玩转spring boot——结合redis
前言
Redis 是一个高性能的key-value数据库。 redis的出现,很大程度补偿了memcached这类key/value存储的不足,在部 分场合可以对关系数据库起到很好的补充作用。它提供了Java,C/C++,C#,PHP,JavaScript,Perl,Object-C,Python,Ruby,Erlang等客户端,使用很方便。使用redis有两种场景:1.缓存。2.高热数据存储(无非还是缓存),弥补关系型数据库的不足。
一、准备工作
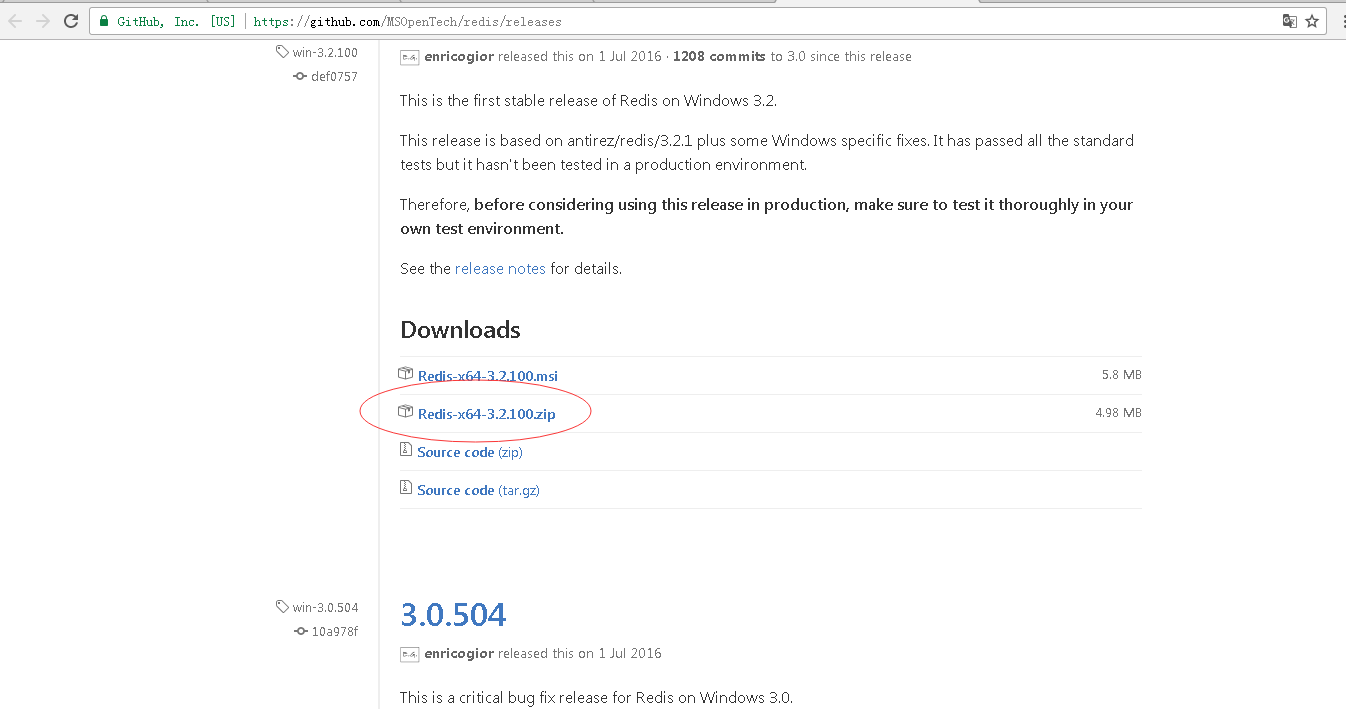
下载redis的windows版zip包:https://github.com/MSOpenTech/redis/releases

