Anguler入门开发
进行一下简单的Angular入门,开发第一版股票管理系统的静态页面布局。
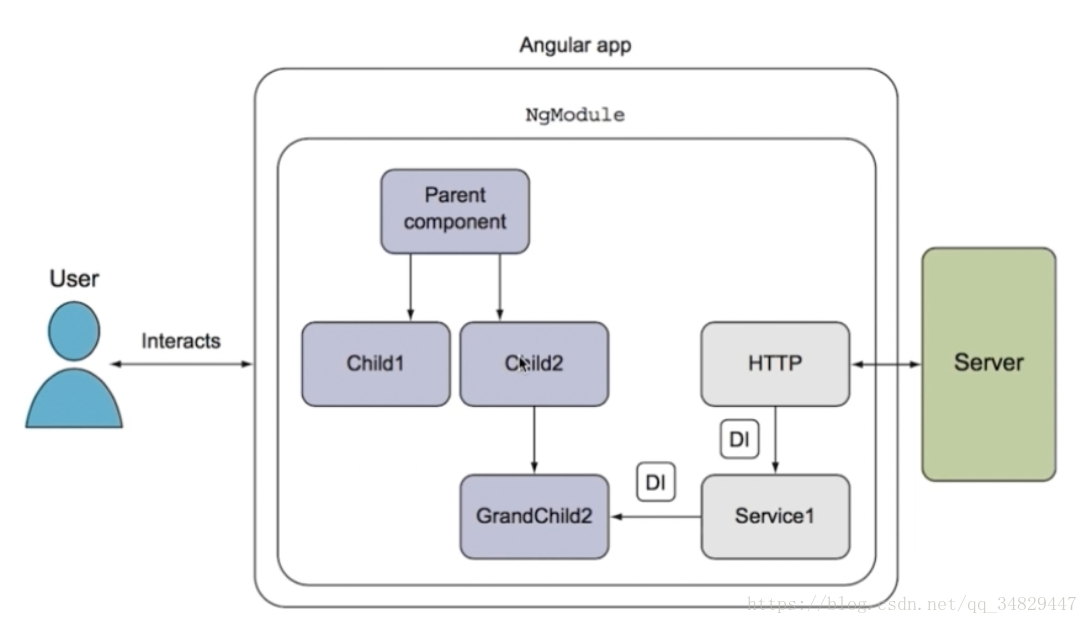
一.Angular程序架构
- Parent component:组件是Angular应用的基本构建块,你可以把一个组件理解为一段带有业务逻辑和数据的HTML
- Service1:服务用来封装可重用的业务逻辑
- 指令:允许你向HTML元素添加自定义行为
- 模块用来将应用中不同的部分组织成一个Angular框架可以理解的单元
二.搭建Anguler开发环境
- 安装Nodejs,Angular CLI,WebStorm
- 安装Nodejs、WebStorm请自行百度
- 利用
sudo npm install -g @angular/cli安装Angular命令行工具,使用ng -v命令查看 - 使用
ng new first-app创建项目名为first-app的项目
- 使用Angular CLI创建并运行Angular项目
- 使用WebStorm打开创建的first-app项目
- 目录结构(除非明确知道要做什么,否则不要修改目录文件)
- e2e文件夹:用来做测试
- src文件夹:应用源代码目录(app文件夹包含应用组件和模块;assets文件夹存静态资源如图片;environments文件夹进行环境配置;favicon.ico图标文件;index.html应用的根html;main.ts整个web应用脚本执行的入口点;polyfills.ts用来导入必要的库;styles.css应用的全局样式;test.ts自动化测试文件;tsconfig.json是typescript编译器的配置)
- .editorconfig:webstorm的配置文件
- .gitignore:git的配置文件
- angular-cli.json:angular命令行工具的配置文件
- karma.conf.js:执行自动化测试的文件
- package.json:标准的npm工具的配置文件
- protractor.conf.js:自动化测试的配置文件
- README.md:项目的标注说明
- tslint.json:tslint的配置文件,用于定义typescript检查的文件
- 分析Angular项目的目录结构及Angular CLI生成的基础代码
三.与组件相关的基本概念
1.组件元数据装饰器(简称:装饰器)@Component【必备元素】
-
用来告知angular框架如何处理TypeScript类
-
实例代码
//组件元数据装饰器 @Component({//元数据selector: 'app-root',//css选择器,表示此组件可以通过app-root标签调用,组件的内容就是templateUrl定义templateUrl: './app.component.html',//templateUrl模板,指定了一个html文件作为模板,最终在index.html中的app-root标签中显示styleUrls: ['./app.component.css']//styleUrls指向了一组css文件,可以指定html模板中的样式 }) //通过装饰器将元数据附加到TypeScript类上 export class AppComponent {//定义了控制器,包含模板相关的所有属性和方法,与页面相关的逻辑都写在控制器中title = 'first-app';//属性的值会通过{{title}}显示到页面中,将模板和控制器连接起来,常见方式:插值表达式{{}} }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core';import { AppComponent } from './app.component';@NgModule({declarations: [//声明组件、指令和管道AppComponent],imports: [//声明此模块依赖的其他模块BrowserModule//浏览器模块],providers: [],//声明模块中提供了什么服务bootstrap: [AppComponent]//声明模块的主组件 }) export class AppModule { }
2.模板Templete【必备元素】
- 通过组件自带的模板,定义组件的外观
- 模板以html的形式存在,告诉angular如何来渲染组件
3.控制器Controller【必备元素】
- 普通的TypeScript类,会被component的装饰器装饰
- 页面逻辑写在控制器中
- 模板显示数据,控制器处理数据
4.【可选的可注入对象】
- 注入属性@Inputs():接受外部传入的数据,使父组件可以直接传递给子组件
- 提供器providers:做依赖注入
- 生命周期钩子Lifecycle Hooks
5.【可选的输出对象】
- 生命周期钩子Lifecycle Hooks
- 样式表styles
- 动画Animations
- 输出属性@Outputs:在组件间共享数据
四.Angular的启动过程
-
index.html是Angular应用启动时加载的文件
-
main.ts为Angular启动时加载的脚本
-
启动Angular
- 添加npm的脚本命令
Edit Configuration -> + -> npm ->自定义名称并选择start脚本 - 点”播放“按钮运行脚本命令
- 添加npm的脚本命令
-
启动后,Angular会自动侦测src文件夹信息的改变,任何改变都会刷新页面
五.开发准备
1.引入类库
-
将第三方类库安装到本地
- 可以当前项目目录下使用npm install命令安装,如
npm install jquery --save npm install bootstrap --save
- 可以当前项目目录下使用npm install命令安装,如
