淘宝购物车前端(JS和Angularjs版本)
今天用HTML和JS实现以下购物车,然后再用Angualrjs再去实现一下购物车的前端实现。
功能页面分析:
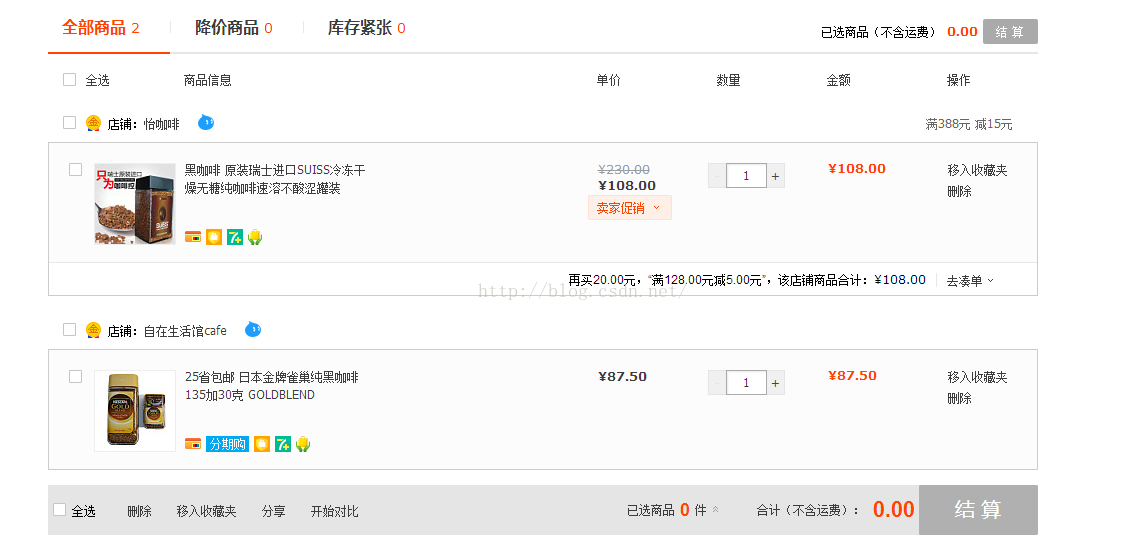
既然是做模仿淘宝购物车,肯定要先去分析一下淘宝的购物车页面,自己去淘宝卖了两件东西,看了下效果;
首先有一个全选功能,全选的时候会把所有的单选框给选中,并且会把所有的金额进行统计。
商品店铺的单选功能:在选择店铺的时候会把下面的商品全部都给选中,并且统计已经勾选的金额。
商品单选功能:选择该商品,并且统计金额,如果所有的商品都被勾选的话,会触发上面的全面框也被勾选,并且统计所有已经勾选的金额。
商品加减功能,对商品的金额进行加减。
删除功能,把该商品从购物车移出去。
结算功能:不做后台交互,但是这里会控制结算按钮的显示,并且把统计的值给打印出来。
JS+HTML+CSS
CSS:
@charset "utf-8";
*{margin:0;padding:0;list-style-type:none;}
a{color:#666;text-decoration:none;}
table{border-collapse:collapse;border-spacing:0;border:0;}
body{color:#666;font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{display:inline-table}
*html .clearfix{height:1%}
.clearfix{display:block}
*+html .clearfix{min-height:1%}
.fl{float:left;}
.fr{float:right;}.catbox{width:940px;margin:0 auto;}
.catbox table{text-align:center;width:100%;}
.catbox table th,.catbox table td{border:1px solid #CADEFF;}
.catbox table th{background:#e2f2ff;border-top:3px solid #a7cbff;height:30px;}
.catbox table td{padding:10px;color:#444;}
.catbox table tbody tr:hover{background:RGB(238,246,255);}
.checkbox{width:60px;}
.goods{width:300px;}
.goods span{width:180px;margin-top:20px;text-align:left;float:left;}
.goods img{width:100px;height:80px;margin-right:10px;float:left;}
.price{width:130px;}
.count{width:90px;}
.count .add, .count input, .count .reduce{float:left;margin-right:-1px;position:relative;z-index:0;}
.count .add, .count .reduce{height:23px;width:17px;border:1px solid #e5e5e5;background:#f0f0f0;text-align:center;line-height:23px;color:#444;}
.count .add:hover, .count .reduce:hover{color:#f50;z-index:3;border-color:#f60;cursor:pointer;}
.count input{width:50px;height:15px;line-height:15px;border:1px solid #aaa;color:#343434;text-align:center;padding:4px 0;background-color:#fff;z-index:2;}
.subtotal{width:150px;color:red;font-weight:bold;}
.operation span:hover,a:hover{cursor:pointer;color:red;text-decoration:underline;}.foot{margin-top:10px;color:#666;height:48px;border:1px solid #c8c8c8;background-color:#eaeaea;background-image:linear-gradient(RGB(241,241,241),RGB(226,226,226));position:relative;z-index:8;}
.foot div, .foot a{line-height:48px;height:48px;}
.foot .select-all{width:100px;height:48px;line-height:48px;padding-left:5px;color:#666;}
.foot .closing{border-left:1px solid #c8c8c8;width:100px;text-align:center;color:#000;font-weight:bold;background:RGB(238,238,238);cursor:pointer;}
.foot .total{margin:0 20px;cursor:pointer;}
.foot #priceTotal, .foot #selectedTotal{color:red;font-family:"Microsoft Yahei";font-weight:bold;}
.foot .selected{cursor:pointer;}
.foot .selected .arrow{position:relative;top:-3px;margin-left:3px;}
.foot .selected .down{position:relative;top:3px;display:none;}
.show .selected .down{display:inline;}
.show .selected .up{display:none;}
.foot .selected:hover .arrow{color:red;}
.foot .selected-view{width:935px;border:1px solid #c8c8c8;position:absolute;height:auto;background:#ffffff;z-index:9;bottom:48px;left:-1px;display:none;}
.show .selected-view{display:block;}
.foot .selected-view div{height:auto;}
