angular quick start tutorial summary
Angular Home
angular.cn
angular.io
angular-in-memory-web-api
Creat
你使用 CLI 创建了第二个组件 HeroesComponent。
ng generate component heroes
你把 HeroesComponent 添加到了壳组件 AppComponent 中,以便显示它。
app.component.html <app-heros></app-heros>
你使用 UppercasePipe 来格式化英雄的名字。
heros.component.html <h2>{{hero.name | uppercase}} Details</h2>
你用 ngModel 指令实现了双向数据绑定。
<input [(ngModel)]="hero.name" placeholder="name">
你知道了 AppModule。
添加元数据的地方,Angular 需要知道如何把应用程序的各个部分组合到一起,以及该应用需要哪些其它文件和库。 这些信息被称为元数据(metadata)
你把 FormsModule 导入了 AppModule,以便 Angular 能识别并应用 ngModel 指令。
app.module.ts import { FormsModule } from '@angular/forms'; // <-- NgModel lives here imports: [ BrowserModule, FormsModule ],
你知道了把组件声明到 AppModule 是很重要的,并认识到 CLI 会自动帮你声明它。
@NgModule({ declarations: [AppComponent,HerosComponent],。。。})
Display
英雄指南应用在一个主从视图中显示了英雄列表。
click事件 html <li *ngFor="let hero of heroes" (click)="onSelect(hero)"> ts onSelect(hero: Hero): void {this.selectedHero = hero;}
用户可以选择一个英雄,并查看该英雄的详情。
<input [(ngModel)]="selectedHero.name" placeholder="name">
你使用 *ngFor 显示了一个列表。
<li *ngFor="let hero of heroes" [class.selected]='hero === selectHero' (click)="onSelect(hero)">
你使用 *ngIf 来根据条件包含或排除了一段 HTML。
<div *ngIf='selectHero'></div>
你可以用 class 绑定来切换 CSS 的样式类。
[class.selected]='hero === selectHero'
Master/Detail
你创建了一个独立的、可复用的 HeroDetailComponent 组件。
ng generate component hero-detail
你用属性绑定语法来让父组件 HeroesComponent 可以控制子组件 HeroDetailComponent。 import { Hero } from '../hero'; @Input() hero: Hero;
你用 @Input 装饰器来让 hero 属性可以在外部的 HeroesComponent 中绑定
<app-hero-detail [hero]="selectedHero"></app-hero-detail> import { Input } from '@angular/core';
Service
你把数据访问逻辑重构到了 HeroService 类中。
组件不应该直接获取或保存数据, 它们应该聚焦于展示数据,而把数据访问的职责委托给某个服务
你在根模块 AppModule 中提供了 HeroService 服务,以便在别处可以注入它。
ng generate service hero --module=app //not insert automatically import { HeroService } from './hero.service'; @NgModule({providers: [HeroService]})
你使用 Angular 依赖注入机制把它注入到了组件中。
heroes.component.ts: import { HeroService } from '../hero.service'; constructor(private heroService: HeroService) { }
你给 HeroService 中获取数据的方法提供了一个异步的函数签名。
服务是在多个“互相不知道”的类之间共享信息的好办法
回调函数,可以返回 Promise(承诺),也可以返回 Observable(可观察对象)
你发现了 Observable 以及 RxJS 库。
import { Observable, of } from 'rxjs';
你使用 RxJS 的 of() 方法返回了一个模拟英雄数据的可观察对象 (Observable<Hero[]>)。 getHeroes(): Observable<Hero[]> { this.messageService.add('HeroService: fetched heroes'); return of(HEROES); }
