大厂前端面试题总结(Vue篇)
注: 目录带
*号的是已经有答案的,没有带*的是暂时还没有答案的。
双击标题可快速上下切换内容呦!
本文内容持续更新中,如果您认为不错,还请点赞收藏下哦!
系列文章
- 大厂前端面试题总结(CSS篇)
- 大厂前端面试题总结(ES6篇)
- 大厂前端面试题总结(浏览器篇)
- 大厂前端面试题总结(性能优化篇)
- 大厂前端面试题总结(Web安全篇)
- 大厂前端面试题总结(JS理论篇)
- 大厂前端面试题总结(JS手写篇)
目录
- 1、Vue有哪些指令
- 2、v-if和v-show有什么区别
- 3、Vue响应式原理
- 4、Vue生命周期(2021.2.24修,增加多组件生命周期)
- 5、Vue中Computed和Watch的使用和区别
- 6、Vue和React的区别和选型
- 7、Vue自定义指令
- * 8、xxxx(待填充)
- * 9、vue的compiler是如何实现的
- 10、Vue2.0中的$router和$route的区别
- 1、Vue的nextTick实现原理以及应用场景
- 12、Vue组件间通信
- 13、Virtual Dom有哪些好处
- 14、Vue3 Proxy解决了哪些问题
- 15、Vuex数据流动过程
- * 16、xxxx(待填充)
- 17、Vuex介绍
- 18、vue的路由实现
VUE
1、Vue有哪些指令
v-text:更新元素的textContentv-html:更新元素的innerHTML。注意:不会编译成Vue模板v-show:根据表达式的结果,切换元素display: blockornonev-if:根据表达式的结果,选择性的渲染元素节点。注意:当和v-for一起使用时,v-for的优先级高v-for:基于元素多次渲染元素或者模板快v-on:缩写@,事件监听器,用在普通元素上,只能监听原生DOM事件,用在自定义元素上,可以监听字定义事件v-model:在表单控件或者组件上创建双向绑定v-bind:缩写:,动态绑定一个或者多个attribute,或者一个组件prop到表达式v-slot:提供具名插槽或需要接收 prop 的插槽v-else-if、v-else…
2、v-if和v-show有什么区别
v-show:仅仅控制元素的显示方式,将 display 属性在 block 和 none 来回切换;v-if:会控制这个 DOM 节点的存在与否。
当我们需要经常切换某个元素的显示/隐藏时,使用 v-show 会更加节省性能上的开销;当只需要一次显示或隐藏时,使用 v-if 更加合理。
3、Vue响应式原理
当一个 vue 实例创建时,vue 会遍历 data 选项的属性,用 Object.defineProperty 将它们转为 getter/setter 并且在内部追踪相关依赖,在属性被访问和修改时通知变化。
每个组件实例都有相应的 watcher 程序实例,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
注意:在 Vue3.0 中使用的是 ES6 的 Proxy 代理
data选项的属性,而不是Object.definedProperty
4、Vue生命周期
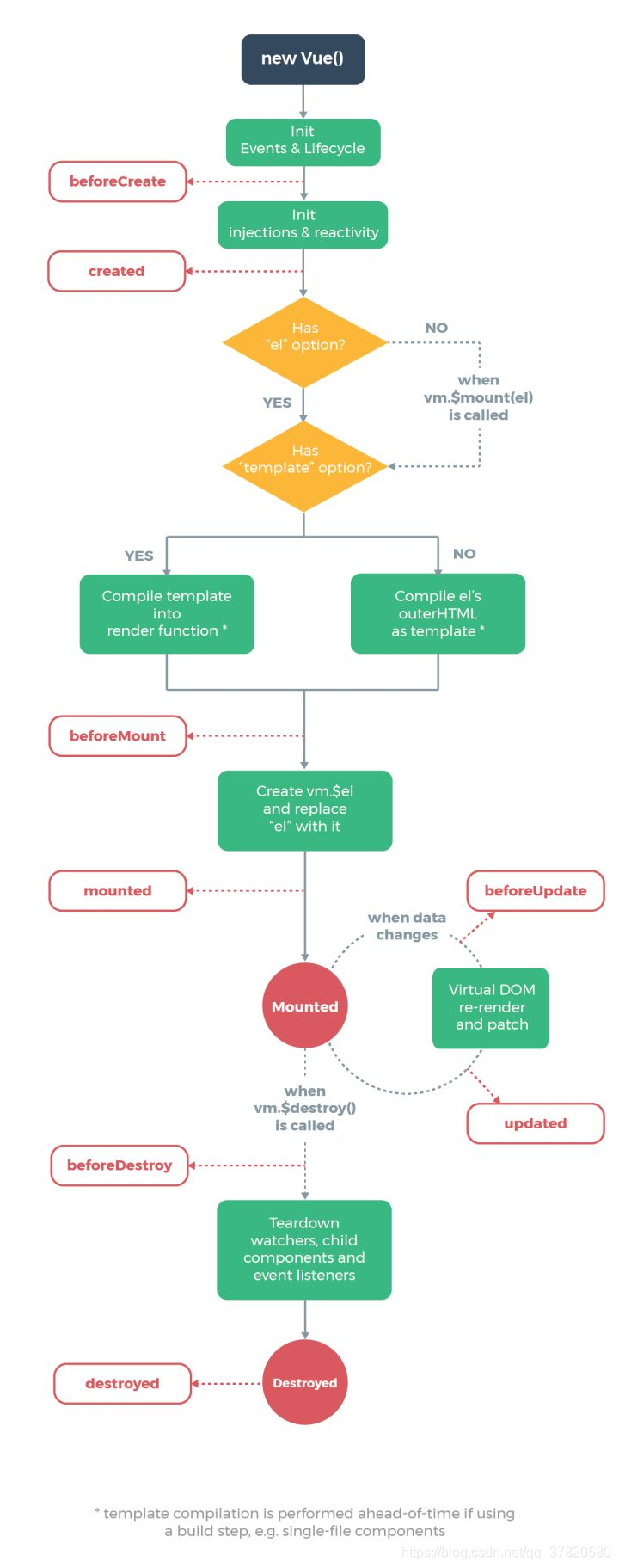
一、单组件
它可以总共分为8个阶段:
beforeCreate(创建前):进行数据和方法的初始化created(创建后):已经完成数据和方法的初始化beforeMount(载入前):开始渲染 DOMmounted(载入后):DOM 渲染完成beforeUpdate(更新前):data 中的数据即将被更新updated(更新后):data 中的数据更新完毕beforeDestroy(销毁前):实例即将销毁destroyed(销毁后):实例已被销毁

二、多组件
TIP:直接上结论,参考文章
1.创建与渲染
创建实例是从外到内的,渲染是从内到外的:
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate ->子 created -> 子 beforeMount -> 子 mountd -> 父 mountd
2.更新
index 里面的 data 先被修改,先执行 before update 开始发出数据更新,更新的是 list , list 开始更新,list 把数据更新完,这时候 index 才能说更新完了。
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
3.销毁
同(update)。
父 beforeDestory -> 子 beforeDestory -> 子 destoryed -> 父 destoryed
5、Vue中Computed和Watch的使用和区别
1、计算属性 computed 适用的情形
我们可能会有这样的需求,一个数据属性在它所依赖的属性发生变化时,也要发生变化,这种情况下,我们最好使用计算属性。
2、监听器 watch 适当的情形
watch 函数适用于,当数据发生变化时,执行异步操作或较大开销操作的情况。
6、Vue和React的区别和选型
vue
- API 设计上简单,语法简单,学习成本低
- 构建方面不包含路由和 ajax 功能,使用 vuex, vue-router
- 指令(dom)和组件(视图,数据,逻辑)处理清晰
- 性能好,容易优化
- 基于依赖追踪的观察系统,并且异步队列更新
- 独立触发
- v-model 实时渲染
- 适用于:模板和渲染函数的弹性选择
- 简单的语法及项目搭建
- 更快的渲染速度和更小的体积
react
- 利用 jsx 创建虚拟 dom
- 是一种在内存中描述 dom 树状态的数据结构
- 函数式的方法描述视图
- 使用虚拟 dom 作为模板
- 程序片段
- 不好控制 dom
- 生命周期
- 服务端渲染:react 的虚拟 dom 的生成可以在任何支持js的环境生成的,所以可以在 node 环境生成,直接转为 string, 然后插入到 html 文件中输出浏览器便可
- 适用于:大型应用和更好的可测试性;同时适用于 web 端和原生 app
- 更大的生态圈
优点
React 伟大之处就在于,提出了 Virtual Dom 这种新颖的思路,并且这种思路衍生出了 React Native,有可能会统一 Web/Native 开发。在性能方面,由于运用了 Virtual Dom 技术, Reactjs 只在调用 setState 的时候会更新 dom,而且还是先更新 Virtual Dom,然后和实际 Dom 比较,最后再更新实际 Dom。这个过程比起 Angularjs 的 bind 方式来说,一是更新 dom 的次数少,二是更新 dom 的内容少,速度肯定快