.foot .selected-view .arrow{font-size:16px;line-height:100%;color:#c8c8c8;position:absolute;right:330px;bottom:-9px;}
.foot .selected-view .arrow span{color:#ffffff;position:absolute;left:0px;bottom:1px;}#selectedViewList{padding:10px 20px 10px 20px;}
#selectedViewList div{display:inline-block;position:relative;width:100px;height:80px;border:1px solid #ccc;margin:10px;float:left;}
#selectedViewList div img{width:100px;height:80px;margin-right:10px;float:left;}
#selectedViewList div span{display:none;color:#ffffff;font-size:12px;position:absolute;top:0px;right:0px;width:60px;height:18px;line-height:18px;text-align:center;background:#000;cursor:pointer;}
#selectedViewList div:hover span{display:block;}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>购物车</title><link rel="stylesheet" href="css/style.css"/><script type="text/javascript" src="js/demo.js"></script></head>
<body><div class="catbox"><table id="cartTable"><thead><tr><th><label><input class="check-all check" type="checkbox"/> 全选</label></th><th>商品</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr></thead><tbody><tr><td class="checkbox"><input class="check-one check" type="checkbox"/></td><td class="goods"><img src="images/1.jpg" alt=""/><span>Casio/卡西欧 EX-TR350</span></td><td class="price">5999.88</td><td class="count"><span class="reduce"></span><input class="count-input" type="text" value="1"/><span class="add">+</span></td><td class="subtotal">5999.88</td><td class="operation"><span class="delete">删除</span></td></tr><tr><td class="checkbox"><input class="check-one check" type="checkbox"/></td><td class="goods"><img src="images/2.jpg" alt=""/><span>Canon/佳能 PowerShot SX50 HS</span></td><td class="price">3888.50</td><td class="count"><span class="reduce"></span><input class="count-input" type="text" value="1"/><span class="add">+</span></td><td class="subtotal">3888.50</td><td class="operation"><span class="delete">删除</span></td></tr><tr><td class="checkbox"><input class="check-one check" type="checkbox"/></td><td class="goods"><img src="images/3.jpg" alt=""/><span>Sony/索尼 DSC-WX300</span></td><td class="price">1428.50</td><td class="count"><span class="reduce"></span><input class="count-input" type="text" value="1"/><span class="add">+</span></td><td class="subtotal">1428.50</td><td class="operation"><span class="delete">删除</span></td></tr><tr><td class="checkbox"><input class="check-one check" type="checkbox"/></td><td class="goods"><img src="images/4.jpg" alt=""/><span>Fujifilm/富士 instax mini 25</span></td><td class="price">640.60</td><td class="count"><span class="reduce"></span><input class="count-input" type="text" value="1"/><span class="add">+</span></td><td class="subtotal">640.60</td><td class="operation"><span class="delete">删除</span></td></tr></tbody></table><div class="foot" id="foot"><label class="fl select-all"><input type="checkbox" class="check-all check"/> 全选</label><a class="fl delete" id="deleteAll" href="javascript:;">删除</a><div class="fr closing">结 算</div><div class="fr total">合计:¥<span id="priceTotal">0.00</span></div><div class="fr selected" id="selected">已选商品<span id="selectedTotal">0</span>件<span class="arrow up">︽</span><span class="arrow down">︾</span></div><div class="selected-view"><div id="selectedViewList" class="clearfix"><div><img src="images/1.jpg"><span>取消选择</span></div></div><span class="arrow">◆<span>◆</span></span></div></div></div></body>
