TypeScript 学习一 参数,函数,析构表达式
1,TypeScript是由微软开发的,不过新出的Angular2框架就是谷歌公司由TypeScript语言编写的,所以现在TypeScript是有微软和谷歌一起支持的;
2,TypeScript在javascript基础上扩充,任何javascript程序都可以不加修改的拿到typescript环境下运行;
3,ES是客户端脚本语言的规范,ES5和 ES6是这个规范的不同版本,javascript和typescript是客户端脚本语言,javascript实现了ES5规范,typescript实现了ES6规范;ES5的语法即代表javascript的语法,ES6即代表typescript的语法;
3,TypeScript的优势:
1)支持ES6的规范(指出了未来客户端脚本语言的发展方向);
2)强大的IDE支持(体现在三个特性上):
1)类型检查;
2)语法提示;
3)重构;体现在修改一个变量,其他引用此变量的代码会自动修改;
3)是Angular2的开发语言,可以更好的理解Angular2;
4,搭建TypeScript环境:
就是搭建compiler(编译器): 作用是将TypeScript编译成javascript语言;
为什么用compiler? 因为ES6规范是2015年发布的的,到2016年,一些主流浏览器还未完全支持ES6,所以需要转换成javascript才能在浏览器中跑;
1)使用在线compiler:
百度搜索Typescript,到官网上找到学习乐园,点进去即看到在线compiler界面;
或者是 http://www.typescriptlang.org/play/index.html
2)本地compiler:(需要先下载node.js)
实际开放中,多数利用本地compiler,使用npm(node package manager 包管理器)下载compiler到本地;所以要想使用本地compiler就先下载nodejs到本地,自然就有npm了,可以使用npm -version 检测npm的版本;
在命令行里使用npm install -g typescript 下载typescript,得到tsc 即compiler;
5,TypeScript字符串新特性:
1)多行字符串:
传统的javascript中,若是将字符串换行表示,需要在中间利用加号来衔接,可读性不好;所以typescript引入了多行字符串的概念;
利用双撇号来声明字符串就不会出现换行的问题了,双撇号就是数字键盘1做左边的符号;被翻译成javascript的时候,就会自动加上换行符 \;
2)字符串模板:在多行字符串里通过表达式来声明变量或插入方法;表达式的格式就是 ${ 表达式名称 }
在编译器中编译后得到的javascript代码会很清晰明了;
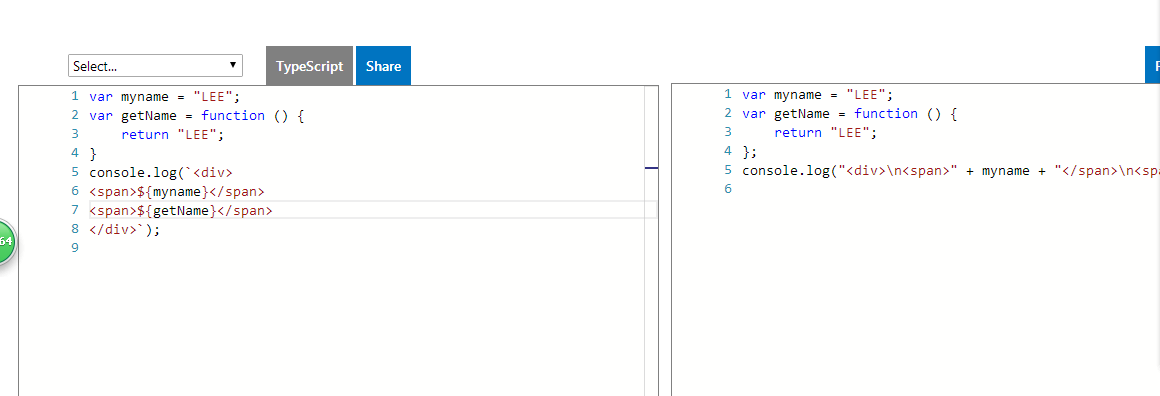
例:在compiler中写入如下代码,注意双撇号的使用:

注意 ${} 这种写法必须用在撇号的内部才会被解析,若是在双引号内部,只会被原样显示为字符串的形式;
例:使用;撇号来声明常用的标签:

3)第三个特性就是自动拆分字符串:
使用字符串模板去调用一个方法的时候,字符串模板里的表达式的值会自动赋给被调用方法中的参数。
整个模板会被切成一个数组放到被调用的方法的第一个参数里,使用的两个表达式的最终评估处理的值放到被调用方法的后两个参数中;
注意:调用方法的时候,传统的是 ''方法名()'' ,但此处不用小括号,直接写 方法名`hello ${myname}, i'm${getAge}`
例:

