nodejs接收get请求参数
nodejs接收get请求参数
- 1.1-浏览器向服务器发送get请求参数的两种方式
1.2-服务端使用url模块解析get请求参数
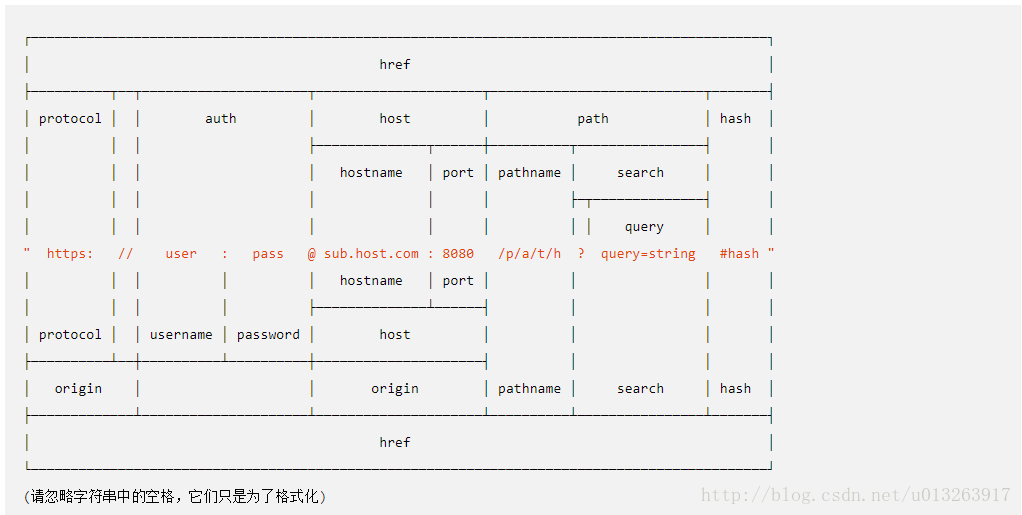
在http协议中,一个完整的url路径如下图
- 通过下图我们可以得知,get请求的参数是直接在url路径中显示。
- get的请求参数在path资源路径的后面添加,以
?表示参数的开始,以key=value表示参数的键值对,多个参数以&符号分割
- hash部分表示的是资源定位符(滚动网页可视区域),由浏览器自动解析处理,它的作用是滚动·骚到网页指定的位置
1.1-浏览器向服务器发送get请求参数的两种方式
- *浏览器向服务端发送get请求主要有两种方式,一种是使用href跳转,url拼接参数
- 一种是ajax请求发送参数 这两种在服务端都是一样处理,没有任何区别
<button type="submit" class="btn btn-success" onclick="window.location.href='/get?name=张三&age=18'">点击发送一个带参数的get请求</button>
<a href="/get?name=张三&age=18">不管是a标签还是按钮,只要是href路径都可以</a>
<script>$('#form').on('submit', function (e) {//禁用表单默认提交事件e.preventDefault();$.ajax({url: 'heroAdd',type: 'get',dataType: 'json',data: $(this).serialize(),success: function (data) {}});});
</script>
- 完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Hero - Admin</title><!-- 导入jquery --><script src="/node_modules/jquery/dist/jquery.js"></script><!-- bootstrap布局 --><link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.css"><script src="/node_modules/bootstrap/dist/js/bootstrap.js"></script><style>.hero-list img {width: 50px;}</style>
</head><body><header><div class="page-header container"><h1><a href="/">王者荣耀</a><small>英雄管理器</small></h1></div></header><div class="container hero-list"><form id="form"><div class="form-group"><label for="exampleInputEmail1">英雄名称</label><input type="text" name="name" class="form-control" id="exampleInputEmail1" placeholder="请输入英雄名称"></div><div class="form-group"><label for="exampleInputPassword1">英雄性别</label><div class="radio"><label><input type="radio" name="gender" id="optionsRadios1" value="男" checked>男</label><label><input type="radio" name="gender" id="optionsRadios1" value="女" checked>女</label></div></div><div class="form-group"><label for="exampleInputFile">英雄图片</label><!-- <input type="file" id="exampleInputFile"> --><p class="help-block">请上传英雄图片.</p></div><button type="submit" class="btn btn-success">点击保存</button></form><!-- 浏览器向服务端发送get请求主要有两种方式,一种是使用href跳转,url拼接参数 一种是ajax请求发送参数 这两种在服务端都是一样处理,没有任何区别 --><button type="submit" class="btn btn-success" onclick="window.location.href='/get?name=张三&age=18'">点击发送一个带参数的get请求</button><a href="/get?name=张三&age=18">不管是a标签还是按钮,只要是href路径都可以</a></div>
</body><script>$('#form').on('submit', function (e) {//禁用表单默认提交事件e.preventDefault();$.ajax({url: 'heroAdd',type: 'get',dataType: 'json',data: $(this).serialize(),success: function (data) {}});});
</script></html>
1.2-服务端使用url模块解析get请求参数