</html>window.onload = function () {if (!document.getElementsByClassName) {document.getElementsByClassName = function (cls) {var ret = [];var els = document.getElementsByTagName('*');for (var i = 0, len = els.length; i < len; i++) {if (els[i].className.indexOf(cls + ' ') >=0 || els[i].className.indexOf(' ' + cls + ' ') >=0 || els[i].className.indexOf(' ' + cls) >=0) {ret.push(els[i]);}}return ret;}}var table = document.getElementById('cartTable'); // 购物车表格var selectInputs = document.getElementsByClassName('check'); // 所有勾选框var checkAllInputs = document.getElementsByClassName('check-all') // 全选框var tr = table.children[1].rows; //行var selectedTotal = document.getElementById('selectedTotal'); //已选商品数目容器var priceTotal = document.getElementById('priceTotal'); //总计var deleteAll = document.getElementById('deleteAll'); // 删除全部按钮var selectedViewList = document.getElementById('selectedViewList'); //浮层已选商品列表容器var selected = document.getElementById('selected'); //已选商品var foot = document.getElementById('foot');// 更新总数和总价格,已选浮层function getTotal() {var seleted = 0;var price = 0;var HTMLstr = '';for (var i = 0, len = tr.length; i < len; i++) {if (tr[i].getElementsByTagName('input')[0].checked) {tr[i].className = 'on';seleted += parseInt(tr[i].getElementsByTagName('input')[1].value);price += parseFloat(tr[i].cells[4].innerHTML);HTMLstr += '<div><img src="' + tr[i].getElementsByTagName('img')[0].src + '"><span class="del" index="' + i + '">取消选择</span></div>'}else {tr[i].className = '';}}selectedTotal.innerHTML = seleted;priceTotal.innerHTML = price.toFixed(2);selectedViewList.innerHTML = HTMLstr;if (seleted == 0) {foot.className = 'foot';}}// 计算单行价格function getSubtotal(tr) {var cells = tr.cells;var price = cells[2]; //单价var subtotal = cells[4]; //小计tdvar countInput = tr.getElementsByTagName('input')[1]; //数目inputvar span = tr.getElementsByTagName('span')[1]; //-号//写入HTMLsubtotal.innerHTML = (parseInt(countInput.value) * parseFloat(price.innerHTML)).toFixed(2);//如果数目只有一个,把-号去掉if (countInput.value == 1) {span.innerHTML = '';}else{span.innerHTML = '-';}}// 点击选择框for(var i = 0; i < selectInputs.length; i++ ){selectInputs[i].onclick = function () {if (this.className.indexOf('check-all') >= 0) { //如果是全选,则吧所有的选择框选中for (var j = 0; j < selectInputs.length; j++) {selectInputs[j].checked = this.checked;}}if (!this.checked) { //只要有一个未勾选,则取消全选框的选中状态for (var i = 0; i < checkAllInputs.length; i++) {checkAllInputs[i].checked = false;}}getTotal();//选完更新总计}}// 显示已选商品弹层selected.onclick = function () {if (selectedTotal.innerHTML != 0) {foot.className = (foot.className == 'foot' ? 