JavaEE学习日志(一百一十四): 前端框架AngularJS入门
AngularJS
- angularjs介绍
- angularjs表达式
- angularjs双向绑定
- angularjs初始化指令
- angularjs控制器
- angularjs事件指令
- angularjs循环数组
- angularjs内置服务
- angularjs分页
angularjs介绍
angularjs是谷歌的一款前端框架
作用:前端mvc三层体系架构,,可以在前端大量写业务代码,分层开发。低耦合,方便扩展。
前端MVC:
-
Model:数据,其实就是angular变量($scope.XX);
$scope是angularjs的内置对象, $scope中有请求的数据有响应的数据, 还有方法也都放进去. 它的作用域范围是当前页面 -
View: 数据的呈现,Html+Directive(指令);
view=html页面 + 指令(也就是页面上的事件) -
Controller:操作数据,就是function,数据的增删改查;
angularjs表达式
- 如果需要用angularjs必须在页面引入核心包
<script src="angular.min.js"></script> - 如果使用angularjs必须在页面body标签上写上
ng-app,表示使用angularjs应用 - 表达式, 页面如果需要展示数据需要用两个大括号
{{表达式或者变量}}
例子
<html>
<head><meta charset="utf-8" ><title>入门小Demo-1(表达式)</title><script src="angular.min.js"></script>
</head>
<body ng-app>
{{100+100}}
</body>
</html>
结果

angularjs双向绑定
ng-model指令是给input框起名, 后台如果接收表单数据, 就可以根据ng-model中的属性名获取值, 页面也可以根据ng-model来获取这个input框对象, ng-model中的值是放入当前页面的$scope中保存(相当于id和name属性二合一)- $scope是angularjs的内置对象, $scope中有请求的数据有响应的数据, 还有方法也都放进去. 它的作用域范围是当前页面
例子
<html>
<head><title>入门小Demo-1 (双向绑定)</title><meta charset="utf-8" ><script src="angular.min.js"></script>
</head>
<body ng-app>
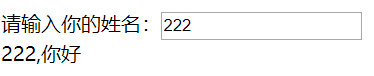
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
在对话框中输入值,下面也会跟着变化

angularjs初始化指令
ng-init指令: angularjs中只要页面一加载首先执行ng-init中的操作
例子:
<html>
<head><meta charset="utf-8" ><title>入门小Demo-3 (初始化指令)</title><script src="angular.min.js"></script>
</head>
<body ng-app ng-init="myname='陈大海'">
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>页面一加载,输入框中就会出现陈大海
angularjs控制器
var app=angular.module('myApp',[]);定义了一个叫myApp的模块, 定义后在body标签上声明使用的模块名称app.controller('myController',function($scope)在模块中声明控制器, 定以后需要在body标签上声明使用的控制器
例子
<html>
<head><meta charset="utf-8" ><title>入门小Demo-3 (控制器)</title><script src="angular.min.js"></script><script>var app=angular.module('myApp',[]); //定义了一个叫myApp的模块//定义控制器app.controller('myController',function($scope){$scope.add=function(){return parseInt($scope.x)+parseInt($scope.y);}});</script>
</head>
<body ng-app="myApp" ng-controller="myController">
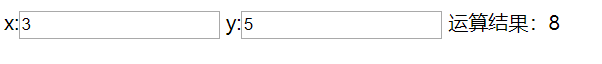
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>
可以进行加法运算

angularjs事件指令
- ng-click鼠标单击指令: 就是鼠标单击事件
例子
<html>
<head><meta charset="utf-8" ><title>入门小Demo-5 (事件指令)</title><script src="angular.min.js"></script> <script>var app=angular.module('myApp',[]); //定义了一个叫myApp的模块//定义控制器app.controller('myController',function($scope){ $scope.add=function(){$scope.z= parseInt($scope.x)+parseInt($scope.y);} }); </script>
</head>
<body ng-app="myApp" ng-controller="myController">
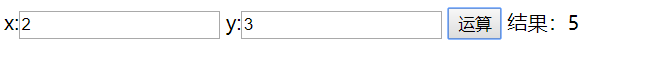
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算</button>
结果:{{z}}
</body>
</html>点击按钮,进行加法运算

angularjs循环数组
<tr ng-repeat="qqq in list">循环遍历:ng-repeat是循环指令, 里面in关键字后面是需要遍历的集合变量,in前面是我们自己起名的一个临时变量, 每一次循环都会将循环出来的数据赋值给我们的临时变量, 在循环下就可以使用两个大括号将循环出来的值展示到页面上.