在组件的 ngOnInit 生命周期钩子中调用 HeroService 方法,而不是构造函数中。
让构造函数保持简单,只做初始化操作,比如把构造函数的参数赋值给属性。 构造函数不应该做任何事
你创建了一个 MessageService,以便在类之间实现松耦合通讯。
ng generate service message --module=app
HeroService 连同注入到它的服务 MessageService 一起,注入到了组件中。
hero.service.ts: import { MessageService } from './message.service'; constructor(private messageService: MessageService) { } export class HeroesComponent implements OnInit { constructor(private heroService: HeroService) {} ngOnInit() {this.getHeroes();} getHeroes(): void {this.heroService.getHeroes().subscribe(heroes => this.heroes = heroes);} }
Router
添加了 Angular 路由器在各个不同组件之间导航。
ng generate module app-routing --flat --module=app
你使用一些 <a>链接和一个<router-outlet> 把 AppComponent 转换成了一个导航用的壳组件。
`app.component.html
HTTP
你添加了在应用程序中使用 HTTP 的必备依赖。
hero.service.ts import { HttpClient, HttpHeaders } from '@angular/common/http'; constructor( private http: HttpClient, private messageService: MessageService) { }
你重构了 HeroService,以通过 web API 来加载英雄数据。
return this.http.get<Hero[]>(this.heroesUrl) //return of(HEROES);.pipe(tap(heroes => this.log(`fetch heroes`)),catchError(this.handleError('getHeroes', [])));
}```
你扩展了 HeroService 来支持 post()、put() 和 delete() 方法。
```hero.service.ts updateHero(hero: Hero): Observable<any> {return this.http.put(this.heroesUrl, hero, httpOptions).pipe(tap(() => this.log(`update hero id = ${hero.id}`)),catchError(this.handleError<any>('updateHero')));}addHero(hero: Hero): Observable<Hero> {return this.http.post<Hero>(this.heroesUrl, hero, httpOptions).pipe(tap(() => this.log(`add hero w/ id=${hero.id}`)),catchError(this.handleError<Hero>('addHero')));}deleteHero(hero: Hero | number): Observable<Hero> {const id = typeof hero === 'number' ? hero : hero.id;const url = `${this.heroesUrl}/${id}`;return this.http.delete<Hero>(url, httpOptions).pipe(tap(() => this.log(`delete hero id=${id}`)),catchError(this.handleError<Hero>('deleteHero')));}```你修改了组件,以允许用户添加、编辑和删除英雄。
`heroes.component.html<label>Hero Name:<input #heroName> </label><button (click)="add(heroName.value);heroName.value=''">add</button>
heroes.component.ts add(name:string):void{name=name.trim();if(!name) return;this.heroService.addHero({name} as Hero).subscribe(hero=>{this.heroes.push(hero);});}`你配置了一个内存 Web API。
`npm install angular-in-memory-web-api --save
app.module.ts
