超详细axios教程
axios全攻略
转载自:https://ykloveyxk.github.io/2017/02/25/axios%E5%85%A8%E6%94%BB%E7%95%A5/
- axios 简介
- 浏览器兼容性
- 引入方式
- 使用举例
- 1 执行GET请求
- 2 执行POST请求
- 3 执行多个并发请求
- axios API
- 1 axiosconfig
- 2 axiosurl config
- 3 请求方法别名
- 4 并发
- 5 创建实例
- 6 实例方法
- 请求配置
- 配置默认值
- 1 全局axios默认值
- 2 自定义实例默认值
- 3 配置优先级顺序
- 拦截器
- 处理错误
- 消除
- 使用application x-www-form-urlencoded格式
- 1 浏览器
- 2 Nodejs
- Promise
- TypeScript
随着 vuejs 作者尤雨溪发布消息,不再继续维护vue-resource,并推荐大家使用 axios 开始,axios 被越来越多的人所了解。本来想在网上找找详细攻略,突然发现,axios 的官方文档本身就非常详细!!有这个还要什么自行车!!所以推荐大家学习这种库,最好详细阅读其官方文档。大概翻译了一下 axios 的官方文档,相信大家只要吃透本文再加以实践,axios 就是小意思啦!!
1. axios 简介
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 发出 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
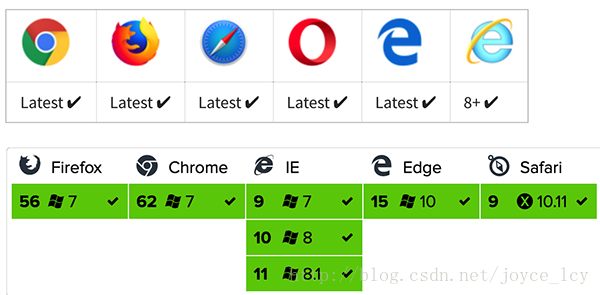
2. 浏览器兼容性
3. 引入方式
$ npm install axios
$ cnpm install axios //taobao源
$ bower install axios
或者使用cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
4. 使用举例
(1) 执行GET请求
// 向具有指定ID的用户发出请求
axios.get('/user?ID=12345').then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
// 也可以通过 params 对象传递参数
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});(2) 执行POST请求
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});(3) 执行多个并发请求
function getUserAccount() {return axios.get('/user/12345');
}
function getUserPermissions() {return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()]).then(axios.spread(function (acct, perms) {//两个请求现已完成}));5. axios API
可以通过将相关配置传递给 axios 来进行请求。
(1) axios(config)
// 发送一个 POST 请求
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});(2) axios(url[, config])
// 发送一个 GET 请求 (GET请求是默认请求模式)
axios('/user/12345');(3) 请求方法别名
为了方便起见,已经为所有支持的请求方法提供了别名。
- axios.request(config)
- axios.get(url [,config])
- axios.delete(url [,config])
- axios.head(url [,config])
- axios.post(url [,data [,config]])
- axios.put(url [,data [,config]])
注意:当使用别名方法时,不需要在config中指定url,method和data属性。
(4) 并发
帮助函数处理并发请求。
- axios.all(iterable)
- axios.spread(callback)
(5) 创建实例
您可以使用自定义配置创建axios的新实例。
axios.create([config])
var instance = axios.create({baseURL: 'https://some-domain.com/api/',timeout: 1000,headers: {'X-Custom-Header': 'foobar'}
});(6) 实例方法
可用的实例方法如下所示。 指定的配置将与实例配置合并。
axios#request(config)
axios#get(url [,config])
axios#delete(url [,config])
axios#head(url [,config])
axios#post(url [,data [,config]])
axios#put(url [,data [,config]])
axios#patch(url [,data [,config]])
6. 请求配置
这些是用于发出请求的可用配置选项。 只有url是必需的。 如果未指定方法,请求将默认为GET。
{// `url`是将用于请求的服务器URLurl: '/user',// `method`是发出请求时使用的请求方法// `baseURL`将被添加到`url`前面,除非`url`是绝对的。// 可以方便地为 axios 的实例设置`baseURL`,以便将相对 URL 传递给该实例的方法。