一、 angularjs循环数组
<html>
<head><meta charset="utf-8" ><title>入门小Demo-6 (循环数据)</title><script src="angular.min.js"></script><script>var app=angular.module('myApp',[]); //定义了一个叫myApp的模块//定义控制器app.controller('myController',function($scope){$scope.list= [100,192,203,434 ];//定义数组});</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="aaa in list"><td>{{aaa}}</td>
</tr>
</table>
</body>
</html>

二、angularjs循环对象数组
<html>
<head><meta charset="utf-8" ><title>入门小Demo-7 (循环对象数组)</title><script src="angular.min.js"></script> <script>var app=angular.module('myApp',[]); //定义了一个叫myApp的模块//定义控制器app.controller('myController',function($scope){ $scope.list= [{name:'张三',shuxue:100,yuwen:93},{name:'李四',shuxue:88,yuwen:87},{name:'王五',shuxue:77,yuwen:56}];//定义数组 }); </script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr><td>姓名</td><td>数学</td><td>语文</td>
</tr>
<tr ng-repeat="entity in list"><td>{{entity.name}}</td><td>{{entity.shuxue}}</td><td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
三、向数组中添加或删除元素
- 创建数组
$scope.selectIds=[];//选中的ID集合
- 添加元素
push
$scope.selectIds.push( id);
- 删除元素
splice
var idx = $scope.selectIds.indexOf(id);
$scope.selectIds.splice(idx, 1);//删除
angularjs内置服务
$http是angularjs的内置对象, 主要做发送http请求并且是ajax请求, $http.get是发送get请求, $http.post是发送post请求.$event是angularjs中的内置对象, 作用是从$event当中可以获取当前操作的事件是什么.例如如果是复选框那么可以中里面知道是勾选还是取消勾选
<html>
<head><meta charset="utf-8" ><title>入门小Demo-8 (内置服务)</title><meta charset="utf-8" /><script src="angular.min.js"></script> <script>var app=angular.module('myApp',[]); //定义了一个叫myApp的模块//定义控制器app.controller('myController',function($scope,$http){ $scope.findAll=function(){$http.get('data.json').success(function(response){$scope.list=response;} ); } }); </script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
<table>
<tr><td>姓名</td><td>数学</td><td>语文</td>
</tr>
<tr ng-repeat="entity in list"><td>{{entity.name}}</td><td>{{entity.shuxue}}</td><td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>angularjs分页
一、引入分页插件
<!-- 分页组件开始 -->
<script src="../plugins/angularjs/pagination.js"></script>
<link rel="stylesheet" href="../plugins/angularjs/pagination.css">
<!-- 分页组件结束 -->
二、构建app模块时引入pagination模块
var app=angular.module('pinyougou',['pagination']);//定义品优购模块
三、放置分页组件
<!-- 分页 -->
<tm-pagination conf="paginationConf"></tm-pagination>
四、在brandController中添加分页的js代码
//重新加载列表 数据
$scope.reloadList=function(){//切换页码
$scope.findPage( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage);
}
//分页控件配置
$scope.paginationConf = {currentPage: 1,totalItems: 10,itemsPerPage: 10,perPageOptions: [10, 20, 30, 40, 50],onChange: function(){$scope.reloadList();//重新加载}
};
//分页
$scope.findPage=function(page,rows){ $http.get('../brand/findPage.do?page='+page+'&rows='+rows).success(function(response){$scope.list=response.rows; $scope.paginationConf.totalItems=response.total;//更新总记录数} );
}五、编写后端代码,获取总条数和所有的brand数据

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 直通互联网大厂前端面试系列(二)——JS / ES6+
传送门 直通互联网大厂前端面试系列(零)——目录总纲直通互联网大厂前端面试系列(一)——HTML/CSS直通互联网大厂前端面试系列(二)——JS / ES6直通互联网大厂前端面试系列(三)——…...
