web页面数据绑定 ECAMScript5特性get/set访问器 实现json数据与dom对象的绑定
什么是数据绑定
数据绑定是将一个用户界面元素的属性绑定到一个类型/对象实例上的某个属性的方法,实现该元素属性和该对象实例属性在一方数值修改时另一方的数值也随之修改。
百度百科中的数据绑定的举例:如果一个开发者有一个Customer类型的实例,那么他就可以把Customer的“Name”属性绑定到一个TextBox的“Text”属性上。“绑定”了这2个属性之后,对TextBox的Text属性的更改将“传播”到Customer的Name属性,而对Customer的Name属性的更改同样会“传播”到TextBox的Text属性。Windows窗体的简单数据绑定支持绑定到任何public或者internal级别的·NET Framework属性,同样可以利用数据库来简单地绑定页面控件的单个属性。
在此之前做项目的时候做过C#编写的WPF应用程序,对其中的数据绑定有一些应用,感觉非常方便,开发效率很高。
C#WPF数据绑定举例:
先建模型类,告警类:
1 public class CAlarm //告警类 2 { 3 public int iID { get; set; } //告警对象编号 4 public String sTsName { get; set; } //告警对象名称 5 public String sAlarmLevel { get; set; } //告警级别 6 public String sDesc { get; set; } //告警描述 7 public DateTime dAlarmTime { get; set; } //告警时间 8 }
页面布局代码:
1 <Window x:Class="WPFBinding.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="告警列表" Height="350" Width="487"> 5 <Grid Height="311" Width="464"> 6 <ListView Name="listView1" Height="311" Width="464"> 7 <ListView.View> 8 <GridView> 9 <GridViewColumn Header="编号" DisplayMemberBinding="{Binding iID}" Width="50"></GridViewColumn> 10 <GridViewColumn Header="对象名称" DisplayMemberBinding="{Binding sTsName}" Width="100"></GridViewColumn> 11 <GridViewColumn Header="告警级别" DisplayMemberBinding="{Binding sAlarmLevel}" Width="60"></GridViewColumn> 12 <GridViewColumn Header="告警描述" DisplayMemberBinding="{Binding sDesc}" Width="100"></GridViewColumn> 13 <GridViewColumn Header="告警时间" DisplayMemberBinding="{Binding dAlarmTime}" Width="100"></GridViewColumn> 14 </GridView> 15 </ListView.View> 16 </ListView> 17 </Grid> 18 </Window>
然后是MainWindow的代码:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 using System.Collections.ObjectModel; 15 16 namespace WPFBinding 17 { 18 /// <summary> 19 /// MainWindow.xaml 的交互逻辑 20 /// </summary> 21 public partial class MainWindow : Window 22 { 23 private IList<CAlarm> m_ilAlarms = new ObservableCollection<CAlarm>(); 24 public MainWindow() 25 { 26 DateTime dt = new DateTime(); 27 TimeSpan ts = new TimeSpan(0, 0, 2, 0, 0); 28 29 m_ilAlarms.Add(new CAlarm() { iID = 1, sTsName = "对象1", sAlarmLevel = "一级告警", sDesc = "水浸检测到漏水", dAlarmTime = dt }); 30 m_ilAlarms.Add(new CAlarm() { iID = 2, sTsName = "对象1", sAlarmLevel = "二级告警", sDesc = "水浸检测到漏水", dAlarmTime = dt = dt.Add(ts) }); 31 m_ilAlarms.Add(new CAlarm() { iID = 3, sTsName = "对象2", sAlarmLevel = "一级告警", sDesc = "水浸检测到漏水", dAlarmTime = dt = dt.Add(ts) }); 32 m_ilAlarms.Add(new CAlarm() { iID = 4, sTsName = "对象3", sAlarmLevel = "三级告警", sDesc = "水浸检测到漏水", dAlarmTime = dt = dt.Add(ts) }); 33 m_ilAlarms.Add(new CAlarm() { iID = 5, sTsName = "对象2", sAlarmLevel = "一级告警", sDesc = "水浸检测到漏水", dAlarmTime = dt = dt.Add(ts) }); 34 InitializeComponent(); 35 36 37 this.listView1.ItemsSource = m_ilAlarms; 38 } 39 } 40 41 public class CAlarm //告警类 42 { 43 public int iID { get; set; } //告警对象编号 44 public String sTsName { get; set; } //告警对象名称 45 public String sAlarmLevel { get; set; } //告警级别 46 public String sDesc { get; set; } //告警描述 47 public DateTime dAlarmTime { get; set; } //告警时间 48 } 49 }
运行结果查看绑定:

MainWindow后端代码使用ObservableCollection这个集合,可以双向绑定。
private IList<CAlarm> m_ilAlarms = new ObservableCollection<CAlarm>();是定义一个双向绑定的集合
以下是界面绑定内容
<GridViewColumn Header="编号" DisplayMemberBinding="{Binding iID}" Width="50"></GridViewColumn>
<GridViewColumn Header="对象名称" DisplayMemberBinding="{Binding sTsName}" Width="100"></GridViewColumn>
<GridViewColumn Header="告警级别" DisplayMemberBinding="{Binding sAlarmLevel}" Width="60"></GridViewColumn>
<GridViewColumn Header="告警描述" DisplayMemberBinding="{Binding sDesc}" Width="100"></GridViewColumn>
<GridViewColumn Header="告警时间" DisplayMemberBinding="{Binding dAlarmTime}" Width="100"></GridViewColumn>
使用DisplayMemberBinding="{Binding iID}"的方式绑定
当然WPF中还有其他绑定数据到界面元素的方法和绑定类型,在此不再一一赘述。我想说的是WPF的这种绑定的方式大大提高了开发的效率。
然后在最近的一个web应用的项目中前端和后端分离,使用ajax获取后端json数据,然后拿到数据后再通过js刷新到web页面的dom对象相应的属性中显示在页面上。
js代码写了一大片一大片的。好累人啊。
联想到WPF的开发高效,现在真的好痛苦啊。
我是一个很懒偷奸耍滑的人。怎么办?度娘。果然有现成的:
以下是度娘百科中的内容:
-
AngularJS
编辑
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<p>双向数据绑定:</p> <input type="text" [(ngModel)]="user.name"/> <div [ngStyle]="style1">{{user.name}}</div>
js代码:
//ts代码 user:any = {name:"12345"}
直接搞定。
好高效啊!
我能不能自己写个绑定代码?试试:
先做一个文本框和json对象绑定的试试。
查资料发现es5的特性get/set访问器有希望实现这个双向绑定的功能
上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>setAndgetTest</title> 6 <style> 7 html, 8 body { 9 width: 100%; 10 height: 100%; 11 overflow: hidden; 12 } 13 </style> 14 <script type="text/javascript"> 15 16 //声明一个json对象用来和dom对象绑定 17 var theObj = { 18 student_id: 100001, 19 name: "Leao", 20 age: 31, 21 phoneNmb: "18618328433" 22 }; 23 24 var CBinding = function(obj) { 25 var vals = {}; 26 /* 27 private变量,用来保存对象属性值的集合,只保存基本类型,以json形式保存,比如vals最终可能是这样: 28 { 29 name:"Leao", 30 