vue 自定义select组件(可清除,超出滚动,禁用)
因为element-ui给的下拉图标不合适,所以尝试封装了一个下拉组件,做个记录
主要思路
- input为只读,获取焦点展开下拉列表
- 鼠标划出下拉框收缩列表
- 数据如果为后台拉取,需要监听下拉项,重新设置
- input在有值的情况下,如果设置了清除,可以清除
- 借助el-scroll-bar 实现下拉项超出滚动
- 为了遍历对象的数据,做了一个转换
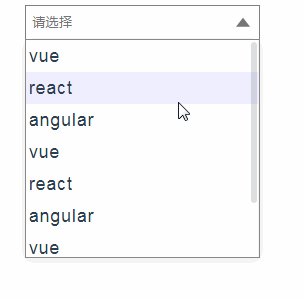
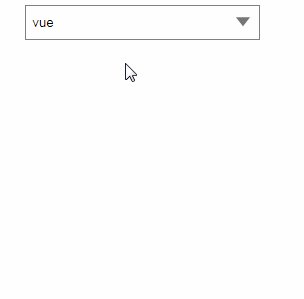
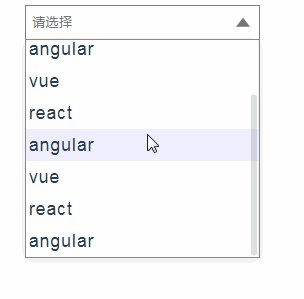
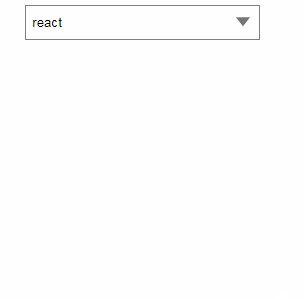
效果:

禁用:

接下来就是枯燥乏味的代码:
selector.vue
html
<template><div class="selector" @mouseleave.stop="dropBoxBlur"><divclass="input-wrapper":class="{focus: optionsVisible,'show-clear': currentOption !== '' && isClear,'show-disable': disabled}"><inputv-model="currentOption":placeholder="placeHolder"type="text"@click="inputFocus"readonly/><div v-if="isClear && currentOption !== ''" class="clear" @click="clear">X</div><!-- 下拉列表面板 --><div v-show="optionsVisible" class="list-box"><el-scrollbar wrap-class="scroll-viewPort-select"><ul ref="list"><liv-for="(value, k) in options":key="k"@click.stop="check(value)"><span>{{ value[1] }}</span></li></ul></el-scrollbar></div></div></div>
</template>
JS
<script lang="ts">
import { Vue, Component, Prop, Watch } from "vue-property-decorator";
interface ObjectData {[propName: string]: any
}
@Component
export default class Selector extends Vue {// 下拉选项@Prop({ required: true }) optionData!: Array<any>;// 提示文字@Prop({ default: "请选择" }) placeHolder!: string;// 默认项@Prop({ default: "" }) currentItem!: string | number;// 是否可清除@Prop({ default: "false", type: String || Boolean }) clearable!:| string| boolean;@Prop({ default: false }) disable!: string | boolean;private currentOption = this.currentItem || "";private disabled = this.disable;private optionsVisible = false;private options: Array<any> = this.convert2Array(this.optionData);private inputFocus(): void {if (this.disabled) return;this.optionsVisible = true;}private dropBoxBlur(): void {if (this.optionsVisible) this.optionsVisible = !this.optionsVisible;}private clear() {this.currentOption = "";this.$emit("change", "");}private check(val: Array<any>): void {this.currentOption = val[1];this.$emit("change", Number(val[0]) || val[0]);this.optionsVisible = false;}// 监听外部选项变化,@Watch("currentItem")currentChange(val: string) {this.currentOption = val;console.log("wa ", val);this.setDefaultOption();}/*监听接收对象或者数组*/@Watch("optionData", { deep: true })optionDataChange(data: any) {this.options = this.convert2Array(data);this.setDefaultOption();}// 最后都转化为数组,如:// [[key, value],[key, value],...]private convert2Array(origin: Array<any> | ObjectData): Array<any> {if (Object.prototype.toString.call(origin).slice(8, -1) === "Object") {const arr: Array<any> = [];for (const k in origin) {arr.push([k, (origin as ObjectData)[k]]);}return [...arr];} else {return [...(origin as Array<any>)];}}// 设置默认项private setDefaultOption(): void {console.log(this.options, this.currentOption);this.options.forEach((item: Array<any>) => {if (item[0] == this.currentOption) this.currentOption = item[1];});}// 是否显示清除图标get isClear(): boolean {return !!this.clearable && this.clearable !== "false" ? true : false;}
}
</script>
css
<style lang="less" scoped>
@selector_color: #767676;
@color_normal: #a99;