ReactJS 更关注 UI 的组件化,和数据的单向更新,提出了 FLUX 架构的新概念,现在React可以直接用 JS ES6 语法了,然后通过 webpack 编译成浏览器兼容的 ES5,开发效率上有些优势。
React Native 生成的 App 不是运行在 WebView 上,而是系统原生的 UI,React 通过jsx生成系统原生的 UI,iOS 和 Android 的 React UI 组件还是比较相似的,大量代码可以复用维护 UI 的状态,Angular 里面使用的是 $scope,在 React 里面使用的是 this.setState。 而 React 的好处在于,它更简单直观。所有的状态改变都只有唯一一个入口 this.setState(),
同构的 JavaScript 单页面 JS 应用程序的最大缺陷在于对搜索引擎的索引有很大限制。React 对此有了解决方案。React 可以在服务器上预渲染应用再发送到客户端。它可以从预渲染的静态内容中恢复一样的记录到动态应用程序中。
因为搜索引擎的爬虫程序依赖的是服务端响应而不是 JavaScript 的执行,预渲染你的应用有助于搜索引擎优化。
缺点
React 是目标是 UI 组件,通常可以和其它框架组合使用,目前并不适合单独做一个完整的框架。React 即使配上 redux 的组合,也不能称之一个完整的框架,比如你想用 Promise 化的 AJAX ?对不起没有,自己找现成的库去。而且第三方组件远远不如 Angular 多。React本身只是一个 V 而已,所以如果是大型项目想要一套完整的框架的话,也许还需要引入 Redux 和 Route 相关的东西。
vue/react 共性
- 虚拟 dom 实现快速渲染
- 轻量级响应式组件
- 服务端渲染易于集成路由工具,打包工具及状态管理工具
7、Vue自定义指令
v-model,v-on,v-bind 这一类的指令很经常使用,但有时候也不能满足我们的需求,比如我们想要通过 v-focus (这个指令是 vue 不提供的)实现表单的焦点获取,就会遇到无指令提供的窘况。
这个时候我们可以自定义指令,有个地方要注意下,如果使用了未定义的指令,vue 会提出警告,程序依然会正常运行。
- 比如定义一个全局可用的 focus 实现 input 选中,全局的东西如 JS 中的全局变量,一般不会用。

- 定义局部指令,局部指令只在组件内部有效,超出组件范围则无效,类似局部变量的作用。

- vue给自定义指令提供了几个函数钩子,用于实现自定义指令的功能
- bind: 指令第一次绑定到元素时调用,
- inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
- update:被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
- componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
- unbind: 指令与元素解绑时调用。
8、xxxx
9、vue的compiler是如何实现的
参考链接
10、Vue2.0中的$router和$route的区别
-