import { HttpClientInMemoryWebApiModule } from 'angular-in-memory-web-api';
import { InMemoryDataService } from './in-memory-data.service';
in-memory-data.service.ts
import { InMemoryDbService } from 'angular-in-memory-web-api';
export class InMemoryDataService implements InMemoryDbService {construct (){}createDb() {const heroes = [{ id: 11, name: 'Mr. Nice' } ];return {heroes};}
}`
你学会了如何使用“可观察对象”。`通常,Observable 可以在一段时间内返回多个值。 但来自 HttpClient 的 Observable 总是发出一个值,然后结束,再也不会发出其它值。使用 RxJS 的 catchError() 操作符来建立对 Observable 结果的处理管道(pipe)import { catchError, map, tap } from 'rxjs/operators';现在,使用 .pipe() 方法来扩展 Observable 的结果,并给它一个 catchError() 操作符。getHeroes (): Observable<Hero[]> {return this.http.get<Hero[]>(this.heroesUrl).pipe(catchError(this.handleError('getHeroes', [])));}`使用 RxJS的tap查看Observable中的值,使用那些值做一些事情,并且把它们传出来.这种tap回调不会改变这些值本身```/** GET heroes from the server */getHeroes (): Observable<Hero[]> {return this.http.get<Hero[]>(this.heroesUrl).pipe(tap(heroes => this.log(`fetched heroes`)),catchError(this.handleError('getHeroes', [])));}
基本概念
架构概览
Angular 是一个用 HTML 和 TypeScript 构建客户端应用的平台与框架。 Angular 本身使用 TypeScript 写成的。它将核心功能和可选功能作为一组 TypeScript 库进行实现,你可以把它们导入你的应用中。
Angular 的基本构造块是 NgModule,它为组件提供了编译的上下文环境。 NgModule 会把相关的代码收集到一些功能集中。Angular 应用就是由一组 NgModule 定义出的。 应用至少会有一个用于引导应用的根模块,通常还会有很多特性模块。
组件定义视图。视图是一组可见的屏幕元素,Angular 可以根据你的程序逻辑和数据来选择和修改它们。 每个应用都至少有一个根组件。组件使用服务。服务会提供那些与视图不直接相关的功能。服务提供商可以作为依赖被注入到组件中, 这能让你的代码更加模块化、可复用,而且高效。组件和服务都是简单的类,这些类使用装饰器来标出它们的类型,并提供元数据以告知 Angular 该如何使用它们。组件类的元数据将组件类和一个用来定义视图的模板关联起来。 模板把普通的 HTML 和指令与绑定标记(markup)组合起来,这样 Angular 就可以在呈现 HTML 之前先修改这些 HTML。
服务的元数据提供了一些信息,Angular 要用这些信息来让组件可以通过依赖注入(DI)使用该服务。
应用的组件通常会定义很多视图,并进行分级组织。 Angular 提供了 Router 服务来帮助你定义视图之间的导航路径。 路由器提供了先进的浏览器内导航功能。
模块
Angular 定义了 NgModule,它和 JavaScript(ES2015) 的模块不同而且有一定的互补性。 NgModule 为一个组件集声明了编译的上下文环境,它专注于某个应用领域、某个工作流或一组紧密相关的能力。 NgModule 可以将其组件和一组相关代码(如服务)关联起来,形成功能单元。
每个 Angular 应用都有一个根模块,通常命名为 AppModule。根模块提供了用来启动应用的引导机制。 一个应用通常会包含很多功能模块。
像 JavaScript 模块一样,NgModule 也可以从其它 NgModule 中导入功能,并允许导出它们自己的功能供其它 NgModule 使用。 比如,要在你的应用中使用路由器(Router)服务,就要导入 Router 这个 NgModule。
把你的代码组织成一些清晰的功能模块,可以帮助管理复杂应用的开发工作并实现可复用性设计。 另外,这项技术还能让你获得惰性加载(也就是按需加载模块)的优点,以尽可能减小启动时需要加载的代码体积。
更深入的讨论,参见模块简介。
组件
每个 Angular 应用都至少有一个组件,也就是根组件,它会把组件树和页面中的 DOM 连接起来。 每个组件都会定义一个类,其中包含应用的数据和逻辑,并与一个 HTML 模板相关联,该模板定义了一个供目标环境下显示的视图。
@Component 装饰器表明紧随它的那个类是一个组件,并提供模板和该组件专属的元数据。