'foot show' : 'foot');}}//已选商品弹层中的取消选择按钮selectedViewList.onclick = function (e) {var e = e || window.event;var el = e.srcElement;if (el.className=='del') {var input = tr[el.getAttribute('index')].getElementsByTagName('input')[0]input.checked = false;input.onclick();}}//为每行元素添加事件for (var i = 0; i < tr.length; i++) {//将点击事件绑定到tr元素tr[i].onclick = function (e) {var e = e || window.event;var el = e.target || e.srcElement; //通过事件对象的target属性获取触发元素var cls = el.className; //触发元素的classvar countInout = this.getElementsByTagName('input')[1]; // 数目inputvar value = parseInt(countInout.value); //数目//通过判断触发元素的class确定用户点击了哪个元素switch (cls) {case 'add': //点击了加号countInout.value = value + 1;getSubtotal(this);break;case 'reduce': //点击了减号if (value > 1) {countInout.value = value - 1;getSubtotal(this);}break;case 'delete': //点击了删除var conf = confirm('确定删除此商品吗?');if (conf) {this.parentNode.removeChild(this);}break;}getTotal();}// 给数目输入框绑定keyup事件tr[i].getElementsByTagName('input')[1].onkeyup = function () {var val = parseInt(this.value);if (isNaN(val) || val <= 0) {val = 1;}if (this.value != val) {this.value = val;}getSubtotal(this.parentNode.parentNode); //更新小计getTotal(); //更新总数}}// 点击全部删除deleteAll.onclick = function () {if (selectedTotal.innerHTML != 0) {var con = confirm('确定删除所选商品吗?'); //弹出确认框if (con) {for (var i = 0; i < tr.length; i++) {// 如果被选中,就删除相应的行if (tr[i].getElementsByTagName('input')[0].checked) {tr[i].parentNode.removeChild(tr[i]); // 删除相应节点i--; //回退下标位置}}}} else {alert('请选择商品!');}getTotal(); //更新总数}// 默认全选checkAllInputs[0].checked = true;checkAllInputs[0].onclick();
}整个页面的效果如下:
要看完整教程的可以自己去慕课网学习,都比较简单,这里就不说了;传送门:点击打开链接
说几个不足的地方结算按钮并没有变化,而且把所有的单选框选择完之后,全选框也应该触发选中才对,下面我加上Angualrjs重新去实现以下购物车。
AngularJS Scope(作用域)
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。
Scope 是一个对象,有可用的方法和属性。
Scope 可应用在视图和控制器上。
Scope 概述
AngularJS 应用组成如下:
- View(视图), 即 HTML。
- Model(模型), 当前视图中可用的数据。
- Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope 是模型。
scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
首先创建我们的控制器:var app = angular.module('myApp', []);app.controller('myCart', function($scope) {});<div class="catbox" ng-app="myApp" ng-controller="myCart"> $scope.cartList=[{id:0,image:"images/1.jpg",name:"Casio/卡西欧 EX-TR350",price:5999.88,num:1,total:5999.88},{ id:1,image:"images/2.jpg",name:"Canon/佳能 PowerShot SX50 HS",price:3888.50,num:1,total:3888.50},{ id:2,image:"images/3.jpg",name:"Sony/索尼 DSC-WX300",price:1428.50,num:1,total:1428.50},{ id:3,image:"images/4.jpg",name:"Fujifilm/富士 instax mini 25",price:640.60,num:1,total:640.60}]<table id="cartTable"><thead><tr><th><label><input class="check-all check" type="checkbox" ng-model="all" /> 全选</label></th><th>商品</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr></thead><tbody><tr ng-repeat="c in cartList"><td class="checkbox"><input class="check-one check" type="checkbox" ng-model="check"/></td><td class="goods"><img src="{{c.image}}" alt=""/><span>{{c.name}}</span></td><td class="price">{{c.price}}</td><td class="count"><span class="reduce"></span><input class="count-input" type="text" value="{{c.num}}"/><span class="add">+</span></td><td class="subtotal">{{c.total}}</td><td class="operation"><span class="delete">删除</span></td></tr></tbody></table>在scope 内置的所有函数中,用得最多的可能就是$watch 函数了,当你的数据模型中某一部分发生变化时,$watch 函数可以向你发出通知。你可以监控单个对象的属性,也可以监控需要经过计算的结果(函数),实际上只要能够被当作属性访问到,或者可以当作一个javascript 函数被计算出来,就可以被$watch 函数监控。它的函数签名为
