chrome 你不知道的Chrome DevTools
神奇的console
Web前端开发过程中必然会用到Chrome浏览器自带的开发者工具Chrome DevTools,使用它作为Web前端开发性能调试的必备工具。就连隔壁的产品小哥都知道打开F12改一下页面元素的标签代码就能看到页面效果,这年头谁不会用Chrome开发者工具呀。
但是Chrome能做的远不止你平常用的那么简单,这一个小小的开发工具集成了很多高级的功能你未必知道。我打算把一些Chrome DevTools上使用的高级技巧写成《你不知道的Chrome DevTools》这一系列的博文,希望大家一起学习学习。
console简介
这一篇主要介绍我们常用的console这个浏览器api。在Javascript代码中使用console的最简单的用法就是写个console.log()在控制台打印一行消息。然而你知道吗?console除了用log这个方法来打印消息外,还error、warn、assert、dir、info、trace等高级方法,每个方法对应不用的用途,在下文将一一叙述。
多彩的console.log
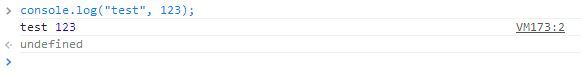
其实console.log()方法里可以传入多个参数,控制台会根据参数的设置把多个消息打印到同一行的。比如这样:
console.log("test", 123);这样在控制台就会这样显示:
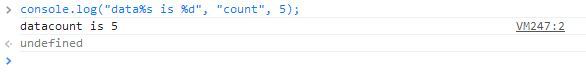
如果log方法里第一个参数是带有特别标识符的字符串的话,控制台会根据不同的标识符来把后面的参数填充到前面的字符串中去。常见的标识符有以下:
- %s 表示输出字符串
- %d 表示输出数字(也可以用%i)
- %f 表示输出浮点数值
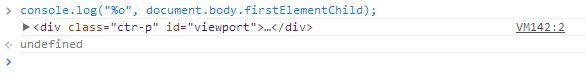
- %o 表示输出Dom元素
- %O 表示输出JavaScript对象
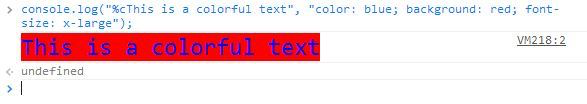
- %c 表示对输出的文字应用特殊的样式
从下面几个截图可以看得出这些标识符的用法了。
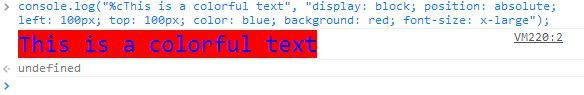
最特别的还是%c的用法,使用了%c你就可以让控制台输出的内容包含你自己定制的样式。例如这样:
可以看出%c应用的样式是CSS的语法,所以基本上CSS支持的样式语句都可以支持。当然,Chrome是有过滤一些CSS语法的,比如对元素定位的CSS语法就不支持(ps:貌似定位啥的也没用,除非是想捣乱的程序员,呵呵)
彩色的输出语句貌似看起来中看不中用,其实不然。大型的web开发项目,特别是多人分模块开发的时候,控制台一大堆console.log输出,你一下子找不到你自己的模块的输出语句。如果给你自己的模块输入语句应用了不同的颜色,相对来说比较好定位到输出的地方,这是提高效率的一个小技巧。
console的其他API
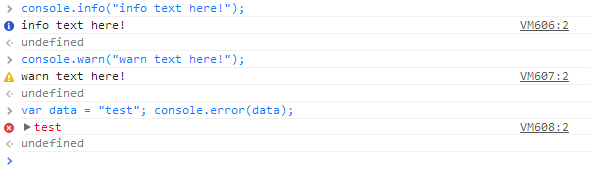
其他的函数例如info,error,warn基本类似,只是在代表的意义和输出的样式有所区别。
除此之外,console还有一些比较少见但实用的api。
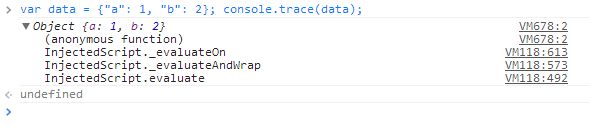
console.trace
console.trace跟log的区别在于trace会对输出的对象进行展开。
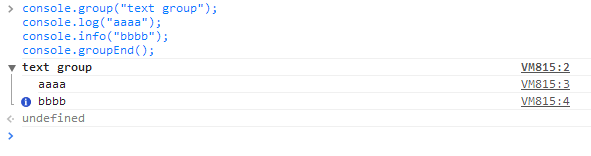
console.group
console.group用于显示一组的控制台输出,要搭配console.groupEnd来使用。
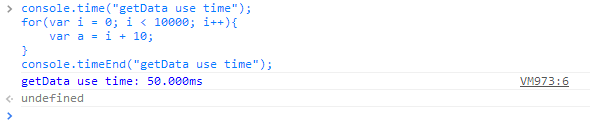
console.time
console.time用于显示代码执行的时间,要搭配console.timeEnd来使用。
其他
其他的console方法我将简单列举一下,就不一一详细说明了,详细可以参考Google的开发文档。
