品优购项目记录:day10
今日目标:
(1)实现品优购搜索结果高亮显示功能
(2)理解品优购搜索的业务规则和实现思路
(3)完成查询分类列表的功能
(4)完成缓存品牌和规格数据的功能
(5)完成显示品牌和规格数据的功能
(6)完成过滤条件构建的功能
(7)完成过滤查询
目录
1、搜索结果高亮显示
1.1 后端(search-service)
1.2 前端(search-web)
2、搜索业务规则分析
2.1 需求分析
2.2 实现思路
3、查询分类列表
3.1 服务层实现(search-service)
3.2 前端
4、缓存规格和品牌数据
4.1 需求分析
4.2 将分类数据放入缓存
4.2 缓存规格和品牌数据
4.3 为什么放在findByParentId和findPage中
5、展示品牌和规格数据
5.1 后端
5.2 前端
6、过滤条件构建
6.1 需求分析
6.2 新增搜索条件到searchMap中
6.3 撤销搜索条件
7、过滤查询
7.1 服务层实现(search-service)
1、搜索结果高亮显示
1.1 后端(search-service)
(1)修改SearchServiceImpl中的search方法
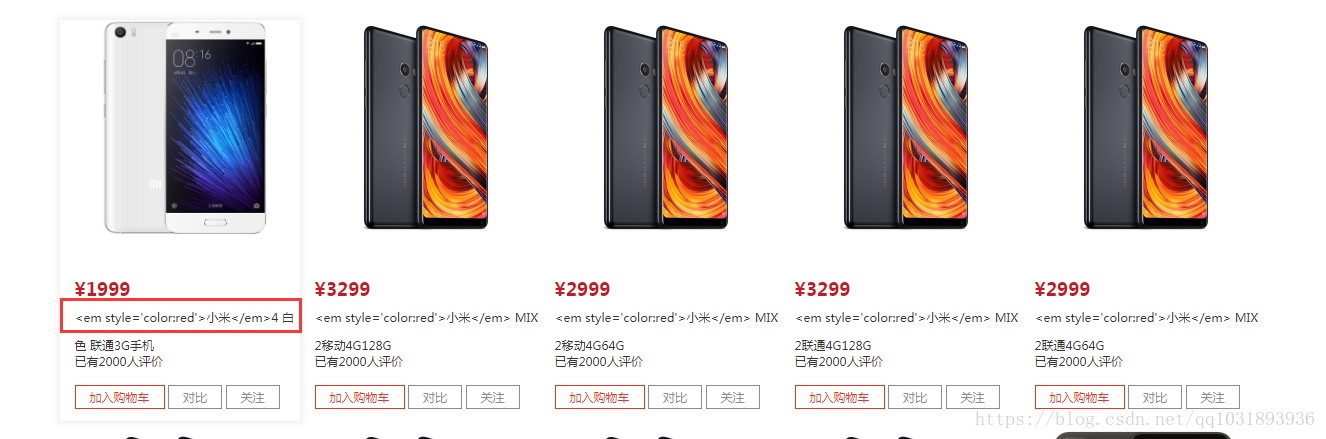
@Overridepublic Map search(Map searchMap) {// 构造高亮查询对象HighlightQuery query = new SimpleHighlightQuery();// 创建高亮查询设置对象,并设置要高亮显示的域HighlightOptions highlightOptions = new HighlightOptions();/** 设置高亮相关属性* addField:设置需要高亮显示的域,可以设置多个,获取高亮数据时通过下标获取* setSimplePrefix:设置高亮前缀* setSimplePostfix:设置高亮后缀*/highlightOptions.addField("item_title");highlightOptions.setSimplePrefix("<em style='color:red'>");highlightOptions.setSimplePostfix("</em>");// 将高亮设置到查询对象中query.setHighlightOptions(highlightOptions);//按照关键字查询Criteria criteria = new Criteria("item_keywords").is(searchMap.get("keywords"));query.addCriteria(criteria);// 执行查询,注意:这里面的结果集中的getContent返回的结果集中,并没有带上高亮,需要自行处理HighlightPage<TbItem> pageInfo = solrTemplate.queryForHighlightPage(query, TbItem.class);// 