router 是 VueRouter 的一个对象,通过 Vue.use(VueRouter) 和 VueRouter 构造函数得到一个 router 的实例对象,这个对象中是一个全局的对象,它包含了所有路由许多关键的对象和属性。
举例:history 对象 -
$router.push({path:‘home’}); 本质是向
history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
方法:
$router.replace({path:‘home’});//替换路由,没有历史记录 -
route 是一个跳转的路由对象,每一个路由都会有一个 route 对象,是一个局部的对象,可以获取对应的 name,path,params,query 等
我们可以从vue devtools中看到每个路由对象的不同
11、Vue的nextTick实现原理以及应用场景
参考文章
12、Vue组件间通信
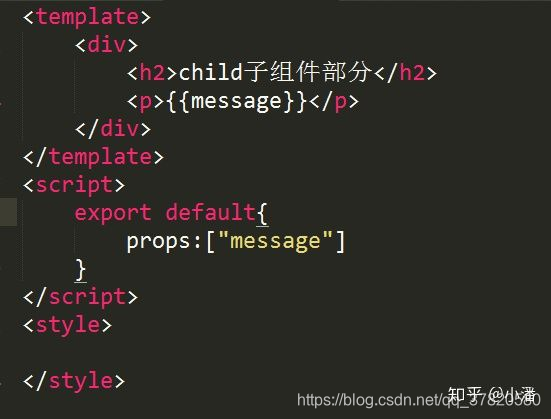
- 父组件->子组件
使用props,使用时直接:this.$refs.dataList 。
1.创建子组件,在src/components/文件夹下新建一个Child.vue
2.Child.vue的中创建props,然后创建一个名为message的属性
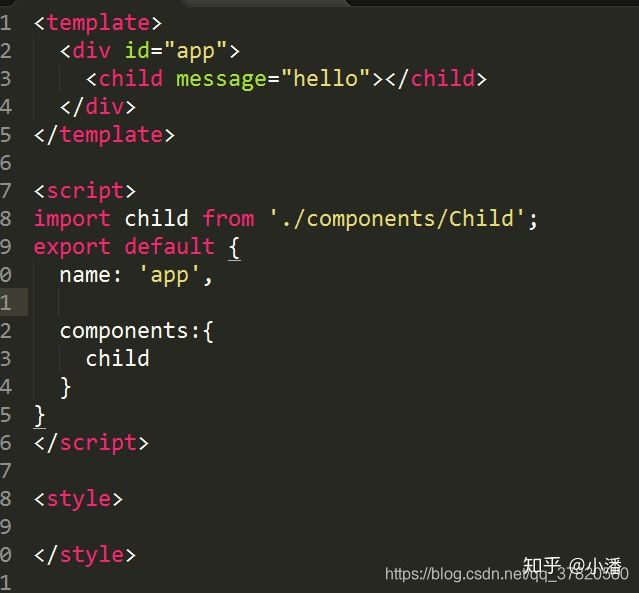
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值
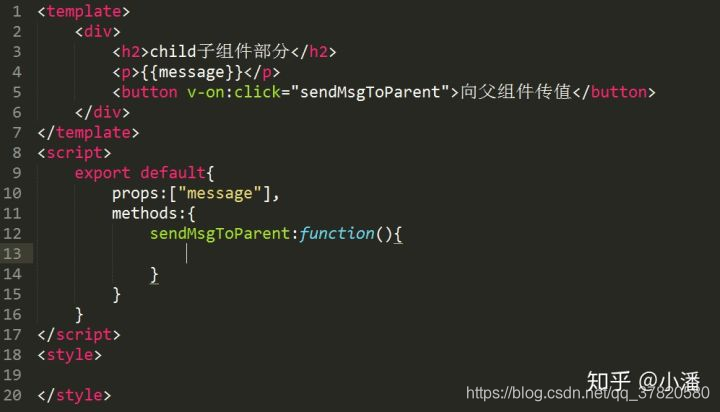
- 子组件->父组件

父组件在使用子组件处用v-on监听,子组件通过$emit触发。
1.在子组件中创建一个按钮,给按钮绑定一个点击事件
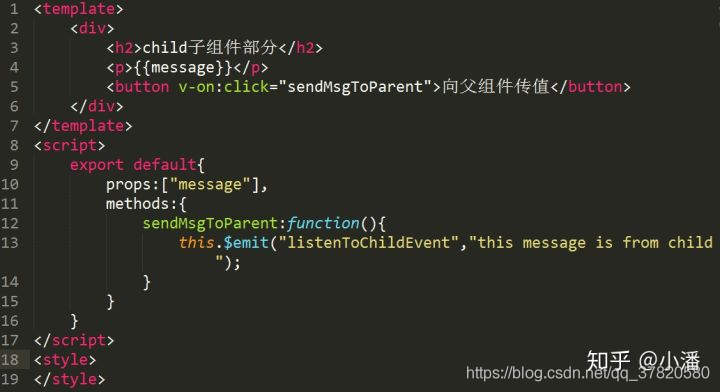
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
4.保存修改的文件,在浏览器中点击按钮
- 非父子组件
简单用bus;复杂用vuex第一步,在main.js中新new一个Vue对象var bus = new Vue() export default bus 第二步:在组件中引入bus的引用import bus from '../../main' 第三步:通过emit触发事件传值,在另一个组件中的mounted中用emit触发事件传值, 在另一个组件中的mounted中用emit触发事件传值, 在另一个组件中的mounted中用on监听事件从而获取值 组件1:bus.$emit(‘clickPtest’,‘rrrrrrrrrrrrrr’)组件2:mounted () { bus.$on(‘clickPtest’,function (msg) { console.log(msg) }) },
13、Virtual Dom有哪些好处
参考链接
14、Vue3 Proxy解决了哪些问题
参考链接
15、Vuex数据流动过程
参考链接
16、xxxx(待填充)
17、Vuex介绍
在SPA单页面组件的开发中 Vue的vuex和React的Redux 都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。
核心概念1: State
state就是Vuex中的公共的状态, 我是将state看作是所有组件的data, 用于保存所有组件的公共数据.