student_id: 100001, 31 age: 31, 32 phoneNmb: "18618328433" 33 } 34 */ 35 36 var doms = {}; 37 /* 38 private变量,用来保存dom对象的集合,也就是vals的内容跟dom对象的绑定,doms最终可能是这样 39 { 40 Obj:domObj, //domObj是name绑定的dom对象 41 protertyName:"value" //protertyName是name在dom对象domObj上绑定的属性名称 42 } 43 44 其实可以把上面的vals修改一下: 45 name: "Leao", 46 age: 31, 47 phoneNmb: "18618328433" 48 { 49 name:{ 50 name: "name1", 51 bindingObj:{ 52 Obj:domObj, 53 protertyName:"value" 54 } 55 }, 56 student_id: 100001,//没有绑定 57 age: 31,//没有绑定 58 phoneNmb: "18618328433"//没有绑定 59 } 60 */ 61 62 this.bInit = false;//是否被初始化 63 64 if (null != obj) { 65 var names = Object.getOwnPropertyNames(obj);//获取obj的所有属性名 66 var sFieldName = ""; 67 68 if (null != names && 0 < names.length) { 69 var iIndex = 0, iCount = names.length, val = null; 70 71 for (iIndex = 0; iIndex < iCount; iIndex++) { 72 sFieldName = names[iIndex]; 73 val = obj[sFieldName]; 74 vals[sFieldName] = val; 75 doms[sFieldName] = { 76 Obj: {}, //保存dom对象 77 bSet: false, //是否被绑定 78 protertyName: "" //dom对象的属性名称 79 }; 80 81 Object.defineProperty(this, sFieldName, { 82 value: val, 83 configurable: true, //能否使用delete、能否需改属性特性、或能否修改访问器属性、,false为不可重新定义,默认值为true 84 enumerable: true, //对象属性是否可通过for-in循环,flase为不可循环,默认值为true 85 writable: true, //对象属性是否可修改,flase为不可修改,默认值为true 86 }); 87 } 88 } 89 } 90 91 this.bInit = true;//被初始化 92 93 /* 94 绑定方法, 95 @domObj,绑定的dom对象 96 */ 97 this._binding = function(domObj) {// 98 if (null != domObj) { 99 var sName = domObj.name || domObj.id;//绑定按照name或id进行匹配 100 101 if (null != sName && 0 < sName.length) { 102 var theVal = vals[sName]; 103 var theDom = doms[sName]; 104 105 if (null != theVal && null != theDom) { //查看是存在sName的的值和绑定对象 106 var fieldName = "value"; //绑定的dom对象属性名称,此处只实现了value以后可以在本方法中添加一个参数用来表示属性名称 107 108 theDom.Obj = domObj; //保存绑定的dom对象引用/指针 109 theDom.bSet = true; //设置绑定标志 110 theDom.protertyName = fieldName; 111 theDom.Obj[fieldName] = theVal; //直接赋值 112 113 Object.defineProperty(this, sName, { 114 get: function() { //重写读取访问器 115 116 var theDom = doms[sName]; 117 var reValue = null; 118 119 console.log("get:"); 120 console.log(this); 121 if(theDom.bSet){ 122 reValue = theDom.Obj[fieldName];//直接读取dom对象的fieldName属性值 123 } 124 else{ 125 reValue = vals[sName]; //未绑定使用保存值 126 console.log(sName + "属性未绑定,使用保存值"); 127 } 128 return reValue; 129 }, 130 set: function(val) {//重写设置访问器 131 var theDom = doms[sName]; 