5,参数新特性:
1)第一个参数新特性:在参数名称后面使用冒号来指定参数类型;
5种基本类型:string,any,number,boolean,自定义类型(class和接口声明),方法的返回值类型:void,此时的方法不需要返回值,
方法的参数类型的声明也是如此,调用方法时注意参数类型是否匹配;
变量类型的声明:
var myname : string = "LEE";
这样如果在后面给myname赋值时,如果类型不匹配,就会报错,这就是传说中的TypeScript的类型检查;
但是这种报错只会在typescript的编辑器里出现,javascript不会报错;
typescript还有一个机制---类型推断机制(当第一次为变量声明值后(即使未声明类型),会自动推断该变量的类型,以后如果再给该变量赋值,不是同种类型的话会报错)
例:
var ali="hhhhh";
ali=13; //此时会报错
如果想让一个变量既可以声明为字符串,又可以声明为数字甚至其他类型,则可以将其声明为any类型;
var ali: any ="hhhhh"; //声明为any后,就可以再将其声明为其他类型的如数字了;
除了以上的5类型之外,typescript还有通过class和接口自定义的类型;
例:
class Person{
name :string;
age : number;
}
var zhangsan:Person =new Person(); //此时 可以 声明一个Person类型的变量zhangsan
再输入zhangsan 时 ,就会有语法提示,zhangsan.name , zhangsan.age 有助于提高效率;
接口定义的类型,见TypeScript 学习之面向对象新特性 文章;
2)第二个参数新特性:
在参数声明后面用等号来指定参数的默认值;这个就是普通的var a : string = "hhhh"; //此处的等号用来指定默认值,后面的即为默认值;
另一个就是给方法的变量指定默认值;注意,指定默认值的参数要声明在最后面;
正常的声明一个带参数的方法后,调用该方法时传入参数的个数必须和方法声明时的参数个数相同,否则会报错,此时如果将其中某个参数指定默认值,则调用时参数的个数和原方法参数个数不同,也不会报错;
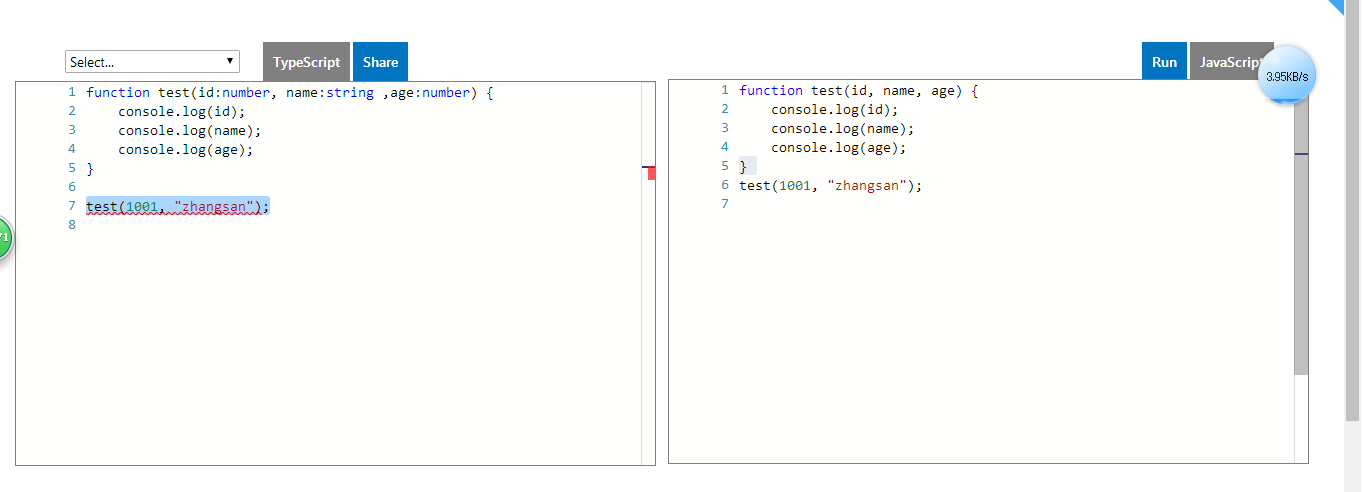
例:

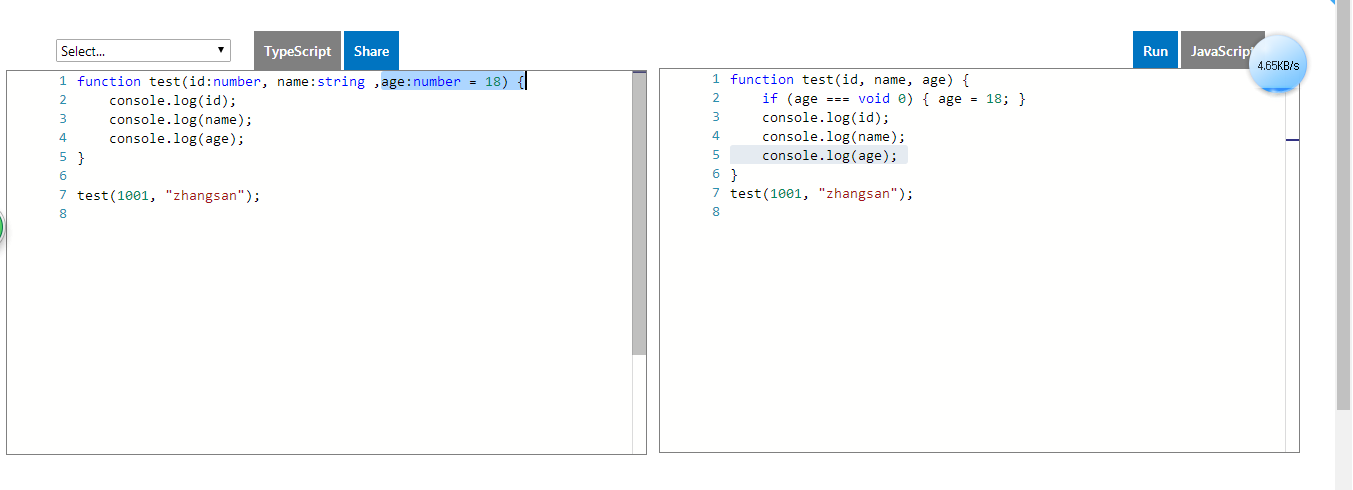
将第三个参数 指定了默认值18,在调用方法时,不传第三个参数,也不会报错了:

但是要注意:指定默认值的参数一定要声明在最后面;
否则,如果第一个参数指定了默认值,但是调用方法传参的时候,只传了两个参数,那是传了前两个参数,最后的参数没穿,会报错的;
6,函数新特性:
为函数定义类型时,先给参数加类型,然后再给函数本身加类型;typescript能根据返回语句自动推断返回值类型,因此通常忽略它;
匿名函数类型:使用箭头,在函数和返回值类型之前使用=>,
完整的函数类型包括参数类型和函数类型:只要参数类型匹配,就是有效的函数,不用在乎参数名是否正确;
function add( num1:number , num2:number ) :number{
return num1+num2;
}
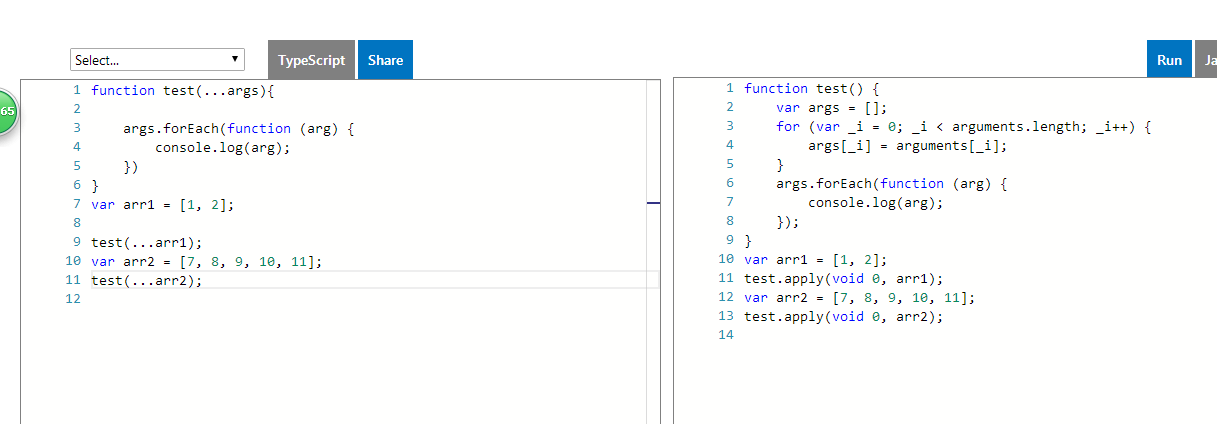
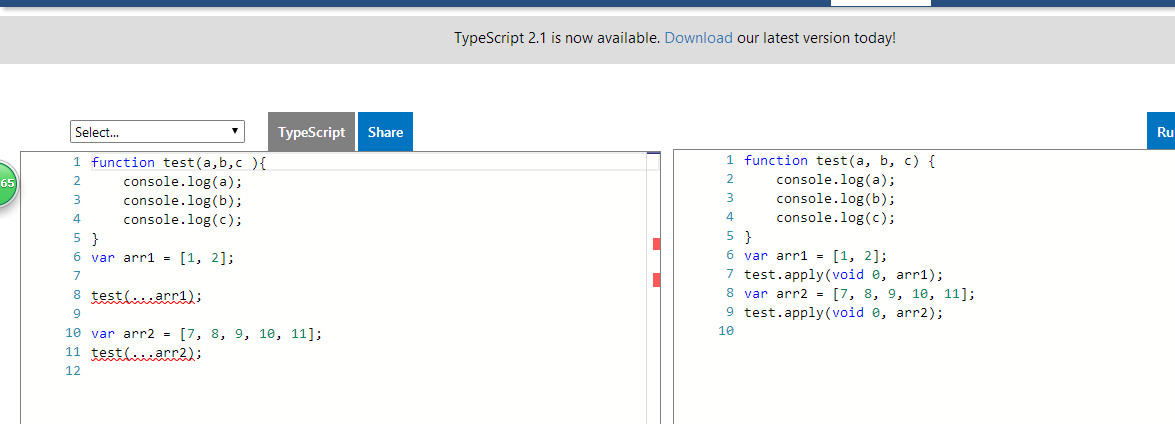
1)第一个新特性是Rest and Spread 操作符:用来声明任意数量的方法参数:通过使用三个点 ( . . . );