- console.assert() 用于判断表达式,满足表达式时才输出语句;
- console.debug() 用于输出输出debug的信息;
- console.dir() 用于展开输出一个dom元素的JavaScript对象;
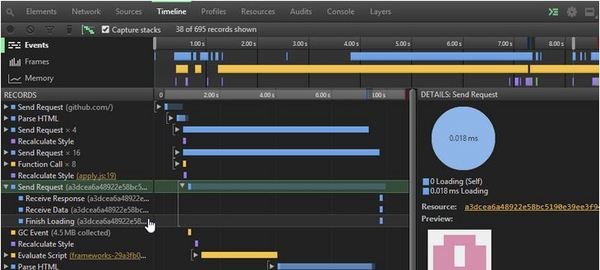
- console.profile() 用于记录代码消耗CPU的信息;
- console.timeStamp() 用于标记运行时的timeline信息;
- console.count() 用于记录代码执行的次数;
- console.memory 用于显示此刻使用的内存信息(这是一个属性而不是方法);
- console.table() 用表格的形式来输出信息;
- console.clear() 清空控制台的内容(当然你可以用快捷键ctrl+L);
另外,再来优惠大派送,介绍几个在Chrome控制台上比较有趣的命令。
- $0 可以在控制台输出在Elements面板选中的页面元素;
- $_ 表示上一次在控制台键入的命令,你也可以用快捷键“上方向键”来达到同样的效果;
- $x 可以用xPath的语法来获取页面上的元素;
结语
Chrome的console语法确实很强大很方便,多点使用不同的方法可以提高咱们前端的开发效率。写在最后的话:本文基本上是在参考了Google的DevTools文档之后,结合自己的经验来写的,目的是把文档中说到的一些特别的方法介绍给大家,如果想多点了解,可以到Google的DevTools文档看看。致谢!
参考文献
https://developers.google.com/chrome-developer-tools/?hl=zh-cn
那些debug的技巧
Web前端开发过程中必然会用到Chrome浏览器自带的开发者工具Chrome DevTools,使用它作为Web前端开发性能调试的必备工具。就连隔壁的产品小哥都知道打开F12改一下页面元素的标签代码就能看到页面效果,这年头谁不会用Chrome开发者工具呀。
但是Chrome能做的远不止你平常用的那么简单,这一个小小的开发工具集成了很多高级的功能你未必知道。我打算把一些Chrome DevTools上使用的高级技巧写成《你不知道的Chrome DevTools》这一系列的博文,希望大家一起学习学习。
关于web前端的调试
在描述怎么用Chrome的开发工具来进行web前端应用调试前,有必要唠叨一下web前端的调试。众所周知,因为JavaScript这种语言的解析性的关系,在浏览器中调试页面的JS代码显得非常的麻烦。没有C和Java那种编译器带的调试工具,没有很好的语法定位和变量监控的,所以有时候页面出错也不知道来自哪里。然而,这还不是最严重的,因为JS的语法比较宽松和随意,所以同一功能多种写法,各种奇葩bug都有。web前端开发依赖的浏览器环境才是最坑爹的地方,不同的浏览器之间存在大量的兼容性问题。
Anyway,相信以后JS的发展或者工具的发展让web前端的调试变得舒服高效。
不简单的sources面板
debug第一步就是打开Chrome开发工具的sources面板。。。(这么简单的道理还用你来说?!)呵呵,sources面板其实不简单。用过类似sublime text的代码编辑器都知道一些快捷键,例如ctrl+p用来打开一个文件、ctrl+shift+f用来全局搜索关键字。其实在Chrome开发工具也有类似的快捷键。
- ctrl+o 打开一个js文件
- ctrl+p 同ctrl+o
- ctrl+f 查找当前js文件中的关键字
- ctrl+shift+f 全局查找关键字
- ctrl+shift+e 在控制台运行当前选中的代码片段
值得一提的是ctrl+shift+e这个快捷键,可以立马在控制台运行当前选中的代码片段。相信做过js的debug的时候,大家都有这样的经验,想看当前代码中某句代码的执行结果,只好先选中复制这段代码,打开控制台,粘贴代码,回车运行看结果。这么长的流程,全交给ctrl+shift+e这个快捷键,赞吧!
