前端学习--Vue.js Day1
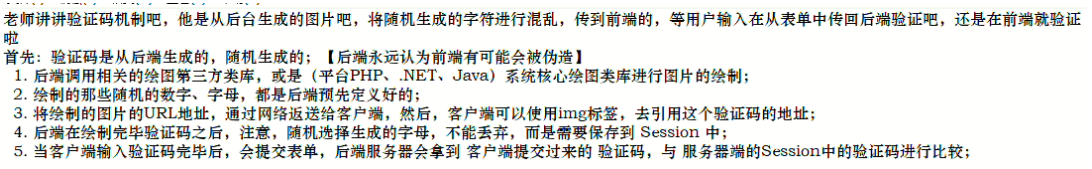
1、验证码是由后端去实现的

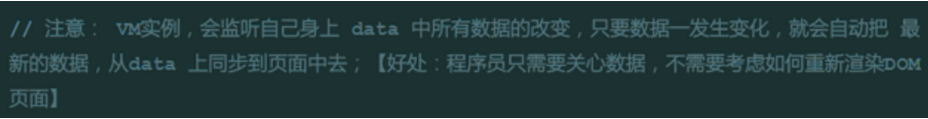
2、什么是Vue.js
目前三大热门前端框架:Vue.js、React.js、Angular.js

前端框架的好处:减少不必要的操作、双向数据绑定的概念

3、框架和库(可称为插件)的区别:
框架是一整套解决方法;库可以看作是一个插件,提供功能
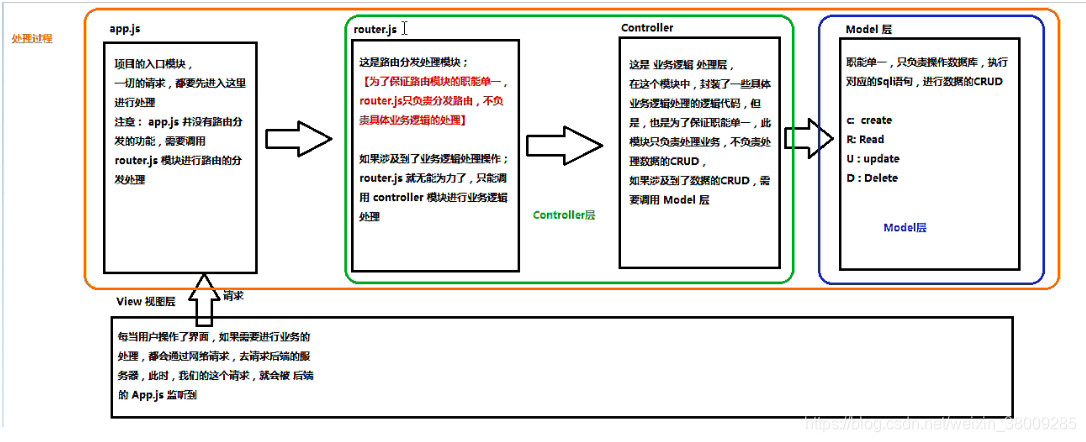
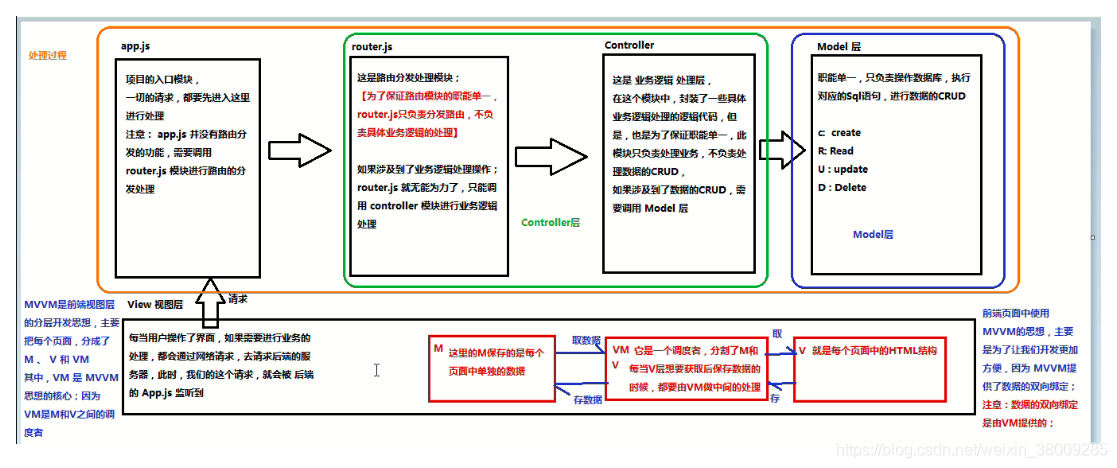
4、MVC和MVVM的关系图解
MVC框架:(注意图中的App.js是后端的内容)

