品优购电商系统开发----秒杀解决方案(19)
课程目标
目标1:能够说出秒杀实现思路
目标2:实现秒杀频道首页功能
目标3:实现秒杀商品详细页功能
目标4:实现秒杀下单功能
目标5:实现秒杀支付功能
1、秒杀业务分析
1.1、需求分析
所谓“秒杀”,就是网络卖家发布一些超低价格的商品,所有买家在同一时间网上抢购的一种销售方式。通俗一点讲就是网络商家为促销等目的组织的网上限时抢购活动。由于商品价格低廉,往往一上架就被抢购一空,有时只用一秒钟。
秒杀商品通常有两种限制:库存限制、时间限制。
需求:
(1)商家提交秒杀商品申请,录入秒杀商品数据,主要包括:商品标题、原价、秒杀价、商品图片、介绍等信息
(2)运营商审核秒杀申请
(3)秒杀频道首页列出秒杀商品(进行中的)点击秒杀商品图片跳转到秒杀商品详细页。
(4)商品详细页显示秒杀商品信息,点击立即抢购实现秒杀下单,下单时扣减库存。当库存为0或不在活动期范围内时无法秒杀。
(5)秒杀下单成功,直接跳转到支付页面(微信扫码),支付成功,跳转到成功页,填写收货地址、电话、收件人等信息,完成订单。
(6)当用户秒杀下单5分钟内未支付,取消预订单,调用微信支付的关闭订单接口,恢复库存。
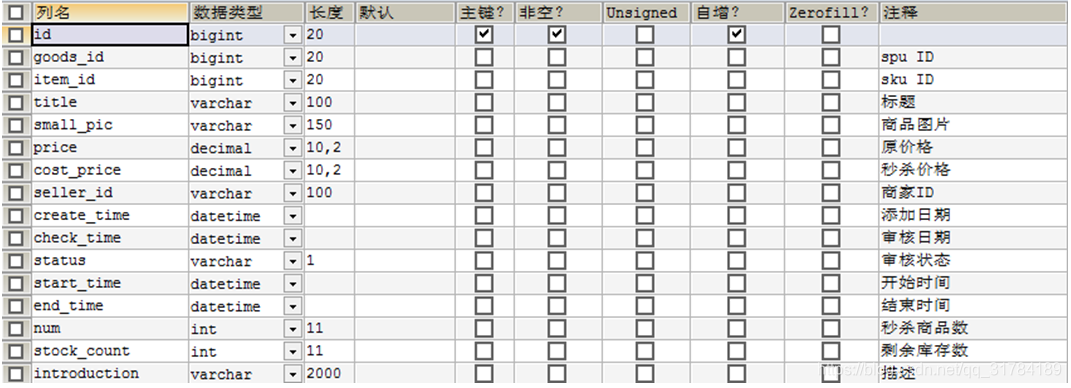
1.2、数据库表分析
Tb_seckill_goods 秒杀商品表

Tb_seckill_order 秒杀订单表

1.3、秒杀实现思路
秒杀技术实现核心思想是运用缓存减少数据库瞬间的访问压力!读取商品详细信息时运用缓存,当用户点击抢购时减少缓存中的库存数量,当库存数为0时或活动期结束时,同步到数据库。 产生的秒杀预订单也不会立刻写到数据库中,而是先写到缓存,当用户付款成功后再写入数据库。
1.4、工程搭建与准备
(1)工程模块搭建
(a)创建秒杀服务接口模块 pinyougou-seckill-interface ,依赖pinyougou-pojo
(b)创建秒杀服务模块pinyougou-seckill-service (war),pom.xml引入依赖参见其它服务工程,依赖 pinyougou-seckill-interface , Tomcat7插件运行端口为9009。添加web.xml、 spring 配置文件参见其它服务工程, dubbox的端口为20889。
(c)创建秒杀频道web模块 pinyougou-seckill-web(war) pom.xml引入依赖参见cart_web工程(需添加单点登录和权限控制),依赖 pinyougou-seckill-interface ,Tomcat7插件运行端口为9109 添加web.xml、 spring 配置文件参见cart_web工程。
将秒杀相关的页面及资源拷贝到此模块。添加angularJS.
