如何在angular中打造强大的自定义生成器
This article assumes you already have some common knowledge about Angular and Nx.
本文假定您已经对 Angular 和 Nx 有了一些常识 。
构建一个NPM发布生成器 (Build an NPM Publish Builder)
Our goal is to write a builder that publishes our libraries for us. The builder should only publish if the version number changed. It will perform these actions:
我们的目标是编写一个可以为我们发布库的生成器。 仅当版本号更改时,构建器才应发布。 它将执行以下操作:
Execute the regular build target, which would regularly build
my-lib.执行常规构建目标,该目标将定期构建
my-lib。Retrieve the local version from the
package.jsonof the previous build.从上一版本的
package.json中检索本地版本。- Check if the version number increased. We can invoke the npm CLI to check the package version. 检查版本号是否增加。 我们可以调用npm CLI来检查软件包版本。
- Publish the package by again invoking the npm CLI. 通过再次调用npm CLI发布程序包。
1.设置工作区,插件和构建器 (1. Setup the Workspace, Plugin & Builder)
While it’s certainly not that straight forward in an Angular repository, it’s very easy to create a custom builder, if you’re using the tools provided by Nx. First, if you don’t already have, create a repository using Nx:
尽管在Angular存储库中肯定不是那么简单,但是如果您使用的是Nx提供的工具,则创建自定义生成器非常容易。 首先,如果您还没有,请使用Nx创建存储库:
npx create-nx-workspace my-workspaceChoose whatever options suit your needs. We’ll use the OSS option — the configuration for open source workspaces.
选择适合您需求的任何选项。 我们将使用OSS选项-开源工作区的配置。
Next, create a new plugin using another schematic. The plugin will create an example builder we can work with:
接下来,使用另一个原理图创建一个新插件。 该插件将创建一个示例构建器,我们可以使用它:
cd my-workspacenpm i @nrwl/nx-pluginnx g @nrwl/nx-plugin:plugin my-plugin --importPath=my-pluginThe first my-plugin is the name of the plugin inside your workspace. The --importPath=my-plugin indicates under which name you’ll publish your plugin. This could be @user/plugin-name or anything that is a valid package name.
第一个my-plugin是工作空间内的插件名称。 --importPath=my-plugin指示您将以哪个名称发布插件。 这可以是@user/plugin-name或任何有效的软件包名称。
Make sure that the name is still free to take if you’re planning to release to a public registry like npm.
如果您打算发布到npm之类的公共注册表,请确保该名称仍然可以自由使用。
2.配置构建器输入 (2. Configure the Builder Inputs)
Let’s have a look at the files we just generated. The my-plugin folder inside packages contains our newly generated plugin. We’re mainly working on the builder here — so you can safely forget about the schematics folder.
让我们看一下我们刚刚生成的文件。 packages中的my-plugin文件夹包含我们新生成的插件。 我们主要在这里从事构建器的工作-因此您可以放心地忽略了diagrams文件夹。
The build/schema.d.ts file includes an interface that defines the input of our builder. We want to have two inputs in this case:
build/schema.d.ts文件包含一个定义构建器输入的接口。 在这种情况下,我们希望有两个输入:
buildTarget— Tells us the build target that we need to execute before we publish the package. The output of this build target will be published.buildTarget—告诉我们在发布程序包之前需要执行的构建目标。 该构建目标的输出将被发布。failOnDuplicate— Indicates whether the build should fail if the version already exists.failOnDuplicate—指示如果版本已经存在,构建是否应该失败。
The schema.d.ts file now looks like this:
现在, schema.d.ts文件如下所示:
import { JsonObject } from '@angular-devkit/core';export interface PublishBuilderSchema extends JsonObject {buildTarget: string;failOnDuplicate?: boolean;
}In addition to the schema.d.ts file a schema.json was generated. This one is used as a JSON schema to validate the input. We’ll add some simple information which matches up with our previous information:
除了schema.d.ts文件schema.json还生成了一个schema.json 。 该代码用作JSON模式以验证输入。 我们将添加一些简单的信息,这些信息与我们之前的信息相匹配:
{"$schema": "https://json-schema.org/draft-07/schema","$id": "https://json-schema.org/draft-07/schema","title": "Publish builder","description": "","type": "object","properties": {"buildTarget": {"type": "string","description": "The build target whose output will be published."},"failOnDuplicate": {"type": "boolean","description": "Whether the publish step should fail if the package version already exists."}},"required": []
}3.实施构建器 (3. Implement the Builder)
Now we can start implementing the builder. The actual implementation happens inside the builder.ts file. We’ll use some dependencies from both node and @angular/devkit . Sometimes the IDE doesn’t remember them so I listed all of them here for you:
现在我们可以开始实施构建器了。 实际的实现发生在builder.ts文件中。 我们将使用来自node和@angular/devkit一些依赖项。 有时,IDE不会记住它们,因此我在这里为您列出了所有它们:
import {BuilderContext,BuilderOutput,createBuilder,targetFromTargetString,
} from '@angular-devkit/architect';
import * as childProcess from 'child_process';
import * as fs from 'fs';
import { resolve } from 'path';
import { PublishBuilderSchema } from './schema';执行输入构建目标 (Execute the Input Build Target)
First, the builder needs to execute the previous build target. We can receive the target string from the options object which provides all of our input attributes.