从结果集中取出数据,最先遍历高亮结果入口集for (HighlightEntry<TbItem> entry : pageInfo.getHighlighted()) {// 健壮性判断if (entry.getHighlights().size() > 0 && entry.getHighlights().get(0).getSnipplets().size() > 0) {// 通过高亮域下标从高亮结果入口集合中再获取高亮数据String title = entry.getHighlights().get(0).getSnipplets().get(0);// 从entry中获取当前遍历到的item,并将高亮数据设置到标题TbItem item = entry.getEntity();item.setTitle(title);}}// 返回结果Map resultMap = new HashMap();resultMap.put("rows", pageInfo.getContent());return resultMap;}(2)效果
原因:因为angular js的安全机制,为了防止html攻击,所以我们还需要修改前端,如果是传统的jsp的话,这里其实就已经完成了页面高亮显示了。
1.2 前端(search-web)
(1)解决html原样输出
我们测试后发现高亮显示的html代码原样输出,这是angularJS为了防止html攻击采取的安全机制。我们如何在页面上显示html的结果呢?我们会用到$sce服务的trustAsHtml方法来实现转换。
(2)修改base.js,加入过滤器,并注入$sce服务
// 自定义模块
var app = angular.module('pinyougou', []);// 定义过滤器
app.filter('trustHtml',['$sce',function ($sce) {// data为要过滤的内容return function (data) {// 使用$sce的trustAsHtml方法信任该html内容return $sce.trustAsHtml(data);}}]);
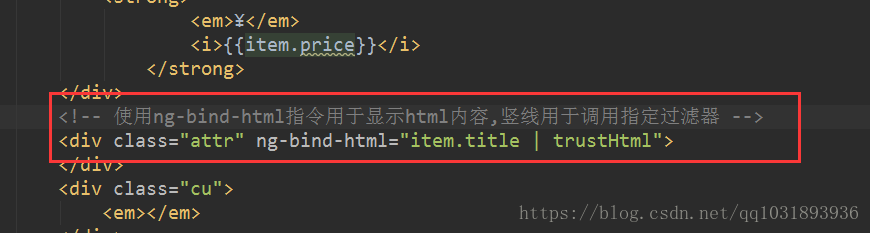
(3)页面修改绑定变量
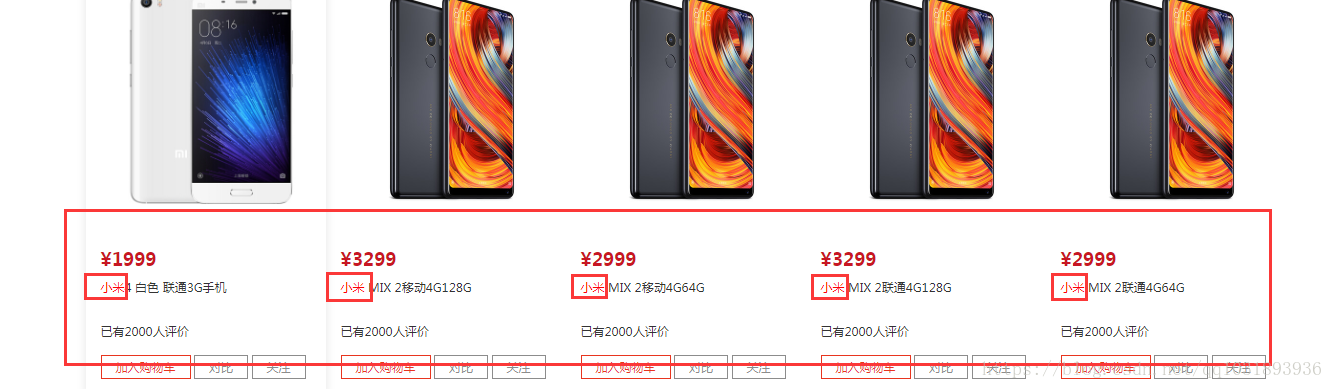
(4)效果
2、搜索业务规则分析
2.1 需求分析
我们今天要完成的目标是在关键字搜索的基础上添加面板搜索功能。
面板上有商品分类、品牌、各种规格和价格区间等条件
业务规则:
- 当用户输入关键字搜索后,除了显示列表结果外,还应该显示通过这个关键字搜索到的记录都有哪些商品分类。
- 根据第一个商品分类查询对应的模板,根据模板查询出品牌列表
- 根据第一个商品分类查询对应的模板,根据模板查询出规格列表
- 当用户点击搜索面板的商品分类时,显示按照这个关键字查询结果的基础上,筛选此分类的结果。