核心概念2: Getters
我将getters属性理解为所有组件的computed属性, 也就是计算属性. vuex的官方文档也是说到可以将getter理解为store的计算属性, getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
核心概念3: Mutations
我将mutaions理解为store中的methods, mutations对象中保存着更改数据的回调函数,该函数名官方规定叫type, 第一个参数是state, 第二参数是payload, 也就是自定义的参数.
核心概念4: Actions
actions 类似于 mutations,不同在于:actions提交的是mutations而不是直接变更状态,actions中可以包含异步操作, mutations中绝对不允许出现异步actions中的回调函数的第一个参数是context, 是一个与store实例具有相同属性和方法的对象
18、vue的路由实现
hash模式
在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;
特点:hash虽然在URL中,但不被包括在HTTP请求中;用来指导浏览器动作,对服务端安全无用,hash不会重加载页面。
hash 模式下,仅 hash 符号之前的内容会被包含在请求中,如 http://www.xxx.com,因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误。
history模式
history采用HTML5的新特性;且提供了两个新方法:pushState,replaceState可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更。
history 模式下,前端的 URL 必须和实际向后端发起请求的 URL 一致,如 http://www.xxx.com/items/id。后端如果缺少对 /items/id 的路由处理,将返回 404 错误。
Vue-Router 官网里如此描述:“不过这种模式要玩好,还需要后台配置支持……所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果
URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。”
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 面试官:说说你对vue的理解?
故心故心故心故心小故冲啊 文章目录前言一、vue是什么二、Vue核心特性数据驱动(MVVM)组件化指令系统三、Vue和React对比参考文献前言 一、vue是什么 Vue.js(/vjuː/,或简称为Vue) 是一个用于构建用户界面的开源渐进式框架&…...
2024/4/21 13:55:16 - 面试题整理|50个NodeJS面试题
面试题整理|50个NodeJS面试题初级NodeJS面试题中级NodeJS面试题高级NodeJS面试题《Nodejs仿微博网站》Node.js是一种服务器端脚本工具,使用它可以轻松构建从简单的命令行程序到复杂的企业级 Web 应用程序的所有内容。 本篇文章,将为大家分享5…...