首先,构建器需要执行先前的构建目标。 我们可以从提供所有输入属性的options对象中接收目标字符串。
To receive the actual target information we can execute the targetFromTargetString function. After that, we execute the target. We can simply call scheduleTaget(target) on our context object.
要接收实际的目标信息,我们可以执行targetFromTargetString函数。 之后,我们执行目标。 我们可以简单地在上下文对象上调用scheduleTaget(target) 。
export async function runBuilder(options: PublishBuilderSchema,context: BuilderContext
): Promise<BuilderOutput> {const target = targetFromTargetString(options.buildTarget);await context.scheduleTarget(target);const targetOptions = await context.getTargetOptions(target);const outputPath = targetOptions.outputPath as string;return {success: true}
}While we are interacting with the target we can already save the outputPath . In the next step, we’ll build the path to the package.json from this.
在与目标交互时,我们已经可以保存outputPath 。 在下一步中,我们将从package.json构建package.json的路径。
检查版本是否已经存在 (Check if Version Already Exists)
Now it’s time to create a helper function to retrieve the local package information. The path to a package.json file is resolved and parsed to a JSON by this:
现在是时候创建一个帮助函数来检索本地包信息了。 package.json文件的路径通过以下方式解析并解析为JSON:
function getLocalPackage(packageJsonPath: string
): { name: string; version: string } {const packageSource = fs.readFileSync(packageJsonPath).toString();return JSON.parse(packageSource);
}We require a function to check if the version already exists on npm. The command npm show my-package@my-version version retrieves a specific version of the package. Now compare that one to our input variable:
我们需要一个函数来检查版本是否已存在于npm上。 命令npm show my-package@my-version version检索软件包的特定版本。 现在将其与我们的输入变量进行比较:
function versionAlreadyExists(packageName: string, version: string) {const output = childProcess.execSync(`npm show ${packageName}@${version} version`);const registryVersion = output.toString().trim();return registryVersion === version;
}With both of the helper functions in place, we can now integrate them into our build function. Pass the name and version right into our validation function:
有了这两个辅助功能,我们现在可以将它们集成到我们的构建功能中。 将名称和版本直接传递到我们的验证函数中:
const localPackage = getLocalPackage(packageJsonPath);if (versionAlreadyExists(localPackage.name, localPackage.version)) {context.logger.warn(`Did not publish package ${localPackage.name}@${localPackage.version}. It already exists in the selected registry.`);return { success: !options.failOnDuplicate };
}If the validation fails we log a warning to the console. The outcome of the builder then depends on the failOnDuplicate input.
如果验证失败,我们会将警告记录到控制台。 然后,构建器的结果取决于failOnDuplicate输入。
发布包 (Publish the Package)
Publishing the package is really straight forward. Simply run npm publish inside the output directory.
发布软件包确实很简单。 只需在输出目录中运行npm publish 。
function publishPackage(path: string): void {childProcess.execSync(`npm publish ${path}`);
}Now finish up your custom builder by calling the publish function from the build function. Remember to wrap it in a try-catch block to handle errors that can occur during publishing.
现在,通过从build函数调用publish函数来完成自定义生成器。 请记住将其包装在try-catch块中,以处理发布期间可能发生的错误。
try {publishPackage(outputPath);context.logger.info(`Successfully published ${localPackage.name}@${localPackage.version}.`);return { success: true };
} catch (_) {context.logger.error(`Couldn't publish ${localPackage.name}@${localPackage.version}.`);return { success: false };
}4.在本地注册表中尝试您的软件包 (4. Try Your Package in a Local Registry)
Now we can try out our own builder. We’ll try to add a publish target to the plugin we built so that we can publish it using itself. Crazy!
现在,我们可以尝试使用自己的构建器。 我们将尝试向我们构建的插件添加一个发布目标,以便我们可以使用自身发布它。 疯!