- 当用户点击搜索面板的品牌时,显示在以上结果的基础上,筛选此品牌的结果
- 当用户点击搜索面板的规格时,显示在以上结果的基础上,筛选此规格的结果
- 当用户点击价格区间时,显示在以上结果的基础上,按价格进行筛选的结果
- 当用户点击搜索面板的相应条件时,隐藏已点击的条件。
2.2 实现思路
- 搜索面板的商品分类需要使用Spring Data Solr的分组查询来实现
- 为了能够提高查询速度,我们需要把查询面板的品牌、规格数据提前放入redis
- 查询条件的构建、面板的隐藏需要使用angularJS来实现
- 后端的分类、品牌、规格、价格区间查询需要使用过滤查询来实现
3、查询分类列表
3.1 服务层实现(search-service)
(1)在ItemSearchServiceImpl新增方法
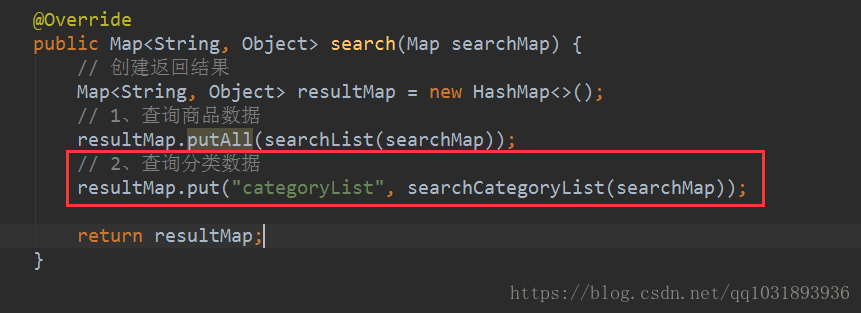
/*** 查询分类列表** @param searchMap 查询条件* @return java.util.List<java.lang.String>*/private List<String> searchCategoryList(Map searchMap) {// 创建查询对象Query query = new SimpleQuery("*:*");// 按item_keywords查询Criteria criteria = new Criteria("item_keywords").is(searchMap.get("keywords"));query.addCriteria(criteria);/** 创建分组选项对象* addGroupByField:设置分组的域*/GroupOptions groupOptions = new GroupOptions();groupOptions.addGroupByField("item_category");// 将分组选项设置到查询对象中query.setGroupOptions(groupOptions);// 执行查询GroupPage<TbItem> pageInfo = solrTemplate.queryForGroupPage(query, TbItem.class);// 从结果集中获取数据,参数为分组域中的一个GroupResult<TbItem> groupResult = pageInfo.getGroupResult("item_category");// 获取分组页对象Page<GroupEntry<TbItem>> groupEntries = groupResult.getGroupEntries();// 从分组页对象中获取分组入口集合List<GroupEntry<TbItem>> content = groupEntries.getContent();// 遍历集合获取分组数据,并设置到返回结果集合中List<String> resultList = new ArrayList<>();for (GroupEntry<TbItem> entry : content) {resultList.add(entry.getGroupValue());}return resultList;}(2)在search方法中调用
