2017年前端面试经历7-瓜子二手车
本来只是打算过去面试,打打酱油,有个一小时就能回来,结果没想到一去就是四面,结束之后居然拿到offer了
面试了这么多家,拿到的第一个offer,还是挺高兴的
HR总是一副言语轻柔但是盛气凌人的态度,给我的最后期限就是今天下午(周五下午6点前),我不准备接受这个offer,因为我觉得网易和百度应该八九不离十,而且我觉得去瓜子这种平台,我可能不到一年又会想要离开,这样的话我还不如在简单再沉淀一下
是不是太老实了,不想去违约,太怂了吧也
这个团队也算是瓜子做数据支撑平台的团队,技术栈是Vue,团队也算是刚刚建立,主管是从小米MIU出来的,但是感觉技术水平也一般吧,二面的时候面试官一副腹黑的样子,没问太多就OK了,然后是HR,她给我的印象最差,对我的要求和提问总是一副不屑的样子,最后是总监,从微软出来的,总是往外蹦英文单词,给我的感觉就是装模作样的。
面试的细节给我的整体感觉不是很好,对技术并没有一个很严谨的态度,仅仅是薪水方面比现在有了很大的提高。
所以,期望百度和网易能有个好的结果吧
Vue生命周期

Vue何时构建真实dom
Vue的Render函数生成虚拟dom,然后会通过dom diff,生成真实dom
这个步骤是patch方法实现的,也就是在mounted之前或者updated之前完成的
我认为面试官说是在beforeMount完成的是错误的
CSS选择器优先级
!important优先级最高,无法被覆盖- 内联样式的优先级是1000,
- ID选择器的优先级是0100
- class选择器(伪类选择器、属性选择器)的优先级是0010
- 标签选择器(伪对象选择器)的优先级是0001
- 通配符
inherit- 浏览器定义
下面test的文字的颜色是:
<style>#outer {color: blue;}.inner{color: yellow;}
</style>
<div class="outer" id="outer"><div class="inner">test</div>
</div>注意blue颜色是继承而来,优先级是低于yellow的类选择器的
CSS属性选择器
[attr]:选取带有指定属性attr的元素[attr=value]:选取带有指定属性,并且属性值唯一等于value的元素[attr~=value]:选取带有指定属性,并且属性值包含value的元素
<div class="a b c">123</div>
<div class="d b c">123</div>想要利用属性选择器选择同时包含类a和类b的元素:
div[class~=b][class~=a]{background: red;
}不用属性选择器:
.a.b{background: forestgreen;
}原理:没有空格时是对一个元素的多重约束,有空格是对子元素的约束
当时我回答错了,不能使用
[attr=value1 value2]的形式选择同时包含两个属性值的元素,面试官竟然也不清楚,不清楚你别问啊
HTTP常用状态码
1xx : 这些状态代码表示临时的响应。客户端在收到常规响应之前,应准备接收一个或多个 1xx 响应。
- 100 - 继续。
- 101 - 切换协议。
2xx : 成功,这类状态代码表明服务器成功地接受了客户端请求。
- 200 - 确定。客户端请求已成功 ,请求所希望的响应头或数据体将随此响应返回。
- 201 - 表示请求成功并且服务器创建了新的资源,且其 URI 已经随Location 头信息返回。
- 202 - 服务器已接受请求,但尚未处理。
3xx : 重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
- 301 - 被请求的资源已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
- 302 - 请求的资源临时从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求
- 304 - 自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
4xx : 客户端错误,发生错误,客户端似乎有问题。例如,客户端请求不存在的页面,客户端未提供有效的身份验证信息。
- 401 - 访问被拒绝,请求要求身份验证。
- 403 - 服务器已经理解请求,但是拒绝执行它。与401响应不同的是,身份验证并不能提供任何帮助,而且这个请求也不应该被重复提交。
- 404 - 请求失败,请求所希望得到的资源未被在服务器上发现。
- 405 - 用来访问本页面的 HTTP 动作不被允许(方法不被允许)
5xx : 服务器错误 ,服务器由于遇到错误而不能完成该请求。
- 500 - 服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器的程序码出错时出现。
- 503 - 由于临时的服务器维护或者过载,服务器当前无法处理请求。通常,这个是暂时状态,一段时间会恢复。
tap事件点透的解决方法
- 使用fastclick库
- 使用
click代替tap事件 - 使用