.selector {display: inline-block;vertical-align: middle;width: 100%;height: 0.3rem;.input-wrapper {position: relative;width: 100%;height: 100%;line-height: 0.3rem;input {width: 100%;height: 100%;box-sizing: border-box;outline: none;text-indent: 0.05rem;cursor: pointer;border: 1px solid gray;}&:hover {&.show-clear .clear {display: inline-block;}&.show-clear::after {display: none;}&.show-disable input {cursor: not-allowed;}}/* 三角 */&::after {content: "";position: absolute;right: 0.08rem;top: 50%;transform: translateY(-50%);display: block;border-top: 0.08rem solid @selector_color;border-left: 0.06rem solid transparent;border-right: 0.06rem solid transparent;transition: all 0.5s;}&.focus {.clear {display: none;}&::after {display: block;transform: rotate(180deg);transform-origin: 50% 25%;transition: all 0.5s;}&:not(.is-empty)::after {display: block;}}/* 清除图标 */.clear {display: none;position: absolute;padding-top: 1px;right: 5px;top: 50%;transform: translateY(-50%);width: 0.15rem;height: 0.15rem;line-height: 0.15rem;color: @color_normal;border: 1px solid @color_normal;border-radius: 50%;font-size: 12px;z-index: 2;cursor: pointer;box-sizing: border-box;}.list-box {width: 100%;width: 100%;top: 100%;position: absolute;overflow: hidden;z-index: 10;box-sizing: border-box;border: 1px solid #888;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);background-color: #fff;ul {width: 100%;list-style: none;margin: 0;padding: 0;li {text-align: left;text-indent: 0.02rem;letter-spacing: 1px;width: 100%;line-height: 0.28rem;cursor: default;&:hover {background-color: #eef;}}}}}
}
</style>
<style lang="less">
.scroll-viewPort-select {max-height: 2rem;
}
</style>
父组件
<template><div class="views"><div class="box"><Selector :option-data="optionsData1" clearable="true" /></div></div>
</template>
<script lang="ts">
import { Vue, Component } from "vue-property-decorator";
import Selector from "../components/selector.vue";
@Component({components: {Selector}
})
export default class Views extends Vue {private optionsData1 = [[1, "vue"],[2, "react"],[3, "angular"],[1, "vue"],[2, "react"],[3, "angular"],[1, "vue"],[2, "react"],[3, "angular"]];
}
</script>
<style lang="less" scoped>
.box {margin: 1rem auto;width: 2rem;
}
</style>
需要注意
- selector父级盒子需要给宽度
- html设置了根字体 font-size: calc(100px + 1*(100vw - 1000px)/46);,不然样式会错乱
需要完善的地方:
- 多选,将选的值做个累加即可
- 分组,数据源加个类别在下拉列表处理一下样式就行
我还有个问题就是,怎么才能让下拉列表高度展开时有个过渡的效果,因为下拉项不是不确定吗,后面参考element select的实现把这个效果实现
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- AngularJS 使用ngOption实现下拉列表
2019独角兽企业重金招聘Python工程师标准>>> 下拉列表的简单使用 ng-option指令使用很简单,只需要绑定两个属性: 一个是ng-model用于获取选定的值; 另一个是ng-options用于确定下拉列表的元素数组。 <select ng-model"eng…...
2024/4/20 16:04:10 - 全切双眼皮术后为什么冰冻
...
2024/4/20 16:04:10 - 做完的做双眼皮用冰袋怎么冰敷
...
2024/4/21 13:13:42 - VINS技术与代码学习
VINS技术路线 转自:https://blog.csdn.net/wangshuailpp/article/details/78461171 写在前面:本文整和自己的思路,希望对学习VINS或者VIO的同学有所帮助,如果你觉得文章写的对你的理解有一点帮助,可以推荐给周围的小伙…...
2024/5/2 16:52:40 - 前后端分离开发技术的一些思考
在网站开发过程中,对于前后端的分界线似乎一直是众说纷纭。从一开始完全没有前后端的概念,到后来的纠缠不清。 传统的分离方法 在我的脑海中一提到前端和后端,基本上第一个出现的区别点就是:后端是跟数据库跟服务器打交道的,前端…...
2024/4/21 13:13:42 - SegmentFault 技术周刊 Vol.1 - Vue.js 起手式
优质阅读感受及更多讨论,请查看原文: https://segmentfault.com/a/1190000006579616 2014 年 3 月,Vue.js 0.10 发布,10 月开始逐渐被大范围发现使用,12 月 SegmentFault 社区内出现第一篇关于 Vue.js 的文章…...
2024/5/3 20:35:23 - 前端技术浪潮与应用
前端技术浪潮与应用 文章目录前端技术浪潮与应用一、前端基建01.前端可视化01-1.页面可视化搭建①页面可视化背景-前端行业提效分析②业界-前端行业提效轮子:[前端可视化搭建工具业界的轮子](https://juejin.im/post/6858881797490098190)③背景-提效轮子总结归纳④…...