装饰器是一些用于修饰 JavaScript 类的函数。Angular 定义了许多装饰器,这些装饰器会把一些特定种类的元数据附加到类上,以便 Angular 了解这些这些类的含义以及该如何使用它们。
到网上学习关于装饰器的更多知识。
模板、指令和数据绑定
模板会把 HTML 和 Angular 的标记(markup)组合起来,这些标记可以在 HTML 元素显示出来之前修改它们。 模板中的指令会提供程序逻辑,而绑定标记会把你应用中的数据和 DOM 连接在一起。
事件绑定让你的应用可以通过更新应用的数据来响应目标环境下的用户输入。
属性绑定让你将从应用数据中计算出来的值插入到 HTML 中。
在视图显示出来之前,Angular 会先根据你的应用数据和逻辑来运行模板中的指令并解析绑定表达式,以修改 HTML 元素和 DOM。 Angular 支持双向数据绑定,这意味着 DOM 中发生的变化(比如用户的选择)同样可以反映回你的程序数据中。
你的模板也可以用管道转换要显示的值以增强用户体验。比如,可以使用管道来显示适合用户所在地区的日期和货币格式。 Angular 为一些通用的转换提供了预定义管道,你还可以定义自己的管道。
要了解对这些概念的深入讨论,参见组件介绍。
服务与依赖注入
对于与特定视图无关并希望跨组件共享的数据或逻辑,可以创建服务类。 服务类的定义通常紧跟在 “@Injectable” 装饰器之后。该装饰器提供的元数据可以让你的服务作为依赖被注入到客户组件中。
依赖注入(或 DI)让你可以保持组件类的精简和高效。有了 DI,组件就不用从服务器获取数据、验证用户输入或直接把日志写到控制台,而是会把这些任务委托给服务。
更深入的讨论,参见服务和 DI 简介。
路由
Angular 的 Router 模块提供了一个服务,它可以让你定义在应用的各个不同状态和视图层次结构之间导航时要使用的路径。 它的工作模型基于人们熟知的浏览器导航约定:
在地址栏输入 URL,浏览器就会导航到相应的页面。
在页面中点击链接,浏览器就会导航到一个新页面。
点击浏览器的前进和后退按钮,浏览器就会在你的浏览历史中向前或向后导航。
不过路由器会把类似 URL 的路径映射到视图而不是页面。 当用户执行一个动作时(比如点击链接),本应该在浏览器中加载一个新页面,但是路由器拦截了浏览器的这个行为,并显示或隐藏一个视图层次结构。
如果路由器认为当前的应用状态需要某些特定的功能,而定义此功能的模块尚未加载,路由器就会按需惰性加载此模块。
路由器会根据你应用中的导航规则和数据状态来拦截 URL。 当用户点击按钮、选择下拉框或收到其它任何来源的输入时,你可以导航到一个新视图。 路由器会在浏览器的历史日志中记录这个动作,所以前进和后退按钮也能正常工作。
要定义导航规则,你就要把导航路径和你的组件关联起来。 路径(path)使用类似 URL 的语法来和程序数据整合在一起,就像模板语法会把你的视图和程序数据整合起来一样。 然后你就可以用程序逻辑来决定要显示或隐藏哪些视图,以根据你制定的访问规则对用户的输入做出响应。
更深入的讨论,参见路由与导航。
接下来呢?
What’s next
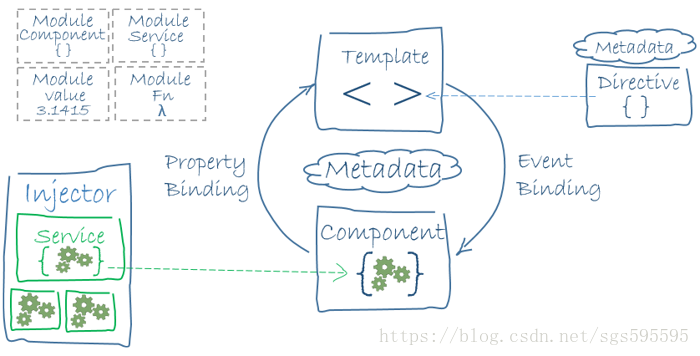
你已经学完了 Angular 应用的主要构造块的基础知识。 下面这张图展示了这些基础部分之间是如何关联起来的。
overview
组件和模板共同定义了 Angular 的视图。
组件类上的装饰器为其添加了元数据,其中包括指向相关模板的指针。
组件模板中的指令和绑定标记会根据程序数据和程序逻辑修改这些视图。
依赖注入器会为组件提供一些服务,比如路由器服务就能让你定义如何在视图之间导航。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- angularjs2中的非父子组件的通信
AngualrJs2官方方法是以Input,Output来实现组件间的相互传值,而且组件之间必须父子关系,下面给大家提供一个简单的方法,实现组件间的传值,不仅仅是父子组件,跨模块的组件也可以实现传值 /***1.定义一个服务,…...
2024/4/20 16:15:40 - RXJS组件间超越父子关系的相互通信
RXJS组件间超越父子关系的相互通信 用到这个的需求是这样的: 组件A有数据变化,将变化的数据流通知组件B接收这个数据流并做相应的变化 实例化RXJS的subject对象 import { Injectable } from angular/core; import { Subject } from rxjs/Subject; /*** 事…...
2024/4/25 7:09:06 - 纳米无痕双眼皮 优选上海华美
...
2024/4/20 16:15:39 - 埋双眼皮专注绍兴华美a
...
2024/4/20 16:15:37 - 埋双眼皮相信绍兴华美A
...
2024/4/20 16:15:41 - 埋双眼皮品质绍兴华美A
...
2024/4/21 12:45:17 - 埋双眼皮力推绍兴华美A
...
2024/4/21 12:45:17 - 双眼皮修复看中绍兴华美a
...
2024/4/21 12:45:16 - 割双眼皮满意率
...
2024/4/21 12:45:14 - 双眼皮修复力推绍兴华美a
...
2024/4/21 12:45:14 - 新华美天双眼皮失败王大太
...
2024/4/20 15:36:29 - 桂林做双眼皮举荐华美
...
2024/4/21 12:45:12 - 没有JS的前端:体积更小、速度更快!