(2)代码生成
运用《黑马程序员代码生成器》生成代码,拷入工程

1.5、秒杀商品后台管理(学员完成)
运营商系统web模块pinyougou-manager-web依赖 pinyougou-seckill-interface
商家系统web模块pinyougou-shop-web依赖pinyougou-seckill-interface
学员实现代码:
(1)商家后台
(a)秒杀商品列表
(b)秒杀商品申请
(c)秒杀订单查询
(2)运营商后台
(a)待审核秒杀商品列表
(b)秒杀商品审核
(c)秒杀订单查询
2、品优购-秒杀频道首页
2.1、需求分析
秒杀频道首页,显示正在秒杀的商品(已经开始,未结束的商品)
2.2、后端代码
(1)服务接口层
(a)修改pinyougou-seckill-interface的SeckillGoodsService.java
/*** 返回当前正在参与秒杀的商品* @return*/public List<TbSeckillGoods> findList();
(2)服务实现层
修改pinyougou-seckill-service的SeckillGoodsServiceImpl.java
@Overridepublic List<TbSeckillGoods> findList() {TbSeckillGoodsExample example=new TbSeckillGoodsExample();Criteria criteria = example.createCriteria();criteria.andStatusEqualTo("1");//审核通过criteria.andStockCountGreaterThan(0);//剩余库存大于0criteria.andStartTimeLessThanOrEqualTo(new Date());//开始时间小于等于当前时间criteria.andEndTimeGreaterThan(new Date());//结束时间大于当前时间return seckillGoodsMapper.selectByExample(example);}
(3)控制层
修改pinyougou-seckill-web的SeckillGoodsController.java
/*** 当前秒杀的商品* @return*/@RequestMapping("/findList")public List<TbSeckillGoods> findList(){return seckillGoodsService.findList();}
2.3、前端代码实现
(1)服务层
在pinyougou-seckill-web创建 seckillGoodsService.js
//服务层
app.service('seckillGoodsService',function($http){ //读取列表数据绑定到表单中this.findList=function(){return $http.get('seckillGoods/findList.do'); }
});
(2)控制层
在pinyougou-seckill-web创建seckillGoodsController.js
//控制层
app.controller('seckillGoodsController' ,function($scope,seckillGoodsService){ //读取列表数据绑定到表单中 $scope.findList=function(){seckillGoodsService.findList().success(function(response){$scope.list=response;} );}
});
(3)页面
修改seckill-index.html,引入js
<script type="text/javascript" src="plugins/angularjs/angular.min.js"> </script>
<script type="text/javascript" src="js/base.js"> </script>
<script type="text/javascript" src="js/service/seckillGoodsService.js"> </script>
<script src="js/controller/seckillGoodsController.js"> </script>
指令
<body ng-app="pinyougou" ng-controller="seckillGoodsController" ng-init="findList()">循环列表的实现
<li class="seckill-item" ng-repeat="pojo in list"><div class="pic"><img src="{{pojo.smallPic}}" width="290px" height="290px" alt=''>
</div><div class="intro"><span>{{pojo.title}}</span></div><div class='price'><b class='sec-price'>¥{{pojo.costPrice}}</b><b class='ever-price'>¥{{pojo.price}}</b></div><div class='num'><div>已售{{ ((pojo.num-pojo.stockCount)/pojo.num*100).toFixed(0) }}%</div><div class='progress'><div class='sui-progress progress-danger'><span style='width: {{ ((pojo.num-pojo.stockCount)/pojo.num*100).toFixed(0) }}%;' class='bar'></span></div></div><div>剩余<b class='owned'>{{pojo.stockCount}}</b>件</div></div><a class='sui-btn btn-block btn-buy' href='seckill-item.html#?id={{pojo.id}}' target='_blank'>立即抢购</a>
</li>
2.4、缓存处理
修改pinyougou-seckill-service的SeckillGoodsServiceImpl.java