3.2 前端
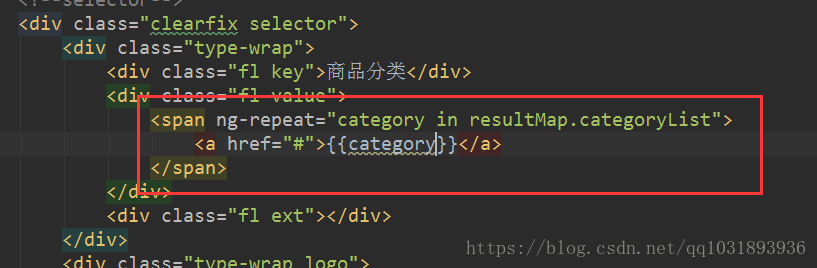
(1)在页面的分类显示处绑定变量
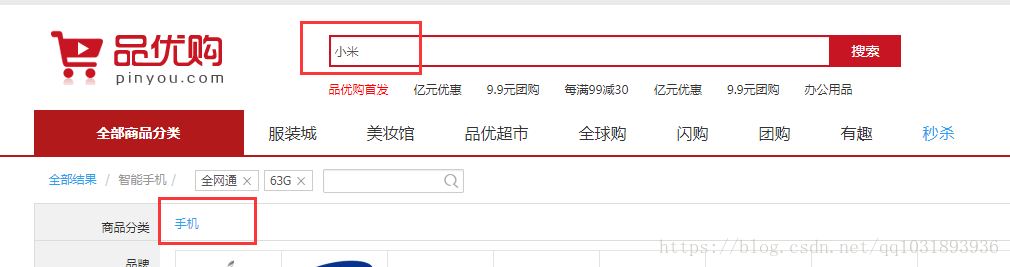
(2)效果
4、缓存规格和品牌数据
4.1 需求分析
将商品分类数据、品牌数据、和规格数据都放入Redis存储。
- 当用户进入运营商后台的商品分类页面时,将商品分类数据放入缓存(Hash)。以分类名称作为key ,以模板ID作为值
- 当用户进入运营商后台的模板管理页面时,分别将品牌数据和规格数据放入缓存(Hash)。以模板ID作为key,以品牌列表和规格列表作为值。
4.2 将分类数据放入缓存
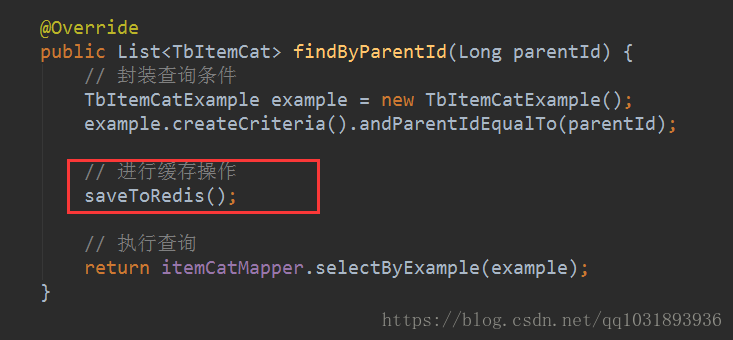
在ItemCatServiceImpl中添加私有方法(sellergoods-service),并在findByParentId中执行该方法
/*** 将分类列表放入缓存*/private void saveToRedis() {// 查询全部分类List<TbItemCat> itemCatList = findAll();// 遍历列表for (TbItemCat itemCat : itemCatList) {// 放入缓存,大键:itemCat 小键:分类名称redisTemplate.boundHashOps("itemCat").put(itemCat.getName(), itemCat.getTypeId());}}
4.2 缓存规格和品牌数据
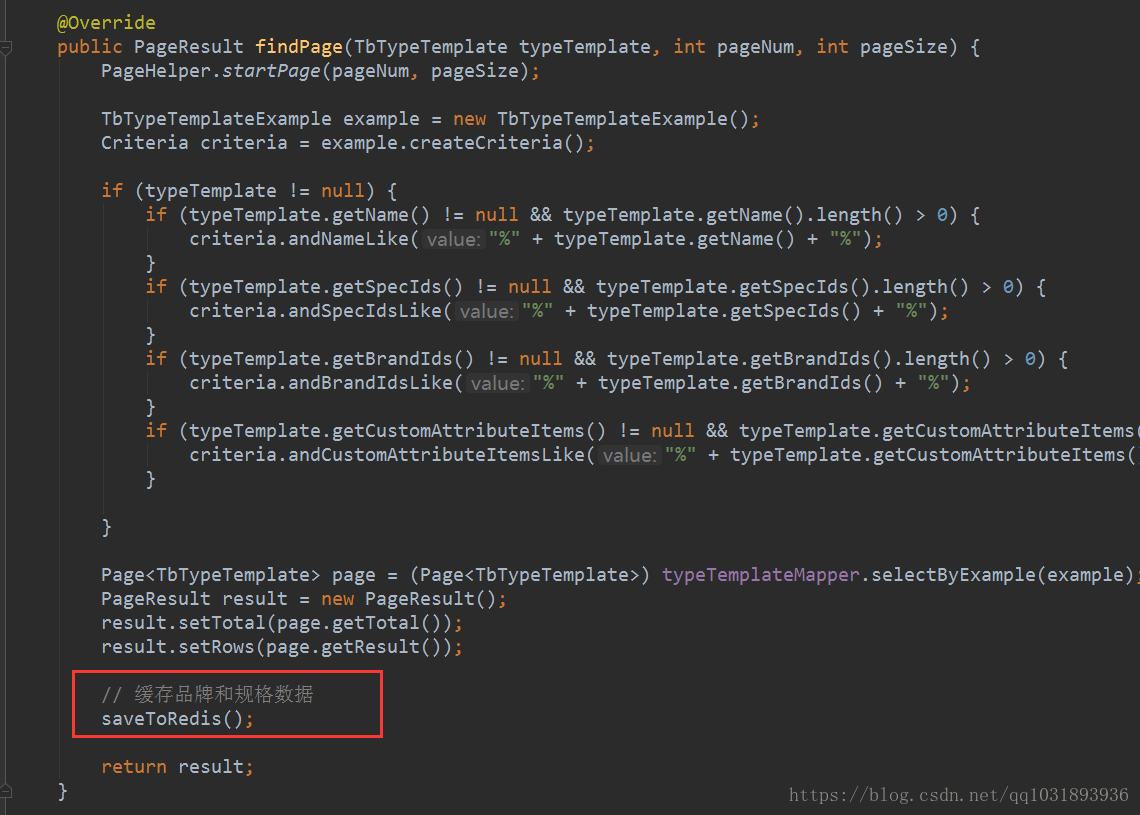
在TypeTemplateServiceImpl中新增方法(sellergoods-service),在findPage中执行
/*** 将品牌和规格数据放入缓存*/private void saveToRedis() {// 查询全部的模板数据List<TbTypeTemplate> typeTemplateList = findAll();// 遍历for (TbTypeTemplate template : typeTemplateList) {// 获取其品牌数据, 并放入缓存List<Map> brandList = JSON.parseArray(template.getBrandIds(), Map.class);redisTemplate.boundHashOps("brandList").put(template.getId(), brandList);// 获取其规格数据, 并放入缓存List<Map> specList = findSpecList(template.getId());redisTemplate.boundHashOps("specList").put(template.getId(), specList);}}
