Vue-Router4.x必知必会--万字肝文
文章目录
- Vue-router
- 什么是路由
- 认识前端路由
- 后端路由阶段
- 前后端分离阶段
- URL的hash
- HTML5的History
- HTML5的History测试
- pushState
- vue-router
- 认识vue-router
- 路由的使用步骤
- 路由的基本使用流程
- 路由的默认路径
- history模式
- router-link
- replace
- active-class、exact-active-class
- 路由懒加载
- 打包效果分析
- 路由的其他属性
- 动态路由
- 动态路由基本匹配
- 获取动态路由的值
- template
- created
- setup
- 匹配多个参数
- NotFound
- 匹配规则加*
- 路由的嵌套
- active-class、exact-active-class
- 编程式导航
- 代码的页面跳转
- query方式的参数
- 替换当前的位置
- 页面的前进后退
- router-link的v-slot
- router-view的v-slot
- 动态添加路由
- 动态删除路由
- 路由导航守卫
- 其他导航守卫
有兴趣也可以看看我的vue3笔记
Vue3学习之旅–Composition-API-进阶篇
小程序笔记
微信小程序入门之旅-第六天-自定义组件及request的使用-制作电影页面
Vue-router
什么是路由
认识前端路由
路由其实是网络工程中的一个术语:
- 在架构一个网络时,非常重要的两个设备就是路由器和交换机。
- 当然,目前在我们生活中路由器也是越来越被大家所熟知,因为我们生活中都会用到路由器:
- 事实上,路由器主要维护的是一个映射表;
- 映射表会决定数据的流向;
路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:
- 后端路由阶段;
- 前后端分离阶段;
- 单页面富应用(SPA);
后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的.。服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL;
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理;
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
上面的这种操作, 就是后端路由:
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端.
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的;
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码;
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情;
前后端分离阶段
前端渲染的理解:
- 每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请 求回来的资源进行渲染;
- 需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件;
- 同时可以看到,和之前的后端路由不同,这时后端只是负责提供API了;
前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式;
- 后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中;
- 这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上;
- 并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可;
- 目前比较少的网站采用这种模式开发(jQuery开发模式);
URL的hash
前端路由是如何做到URL和内容进行映射呢?监听URL的改变。
URL的hash
- URL的hash也就是锚点(#), 本质上是改变window.location的href属性;
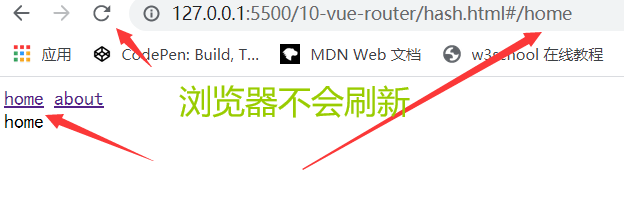
- 我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新;
hash的优势就是兼容性更好,在老版IE中都可以运行,但是缺陷是有一个#,显得不像一个真实的路径。
<div id="app"><a href="#/home">home</a><a href="#/about">about</a><div id="router-view"></div></div><script>const routerView = document.querySelector('#router-view');// url的hash// URL的hash也就是锚点,本质上就是改变window.location 的 href 属性// 我们可以通过直接赋值location.hash 来改变 href 但是页面不会刷新window.addEventListener('hashchange',()=>{console.log(location.hash);if(location.hash==="#/home"){routerView.innerHTML = "home";}else if(location.hash==="#/about"){routerView.innerHTML = "about";}})</script>

HTML5的History
history接口是HTML5新增的, 它有l六种模式改变URL而不刷新页面:
- replaceState:替换原来的路径;
- pushState:使用新的路径;
- popState:路径的回退;
- go:向前或向后改变路径;
- forward:向前改变路径;
- back:向后改变路径;
HTML5的History测试
pushState
pushState() 需要三个参数: 一个状态对象, 一个标题 (目前被忽略), 和 (可选的) 一个URL. 让我们来解释下这三个参数详细内容:
-
状态对象 — 状态对象state是一个JavaScript对象,通过pushState () 创建新的历史记录条目。无论什么时候用户导航到新的状态,popstate事件就会被触发,且该事件的state属性包含该历史记录条目状态对象的副本。
状态对象可以是能被序列化的任何东西。原因在于Firefox将状态对象保存在用户的磁盘上,以便在用户重启浏览器时使用,我们规定了状态对象在序列化表示后有640k的大小限制。如果你给
pushState()方法传了一个序列化后大于640k的状态对象,该方法会抛出异常。如果你需要更大的空间,建议使用sessionStorage以及localStorage. -
标题 — Firefox 目前忽略这个参数,但未来可能会用到。在此处传一个空字符串应该可以安全的防范未来这个方法的更改。或者,你可以为跳转的state传递一个短标题。
-
URL — 该参数定义了新的历史URL记录。注意,调用
pushState()后浏览器并不会立即加载这个URL,但可能会在稍后某些情况下加载这个URL,比如在用户重新打开浏览器时。新URL不必须为绝对路径。如果新URL是相对路径,那么它将被作为相对于当前URL处理。新URL必须与当前URL同源,否则pushState()会抛出一个异常。该参数是可选的,缺省为当前URL。
<div id="app"><a href="home">home</a><a href="about">about</a><div id="router-view"></div></div><script>const routerView = document.querySelector('#router-view');const as = document.querySelectorAll('a');const arr = Array.from(as);arr.forEach(item => {item.addEventListener('click', event => {event.preventDefault();// pushState() 需要三个参数: 一个状态对象,// 一个标题 (目前被忽略), 和 (可选的) 一个URL. //history.pushState({}, "", item.getAttribute("href"));history.replaceState({}, "", item.getAttribute("href"));historyChange()})})function historyChange() {// location.pathname 项目根路径开始的虚拟地址console.log(location.pathname.slice(location.pathname.lastIndexOf("/")));switch (location.pathname.slice(location.pathname.lastIndexOf("/"))) {case "/home":routerView.innerHTML = "home";break;case "/about":routerView.innerHTML = "about";break;default:routerView.innerHTML = "default";break;}}window.addEventListener('popstate',historyChange);window.addEventListener('go',historyChange);
</script>
vue-router
认识vue-router
目前前端流行的三大框架, 都有自己的路由实现:
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得非常容易。
目前Vue路由最新的版本是4.x版本.
vue-router是基于路由和组件的
-
路由用于设定访问路径, 将路径和组件映射起来.
-
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换
安装vue-router
# 安装 4.x
npm install vue-router@4
路由的使用步骤
使用vue-router的步骤:
- 第一步:创建路由组件的组件;
- 第二步:配置路由映射: 组件和路径映射关系的routes数组;
- 第三步:通过createRouter创建路由对象,并且传入routes和history模式;
- 第四步:使用路由通过
<router-link>和<router-view>;
路由的基本使用流程
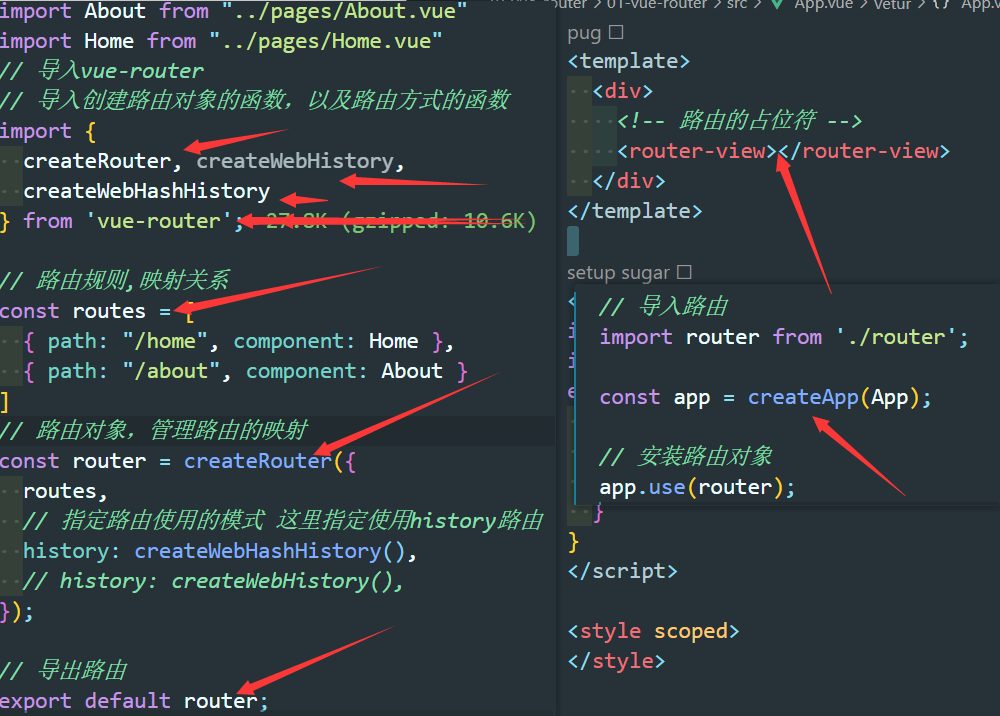
// 路由的配置规则
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
// 导入vue-router
// 导入创建路由对象的函数,以及路由方式的函数
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router';// 路由规则,映射关系
const routes = [{ path: "/home", component: Home },{ path: "/about", component: About }
]
// 路由对象,管理路由的映射
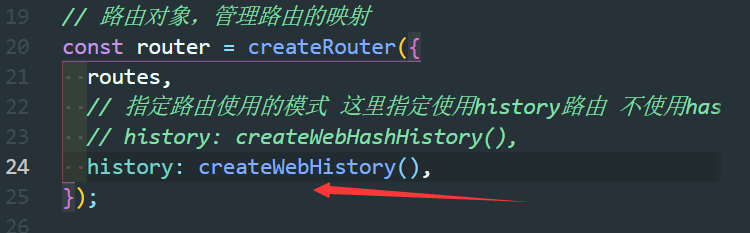
const router = createRouter({routes,// 指定路由使用的模式 这里指定使用history路由 不使用hash模式了//history: createWebHashHistory(),history: createWebHistory(),
});// 导出路由
export default router;

