Vue JS 学习
Vue js 学习
Vue js 简介
Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。
Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面,这些可以根据项目的需要灵活选择,所以说,Vue.js是一套构建用户界面的渐进式框架。
Vue的核心库只关注视图层,Vue的目标是通过尽可能简单的 API 实现响应的数据绑定,在这一点上Vue.js类似于后台的模板语言。
Vue也可以将界面拆分成一个个的组件,通过组件来构建界面,然后用自动化工具来生成单页面(SPA - single page application)系统。
Vue.js使用文档及下载Vue.js
Vue.js使用文档已经写的很完备和详细了,通过以下地址可以查看: https://cn.vuejs.org/v2/guide/
vue.js如果当成一个库来使用,可以通过下面地址下载: https://cn.vuejs.org/v2/guide/installation.html
Vue js 基本概念
开发版本vue.js,上线版本vue.min.js
Vue实例
每个 Vue 应用都是通过实例化一个新的 Vue对象开始的:
其中,el属性对应一个标签,当vue对象创建后,这个标签内的区域就被vue对象接管,在这个区域内就可以使用vue对象中定义的属性和方法。
数据与方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其data对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。还可以在Vue实例中定义方法,通过方法来改变实例中data对象中的数据,数据改变了,视图中的数据也改变。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="js/vue.js"></script></head>
<body><div id="app">{{msg}}</div><script>// 一个应用是从一个vue对象开始的// 创建一个vue对象var vm = new Vue({el:"#app",data:{msg:"hello world!",}})</script>
</body>
</html>Vue js 模板语法
模板语法指的是如何将数据放入html中,Vue.js使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层 Vue 实例的数据。所有 Vue.js的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
插入值 双大括号{{message}}指令 本质上是将js封装好使用v-bind 链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="app"><p>{{sTr}}</p><p>{{iNum + 15}}</p><P>{{bIsok? 'AMD YES' : 'NO'}}</P><P>{{sTr.split('').reverse().join('')}}</P><br><!-- 指令带有v-的前缀属性 本质上是js操作分装 --><!-- <a v-bind:href="sUrl">百度的链接</a><input type="button" v-on:click="fnReverse" name="" id="" value="数据反转"> --><!-- 指令简写 --><a :href="sUrl">百度的链接</a><input type="button" :click="fnReverse" name="" id="" value="数据反转"></div><script>var vm = new Vue({el:"#app",data:{sTr:"hello world",iNum:10,bIsok:true,sUrl:'http://www.baidu.com'},methods:{fnReverse:function(){this.sTr = this.sTr.split('').reverse().join('')}}})</script>
</body>
</html>Class与style绑定
Class绑定
可以给v-bind:class传一个对象,以动态的切换class
style绑定
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 来命名
一般多使用class绑定 切换class
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script><style>.big{font-size: 100px;}.red{color: red;}</style>
</head>
<body><div id="app"><!-- 类的绑定 --><p :class="{big:isBig,red:isRed}">这是第一个段落</p><p :class="[isBig?'big':'', 'red']">这是第二个段落</p></div><script>var vm = new Vue({el:"#app",data:{isBig:true,isRed:true,}})</script>
</body>
</html>条件渲染
通过条件指令可以控制元素的创建(显示)或者销毁(隐藏),常用的条件指令如下:
v-if v-else-if v-else 控制元素的创建或者销毁
v-show 控制元素的隐藏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script></head>
<body><div id="app"><h1 v-if='bIsok'>这是使用v-if的标签h1</h1><h2 v-else>这是使用v-else的h2</h2><h3 v-show='bIsok'>这是使用v-show的h3</h3><div v-if="sCode=='A'">A</div><div v-else-if="sCode=='B'">B</div><div v-else-if="sCode=='C'">C</div><div v-else>not A/B/C</div></div><script>var vm = new Vue({el:"#app",data:{bIsok:true,sCode:'A'}})</script>
</body>
</html>事件处理
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码,事件的处理,简单的逻辑可以写在指令中,复杂的需要在vue对象的methods属性中指定处理函数。
事件修饰符
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="app"><p>{{iNum}}</p><input type="button" name="" id="" value="递增" @click="iNum+=1"><input type="button" value="弹框显示iNum02的值" @click="fnShow"></div><script>var vm = new Vue({el:"#app",data:{iNum:10,iNum02:15},methods:{fnShow:function(){alert("iNum02的值是:"+this.iNum02);}}})</script>
</body>
</html>实际开发中,事件绑定有时候牵涉到阻止事件冒泡以及阻止默认行为,在vue.js可以加上事件修饰符