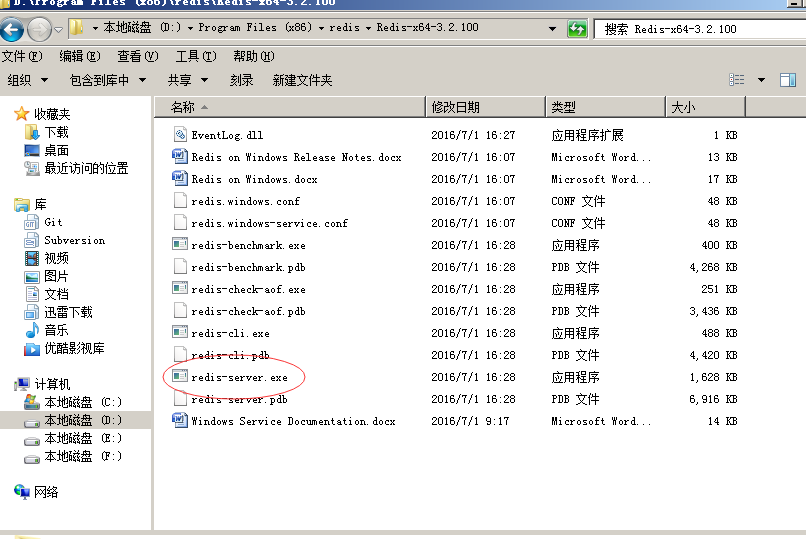
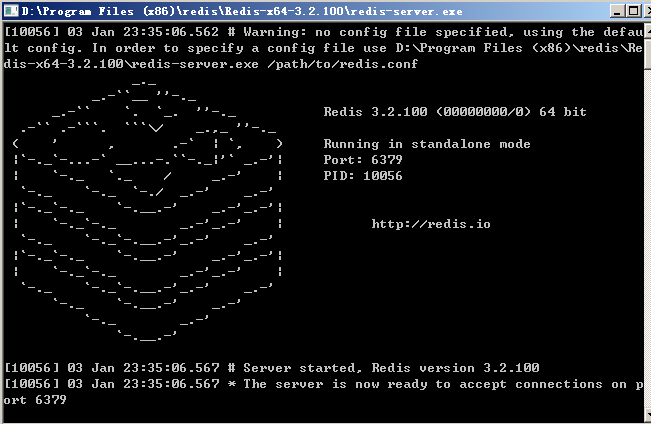
运行redis-server.exe程序


出现黑色窗口表示redis服务已启动。
二、与spring boot结合
参考官方例子:http://spring.io/guides/gs/messaging-redis/
修改pom.xml:


<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.github.carter659</groupId><artifactId>spring08</artifactId><version>0.0.1-SNAPSHOT</version><packaging>jar</packaging><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>1.4.2.RELEASE</version></parent><name>spring08</name><url>http://maven.apache.org</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-redis</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><optional>true</optional></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build> </project>
修改入口类文件“App.java”:


package com.github.carter659.spring08;import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.context.annotation.Bean; import org.springframework.data.redis.connection.RedisConnectionFactory; import org.springframework.data.redis.core.StringRedisTemplate;/*** 博客出处:http://www.cnblogs.com/GoodHelper/* @author 刘冬**/ @SpringBootApplication public class App {public static void main(String[] args) {SpringApplication.run(App.class, args);}@BeanStringRedisTemplate template(RedisConnectionFactory connectionFactory) {return new StringRedisTemplate(connectionFactory);} }
添加控制器“MainController.java”文件:


package com.github.carter659.spring08;import java.util.HashMap; import java.util.Map;import org.springframework.beans.factory.annotation.Autowired; import org.springframework.data.redis.core.StringRedisTemplate; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.ResponseBody;/*** 博客出处:http://www.cnblogs.com/GoodHelper/* * @author 刘冬**/ @Controller public class MainController {private static final String STR_REDIS_KEY = "key:name";@Autowiredprivate StringRedisTemplate redisTemplate;@GetMapping("/")public String index() {return "index";}@PostMapping("/setString")public @ResponseBody Map<String, Object> setString(String value) {redisTemplate.opsForValue().set(STR_REDIS_KEY, value);Map<String, Object> map = new HashMap<>();map.put("msg", "ok");return map;}@PostMapping("/getString")public @ResponseBody Map<String, Object> getString() {String value = redisTemplate.opsForValue().get(STR_REDIS_KEY);Map<String, Object> map = new HashMap<>();map.put("value", value);map.put("msg", "ok");return map;}}
新建模板src/main/resources/templates/index.html:


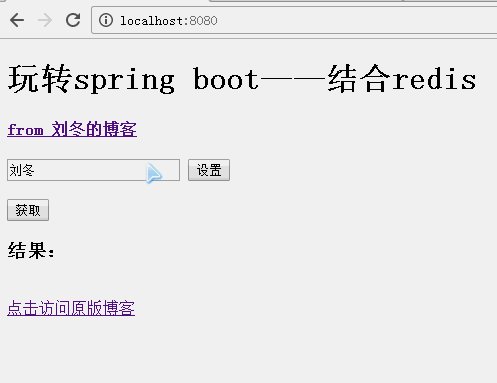
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>玩转spring boot——结合redis</title> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript">/*<![CDATA[*/var app = angular.module('app', []);app.controller('MainController', function($rootScope, $scope, $http) {$scope.value = '刘冬';//保存 $scope.setString = function() {$http({url : '/setString?value=' + $scope.value,method : 'POST'});}$scope.getString = function() {$http({url : '/getString',method : 'POST'}).success(function(r) {$scope.result = JSON.stringify(r)});}});/*]]>*/ </script> </head> <body ng-app="app" ng-controller="MainController"><h1>玩转spring boot——结合redis</h1><h4><a href="http://www.cnblogs.com/GoodHelper/">from 刘冬的博客</a></h4><input type="text" ng-model="value" /><input type="button" value="设置" ng-click="setString()" /><br /><br /><input type="button" value="获取" ng-click="getString()" /><br /><h3>结果:</h3><p>{{result}}</p><br /><a href="http://www.cnblogs.com/GoodHelper/">点击访问原版博客</a> </body> </html>
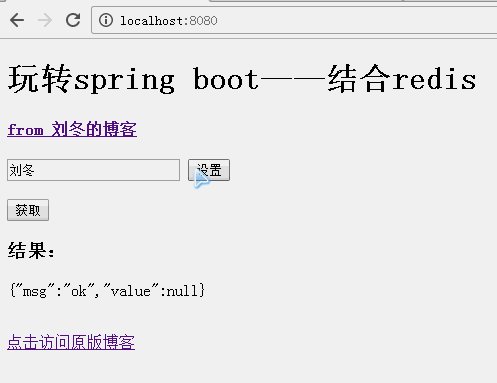
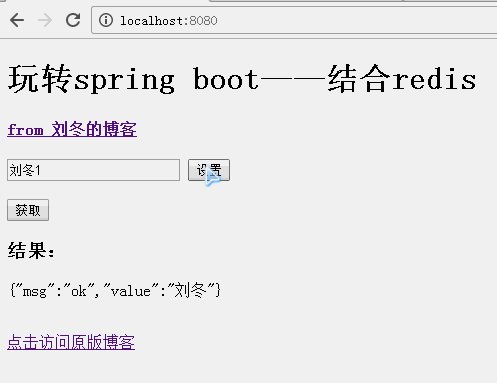
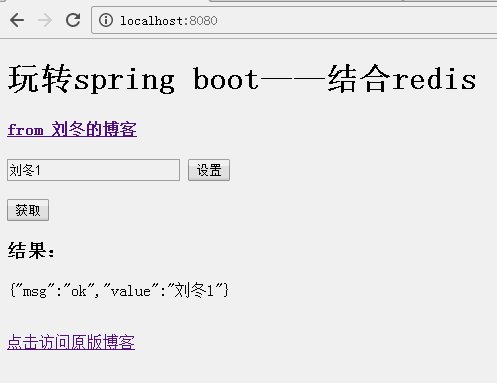
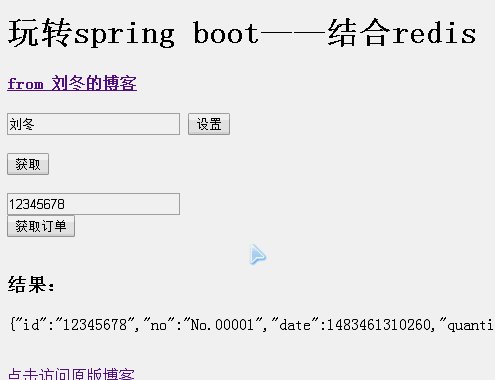
运行效果:

点击获取,提示未空,再设置:

与redis的简单结合就实现了。
三、redis缓存集成
添加“Order.java”类文件:


package com.github.carter659.spring08;import java.io.Serializable;
import java.util.Date;/*** 博客出处:http://www.cnblogs.com/GoodHelper/* * @author 刘冬**/
public class Order implements Serializable {/*** */private static final long serialVersionUID = 1L;public String id;public String no;public Date date;public int quantity;/*** 省略 get set*/
} 注意,一定要实现“Serializable”接口。
新建“OrderDao.java”类文件:


package com.github.carter659.spring08;import java.util.Date;import org.springframework.cache.annotation.Cacheable; import org.springframework.stereotype.Component;/*** 博客出处:http://www.cnblogs.com/GoodHelper/* * @author 刘冬**/ @Component public class OrderDao {/*** 假设从数据库获取的订单数据* * @param id* @return*/@Cacheable(value = "order", key = "'.id.'+#id")public Order get(String id) {Order order = new Order();order.id = id;order.no = "No.00001";order.date = new Date();order.quantity = 100;return order;} }
在方法“public Order get(String id)”上加“@Cacheable”注解
此方法模拟数据库的查询,如果是第一次查询,返回当前时间(new Date())。如果在缓存中查询,则时间是之前的。
控制器“MainController.java”增加“orderDao”字段和“get”方法:
@Autowired private OrderDao orderDao;
@PostMapping("/get")
public @ResponseBody Order get(@RequestParam String id) {return orderDao.get(id);
}
在App类中加入启动缓存的注解“@EnableCaching”:
package com.github.carter659.spring08;import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCaching; import org.springframework.context.annotation.Bean; import org.springframework.data.redis.connection.RedisConnectionFactory; import org.springframework.data.redis.core.StringRedisTemplate;/*** 博客出处:http://www.cnblogs.com/GoodHelper/* * @author 刘冬**/ @SpringBootApplication @EnableCaching public class App {public static void main(String[] args) {SpringApplication.run(App.class, args);}@BeanStringRedisTemplate template(RedisConnectionFactory connectionFactory) {return new StringRedisTemplate(connectionFactory);} }

修改之前的index.html文件


<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>玩转spring boot——结合redis</title> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript">/*<![CDATA[*/var app = angular.module('app', []);app.controller('MainController', function($rootScope, $scope, $http) {$scope.value = '刘冬';$scope.id = '123456';//保存 $scope.setString = function() {$http({url : '/setString?value=' + $scope.value,method : 'POST'});}$scope.getString = function() {$http({url : '/getString',method : 'POST'}).success(function(r) {$scope.result = JSON.stringify(r)});}$scope.getOrder = function() {$http({url : '/get?id=' + $scope.id,method : 'POST'}).success(function(r) {$scope.result = JSON.stringify(r)});}});/*]]>*/ </script> </head> <body ng-app="app" ng-controller="MainController"><h1>玩转spring boot——结合redis</h1><h4><a href="http://www.cnblogs.com/GoodHelper/">from 刘冬的博客</a></h4><input type="text" ng-model="value" /><input type="button" value="设置" ng-click="setString()" /><br /><br /><input type="button" value="获取" ng-click="getString()" /><br /><br /><input type="text" ng-model="id" /><br /><input type="button" value="获取订单" ng-click="getOrder()" /><br /><br /><h3>结果:</h3><p>{{result}}</p><br /><a href="http://www.cnblogs.com/GoodHelper/">点击访问原版博客</a> </body> </html>
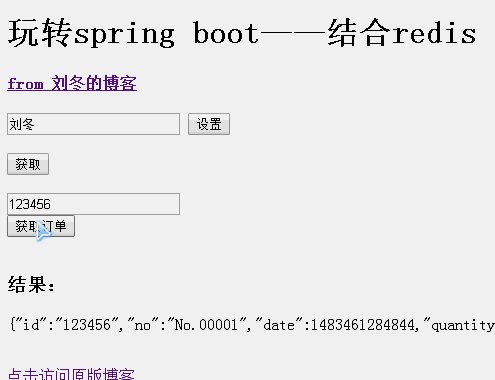
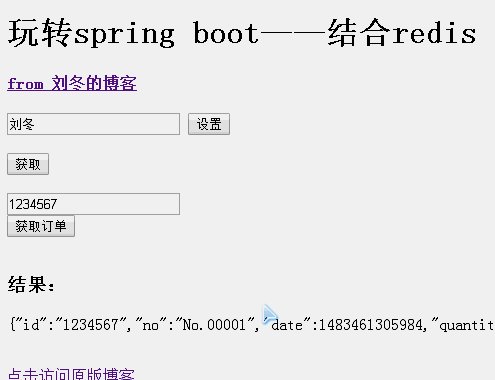
运行效果:

第一遍查询生成当前时间,之后再查询则时间不变
代码:https://github.com/carter659/spring-boot-08.git

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
玩转spring boot系列目录
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ionic3学习之路(三)
Angular4第二周 1、第一天 1.1、路由知识梳理、理解2、第二天 2.1、Angular4双向数据绑定(Angular4中默认单向数据绑定,有时我们需要用到双向数据绑定,一般有两种情况)2.1.1、同一组件中,页面与控制器进行双向数据绑定,一般是表…...
2024/4/20 16:23:43 - 【LiDAR】KITTI数据集格式、bin转pcd
KITTI数据集点云格式 KITTI的LiDAR型号为 Velodyne HDL-64E ,参数如下: Velodyne HDL-64E rotating 3D laser scanner - 10 Hz - 64 beams - 0.09 degree angular resolution - 2 cm distanceaccuracy - collecting∼1.3 million points/second - fiel…...
2024/4/20 16:23:42 - if let : anyobject 如何把value强转成String类型-
var testDict [String:AnyObject]()if let code testDict["code"] as? Int {let codeString String(code)// do somethingprint(codeString)} else {print("code is nil")}...
2024/4/20 16:23:41 - 图片和字符串相互转换
http://blog.csdn.net/rmm0001/article/details/6692718 登录 | 注册 rmm0001的专栏 目录视图摘要视图订阅【公告】博客系统优化升级 【收藏】Scala 资源一应俱全 博乐招募开始啦 关闭图片和字符串相互转换 标签: byteexceptionhexstringnullfile2011-08…...
2024/4/12 17:31:48 - KITTI 原始bin数据转pcd数据
欢迎访问我的个人Blog: zengzeyu.com 前言 官网数据集说明:http://www.cvlibs.net/datasets/kitti/raw_data.php 数据集详细说明论文:http://www.cvlibs.net/publications/Geiger2013IJRR.pdf KITTI的激光雷达型号为 Velodyne HDL-64E &…...
2024/4/16 4:17:00 - 零基础玩转ROS小车
本文1000字左右,阅读时间大约45分钟,尽可能按照教程自己过一遍,熟练地应用还是需要更多地思考和揣摩。如有纰漏,请不吝指出,如对读者有一定帮助,某不胜荣幸。本文作者: AndyJen联系邮箱(同QQ): 1260105099q…...
2024/4/18 17:18:23 - ASL数据转换为ROS bag数据
故跬步不休,跛鳖千里;累积不辍,可成丘阜。——(西汉)刘安《淮南子说林训》 差不多从夏天的时候开始就一直在找有没有什么方法可以生成ROS bag数据,当时只找到了录制的方法,使用图片等原始数据生…...
2024/4/12 17:32:49 - 深圳割双眼皮需要价格
...
2024/4/12 17:32:19 - 深圳割双眼皮哪家医院正规医院
...
2024/4/19 4:29:14 - 自定义表单及系统集成的需求-关于深圳xxx科技有限公司提出
关键字: 驰骋表单引擎,表单设计器,自定义表单,ccform. 需求内容如下: 1、控件 1.1 支持常用控件:文本框,文本label,单选框组radionbutton,复选框checkbox,复选框组chec…...
2024/4/12 17:32:29 - 深圳双眼皮整容价格
...
2024/4/19 4:10:38 - 深圳做双眼皮一般价格
...
2024/4/20 11:35:21 - 《AngularJS实战》——3.4 作用域的层级和事件
本节书摘来自华章出版社《AngularJS实战》一 书中的第3章,第3.4节,作者:陶国荣,更多章节内容可以访问云栖社区“华章计算机”公众号查看。 3.4 作用域的层级和事件 与页面中DOM模型相似,作用域在绑定页面元素后&#…...