Rest and Spread 还可以反过来用;如下

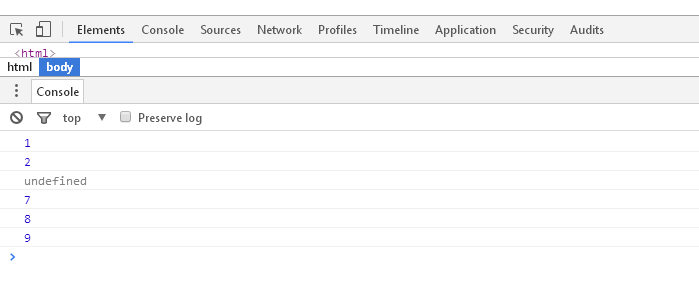
如上所见,在typescript(有些版本暂不支持),但是javascript中仍然能运行,运行后的结果就是:

方法一中没有传第三个参数,所以是未定义,方法二中将前三个参数传递了,因为方法定义中只有三个形参;
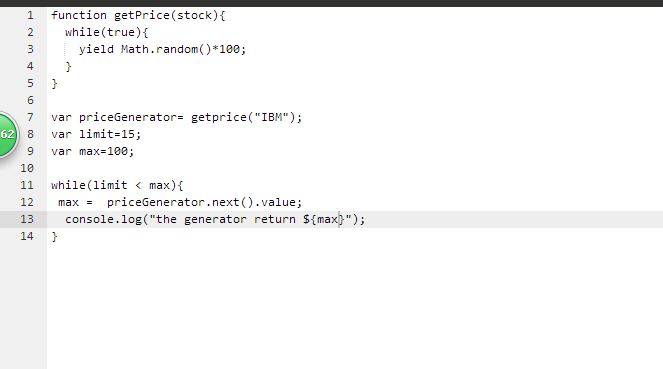
2)函数的第二个新特性:generator函数,控制函数的执行过程,手工暂停和恢复代码执行;
generator函数就是在function的后面加上星号,function* , 并且与yield关键字,next()方法结合使用;并且在调用该方法时,需要将该方法声明为一个变量再调用;
执行过程:每调用一次next()方法,就执行到yield关键字处停止,再次调用next()方法时,再从yield关键字处开始继续执行,直到下一个yield关键字为止;yield关键字相当于打断点
这个特性有的版本的typescript不支持,所以去搜索babel这是个编辑器(也是两侧显示代码的),使用它来写下:

3)函数的第三个新特性:destructuring析构表达式:通过表达式 将对象或数组拆分成任意数量的变量;
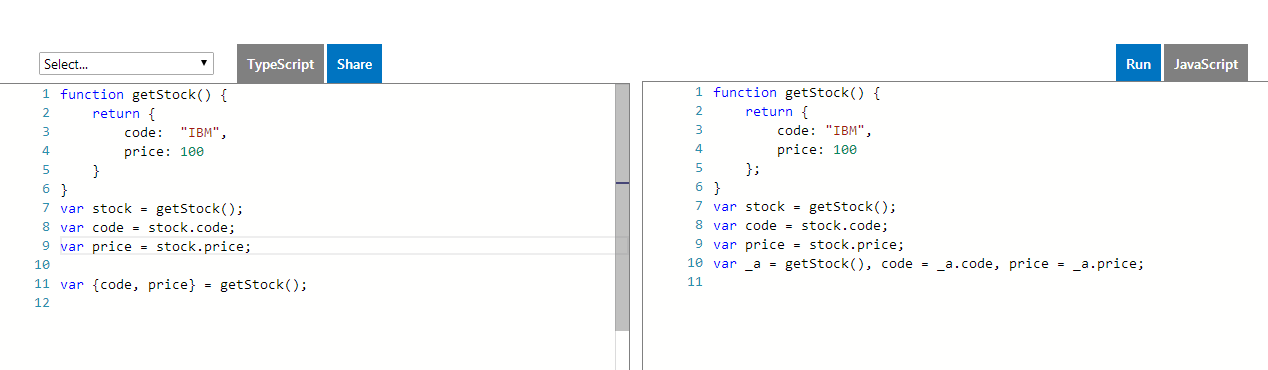
一:使用表达式将对象进行拆分:使用大括号声明析构表达式
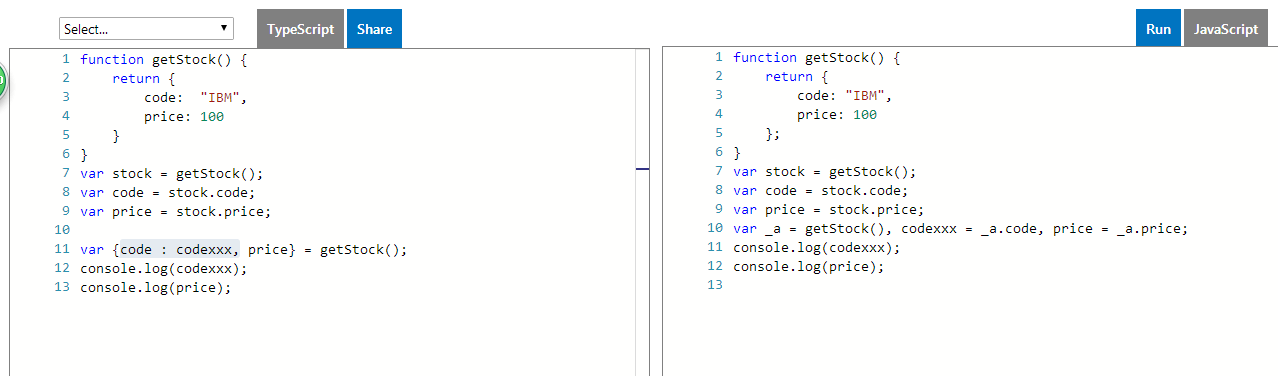
正常的ES5规范也就是javascript语法中,声明变量需要如下图中7,8,9行声明,但是ES6规范也就是typescript中使用析构表达式则只需要第11行一行代码即可表示;对应右边的第10行,分别将各变量解析出来了;