$watch(watchFn, watchAction, deepWatch)其中每个参数的详细含义如下。
watchFn
该参数是一个带有Angular 表达式或者函数的字符串,它会返回被监控的数据模型的当前值。这个表达式将会被执行很多次,所以你要保证它不会产生其他副作用。也就是说,要保证它可以被调用很多次而不会改变状态。基于同样的原因,监控表达式应该很容易被计算出来。如果你使用字符串传递了一个Angular 表达式,那么它将会针对调用它的那个作用域中的对象而执行。
watchAction
这是一个函数或者表达式,当watchFn 发生变化时会被调用。如果是函数的形式,它将会接收到watchFn 的新旧两个值,以及作用域对象的引用。其函数签名为function(newValue, oldValue, scope)。
deepWatch
如果设置为true,这个可选的布尔型参数将会命令Angular 去检查被监控对象的每个属性是否发生了变化。如果你想要监控数组中的元素,或者对象上的所有属性,而不只是监控一个简单的值,你就可以使用这个参数。由于Angular 需要遍历数组或者对象,如果集合比较大,那么运算负担就会比较重。
$watch 函数会返回一个函数,当你不再需要接收变更通知时,可以用这个返回的函数注销监控器。
$scope.sumTotal=0; //总计$scope.$watch('cartList',function(newValue,oldValue,scope){for(var i in newValue){var total=newValue[i].num*newValue[i].price; //计算出新的结果$scope.cartList[i].total=total.toFixed(3); //保留三位小数并且把它赋值给元数据; $scope.sumTotal+=total;}},true);<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>购物车</title><link rel="stylesheet" href="css/style.css"/><script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body><div class="catbox" ng-app="myApp" ng-controller="myCart"><table id="cartTable"><thead><tr><th><label><input class="check-all check" type="checkbox" ng-model="all" /> 全选</label></th><th>商品</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr></thead><tbody><tr ng-repeat="c in cartList"><td class="checkbox"><input class="check-one check" type="checkbox" ng-model="check"/></td><td class="goods"><img src="{{c.image}}" alt=""/><span>{{c.name}}</span></td><td class="price">{{c.price}}</td><td class="count"><span class="reduce">-</span><input class="count-input" type="text" ng-model="c.num"/><span class="add">+</span></td><td class="subtotal">{{c.total}}</td><td class="operation"><span class="delete">删除</span></td></tr></tbody></table><div class="foot" id="foot"><label class="fl select-all"><input type="checkbox" class="check-all check"/> 全选</label><a class="fl delete" id="deleteAll" href="javascript:;">删除</a><div class="fr closing">结 算</div><div class="fr total">合计:¥<span>{{sumTotal}}</span></div><div class="fr selected" id="selected">已选商品<span id="selectedTotal">0</span>件<span class="arrow up">︽</span><span class="arrow down">︾</span></div><div class="selected-view"><div id="selectedViewList" class="clearfix"><div><img src="images/1.jpg"><span>取消选择</span></div></div><span class="arrow">aaaa<span>aaaa</span></span></div></div></div>var app = angular.module('myApp', []);app.controller('myCart', function($scope) {$scope.cartList=[{id:0,image:"images/1.jpg",name:"Casio/卡西欧 EX-TR350",price:5999.88,num:1,total:5999.88,check:false},{ id:1,image:"images/2.jpg",name:"Canon/佳能 PowerShot SX50 HS",price:3888.50,num:1,total:3888.50,check:false},{ id:2,image:"images/3.jpg",name:"Sony/索尼 DSC-WX300",price:1428.50,num:1,total:1428.50,check:false},{ id:3,image:"images/4.jpg",name:"Fujifilm/富士 instax mini 25",price:640.60,num:1,total:640.60,check:false}]$scope.checkAll=function(){for(var i in $scope.cartList){$scope.cartList[i].check=$scope.all;}}$scope.deleteCart=function(id){for(var i in $scope.cartList){if($scope.cartList[i].id==id){$scope.cartList.splice(i,1);}}}$scope.$watch('cartList',function(newValue,oldValue,scope){$scope.sumTotal=0; //总计$scope.count=0; //计数器for(var i in newValue){var total=newValue[i].num*newValue[i].price; //计算出新的结果$scope.cartList[i].total=total.toFixed(3); //保留三位小数并且把它赋值给元数据; if(newValue[i].check){$scope.sumTotal+=total;$scope.count++;}}$scope.all=($scope.count==newValue.length); //如果所有的都选中的话,那么全选也应该选中