在浏览器输入地址/home

当然这样在地址栏输入地址是比较麻烦的。
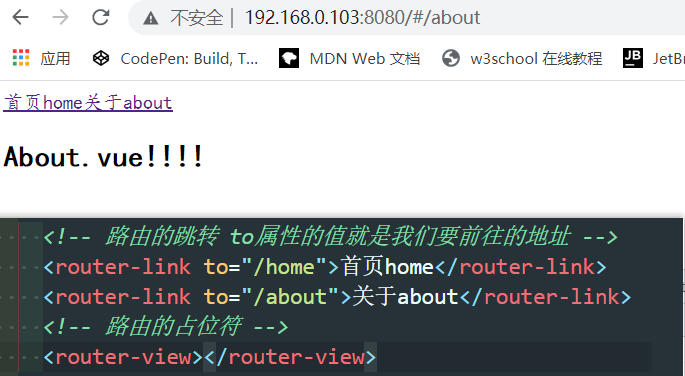
所以我们可以使用<router-link>组件来进行路由的切换。

路由的默认路径
我们这里还有一个不太好的实现:
-
默认情况下, 进入网站的首页, 我们希望渲染首页的内容;
-
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以;
如何可以让路径默认跳到到首页, 并且渲染首页组件呢?
我们在routes中又配置了一个映射:
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了
默认情况下,根路径没有匹配到组件。所以不会显示其他的组件。

这时,我们可以在路由规则中,配置一下根路径的重定向,让其重定向到/home路径下。

这样即使访问的是根路径,也会进行重定向到/home这个路由。

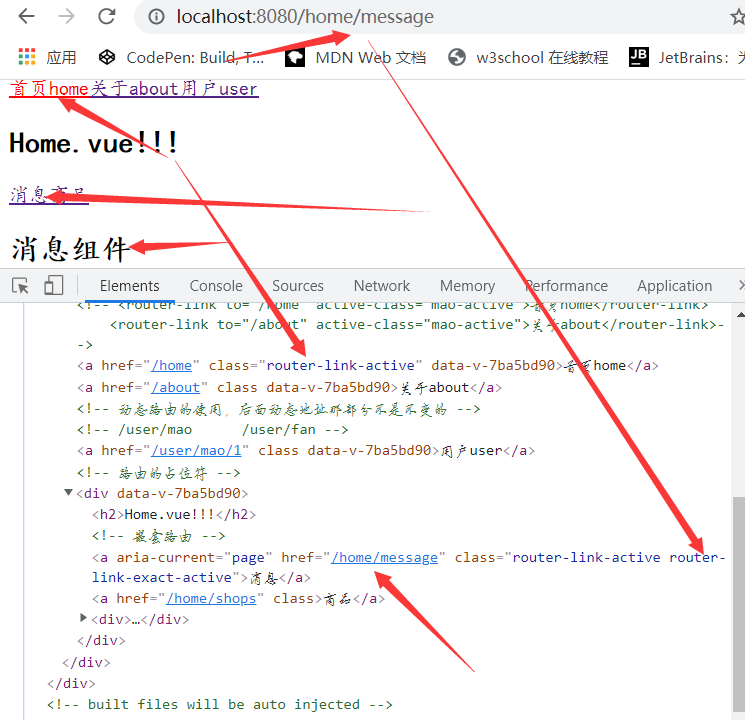
history模式
上面的代码的测试,路径URL都是采用的hash模式。接下来我们将使用history模式。