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a><!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a><!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
实例: 弹框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="css/main.css"><title>Document</title><script src="js/vue.js"></script></head>
<body><div id="app" @click="bIsshow=false"><input type="button" value="弹出弹框" id="btn01" @click.stop="bIsshow=true"><div class="pop_main" id="pop" v-show="bIsshow"><div class="pop_con" @click.stop><div class="pop_title"><h3>系统提示</h3><a href="#" id="shutoff" @click="bIsshow=false">×</a></div><div class="pop_detail"><p class="pop_text">亲!请关注近期的优惠活动!</p></div><div class="pop_footer"></div></div><div class="mask"></div></div></div><script type="text/javascript">var vm = new Vue({el:"#app",data:{bIsshow:false,}})</script>
</body>
</html>小练习: 选项卡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>.tab_con{width:500px;height:350px;margin:50px auto 0;}.tab_btns{height:50px;}.tab_btns input{width:100px;height:50px;background:#ddd;border:0px;outline:none;}.tab_btns .activve{background:gold;}.tab_cons{height:300px;background:gold;}.tab_cons div{height:300px;line-height:300px;text-align:center;display:none;font-size:30px;}.tab_cons .current{display:block;}</style><script src="js/vue.js"></script><script></script>
</head><body><div class="tab_con" id="app"><div class="tab_btns"><input type="button" value="按钮一" :class="[(iNow==0)?'active':'']" @click="iNow=0"><input type="button" value="按钮二" :class="[(iNow==1)?'active':'']" @click="iNow=1"><input type="button" value="按钮三" :class="[(iNow==2)?'active':'']" @click="iNow=2"></div><div class="tab_cons"><div :class="[(iNow==0)?'current':'']">按钮一对应的内容</div><div :class="[(iNow==1)?'current':'']">按钮二对应的内容</div><div :class="[(iNow==2)?'current':'']">按钮三对应的内容</div></div></div><script>var vm = new Vue({el:'#app',data:{iNow:0}})</script>
</body>
</html>列表渲染
通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象,v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="app"><!-- 将数组的数据放到页面 带索引值 --><ul><li v-for="item in aList">{{ item }}</li></ul><!-- 带索引值 --><ul><li v-for="(item,index) in aList">{{index+1}},{{ item }}</li></ul><!-- 将对象的数据放到页面 --><ul><li v-for="item in oPerson">{{ item }}</li></ul><!-- 将对象的数据放到页面 带建名 --><ul><li v-for="(item,key) in oPerson">{{key}},{{ item }}</li></ul></div><script>var vm = new Vue({el:"#app",data:{aList:['红海', '妇联3', '战狼2', '捉妖记2'],oPerson:{"name":"李思", "age":18, "gender":"女"}}})</script>
</body>
</html>表单绑定输入输出 – 数据的双向绑定
可以用 v-model 指令在表单 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素
单行文本框<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>多行文本框<span>Multiline message is:</span>
<p>{{ message }}</p>
<textarea v-model="message" placeholder="add multiple lines"></textarea>复选框单个复选框,绑定到布尔值:<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>多个复选框,绑定到同一个数组:<div id='example-3'><input type="checkbox" id="jack" value="Jack" v-model="checkedNames"><label for="jack">Jack</label><input type="checkbox" id="john" value="John" v-model="checkedNames"><label for="john">John</label><input type="checkbox" id="mike" value="Mike" v-model="checkedNames"><label for="mike">Mike</label><br><span>Checked names: {{ checkedNames }}</span>
</div>......new Vue({el: '#example-3',data: {checkedNames: []}
})单选框<div id="example-4"><input type="radio" id="one" value="One" v-model="picked"><label for="one">One</label><br><input type="radio" id="two" value="Two" v-model="picked"><label for="two">Two</label><br><span>Picked: {{ picked }}</span>
</div>......