4.3 为什么放在findByParentId和findPage中
(1)首先我们为什么要将这些数据放入缓存?因为我们在前端的搜索页面会用到这些数据,而且前端访问的压力是很大的,所以我们需要将这些数据放入缓存,减轻数据库的压力
(2)为什么放在这两个方法中?这两个方法是在运营商后台调用的,访问压力相较与前端来说,访问的频率要小得多;再一个就是关于更新缓存的问题,在增删改的时候,我们都需要对缓存进行更新。按一般的思路,我们可以将更新缓存的操作放入增删改方法中,这我们放入这两个方法分原因是,每当我们进行了增删改查操作过后,我们都会调用这两个方法,重新加载数据到运营商后台中,意思就是每次数据改动这个方法都会被执行,所以我们将方法放在这两个方法中,只要数据更新,缓存就会被刷新,这样就减少一定的代码书写,当然也可以按照正常的把更新缓存操作放入增删改方法中。
5、展示品牌和规格数据
5.1 后端
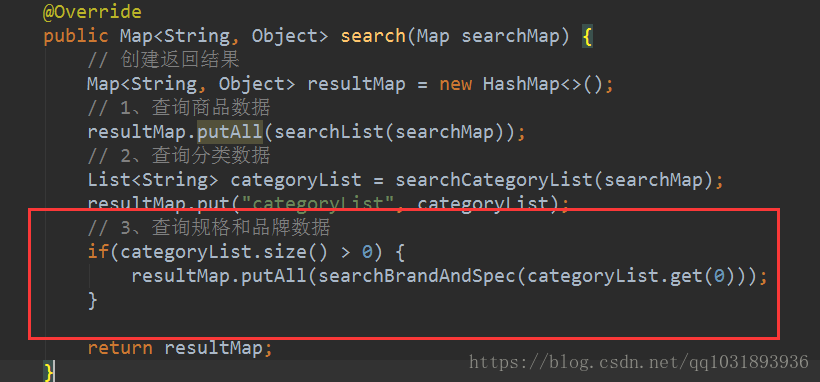
(1)服务层实现(search-service),在ItemSearchServiceImpl中新增方法
/*** 通过分类名称获取品牌和规格列表* * @param category 分类名称* @return java.util.Map */private Map<String, Object> searchBrandAndSpec(String category) {// 使用redis查询分类idLong categoryId = (Long) redisTemplate.boundHashOps("itemCat").get(category);// 通过分类id从redis中查询品牌列表和规格列表List brandList = (List) redisTemplate.boundHashOps("brandList").get(category);List specList = (List) redisTemplate.boundHashOps("specList").get(category);// 将数据放入返回结果中Map<String, Object> resultMap = new HashMap<>();resultMap.put("brandList",brandList);resultMap.put("specList",specList);return resultMap;}(2)在search方法中进行调用,并将返回的数据保存到返回结果集中
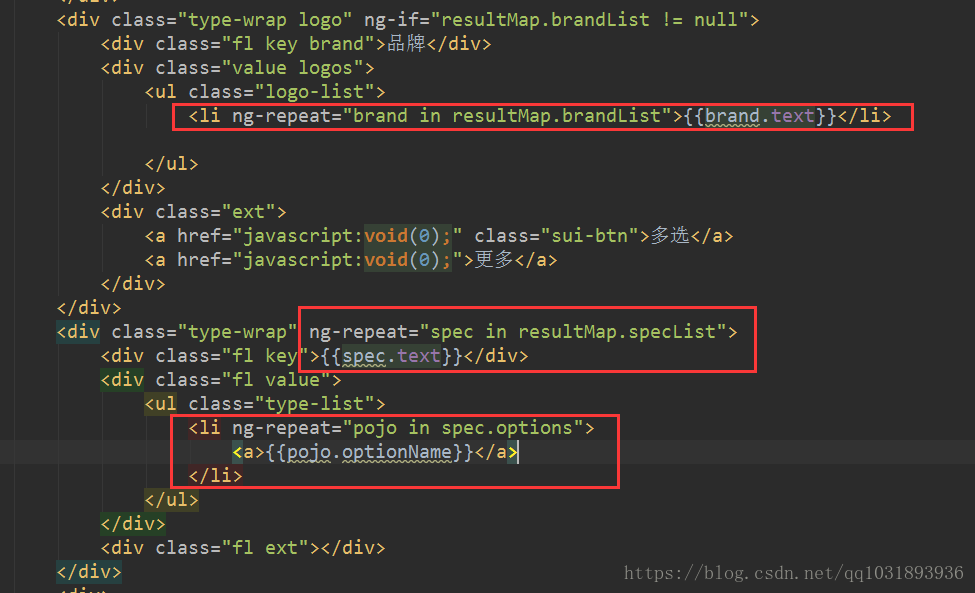
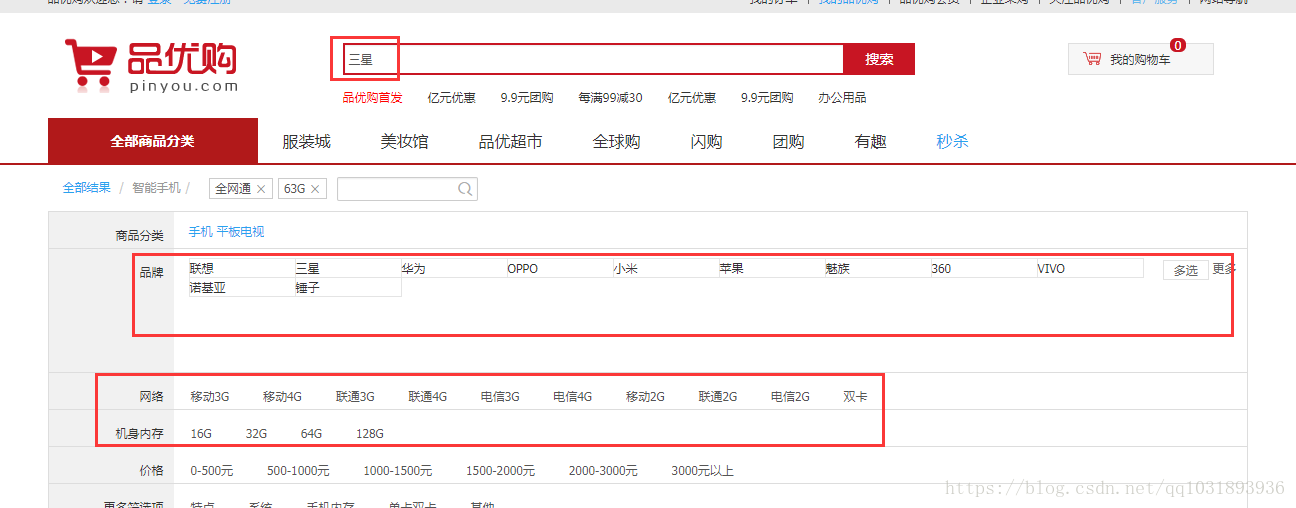
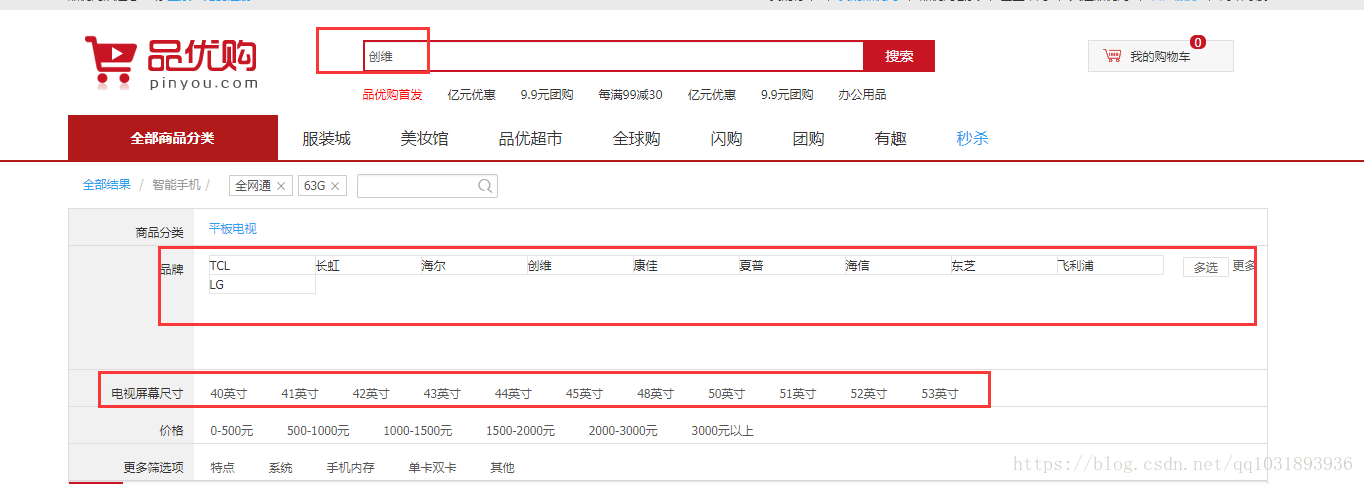
5.2 前端
(1)页面绑定变量