这种地址看起来更加真实。
router-link
router-link事实上有很多属性可以配置:
-
to属性:
- 是一个字符串,或者是一个对象
-
replace属性:
- 设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push();
-
active-class属性:
- 设置激活a元素后应用的class,默认是router-link-active
-
exact-active-class属性:
- 链接精准激活时,应用于渲染的 a标签 的 class,默认是router-link-exact-active;(路由嵌套的时候我们再说这个知识)
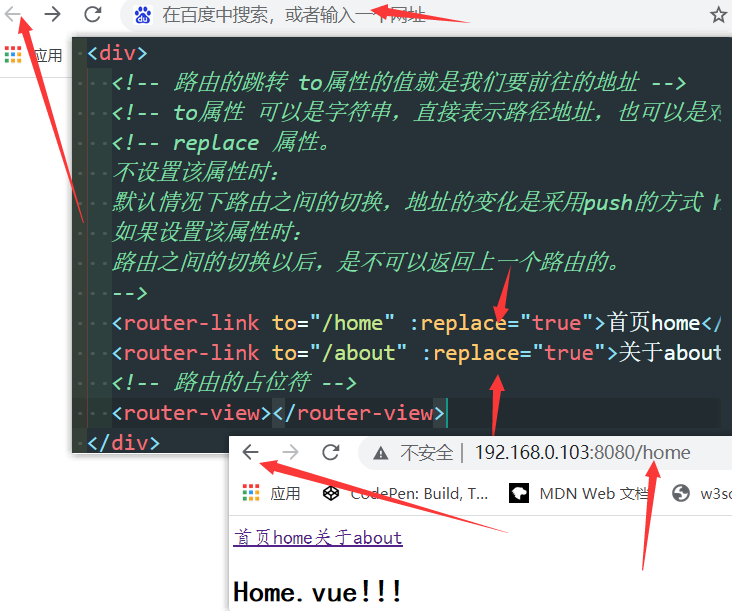
replace
<div><!-- 路由的跳转 to属性的值就是我们要前往的地址 --><!-- to属性 可以是字符串,直接表示路径地址,也可以是对象(暂时不管) --><!-- replace 属性。不设置该属性时:默认情况下路由之间的切换,地址的变化是采用push的方式 history模式里面url的变化可以理解为pushState()如果设置该属性时:路由之间的切换以后,是不可以返回上一个路由的。--><router-link to="/home" :replace="true">首页home</router-link><router-link to="/about" :replace="true">关于about</router-link><!-- 路由的占位符 --><router-view></router-view></div>

一旦设置该属性,就不能进行路由的返回了。
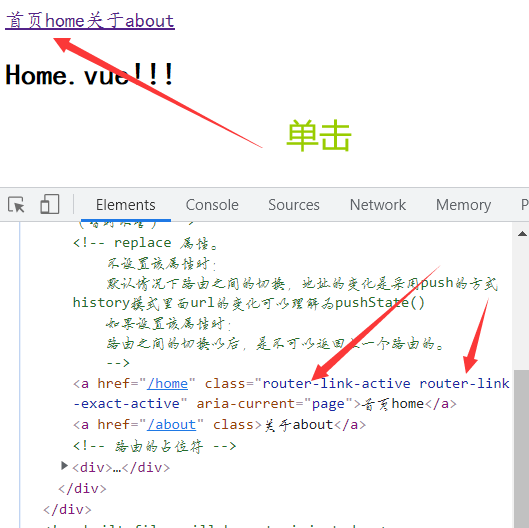
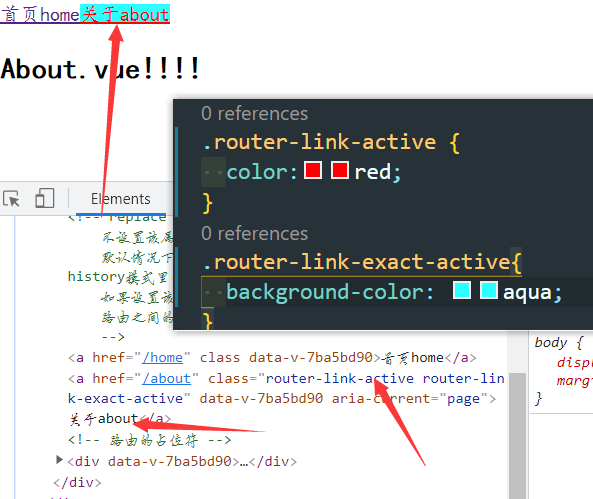
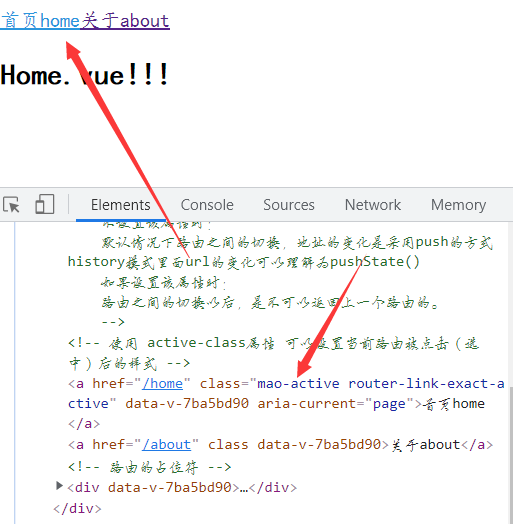
active-class、exact-active-class
当我们点击某个组件的时候,vue会默认在上面添加两个class样式。类名默认是router-link-active 和 router-link-exact-active

**激活的router-link具有某种样式,有助于我们进行设置。**比如我们可以把激活的那个组件的样式进行更改。

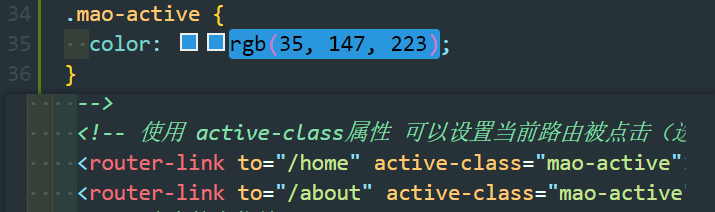
当然active-class属性可以修改激活路由具有的类名。
<!-- 使用 active-class属性 可以设置当前路由被点击(选中)后的样式 --><router-link to="/home" active-class="mao-active">首页home</router-link><router-link to="/about" active-class="mao-active">关于about</router-link><!-- 路由的占位符 --><router-view></router-view>