当http网络网络请求为
GET方式时,如果有参数,则参数会在url路径的后面通过键值对的方式来进行拼接,并且会对url进行编码处理,看起来就像这样/heroAdd?name=%E5%BC%A0%E4%B8%89&gender=%E7%94%B7:?用于url与参数之间的分隔符,?前面是url路径,后面是参数
- 如果是多个参数,则以
&符号来进行分割
- 如果是多个参数,则以
客户端
GET请求传参,服务端想要解析到具体的参数比较麻烦,先要对请求进行解码,然后使用特定字符?和&来分割字符,极其不方便- nodejs中有一个专用于解析url请求的模块,这就是
url模块:http://nodejs.cn/api/url.html
- nodejs中有一个专用于解析url请求的模块,这就是
url模块的使用很简单,API不多
//导入url模块
var url = require('url');//1.默认情况下,如果url路径中有中文,则会对中文进行URI编码,所以服务端要想获取中文需要对url进行URI解码
console.log(encodeURI(req.url));// 2.url.parse 方法可以将一个 URL 路径解析为一个方便操作的对象
// 将第二个可选参数指定为 true, 表示将结果中的 query 解析为一个对象
var parseObj = url.parse(req.url, true);
console.log(parseObj);var pathname = parseObj.pathname; //相当于无参数的url路径
console.log(pathname);
// 这里将解析拿到的查询字符串对象作为一个属性挂载给 req 对象,这样的话在后续的代码中就可以直接通过 req.query 来获取查询字符串了
req.query = parseObj.query;
console.log(req.query);
- 打印结果如下,下方这张图可以很好的解释每一个字段的含义
- 这里很多null的原因是我们客户端请求没有写完整的路径,直接是斜杠加路径,省略了我们的ip和端口号
Url {protocol: null,slashes: null,auth: null,host: null,port: null,hostname: null,hash: null,//让浏览器滚动到指定id的标签位置search: '?name=%E5%BC%A0%E4%B8%89&age=18',query: { name: '张三', age: '18' },pathname: '/get',path: '/get?name=%E5%BC%A0%E4%B8%89&age=18',href: '/get?name=%E5%BC%A0%E4%B8%89&age=18' }
- 完整代码
//1.导入http模块
var http = require('http');
//导入文件模块
var fs = require('fs');
//导入路径模块
var path = require('path');
//导入url模块
var url = require('url');
//2.创建服务器
var app = http.createServer();//3.添加响应事件
app.on('request', function (req, res) {//1.默认情况下,如果url路径中有中文,则会对中文进行URI编码,所以服务端要想获取中文需要对url进行URI解码console.log(encodeURI(req.url));// 2.url.parse 方法可以将一个 URL 路径解析为一个方便操作的对象// 将第二个可选参数指定为 true, 表示将结果中的 query 解析为一个对象var parseObj = url.parse(req.url, true);console.log(parseObj);var pathname = parseObj.pathname; //相当于无参数的url路径console.log(pathname);// 这里将解析拿到的查询字符串对象作为一个属性挂载给 req 对象,这样的话在后续的代码中就可以直接通过 req.query 来获取查询字符串了req.query = parseObj.query;console.log(req.query);if (pathname === '/heroAdd') {fs.readFile('./heroAdd.html', function (err, data) {if (err) {throw err;}res.end(data);});} else if (pathname.indexOf('/node_modules') === 0) {fs.readFile(__dirname + pathname, function (err, data) {if (err) {throw err;} else {console.log(data);res.end(data);}});} else {res.end('请求路径: ' + req.url);}
});//4.监听端口号
app.listen(3000, function () {console.log('欢迎来到王者荣耀英雄管理器');
});
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Jenkins中集成NodeJS插件问题对应
在Jenkins的镜像中集成NodeJS插件,发现node和npm都无法执行,最终确认之后定位为libc的问题,在这篇文章中进行memo。中介来说,这个问题还可以描述为:如何在Alpine镜像中支持NodeJS,或者如何在Alpine镜像中使…...
