比如在平时开发中我们拼接html代码,这个时候用多行文本就很方便了省去了编写加号和双引号,可读性也提高了。非常好用!
这是TypeScript代码
var str1 = `<div><h1>Hello TypeScript</h1><span>xxx</span></div>`;
编译成js代码后:
var str1 = "<div><h1>Hello TypeScript</h1><span>xxx</span></div>";
2)字符串模版
字符串模版就是在多行文本里插入表达式或调用方法。表达式的形式是${ expr }。
这是TypeScript代码
var name: string = "yzq";
function getAge(){return 23;
}
var info: string = `hello my name is ${name},
I'm ${getAge()} years old`;
编译成js代码后:
var name = "yzq";
function getAge() {return 23;
}
var info = "hello my name is " + name + ",\nI'm " + getAge() + " years old";
3)自动拆分字符串
自动拆分字符串是指当你用字符串模版去调用一个方法的时候,字符串模版中的表达式的值会自动赋给被调用方法的参数。
TypeScript代码
var name: string = "yzq";
function getAge(){return 23;
}
function showInfo(template,name,age){console.log(template);console.log(name);console.log(age);
}
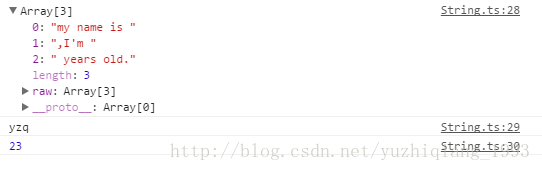
showInfo`my name is ${name},I'm ${getAge()} years old.`;//调用方式为方法命后面跟上反引号,将值传入。
编译成js代码后:
var name = "yzq";
function getAge() {return 23;
}
function showInfo(template, name, age) {console.log(template);console.log(name);console.log(age);
}
(_a = ["my name is ", ",I'm ", " years old."], _a.raw = ["my name is ", ",I'm ", " years old."], showInfo(_a, name, getAge())); //调用方式为方法命后面跟上反引号,将值传入。
var _a;
打印结果,可以看到,当我们调用这个方法的时候,会把传进去参数根据表达式的数量自动拆分了。
第一个template的值就是被拆分的字符串模版的一个数组,后面的参数值就是相应表达式的值。 
4.Array
TypeScript像javascript一样可以操作数组元素。 有两种方式可以定义数组。
第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组:
var list:number[]=[1,2,3];
第二种方式是使用数组泛型,Array<元素类型>:
var list1:Array<String>=["1","2","3"];
5.Enum(枚举)
一般在数据个数固定且值固定的情况下使用枚举。例如一个星期有七天,周一到周日。
enum Color{red,green,blue};
var c:Color=Color.blue;
var c1:Color=Color[0];
console.log(c);//这里打印的是下标
console.log(c1);//这里打印的是值
可以手动指定下标
enum Color{red=2,green=4,blue};
var c:Color=Color.blue;
var c1:Color=Color[2];
console.log(c);//这里打印的是下标 5
console.log(c1);//这里打印的是值 red
6.any(任意值)
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any类型来标记这些变量。
如果变量被指定位any类型,则可以任意赋值。
var anyStr:any=123;
anyStr="字符串";
anyStr=false;
var list:Array<any>=[1,"2",false];
7.void
void类型像是与any类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void
function tell():string{//指定返回值类型为stringreturn "1";
}
function tell1():void{//无返回值}以上为转载类容,原文地址:http://blog.csdn.net/yuzhiqiang_1993/article/details/54136491
3、目录结构&启动
- 创建项目
如何创建项目以及配置一些重要的json参数之前的文章以及讲过了这里不再重复了。传送门:https://my.oschina.net/u/1403181/blog/1529041