},true);
});<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>购物车</title><link rel="stylesheet" href="css/style.css"/><script type="text/javascript" src="js/angular.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</head>
<body><div class="catbox" ng-app="myApp" ng-controller="myCart"><table id="cartTable"><thead><tr><th><label><input class="check-all check" type="checkbox" ng-click="checkAll()" ng-model="all"/> 全选</label></th><th>商品</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr></thead><tbody><tr ng-repeat="c in cartList"><td class="checkbox"><input class="check-one check" type="checkbox" ng-model="c.check" /></td><td class="goods"><img src="{{c.image}}" alt=""/><span>{{c.name}}</span></td><td class="price">{{c.price}}</td><td class="count"><span class="reduce">-</span><input class="count-input" type="text" ng-model="c.num"/><span class="add">+</span></td><td class="subtotal">{{c.total}}</td><td class="operation"><span class="delete">删除</span></td></tr></tbody></table><div class="foot" id="foot"><label class="fl select-all"><input type="checkbox" class="check-all check"/> 全选</label><a class="fl delete" id="deleteAll" href="javascript:;">删除</a><div class="fr closing">结 算</div><div class="fr total">合计:¥<span>{{sumTotal}}</span></div><div class="fr selected" id="selected">已选商品<span id="selectedTotal">0</span>件<span class="arrow up">︽</span><span class="arrow down">︾</span></div><div class="selected-view"><div id="selectedViewList" class="clearfix"><div><img src="images/1.jpg"><span>取消选择</span></div></div><span class="arrow">aaaa<span>aaaa</span></span></div></div></div></body>
</html>$scope.deleteCart=function(id){for(var i in $scope.cartList){if($scope.cartList[i].id==id){$scope.cartList.splice(i,1);}}}如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Angularjs全选/反选/表单验证
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>月考练习</title><script type"text/javascript" src"../angluarjs/angular.js" ></script><script type"text/javascript&q…...
2024/4/22 11:09:58 - AngularJS操作表格的增删改查
源代码: <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title></title> <script type"text/javascript" src"js/angular.min.js"></script> <script type"text/…...
2024/4/25 13:17:33 - 分sheet,自定义表头导出表格
在一次做项目时,需要导出自定义的表格,然后就有了这次实践,然后分享给大家仅供参考!表格样式展示 先看数据结构 0 {ExamExamRoomListModel10157} "ExamExamRoomListModel(supercom.tfjybj.itoo.exam.model.ExamExamRoomListModel772bec3f, examId1081922739738075137, e…...
2024/5/2 11:41:05 - 初写指令(根据参数动态显示表格栏数)
指令.js use strict;var editDirectives angular.module(editDirectives, []);editDirectives.directive(editDirect, function() {return {restrict: ACEM,transclude : false,replace : false,scope: {customerInfo: info,col : col},templateUrl: test_part1.html,link : f…...