路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载:
- 如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会 更加高效;
- 也可以提高首屏的渲染效率;
其实这里还是我们前面讲到过的webpack的分包知识,而Vue Router默认就支持动态来导入组件:
- 这是因为component可以传入一个组件,也可以接收一个函数,该函数 需要放回一个Promise;
- 而import函数就是返回一个Promise;
// 路由规则,映射关系
const routes = [// { path: "/", component: Home },// 访问根路径的时候,进行路由的重定向 redirect{ path: "/", redirect: "/home" },// 路由的懒加载 实现懒加载 我们只需要让component属性的值设置为一个函数// 这个函数的返回值是一个promise对象,且也有这个路由匹配的组件{path: "/home", component: () => {// 使用import函数加载文件 // import函数的返回值本身就是一个promise对象// 当我们这样配置以后,在使用webpack打包的时候,会自动帮我们进行分包的操作// 只有用到这些组件的时候,或者说这些路由激活以后,// 才会发起请求获取对应的组件数据return import("../pages/Home.vue");}},{path: "/about",component: () => import("../pages/About.vue")}
]
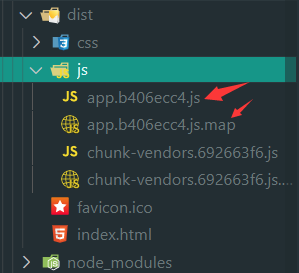
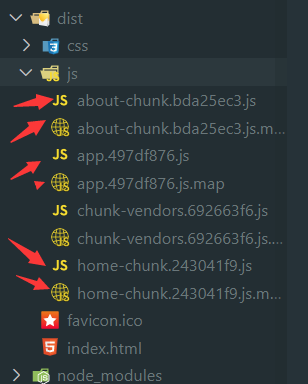
打包效果分析
我们看一下打包后的效果:
我们会发现分包是没有一个很明确的名称的,其实webpack从3.x开始支持对分包进行命名(chunk name):
const routes = [// { path: "/", component: Home },// 访问根路径的时候,进行路由的重定向 redirect{ path: "/", redirect: "/home" },// 路由的懒加载 实现懒加载 我们只需要让component属性的值设置为一个函数// 这个函数的返回值是一个promise对象,且也有这个路由匹配的组件{path: "/home", component: () => {// 使用import函数加载文件 // import函数的返回值本身就是一个promise对象// 当我们这样配置以后,在使用webpack打包的时候,会自动帮我们进行分包的操作// 只有用到这些组件的时候,或者说这些路由激活以后,// 才会发起请求获取对应的组件数据return import(/* webpackChunkName:"home-chunk" */"../pages/Home.vue");}},{path: "/about",// TODO webpack特性// 如果我们想在webpack打包的时候,// 给我们用到的分包管理的路由组件文件 起名字// 那么就用到了 魔法注释// 格式 /**/// 我们在import函数的括号前使用这个魔法注释// 这个注释会被webpack解析的,不能乱写component: () => import(/* webpackChunkName: "about-chunk" */"../pages/About.vue")}
]
没有进行懒加载时的打包效果:

组件懒加载后的分包效果:(这里的分包我指定了名称,不使用魔法注释的话其实我们是无法分辨分出来的包对应哪一个文件)

路由的其他属性
-
name属性:路由记录独一无二的名称;
-
meta属性:自定义的数据
{path: "/home",// name 属性 给这个路由起名字 我们进行路由的跳转的时候// 也可以通过name属性的值 进行页面的跳转name: "home",// 还可以使用 meta属性 配置一些元数据meta: {name: "毛毛",age: 21,gender: "男"},component: () => {return import(/* webpackChunkName:"home-chunk" */"../pages/Home.vue");}}
动态路由
动态路由基本匹配
很多时候我们需要将给定匹配模式的路由映射到同一个组件:
-
例如,我们可能有一个 User 组件,它应该对所有用户进行渲染,但是用户的ID是不同的;
-
在Vue Router中,我们可以在路径中使用一个动态字段来实现,我们称之为 路径参数;
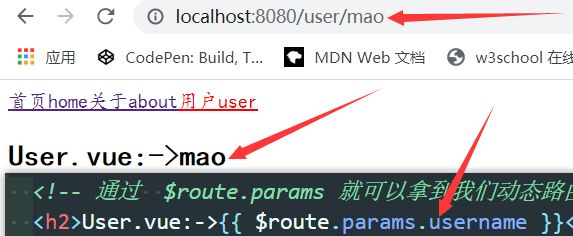
// 动态路由,有时候我们希望这个路由的路径不是写死的// 比如那个用户登录 就在后面显示那个用户 /user/mao{// 动态路由需要在地址上动态传递参数path: "/user/:username",component: User}
- 在router-link中进行如下跳转:
<!-- 动态路由的使用,后面动态地址那部分不是不变的 --><!-- /user/mao /user/fan --><router-link to="/user/mao">用户user</router-link>获取动态路由的值
- 那么在User中如何获取到对应的值呢?
- 在template中,直接通过 $route.params获取值;
- 在created中,通过 this.$route.params获取值;
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute;
- 该Hook会返回一个Route对象,对象中保存着当前路由相关的值;
template

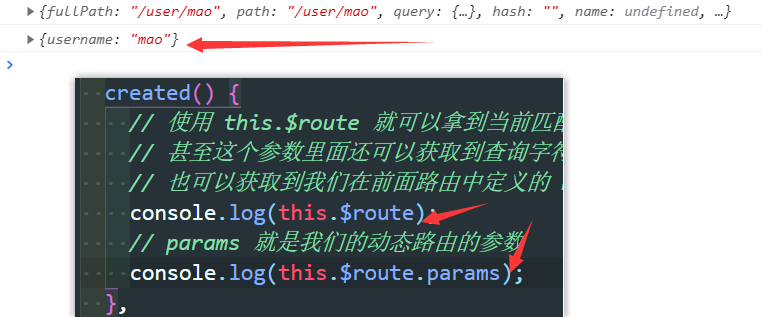
created
// 在组件创建完毕后 就可以拿到动态路由的参数created() {// 使用 this.$route 就可以拿到当前匹配的路由 获取地址等// 甚至这个参数里面还可以获取到查询字符串// 也可以获取到我们在前面路由中定义的 name,meta等属性的值console.log(this.$route);// params 就是我们的动态路由的参数console.log(this.$route.params);}

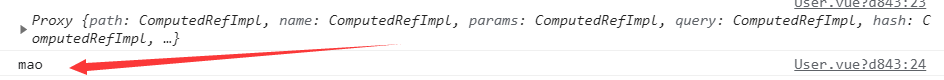
setup
// 通过获取该函数的返回值,可以拿到当前要显示的route路由规则对象
import { useRoute } from "vue-router"
setup() {const route = useRoute()console.log(route);console.log(route.params.username);// mao}

匹配多个参数
{// 动态路由需要在地址上动态传递参数path: "/user/:username/:id",component: () => import("../pages/User.vue")}

NotFound
对于哪些没有匹配到的路由,我们通常会匹配到固定的某个页面
比如NotFound的错误页面中,这个时候我们可编写一个动态路由用于匹配所有的页面;
{ // TODO 这个路由的匹配规则优先级最低 只有其他路由匹配不到才会匹配这个 // 当匹配不到其他所有的路由的时候,就会匹配这个路由 // 这个写法可以匹配所有的路由路径 // patchMatch() 路径匹配 // ()里面的是正则表达式 path: "/:patchMatch(.*)", component: NotFound }

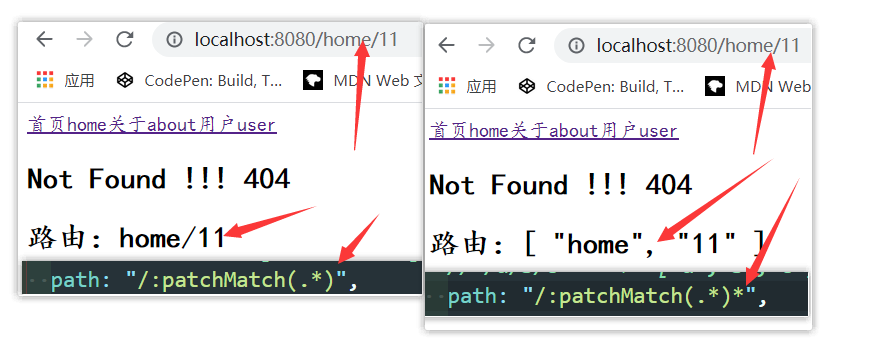
匹配规则加*
这里还有另外一种写法:
*注意:我在/:pathMatch(.*)后面又加了一个 ;
{ // 如果在patchMatch()函数后面再加上一个 *// 会把我们当前匹配到的路径按照 / 进行分割,放到数组里面// 也就是通过 $route.params.patchMatch 获取到的地址变成了数组// /a/b/c ---> ['a','b','c']path: "/:patchMatch(.*)*",component: () => import("../pages/NotFound.vue")}
它们的区别在于解析的时候,是否解析 /:

路由的嵌套
什么是路由的嵌套呢?
-
目前我们匹配的Home、About、User等都属于底层路由(也可以叫做一级路由),我们在它们之间可以来回进行切换;
-
但是呢,我们Home页面本身,也可能会在多个组件之间来回切换:
- 比如Home中包括Product、Message,它们可以在Home内部来回切换;
-
这个时候我们就需要使用嵌套路由,在Home中也使用 router-view 来占位之后需要渲染的组件;
{path: "/home",component: () => {return import("../pages/Home.vue");},// 嵌套路由 children 是一个数组 可以有多个子路由children: [// 子路由默认是有父级的地址了 /home/ // 所以这里只需要写自己独有的地址就可以,且不需要 /{ "path": "message", component: () => import("../pages/HomeMessage.vue") },{ "path": "shops", component: () => import("../pages/HomeShops.vue") },// 这里在使用一波重定向,默认访问的是 /home/message// 注意,这里不是 / 这里其实是 "" 空字符{ path: "", redirect: "/home/message" }]}

active-class、exact-active-class
active-class,只要当前的路由匹配实际地址栏的地址的一部分,也就是路由嵌套的时候,访问的是子路由地址,实际上父路由也算是被访问了。这时候active-class就会加在父路由的那个<router-link>上,也会加在子路由的那个标签上。
而exact-active-class只有精准匹配的时候,才会加在对应路由的那个标签上。也就是只会加在发生路由嵌套的的子路由上。

编程式导航
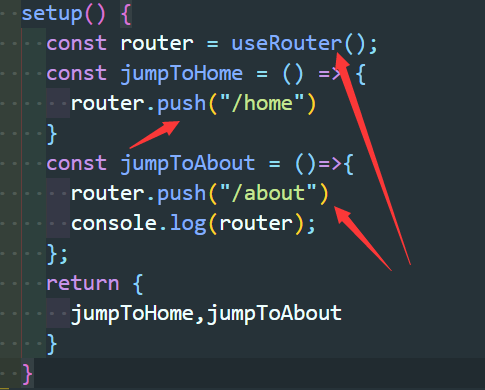
代码的页面跳转
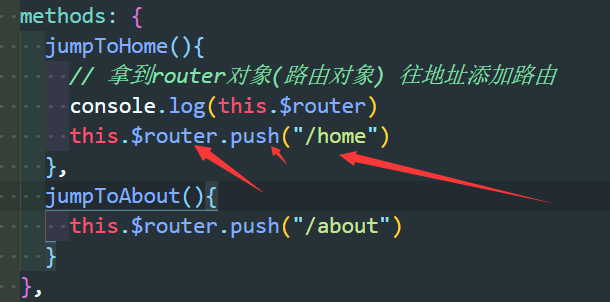
有时候我们希望通过代码来完成页面的跳转,比如点击的是一个按钮:


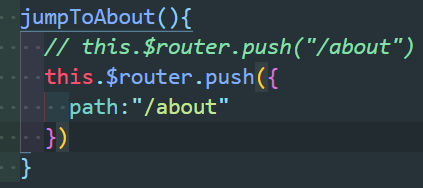
当然,我们也可以传入一个对象:

如果是在setup中编写的代码,那么我们可以通过 useRouter 来获取:

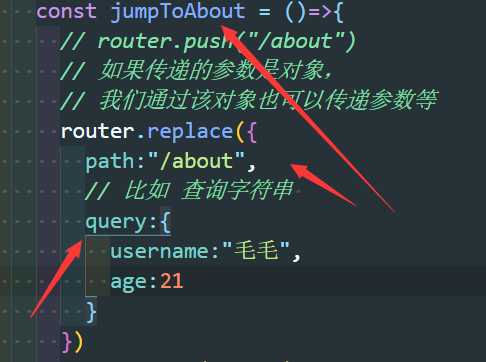
query方式的参数
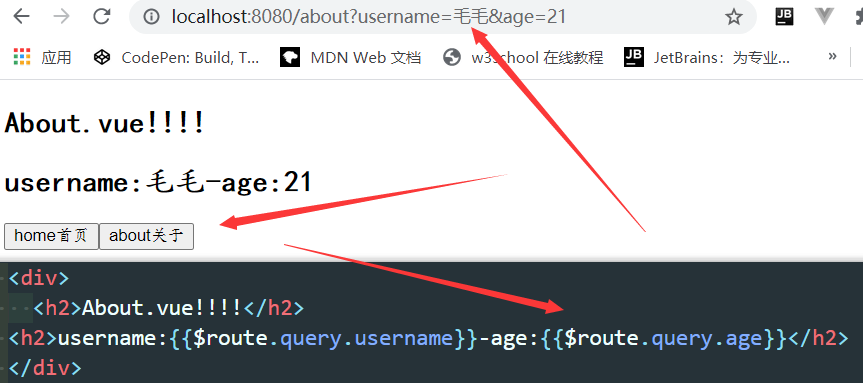
我们也可以通过query的方式来传递参数:

在界面中通过 $route.query 来获取参数:

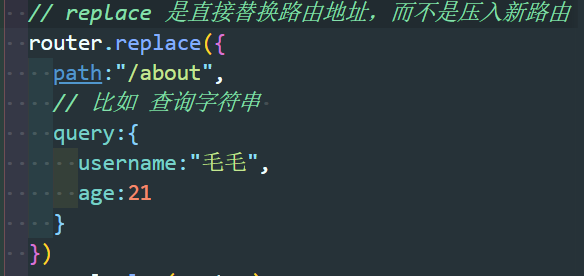
替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前 页面是一个替换操作,那么可以使用replace:

简单来说就是没办法回到上个页面
| 声明式 | 编程式 |
|---|---|
| router.replace(地址) |
页面的前进后退
当然,想要完成这个效果,首页页面的地址栏是有历史记录的地址的。只有可以前进和后退,才能完成我们需要的效果。