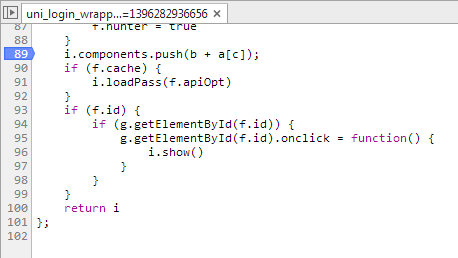
断点
给代码添加断点的方法有两种,在代码中写debugger和在source面板中鼠标单击添加断点。两者的不同点在于:鼠标单击的方式会在代码行数改变的时候无法定位到之前的位置,但可以在调试的过程中删除断点;debugger的方式不会因为代码行数改变而定位不到,但必须要刷新代码才能把断点删掉。
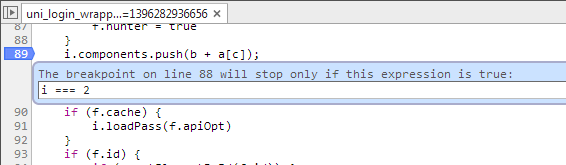
这里介绍一个小技巧:如果添加“条件判断”的断点?相信大家在调试的时候,最烦就是在for循环中的断点了,需要不断地按下一步来在循环中找到要验证的数据。在代码中添加debugger的方式可以这么写:
for(var i = 0; i < length; i++){if(i === 2){debugger;}
}其实也不用这么麻烦的,在断点的地方右键,选择“Edit breakpoint”就可以写上你想出现调试的条件表达式。
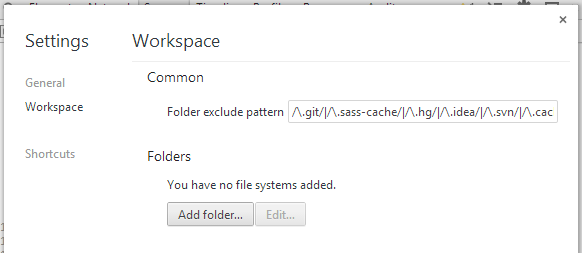
另外,当你在Chrome开发工具中配置了workspace之后,你就可以直接在source面板上编辑代码并保存代码了,相当方便。当然,这只针对本地开发的代码,对于线上的代码就无能为力了。
代码格式化
目前线上的js代码基本上都是做个压缩和变量名混淆的,这样对于js代码的体积压缩有好处,但对于要调试的前端工程师来说,却是个大麻烦。
上图的按钮就是为这种情况而生的,点击它就能格式化当前的代码,变成有换行格式的代码,阅读起来不再那么晦涩难懂。
然而,变量名还是一些简单的字母,看起来还是非常的费劲。有办法把混淆的变量名变回原本的变量名吗?