注意1)如果想要在打印时,将变量以别名的形式打出来:在使用表达式的时候使用冒号即可添加本地变量的别名:如下图中第11行代码所示;

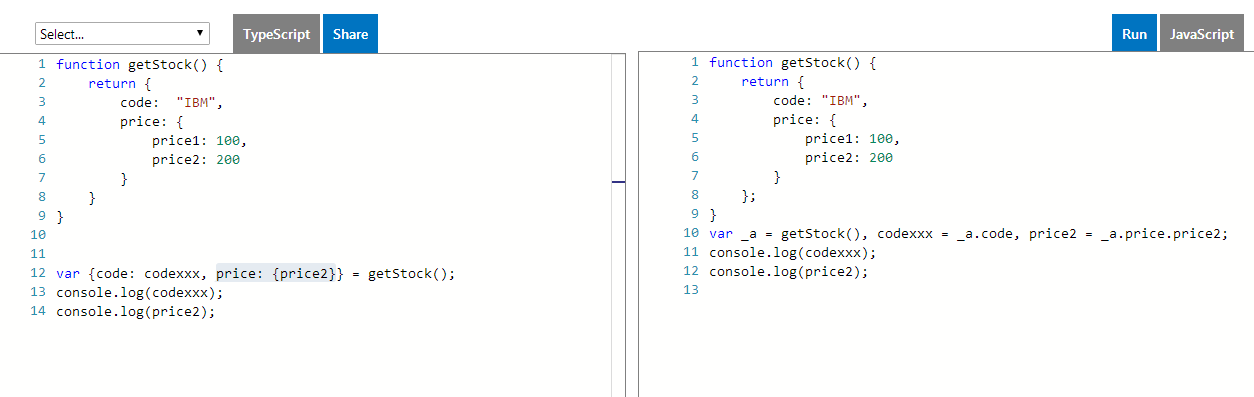
注意2):如何取一个嵌套的属性;就是在析构表达式里再嵌套析构表达式;
例:如果price对象下有两个嵌套的属性price1和price2 ,注意逗号分隔,则可以使用冒号和嵌套析构表达式 来获得 嵌套属性中的某个单独的属性;
意思就是通过price2变量获得千套属性中price2属性;

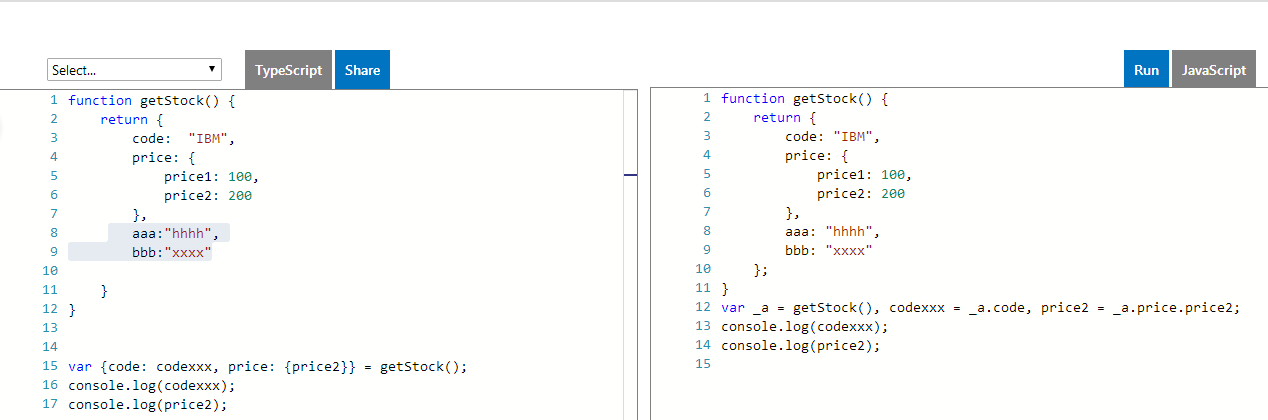
注意3):假如还存在一些其他没有使用析构表达式的属性,但并不影响析构表达式的使用;