2024/4/20 16:15:18 - AngularJS——ngGrid(可配置的表格)
ngGrid的功能其实是比较强大的,官网地址:http://angular-ui.github.io/ui-grid/从官网看,它的基本步骤如下:1.<div class"gridStyle" ng-grid"gridOptions"></div>gridOptions就是绑定表格的变量…...
2024/4/20 16:15:18 - PHP_JavaScript基础(1)
提高自己的学习积极性,正确对待学习了解JavaScript学会使用浏览器检查JS代码的执行情况能够说出ES5中的6种数据类型能够理解typeof和instanceof操作符的含义和作用(判断数据类型)能够理解null和undefined的区别能够理解什么是原始类型和引用类…...
2024/5/1 7:30:09 - 50个JavaScript面试题及笔试题题及解析
50个JavaScript面试题及笔试题题及解析初级阶段1、 java和javascript有什么区别?2、什么是JavaScript?3、JavaScript支持哪些数据类型?4、JavaScript有哪些特征?5、JavaScript是区分大小写的语言吗?6、JavaScript的优点…...
2024/4/20 16:15:16 - vue2.6.0+新增加的属性和方法名 动态参数的写法
以往我们在vue中绑定一个dom元素的属性的时候 使用 v-bind <body><div id"app"><p v-bind:title"msg">鼠标秒上来看看</p></div> </body> <script type"text/javascript">var vmnew Vue({el:"#…...
2024/4/30 22:43:24 - JavaScript之隐式类型转换
布尔操作符(!、&&、||) 当使用 条件判断语句(if...else) 以及 布尔操作符(!、&&、||) 时,会调用Boolean()进行隐式类型转换 转换为false的有:0, null, undefined, NaN, , false,其余都为true([], {}为true) ![]; // !Boolean([]); …...
2024/4/21 15:27:40 - Javascript基础——运算符
Javascript基础——运算符运算符学习要点什么是表达式一元运算符算术运算符关系运算符逻辑运算符*位运算符赋值运算符其他运算符运算符优先级运算符学习要点 什么是表达式?一元运算符算术运算符关系运算符逻辑运算符*位运算符赋值运算符其他运算符运算符优先级 什…...
2024/4/21 12:45:52 - 类型转换
JavaScript根据需要自行转换类型。 在判断两个值是否相等时做了类型转换,而 在判断相等时并未做任何类型转换。但从不试图将其操作数转换为布尔值。 除了null或undefined之外的任何值都具有toString()方法,这个方法的执行结果通常和String()方法的返…...
2024/4/21 12:45:50 - 小白入门之前端网页技术 Vue
文章目录VueVue概念同类产品官网特点渐进式框架入门案例.html改造入门案例.htmlMVVM框架基础语法运算符 operator方法 methodsVue解析数据三种data值的写法高级用法:v-命令指令集双向绑定 v-model闪现 v-cloak判断 v-if循环 v-for事件 v-on绑定 v-bind小结Vue组件概…...
2024/4/21 12:45:49 - 简单的汇编模拟器教程(JavaScript)部分1[译]
这篇博客的目标是制作一个简单的模拟器,能够把代码变成CPU指令,并且在一个虚拟的机器上运行。这样来学习汇编语言再好不过了,因为无需顾虑操作系统相关的细节。 模拟器 模拟器使用JavaScript Angular,可以在任何终端的网页浏览器…...
2024/4/21 12:45:49 - 04 JS 第一天
一、关于学习 二、今日目标 提高自己的学习积极性,正确对待学习了解JavaScript学会使用浏览器检查JS代码的执行情况能够说出ES5中的6种数据类型能够理解typeof和instanceof操作符的含义和作用(判断数据类型)能够理解null和undefined的区别能…...