Slimvoice是一款几乎不包含JavaScript的Web App。2014年,我基于Angular 1开发了Slimvoice的第一个版本,使用了Node.js后端和MongoDB(这些技术在当时风靡一时)。 2015年,我决定对UI进行彻底的改造,并使用Rea…...
2024/4/21 12:45:10 - Vue 学习笔记 - 基础(中)
Vue 学习笔记 - 基础(中)条件渲染v-ifv-showv-if vs v-showv-if 与 v-for 一起使用 (在同一标签上)列表渲染v-for 遍历数组v-for 遍历对象维护状态数组更新检测变更方法替换数组注意事项显示过滤/排序后的结果在 v-for 里使用值范围在 上使用 v-forv-for…...
2024/4/21 12:45:09 - Vue.js起手式+Vue小作品实战
本文主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑的代码以供练习和测试之用;在最后,我参考SegmentFau…...
2024/4/21 12:45:09 - 前端知识点整理之框架部分(Vue.js)
2019独角兽企业重金招聘Python工程师标准>>> 一、提到框架,先引入框架模式MVC、MVVM、MVP,下面分别介绍了其概念及异同 MVC是Model-View-Controller的缩写,特点在于实现关注点分离,即应用程序中的数据模型与业务和展示…...
2024/4/26 15:47:56 - 前端框架之Vue.js 库的使用
vue.js简介 Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。 Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面,…...
2024/4/21 12:45:07 - 第六章 前端开发——Vue框架
第六章 前端开发学习——Vue框架 一、Vue介绍 二、Vue实例 三、Vue视图 四、Vue组件 五、Vue过度动画 一、Vue介绍 1.前端框架介绍 A)前端框架有 React FacebookAngular GoogleVue 全世界B)Angular、Vue、React的区别 Vue与React React与…...
2024/4/21 12:45:05 - Python Day 79 Vue框架
##1、走进Vue #1、what -- 什么是Vue渐进式 JavaScript 框架、可以独立完成前后端分离式web项目的JavaScript框架#2、why -- 为什么要学习Vue 三大主流框架之一:Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复…...
2024/4/21 12:45:05 - VUE框架的初识
VUE框架的初识 初步了解Vue.js框架(渐进式前端框架) Vue.js是一种轻量级的前端MVVM框架。同时吸收了React(组件化)和Angular(灵活指令页面操作)的优点。是一套构建用户界面的渐进式框架,以数据驱…...
2024/4/21 12:45:04
最新文章
- c++11特性 std::function 简单实验
1.概要 std::function 是 C11 引入的一个通用、多态的函数封装器。它可以存储、复制和调用任何 Callable 目标 —— 函数、Lambda 表达式、bind 表达式或其他函数对象。这使得 std::function 成为一个非常强大的工具,可以用来表示和操作一般的可调用对象。 2.代码…...
2024/4/26 20:20:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - MongoDB初探:安装与图形化界面保姆级使用指南
文章目录 前言一、MongoDB下载安装下载解压配置环境变量打开mongoDB 二、配置本地MongoDB服务创建文件下载服务测试服务 三、图形化界面Compass GUINavicat GUI 总结 前言 MongoDB是一种流行的开源、面向文档的NoSQL数据库程序。与传统的关系型数据库不同,MongoDB将…...
2024/4/26 10:38:31 - 论文阅读AI工具链
文献检索 可以利用智谱清言来生成合适的文献检索式,并根据需要不断调整。 谷歌学术 在Google Scholar中进行检索时,您可以使用类似的逻辑来构建您的搜索式,但是语法会有所不同。Google Scholar的搜索框接受普通的文本搜索,但是…...
2024/4/23 6:25:51 - 鸿蒙OS开发实例:【应用事件打点】
简介 传统的日志系统里汇聚了整个设备上所有程序运行的过程流水日志,难以识别其中的关键信息。因此,应用开发者需要一种数据打点机制,用来评估如访问数、日活、用户操作习惯以及影响用户使用的关键因素等关键信息。 HiAppEvent是在系统层面…...
2024/4/26 7:44:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/25 18:38:39 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/25 18:39:23 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/25 18:39:20 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/25 16:48:44 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/25 4:19:21 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/25 18:39:12 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/25 18:38:57 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57