答案是有的!不过需要原先的代码支持source map。
source map其实是在代码在发布的时候声明它的变量替换的规则文件。例如在jQuery1.9.0更高的版本的代码,末尾有一句:
//@ sourceMappingURL=jquery.min.map
这就是声明了它的source map文件的路径,而source map文件里大概是这样子的:
{"version": 3,"file": "jquery.min.js","sources":["jquery.js"],"names": ["window","undefined","isArraylike"],"mappings": "CAaA,SAAWA,EAAQC"
}names就是原本的变量名字,mappings则表示该变量名字出现的位置。具体的位置规则是利用了VLQ编码,有兴趣的同学可以自己去挖掘。如果你想简单点,就直接使用Google的Closure编译器来创建这样的map文件。
总结
前端ers在调试js代码的时候,知道Chrome开发工具上的小技巧,可以提高查找问题的效率。
写在最后的话:本文基本上是在参考了Google的DevTools文档之后,结合自己的经验来写的,目的是把文档中说到的一些特别的方法介绍给大家,如果想多点了解,可以到Google的DevTools文档看看。致谢!
参考文献
https://developers.google.com/chrome-developer-tools/?hl=zh-cn
随意修改你的HTML
Web前端开发过程中必然会用到Chrome浏览器自带的开发者工具Chrome DevTools,使用它作为Web前端开发性能调试的必备工具。就连隔壁的产品小哥都知道打开F12改一下页面元素的标签代码就能看到页面效果,这年头谁不会用Chrome开发者工具呀。
但是Chrome能做的远不止你平常用的那么简单,这一个小小的开发工具集成了很多高级的功能你未必知道。我打算把一些Chrome DevTools上使用的高级技巧写成《你不知道的Chrome DevTools》这一系列的博文,希望大家一起学习学习。
elements面板
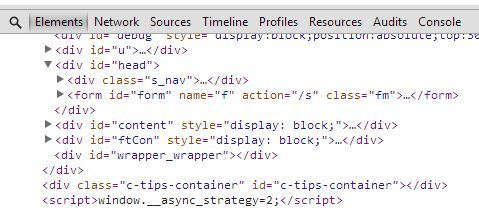
使用Chrome开发工具中的elements面板估计是前端工程师修改一个页面内容最快的方法了。elements面板的左侧显示页面的HMTL元素,右侧显示选中元素的样式。使用方法也很简单,用左上角的“放大镜”在页面上选取元素,然后就可以查看该元素的HTML属性和CSS样式了。
多种方法修改HTML
要修改页面元素的HTML结构,其中一般涉及到:
- 修改HTML属性
- 修改整个HTML的代码
- 删除节点
- 移动节点的位置
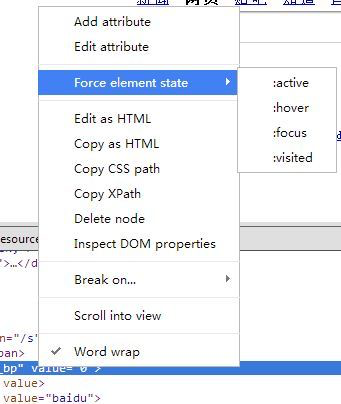
对于上述几种要求,使用elements面板的时候都比较简单直接。要修改HTML属性,只需要在要修改的属性上双击,就会进入输入状态,输入你想要修改的属性;要修改整个HTML代码的时候,只需要在元素上右键-“Edit as HTML”即可;要删除节点,可以在选中元素后,按下delete快捷键,或者右键选择“Delete node”;需要移动节点的位置的时候,只需要鼠标拖动选中的元素到你想要的位置即可。