new Vue({el: '#example-4',data: {picked: ''}
})下拉框<div id="example-5"><select v-model="selected"><option disabled value="">请选择</option><option>A</option><option>B</option><option>C</option></select><span>Selected: {{ selected }}</span>
</div>
......new Vue({el: '...',data: {selected:''}
})<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="app"><form action=""><!-- 单行文本输入 --><p><label for="">用户名:</label>{{username}}<br><input type="text" v-model="username"><br><input type="button" value="改变值" @click="fnChange"></p></form><p><label for="">性别:</label>{{xingbie}}<br><input type="radio" value="0" name="gender" v-model="xingbie">男<input type="radio" value="1" name="gender" v-model="xingbie">女</p><p><!-- 多行文本输入 --><label for="">个人信息:</label>{{info}}<br><textarea v-model="info" name="" id="" cols="30" rows="10"></textarea></p><p><label for="">爱好:</label>{{}}<br><input type="checkbox" v-model="aihao" value="study" name="hobby" >学习<input type="checkbox" v-model="aihao" value="practise" name="hobby">练习<input type="checkbox" v-model="aihao" value="basketball" name="hobby">打球</p> <p><label for="">{{site}}<br></label><select v-model="site" name="" id=""><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option></select></p></div><script>var vm = new Vue({el:"#app",data:{username:"",info:'',xingbie:0,aihao:[],site:3,},methods:{fnChange:function(){this.username += 'haha!'}}})</script>
</body>
</html>计算属性和侦听属性
计算属性和侦听属性 方法定义在 侦听之前
computed 计算属性
watch 侦听属性
计算属性
模板内一般只能进行简单的运算 使用计算属性可以使用较为复杂的运算
侦听属性
伴随某一属性的变化而进行相应的变化
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="app"><p>{{message}}<br></p><p>{{message.split("").reverse().join('')}}</p><!-- 上面的写法建议写成下面计算属性的形式 --><p>{{reversemsg}}</p><input type="button" value="改变属性" @click="fnXXX" name="" id=""></div><script>var vm = new Vue({el:"#app",data:{message:"hello"},methods:{fnXXX:function(){this.message += 'haha';}},// 计算属性computed:{reversemsg:function(){return this.message.split("").reverse().join('')}},watch:{ // 定义侦听属性message:function(newVal, oldVal){console.log(newVal + ' | ' + 'oldVal');},}}) </script>