baseURL: 'https://some-domain.com/api/',// `transformRequest`允许在请求数据发送到服务器之前对其进行更改// 这只适用于请求方法'PUT','POST'和'PATCH'transformRequest: [function (data) {// 做任何你想要的数据转换return data;}],// `transformResponse`允许在 then / catch之前对响应数据进行更改transformResponse: [function (data) {// Do whatever you want to transform the datareturn data;}],// `headers`是要发送的自定义 headersheaders: {'X-Requested-With': 'XMLHttpRequest'},// `params`是要与请求一起发送的URL参数// 必须是纯对象或URLSearchParams对象params: {ID: 12345// `paramsSerializer`是一个可选的函数,负责序列化`params`// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function(params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data`是要作为请求主体发送的数据// 仅适用于请求方法“PUT”,“POST”和“PATCH”// 当没有设置`transformRequest`时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - Browser only: FormData, File, Blob// - Node only: Streamdata: {firstName: 'Fred'},// `timeout`指定请求超时之前的毫秒数。// 如果请求的时间超过'timeout',请求将被中止。timeout: 1000,// `withCredentials`指示是否跨站点访问控制请求// should be made using credentialswithCredentials: false, // default// `adapter'允许自定义处理请求,这使得测试更容易。// 返回一个promise并提供一个有效的响应(参见[response docs](#response-api))adapter: function (config) {/* ... */},// `auth'表示应该使用 HTTP 基本认证,并提供凭据。// 这将设置一个`Authorization'头,覆盖任何现有的`Authorization'自定义头,使用`headers`设置。auth: {username: 'janedoe',password: 's00pers3cret'},// “responseType”表示服务器将响应的数据类型// 包括 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default//`xsrfCookieName`是要用作 xsrf 令牌的值的cookie的名称xsrfCookieName: 'XSRF-TOKEN', // default// `xsrfHeaderName`是携带xsrf令牌值的http头的名称xsrfHeaderName: 'X-XSRF-TOKEN', // default// `onUploadProgress`允许处理上传的进度事件onUploadProgress: function (progressEvent) {// 使用本地 progress 事件做任何你想要做的},// `onDownloadProgress`允许处理下载的进度事件onDownloadProgress: function (progressEvent) {// Do whatever you want with the native progress event},// `maxContentLength`定义允许的http响应内容的最大大小maxContentLength: 2000,// `validateStatus`定义是否解析或拒绝给定的promise// HTTP响应状态码。如果`validateStatus`返回`true`(或被设置为`null` promise将被解析;否则,promise将被// 拒绝。validateStatus: function (status) {return status >= 200 && status < 300; // default},// `maxRedirects`定义在node.js中要遵循的重定向的最大数量。// 如果设置为0,则不会遵循重定向。maxRedirects: 5, // 默认// `httpAgent`和`httpsAgent`用于定义在node.js中分别执行http和https请求时使用的自定义代理。// 允许配置类似`keepAlive`的选项,// 默认情况下不启用。httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// 'proxy'定义代理服务器的主机名和端口// `auth`表示HTTP Basic auth应该用于连接到代理,并提供credentials。// 这将设置一个`Proxy-Authorization` header,覆盖任何使用`headers`设置的现有的`Proxy-Authorization` 自定义 headers。proxy: {host: '127.0.0.1',port: 9000,auth: : {username: 'mikeymike',password: 'rapunz3l'}},// “cancelToken”指定可用于取消请求的取消令牌// (see Cancellation section below for details)cancelToken: new CancelToken(function (cancel) {})
}7. 配置默认值
您可以指定将应用于每个请求的配置默认值。
(1) 全局axios默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
(2) 自定义实例默认值
//在创建实例时设置配置默认值
var instance = axios.create({baseURL:'https://api.example.com'
});//在实例创建后改变默认值
instance.defaults.headers.common ['Authorization'] = AUTH_TOKEN;(3) 配置优先级顺序
配置将与优先顺序合并。 顺序是lib / defaults.js中的库默认值,然后是实例的defaults属性,最后是请求的config参数。 后者将优先于前者。 这里有一个例子。
//使用库提供的配置默认值创建实例
//此时,超时配置值为`0`,这是库的默认值
var instance = axios.create();//覆盖库的超时默认值
//现在所有请求将在超时前等待2.5秒
instance.defaults.timeout = 2500;//覆盖此请求的超时,因为它知道需要很长时间