-
将两个库引入到项目中
-
修改angular-cli.json文件的styles和scripts
-
添加内容
"styles":["styles.css","../node_modules/bootstrap/dist/css/bootstrap.css" ], "scripts":["../node_modules/jquery/dist/jquery.js","../node_modules/bootstrap/dist/js/bootstrap.js" ]
-
-
安装类型描述文件
-
为了让typescript认识bootstrap和jquery的方法,需要引入类型描述文件
npm install @types/jquery --save-dev npm install @types/bootstrap --save-dev
-
2.生成组件
-
生成组件(会生成到app文件夹下)
- 在项目目录下使用命令
ng g component navbar生成navbar组件——会生成4个文件并且更新app.module.ts,将新生成的组件注册到模块中 - 在项目目录下使用命令
ng g component footer生成footer组件 - 在项目目录下使用命令
ng g component search生成search组件 - 在项目目录下使用命令
ng g component carousel生成carouse组件 - 在项目目录下使用命令
ng g component product生成product组件 - 在项目目录下使用命令
ng g component stars生成stars组件
- 在项目目录下使用命令
-
执行完生成组件的命令后,app文件夹下回多出6个组件包,并且app.module.ts中的declarations中会多出组件的声明,如下
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core';import { AppComponent } from './app.component'; import { NavbarComponent } from './navbar/navbar.component'; import { FooterComponent } from './footer/footer.component'; import { SearchComponent } from './search/search.component'; import { ProductComponent } from './product/product.component'; import { StarsComponent } from './stars/stars.component'; import { CarouselComponent } from './carousel/carousel.component';@NgModule({declarations: [AppComponent,NavbarComponent,FooterComponent,SearchComponent,ProductComponent,StarsComponent,CarouselComponent],imports: [BrowserModule],providers: [],bootstrap: [AppComponent] }) export class AppModule { }
六.开发app组件
- 在app.component.html中编辑页面布局
<app-navbar></app-navbar>
<div class="container"><div class="row"><div class="col-md-3"><app-search></app-search></div><div class="col-md-9"><div class="row"><app-carousel></app-carousel> </div><div class="row"><app-product></app-product></div></div></div>
</div>
<app-footer></app-footer>
- 开发导航栏
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"><div class="container"><a class="navbar-brand" href="#">在线竞拍</a><button type="button" class="navbar-toggler" data-toggle="collapse" data-target=".navbar-ex1-collapse"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse navbar-ex1-collapse"><ul class="navbar-nav "><li class="nav-item"><a class="nav-link" href="#">关于我们</a></li><li class="nav-item"><a class="nav-link" href="#">联系我们</a></li><li class="nav-item"><a class="nav-link" href="#">网站地图</a></li></ul></div></div>
</nav>
- 开发底部栏
<div class="container"><hr><footer><div class="row"><div class="col-lg-12"><p>Made By Jack 2018</p></div></div></footer>
</div>
- 开发左侧搜索内容