(2)效果
6、过滤条件构建
6.1 需求分析
点击搜索面板上的分类、品牌和规格,实现查询条件的构建。查询条件以面包屑的形式显示。
当面包屑显示分类、品牌和规格时,要同时隐藏搜索面板对应的区域。
用户可以点击面包屑上的X 撤销查询条件。撤销后显示搜索面包相应的区域。
6.2 新增搜索条件到searchMap中
(1)在searchController.js中定义初始化查询条件变量
// 初始化搜索对象,包括分类名称、品牌、规格选项$scope.searchMap = {'keywords':'','category':'','brand':'','spec':{}};(2)在searchController.js中新增方法
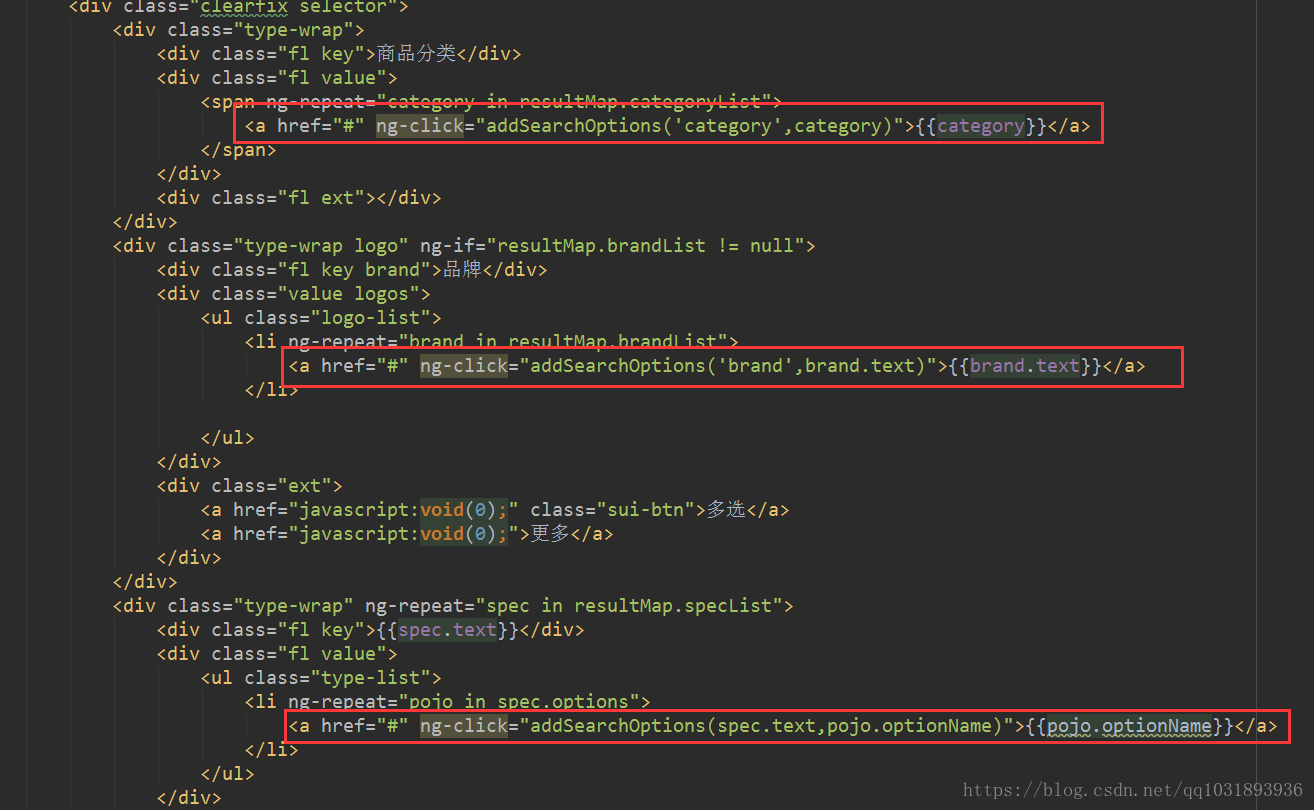
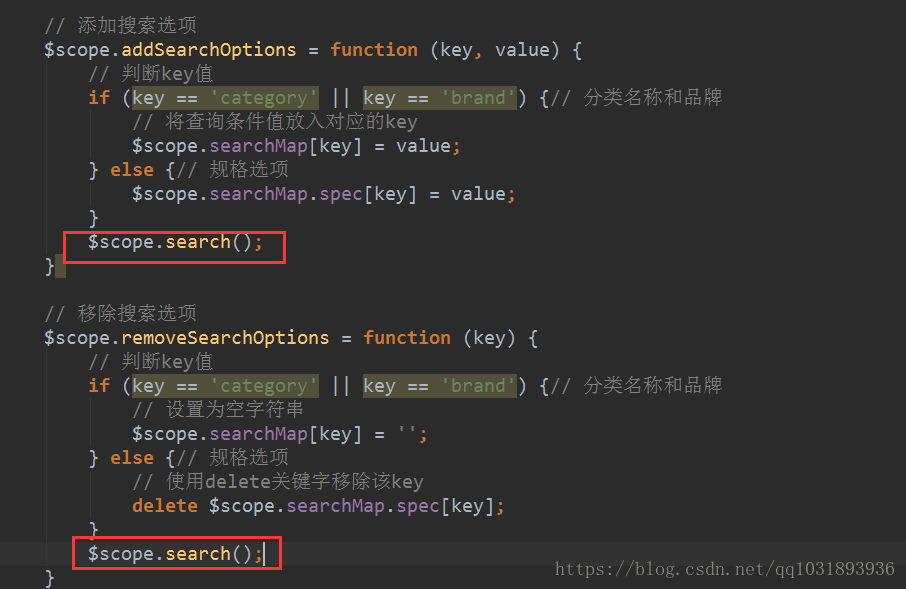
// 添加搜索选项$scope.addSearchOptions = function (key, value) {// 判断key值if (key == 'category' || key == 'brand') {// 分类名称和品牌// 将查询条件值放入对应的key$scope.searchMap[key] = value;} else {// 规格选项$scope.searchMap.spec[key] = value;}}(3)修改页面,绑定单击事件
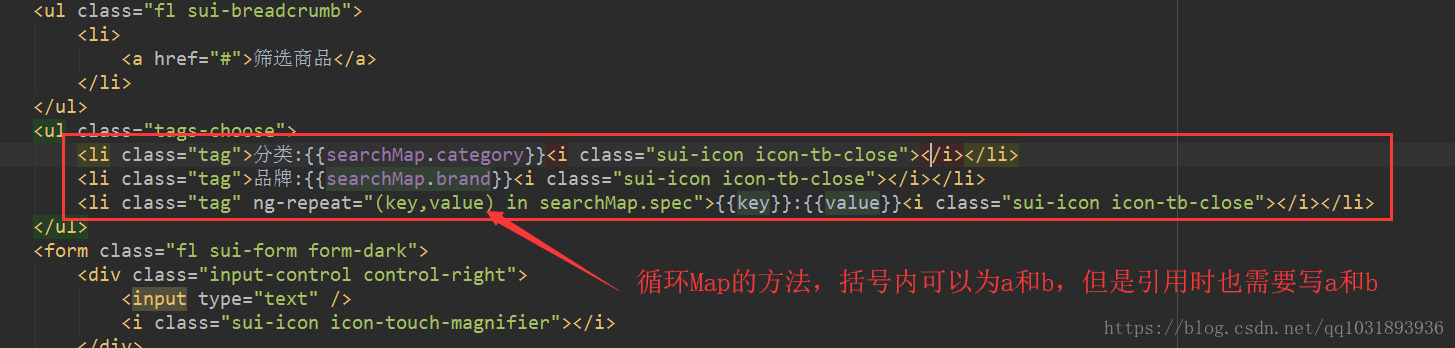
(4)绑定面包屑导航栏的变量
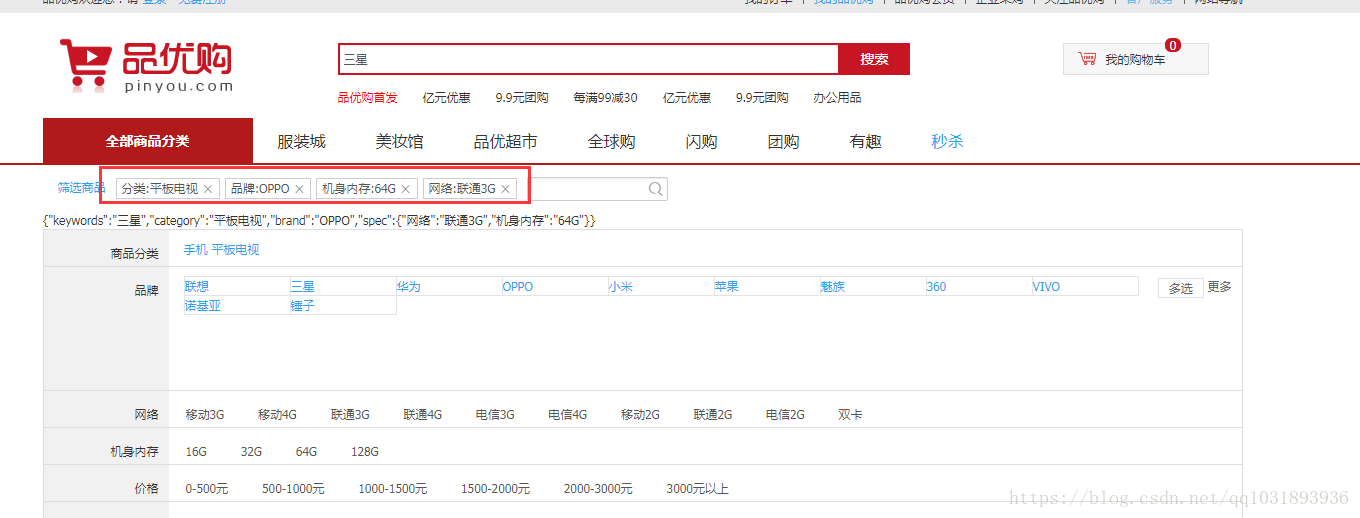
(5)效果
6.3 撤销搜索条件
(1)在searchController.js中新增方法
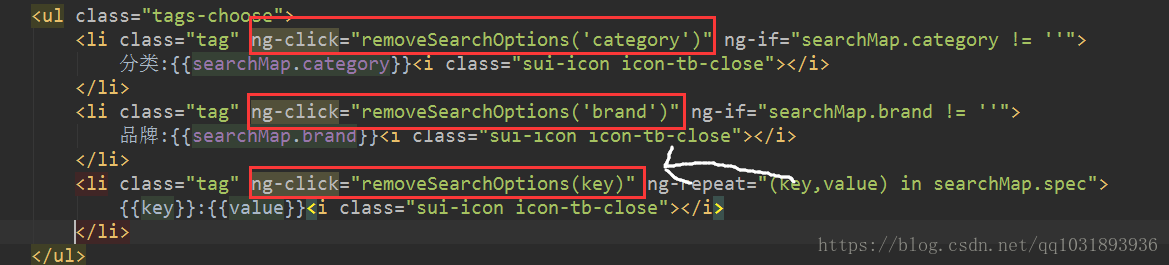
// 移除搜索选项$scope.removeSearchOptions = function (key) {// 判断key值if (key == 'category' || key == 'brand') {// 分类名称和品牌// 设置为空字符串$scope.searchMap[key] = '';} else {// 规格选项// 使用delete关键字移除该keydelete $scope.searchMap.spec[key];}}(2)页面绑定单击事件
(3)在执行添加查询条件和移除查询条件的方法中,调用搜索方法
7、过滤查询
7.1 服务层实现(search-service)
(1)新增构建过滤查询条件的方法