@Autowiredprivate RedisTemplate redisTemplate;@Overridepublic List<TbSeckillGoods> findList() {//获取秒杀商品列表List<TbSeckillGoods> seckillGoodsList = redisTemplate.boundHashOps("seckillGoods").values();if(seckillGoodsList==null || seckillGoodsList.size()==0){TbSeckillGoodsExample example=new TbSeckillGoodsExample();Criteria criteria = example.createCriteria();criteria.andStatusEqualTo("1");//审核通过criteria.andStockCountGreaterThan(0);//剩余库存大于0criteria.andStartTimeLessThanOrEqualTo(new Date());//开始时间小于等于当前时间criteria.andEndTimeGreaterThan(new Date());//结束时间大于当前时间seckillGoodsList= seckillGoodsMapper.selectByExample(example); //将商品列表装入缓存System.out.println("将秒杀商品列表装入缓存");for(TbSeckillGoods seckillGoods:seckillGoodsList){redisTemplate.boundHashOps("seckillGoods").put(seckillGoods.getId(), seckillGoods);} }return seckillGoodsList;}
3、品优购-秒杀详细页
3.1、需求分析
商品详细页显示秒杀商品信息。
3.2、显示详细页信息
(1)后端代码
修改pinyougou-seckill-interface的SeckillGoodsService
/*** 根据ID获取实体(从缓存中读取)*/public TbSeckillGoods findOneFromRedis(Long id);
修改pinyougou-seckill-service的SeckillGoodsServiceImpl.java
@Overridepublic TbSeckillGoods findOneFromRedis(Long id) {return (TbSeckillGoods)redisTemplate.boundHashOps("seckillGoods").get(id);}
修改pinyougou-seckill-web的SeckillGoodsController
@RequestMapping("/findOneFromRedis")public TbSeckillGoods findOneFromRedis(Long id){return seckillGoodsService.findOneFromRedis(id); }
增加超时时间设置
@Reference(timeout=10000)private SeckillGoodsService seckillGoodsService;
(2)前端代码
pinyougou-seckill-web 的seckillGoodsService.js
this.findOne=function(id){return $http.get('seckillGoods/findOneFromRedis.do?id='+id); }
pinyougou-seckill-web 的seckillGoodsController.js ,引入$location服务
//查询实体 $scope.findOne=function(){ seckillGoodsService.findOne($location.search()['id']).success(function(response){$scope.entity= response; }); }
修改seckill-item.html ,引入js
<script type="text/javascript" src="plugins/angularjs/angular.min.js"> </script>
<script type="text/javascript" src="js/base.js"> </script>
<script type="text/javascript" src="js/service/seckillGoodsService.js"> </script>
<script src="js/controller/seckillGoodsController.js"> </script>
指令
<body ng-app="pinyougou" ng-controller="seckillGoodsController" ng-init="findOne()">用表达式显示标题
<h4>{{entity.title}}</h4>图片
<span class="jqzoom"><img jqimg="{{entity.smallPic}}" src="{{entity.smallPic}}" width="400px" height="400px" /></span>价格
<div class="fl price"><i>¥</i><em>{{entity.costPrice}}</em><span>原价:{{entity.price}}</span>
</div>
介绍
<div class="intro-detail">{{entity.introduction}}</div>剩余库存
剩余库存:{{entity.stockCount}}3.3、秒杀倒计时效果
(1) $interval服务简介
在AngularJS中$interval服务用来处理间歇性处理一些事情
格式为:
$interval(执行的函数,间隔的毫秒数,运行次数);运行次数可以缺省,如果缺省则无限循环执行
取消执行用cancel方法
$interval.cancel(time);我先现在先做一个简单的例子:10秒倒计时 ,首先引入$interval , 控制层编写代码如下:
$scope.second = 10; time= $interval(function(){ if($scope.second>0){ $scope.second =$scope.second-1; }else{$interval.cancel(time); alert("秒杀服务已结束");}},1000);
页面用表达式显示$scope.second的值
(2)秒杀倒计时
修改seckillGoodsController.js ,实现
$scope.findOne=function(){ seckillGoodsService.findOne($location.search()['id']).success(function(response){$scope.entity= response;allsecond =Math.floor( ( new Date($scope.entity.endTime).getTime()- (new Date().getTime())) /1000); //总秒数time= $interval(function(){ if(second>0){ second =second-1;$scope.timeString=convertTimeString(allsecond);//转换时间字符串}else{$interval.cancel(time); alert("秒杀服务已结束");}},1000); }); } //转换秒为 天小时分钟秒格式 XXX天 10:22:33convertTimeString=function(allsecond){var days= Math.floor( allsecond/(60*60*24));//天数var hours= Math.floor( (allsecond-days*60*60*24)/(60*60) );//小数数var minutes= Math.floor( (allsecond -days*60*60*24 - hours*60*60)/60 );//分钟数var seconds= allsecond -days*60*60*24 - hours*60*60 -minutes*60; //秒数var timeString="";if(days>0){timeString=days+"天 ";}return timeString+hours+":"+minutes+":"+seconds;}