<form name="searchForm" role="form"><div class="form-group"><label for="productTitle">商品名称:</label><input type="text" id="productTitle" placeholder="商品名称" class="form-control"></div><div class="form-group"><label for="productPrice">商品价格:</label><input type="text" id="productPrice" placeholder="商品价格" class="form-control"></div><div class="form-group"><label for="productCatagory">商品类别:</label><select id="productCatagory" class="form-control"></select></div><div class="form-group"><button type="submit" class="btn btn-primary btn-block">搜索</button></div>
</form>
- 开发轮播图
<div id="demo" class="carousel slide" data-ride="carousel"><!-- 指示符 --><ul class="carousel-indicators"><li data-target="#demo" data-slide-to="0" class="active"></li><li data-target="#demo" data-slide-to="1"></li><li data-target="#demo" data-slide-to="2"></li></ul><!-- 轮播图片 --><div class="carousel-inner"><div class="carousel-item active"><img src="http://static.runoob.com/images/mix/img_fjords_wide.jpg" class="slide-image"></div><div class="carousel-item"><img src="http://static.runoob.com/images/mix/img_nature_wide.jpg" class="slide-image"></div><div class="carousel-item"><img src="http://static.runoob.com/images/mix/img_mountains_wide.jpg" class="slide-image"></div></div><!-- 左右切换按钮 --><a class="carousel-control-prev" href="#demo" data-slide="prev"><span class="carousel-control-prev-icon"></span></a><a class="carousel-control-next" href="#demo" data-slide="next"><span class="carousel-control-next-icon"></span></a>
</div>
- 开发商品组件
//模板代码
<!-- Angular指令ngFor含义(在页面上循环创建html):循环products属性,每次循环的元素放在product变量中 -->
<div *ngFor="let product of products" class="col-md-4 col-sm-4 col-lg-4" style="padding:20px;float: left;"><div class="img-thumbnail"><!-- 利用[]进行属性绑定,[]对标签属性括上,并在值中给出对应控制器的变量,则可以将变量值绑定给标签属性 --><img [src]="imgUrl" style="width:100%"><div class="figure-caption"><h6 class="float-right">{{product.price}}元</h6><h6><a href="#">{{product.title}}</a></h6><p>{{product.desc}}</p></div><div><!-- 表示star组件中的rating属性,应该由product.rating传递进去 --><app-stars [rating]="product.rating"></app-stars></div></div>
</div>//控制器代码
import { Component, OnInit } from '@angular/core';@Component({selector: 'app-product',templateUrl: './product.component.html',styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {public products: Array<Product>;public imgUrl = 'https://www.baidu.com/img/bd_logo1.png?where=super';constructor() { }// 组件被实例化的时候,此方法被调用一次,用来初始化组件中的数据ngOnInit() {this.products = [new Product (1, '第一个商品', 1.99, 3.5, '这是第一个商品描述', ['电子产品', '硬件产品']),new Product (2, '第二个商品', 2.99, 