2024/4/26 2:49:09 - AngularJs点击状态值改变背景色
//更改边框颜色的代码 $("#shname").css({"border":"1px solid red"}); //排序有时候下标会错乱 不建议使用 建议使用讲师排序代码 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <titl…...
2024/4/20 16:27:25 - 郑州双眼皮还*选华领真*优
...
2024/5/2 21:25:37 - 郑州双眼皮手术安心v3华领
...
2024/4/24 15:31:48 - copy 的使用
copy是C STL 算法组件中的其中一个算法,其作用是将指定序列局部元素复制到另一个序列中。它拥有两个重载函数。其指定序列可以是容器或者数组,另一个序列也可以是容器或者数组。 例子代码: #include <iostream> #include <vector&g…...
2024/4/21 12:24:41 - 郑州丽天做的郑州双眼皮哪家好精细华领
...
2024/4/21 12:24:38 - 双眼皮去脂肪手术过程
...
2024/4/23 11:26:23 - js模板引擎art-Template(以前的artTemplate)
使用js、jquery动态生成html会非常麻烦。现在的模板引擎可以很简单的解决这个问题。比如腾讯出的art-Template 官网:http://aui.github.io/art-template/zh-cn/ 下载:template-web.js(gzip: 6kb) <!DOCTYPE html> <html> <head><meta charset="u…...
2024/4/29 11:30:53 - 韩式微创双眼皮怎么zuode
...
2024/4/23 16:09:39 - 做双眼皮眼角疤痕
...
2024/4/25 1:57:30 - 上海双眼皮手术论坛
...
2024/4/21 12:24:34 - 自定义Toast样式,位置
Android自带的Toast效果实在是不敢恭维,没办法,自己动手丰衣足食,想定义什么样的就定义什么样的,有技术就是任性,接下来自定义Toast步骤: 1,新建Toast对象://获取toast对象Toast toast = new Toast(mContext); 2,利用layoutInflater获取view//利用inflate方法获取到vi…...
2024/4/26 10:33:08 - 上海割双眼皮首选_y amp z医美
...
2024/4/30 2:39:31 - 上海双眼皮优xian美来8选择
...
2024/5/4 15:35:17 - 小门诊做的双眼皮去脂肪去皮是一起的吗
...
2024/4/29 12:37:44 - Angular组件内容嵌入 (ng-content)
2019独角兽企业重金招聘Python工程师标准>>> 使用ng-content,先定义一个嵌入组件 //嵌入组件<example>的模版 <div style"color: red;"><ng-content select"标签名"></ng-content> <div> 在需要使用它…...
2024/4/28 15:34:18 - ng-content使用
ng-content内容映射指的是在组件中嵌入模板代码,方便定制可复用的组件 1、父组件在子组件中加入模版 <app-viewc><div>模板文件</div> </app-viewc>div的内容将被显示在子组件中ng-content中 <ng-content></ng-content>2、se…...
2024/4/23 2:29:38
最新文章
- 屏蔽罩材质和厚度对屏蔽效能的影响
一.屏蔽效能的影响因素 屏蔽效能的影响因素主要有两个方面:屏蔽材料的特性和厚度;如下图所示,电磁波经过不同媒介时,会在分界面形成反射,穿过界面的电磁波一部分被反射回去,这部分能量损失…...
2024/5/6 8:15:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - linuxday05
1、makedile原理(增量编译生成代码) # (注释符) 目标------依赖 目标不存在//目标比依赖旧才会执行命令; makefile的实现 1、命名要求(Makefile/makefile) 2、规则的集合 目标文件&#…...
2024/5/5 8:52:20 - Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的
Vue ts 如何给 props 中的变量指定特定类型,比如 Interface 类的 我有一个这样的变量值类型 一、在没用 ts 之前的 props 类型指定方式 我们都知道之前在没用 ts 之前的 props 变量值类型指定方式: 如下图,billFood 定义方式是这样的&…...
2024/5/4 17:46:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57