ionic3自定义日期滑动选择组件(兼容性有问题,仅作为思路参考)
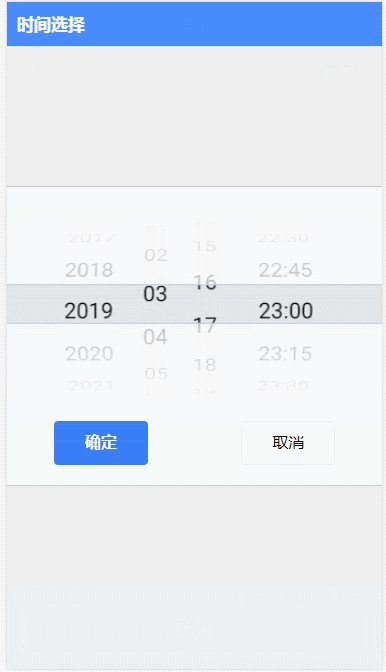
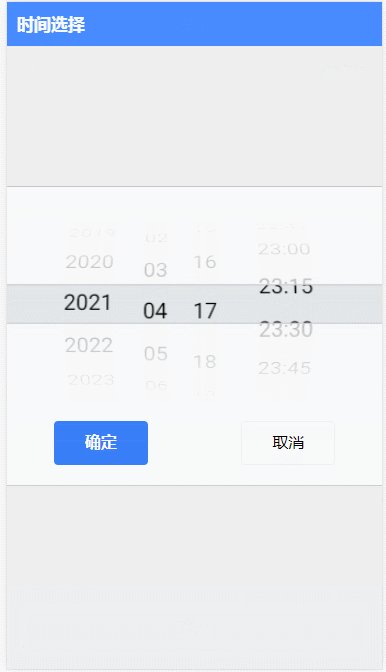
最终效果:

代码书写过程中难点在于:
1、根据年月,动态计算日,并且切换到当前日的显示。
2、组件export输出数据的值时,picker.js系统组件中默认输出内部selectindex指向的value,但是实际可能是不正确的,需要输出显示的日的值。
3、MutationObserver 观察者模式的使用:【学习地址】
4、ion-multi-picker的使用:【官方说明】
1、下载ion-multi-picker
npm i ion-multi-picker --save2、创建组件
ionic g component datetime执行以上命令后,在component目录中新建了datetime组件目录,如图:

3、代码详细
datetime.html代码
<ion-multi-picker item-content [multiPickerColumns]="dataColumns" (ionOpen)="listenDo()" (ionChange)="ionChange($event)" [separator]="'/'" [(ngModel)]="option.Value" cancelText="取消" doneText="确定"></ion-multi-picker>datetime.ts代码
import { Component, Input, Output, EventEmitter } from '@angular/core';
import { PubFunction } from '../../pubfunction';
import 'rxjs/Rx';
declare var window: {MutationObserver: any,WebKitMutationObserver: any,MozMutationObserver: any
}
@Component({selector: 'datetime',templateUrl: 'datetime.html'
})
export class DatetimeComponent {public dataColumns: Array<any> = [];private _def = new importModel(2015, 2039);//min:1999 max:2039 public option: importModel;@Input("Options")importValue: any; //获取从父组件传递过来的数据@Output('Export')EmitData: EventEmitter<string> = new EventEmitter();constructor() {this.init();}listenDo() {setTimeout(() => {var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;var ColumnYear = document.getElementsByClassName("picker-opts")[0];var ColumnMonth = document.getElementsByClassName("picker-opts")[1];var observerY = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type == "attributes") {this.setDateItem();}});});observerY.observe(ColumnYear, {// childList:子节点的变动(指新增,删除或者更改)。// attributes:属性的变动。// characterData:节点内容或节点文本的变动。// subtree:布尔值,表示是否将该观察器应用于该节点的所有后代节点。// attributeOldValue:布尔值,表示观察attributes变动时,是否需要记录变动前的属性值。// characterDataOldValue:布尔值,表示观察characterData变动时,是否需要记录变动前的值。// attributeFilter:数组,表示需要观察的特定属性(比如['class','src'])。attributeFilter: ['moved'],// subtree: true});var observerM = new MutationObserver((mutations) => {mutations.forEach((mutation) => {if (mutation.type == "attributes") {this.setDateItem();}});});observerM.observe(ColumnMonth, {attributeFilter: ['moved'],// subtree: true});this.setDateItem();}, 500);}Bu10(num: Number) {return num < 10 ? '0' + num : num.toString();}setDateItem() {let y = document.getElementsByClassName("picker-opt picker-opt-selected")[0];let m = document.getElementsByClassName("picker-opt picker-opt-selected")[1];let d = document.getElementsByClassName("picker-opt picker-opt-selected")[2];let ds = document.getElementsByClassName("picker-opts")[2].children;let year = Number(y.innerHTML);let month = Number(m.innerHTML);let date = Number(d.innerHTML);let currentDate = new Date(year.toString() + "-" + month.toString());currentDate.setMonth(currentDate.getMonth() + 1);currentDate.setDate(0);//29以上日期控制显示/隐藏for (let i = 29; i <= 31; i++) {if (i <= currentDate.getDate()) {ds[i - 1].classList.remove("picker-opt-disabled");} else if (i > currentDate.getDate()) {ds[i - 1].classList.add("picker-opt-disabled");}}//日期大于上限,重置最大日期if (date > currentDate.getDate()) {document.getElementsByClassName("picker-opt picker-opt-selected")[2].classList.remove("picker-opt-selected");ds[currentDate.getDate() - 1].classList.add("picker-opt-selected");}//刷新3D显示效果date = Number(document.getElementsByClassName("picker-opt picker-opt-selected")[2].innerHTML);for (let i = 1; i <= 31; i++) {(ds[i - 1] as HTMLElement).style.transform = " translate3d(-9999px, 0px, 0px)";//清空全部}let nestestItem = (y.previousElementSibling || y.nextElementSibling) as HTMLElement;let rotateX = Number(/rotateX\((.+)deg\)/.exec(nestestItem.style.transform)[1]);for (let i = date - 3; i <= date + 3; i++) {if (i >= 1 && i <= 31) {(ds[i - 1] as HTMLElement).style.transform = "rotateX(" + rotateX * (date - i) + "deg) translate3d(0px, 0px, 90px)";}}}init() {this.option = Object.assign(this._def, this.importValue);//年this.dataColumns.push({name: "year",columnWidth: "18%",options: this.generateYear()});//月this.dataColumns.push({name: "month",// parentCol: 'year',columnWidth: "10%",options: this.generateMonth()});//日this.dataColumns.push({name: "day",// parentCol: 'month',columnWidth: "10%",options: this.generateDay()});//时间this.dataColumns.push({name: "time",columnWidth: "25%",options: this.generateTime()});setTimeout(() => {this.EmitData.emit(this.option.Value);}, 300);}ionChange(data) {let d = document.getElementsByClassName("picker-opt picker-opt-selected")[2];let values = this.option.Value.split("/");values[2] = d.innerHTML;this.option.Value = values.join("/");this.EmitData.emit(this.option.Value);}//生成年generateYear(): Array<optionModel> {let items: Array<optionModel> = [];for (let i = this.option.minYear; i <= this.option.maxYear; i++) {let item = new optionModel(i.toString(), i.toString());items.push(item);}return items;}//生成月generateMonth(): Array<optionModel> {let items: Array<optionModel> = [];for (let i = 1; i <= 12; i++) {let item = new optionModel((i < 10 ? '0' + i : i).toString(), (i < 10 ? '0' + i : i).toString());items.push(item);}return items;}//生成日generateDay(): Array<optionModel> {let items: Array<optionModel> = [];for (let i = 1; i <= 31; i++) {let item = new optionModel((i < 10 ? '0' + i : i).toString(), (i < 10 ? '0' + i : i).toString());items.push(item);}return items;}//生成时间generateTime(): Array<optionModel> {let items: Array<optionModel> = [];for (let i = 0; i <= 23; i++) {for (let k = 0; k <= 3; k++) {let hour = (i < 10 ? '0' + i : i).toString();let minite = (15 * k < 10 ? '0' + 15 * k : 15 * k).toString();let item = new optionModel(hour + ":" + minite, hour + ":" + minite);items.push(item);}}return items;}