132 133 vals[sName] = val;//保存值 134 console.log("set:"); 135 console.log(this); 136 if(theDom.bSet){ 137 theDom.Obj[fieldName] = val;//直接设置dom对象的fieldName属性值 138 } 139 else{ 140 console.log(sName + "属性未绑定,使用保存值"); 141 } 142 } 143 }); 144 } 145 } 146 } 147 } 148 } 149 150 CBinding.prototype.binding = function(domObj) { //定义绑定原型方法 151 this._binding(domObj);//调用定义的方法 152 }; 153 154 function bindingObj(domObj, dataObj) { //dom对象和json对象绑定,返回新的绑定对象 155 var rObj = null; 156 if (null != domObj && null != dataObj) { 157 if (null == dataObj.bInit) { 158 rObj = new CBinding(dataObj); 159 } else { 160 rObj = dataObj; 161 } 162 rObj.binding(domObj); 163 } 164 165 return rObj; 166 } 167 168 function bd() { 169 var domName = document.getElementById("name"); 170 var domAge = document.getElementById("age"); 171 172 console.log("原始json对象:"); 173 console.log(theObj); 174 175 theObj = bindingObj(domName, theObj); //绑定name,把原来的json替换为CBinding对象 176 bindingObj(domAge, theObj); //绑定age 177 178 console.log("绑定后json对象:"); 179 console.log(theObj); 180 181 console.log("获取name和age:"); 182 console.log(theObj.name); 183 console.log(theObj.age); 184 185 //开始更改name和age 186 console.log("开始更改name和age:"); 187 theObj.name = "testName"; 188 theObj.age = 35; 189 190 console.log("获取更改后的name和age:"); 191 console.log(theObj.name); 192 console.log(theObj.age); 193 194 console.log("测试是否能访问到CBinding的private变量vals:"); 195 console.log(theObj.vals);//测试是否能访问到CBinding的private变量vals 196 } 197 198 function setvalue() { 199 200 var domName = document.getElementById("name1"); 201 var domAge = document.getElementById("age1"); 202 203 theObj.name = domName.value; //测试setter 204 theObj.age = domAge.value; //测试setter 205 } 206 207 function getvalue(){ 208 209 var domName = document.getElementById("name2"); 210 var domAge = document.getElementById("age2"); 211 212 domName.value = theObj.name; //测试getter 213 domAge.value = theObj.age; //测试getter 214 } 215 </script> 216 </head> 217 218 <body onload="bd()"> 219 <table> 220 <tr> 221 <td>姓名</td> 222 <td><input id="name" /></td> 223 </tr> 224 <tr> 225 <td>年龄</td> 226 <td><input id="age" /></td> 227 </tr> 228 <tr> 229 <td>学号</td> 230 <td><input id="student_id" /></td> 231 </tr> 232 <tr> 233 <td>电话号码</td> 234 <td><input id="phoneNmb" /></td> 235 </tr> 236 <tr> 237 <td>设置姓名</td> 238 <td><input id="name1" /></td> 239 </tr> 240 <tr> 241 <td>设置年龄</td> 