MVVM框架(是前端视图层的分层开发思想,主要是把每个页面,分成了M、V和VM,其中,VM是MVVM思想的核心;因为VM层是M和V之间的调度者):

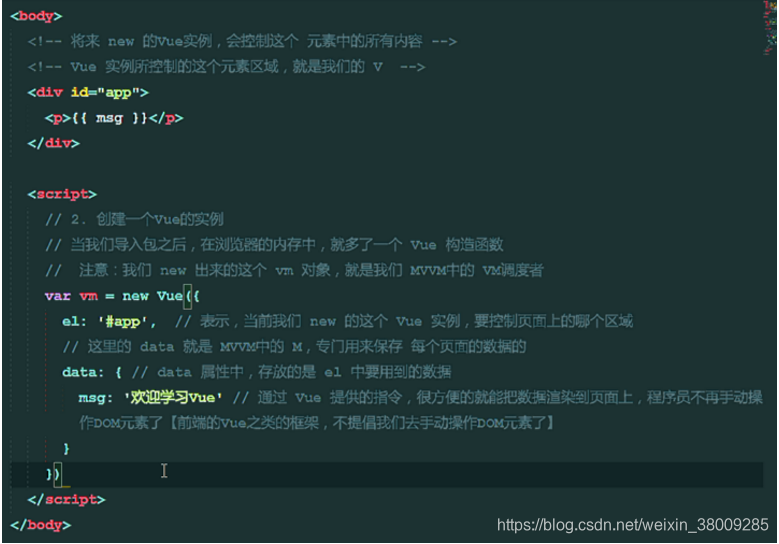
5、Vue基本代码和MVVM之间的对应关系
V:标签内,可以在页面显示的内容
VM:new Vue({xxxxx})定义的内容
M:存储每个页面的数据
new Vue({xxx})会返回一个实例对象

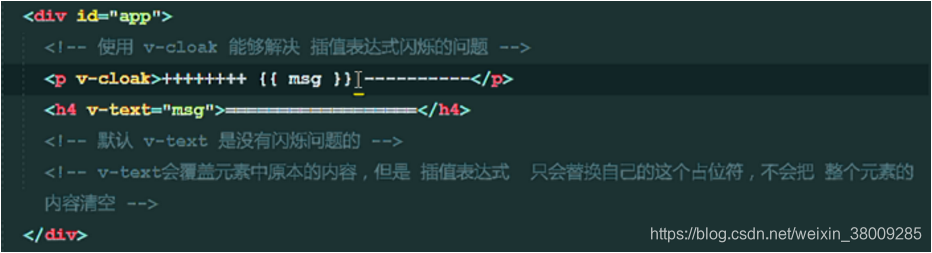
6、讲解V-cloak(遮盖)(需要自己去设置样式)、v-text(会覆盖内容)、v-html的基本使用