}class importModel {constructor(public minYear: number = 1999,public maxYear: number = 2039,public Value: string = PubFunction.Format(new Date(), 'yyyy/MM/dd/hh') + ":00") { }
}class optionModel {constructor(public text: string = "",public value: string = "",public disabled: Boolean = false,public parentVal: string = "") {}
}1、滑动停止后,修改当前列上moved属性值
文件路径:node_modules\ionic-angular\components\picker\picker-column.js
修改pointerStart、pointerEnd、decelerate方法中代码,
//pointerStart PickerColumnCmp.prototype.pointerStart = function (ev) {
......for (var i = 0; i < options.length; i++) {if (!options[i].disabled) {minY = Math.min(minY, i);maxY = Math.max(maxY, i);}}var currentText = document.getElementsByClassName("picker-opt-selected")[2].innerHTML;if (this.col.name == "day" && this.col.selectedIndex != Number(currentText) - 1) {// this.lastIndex = this.col.prevSelected = this.col.selectedIndex = Number(currentText) - 1this.y = (Number(currentText) - 1) * this.optHeight * -1;}// console.log(Number(currentText) - 1, this.col.selectedIndex, this.col.prevSelected, this.lastIndex, this.lastTempIndex);this.minY = (minY * this.optHeight * -1);this.maxY = ((maxY - this.colEle.nativeElement.getElementsByClassName("picker-opt-disabled").length) * this.optHeight * -1);// console.log("有效:" + (maxY - this.colEle.nativeElement.getElementsByClassName("picker-opt-disabled").length).toString());// this.maxY = (maxY * this.optHeight * -1);return true;};
//pointerEnd
PickerColumnCmp.prototype.pointerEnd = function (ev) {
......if (this.bounceFrom > 0) {// bounce back upthis.update(this.minY, 100, true, true);//顶部拖拽结束,标记时间戳,用于监听dom attribute变化。this.colEle.nativeElement.setAttribute("moved", +new Date());return;}else if (this.bounceFrom < 0) {// bounce back downthis.update(this.maxY, 100, true, true);//底部拖拽结束,标记时间戳,用于监听dom attribute变化。this.colEle.nativeElement.setAttribute("moved", +new Date());return;}
......};
//decelerate PickerColumnCmp.prototype.decelerate = function () {......var notLockedIn = (y % this.optHeight !== 0 || Math.abs(this.velocity) > 1);this.update(y, 0, true, !notLockedIn);if (notLockedIn) {// isn't locked in yet, keep decelerating until it isthis.rafId = this._plt.raf(this.decelerateFunc);} else {//滑动结束,标记时间戳,用于监听dom attribute变化。this.colEle.nativeElement.setAttribute("moved", +new Date());}
......};修改maxY的计算方式,每次点击滑动时,重新计算有多少有效的button。
maxY:有效button个数
this.maxY:有效button垂直方向坐标
this.optHeight:每个button的高度
var currentText = document...注意务必使用var定义变量,如使用let定义,在android7+中打包后,会卡死在启动页面,一直处于加载状态。