242 <td><input id="age1" /></td> 243 </tr> 244 <tr> 245 <td colspan="2"><button onclick="setvalue()">设置</button></td> 246 </tr> 247 <tr> 248 <td>读取姓名</td> 249 <td><input id="name2" readonly /></td> 250 </tr> 251 <tr> 252 <td>读取年龄</td> 253 <td><input id="age2" /></td> 254 </tr> 255 <tr> 256 <td colspan="2"><button onclick="getvalue()">读取</button></td> 257 </tr> 258 </table> 259 </body> 260 261 </html>
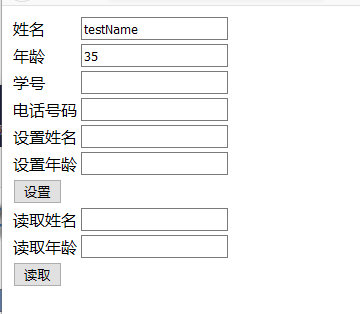
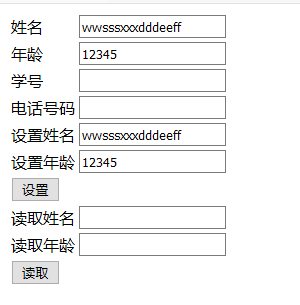
把上面的代码保存为htm文件在浏览器中打开画面:

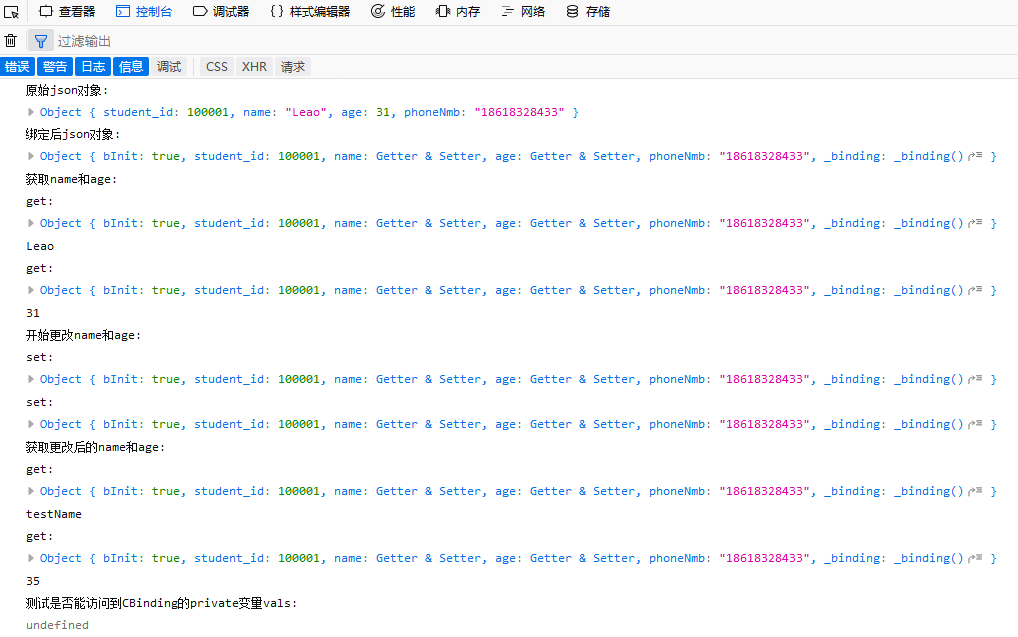
浏览器控制台打印画面:

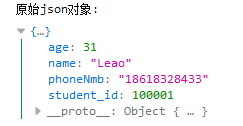
下面是json对象没有绑定时在控制台打印出来的内容:

能看到其每个成员的值。
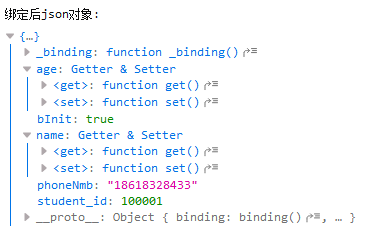
绑定后发现绑定的值(只绑定了name和age)看不见了。

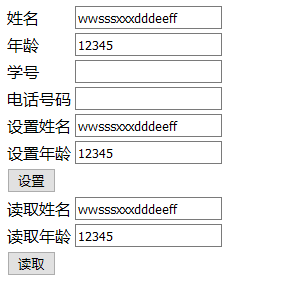
获取name和age控制台打印:

前端设置name和age被绑定的两个文本框内容也跟着修改:

点击读取按钮,能获取到name和age

以上是我使用ECAMScript5 特性get/set访问器实现的json数据绑定到dom对象一个实现。还有待于改进。
当然了还是使用AngularJS来的高效,毕竟那么多年了,AngularJS已经很成熟了,大家都在用。我在这里只是从另一个角度来思考一下能否实现json和dom绑定的解决思路。
还希望技术大牛看到后多提宝贵意见和建议。
转载于:https://www.cnblogs.com/bluebaby188/p/8616817.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- python爬取网页有乱码怎么解决_python3.4爬取网页的乱码问题
关于C#开发WEB项目TextBox控件的自适应高问题解决办法! 前两天做WEB开发时候遇到了一个小问题TextBox 控件要根据输入的内容多少自动改变大小,并且这个大小要求是在本页面内最大化.也就是 Width"100%" Height&q ... js替换字符串问题 利用正则…...
2024/4/21 12:55:32 - listView介绍
登录 | 注册 人在山中,才知道,白云也可以抓上一把,苍翠竟有清甜的味道。人在山中,才知道,高度永远是一个变量,而快乐则是附于中跋涉过程的函数。人在山中,才知道,庄严是望远时的一种…...
2024/4/24 16:48:49 - 教程-Delphi中Spcomm使用属性及用法详解
Delphi中Spcomm使用属性及用法详解Delphi是一种具有 功能强大、简便易用和代码执行速度快等优点的可视化快速应用开发工具,它在构架企业信息系统方面发挥着越来越重要的作用,许多程序员愿意选择 Delphi作为开发工具编制各种应用程序。但是,美中不足之处是 Delphi没有自带的串…...
2024/4/21 12:55:30 - 嘉兴市第一医院成都切成都双眼皮大约多少钱
...
2024/4/24 22:29:22 - 上海双眼皮修复美莱w第一
...
2024/4/26 11:45:18 - 前后端之代码检测
我们写代码的时候触发强烈按照代码规范来执行,否则稍有不注意就会在哪里,写的代码有欠缺,并且在团队开发中为了统一大家书写规范避免一些不必要的规范冲突,提高代码的可维护性,所以引入代码检测工具非常重要࿰…...
2024/4/26 5:37:14 - Java开发平台IntelliJ IDEA v2016.3发布,完善多项视图|附下载
2019独角兽企业重金招聘Python工程师标准>>> 【下载最新版IntelliJ IDEA试用】 Debugger Class-level watches 现在可以类级别查看图形了。 原始类型渲染器 现在你可以定义定制的Java类型渲染器的原始类型(包括数组) 内存试图 现可利用JVM De…...
2024/4/26 5:24:09 - 前端写一个月的原生 Android 是怎样一种体验?
一个前端程序员的一个月原生 Android 开发体验。自从我写了 Android 应用后,上知乎的时间变得更长了。自从我写了 Android 应用后,上知乎的时间变得更长了。哦,不对,你理解错了,我的意思是:编译代码、打包 …...
2024/4/24 22:27:32 - 西木-学习篇之黑马旅游网项目bug解决及知识摘要
一、黑马旅游网项目知识摘要 1.博客陈述篇之web项目吐槽 终于到了自己做web项目的时候啦,都会遇到哪些问题呢 正如大家所说的,看似不难理解的项目代码,自己一步步去实现的时候仍然会有许多突发的问题,除了需要对项目整体结构和…...