修改页面seckill-item.html ,显示time的值
<span class="overtime"> 距离结束:{{timeString}}</span>4、品优购---秒杀下单
4.1、需求分析
商品详细页点击立即抢购实现秒杀下单,下单时扣减库存。当库存为0或不在活动期范围内时无法秒杀。
4.2、后端代码
(1)服务接口层
修改pinyougou-seckill-interface的SeckillOrderService.java
/*** 提交订单* @param seckillId* @param userId*/public void submitOrder(Long seckillId,String userId);
(2)服务实现层
Spring配置文件配置IdWorker
pinyougou-seckill-service的SeckillOrderServiceImpl.java实现方法
@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate IdWorker idWorker;@Overridepublic void submitOrder(Long seckillId, String userId) {//从缓存中查询秒杀商品 TbSeckillGoods seckillGoods =(TbSeckillGoods) redisTemplate.boundHashOps("seckillGoods").get(seckillId);if(seckillGoods==null){throw new RuntimeException("商品不存在");}if(seckillGoods.getStockCount()<=0){throw new RuntimeException("商品已抢购一空");} //扣减(redis)库存 seckillGoods.setStockCount(seckillGoods.getStockCount()-1);redisTemplate.boundHashOps("seckillGoods").put(seckillId, seckillGoods);//放回缓存if(seckillGoods.getStockCount()==0){//如果已经被秒光seckillGoodsMapper.updateByPrimaryKey(seckillGoods);//同步到数据库
redisTemplate.boundHashOps("seckillGoods").delete(seckillId); }//保存(redis)订单long orderId = idWorker.nextId();TbSeckillOrder seckillOrder=new TbSeckillOrder();seckillOrder.setId(orderId);seckillOrder.setCreateTime(new Date());seckillOrder.setMoney(seckillGoods.getCostPrice());//秒杀价格seckillOrder.setSeckillId(seckillId);seckillOrder.setSellerId(seckillGoods.getSellerId());
seckillOrder.setUserId(userId);//设置用户IDseckillOrder.setStatus("0");//状态redisTemplate.boundHashOps("seckillOrder").put(userId, seckillOrder);}
(3)控制层
修改pinyougou-seckill-web的SeckillOrderController.java
@RequestMapping("/submitOrder")
public Result submitOrder(Long seckillId){String userId = SecurityContextHolder.getContext().getAuthentication().getName();if("anonymousUser".equals(userId)){//如果未登录return new Result(false, "用户未登录");}try {seckillOrderService.submitOrder(seckillId, userId);return new Result(true, "提交成功");}catch (RuntimeException e) {e.printStackTrace();return new Result(false, e.getMessage());} catch (Exception e) {e.printStackTrace();return new Result(false, "提交失败");}
}
4.3、前端代码
(1)前端服务层
pinyougou-seckill-web的seckillGoodsService.js
//提交订单this.submitOrder=function(seckillId){return $http.get('seckillOrder/submitOrder.do?seckillId='+seckillId);}
(2)前端控制层
pinyougou-seckill-web的seckillGoodsController.js
//提交订单$scope.submitOrder=function(){seckillGoodsService.submitOrder($scope.entity.id).success(function(response){if(response.success){alert("下单成功,请在1分钟内完成支付");location.href="pay.html";}else{alert(response.message);}}); }
(3)页面
修改seckill-item.html
<a ng-click="submitOrder()" target="_blank" class="sui-btn btn-danger addshopcar">秒杀抢购</a>5、品优购-----秒杀支付
5.1、需求分析
用户成功下单后,跳转到支付页面。支付页显示微信支付二维码。用户完成支付后,保存订单到数据库。
5.2、生成支付二维码
(1)后端代码
(a)pinyougou-seckill-web工程引入pinyougou-pay-interface依赖