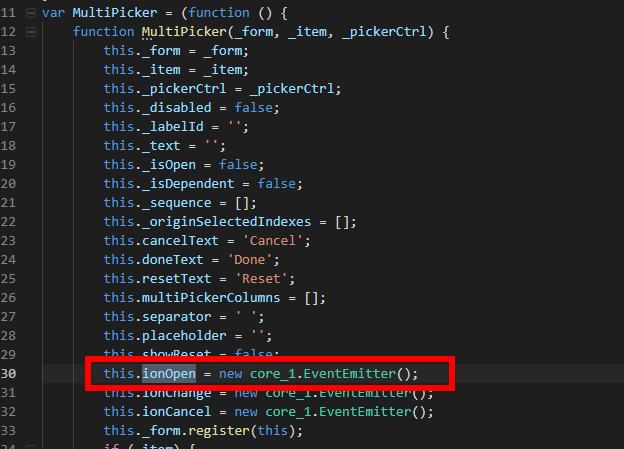
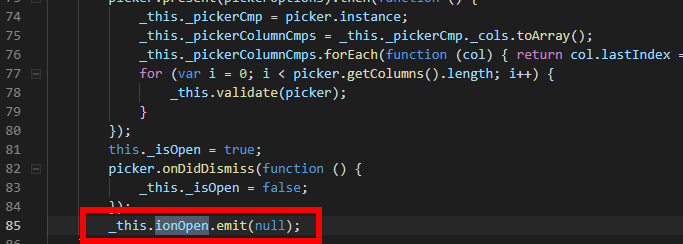
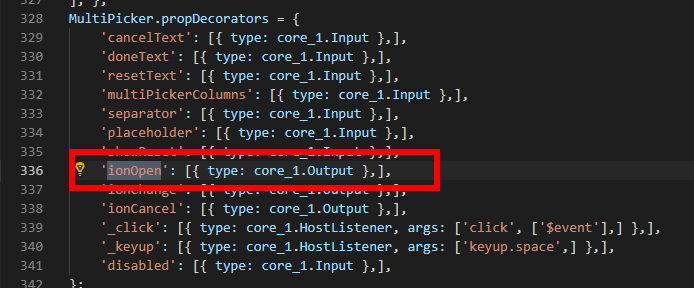
2、添加ionOpen事件
multi-picker.js中添加ionOpen事件,打开时触发,需要修改3处(aot编译后真机运行时,ionOpen事件不触发,原因不详。暂且用click代替)
文件路径:node_modules\ion-multi-picker\dist\components\multi-picker\multi-picker.js



3、禁止点击背景后关闭
MultiPicker.prototype.open = function () {var _this = this;if (this._disabled) {return;}var pickerOptions = { enableBackdropDismiss: false};//addvar picker = this._pickerCtrl.create(pickerOptions);picker.setCssClass("exx-datetime");//add,添加外围的css类var cancel = { text: this.cancelText, role: 'multi-picker-cancel', handler: function () { _this.ionCancel.emit(null); } };4、css样式exx-datetime代码
//选择日期组件
.exx-datetime{}
.exx-datetime .picker-wrapper{ height: 300px; padding: 20px 0; bottom: 50%; margin-bottom:-150px;}
.exx-datetime .picker-wrapper .picker-toolbar{ position: absolute;bottom: 20px; border-bottom: none;}
.exx-datetime .picker-wrapper .picker-toolbar .picker-toolbar-button{text-align: center}
.exx-datetime .picker-wrapper .picker-toolbar .picker-toolbar-button .picker-button{background-color: #387ef7; color: #fff; min-width: 50%}
.exx-datetime .picker-wrapper .picker-toolbar .picker-toolbar-button.picker-toolbar-multi-picker-cancel .picker-button{ background-color: #f8f8f8; color: #000; border:1px solid #eee;}
.exx-datetime .picker-wrapper .picker-columns{ background-color: #e2e6e9;}
.exx-datetime .picker-wrapper .picker-columns .picker-above-highlight{}
.exx-datetime .picker-wrapper .picker-columns .picker-below-highlight{}5、在弹出页面头部添加蓝色标题栏
node_modules\ionic-angular\components\picker\picker-component.js
代码中搜索ion-backdrop,在后面插入如下代码:
<div class=\"picker-header\"><span>时间选择</span></div>在aot编译后,这个标题不生效。还需要把picker-component.metadata.json中对应的html也加上这一段。
6、修改PickerSlideIn、PickerSlideOut动画效果
node_modules\ionic-angular\components\picker\picker-transitions.jsPickerSlideIn
var ele = this.enteringView.pageRef().nativeElement;var backdrop = new Animation(this.plt, ele.querySelector('ion-backdrop'));var wrapper = new Animation(this.plt, ele.querySelector('.picker-wrapper'));backdrop.fromTo('opacity', 0.01, 1);wrapper.fromTo('translateY', '100%', '0%');this.easing('cubic-bezier(.36,.66,.04,1)').duration(400).add(backdrop).add(wrapper);PickerSlideOut
var ele = this.leavingView.pageRef().nativeElement;var pickerFrame = new Animation(this.plt, ele);pickerFrame.fromTo('opacity', 1, 0);this.easing('cubic-bezier(.36,.66,.04,1)').duration(300).add(pickerFrame);调用
<datetime item-content (Export)="qjtime=$event"></datetime>如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- iReport使用指南(有示例)
在使用ireport的过程中,因为各种功能都要百度,但是大家使用的例子又千差万别让人很苦恼,所以用一个简单例子贯穿的展示一下ireport的常见功能。 我使用的是iReport 3.5.1,使用的示例数据表如图: sales表:&a…...