v-html:会把<h 1> </h 1>‘(html标签)正常显示,而非是按一个字符串输出

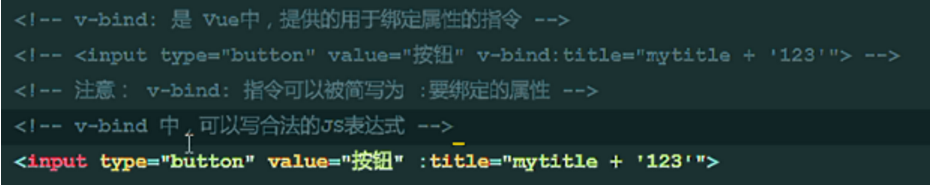
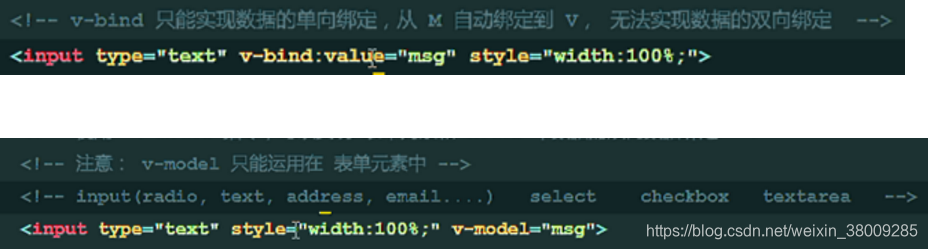
7、v-bind(绑定)指令的学习
代码中的mytitle是变量

8、使用v-on指令定义Vue中的事件
DOM操作:document.getelementById(“xx”).onclick = function(){xxx}
Vue:v-on:click = “xxx”
方法写methods中(methods是一个对象)
鼠标覆盖:v-on:mouseover=“xxx”
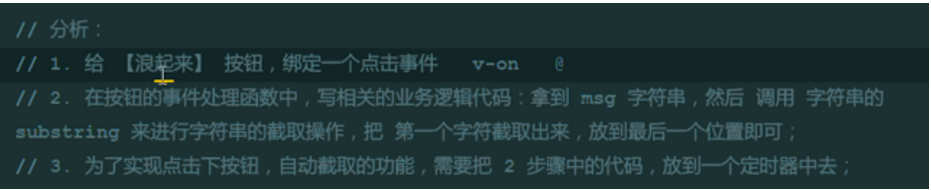
9、跑马灯效果制作


<template><div><!--跑马灯效果利用substring来进行字符串截取,把第一个字符串截取并放到最后一个位置;点击按钮,利用定时器进行自动截取,0.5s一次--><button @click="show">开始</button><button @click="shop">停止</button><h4>{{text}}</h4></div>
</template><script>export default {//注意在这个{}内使用data数据需要用this去指向,//说明data数据是这个{}内部的name: 'day_one',data(){return{text:'多语种即时在线翻译_百度翻译',intervalId:null //在data上定义定时器ID}},methods:{show(){if (this.intervalId !== null){return 0;}//=>:解决this指向问题;使内外部的this指向一致this.intervalId = setInterval(()=>{//start:截取第一个字符串var start = this.text.substring(0,1);//start:截取剩下字符串var end = this.text.substring(1);//将两份字符串连接起来this.text = end + start;},500)},shop(){clearInterval(this.intervalId);//清除定时器之后,返回this.intervarId == 6//所以为了下一次定时器开启,将intervalId手动设置为nullthis.intervalId = null;}}}
</script>
10、事件修饰符
(1)@.click.shop :阻止事件冒泡(从内到外)
(2)@.click.prevent :阻止默认行为
(3)@.click.capture :进行捕获机制(从外到内)
(4)@.click.self : 当点击自身按钮才会触发,自身不会因冒泡或者捕获而被动触发
(5)@.click.once :事件只触发一次
(6)@.click.prevent.once:点击第一次时会阻止默认行为,之后的点击则不会阻止;.prevent和.once无顺序的差别
11、v-model(唯一的)实现表单元素的数据双向绑定