- 目录结构

根目录:
e2e 端到端的测试目录 用来做自动测试的
node_modules 第三方依赖包存放目录
src 应用源代码目录
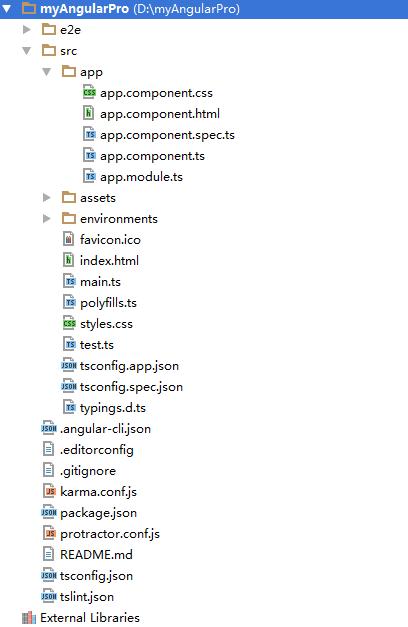
src目录:
app目录 包含应用的组件和模块,我们要写的代码都在这个目录
assets目录 资源目录,存储静态资源的 比如图片
environments目录 环境配置。Angular是支持多环境开发的,我们可以在不同的环境下(开发环境,测试环境,生产环境)共用一套代码,主要用来配置环境的
index.html 整个应用的根html,程序启动就是访问这个页面
main.ts 整个项目的入口点,Angular通过这个文件来启动项目
polyfills.ts 主要是用来导入一些必要库,为了让Angular能正常运行在老版本下
styles.css 主要是放一些全局的样式
tsconfig.app.json TypeScript编译器的配置,添加第三方依赖的时候会修改这个文件
test.ts 自动化测试
app目录:
app.module.ts 根模块
app.component.ts 根模块的组件
app.component.css 组件的样式
app.component.html 组件的template
每个 Angular 应用至少有一个模块(根模块),通过angular-cli创建一个新的项目这个更模块的文件也直接在app目录下帮我们生成了——app.module.ts(这就是应用的根模块(AppModule))
src/app/app.module.ts
======================
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';@NgModule({imports: [ BrowserModule ],declarations: [ AppComponent ],bootstrap: [ AppComponent ]
})
export class AppModule { }可以看到这里使用import语法导入了2个Angular模块和一个根组件(这里暂时把app.component.ts叫根组件),然后就是@NgModule装饰器的应用:
@NgModule装饰器将该文件标记为 Angular 模块类。@NgModule接受一个元数据对象,告诉 Angular 如何编译和启动应用:
- imports——模块把特性合并成离散单元的一种方式,当应用需要模块的特性时,将其添加到imports数组中,它告诉Angular应用需要它们来正常工作。比如要用到input的双向数据绑定指令[(ngModel)]时就遇到导入FormsModule。
- declarations——告诉Angular那些组件属于AppModule,目前这里只声明了一个根组件。
- bootstrap——通过引导AppModule(根模块)启动应用,将bootstrap数组里的组件插入到浏览器的DOM结构中。
AppModule介绍完了,现在我们来看看如何引导AppModule启动应用。首先找到Angular引导启动的入口点,前面介绍目录时也标示了,就是main.ts
src/main.ts
===========
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';platformBrowserDynamic().bootstrapModule(AppModule); 引导过程搭建运行环境,从模块的bootstrap数组中提出根AppComponent, 创建该组件的实例,并将其插入到组件selector标识的元素标签中,AppComponent选择器 — 在这里以及文档大部分例子中 — 是my-app, 所以 Angular 在index.html中查找像这样的<my-app>标签【ps:这里有一点点组件语法的东西,不清楚可以跳过,组件语法后面教程会有的】。
src/index.html
===========
<app-root></app-root>就这样Angular通过main.ts这个入口点动态 (JiT) 编译创建浏览器平台并引导AppModule启动。
至此,我们也算简单入门了typescript,同时了解了项目的目录结构以及Angular是如何引导AppModule启动应用的。
转载于:https://my.oschina.net/u/1403181/blog/1529425
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular: 执行ng lint后如何快速修改错误
当我第一次被分配到“修正执行ng lint语句后的错误”这项任务前,我就被导师提前告知这是一个很无聊的任务,当我开始后,我发现其实有一些办法可以加快这个无聊单调的工作。接下来,我就分享一下我的经验。 首先还是要来讲一讲 ng li…...
2024/4/25 22:41:40 - 割割双眼皮埋线褒奖上海美 莱
...
2024/4/21 13:19:20 - 北京双眼皮埋线哪家医院最好
...
2024/4/26 20:19:03 - 做完双眼皮14天后眼角痛
...
2024/4/20 16:00:26 - 做双眼皮的淤血怎样下去的快
...
2024/4/20 16:00:23 - 睡多了埋线的双眼皮没了
...