2024/4/5 22:08:27 - 【UE4】UE4蓝图基础
一、蓝图可视化脚本与蓝图系统 1.蓝图脚本 蓝图可视化脚本简称“蓝图”或“蓝图脚本”,是一种需要编译的面向对象的可视化编程语言,蓝图完全集成在UE4中,蓝图通过节点与连线工作。 蓝图脚本的节点 触发事件,在蓝图脚本中以红色…...
2024/4/18 14:17:14 - Unity3D游戏开发入门学习笔记
学习内容概要:软件面板功能、材质球、预制体、摄像机、灯光、鼠标键盘输入、组件、刚体、碰撞体、PC端游戏打包发布....第1课:课程介绍与Unity3D环境搭建1.Unity3D,一个游戏开发引擎。2.Unity3D从业,手游(60%ÿ…...
2024/4/12 17:35:56 - 如何用 Sprite Kit 和 Swift 制作一个逃逸游戏-第一部分
原文:How To Make a Breakout Game with SpriteKit and Swift: Part 1 作者:Michael Briscoe 译者:kmyhy 更新说明:本教程由 Michael Briscoe升级为 Xcode 8 和 Swift 3。原文作者是 Barbara Reichart。 Sprite Kit 是苹果的iO…...
2024/4/19 7:28:32 - 不能错过的Sketch实用新技巧和资源集锦
Sketch是一款基于Mac的矢量绘图应用。面对着功能复杂繁琐的photoshop,Sketch相比较而言身轻如燕。最近也掀起了用Sketch设计产品原型的热潮,因为用它来画设计稿简直轻而易举,相比于Axure它有更丰富的组件库和更全面的尺寸控制,让我…...
2024/4/12 3:18:38 - 双眼皮手术冬天做可以吗
...
2024/4/14 3:34:24 - 调试WebStorm中创建的Angular应用程序
https://blog.jetbrains.com/webstorm/2017/[Angular CLI ](https://cli.angular.io/) 可以帮助我们 引入 一个新的 [Angular ](https://angular.io/)应用程序,并准备使用TypeScript和Webpack配置。 在这篇文章中,我们将看到如何在WebStorm中调试这些应用…...
2024/4/5 22:08:21 - ie调试程序快捷方式
调试程序是 F12 开始调试或继续F5 或 F8停止调试SHIFT F5逐过程执行F10单步执行F11跳出SHIFT F11全部中断CTRL SHIFT B打开“更改异常行为”下拉菜单CTRL SHIFT E设置或取消设置断点(焦点需要位于编辑器中)F9设置断点条件(焦点需要位于…...
2024/4/15 19:45:48 - 如何使用Intellij调试AngularJS
设置Intellij或Webstorm来调试AngularJS很简单。 1.为Chrome安装JetBrains IDE支持扩展 转到Chrome网上应用店,并添加到 chromeBrains IDE支持 image.png2.在Intellij上创建一个新的JavaScript调试配置 在Intellij上,转到“运行>编辑配置...”&#x…...