v-model实现计算器的案例
<template><!--v-model实现计算器的案例--><div><input type="text" v-model="n1"><select v-model="opt"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><input type="text" v-model="n2"><button @click="calc">=</button><input type="text" v-model="result"></div>
</template><script>export default {data(){return{n1:0,n2:0,result:0,opt:'+'}},methods:{//方法1:calc() {// switch (this.opt) {// case '+' :// this.result = parseInt(this.n1) + parseInt(this.n2);// break;// case '-' :// this.result = parseInt(this.n1) - parseInt(this.n2);// break;// case '*' :// this.result = parseInt(this.n1) * parseInt(this.n2);// break;// case '/' :// this.result = parseInt(this.n1) / parseInt(this.n2);// break;// }//方法2(项目开发时不建议):
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。var codeStr = parseInt(this.n1) + this.opt + parseInt(this.n2);this.result = eval(codeStr)}}}
</script>
12、vue通过属性绑定为元素设置class样式(4钟方法)
:class="[]/{}/直接写属性名"

但是对象内的属性但“-”则需要用‘’(引号)引起来
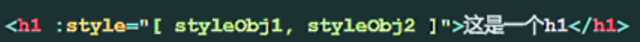
13、vue中通过属性绑定为元素绑定style行内样式(3种方式)
:style=”{xxx}“;当需要使用多个对象时,则需要使用数组[ ]

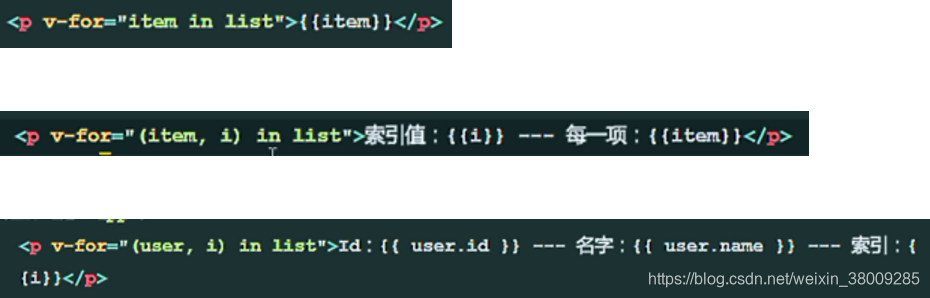
14、v-for指令的四种方式
//item;代表list数组的一项,利用v-for去循环每一项

循环普通数组:


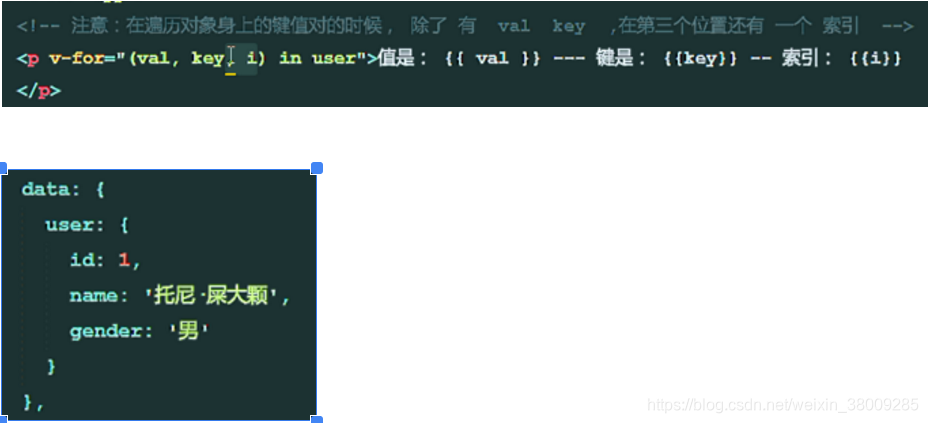
遍历对象:

count:不需要在data中去定义

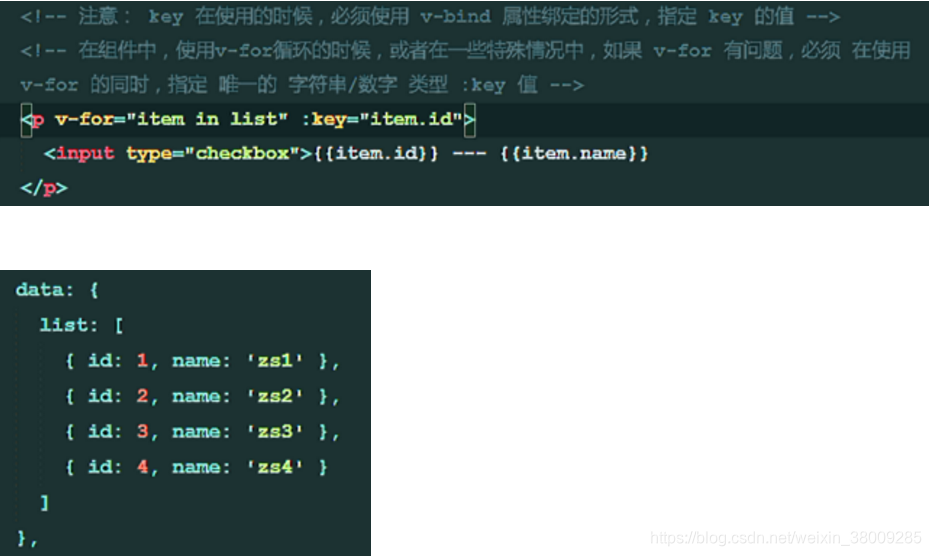
(2)v-for中key的使用注意事项
key:能保证数据的唯一性(例如:如果没有定义key属性,当勾选中id=5的input之后,在input之前插入一条数据,选中的内容会勾选中id=4的input(即当前索引为5的内容))