2024/4/20 16:00:21 - std::map用法
Map是STL的一个关联容器,它提供一对一(其中第一个可以称为关键字,每个关键字只能在map中出现一次,第二个可能称为该关键字的值)的数据处理能力,由于这个特性,它完成有可能在我们处理一对一数据的…...
2024/4/20 16:00:21 - 深入理解vue
一 理解vue的核心理念 使用vue会让人感到身心愉悦,它同时具备angular和react的优点,轻量级,api简单,文档齐全,简单强大,麻雀虽小五脏俱全. 倘若用一句话来概括vue,那么我首先想到的便是官方文档中的一句话: Vue.js(读音 /vjuː/,类似于 view&#x…...
2024/4/20 16:00:19 - 数组的遍历你会了,但是Promise版本你了解吗?
这里指的遍历方法包括:map、reduce、reduceRight、forEach、filter、some、every 因为最近要进行了一些数据汇总,node版本已经是8.11.1了,所以直接写了个async/await的脚本。 但是在对数组进行一些遍历操作时,发现有些遍历方法对P…...
2024/4/20 16:00:18 - 双眼皮定型器有没有用
...
2024/4/20 16:00:17 - 割欧式双眼皮疼不疼
...
2024/4/27 21:59:33 - 台州瑞美双眼皮做了之后会变丑吗
...
2024/4/21 13:19:18 - 全切开扇形双眼皮10天恢复图
...
2024/4/21 13:19:17 - 为什么双眼皮几天有几天没有
...
2024/4/21 13:19:16 - 做双眼皮什么时候变窄
...
2024/4/21 13:19:15 - 为什么双眼皮变窄
...
2024/4/21 13:19:15 - 双眼皮全切哪家好到金宪俊
...
2024/4/21 13:19:13 - java 前端及后台轮询方法总结
java 前端及后台轮询方法总结 前端实现轮询 代码块 //定时器开始 $scope.start function () {timer function clock() {findFundNetValueByProId(function (result) {$scope.listEntitysresult;$scope.$apply();// 访问后台方法findAllRiskWarnEntity(function (resultRi…...
2024/4/21 13:19:12 - 前端 Java Python等资源合集大放送
如果需要学习视频,欢迎关注【JAVA乐园】微信公众号,回复【领取资源】菜单一键领取以下所有200G干货资源,获取更多有用技术干货、文档资料。所有文档会持续更新,欢迎关注一起成长! 1、vue全套 Vue.js 是一套构建用户…...
2024/4/21 4:22:30 - 【狂神说Java】前端知识体系
目录0、前端知识体系0.1、前端三要素0.2、结构层(HTML)0.3、表现层(CSS)0.4、行为层(JavaScript)JavaScript框架UI框架JavaScript构建工具0.5、三端同一混合开发(Hybrid App)微信小程…...
2024/4/21 13:19:10
最新文章
- Python实践应用|NC文件读取
import netCDF4 as nc import numpy as np import matplotlib.pyplot as plt# 打开NC文件 nc_file E:/NC_file/air.sig995.2012.nc # 将your_file.nc替换为你的NC文件路径 nc_data nc.Dataset(nc_file, r)# 查看NC文件中包含的变量 print("Variables in the NC file:&q…...
2024/4/27 22:01:47 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Vue通过自定义指令实现元素平滑上升的动画效果(可以自定义动画时间、动画效果、动画速度等等)。
1、演示 2、介绍 这个指令不是原生自带的,需要手动去书写,但是这辈子只需要编写这一次就好了,后边可以反复利用。 3、关键API IntersectionObserver IntersectionObserver 是一个用于监测元素是否进入或离开视口(viewport&#x…...
2024/4/27 19:01:10 - 基于springboot实现影城管理系统项目【项目源码+论文说明】
基于springboot实现影城管理系统演示 摘要 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多生活之中,随之就产生了“小徐影城管理系统”,这样就让小徐影城管理系统更加方便简单。 对于本小…...
2024/4/27 12:36:09 - 字符串匹配算法之BF与KMP算法
目录 BF算法(暴力匹配算法) KMP算法 核心思想: next数组 next数组的优化 BF算法(暴力匹配算法) #include <assert.h> int BF(const char* str, const char* sub) {assert(str ! NULL && sub ! NULL);if (str NULL || sub NULL){return -1;}int…...
2024/4/26 13:54:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