2024/4/21 12:06:38 - Node.js中生成token详解
cnpm i jsonwebtoken 1.jsonwebtokens (1)概述 jsonwebtokens简称jwt,是后端用来生成token的一个库 (2)组成 header(头部):{ alg: HS256, typ: JWT }//注释:header默认是以上配置项 payload(数据)&…...
2024/4/21 12:06:36 - 一劳永逸的使用最新nodejs开发环境
简单说一下如何获取最新的nodejs docker镜像,从而实现随时随地获取nodejs最新开发环境。 我以前曾经在docker里面搭建了nodejs环境,这样的好处就是实现了环境一次搭建可以多次使用的问题。相应的镜像文件可以供多人使用,还是非常的方便。但是…...
2024/5/7 5:30:43 - 谷歌浏览器如何使json数据格式化
在平常开发中难免会遇到使用网页直接请求一些api,而这些api返回的数据格式通常为json化之后的数据,直接堆在页面上会非常影响查阅,如下图直接访问地址:https://jsonview.com/example.json:今天通过网络寻找到了一款在Google 浏览器上使用的一款插件 jsonview-for-chrome ,通…...
2024/4/20 16:47:02 - Layui中选项卡的使用
因为项目需要用到选项卡,所以使用了layui插件中的选项卡功能,感觉还不错,所以分享给大家 首先给大家分享一下JS的代码 初始化选项卡的插件这里面有2个很重要的方法,就是element.tabAdd和element.tabChange,前者为新增选项卡的方法,后者为新增后跳转到指定选项卡的方法 然…...
2024/5/7 2:06:08 - 不要在nodejs中阻塞event loop
文章目录简介event loop和worker poolevent loop和worker pool中的queue阻塞event loopevent loop的时间复杂度Event Loop中不推荐使用的Node.js核心模块partitioning 或者 offloadingV8引擎的限制REDOS正则表达式DOS攻击JSON DOS攻击阻塞Worker Pool总结简介 我们知道event l…...
2024/5/4 16:10:00 - nodejs的调试debug
文章目录简介开启nodejs的调试调试的安全性使用WebStorm进行nodejs调试使用Chrome devTools进行调试使用node-inspect来进行调试其他的debug客户端简介 对于开发者来说,在开发应用程序的过程中,往往为了开发方便和解决bug需要借助于编程语言的调试功能。…...
2024/5/7 2:15:58 - Nodejs项目部署阿里云完整流程
nodejs项目部署阿里云完整流程 参考文档:http://blog.csdn.net/chenlinIT/article/details/73343793细节注意:1.启动nodejs服务需要开启两个阿里云主机窗口,一个是数据库mongoose服务,一个是nodejs服务器 2.如果nodejs服务器监听你的阿里云主…...
2024/5/7 3:19:15 - nodejs接收post请求参数
nodejs接收post请求参数 1.1-浏览器发送post请求参数的方式1.2-服务端接收post请求参数的方式post请求参数不直接在url路径中拼接,而是放在请求体中发送给服务器 请求三要素:请求行、请求头、请求体 1.1-浏览器发送post请求参数的方式 post请求参数不能…...
2024/4/21 12:06:33 - Ubuntu16安装nodejs10
Ubuntu16环境下安装nodejs,在此记录做个备忘; 打开官网:https://nodejs.org/en/download/下载下图红框中的文件到Ubuntu机器: 下载的文件名为node-v10.15.0-linux-x64.tar.xz,读者您的可能版本和我的有所不同…...