instance.get('/ longRequest',{timeout:5000
});8. 拦截器
你可以截取请求或响应在被 then 或者 catch 处理之前
//添加请求拦截器
axios.interceptors.request.use(function(config){//在发送请求之前做某事return config;},function(error){//请求错误时做些事return Promise.reject(error);});//添加响应拦截器
axios.interceptors.response.use(function(response){//对响应数据做些事return response;},function(error){//请求错误时做些事return Promise.reject(error);});如果你以后可能需要删除拦截器。
var myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);你可以将拦截器添加到axios的自定义实例。
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
9. 处理错误
axios.get('/ user / 12345').catch(function(error){if(error.response){//请求已发出,但服务器使用状态代码进行响应//落在2xx的范围之外console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else {//在设置触发错误的请求时发生了错误console.log('Error',error.message);}}console.log(error.config);});您可以使用validateStatus配置选项定义自定义HTTP状态码错误范围。
axios.get('/ user / 12345',{validateStatus:function(status){return status < 500; //仅当状态代码大于或等于500时拒绝}}
})10. 消除
您可以使用取消令牌取消请求。
axios cancel token API基于可取消的promise提议,目前处于阶段1。
您可以使用CancelToken.source工厂创建一个取消令牌,如下所示:
var CancelToken = axios.CancelToken;
var source = CancelToken.source();
axios.get('/user/12345', {cancelToken: source.token
}).catch(function(thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理错误}
});
//取消请求(消息参数是可选的)
source.cancel('操作被用户取消。');
您还可以通过将执行器函数传递给CancelToken构造函数来创建取消令牌:
var CancelToken = axios.CancelToken;
var cancel;axios.get('/ user / 12345',{cancelToken:new CancelToken(function executor(c){//一个执行器函数接收一个取消函数作为参数cancel = c;})
});// 取消请求
clear();注意:您可以使用相同的取消令牌取消几个请求。
11. 使用application / x-www-form-urlencoded格式
默认情况下,axios将JavaScript对象序列化为JSON。 要以应用程序/ x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
(1) 浏览器
在浏览器中,您可以使用URLSearchParams API,如下所示:
var params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);请注意,所有浏览器都不支持URLSearchParams,但是有一个polyfill可用(确保polyfill全局环境)。
或者,您可以使用qs库对数据进行编码:
var qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 });(2) Node.js
在node.js中,可以使用querystring模块,如下所示:
var querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' });你也可以使用qs库。
12. Promise
axios 依赖本机要支持ES6 Promise实现。 如果您的环境不支持ES6 Promises,您可以使用polyfill。
13. TypeScript
axios包括TypeScript定义。
import axios from 'axios';
axios.get('/user?ID=12345');axios在很大程度上受到Angular提供的http服务的启发。最终,axios努力提供一个在Angular外使用的独立的http服务的启发。最终,axios努力提供一个在Angular外使用的独立的http-like服务。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 做双眼皮术后恢复期要多久
...
2024/4/27 21:46:28 - 大庆双眼皮G经典邢立辉A
...
2024/4/20 16:04:36 - 割双眼皮可以陪同吗
...
2024/4/20 16:04:35 - 全切双眼皮多久可以开外眼角
...
2024/5/4 19:45:43 - 韩式双眼皮要多久才恢复正常
...
2024/4/20 16:04:33 - 做三点双眼皮手术要多久
...
2024/4/21 13:12:13 - 韩式三点定位双眼皮术后注意事项
...
2024/4/21 13:12:11 - 双眼皮加开眼角的恢复
...
2024/5/5 0:18:55 - 三点双眼皮手术后恢复期
...
2024/4/21 13:12:10 - 广州双眼皮哪家好挺好紫 馨
...
2024/4/21 13:12:09 - 在Java应用程序中创建图像
合成图像 您不必从文件中读取所有的图像 — 您可以创建自己的图像。要创建自己的图像,最灵活的方法是用一个 BufferedImage 对象,它是 Image 类的一个子类,它把图像数据存储在一个可以被访问的缓冲区中。它还支持各种存储像素数据的方法&a…...