2024/4/12 17:32:49 - 什么是flash游戏?
首先说一下什么叫CURD,按字母来看分别是create、update、read、delete,四个单词,狭义的说是数据库里面的一些操作,其实更广义的说这4个字母代表着所有的软件开发里面的内容,软件开发都是在处理数据,对数据进行增删改查。程序员其实一直都在做这些操作。而游戏开发是软件开…...
2024/4/12 17:32:29 - 面试题21——30
21.继承方法? 1、继承第一种方式:对象冒充 function Parent(username){ this.username username; this.hello function(){ alert(this.username); } } function Child(username,password){ //通过以下3行实现将Parent的属性和方法追加到Ch…...
2024/4/18 16:32:17 - 转 Web应用组件化的权衡
原文https://github.com/xufei/blog/issues/22 作者徐飞(民工精髓V) 1. 基本概念 什么是Web应用? 所谓Web应用,指的是那些虽然用Web技术构建,但是展现形式却跟桌面程序或者移动端原生应用类似的产品。这类产品的特点是…...
2024/4/19 16:33:29 - Web应用组件化的权衡
1. 基本概念 什么是Web应用? 所谓Web应用,指的是那些虽然用Web技术构建,但是展现形式却跟桌面程序或者移动端原生应用类似的产品。这类产品的特点是逻辑较重,交互复杂,通常也是单页式的。 主要包括: 交互占…...
2024/4/12 17:32:24 - AngularJS的增删改查、state嵌套案例,不涉及服务端
本篇实践一个案例,大致是:左边有导航菜单,右边显示列表,并可对列表项编辑或删除,也可添加新的列表项。借此,可体会到:如何组织可扩展的AngualrJS文件结构,如何点击左侧菜单项右侧显示…...
2024/4/5 22:09:36 - 刷题半年,终于拿到阿里的 Offer,涨薪 60%,特来感谢这几个公众号
高速、巨量的互联网信息流冲击,让我们没法腾出大量的时间去寻找和筛选优质内容,下面是小编经常在看的几个专注于原创的高质量技术公众号。这些公众号有许多优质的行业干货与前沿资讯。大家可以关注一下他们,一起学习CVerCVer是一个专注于深度学习与计算机视觉的公众号。分享…...
2024/4/19 19:09:54 - AngularJs $rootScope.Scope 作用域操作
这里讲的是一些scope的操作,如创建/注销/各种监听及scope间的通信等等。 $rootScope.Scope 可以使用$injector通过$rootScope关键字检索的一个根作用域。 可以通过$new()方法创建子作用域。(大多子作用域是在HTML模板被执行编译时自动生成) 格…...
2024/4/20 16:23:52
最新文章
- 2024-4-19 群讨论:GraalVM 与 JVM 使用
以下来自本人拉的一个关于 Java 技术的讨论群。关注公众号:hashcon,私信进群拉你 GraalVM Native Image 的进程能否被 jps 看到? 感谢 dreamlike_ocean ( https://space.bilibili.com/8227104 )指正 如果编译参数里面开启了 jstatÿ…...
2024/4/20 18:53:26 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C# 抽象类、接口
(1)、抽象类和抽象方法的定义和实现:abstract override abstract class Vehicle{ public abstract void Run(); } 继承抽象类并且实现抽象方法 class RaceCar : Vehicle{ public override void Run(){ } } (2)、接口的…...
2024/4/19 7:49:52 - 【项目新功能开发篇】开发编码
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...
2024/4/20 6:46:38 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/20 7:40:48 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