2024/4/15 0:20:58 - 推荐angularJs开发,调试,测试工具
首先是NodeJs 代码编辑工具 sublime text 轻量级 webstorm 占的资源多一些 断点调试工具 chrome插件Batarang 版本管理工具 github tortoisegit 代码合并和混淆工具 grunt以及插件 grunt-contrib-uglify, 对代码进行混淆的 grunt-contrib-concat&#…...
2024/4/12 22:27:01 - Chrome浏览器调试技巧
js断点调试的两种方式 方法1:在 Source 内容区设置 (1)找到要调试的文件,然后在内容源代码左侧的代码标记行处点击,即可打上一个断点。 (2)刷新浏览器,当页面代码运行到断点处便会…...
2024/4/12 17:36:47 - 客户端代码调试
在开发过程中,我们不可能保证所写的页面代码很完美,所以遇到问题可能就会进行代码调试。 下面为大家找了几篇文章,针对浏览器,编译器等对代码的调试方法,有不全面的地方也欢迎大家补充修改~ 1.chrome调试bug 在我们…...
2024/4/16 17:52:33 - 如何在VS Code 中运行、调试你的第一个Angular2程序
准备 在使用 VS Code进行调试之前,需要做一些准备工作,确保必要的环境已经安装,您的Angular2 应用程序已经可以正常编译和运行。 最新版本的 VS Code 谷歌浏览器(其他主流浏览器也可以) 配置 在VS Code 中安装“De…...
2024/4/5 22:08:14 - 双眼皮适合什么时候开
...
2024/4/18 15:40:51 - 埋线双眼皮时间久了线哪去了
...
2024/4/18 6:40:13 - 修复双眼皮为什么贵
...
2024/4/18 8:58:18 - angular4 编译html,Angular4绑定html内容出现警告的处理方法
Angular4绑定html内容出现警告的处理方法2019-01-07编程之家https://www.jb51.cc编程之家收集整理的这篇文章主要介绍了Angular4绑定html内容出现警告的处理方法,编程之家小编觉得挺不错的,现在分享给大家,也给大家做个参考。前言众所周知在W…...
2024/4/5 10:01:54 - 割了双眼皮后怎么消肿快
...
2024/4/5 22:08:14 - angularjs ie8 router-ui 不支持属性和方法
ie8 报错TypeError: Object doesnt support this property or method <a class"ng-binding" href"" ui-sref"state-name"> 查找发现http://stackoverflow.com/questions/20246511/angularjs-and-ie8-unsupported-property-or-method 不…...
2024/4/12 17:36:52 - 割双眼皮后眼睛凹陷的原因
...
2024/4/18 0:59:11
最新文章
- 【Linux】动态扩容根目录
Linux:解决centos-root 根目录磁盘空间不足,动态扩容,不删数据 默认安装的root分区只有50G,/home分区有大几百G,可以考虑重新挂载分配空间,不用删除数据,不需要停业务。 查看系统空间 df -h解…...
2024/4/19 16:04:53 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - STM32重要参考资料
stm32f103c8t6 一、引脚定义图 二、时钟树 三、系统结构图 四、启动配置 (有时候不小心短接VCC和GND,芯片会锁住,可以BOOT0拉高试试(用跳线帽接)) 五、最小系统原理图 可用于PCB设计 六、常见折腾人bug…...
2024/4/17 7:34:41 - Linux的软链接和硬链接
1、软链接 概念:给文件创建一个快捷方式,依赖原文件,和普通文件没有区别。 特性: 可以给存在的文件或目录创建软链接可以给不存在的文件或目录创建软链接可以跨文件系统创建软链接删除软链接不影响原文件、删除原文件会导致软链…...
2024/4/16 4:24:22 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 10:27:58 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 11:58:32 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/19 11:59:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 12:00:17 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