15、v-if、v-show的使用和特点

16、day1内容总结:
(1)不要给body添加id

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【vue】vue初级阶段
vue 流行框架 从原生js---->jquery -->模板引擎----> angular/ vue.js框架 模板引擎优点:屏蔽了所有浏览器,解决了浏览器兼容性问题,同时 缺点:减少不必要的DOM操作 框架与库的区别 框架是一个骨架,提供一…...
2024/5/7 16:45:43 - vue基础知识点
Vue.js 什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js 是前端的主流…...
2024/5/7 14:08:05 - 双眼皮何时不红
...
2024/4/21 12:42:41 - 小眼睛双眼皮只割了前面一半
...
2024/4/21 12:42:40 - 4.12晚阿里测试岗笔试
1.在飞猪上面有千万级酒店售卖,一般飞猪小二会辅助运营酒店,假设目前有9个城市的酒店由3个小二来运营,以杭州向北京辐射的话,那么杭州、湖州、上海归运营小二A,南京、济南归运营小二B,石家庄、郑州、天津、北京归运营小二C,为了方便运营管理,会让地理位置较近的城市归属一…...
2024/4/21 12:42:39 - angularJS 路由跳转(带参数)
如果需要从一个页面调到另一个页面,并且带参数,比如买完商品后跳转到支付页面,并且传一些用户和金额之类的参数。 从页面A跳转到页面B A的Controller里跳转部分 $state.go("app.B(B页面路由地址)",{id:111…...
2024/5/7 15:27:43 - ionic简单路由及页面传参
1)页面跳转及传参方法 angular.module(app.routes, [])//routes路由模型.config(function($stateProvider, $urlRouterProvider) {$stateProvider.state(page1, {url: /page1,//路由地址templateUrl: templates/page1.html,//实际模型文件controller: page1Ctrl,//控…...
2024/4/21 12:42:37 - ng随笔——嵌套路由默认子路由,路由传参及js跳转get传参
一. 嵌套路由之默认子路由 {path: "accountcenter",component: AccountCenterComponent,children: [{ //默认子路由--artical,当path是null时,重定向到path为artical的路由去path: "",redirectTo: artical,//重定向pathMatch: fu…...
2024/4/22 13:34:32 - Angular 与Controller 之间的传值
1.首先你后台得搭建好,底层先写好。我写了一个简单的学生的信息实体。 2.Controller 层展示3.前台页面 创建JSP 文件后 需要引入angular.js <script src"http://code.jquery.com/jquery-latest.js"></script> <script src"https://cdn.bootcss.c…...
2024/4/20 16:16:40 - Angular5.x 中的路由
一、Angular 命令创建一个配置好路由的项目 1. 命令创建项目 ng new demo02 –-routing 2. 创建需要的组件 ng g component home ng g component news ng g component newscontent 3. 找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from ./h…...
2024/4/20 16:16:39 - Angular5 路由传参的3种方法
一共3种方法。 1.问号后面带的参数,获取参数的方式:ActivatedRoute.queryParams[id] 例如:/product?id1&nameiphone还可以是: [routerLink]"[/books]" [queryParams]"{bookname:《活着》} 代码:ht…...
2024/4/20 16:16:38 - 割了双眼皮后看上去就像睡不醒醒
...
2024/5/7 23:37:35 - 为什么我割完双眼皮变化也不大
...
2024/5/7 15:21:06 - 切开双眼皮如何变窄
...
2024/4/20 0:29:09 - Json Web Token
Json Web token简介 Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC7519),该token被设计为紧凑且安全的,JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以…...
2024/4/20 16:16:34 - 全切双眼皮恢复需要注意什么
...
2024/4/20 16:16:33 - oracle 11g 在linux 虚拟机上 vm10 安装详细步骤
一 :准备工作适用情况: linux系统版本 CentOS6.5 ; oracle 11g ; xmanager 4 ; vm10 ;软件下载地址1:CentOS6.5:https://pan.baidu.com/s/1O8qsyZcCU0Xws-twN-IP5Q 密码:hzg92:oracle 11g 安装包:https://pan.baidu.com/s/1Iq9Jh3E5hyG_K8HDIy5bFA 密码:il7v 3:x…...
2024/4/21 12:42:35 - angularjs中ng-switch的用法
<!DOCTYPE html> <html lang"zh-CN" ng-app"app" ng-controller"ctrl"> <head><meta charset"utf-8"><title>ng-switch的用法</title><link rel"stylesheet" href"../bootstra…...
2024/4/21 12:42:34 - Augular JS里的各种ng-
[sizex-large]正文:[/size] [sizemedium]1.ng-disabled"一种状态:该状态下不可用"例如:[/size]%button.btn.btn-2(ng-disabled"!activity_name")创建 //"activity_name"是一个可判断的…...
2024/4/21 12:42:33 - 割双眼皮三个个月图片大全
...
2024/4/21 12:42:33
最新文章
- SolidWorks进行热力学有限元分析二、模型装配
1.先打开软件,新建装配体 2.选中你要装配的零件,直接导入就行 3.鼠标点击左键直接先放进去 4.开始装配,点配合 5.选择你要接触的两个面,鼠标右键确定,然后把剩下的面对齐一下就行了 6.搞定...
2024/5/8 0:22:18 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/5/5 6:48:14 - Golang Gin框架
1、这篇文章我们简要讨论一些Gin框架 主要是给大家一个基本概念 1、Gin主要是分为路由和中间件部分。 Gin底层使用的是net/http的逻辑,net/http主要是说,当来一个网络请求时,go func开启另一个协程去处理后续(类似epoll)。 然后主协程持续…...
2024/5/5 8:48:03 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