2.5, '这是第二个商品描述', ['电子产品']),new Product (3, '第三个商品', 3.99, 0.5, '这是第三个商品描述', ['电子产品', '硬件产品']),new Product (4, '第四个商品', 4.99, 1.5, '这是第四个商品描述', ['硬件产品']),new Product (5, '第五个商品', 5.99, 2.5, '这是第五个商品描述', ['电子产品', '硬件产品']),new Product (6, '第六个商品', 6.99, 4.5, '这是第六个商品描述', ['电子产品']),new Product (7, '第七个商品', 7.99, 3.5, '这是第七个商品描述', ['电子产品', '硬件产品']),new Product (8, '第八个商品', 8.99, 1.5, '这是第八个商品描述', ['硬件产品']),new Product (9, '第九个商品', 9.99, 2.5, '这是第九个商品描述', ['图书产品'])];}}export class Product {constructor(public id: number,public title: string,public price: number,public rating: number,public desc: string,public categories: Array<string>) {}
}
- 开发星级评分组件
//模板代码
<p><!-- 属性绑定之一的样式绑定:下述样式绑定的含义是class的glyphicon-star-empty是否存在是根据star的值决定的 --><span *ngFor="let star of stars" class="glyphicon glyphicon-star"[class.glyphicon-star-empty]="star"></span><span>{{rating}}星</span>
</p>
//控制器代码
import {Component, Input, OnInit} from '@angular/core';@Component({selector: 'app-stars',templateUrl: './stars.component.html',styleUrls: ['./stars.component.css']
})
export class StarsComponent implements OnInit {// rating用来接收产品组件传递来的评价分数// @Input装饰器表示rating的属性值应该由它的父组件传递给它@Input()public rating = 0;public stars: boolean[];constructor() { }ngOnInit() {this.stars = [];for (let i = 1; i <= 5; i++) {this.stars.push(i > this.rating);}}
}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 真牛!基于java的二手书交易系统
前言 微架构的出现,很好地适应了这个时代对快速发展变化的要求。它不再提倡一体化的项目设计,而是对项目进行有效的“业务区”(可以简单理解为不同的子系统〉划分,并利用合理的技术对业务性能做出提升和改善,同时又极大地简化了配…...
2024/5/6 7:59:19 - gradle依赖管理_依赖管理
gradle依赖管理Why Bother何必呢 Writing software is a very expensive process, and most systems we interact with today, as technologists or even as regular consumers, are the product of thousands of years of work by different individuals all across the worl…...
2024/5/6 7:41:42 - 图书馆项目总结
从画原型图到现在的前端开发告一个段落,在图书馆系统中,经历着一些新鲜的东西。虽然感觉自己的贡献只是微乎其微,但是与“巨人”行,自己收获挺多。 ————技术方面————— 【原型图】 是啥? 把要的界面画出来…...
2024/4/20 16:01:54 - 双眼皮价格哪儿好直问金宪俊
...
2024/5/4 22:33:46 - vue.js快速搭建图书管理平台
前 言 上一期简单讲解了vue的基本语法,这一次我们做一个小项目,搭建一个简单的图书管理平台,能够让我们更深刻的理解这门语言的妙用。 1、DEMO样式首先我们需要搭建一个简单的demo样式,推荐大家使用bootstrap,可以很快…...
2024/4/20 16:01:51 - Node.js 切近实战(五) 之图书管理系统(图书Gallery)
2019独角兽企业重金招聘Python工程师标准>>> 上一节我们讲述了图书管理系统的查询,今天我们来看一下图书管理系统的Gallery,一个很简单的Gallery。在看Gallery之前我们先看一下RoboMongo,一个连接MongoDb的客户端工具,…...
2024/4/20 16:01:50 - 什么款式的双眼皮好看图片大全
...
2024/5/4 16:47:15 - 全切双眼皮增大眼睛变内双
...
2024/5/4 17:09:07 - 编程语言的分类
世界上有几百种编程语言供我们选择,但是这些编程语言又分为哪些类别呢? 编程语言总体上分为:机器语言;汇编语言;高级语言。 机器语言:二进制语言 汇编语言:将二进制语言中的一些执行指令转换成了英文单词 高级语言: 编译型语言:将代码转换成机器语言后执行 解释型语言…...