touchend代替tap事件,在touchend结束前组织默认行为e.preventDefault() - 延时消失上层元素
- 在下层元素上使用CSS3的属性
pointer-events: none
图片lazyload的具体细节
- HTML中需要lazyload的图片不填写真实
src,而是用展位图代替
- 站位图尺寸最好与真实图片相同
- 监听
scroll事件
- 监听时考虑应用函数节流
- 移动端的X水平方向也需要监听
- 判断图片是否出现在屏幕中,如果是则将
src替换为data-original中的真实的地址
img[i].offset().top < parseInt($(window).height()) + parseInt($(window).scrollTop())关于动态规划和最大子序列
不理解,以后再说吧
Vue双向绑定如何实现
可以这样理解双向绑定:双向数据绑定就是在单向绑定的基础上给可数元素(input、textarea)等添加了change事件,来动态修改model和view。
实现数据绑定的做法大概有如下几种:
1、发布者-订阅者模式(backbone.js)
我们可以使用自定义的data属性在HTML代码中指明绑定。所有绑定起来的JavaScript对象以及DOM元素都将“订阅”一个发布者对象。任何时候如果JavaScript对象或者一个HTML输入字段被侦测到发生了变化,我们将代理事件到发布者-订阅者模式,这会反过来将变化广播并传播到所有绑定的对象和元素。
监听事件使用了message事件。
详细细节的可以参考这篇文章。
2、脏值检查(angular.js)
angular.js是通过脏值检测的方式比对数据是否有变更,来决定是否更新视图,最简单的方式就是通过setInterval()定时轮询检测数据变动
angular.js只有在指定的事件触发时进入脏值检测,大致如下:
- DOM事件,譬如用户输入文本,点击按钮等。( ng-click )
- XHR响应事件 ( $http )
- 浏览器Location变更事件 ( $location )
- Timer事件( timeout,timeout,interval )
- 执行 digest()或digest()或apply()
3、数据劫持(vue.js)
vue.js则是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。

细节可以参考这里,以后再慢慢了解吧。
ES6新增基本数据类型
Symbol是ES6中引入的原始数据类型,表示独一无二的值。
不明白这个数据类型有什么用,以后再看看吧
call/apply/bind的区别
call和apply都是为了改变函数运行时的上下文(也就是为了改变函数内部this的指向)
可以用来令一个类型数据获得或使用另一种数据类型的方法
// 获取最大值
Math.max.apply(null, [1,3,5]);// 让类数组拥有数组的方法(比如arguments对象)
Array.prototype.slice.call(arguments)
[].slice.call(arguments)bind也是为了改变函数体内this的指向,bind会创建一个新的函数(绑定函数),bind()方法的第一个参数会作为新函数的this,后面的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数调用原函数
bind和apply、call的最大区别是,它返回的是一个函数,不会立即被调用,而另外两个会立即调用
对象拷贝
- Object.assing():第一层是深拷贝,后续是浅拷贝
- JSON.stringify:不能拷贝方法
- 递归 + for…in:真正意义的深拷贝
- 赋值:浅拷贝
如何将伪数组转换为数组
伪数组实际上是一个对象,键名是由0开始的正整数,具有length属性:
let fakeArray = {0: 100,1: 200,length: 2
};最典型的就是函数的arguments对象
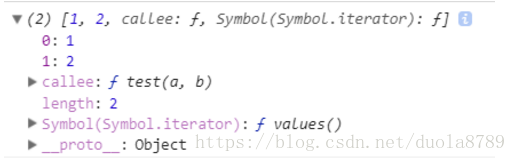
function test(a, b) {console.log(arguments)
}
test(1, 2)
(())伪数组对象不具备数组的方法,比如slice等
将伪数组转换为数组,可以利用遍历实现
for (let key in arguments) {if (key !== 'length') {realArray.push(arguments[key])}
}更简单的方法是使用Array.prototype.slice.call,使伪数组对象调用slice方法:
let realArray = Array.prototype.slice.call(arguments);也可以写为:
let realArray =[].slice.call(arguments);在理论上第一种写法速度更快,但是网上有资料说,由于浏览器的优化,第二种速度回更快一些。
也可以使用ES6新增的数组方法Array.from,它可以将类数组对象(例如arguments对象)和科比那里的对下四姑娘(比如Set对象和Map对象)转换为真正的数组