(b)修改pinyougou-seckill-interface的SeckillOrderService.java
/*** 根据用户名查询秒杀订单* @param userId*/public TbSeckillOrder searchOrderFromRedisByUserId(String userId);
(c)修改pinyougou-seckill-service的SeckillOrderServiceImpl.java
@Overridepublic TbSeckillOrder searchOrderFromRedisByUserId(String userId) { return (TbSeckillOrder) redisTemplate.boundHashOps("seckillOrder").get(userId);}
(d)在pinyougou-seckill-web新建PayController.java
/*** 支付控制层* @author Administrator**/
@RestController
@RequestMapping("/pay")
public class PayController {@Referenceprivate WeixinPayService weixinPayService;@Referenceprivate SeckillOrderService seckillOrderService; /*** 生成二维码* @return*/@RequestMapping("/createNative")public Map createNative(){//获取当前用户 String userId=SecurityContextHolder.getContext().getAuthentication().getName();//到redis查询秒杀订单TbSeckillOrder seckillOrder = seckillOrderService.searchOrderFromRedisByUserId(userId);//判断秒杀订单存在if(seckillOrder!=null){long fen= (long)(seckillOrder.getMoney().doubleValue()*100);//金额(分)return weixinPayService.createNative(seckillOrder.getId()+"",+fen+"");}else{return new HashMap();} }
}
(2)前端代码
将pinyougou-cart-web工程的payService.js payController.js pay.html qrious.min.js 拷贝到pinyougou-seckill-web工程 payController.js暂时注释对查询的调用。
5.3、支付成功保存订单
(1)后端代码
(a)修改pinyougou-seckill-interface的SeckillOrderService.java,定义方法
/*** 支付成功保存订单* @param userId* @param orderId
*/
public void saveOrderFromRedisToDb(String userId,Long orderId,String transactionId);
(b)在pinyougou-seckill-service的SeckillOrderServiceImpl.java实现该方法
@Overridepublic void saveOrderFromRedisToDb(String userId, Long orderId, String transactionId) {System.out.println("saveOrderFromRedisToDb:"+userId);//根据用户ID查询日志TbSeckillOrder seckillOrder = (TbSeckillOrder) redisTemplate.boundHashOps("seckillOrder").get(userId);if(seckillOrder==null){throw new RuntimeException("订单不存在");}//如果与传递过来的订单号不符if(seckillOrder.getId().longValue()!=orderId.longValue()){throw new RuntimeException("订单不相符");} seckillOrder.setTransactionId(transactionId);//交易流水号seckillOrder.setPayTime(new Date());//支付时间seckillOrder.setStatus("1");//状态seckillOrderMapper.insert(seckillOrder);//保存到数据库redisTemplate.boundHashOps("seckillOrder").delete(userId);//从redis中清除}
(c)修改pinyougou-seckill-web的PayController.java,增加查询的方法
/*** 查询支付状态* @param out_trade_no* @return*/@RequestMapping("/queryPayStatus")public Result queryPayStatus(String out_trade_no){//获取当前用户 String userId=SecurityContextHolder.getContext().getAuthentication().getName();Result result=null; int x=0; while(true){//调用查询接口Map<String,String> map = weixinPayService.queryPayStatus(out_trade_no);if(map==null){//出错 result=new Result(false, "支付出错");break;} if(map.get("trade_state").equals("SUCCESS")){//如果成功 result=new Result(true, "支付成功"); seckillOrderService.saveOrderFromRedisToDb(userId, Long.valueOf(out_trade_no), map.get("transaction_id"));break;} try {Thread.sleep(3000);//间隔三秒} catch (InterruptedException e) {e.printStackTrace();} x++;//设置超时时间为5分钟if(x>100){result=new Result(false, "二维码超时");break;} }return result;}
(2)前端代码
调用查询的方法,参见pinyougou-cart-web工程。
queryPayStatus(response.out_trade_no);//查询支付状态5.4、订单超时处理
当用户下单后5分钟尚未付款应该释放订单,增加库存
(1)删除缓存中的订单