值得一提的是右键菜单上的“Force element state”这个操作,就是强制设置该元素的状态。状态分为四种,分别是active/hover/focus/visited。强制设置状态在某些情况下比较的有用,例如你想查看某些hover伪类的样式,又例如元素里有隐藏的元素,需要在鼠标hover的时候才出现,但你的鼠标移开的时候hover状态就消失了,强制显示hover状态比较方便你检查元素hover的情况。
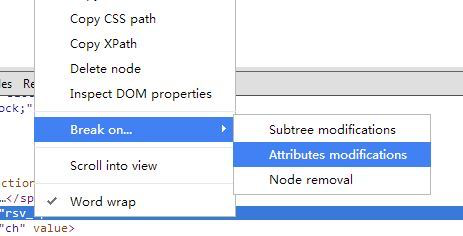
另外,在调试的过程中可以给元素添加断点。很神奇吧?现在支持的断点的状态有:元素的子节点结构改变时、元素的属性改变时、元素被删除时。在大型项目中,这一断点比较有意思。大型项目中的HTML结构都比较宏大,而且脚本在改变HTML接口的时候你又难以跟踪元素HTML的状态。使用断点,这些都不是问题。右键菜单中即可把这一功能呼唤出来。
多种方法修改CSS
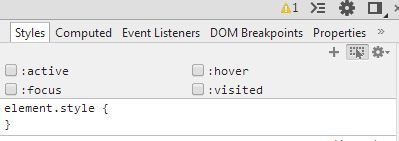
elements面板的右侧即是展示所选择元素的css样式的地方。然而右侧不止是修改和展示css样式的地方。实际上,右侧包括了以下集中功能:
- 展示和修改CSS样式
- 展示实际计算结果的样式
- 显示当前元素的事件监听情况
- 显示当前元素包含的dom断点
- 显示当前元素的对象属性
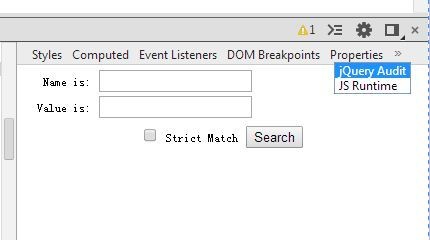
这些功能都在面板右侧的tab上有显示。另外,如果你有给Chrome开发工具安装插件,那么插件的功能区也会成为一个新的tab显示在后面。例如博主我就安装了jQuery Audit和JS Runtime这两个插件。
利用elements面板修改CSS样式是很简单的事情,但里面也有一些小窍门可以分享给大家。在CSS样式的属性值上,如果是数字的属性值,则可以通过按上下方向快捷键来给属性值加一,通过按住shift键的同时按上下方向快捷键,可以给属性值递增十。
同样,在elements面板的样式区域也可以给元素强制设置状态(active/hover/focus/visited)。做法和原理跟上面说的一样。
总结
总而言之,通过Chrome开发工具的elements面板可以很轻松地修改你的页面。
写在最后的话:本文基本上是在参考了Google的DevTools文档之后,结合自己的经验来写的,目的是把文档中说到的一些特别的方法介绍给大家,如果想多点了解,可以到Google的DevTools文档看看。致谢!
参考文献
https://developers.google.com/chrome-developer-tools/?hl=zh-cn
推荐几款DevTools插件
Web前端开发过程中必然会用到Chrome浏览器自带的开发者工具Chrome DevTools,使用它作为Web前端开发性能调试的必备工具。就连隔壁的产品小哥都知道打开F12改一下页面元素的标签代码就能看到页面效果,这年头谁不会用Chrome开发者工具呀。