let realArray =Array.from(arguments);
Array.from如果作用于真正的数组,会深拷贝(一层)原数组
$.extend()的实现原理
当时懵了,其实$.extend()就是实现了递归拷贝
自适应正方形
- CSS3 vw 单位,但是浏览器兼容性不好
- 设置垂直方向padding,当内部填充内容时设置height:0,但是会导致max-height无效
- 利用伪元素撑开高度,伪元素的padding-top:100%即可,此时父元素的
max-height有效
.box{width:30%;
}
.box:after{content:'';display: block;padding-top:100%;//相对于box的宽度的
}实现左侧定宽右侧自适应的两列布局
==首先要明确一点:块级元素默认宽度是撑满父容器的==
flex布局display:inline-block+calc属性,这种方法要注意,在display:inline-block后,两个div之间的空格会在布局中产生间隙,所以要令父元素的font-size:0,消除这个间隙float+margin-left- 绝对定位 +
margin-left float:left+float:right+ 负的margin-right+ 正的子元素的margin-left,这种方法比较复杂,令左侧向左浮动同时,给负的右边距,右侧向右浮动,宽度100%,子元素给正的左边距grid布局
组合继承
组合继承值得就是利用call或者apply实现方法内部的属性继承,同时给子类的原型赋值为父构造函数的实例
所谓的寄生组合继承,就是声明一个空函数,令空函数的prototype等于父函数的prototype,令子类的prototype赋值为空函数的实例,节省一个实例的内存,同时避免子类的原型污染父类的原型
SSR
SSR指的是服务端渲染? – Sever Side Render
可以参考Vue的教程
可以将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记”混合”为客户端上完全交互的应用程序。
使用SSR的好处有:
- 更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
- 更快的内容到达时间(time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 关于前端工程师的面试题(如有错误希望大家指出来,共同进步)
问题1.json与jsonp的区别? json属于一种数据格式,而jsonp只是一种使用的方法、一种手段。但是注意在jsonp中可能会出现“跨域”的问题。 2.ajax的get和post的区别? (1).get请求需注意缓存问题,post请求不需担心这个问题…...
2024/4/20 16:12:29 - 设计模式 - abstract class和interface区别
本文摘自书籍《大话设计模式》 此系列文章GitHub地址 abstract class和interface区别 abstract class和interface在Java语言中都是用来进行抽象类(本文中的抽象类并非从abstract class翻译而来,它表示的是一个抽象体,而abstract class为…...
2024/4/21 12:52:37 - 割双眼皮多少钱7特约金宪俊
...
2024/5/6 19:41:27 - Unity3D 官方文档 2D游戏的起始3 2D物理续 Collider、关节、效应器
版本:unity 2017.1 语言:C# 总起: 之前介绍了刚体组件,这边要把剩下物理组件介绍完。Collider大家平时都在用,关节可能少点,实现特定功能会用到,至于效应器,大家跟我一起来看看这个…...
2024/4/21 12:52:35 - 为什么AngularJS在select中包含一个空选项?
本文翻译自:Why does AngularJS include an empty option in select?Ive been working with AngularJS for the last few weeks, and the one thing which is really bothering me is that even after trying all permutations or the configuration defined in th…...
2024/4/26 15:13:53 - 一文了解 ng-template, ng-content, ng-container, 和 *ngTemplateOutlet的区别
原文 今天当我在做 Angular 开发时,一个知识点引起了我的注意: 在检查 DOM 时,我看到 ngcontent 被 Angular 应用于元素。 嗯……如果它们包含了最终 DOM 中的元素,那么 <ng-container> 有什么用? 当时我对 <…...
2024/4/21 12:52:34 - 广州广州割双眼皮价格先进8金宪俊
...
2024/5/6 20:20:25 - 割双眼皮价格电话5金宪俊
...