(a)修改pinyougou-seckill-interface的SeckillOrderService.java
/*** 从缓存中删除订单* @param userId* @param orderId*/public void deleteOrderFromRedis(String userId,Long orderId);
(b)修改pinyougou-seckill-service的SeckillOrderServiceImpl.java
@Overridepublic void deleteOrderFromRedis(String userId, Long orderId) {//根据用户ID查询日志TbSeckillOrder seckillOrder = (TbSeckillOrder) redisTemplate.boundHashOps("seckillOrder").get(userId);if(seckillOrder!=null &&seckillOrder.getId().longValue()== orderId.longValue() ){redisTemplate.boundHashOps("seckillOrder").delete(userId);//删除缓存中的订单//恢复库存//1.从缓存中提取秒杀商品 TbSeckillGoods seckillGoods=(TbSeckillGoods)redisTemplate.boundHashOps("seckillGoods").get(seckillOrder.getSeckillId());if(seckillGoods!=null){seckillGoods.setStockCount(seckillGoods.getStockCount()+1);
redisTemplate.boundHashOps("seckillGoods").put(seckillOrder.getSeckillId(), seckillGoods);//存入缓存} } }
(2)关闭微信订单
(a)修改pinyougou-pay-interface 的WeixinPayService接口
/*** 关闭支付* @param out_trade_no* @return*/public Map closePay(String out_trade_no);
(b)修改pinyougou-pay-service的WeixinPayServiceImpl
@Overridepublic Map closePay(String out_trade_no) {Map param=new HashMap();param.put("appid", appid);//公众账号IDparam.put("mch_id", partner);//商户号param.put("out_trade_no", out_trade_no);//订单号param.put("nonce_str", WXPayUtil.generateNonceStr());//随机字符串String url="https://api.mch.weixin.qq.com/pay/closeorder";try {String xmlParam = WXPayUtil.generateSignedXml(param, partnerkey);HttpClient client=new HttpClient(url);client.setHttps(true);client.setXmlParam(xmlParam);client.post();String result = client.getContent();Map<String, String> map = WXPayUtil.xmlToMap(result);System.out.println(map);return map;} catch (Exception e) {e.printStackTrace();return null;} }
(3)超时调用服务
修改pinyougou-seckill-web的PayController.java
/*** 查询支付状态* @param out_trade_no* @return*/@RequestMapping("/queryPayStatus")public Result queryPayStatus(String out_trade_no){//获取当前用户 String userId=SecurityContextHolder.getContext().getAuthentication().getName();Result result=null; int x=0; while(true){........try {Thread.sleep(3000);//间隔三秒} catch (InterruptedException e) {e.printStackTrace();} //不让循环无休止地运行定义变量,如果超过了这个值则退出循环,设置时间为1分钟x++;if(x>20){ result=new Result(false, "二维码超时"); //1.调用微信的关闭订单接口(学员实现)Map<String,String> payresult = weixinPayService.closePay(out_trade_no); if( !"SUCCESS".equals(payresult.get("result_code")) ){//如果返回结果是正常关闭if("ORDERPAID".equals(payresult.get("err_code"))){result=new Result(true, "支付成功"); seckillOrderService.saveOrderFromRedisToDb(userId, Long.valueOf(out_trade_no), map.get("transaction_id"));} } if(result.isSuccess()==false){System.out.println("超时,取消订单");//2.调用删除seckillOrderService.deleteOrderFromRedis(userId, Long.valueOf(out_trade_no)); } break;} }return result;}
(3)前端代码
pinyougou-seckill-web的payController.js
//查询支付状态 queryPayStatus=function(out_trade_no){payService.queryPayStatus(out_trade_no).success(function(response){if(response.success){location.href="paysuccess.html#?money="+$scope.money;}else{ if(response.message=='二维码超时'){location.href="payTimeOut.html"; }else{location.href="payfail.html";} } });}
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮久目技术
...