-
router的go方法:可以完成back和forward两个方法的效果。
-
router也有back:通过调用 history.back() 回溯历史。相当于 router.go(-1);
-
router也有forward:通过调用 history.forward() 在历史中前进。相当于 router.go(1);
// 前进const goToOneStep = () => {// 前进几条地址记录 二者等价 也可以是 -1 表示后退几条历史记录// router.go(1) router.forward(1)}// 后退const backOneStep = () => {// 后退几条历史记录// router.back(1)// 使用 go(-n) 也可以达到回退历史记录的效果router.go(-1)}
即使给back方法传递负数,也不会达到前进的结果。还是一样是后退。应该是内部做了转换。
router-link的v-slot
在vue-router3.x的时候,router-link有一个tag属性,可以决定router-link到底渲染成什么元素:
- 但是在vue-router4.x开始,该属性被移除了;
- 而给我们提供了更加具有灵活性的v-slot的方式来定制渲染的内容;
v-slot如何使用呢?
-
首先,我们需要使用custom表示我们整个元素要自定义:
- 如果不写,那么自定义的内容会被包裹在一个 a 元素中;
-
其次,我们使用v-slot来作用域插槽来获取内部传给我们的值:
- href:解析后的 URL;
- route:解析后的规范化的route对象;
- navigate:触发导航的函数;
- isActive:是否匹配的状态;
- isExactActive:是否是精准匹配的状态;
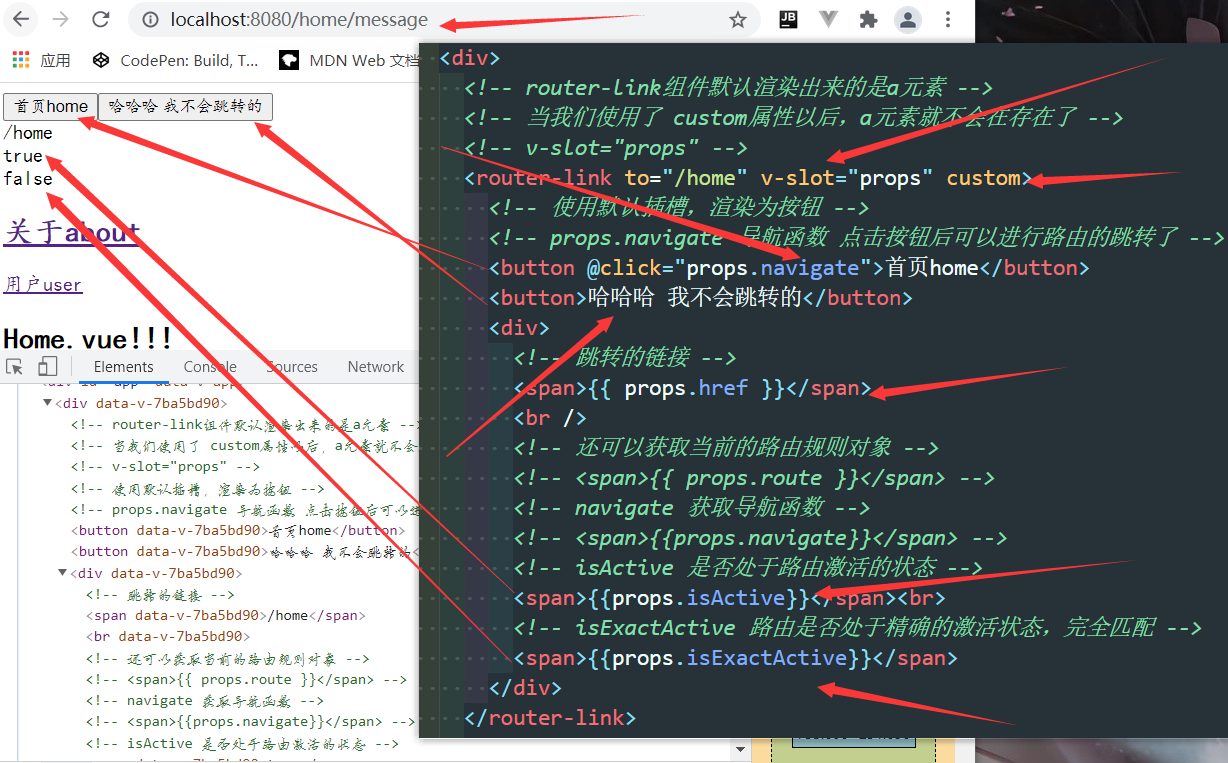
<!-- router-link组件默认渲染出来的是a元素 --><!-- 当我们使用了 custom属性以后,a元素就不会在存在了 --><!-- v-slot="props" --><router-link to="/home" v-slot="props" custom><!-- 使用默认插槽,渲染为按钮 --><!-- props.navigate 导航函数 点击按钮后可以进行路由的跳转了 --><button @click="props.navigate">首页home</button><button>哈哈哈 我不会跳转的</button><div><!-- 跳转的链接 --><span>{{ props.href }}</span><br /><!-- 还可以获取当前的路由规则对象 --><!-- <span>{{ props.route }}</span> --><!-- navigate 获取导航函数 --><!-- <span>{{props.navigate}}</span> --><!-- isActive 是否处于路由激活的状态 --><span>{{props.isActive}}</span><br><!-- isExactActive 路由是否处于精确的激活状态,完全匹配 --><span>{{props.isExactActive}}</span></div></router-link><router-link to="/about"><!-- 给默认插槽传递自定义组件 --><nav-bar title="关于about"></nav-bar></router-link><!-- 动态路由的使用,后面动态地址那部分不是不变的 --><!-- /user/mao /user/fan --><router-link to="/user/mao/1">用户user</router-link><!-- 路由的占位符 --><router-view></router-view>


router-view的v-slot
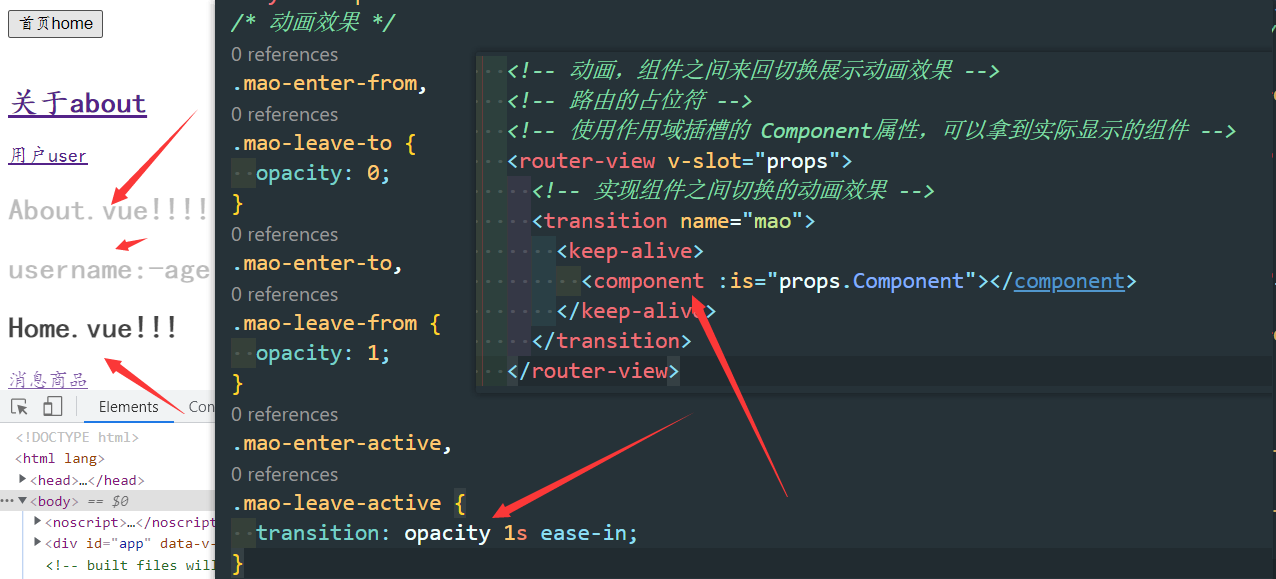
router-view也提供给我们一个插槽,可以用于 和 组件来包裹你的路由组件:
- Component:要渲染的组件;
- route:解析出的标准化路由对象;