2024/4/21 12:06:33 - node 中jwt的使用token的加解密
// nodejsexpressjwt-simplelet jwt require(jwt-simple); //秘钥 let secret "laney"; let time 10; let tokenExpiresTime 1000 * 60 * 60 * 24 * 7;//token过期时间,毫秒为单位, 7天module.exports { /**检验token合法性*/ validate:function(req…...
2024/4/21 12:06:31 - ubuntu安装nodejs
推荐使用方法1进行安装 方法1: curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs如果安装nodejs 9.x版本 curl -sL https://deb.nodesource.com/setup_9.x | sudo -E bash - sudo apt-get install -y nodejs方法…...
2024/5/2 10:05:55 - node.js微信公众平台开发之Token验证
进行微信公众平台的开发,进行token验证是第一步,如下图所示。url填写自己的服务器地址。Token这里可以自定义,但是要和代码中的Token保持一致。 node.js代码如下: var crypto require(crypto); var url require(url); exports.w…...
2024/5/7 7:09:04 - 全切双眼皮四天感觉很丑
...
2024/4/21 12:06:29 - 小眼睛割双眼皮明显吗
...
2024/4/21 12:06:27 - 双眼皮是埋线好还是韩式三点好
...
2024/4/21 12:06:27 - 三点双眼皮和埋线有什么区别
...
2024/4/21 12:06:25 - Gulp-angular构建基本装备
目录 Gulp-angular基本插件browser-syncserve-staticgulp-lessgulp-cleangulp-copyminimistgulp-autoprefixergulp-htmlmingulp-imagemingulp-removelogsgulp-run-sequencegulp-jadethrough2proxy-middlewaregulp-ng-annotatehistory-api-fallbackgulp-rename[^]Gulp-angular 基…...
2024/5/7 8:02:15 - Yeoman 之 Jade自动化生成的Grunt实现
对应GitHub版文章地址:Click Me Yeoman 是一项能够辅助 Web 开发的生态系统,可以将开发高效地流程化,极大的减少人力成本,尤其是在 Angular.JS 的开发中。 文档 官方网站 使用教程 安装 在Node中安装Jade的方法如下: n…...
2024/4/21 12:06:23 - Koa2入坑(五)
koa2jadeangular 目录结构: | public | routers- index.js | views- layout.jade- page1.jade app.js app.js const Koa require(koa); const path require(path); const views require(koa-views); // 引入 koa-static const staticFiles require(koa-st…...
2024/5/2 23:35:21
最新文章
- 【吊打面试官系列】Java高并发篇 - volatile 变量和 atomic 变量有什么不同?
大家好,我是锋哥。今天分享关于 【volatile 变量和 atomic 变量有什么不同?】面试题,希望对大家有帮助; volatile 变量和 atomic 变量有什么不同? Volatile 变量可以确保先行关系,即写操作会发生在后续的读…...
2024/5/7 8:32:11 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 【Ubuntu】在 Windows 和 Ubuntu 之间传输文件
在 Ubuntu 上安装 Samba: sudo apt-get update sudo apt-get install samba在 Ubuntu 上创建一个共享文件夹并设置权限: mkdir /home/your_username/shared sudo chown nobody:nogroup /home/your_username/shared sudo chmod 0777 /home/your_username/…...
2024/5/4 6:23:58 - 数据结构——二叉树——二叉搜索树(Binary Search Tree, BST)
目录 一、98. 验证二叉搜索树 二、96. 不同的二叉搜索树 三、538. 把二叉搜索树转换为累加树 二叉搜索树:对于二叉搜索树中的每个结点,其左子结点的值小于该结点的值,而右子结点的值大于该结点的值 一、98. 验证二叉搜索树 给你一个二叉树的…...
2024/5/7 2:59:11 - Spring集成MyBatis
基本准备 创建Dynamic Web Project 引入相关jar包 Spring框架相关jar包 MyBatis连接Spring相关jar包 连接MySQL驱动包 JSTL标签库包 添加db.properties文件,该属性文件配置连接数据库相关信息 drivercom.mysql.jdbc.Driver urljdbc:mysql://localhost:3306/myba…...
2024/5/5 1:55:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57