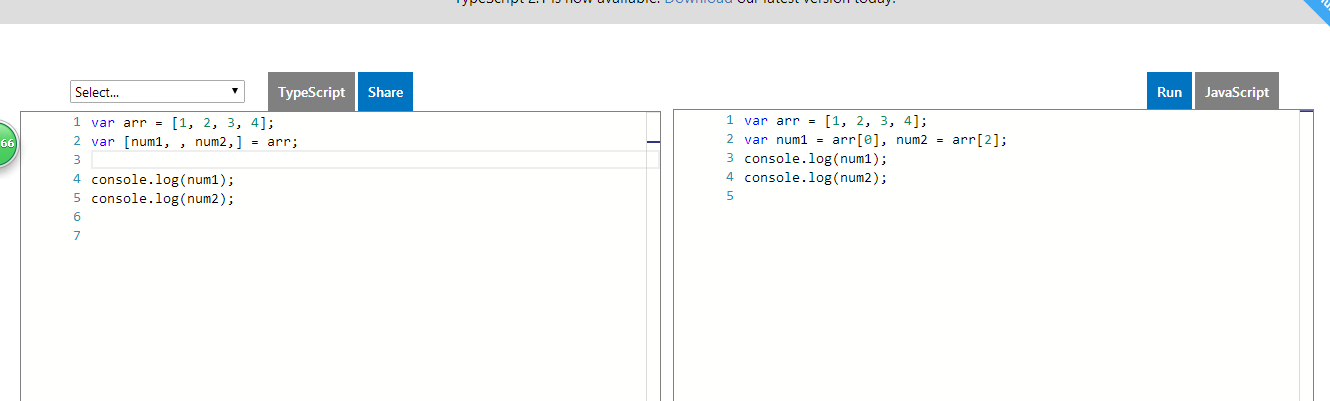
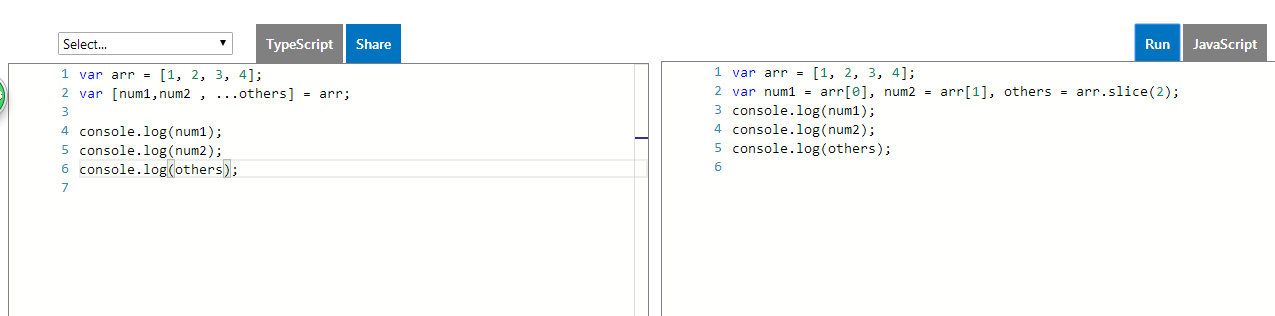
二:使用表达式将数组进行拆分:使用方括号对析构表达式声明;只想输出部分值的时候使用
1)

上图中打印出来的num1和num2分别是1和3;
var [ , ,num1,nm2 ] = arr ; //这样打印出来的是3和4;
var [num1,num2, , ] = arr ; //这样打印出来的是1和2;
var [num1 , , , ] =arr ; //这样打印出来的是1 ;
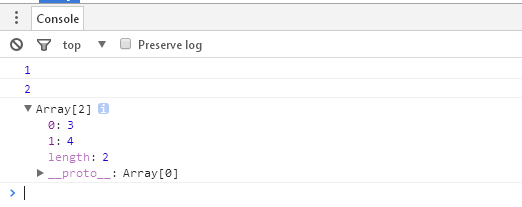
2)数组中的析构表达式和Rest and Spread 操作符(用来声明任意数量的方法参数)结合使用;

运行结果为:

说明Rest and Spread 操作符此处将剩余的两个元素放到了others数组里面了,
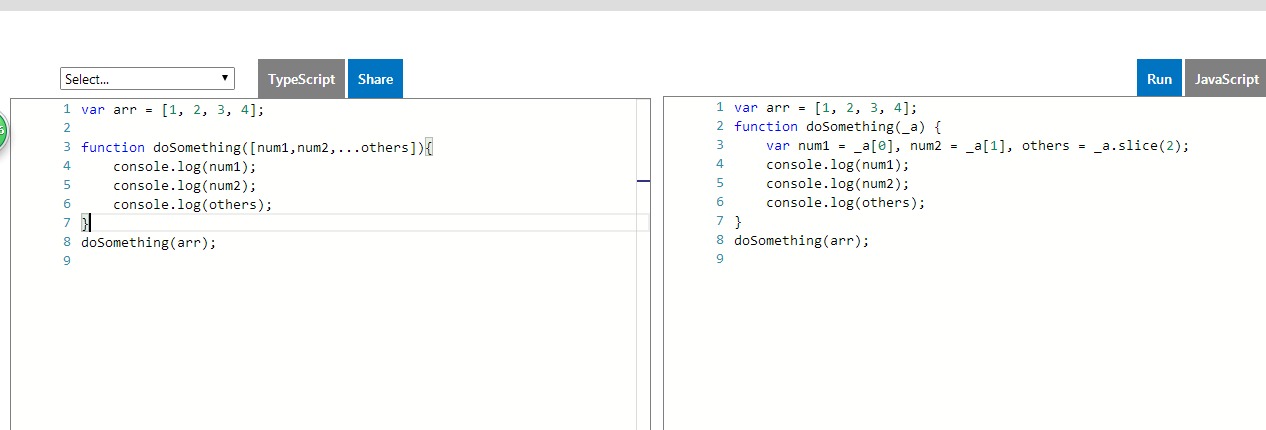
3)将析构表达式作为方法的参数使用:

执行结果是和上例中相同的,也是将后两个参数放到了others数组里面;
7,变量声明时,使用let 和 var 的区别:
let:使用let 声明一个变量时,使用的是词法作用域或块作用域;不同于使用var声明的变量那样可以在包含它们的函数外访问;块作用域变量在包含它们的块或for循环之外是不能访问的;并且不能在声明之前被读写(typescript会提示);
8,屏蔽:在一个嵌套的作用域里引入一个新名字的行为称为屏蔽;
function sumMatrix(matrix: number[][]) { let sum = 0; for (let i = 0; i < matrix.length; i++) { var currentRow = matrix[i]; //如果没有这句屏蔽,则会报错,因为两个嵌套的for循环里的i重复了 for (let i = 0; i < currentRow.length; i++) { sum += currentRow[i]; } } return sum; } 9,基本类型:布尔类型,数字类型,字符串类型,枚举类型,自定义类型,any类型,空值(undefined ,null);
布尔类型:就是true或false;
数字类型:typescript里的所有数字都是浮点数,就是number类型,除了支持十进制和十六进制(0x开头),还支持二进制和八进制(0o或者是0);
字符串类型:以双引号或单引号括起;
枚举类型enum:枚举类型的便利就是可以通过枚举值找到名字;
enum Color{Green , Yellow ,Black};
let c:Color = Color.Green;
默认情况从0开始赋值,但也可以手动给某个元素或全部元素的编号赋值;
enum Color {Red=1 , Yellow, Black}; //手动给某个元素编号,现在就从编号1开始赋值了
let c: Color = Color.Green;
enum Color {Red = 1, Yellow = 2, Black = 3}
let c: Color = Color.Green; //手动给全部元素编号;
例:通过枚举值找到名字:
enum Color {Red = 1, Yellow ,Black};
let colorName:string =Color[2];
alert(colorName);
10,数组:定义有两种方式:
let list :number[] = [1,2,3,4];
let list : Array<number> = [1,2,3,4];
11,元组Tuple:
元组允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let x : [ string , number];
x = ['hello' ,100 ] ; //而不能是x = [100,'hello']
console.log( x[0].substr(1)); //是正确的;
console.log( x[1].substr(1)); //是错误的,number类型没有子串
12,类型断言:好比其他语言里的类型转换,但不进行特殊的数据检查可解构;
类型断言有两种方式:其一是尖括号语法;
let someValue : any = "this is a string";
let strLength : number = (<string>someValue).length;
其二是as语法:
let someValue : any = "this is a string";
let strLength :number = (someValue as string).length;
13,当在类里使用this的时候,说明使用this引用的就是类成员;
转载于:https://www.cnblogs.com/RitaLee/p/6171142.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【转】JavaScript = TypeScript 入门
几个月前把 ES6 的特性都过了一遍,收获颇丰。现在继续来看看 TypesScript(下文简称为 “TS”)。限于经验,本文一些总结如有不当,欢迎指正。 官网有这样一段描述: TypeScript is a typed superset of JavaScript that c…...
2024/4/20 16:21:20 - JavaScript = TypeScript 入门
几个月前把 ES6 的特性都过了一遍,收获颇丰。现在继续来看看 TypesScript(下文简称为 “TS”)。限于经验,本文一些总结如有不当,欢迎指正。 概述 官网有这样一段描述: TypeScript is a typed superset of J…...
2024/5/6 8:30:20 - TypeScript入门
2019独角兽企业重金招聘Python工程师标准>>> 官网有这样一段描述: TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. 说的是 TS 是 JS 的超集,并且可以编译成普通的 JS。 而实际上,“超出” 的部分主要就是…...
2024/4/20 16:21:18 - 全切双眼皮有几种切法
...
2024/4/27 16:15:26 - 成都全切双眼皮技术好的医生
...
2024/5/3 9:43:17 - 双眼皮小开扇
...
2024/4/21 12:38:26 - angularjs2 中几种常用的类型(String,Number)等
let a:Number1;//数值类型 let b:String angularjs2;//字符类型 let c:boolean true; //布尔类型 let d:Number [] [1,2,3]; //数组 let e:any[] [1,"aa",true];//任意类型 enum meiJu {red,green6,blue}; //枚举 function test(){console.log(a);console.log(b…...