动态添加路由
某些情况下我们可能需要动态的来添加路由:
- 比如根据用户不同的权限,注册不同的路由;
- 这个时候我们可以使用一个方法 addRoute;
如果我们是为route添加一个children路由,那么可以传入对应的name:
// 定义好动态的路由
const categoryRoute = {path: "/category",component: () => import(/* webpackChunkName:"category-chunk" */"../pages/Category.vue")
}
// 动态添加路由 ,调用路由对象router的addRouter方法
// 该方法添加的路由为顶级路由
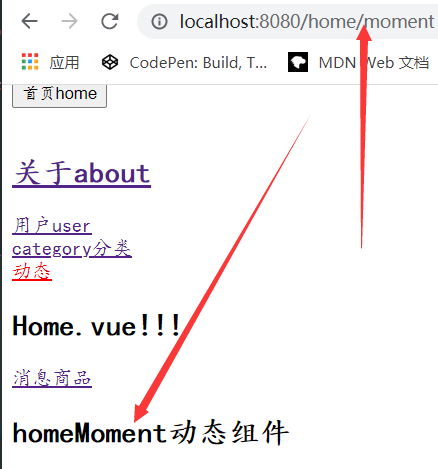
router.addRoute(categoryRoute);const homeMomentRoute = {path: "moment",component: () => import("../pages/HomeMoment.vue")
}
// 添加二级路由
// 参数一:父路由的name属性值 参数二:被添加的路由
router.addRoute("home", homeMomentRoute);

动态删除路由
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称(name属性值);
- 方式三:通过addRoute方法的返回值回调(返回值是函数,调用这个函数,如果路由存在就会被删除);
// 定义好动态的路由
const A = {path: "/category",component: () => import("../pages/A.vue")
}
const B = {path: "/category",component: () => import("../pages/B.vue")
}
// 添加路由
router.addRoute(A);
// 再次添加相同路径的的路由,会替换调原来的路由
router.addRoute(B);// 删除路由 删除路由名字name为home的路由
router.removeRoute("home")// 调用addRouter的回调函数删除路由
const removeRoute = router.addRoute(B);
removeRoute()// 删除我们添加的这个路由,如果路由存在的话
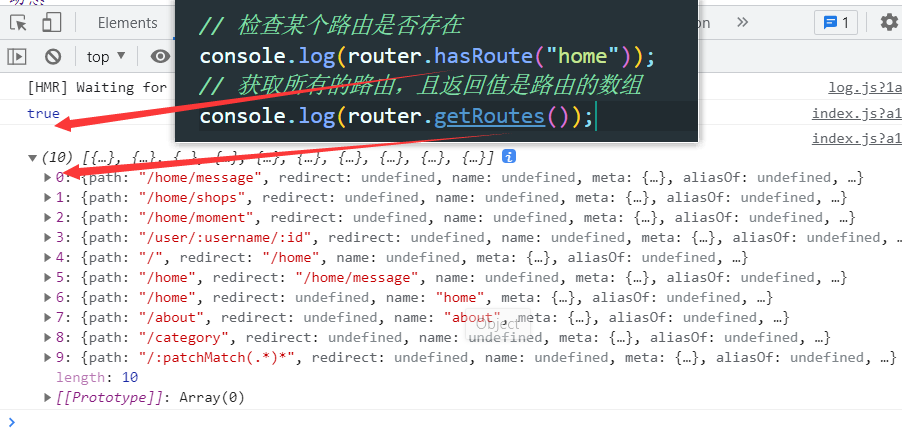
路由的其他方法补充:
- **router.hasRoute(routerName):**检查路由是否存在(路由的name属性值)。
- **router.getRoutes():**获取一个包含所有路由记录的数组