2024/4/21 12:45:47 - JS文件调用、封装及模块化
最近可能是习惯了angular、vue之类的前端框架组件化开发的模式,在重新学习JavaScript的过程中总想着用一样的开发模式,通过归类以往的项目经验、整理一点JS文件之间使用的模式,不足之处还望读到此文的大神给出指正,在此感谢&#…...
2024/4/21 12:45:46 - JavaScript数据类型转换
本文主要介绍数据类型强制转换和自动转换,自动转换是基于强制转换之上。强制转换主要指使用>Number、String和Boolean三个函数,手动将各种类型的值,分布转换成数字、字符串或者布尔值。 JavaScript是一门动态语言,所谓的动态语…...
2024/4/21 12:45:45 - JavaScript库架构实战
前言 本项目jslib-base是一个能让开发者轻松开发属于自己的JavaScript库的基础框架。 灵感来源于颜海镜的8102年如何写一个现代的JavaScript库,项目链接在此。 需求简介 最近在项目中需要对内部一款历史悠久的js库进行改造升级,此库使用iifeES5的方式编写…...
2024/4/21 12:45:46 - 使用 Jest 进行愉快的 JavaScript(TypeScript) 测试
一般我们不管是做前端还是后端,为了提高代码的质量,会选择一种测试驱动开发(TDD)的办法来写代码进行单元测试。Jest 是 Facebook 团队开发的一款测试框架,为的是提高开发者的“开发体验”。我们做单元测试的时候需要分…...
2024/4/21 12:45:43 - 易语言javascript_PHP与JavaScript:如何为您的项目选择最佳语言
易语言javascriptIf someone says “JavaScript is only for front end development, and PHP is for back end” — do not listen.如果有人说“ JavaScript仅用于前端开发,而PHP用于后端”,请不要听。 Before I jump into claiming that one language…...
2024/4/21 12:45:42 - 三点定位双眼皮?磉x上海华美
...
2024/4/26 11:41:29 - 手机扫描识别车牌,车牌识别
一、手机扫描识别车牌应用背景车牌识别已经成为每个城市的车辆管理重点工作之一,有效、准确、及时的车牌识别为警务人员的交通执法、停车场车辆管理等工作带来极大的便利。目前,我国警务通、停车场手持收费机等移动终端的使用比较普及,如果在这些终端上能够集成车牌识别功能…...
2024/4/21 12:45:41 - 三点定位双眼皮*来荐上海华美
...
2024/4/20 16:15:29 - React安装 环境搭建
1.安装nodejs 首先要安装nodejs,可以直接到node官网下载安装。 安装完成后,打开cmd ,输入node -v 查看是否安装 。 npm工具也会随node一起自动安装,使用npm -v 查看。 2.安装淘宝镜像cnmp 由于npm 安装太慢 所以使用cnmp。 打开…...
2024/4/20 16:15:27
最新文章
- Ansible playbook之循环
1.标准Loops 当我们想安装10个软件包的时候,为了避免写10个task来安装,我们可以直接使用标准的loops简单快速实现10个软件包的安装,下面例子是分别打印了one two这两个值: #1.编写loop.yaml [rootansible01 ansible]# cat loops.…...
2024/5/1 8:45:02 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - composer常见错误解决
在Java中,常见的问题和解决方法包括: 内存不足错误:Java应用程序在运行时可能会遇到内存不足的错误。可以通过增加JVM的堆内存大小来解决,可以通过设置-Xms和-Xmx参数来指定初始堆大小和最大堆大小。 java -Xms2G -Xmx4G YourAppl…...
2024/4/30 3:27:03 - OpenHarmony实战:Combo解决方案之ASR芯片移植案例
本方案基于 OpenHarmony LiteOS-M 内核,使用 ASR582X 芯片的 DEV.WIFI.A 开发板进行开发移植。作为典型的 IOT Combo(Wi-FiBLE)解决方案,本文章介绍 ASR582X 的适配过程。 编译移植 目录规划 本方案的目录结构使用 Board 和 So…...
2024/4/30 2:56:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