2024/4/30 20:31:56 - 超声波双眼皮与全切
...
2024/4/21 12:53:14 - 江门双眼皮神
...
2024/4/30 21:00:01 - 江门双眼皮大神哥
...
2024/4/30 20:52:01 - 做个双眼皮多少钱定相信南昌同济
...
2024/4/30 23:39:00 - angular1页面下滑
经过: 当前页面调用全局组件:例如拍照->调起后>退出拍照, 结果: 页面最底部,按键下滑。像超出隐藏那样,怎么也画不下去 fixed的定位弹层也下去了....
2024/4/21 12:53:11 - 杭州市双眼皮医院哪家最好
...
2024/4/21 12:53:09 - 双眼皮做了会下垂吗
...
2024/4/21 12:53:08 - 切双眼皮 杭州市第一人民医院
...
2024/4/21 12:53:07 - 白玉龙美莱广州健丽医美割杭州市双眼皮医院好
...
2024/4/21 12:53:07 - 双眼皮手术有几种精益6金宪俊
...
2024/4/20 4:10:24 - 汕头双眼皮6舒心 华美
...
2024/4/20 16:12:19 - 双眼皮手术做得不满意怎么办
...
2024/4/20 16:12:18 - 杭州拉双眼皮电话5珈禾
...
2024/4/20 16:12:17 - 双眼皮多宽美
...
2024/4/21 12:53:06 - 18、angular1之分页组件(包含在复杂弹窗组件里,分页组件包含勾选、过滤、拖拽、翻页记忆、请求服务、转圈服务、简单弹窗组件、插槽ng-transclude)
<!DOCTYPE html> <html lang"en" ng-app"myModel"> <head><meta charset"UTF-8"><title>勾选和分页组件之angular1.6.2版</title><script type"text/javascript" src"https://cdn.bootcs…...
2024/4/21 12:53:05 - activiti自定义流程之整合(三):整合自定义表单创建模型
本来在创建了表单之后应该是表单列表和预览功能,但是我看了看整合的代码,和之前没有用angularjs的基本没有什么变化,一些极小的变动也只是基于angularjs的语法,因此完全可以参考之前说些的表单列表展示相关的内容,这里…...
2024/4/29 12:41:09 - 割双眼皮最佳年龄先进8金宪俊
...
2024/4/21 12:53:03 - angular和ionic_使用ionic 4和angular添加徽章通知
angular和ionicSo you have an app that you’ve been working on for a while, and you can picture the perfect item to add next. A way for people who use your app to know when they have something that needs their attention.因此,您有一个已经使用了一段…...
2024/4/21 12:53:01 - 双眼皮做哪种好6细致金宪俊
...
2024/4/21 12:53:01
最新文章
- libssl.so.10: cannot open shared object file: No such file or directory
在Ubuntu20上使用python调用一个公司自己开发的第三方库,运行时出现了如标题的问题。表示缺少该so文件。 网上有两种方法: 1.使用apy-install 来直接安装libssl1.0.0。(简单但对我无效,低版本Ubuntu可尝试) 2.从open…...
2024/5/1 1:21:58 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Nginx配置文件修改结合内网穿透实现公网访问多个本地web站点
文章目录 1. 下载windows版Nginx2. 配置Nginx3. 测试局域网访问4. cpolar内网穿透5. 测试公网访问6. 配置固定二级子域名7. 测试访问公网固定二级子域名 1. 下载windows版Nginx 进入官方网站(http://nginx.org/en/download.html)下载windows版的nginx 下载好后解压进入nginx目…...
2024/4/29 19:47:43 - Linux的软链接和硬链接
1、软链接 概念:给文件创建一个快捷方式,依赖原文件,和普通文件没有区别。 特性: 可以给存在的文件或目录创建软链接可以给不存在的文件或目录创建软链接可以跨文件系统创建软链接删除软链接不影响原文件、删除原文件会导致软链…...
2024/4/30 17:33:33 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