但是Chrome能做的远不止你平常用的那么简单,这一个小小的开发工具集成了很多高级的功能你未必知道。我打算把一些Chrome DevTools上使用的高级技巧写成《你不知道的Chrome DevTools》这一系列的博文,希望大家一起学习学习。
关于DevTools插件
应用于Chrome开发者工具的插件不同于普通的Chrome应用或者插件,它是给你的Chrome DevTools扩展更多的功能,方便你查看和调试web程序。它的安装方法跟Chrome应用的安装方法是一样的,可以通过Chrome应用商店或者直接crx安装文件来安装。
下面推荐几款DevTools插件,有些是博主亲自试用过的,希望对大家的开发调试有帮助。
jQuery Audit
安装地址:Chrome应用商店链接
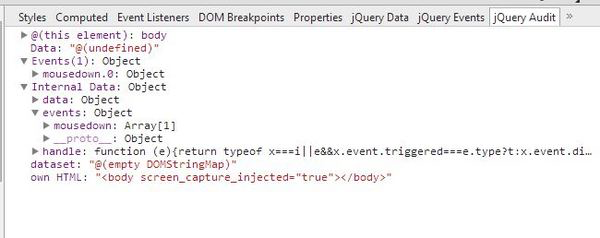
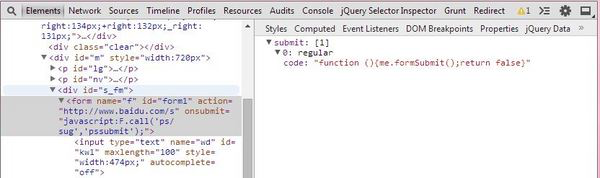
jQuery Audit是让你可以在DevTools查看页面节点的jQuery属性和数据,方便你调试使用jQuery库的web应用。你可以在上面看到你选中的页面元素的jQuery的events、data等属性。例如,很多人都喜欢用$.data()来让jQuery节点对象缓存一些数据,通过jQuery Audit你可以很方便地看到你缓存的数据。
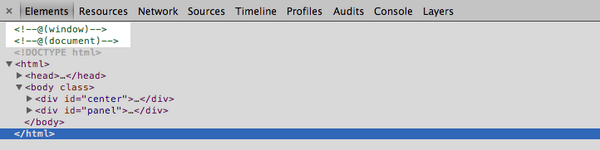
jQuery Audit会自动在Elements面板的最前面加上window和document对象,这对你调试全局的对象很有帮助。例如,出于对性能的考虑,当你想查看绑定在window上绑定了哪些事件的时候,jQuery Audit可以帮你找到。
其他详细的用法可以查看官方文档。
JS Runtime Inspector
安装地址:Chrome应用商店链接
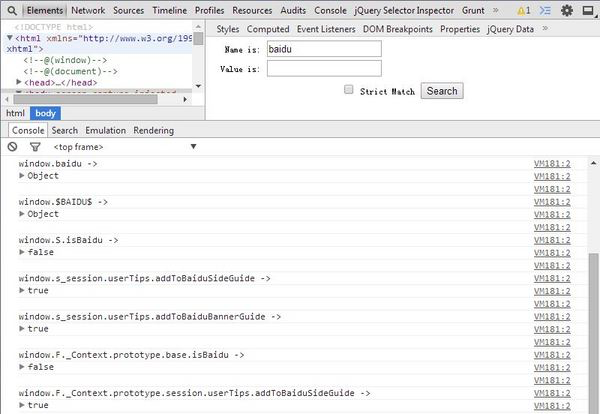
JS Runtime Inspector让你可以在DevTools上直接通过关键词来搜索页面上JavaScript对象。当你想知道此时你的程序中某个JavaScript对象的属性和数据,然而你并不知道它所在哪个作用域,只知道对象名称,因而你不能在控制台用window.xxxObj的方式来访问这个对象,所以此时你可以借助JS Runtime Inspector来查找这个对象了。
Devtools redirect
安装地址:Chrome应用商店链接
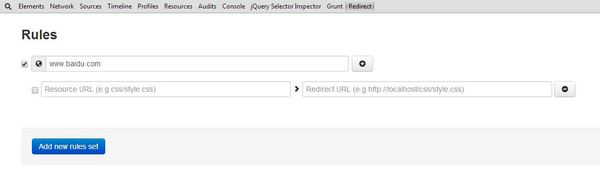
Devtools redirect可以帮你给页面上的网络连接重定位。事实上网络请求重定位的功能,可以用fiddler或者ngix轻松实现,但Devtools redirect可以让你直接在浏览器上配置这些重定位。
jQuery Debugger
安装地址:Chrome应用商店链接
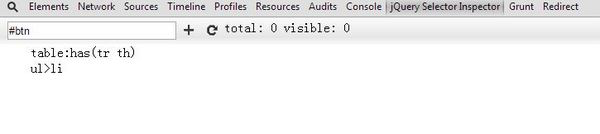
jQuery Debugger顾名思义就是帮你debug jQuery啦:-) 它主要有两大功能:
1.通过选择器字符串来查找页面上的某个元素,等同于你在代码里写$(‘ul>li’)这样的方式。
2.查看页面某个元素的jQuery对象属性。这有点类似前面说过的jQuery Audit插件。