First, install Verdaccio to create a local package registry — just for trying out. Install it and launch it in a second terminal window:
首先,安装Verdaccio以创建本地程序包注册表-仅用于尝试。 安装它并在第二个终端窗口中启动它:
npm i -g verdaccio
verdaccioAfter Verdaccio is running, configure your local workspace to use it as its primary registry: npm set registry http://localhost:4873
Verdaccio运行后,配置您的本地工作空间以将其用作其主要注册表: npm set registry http://localhost:4873
Build & publish your plugin:
构建并发布您的插件:
nx run my-plugin:build
npm publish ./dist/packages/my-plugin/The last step before using our builder is to add it to our workspace.json. Add your own target called publish right above your build target.
使用构建器之前的最后一步是将其添加到我们的workspace.json 。 在构建目标上方添加自己的目标,称为publish 。
"publish": {"builder": "@my-workspace/my-plugin:publish","options": {"buildTarget": "my-plugin:build"}
},
"build": {Now install and execute it!
现在安装并执行它!
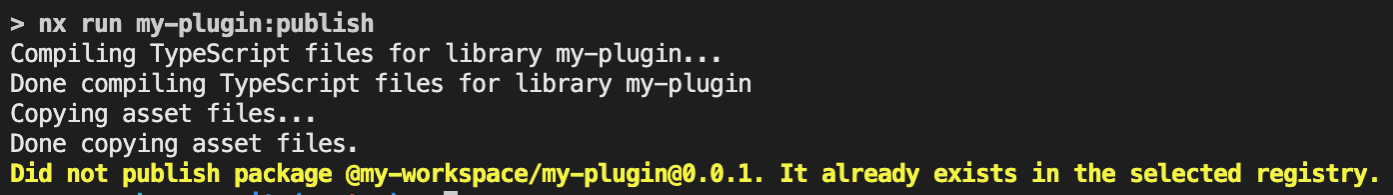
npm i @my-workspace/my-pluginnx run my-plugin:publish
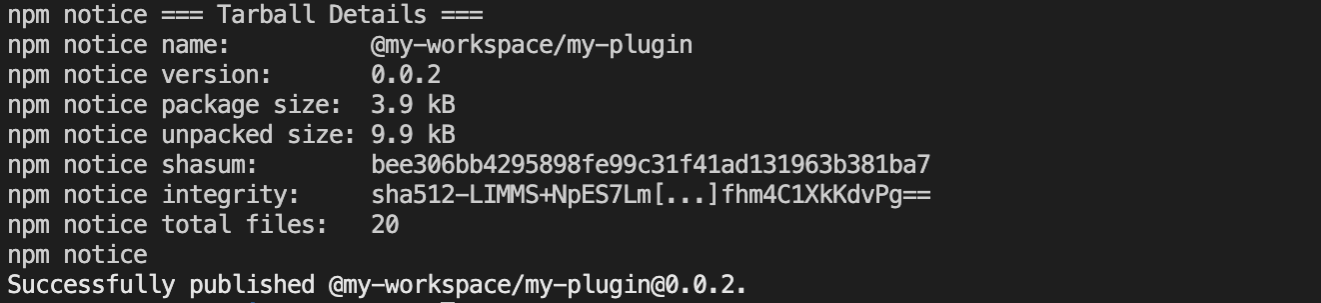
The output shows out that the package was already published before. Great! We now know that our version check is working. Just bump the version inside the package.json and publish again:
输出显示该软件包之前已经发布过。 大! 现在我们知道我们的版本检查正在运行。 只需将版本package.json在package.json然后再次发布:

Congratulations, you just wrote a complete custom builder inside Angular. Using Nx you can also build builders for Node, Express, Nest.js and many other frameworks.
恭喜,您刚刚在Angular中编写了一个完整的自定义生成器。 使用Nx,您还可以为Node,Express,Nest.js和许多其他框架构建构建器。
Now go out there and build something!
现在去那里建造东西!
Thanks for taking the time to learn about custom builders with Angular & Nx. If you have any open questions feel free to message me on Twitter @niklaspor or leave a comment.
感谢您抽出宝贵的时间来学习Angular&Nx的自定义生成器。 如果您有任何开放性问题,请随时在Twitter @niklaspor上给我发消息或发表评论。
Have a great day.- Niklas
祝你有美好的一天-尼克拉斯
Almost forgot – Code is available here.
差点忘了-代码可 在此处获得 。
翻译自: https://medium.com/javascript-in-plain-english/how-to-forge-a-powerful-custom-builder-in-angular-67370ad3bb17
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 杭州双眼皮医院有约 格莱美
...