2024/4/21 12:55:25 - 上海双眼皮修复美来w电话
...
2024/4/21 12:55:24 - 复杂的xml转化为java实体
一、样例一:以根据订单号向支付宝查询支付是否成功为例(成功信息)失败信息: <?xml version="1.0" encoding="utf-8"?><alipay><is_success>F</is_success><error>TRADE_NOT_EXIST</error></alipay>成功信…...
2024/4/26 12:42:32 - Vue.JS入门基础
vue基础 (1).历史介绍 angular 09年,年份较早,一开始大家是拒绝 react 2013年, 用户体验好,直接拉到一堆粉丝 vue 2014年, 用户体验好 (2).前端框架与库的区别? jquery 库 -> DOM(操作DOM) 请求 art-template 库 -> 模板引擎 框…...
2024/4/21 12:55:21 - IntelliJ IDEA 的 2020 ,很牛皮!(破音)
点击上方“Java之间”,选择“置顶或者星标”你关注的就是我关心的!来源:www.oschina.net/news/112204/intellij-platform-roadmap-for-2020上一篇:终于有人把 Nginx 说清楚了,图文详解!JetBrains 发文介绍了…...
2024/4/24 6:35:31 - IntelliJ IDEA 2018.3 新版本发布,支持 Java 12及Spring Boot增强等特性
JetBrains发布了旗舰产品IntelliJ IDEA的2018.3版本。这个版本提供了一系列新特性,包括对Java 12的支持、对Spring Boot的增强,和对多行TODO注释的支持等等。 Java IntelliJ IDEA 2018.3版将支持即将到来的Java 12。开发人员可以预览原始字符串字面值&am…...
2024/4/24 2:36:21 - 上海割双眼皮美来w安全
...
2024/4/24 17:46:22 - 洪性范上海割双眼皮华美好美莱好
...
2024/4/24 15:23:17 - angular开发的单页应用接环信等外链时跳转问题
对接环信时需要跳转外部链接,由于是手机浏览器访问,手机或浏览器自带的物理返回键返回时页面重新加载回首页,下面是尝试几种方式: 1:使用a标签的target blank属性,此属性在手机浏览器里仍然是在当页打开,返回时触发浏览器重新加载应用,无效, 2:页面内使用iframe插入外链, 结…...
2024/4/20 16:11:33 - 双眼皮多少钱1舒心广州美莱
...
2024/4/20 16:11:31 - 温州双眼皮东方zai线
...
2024/4/20 16:11:30 - angular 使用ckplayer注意
原作者demo地址:https://github.com/bainana/angular-ckplayer-demo 下载ckplay:http://www.ckplayer.com/down/ angular工程使用 ckplay 放入到assets 中 typings.d.ts 中(没有需要自己创建) declare var ckplayer: any; a…...
2024/4/20 2:08:16
最新文章
- 就业班 第三阶段(nginx) 2401--4.22 day1 nginx1 http+nginx初识+配置+虚拟主机
一、HTTP 介绍 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。 HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件…...
2024/4/26 15:33:03 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Next中的App Router
在next的13版本中,推出了一个新的App路由,由React Server Components构建,它支持共享布局、内部路由、加载状态、错误处理等。 App路由的工作目录在app目录中,app目录独立于pages目录,允许你一些路由使用pages目录&…...
2024/4/11 11:08:22 - 爱自然生命力粤东中心家风家教高端研讨会在广东汕头盛大开启
2024年3月30日,爱自然生命力粤东中心家风家教高端研讨会在广东汕头金海湾大酒店隆重召开。 (图为活动现场) 本次由爱自然生命力体系粤东中心主办的粤东家风家教高端研讨会,主题为“携手校家社,共筑新格局”࿰…...
2024/4/25 18:34:18 - Claude-3全解析:图片问答,专业写作能力显著领先GPT-4
人工智能技术的飞速发展正在深刻改变着我们的工作和生活方式。作为一名资深的技术爱好者,我最近有幸体验了备受瞩目的AI助手Claude-3。这款由Anthropic公司推出的新一代智能工具展现出了非凡的实力,尤其在图像识别和专业写作领域的表现更是让人眼前一亮&…...
2024/4/25 0:29:08 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/25 11:51:20 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/25 18:39:24 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/25 13:39:44 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/25 13:19:01 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