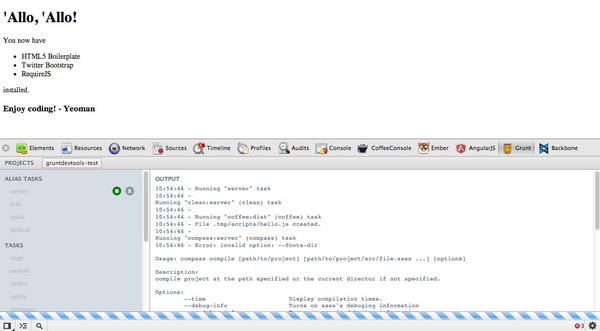
Grunt DevTools
安装地址:Chrome应用商店链接
一个可以在DevTools快速运行和查看Grunt任务的插件。有了它,你就不用经常地在浏览器工具、terminal和编辑器上来回切换窗口了。
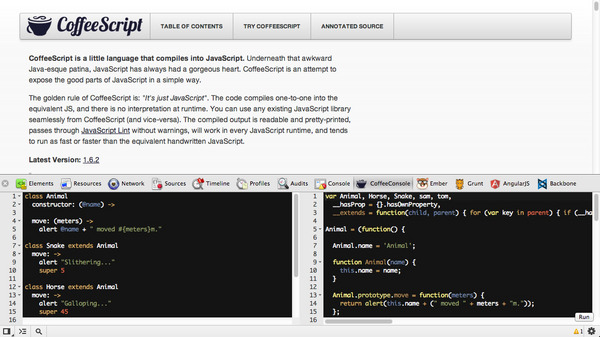
CoffeeScript Console
安装地址:Chrome应用商店链接
有了它,你可以在DevTools上直接执行CoffeeScript和JavaScript之间的代码转换。
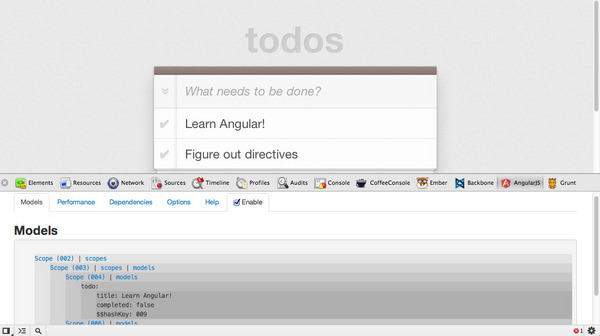
Angular Batarang
安装地址:Chrome应用商店链接
这个不用解释,开发和调试Angular.js应用的神器。
类似的针对不同js框架的调试工具还有:Backbone DevTools 、 KnockoutJS Context
DevTools Theme
最后介绍的不是DevTools的插件,而是主题。大家或许有疑问:这个由什么用呢?嗯,没错,就是装B用的。当别人看着你在调试网页的时候,打开的Chrome开发工具竟然是如此高大上。。。
ZeroDarkMatrix主题:Chrome应用商店链接
另外还有:
Dracula主题:Chrome应用商店链接
Flatland主题:Chrome应用商店链接
安装这些主题的方法可以查看ZeroDarkMatrix的说明。
总结
好的,这次的DevTools插件就推荐了这几个。总的来说,Chrome浏览器真的很强大,DevTools工具为我们的开发调试工作带来很多方便。如果大家对于如何开发DevTools插件有想法的话,可以去Chrome DevTools的官方文档看看“如何开发DevTools插件”https://developer.chrome.com/extensions/devtools。
参考
http://addyosmani.com/blog/devtools-extensions-for-webapp-developers/
https://developer.chrome.com/extensions/devtools
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- [angular]调用API使用Cookie
在用angular2调用后台接口的时候,遇到了两个问题1、请求头没有cookies;2、对两次请求,node后端都开了一个新的线程。对于这两个问题,其实我认为解决了请求头cookie的问题,后面的问题自然解决。对于cookie有什么作用,为…...
2024/4/21 12:32:56 - Angular注册Provider
2019独角兽企业重金招聘Python工程师标准>>> 这里主要讲一下Provider注册方式,需要使用Inject 正常我们注册一个服务像下面一样,假设一个logService服务 providers: [logService], 实际上它的完整形式如下 providers: [{provide: logService,…...