2024/4/20 16:13:37 - 种完睫毛能割双眼皮么
...
2024/5/4 5:54:41 - 种了睫毛影响割双眼皮吗
...
2024/4/28 19:08:07 - 兰州双眼皮神
...
2024/4/20 16:13:33 - angular5 组件通信(一)
用了两年angular1,对1的组件通信比较熟练,最直接的就是直接使用scope的父子节点scope就可以实现,且基本都是基于作用域实现的通信;还有就是emit,broadcast,on这几个东西了。但是到了angular2,就…...
2024/4/21 12:49:52 - 改变双眼皮长度
...
2024/4/21 12:49:51 - 中山开双眼皮真切5爱思特
...
2024/5/4 6:33:40 - angular学习实战(1)
2019独角兽企业重金招聘Python工程师标准>>> 下面先给出angular相关的一些连接: 1. angular介绍 2.angular入门 (我感觉写的不错,简单明了) 我的实战:用户注册 后端代码,nodejs实现的restful router.get(/registry, au…...
2024/4/21 12:49:49 - angular指令实战-notepad
具体内容以后再写 转载于:https://www.cnblogs.com/liulangmao/p/4013639.html...
2024/4/21 12:49:45 - 全切双眼皮要多久才能真正恢复自然
...
2024/4/21 12:49:44 - 全切双眼皮恢复期晒太阳了怎么办
...
2024/4/25 1:19:16 - 三、Vue(组件、组件间数据传递、slot内容分发、vue-router路由、单文件组件、vue-cli脚手架 )
一、 组件component1. 什么是组件?组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码组件是自定义元素(对象)2. 定义组件的方式 方式1:先创建组件构造器…...
2024/4/21 12:49:42 - 前端工程化——脚手架及自动化构建
定义 一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化 前端工程化主要解决的问题 传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目 工程化的表现 体现在项目的整个流程…...
2024/4/21 12:49:40 - 前端工程化-01-Yeoman-Grunt
没有前端工程化遇到的问题 使用ES6新特性,但是有兼容问题使用Less/Sass/PostCss增强CSS的变成性,运行环境不能直接支持使用或快画的方式提高项目的可维护性,运行环境不能直接支持部署上线前需要手动压缩代码及资源文件部署过程中需要手动上传…...
2024/4/21 12:49:39 - react.js笔记
React.js - 第1天 1. React简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram(照片交友) 的网站。做出来以后ÿ…...
2024/5/3 14:43:16 - vue.js的快速入门使用
1. vue.js的快速入门使用 1.1 vue.js库的下载 vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。 另外几个常见的工具库:react.js /angular.js 官方网站: 中文:https://cn.vuejs.org/ 英文:ht…...
2024/4/21 12:49:37 - 全切双眼皮多久可以做修复手术
...
2024/4/20 16:13:49 - React.js 学习笔记
https://reactjs.org/ React.js --第一天 1、React简介 React起源于Facebook的内部项目,因为该公司对市场上所有Javascript MVC框架都不满意,就决定自己写一套,用来架构Instagram(照片交友)的网站。做出来之后&…...
2024/4/28 15:03:16 - React Native技术精讲与高质量上线APP开发
笔记来源于 慕课网 https://coding.imooc.com/class/chapter/89.html#Anchor 必学前置知识 react 入门 reactnative 基础与入门 十分钟理解Gradle https://www.cnblogs.com/Bonker/p/5619458.html 简单的说,Gradle是一个构建工具,它是用…...
2024/4/20 16:13:47 - 全切双眼皮一到七天恢复过程
...
2024/4/20 16:13:45
最新文章
- 【代码随想录】day48
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、198打家劫舍二、213打家劫舍II三、337打家劫舍III 一、198打家劫舍 class Solution { public:int rob(vector<int>& nums) {vector<int> dp(n…...
2024/5/4 10:02:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 图像处理相关知识 —— 椒盐噪声
椒盐噪声是一种常见的图像噪声类型,它会在图像中随机地添加黑色(椒)和白色(盐)的像素点,使图像的质量降低。这种噪声模拟了在图像传感器中可能遇到的问题,例如损坏的像素或传输过程中的干扰。 椒…...
2024/5/3 19:03:59 - Docker Desktop+WSL2安装到自定义路径
现在大多数软件实在太“流氓”了,在安装过程中,根本不让你选择安装路径,默认安装到$HOME下(windows C盘),随着软件的使用增多,可能磁盘空间不够,这个时候就想着,看看某些…...
2024/5/4 9:55:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