2024/4/20 16:01:47 - Web技术应用规范(草案)
第一章 总则 第一条 目的 前端开发是一系列工具和流程的集合,本规范旨在提升前端代码的质量,对前端开发进行全方位指导,统一编码规范、提高可读性、降低维护成本,以实现高效、可持续的工作流。 第二条 范围 本标准适用于所有的…...
2024/4/20 16:01:46 - 现代前端技术
1.为什么使用doctype doctype是文档类型声它就是告诉浏览器,使用哪种规范来解释这个文档中的规范。你知道如果没有它,浏览器在渲染页面的时候会使用怪异模式(各个浏览器在怪异模式下对各个元素渲染时有差异,因此会导致同一个样式在…...
2024/5/5 1:33:17 - 全切双眼皮7天明显大小眼
...
2024/4/21 13:17:01 - 黄金点全眼定制无锡埋线双眼皮那好是玛利亚
...
2024/4/21 13:17:00 - 深究AngularJS——$sce的使用
为什么要要$sce?因为angularJS里好些地方,比如路径默认是个字符串,不会认为是路径,从而访问不到我们需要的东西,那么我们就可以通过$sce告诉angualrJS这个路径,这样是很安全滴。它有以下几种: …...
2024/4/21 13:16:58 - 操作确认alert 确定继续 取消停止
onClick"javascript:if(!confirm(你确定删除吗?)) { return false;};locationurl;"...
2024/4/21 13:16:57 - 广东割双眼皮加开内眼角价格
...
2024/4/20 16:02:13 - 使用angular $interval服务实现购物网站秒杀活动时间倒计时
最近在做一个购物网站的秒杀活动,其中涉及到了一个时间的倒计时. 所谓“秒杀”,就是网络卖家发布一些超低价格的商品,所有买家在同一时间网上抢购的一种销售方式。通俗一点讲就是网络商家为促销等目的组织的网上限时抢购活动。由于商品价格低廉…...
2024/4/20 16:02:12 - angular $scope.fun | js obj method
先上代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body> <script>var a {};a.ccfunction () {alert(22);a.bb();};a.cc();a.bbfunction () {…...
2024/4/20 16:02:10 - alert angularjs
AngularJS 全局消息通告 service 2013-10-15 22:24 原文 简体 繁體14,081 次围观在 AngularJS 中,Controller 之间可以共用的代码我们通常抽出来写成一个 Service。全局 Alert 消息系统就是一个很好的例子,比如“用户注册成功”、“添加商品成功”&…...
2024/4/20 16:02:09 - 现在开双眼皮恢复快又好做哪一种
...
2024/4/20 16:02:08
最新文章
- 【大麦小米学量化】使用Python读写通达信自选股(含代码转换及完整源代码),想要通过通达信自选股实现量化自动关联交易的有福了
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、通达信自选股文件所在位置二、通达信自选股文件数据结构三、使用Python读写通达信自选股文件(附完整源代码)1. 切换目录路径2. 将li…...
2024/5/6 8:33:34 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【力扣】104. 二叉树的最大深度、111. 二叉树的最小深度
104. 二叉树的最大深度 题目描述 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3 示例 2: 输…...
2024/5/3 22:52:20 - 贪心算法|376.摆动序列
力扣题目链接 class Solution { public:int wiggleMaxLength(vector<int>& nums) {if (nums.size() < 1) return nums.size();int curDiff 0;int preDiff 0;int result 1;for (int i 0; i < nums.size() - 1; i) {curDiff nums[i 1] - nums[i];if ((pre…...
2024/5/3 1:30:00 - 在虚拟机ubuntu中端里输入vim filename.不显示vim界面,而是vim可以在以下的 package 找到
1。打开终端 2.输入以下命令来更新软件包列表: sudo apt update 3,输入以下命令来安装vim编辑器: sudo apt install vim 4等待安装完成后,再次输入"vim filename"命令,应该就能正常显示vim界面了。...
2024/5/3 11:48:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57