/*** 根据搜索条件集设置查询过滤条件,并将查询过滤条件设置给查询对象** @param searchMap 搜索条件集* @param query 查询对象* @return org.springframework.data.solr.core.query.Query*/private void setFilterOptions(Map searchMap, Query query) {// 设置分类过滤查询if (!"".equals(searchMap.get("category"))) {// 该条件不为空串// 创建查询过滤对象FilterQuery filterQuery = new SimpleFilterQuery();// 设置过滤域,并设置条件Criteria criteria = new Criteria("item_category").is(searchMap.get("category"));// 将条件设置会查询过滤对象filterQuery.addCriteria(criteria);// 设置到查询对象中query.addFilterQuery(filterQuery);}// 设置品牌过滤查询if (!"".equals(searchMap.get("brand"))) {// 该条件不为空串// 创建查询过滤对象FilterQuery filterQuery = new SimpleFilterQuery();// 设置过滤域,并设置条件Criteria criteria = new Criteria("item_brand").is(searchMap.get("brand"));// 将条件设置会查询过滤对象filterQuery.addCriteria(criteria);// 设置到查询对象中query.addFilterQuery(filterQuery);}// 设置规格过滤查询if (searchMap.get("spec") != null) {// 该条件不为空// 设置过滤域,并设置条件Map<String, String> map = (Map<String, String>) searchMap.get("spec");for (String key : map.keySet()) {Criteria criteria = new Criteria("item_spec_" + key).is(map.get(key));// 通过过滤条件创建查询过滤对象FilterQuery filterQuery = new SimpleFilterQuery(criteria);// 设置到查询对象中query.addFilterQuery(filterQuery);}}}
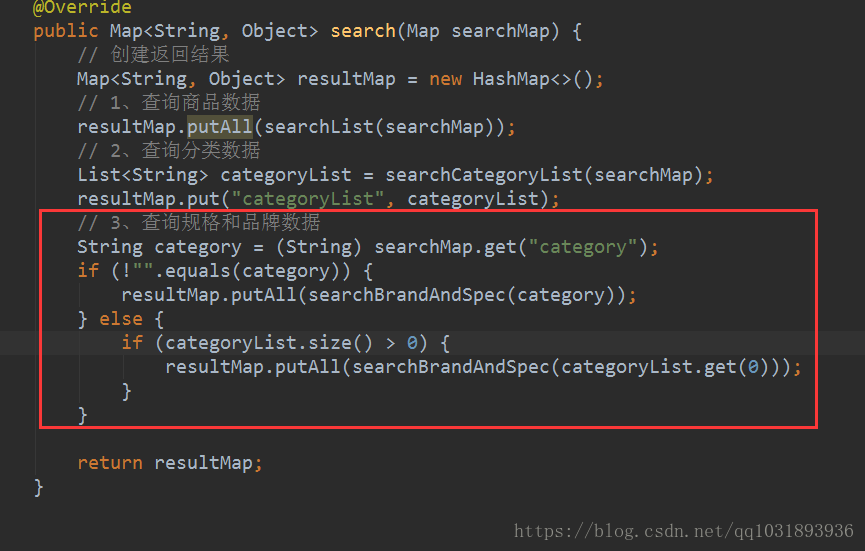
(2)选择商品分类的时候,动态加载品牌和规格选项,修改服务层实现的search方法
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 多线程执行代码块
有关使用总结参考了这位前辈的(前人栽树后人乘凉呀~) 至于自己这个……只是方便自己用的,希望以后链接别没了吧。 (话说CSDN好多angular的帖子都找不到了) 一、ExecutorService 先上代码块 ExecutorService execut…...