2024/4/29 13:55:50 - Hybrid App
1.1 移动端开发几种框架 Ionic Html5 AppCan Framework7 Jquery Mobile React Native 混合app开发网址: 1.0 Dcloud官网 官网:http://www.dcloud.io/ 快捷键:Emmet语法:http://docs.emmet.io/cheat-sheet/ 1.1 Ionic介绍 1.1.1 官网地址 Ionic官网 htt…...
2024/4/20 16:24:05 - [混合开发]HybridApp分析!!!
【引言】近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员,技术成熟度,时间,项目需求等一堆的因素。因此࿰…...
2024/4/20 16:24:03 - 臻瑞芝美医院双眼皮手术的体检
...
2024/4/20 16:24:02 - HybridAPP:AngularJS+Ionic+Cordova开发学习【一】简单认识
目前的手机APP有三类:原生APP,WebAPP,HybridApp。 HybridApp 混合应用开发,外壳用的是原生控件,内容用的Html等。 Apache Cordova 一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台…...
2024/4/20 16:24:02 - 深圳修复双眼皮手术哪家医院好
...
2024/4/20 16:24:01 - 重拾Angular(二)模板语法
原文链接 Angular官方开发文档讲的很细致,但是这是一把双刃剑。双刃剑 上一篇中Angular CLI的文档,并非Angular官方开发文档的一部分。(可能我没发现吧)而从这篇文章开始,我将开始阅读Angular的官方开发文档。 首先&am…...
2024/4/20 16:23:59 - 双眼皮二次修复多少钱提议张冰洁
...
2024/4/20 16:23:58 - 割双眼皮哪里好细心f9上海美来8
...
2024/4/20 16:23:57 - set NODE_ENV失效问题
package.json中定义了启动脚本: set NODE_ENVmock && node app.js config.js文件中通过process.env.NODE_ENV的值,指向不同的服务: let list {}; list["test"] "http:127.0.0.1:1234/"; list["mock&qu…...
2024/4/21 12:32:53 - 双眼皮去皮去脂有没有用
...
2024/4/21 12:32:53 - angular知识点--管道
碎碎念:知识点梳理归纳,如果有什么不对的感谢大家指正一起学习! 管道:处理原始值到显示值的一个转换 一、angular内置管道 (列举几个常用的) date:格式化日期uppercase:转大写lowercase࿱…...
2024/4/21 12:32:51 - 内双三层割南昌双眼皮力推同济s
...
2024/4/21 12:32:50 - 三点式双眼皮会变窄吗
...
2024/4/21 12:32:51 - 无创埋线整容埋线重庆整形医院双眼皮首约6星宸
...
2024/4/21 12:32:50 - 新氧医生诊断说明书双眼皮挺鼻梁帅哥
...
2024/4/21 12:32:47 - 做完双眼皮多久恢复到自然
...
2024/4/28 14:59:58 - 开双眼皮多久可以恢复正常
...
2024/4/21 12:32:45 - 开双眼皮多久可以拆线
...
2024/4/21 12:32:44
最新文章
- Android版本依赖Version catalog
曾经我们使用config.gradle文件进行版本依赖配置,然后在project的build.gradle.kts中使用如下方式引入: apply(from "./config.gradle") 缺点:在project的module中引用无任何提示,无法跳转到指定引用 一、创建versio…...
2024/5/4 13:53:14 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 利用Sentinel解决雪崩问题(一)
1、解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待;舱壁模式:限定每个业务能使用的线程数,避免耗尽整个tomcat的资源,因此也叫线程隔离;熔断降级:由断路器统计业务…...
2024/5/1 13:07:43 - axios拦截器:每次请求自动带上 token
Step 1:创建Axios实例并添加拦截器 在你的Vue项目中,一般我们会先导入axios,然后创建一个axios实例。这样做是为了方便统一管理和配置。 import axios from axios; // 引入axios// 创建一个axios实例 const service axios.create();// 添加请…...
2024/4/30 17:13:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/2 16:16:39 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/3 23:10:03 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/2 15:04:34 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57