2024/4/21 16:01:29 - 双眼皮二十天没变化
...
2024/4/21 2:37:34 - 全切双眼皮半个月有一只眼睛肿
...
2024/4/21 18:16:28 - 埋线双眼皮四天还肿
...
2024/4/22 0:08:57 - 做完埋线双眼皮多久就不疼了
...
2024/4/21 12:49:48 - Windows补丁下载、批量安装、局域网分发
Windows补丁下载、批量安装、局域网分发对于广大电脑爱好者而言,打补丁已经是“家常便饭”。每次重装系统后,之前系统更新过的补丁也随之毁于一旦,不得不再次连接到微软的网站,将系统“缝缝补补”一翻,即使你的网速慢得象蜗牛。如果你处于局域网中,还得为多台机器重复单调…...
2024/4/21 23:16:58 - 双眼皮宽度6到7之间
...
2024/4/21 4:18:21 - 32能割双眼皮吗
...
2024/4/21 22:20:17 - 32岁割切开双眼皮10天有点痒
...
2024/4/22 1:04:32 - 天生三眼皮怎么做双眼皮贴后多层
...
2024/4/21 12:42:03 - 眉骨低怎么做宽的埋线后再做全切割完双眼皮眉骨很凸
...
2024/4/21 23:58:24 - tab页
图片:代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /* 上边tab */ html {font-size: 14px }body {margin: 0;padding: 0;font-family: &quo…...
2024/4/21 18:00:36 - angular-phonecat 项目无法启动
AngularJS教程: http://angularjs.cn/A00a 学习到第七章时:AngularJS入门教程07:路由与多视图 通过命令:git checkout -f step-7 下载了第七课后,在通过命令 npm start 启动项目时,抛出异常: …...
2024/4/21 5:27:50 - 全切双眼皮术后第三天眼皮发黄
...
2024/4/24 17:35:43 - 河北省中医院割双眼皮全身痛
...
2024/4/21 10:04:12 - 做了双眼皮眼睛好疼
...
2024/4/21 23:27:30 - 济南韩式整形做双眼皮多少钱
...
2024/4/21 20:24:26 - 双眼皮后多久可以纹美瞳线
...
2024/4/24 0:54:54 - 双眼皮 简雪平
...
2024/4/25 16:53:16
最新文章
- 321_C++_字符串流的高级使用法,提高文件读取性能,以高效的方式处理二进制文件、非文本文件(如图像、音频、视频等)或跨平台兼容的文件非常重要
std::string file;std::filebuf* pbuf = NULL;std::ifstream filestr;size_t tempSize;char* buffer = NULL;filestr.open(strPath, std...
2024/4/27 9:20:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - CTF之矛盾
这一题就是php的弱比较“” 这里要求输入的不是数字,并且输入要为1才打印flag 那我们就输入一个1后面接随便什么字符,因为php的弱比较将字符与数字进行比较的时候,会把字符转换成数字再比较,当转换到字符时后面便都为空了 flag{…...
2024/4/21 20:36:52 - 【LeetCode热题100】【二叉树】二叉树的中序遍历
题目链接:94. 二叉树的中序遍历 - 力扣(LeetCode) 中序遍历就是先遍历左子树再遍历根最后遍历右子树 class Solution { public:void traverse(TreeNode *root) {if (!root)return;traverse(root->left);ans.push_back(root->val);tra…...
2024/4/23 6:15:26 - JVM学习笔记
文章目录 一、内存模型1. 程序计数器2. 栈3. 本地方法栈4. 堆5. 方法区方法区位置字符串常量池位置 6. 直接内存 二、虚拟机参数设置三、类的生命周期1. 加载2. 连接1)验证2)准备3)解析 3. 初始化4. 卸载 四、类加载器1. 启动类加载器2. 扩展…...
2024/4/23 14:15:51 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/26 20:12:18 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/25 18:39:22 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/25 18:39:22 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/26 21:56:58 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/26 16:00:35 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/25 18:39:16 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/26 22:01:59 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/25 2:10:52 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/25 18:38:58 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57