2024/4/21 12:25:23 - 苏州割双眼皮推荐美贝尔O
...
2024/4/21 12:25:23 - 多线程实战---秒杀
最近学习多线程: https://www.bilibili.com/video/BV1m4411u7xK/?p74 仿着老师的思路,结合spring cloud 实现了一个简单的秒杀功能。 使用到的一些技术 1.redis 缓存 2.线程池 3.spring cloud feign ,eureka , config ,定时任务 实…...
2024/4/21 12:25:22 - 通往全栈工程师的捷径 —— React
[转自:腾讯Bugly(http://bugly.qq.com)] 本文对react进行了深入浅出的介绍, 配图以说明, 清晰明了. 在学习React Native之前, 先通过这个了解React可以少走很多弯路. 首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 G…...
2024/4/21 12:25:21 - HTML5 CSS3初学者指南(3) – HTML5新特性
介绍 本文介绍了 HTML5 的一些新特性。主要包含以下几个方面: Web 存储地理位置拖放服务器发送事件Web存储 HTML5 Web 存储的设计与构想是一个更好的机制来存储客户端的网络数据。它是通过一个网络浏览器作为客户端数据库实现的,它允许网页以键值对的形式来存储数据…...
2024/4/21 12:25:19 - 使用peasy-js编写可重用JavaScript业务逻辑
Stephan Max同行评审了使用peasy-js编写可重用JavaScript业务逻辑。 感谢所有SitePoint的同行评审员使SitePoint内容达到最佳状态! 在编写应用程序时,我们经常将有价值的业务逻辑与特定于框架的代码结合在一起。 例如,使用Angular时 &#x…...
2024/4/21 12:25:18 - 东方艺西安整形医院双眼皮多少钱
...
2024/4/21 12:25:17 - 双眼皮纳米七天恢复图
...
2024/4/20 13:35:51 - 厦门割双眼皮排行榜
...
2024/4/21 12:25:16 - 厦门做双眼皮??华美好
...
2024/4/21 12:25:14 - 双眼皮真的可以提升颜值
...
2024/4/22 10:16:43 - 全切双眼皮术后翻白眼
...
2024/4/20 16:27:19 - 双眼皮恢复期洗脸
...
2024/4/20 16:27:18 - 昆明双眼皮医院精湛f9华美
...
2024/4/20 16:27:17 - 昆明哪个割双眼皮好
...
2024/4/21 12:25:14 - 双眼皮哪家好北京
...
2024/4/21 12:25:12 - 软件架构设计之十:软考论文
一、本章要点由于11月9日,本人要参加系统架构师考试,其中下午有命题论文,到现在为止,我已经练习了部分的命题的写作,此文仅仅总结一下写作的套路。 二、论文写作套路论文一般由摘要和正文组成,以下分别进行说明。 1、摘要部分 1)这一部分可以分两段来叙述,一段具体写自…...
2024/4/21 12:25:11 - 想调试Angular框架的@HostBinding,应该在哪里设置断点
在core.js文件的setHostBindingsByExecutingExpandoInstructions(tView, lView)函数里设置断点: 进入fesm2015/router.js里: RouterLinkWithHref.ɵdir ɵngcc0.ɵɵdefineDirective({ type: RouterLinkWithHref, selectors: [["a", "ro…...
2024/4/22 16:29:32 - 北京市哪家医院做昆明割的双眼皮韩辰帮您c8
...
2024/4/23 23:35:16 - ionic2——ionic3 navigation imagepicker 启动图标 数据缓存 页面跳转得方式 请求 下拉刷新
ionic2/3 整体变化总结 ionic2/3的navigation用法 ## A 页面跳转带参数ionic2 父页面用法 引入 navController import {NavController} from "ionic-angular" static get paramete…...
2024/4/24 6:23:20
最新文章
- CV新手的一些细节点记录
文章目录 前言 一、CV是什么? 二、细节点记录 1.图像坐标与图像矩阵 2.透视变换 总结 前言 很早之前就听闻计算机视觉,尔后又听闻机器学习,一个个高大上的大名,让人有种可望而不可及的感觉。 某日入坑其中,其实…...
2024/4/24 19:25:22 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/4/24 19:02:05 - WKWebView的使用
一、简介 在iOS中,WKWebView是WebKit框架提供的一个用于展示网页内容的控件,相比UIWebView有更好的性能和功能。 以下是在iOS中使用WKWebView的基本步骤: 1.1 导入WebKit框架 import WebKit1.2 创建WKWebView实例 let webView WKWebVie…...
2024/4/23 6:10:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/23 13:27:46 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57