2024/5/6 8:44:17 - 成都做全切双眼皮技术好的医生
...
2024/5/6 15:49:37 - 本身双眼皮眼睛小
...
2024/5/1 0:45:25 - 腾讯优图提出LAP无监督多视角人脸3D重建算法,高清还原面部细节
编辑丨腾讯优图AI开放平台近日,腾讯优图实验室提出无监督多视角人脸3D重建算法LAP(Learning to Aggregate and Personalize),摆脱人脸3D训练样本真值依赖,高清还原任意In-The-Wild人脸面部形状与细节纹理,重建精度误差与分辨率大幅…...
2024/5/6 1:39:40 - 【国庆送书】送你一份入门前端学习路线图
文末送出本文中介绍的任意 3 本书互联网时代,只要公司有开发互联网产品的需要,包括网站、网页、H5、小程序、APP等,就一定少不了前端开发工程师岗位。如今的“大前端时代”,前端也已不限于传统PC端和移动手机端,随着VR…...
2024/4/21 12:38:21 - 光场领域深度估计
点击上方“3D视觉工坊”,选择“星标”干货第一时间送达作者丨Vincent Qin编辑丨点云PCL本文将介绍光场领域进行深度估计的相关研究。光场相机是有一种区别于结构光,TOF,和双目相机的深度相机。In this post, I’ll introduce some depth esti…...
2024/4/21 12:38:20 - 吐槽前端组件化的踩坑之路
这篇文章分享的不是成功的经验,而是失败的教训~ 设坑 本来按照之前的思路,觉得组件化应该有三种实现方式,一种是后端模板;一种是浏览器端由js实现,包括reactjs的组件、angular的指令等,不过这些对css文件…...
2024/4/21 12:38:19 - 【学习路线】Java后端高薪学习路线超全超详细总结,附资料领取
一个毕业后未进大厂的程序员的进阶之路——既为巩固知识,也为交流学习。收藏关注方便观看后续更新。 痴迷技术,热爱分享。个人微信公众号【一条IT】,免费领取java/python全套学习资料。 学习中存下的困惑 1.东西太多,不知道该学…...
2024/4/21 12:38:18 - 教你从源码看Vue的响应式原理
前段时间把 vue源码抽时间看了一遍,耐心点看再结合网上各种分析文章还是比较容易看明白的,没太大问题,唯一的问题就是 看完即忘 当然了,也不是说啥都不记得了,大概流程以及架构这些东西还是能留下个印象的,对于 Vue的构建算是有了个整体认知,只是具体到代码级别的细节很…...
2024/5/6 8:54:17 - 教你从源码看Vue的响应式原理!
前段时间把 vue源码抽时间看了一遍,耐心点看再结合网上各种分析文章还是比较容易看明白的,没太大问题,唯一的问题就是 看完即忘 当然了,也不是说啥都不记得了,大概流程以及架构这些东西还是能留下个印象的,…...
2024/4/21 12:38:16 - Android SDK 完整版
更新是更新不了了 只能一点点自己下载www.androiddevtools.cnAndroidDevTools简介Android Dev Tools官网地址:www.androiddevtools.cn收集整理Android开发所需的Android SDK、开发中用到的工具、Android开发教程、Android设计规范,免费的设计素材等。欢迎大家推荐自己在Andro…...
2024/4/24 7:21:11 - 入门教程,前端工程师长期职业规划,亲测实用!
前端行业的崛起,前端人才也越来越供不应求。不少人都看到这个行业的巨大发展前景,因此目前零基础开始学习前端的人也越来越多了。那么,零基础小白如何入门前端呢?为了让大家快速入门前端,本文将从前端市场分析、前端应…...
2024/4/27 21:54:31 - 前端技术教程及文档
fe-material 整理最有趣的前端技术教程及文档,欢迎大家都来补充让更多的多学找到学习一手好资料 前端工具 Git 入门篇高级篇索引篇原版原版翻译Git的奇技淫巧Webpack 文档插件Paracle 文档Gulp 文档Grunt 文档Rollup 文档Browserify 官方文档Lerna 官方文档入门介…...
2024/4/21 12:38:13 - 内核源码树的构建1
xuxinyl的专栏目录视图摘要视图订阅linux驱动学习:1.内核树的建立标签: linuxmodulemakefilesun终端20102011-11-21 14:10 3534人阅读 评论(0) 收藏 举报分类: linux编程(15) 首先,为什么要建立内核树呢&…...
2024/5/4 8:33:10
最新文章
- 自动化测试 selenium基础
前言 我们都知道测试开发工程师的任务是根据用户需求测试用例的同时,害的开发自动化工具来减轻测试压力且提高测试的效率以及质量,这一节我们就来简单谈谈开发简单的自动化工具基础 什么是自动化测试呢?就是将我们需要做的测试交给机器去做,也就是使用代码来模拟人对于机器的行…...
2024/5/6 16:31:45 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…...
2024/5/4 20:45:28 - TCP网络协议栈和Posix网络部分API总结
文章目录 Posix网络部分API综述TCP协议栈通信过程TCP三次握手和四次挥手(看下图)三次握手常见问题?为什么是三次握手而不是两次?三次握手和哪些函数有关?TCP的生命周期是从什么时候开始的? 四次挥手通信状态…...
2024/5/6 10:34:01 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