路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。
全局的前置守卫beforeEach是在导航触发时会被回调的:
它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
它有返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:
- 可以是一个string类型的路径;
- 可以是一个对象,对象中包含path、query、params等信息;
可选的第三个参数:next
- 在Vue2中我们是通过next函数来决定如何进行跳转的;
- 但是在Vue3中我们是通过返回值来控制的,不再推荐使用next函数,这是因为开发中很容易调用多次next;
// 比如用户未登录的情况下,
// 我们不应该可以去往用户界面(这个路由应该不能访问)
// beforeEach 路由前置导航守卫 路由跳转前执行
/* to 和 from 参数 都是route对象 都是路由to: 要去的目标路由from: 从哪个路由跳转来的next: 进行路由的放行,vue3/vue-router4.x版本 中不在建议使用,所以也别传递该参数了
*/
// router.beforeEach((to, from, next) => {
router.beforeEach((to, from) => {console.log(to);// console.log(to.path);console.log(from);// next()// 在没有next参数的情况下,// 返回值为true,表示允许路由之间的跳转 进行导航// 返回值为false 表示不允许路由之间的跳转 不进行导航// 返回值为undefined或者无返回值 进行默认导航,相当于这里面的代码没有任何作用// 返回值为字符串(表示一个路由的路径):去会去往这个返回的路劲// 返回值是一个对象,当然必须包含path属性,也可以有query,等属性// 比如: {path:"/home",query:{name:"毛毛"}}// return true;if(to.path.indexOf("/home")!==-1){return "/about"}return true;
})
其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予我们回调,让我们可以更好的控制程序的流程或者功能:
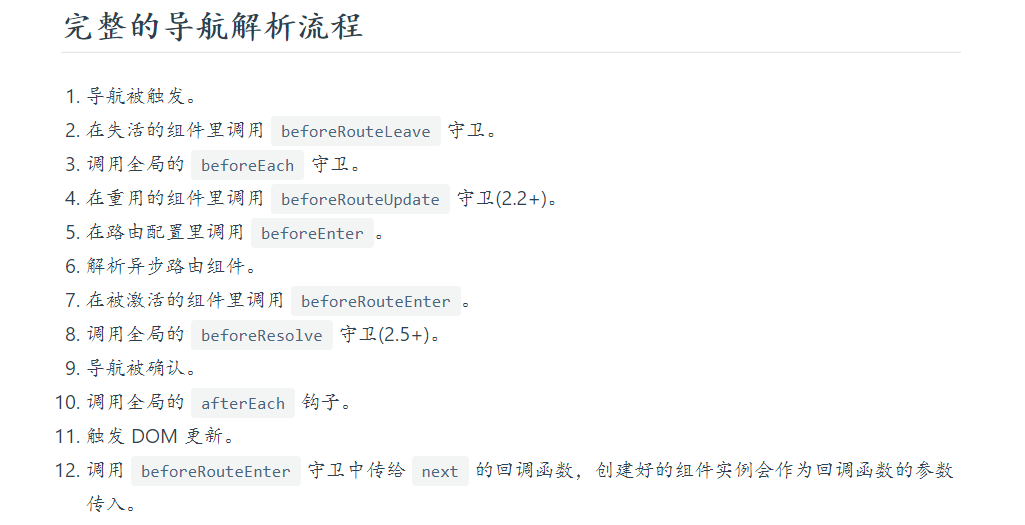
vue-router
我们一起来看一下完整的导航解析流程:
- 导航被触发。
- 在失活的组件里调用 beforeRouteLeave 守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫(2.5+)。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angular4学习笔记之路由简介
简介 路由简介 浏览器具有我们熟悉的导航模式:1. 在地址栏输入URL,浏览器就会导航到相应的页面。2. 在页面中点击链接,浏览器就会导航到一个新页面。3. 点击浏览器的前进和后退按钮,浏览器就会在你的浏览历史中向前或向后导航。An…...
2024/4/28 2:56:58 - vue-router的安装和使用
文章目录一、前言二、安装三、简单使用1、创建路由组件2、配置路由映射: 组件和路径映射关系3、使用路由四、扩展1、让路径默认跳到到首页2、使用history模式3、router-link 的其它属性4、通过代码的方式实现路由跳转5、动态路由五、资料一、前言 目前前端流行的三大框架, 都有…...
2024/4/20 16:14:27 - vue-router基础内容
vue-router是vue官方指定的路由库,让我们来撸一遍vue-router的基本概念吧! 安装 我是以直接下载的方式来引入vue-router的。 <script src"./lib/vue-router.js"></script>使用vue-router 定义路由 const routes [// 这里定义…...
2024/4/20 16:14:26 - 割微创双眼皮的医院哪家好
...
2024/4/28 0:02:04 - JS实现计算字符串字节长度
JS计算字符串字节长度String.prototype.byteLength = function() {var count = 0;for(var i=0,l=this.length;i<l;i++) {count += this.charCodeAt(i) <= 128 ? 1 : 2;}return count; }附 :Byte、KB、B、MB、GB之间的关系是: Bit——比特 B ——字节 KB——千字节 MB—…...
2024/4/28 0:30:46 - 在南昌割双眼皮多少钱
...
2024/4/21 12:47:56 - 佛山医院割双眼皮 推荐美来
...
2024/4/21 12:47:55 - 160914、ionic指令简单布局
1) 添加引用类库(ionic样式和ionic js文件)2) 标题栏,页脚栏,内容区3) Js引入ionic类库,添加页面操作方法和对象4) 数据初始化5) Html页面绑定方法和对象<!DOCTYPE html><html ng-app"myApp"><head>&l…...
2024/4/21 12:47:53 - 2021年,vue面试题分析(干货满满,内容详尽)
vue核心知识——理论篇 1、Vue是一套渐进式框架 什么是渐进式框架:主张最少 Vue是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发࿰…...
2024/4/27 6:18:42 - 【笔记-微信小程序】imooc-微信小程序入门与实践
第一章:什么是微信小程序 1-1 开篇及课程特色介绍 1、老师id:小楼昨夜又秋风:https://zhuanlan.zhihu.com/oldtimes , 知乎id:七月在夏天。 2、实践式学习小程序开发:官方api文档 1-2 直观感受一下微信小程序 1、小…...
2024/4/27 23:09:38 - 2020vue面试题汇总
2020年Vue面试题 Interview ●●●● 作者:烦恼会解决烦恼 vue核心知识——理论篇 1、对于Vue是一套渐进式框架的理解 渐进式代表的含义是:主张最少。 Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有…...
2024/4/27 22:13:32 - vue 面试题 2019
vue核心知识点 1、对于Vue是一套渐进式框架的理解 渐进式代表的含义是:主张最少。 Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现&…...
2024/4/28 5:24:16 - VUE01~05
VUE vue介绍 一、官网 :https://cn.vuejs.org/ 1.vue特点:易用,灵活,高效 2.渐进式:根据需求的不同加载不同模块 3.库和框架的区别: 库>jq …js 功能单一 框架>vue react angular 4.vue核心&#…...
2024/4/28 3:35:48 - 浏览器Performance面板性能监控详解
研背景介绍 1.1 What Chrome DevTools的Performance面板:可以记录和分析页面在运行时的所有活动。 1.2 Why 使用Performance面板解决应用性能瓶颈 为应用的高性能开发提供参考指导价值 1.3 How 如何使用Performance面板查看网页性能 对影响性能的指标进行具体分…...
2024/4/28 4:50:16 - 佛山割双眼皮医院领衔 美来
...
2024/4/21 12:47:47 - 割双眼皮正规医院的多少钱
...
2024/4/28 0:40:51 - 哪家医院割双眼皮最好的整形医院
...
2024/4/28 5:20:12 - angular项目本地安装依赖所遇到问题记录
一、问题描述 新加入一个项目组,前端用的是比较重的angular框架搭建的项目,但是download项目过后一直安装依赖出问题,下面对解决过程做一个记录,供后来者参考。 二、遇到的问题1 A.显示部分依赖没有安装上,此时千万…...
2024/4/21 12:47:43 - electron 安装失败
electron 安装失败 throw new Error(Electron failed to install correctly, please delete node_mo… 删除node_modules包,安装使用cnpm下载 npm i cnpm -g cnpm i --save-dev electron另外发布版本时在Installing dependencies报错/卡住,多试几次就行…...
2024/4/26 2:48:11 - 一般开个双眼皮要多少钱
...
2024/4/20 16:14:33
最新文章
- 【ubuntu下fsearch查找工具的安装】
目录 ubuntu下安装fsearch查找工具安装步骤安装fsearch查找工具时碰到这个提示 ubuntu下安装fsearch查找工具 fsearch是ubuntu系统下的文件搜索工具,类似于windows系统下的everything工具。 安装步骤 终端里依次输入下面的命令 sudo add-apt-repository ppa:chr…...
2024/4/28 7:01:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Burp Suite Professional 2024.3.1 for macOS x64 ARM64 - 领先的 Web 渗透测试软件
Burp Suite Professional 2024.3.1 for macOS x64 & ARM64 - 领先的 Web 渗透测试软件 世界排名第一的 Web 渗透测试工具包 请访问原文链接:Burp Suite Professional 2024.3.1 for macOS x64 & ARM64 - 领先的 Web 渗透测试软件,查看最新版。原…...
2024/4/13 17:02:15 - dp小兰走迷宫
昨天学习了bfs的基本概念,今天来做一道经典习题练练手吧! bfs常用的两类题型 1.从A出发是否存在到达B的路径(dfs也可) 2.从A出发到B的最短路径(数小:<20才能用dfs) 遗留的那个问题的答案- 题目:走迷宫 #incl…...
2024/4/28 3:06:28 - WPS二次开发专题:WPS SDK实现文档打印功能
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在办公场景或者家教场景中经常碰到需要对文档进行打印…...
2024/4/26 8:23:14 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