2024/4/21 13:12:08 - CSS 巧用 :before和:after
前几天的晚上较全面的去看了下css的一些文档和资料,大部分的样式运用都没什么大问题了,只是有些许较陌生,但是也知道他们的存在和实现的是什么样式。今天主要想在这篇学习笔记中写的也不多,主要是针对:before和:after写一些内容&a…...
2024/5/4 19:35:02 - ROS机器人仿真 导航仿真 实践学习
文章目录 安装一个模拟器 Arbotix下载 ros-by-example 仿真例程代码过程分析导航仿真带障碍物的导航复杂地图导航与蒙特卡洛定位安装模拟器 Arbotix下载 ros-by-example 例程代码运行 roscore开启一个机器人模型开启 Rviz动起来停止机器人指令分析参考安装一个模拟器 Arbotix …...
2024/4/21 13:12:05 - 离散小波变换---matlab
离散小波变换(Discrete Wavelet Transformation) 一、定义: 首先我们定义一些需要用到的信号及滤波器。 x[n]:离散的输入信号,长度为N。 g[n]:low pass filter低通滤波器,可以将输入信号的高频部份滤掉而输出低频部份。 h[n]:high pass filter高通滤波器,与低通滤波器…...
2024/5/4 16:31:34 - css伪元素的使用
CSS 巧用 :before和:after 前几天的晚上较全面的去看了下css的一些文档和资料,大部分的样式运用都没什么大问题了,只是有些许较陌生,但是也知道他们的存在和实现的是什么样式。今天主要想在这篇学习笔记中写的也不多,主要是针对:b…...
2024/4/22 23:49:00 - 前端开发收集 - 收藏集 - 掘金
Ajax 与数据传输 - 前端 - 掘金背景 在没有ajax之前,前端与后台传数据都是靠表单传输,使用表单的方法传输数据有一个比较大的问题就是每次提交数据都会刷新页面,用户体验很不友好,解决方案有的是采用iframe,表单放在if…...
2024/4/21 13:12:03 - ROS Learning-030 (提高篇-008 A Mobile Base-06) 控制移动平台 --- (Python)odom导航的例子:移动一个方块路径
ROS 提高篇 之 A Mobile Base-06 — 控制移动平台 — (Python)再次使用odom导航的一个例子:移动一个方块路径 我使用的虚拟机软件:VMware Workstation 11 使用的Ubuntu系统:Ubuntu 14.04.4 LTS ROS 版本:…...
2024/5/5 0:10:18 - 使用Node.js和TransloadIt构建用户头像组件
在本系列的第一部分中,我们介绍了TransloadIt —一种文件处理服务,专门处理图像,视频和音频。 如果您还没有阅读它,我建议您立即阅读,因为它涵盖了很多背景概念,您需要阅读这些概念才能继续阅读本部分。 但…...
2024/5/5 1:05:16 - 汉川市人民医院割丽莱男生做双眼皮和女生做双眼皮手术术后护理方法
...
2024/4/20 16:04:47 - 割双眼皮疼照片
...
2024/4/20 16:04:46
最新文章
- 08 IRF技术 华三交换机实现
IRF 详细介绍 我知道 AI IRF 技术是指集成路由功能(Integrated Routing and Bridging)技术,是惠普(Hewlett Packard)公司开发的一种基于硬件的虚拟化技术。IRF 技术可以将多台物理设备组合成一个逻辑设备,实现设备的高可用性和灵活性。 IRF 技术主要有以下特点: 1. …...
2024/5/5 2:10:46 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Mockito 学习及使用
Mockito 学习并使用 1. Mock List Test void action001() {// org.mockito.Mockito#mock()// mock creationList mockedList mock(List.class);// using mock objectmockedList.add("one");mockedList.clear();// org.mockito.Mockito#verify()// verificationver…...
2024/5/5 0:55:52 - oppo,快手25届暑期实习内推
oppo,快手25届暑期实习内推 ①OPPO 【内推码】:X6866447 【一键内推】:https://careers.oppo.com/university/oppo/campus/post?shareId4546 【需求岗位】软件类、AI/算法类、硬件类、设计类、产品类 ②快手 【岗位】算法、工程、游戏,产品运…...
2024/5/3 3:33:44 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57