2024/5/6 20:48:01 - 50个最新TypeScript面试题合集 – TypeScript开发教程
有什么问题可以加微信问吧 cannywill ,尽量帮助, 一起进步 以下是最常见的Typescript面试问题和答案。 js项目如何升级为ts?有何影响?(参考:https://www.cnblogs.com/thyong/p/12182579.html)ts 基础类型都哪些,他们…...
2024/4/21 12:52:30 - 前端常见面试题目
前端基础知识:1、css的盒模型(老生常谈),BFC的理解,选择器,层级上下文,三栏布局多种实现(position,flex,float等),自适应布局rem原理(如何兼容不同手机dpi),font-size10px如何实现、移动端一像素、媒体查询…...
2024/4/21 12:52:29 - 前端工程师必须知道的vue前端面试题目汇总
①:说说Vue和Angular、ReactJS的相同点和不同点 ②:简单描述一下Vue中的MVVM模型③:v-if和v-show指令有什么区别?④:如何阻止Vue中的绑定事件不发生冒泡⑤:父、子组件间是如何通信的?⑥…...
2024/4/21 12:52:29 - 2020前端经典面试题整理合集,满满干货指导
前言 校招 -1 年 这个阶段还属于成长期,更需要看重的是你的基础和热情。对于 JS 基础,计算机基础,网络通信,算法等部分的要求会相对高一些。毕竟这个阶段比较难考察你的业务项目中的沉淀,所以只能从基础部分入手考察。…...
2024/4/21 12:52:28 - 割双眼皮价格7特约金宪俊
...
2024/4/22 18:27:57 - Vue面试题合集
一. 请谈谈Vue中的MVVM模式 MVVM全称是Model-View-ViewModelVue是以数据为驱动的,Vue自身将DOM和数据进行绑定,一旦创建绑定,DOM和数据将保持同步,每当数据发生变化,DOM会跟着变化。 ViewModel是Vue的核心,…...
2024/4/21 12:52:25 - 2020前端经典面试题整理合集,面试心得体会
学习建议 在你开始入手学习前,有一些小的建议。根据我自己学习的经验发现,这些建议在现在乃至我以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章…...
2024/4/21 12:52:25 - 吉安割双眼皮首荐吉安二院
...
2024/4/21 12:52:23 - 双眼皮手术填脂肪几天消肿
...
2024/4/21 12:52:23 - HTML抽屉效果的实现与展示
林炳文Evankaka原创作品。转载请注明出处http://blog.csdn.net/evankaka摘要:本文主要讲了HTML抽屉效果的实现与展示,最后还用bootstrap做了一个简单的实例。 一、基本原理 jQuery 隐藏方法 jQuery hide() 和 show()通过 jQuery,您可以使用 h…...
2024/4/20 16:12:36 - angular2怎么使用第三方的库(jquery等)
网上找了很多教材都搜索不到该部分类型,自己测试了下写了该教程。场景说明:项目需要使用bootstrap,众所周知bootstrap没有时间日期控件的,需要使用第三方控件,我对如何在angular2中使用第三方控件比较恐慌,我项目使用a…...
2024/4/20 16:12:35 - 埋线双眼皮怎么不红不肿
...
2024/4/20 16:12:34
最新文章
- js api part4
其他事件 页面加载事件 外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件 原因:有些时候需要等页面资源全部处理完了做一些事情,老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到。 事件…...
2024/5/7 0:13:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - AI小程序的创业方向:深度思考与逻辑引领
随着人工智能技术的快速发展,AI小程序逐渐成为创业的新热点。在这个充满机遇与挑战的时代,我们有必要深入探讨AI小程序的创业方向,以把握未来的发展趋势。 一、目标市场定位 首先,我们要明确目标市场。针对不同的用户需求&#x…...
2024/5/5 8:51:37 - 17、Lua 文件 I-O
Lua 文件 I/O Lua 文件 I/O简单模式完全模式 Lua 文件 I/O LuaI/O 库用于读取和处理文件。分为简单模式(和C一样)、完全模式。 简单模式(simple model)拥有一个当前输入文件和一个当前输出文件,并且提供针对这些文件…...
2024/5/6 17:28:10 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57