2024/4/21 13:13:39 - 与国内外六位前端专家周末相约,共讨前端技术难点与创新实践
由CSDN全力打造的“前端开发创新实践”线上峰会将于7月8日(周六)召开。峰会邀请到多位国内外知名企业前端技术专家,共话当前主流、热门前端技术,分享企业优秀前端项目研发实践。 本峰会已邀请到来自Smashing Magazine、美国Hulu、…...
2024/4/21 13:13:37 - web前端入门到实战:12个HTML和CSS必须知道的重点难点问题
这12个问题,基本上就是HTML和CSS基础中的重点难点了,也是必须要弄清楚的基本问题,其中定位的绝对定位和相对定位到底相对什么定位?这个还是容易被忽视的,浮动也是一个大坑,有很多细节。这12个知识点是我个人…...
2024/4/21 13:13:37 - 极乐技术周报(第二十期)
栈和队列的区别是啥?吃多了拉就是队列;吃多了吐就是栈 1.Spring Boot 配置大全 Spring Boot 配置大全 链接地址 2.HTTP/2的历史、特性、调试、性能 相比之前的传输协议,HTTP/2在底层方面做了很多优化。有安全、省时、简化开发、更好的适应复杂页面、提供缓存利用…...
2024/4/21 13:13:37 - 妈妈给的双眼皮用的什么技术
...
2024/4/21 13:13:34 - react源代码重点难点分析
网上已经有不少react源码分析文档,但都是分析主流程和主要功能函数,没有一个是从reactDOM.render()入口开始分析源码把流程逻辑走通尤其是把重点难点走通直到把组件template编译插入网页生效结束这样一个从头到尾的完整过程。本文从ReactDom.Render()入口…...
2024/4/21 13:13:33 - Echarts数据可视化grid直角坐标系(xAxis、yAxis)详解:
mytextStyle={color:"#333", //文字颜色fontStyle:"normal", //italic斜体 oblique倾斜fontWeight:"normal", //文字粗细bold bolder lighter 100 | 200 | 300 | 400...fontFamily:"sans-serif",…...
2024/4/24 18:49:57 - 网校系统开发会用到哪些技术?
网校系统开发作为当下比较火热的领域,备受资本主义市场的青睐。虽然现如今已经有不少教培机构捷足先登,试水该领域,但是对于新手来说,还是一头雾水,不清楚开发网校系统需要用到哪些专业技术。今天,我们就来…...
2024/4/21 13:13:32 - 双眼皮全切手术多长时间恢复
...
2024/4/28 1:19:06 - 双眼皮手术价格表多少钱知金宪俊
...
2024/4/21 13:13:29 - angular学习笔记(三)-视图绑定数据的两种方式
绑定数据有两种方式: <!DOCTYPE html> <html ng-app> <head><title>2.2显示文本</title><meta charset"utf-8"><script src"../angular.js"></script><script src"script.js"></scrip…...
2024/4/20 16:04:17 - js覆盖less全局变量_JS 引擎 V8 发布 v7.4,性能又大幅提高了
JS 引擎 V8 发布 v7.4详情:https://v8.dev/blog/v8-release-74目前处于 beta 阶段,正式版将于几个星期后与 Chrome 74 Stable 一起发布。此版本带来了一些新特性,并极大提升了性能:V8 现在不需要运行时分配可执行内存就可以执行 J…...
2024/4/20 16:04:15 - 割双眼皮多久之后可以接睫毛
...
2024/4/25 4:08:22 - 全切双眼皮开外眼角的利弊
...
2024/4/20 16:04:13
最新文章
- 使用node调用chrome(基于selenium-webdriver包)
下载测试版chrome和chromedriver https://googlechromelabs.github.io/chrome-for-testing/ 把chromedriver复制到chrome的文件里 设置环境变量 编写代码 const { Builder, Browser, By, Key, until } require(selenium-webdriver) const puppeteer require(puppeteer)//查…...
2024/5/3 21:29:15 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Redis Cluster集群模式
目录 一、理论 1.1 概念 1.2 集群的作用 1.3 redis集群的数据分片 1.4 Redis集群的主从复制模型 二、实践 2.1 Redis集群模式的搭建 2.1.1 cluster集群前期工作 2.1.2 开启群集功能 2.1.3 启动redis节点 2.1.4 启动集群 2.2 测试集群 总结 一、理论 1.1 概念 集群&a…...
2024/5/1 5:37:42 - 【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...
2024/5/3 13:02:07 - 腾讯云轻量服务器流量不够用了会怎么样?
腾讯云轻量应用服务器是限制月流量的,如果当月流量不够用了,流量超额了怎么办?流量超额后,需要另外支付流量费,如果你的腾讯云账号余额,就会自动扣除对应的流量费,如果余额不足,轻量…...
2024/5/1 13:01:36 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