</body>
</html>过滤器
过滤器 实质上是一个函数 可以在一个组件的选项中定义组件内部过滤器
vue.js 允许你自定义过滤器
{{ prize | RMB }}
可以在一个组件的选项中定义组件内部过滤器
定义全局过滤器
将过滤器绑定到类上
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script src="./js/vue.js"></script>
</head>
<body><div id="app"><!-- 过滤器 可以用于双花括号 --><p>商品的价格是: {{price | RMB | Yuan}}</p></div><div id="app2"><!-- 过滤器 可以用于双花括号 --><p>商品的价格是: {{price | $ | Yuan}}</p></div></body>
<script>// 定义全局过滤器 绑定到Vue类上Vue.filter('Yuan', function (value) { if(value==''){return;}return value + ' 元'})var vm = new Vue({el:"#app",data:{price:99.99,},// 局部过滤器filters:{RMB:function(value){if(value==''){return;}return '¥ ' + value;}}})var vm2 = new Vue({el:"#app2",data:{price:88.88},filters:{$:function(value){if(value==0){return;}return '$ ' + value;}}})</script>
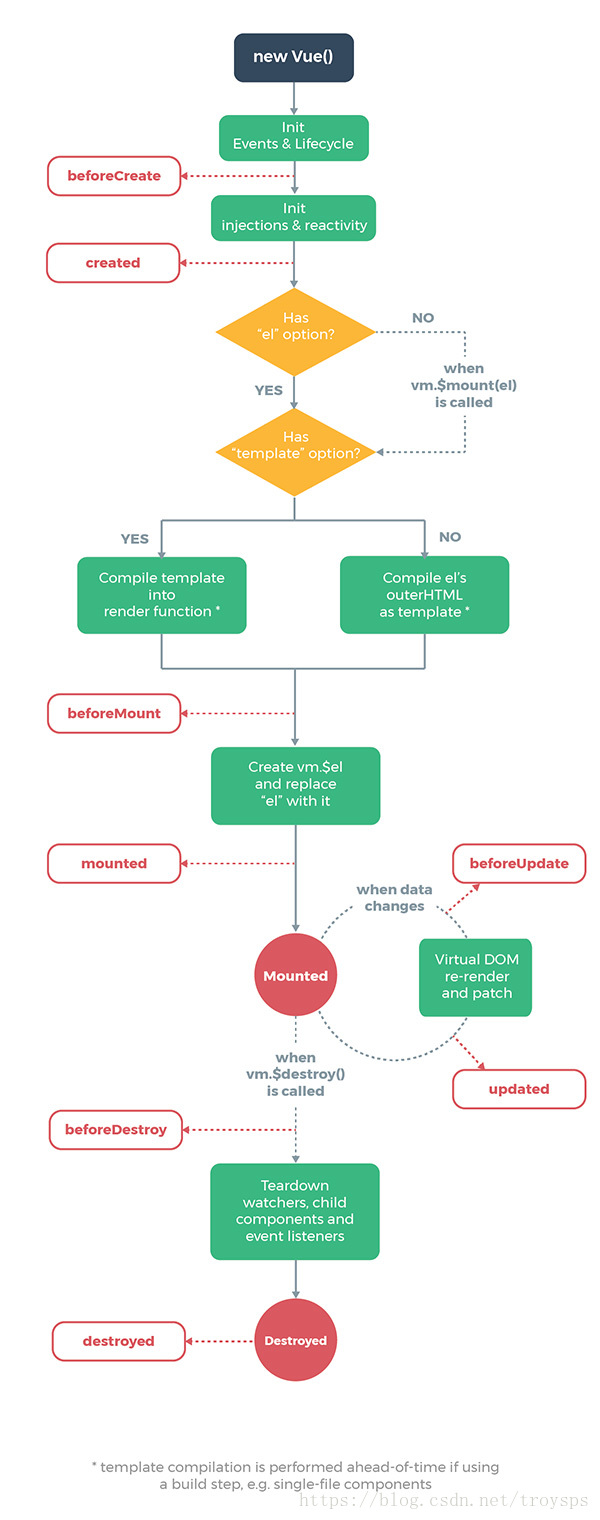
</html>实例的生命周期
实例生命周期
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新 DOM 等。同时在这个过程中会自动运行一些叫做生命周期钩子的函数,我们可以使用这些函数,在实例的不同阶段加上我们需要的代码,实现特定的功能。
beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
实例挂载到dom之后被调用,可以当成是vue对象的ready方法来使用,一般用它来做dom的初始化操作。
beforeUpdate
数据发生变化前调用
updated
数据发生变化后调用
一般来说 使用vuejs 操作数据 是在生命周期的mounted使用
es6
变量声明let和const
let和const是新增的声明变量的开头的关键字,在这之前,变量声明是用var关键字,这两个关键字和var的区别是,它们声明的变量没有预解析,let和const的区别是,let声明的是一般变量,const申明的常量,不可修改。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>alert(iNum01); // 弹出undefined 这个叫做变量预解析var iNum01 = 12;alert(iNum02);// es6 新增定义变量的关键字// let 定义的变量没有变量的预解析let iNum02 = 199;// const 也没有变量预解析alert(iNum03);const iNum03 = 36;iNum02 = 25;// const 定义的是一个常量 不可修改iNum03 = 37;</script>
</head>
<body></body>
</html>箭头函数
可以把箭头函数理解成匿名函数的第二种写法,箭头函数的作用是可以在对象中绑定this,解决了JavaScript中this指定混乱的问题。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function fnRs(a,b) { var rs = a + b;alert(rs);};fnRs('cc', 'dd')// 上面定义函数的方式可以改写成赋值定义的方式var fnRs = function (a, b) { var rs = a + b;alert(rs);},// 改成箭头函数的形式var fnRs = (a, b)=> { var rs = a + b;alert(rs);},var fnRs = a => { alert(a);},</script>
</head>
<body></body>
</html>数据交互
vue.js没有集成ajax功能,要使用ajax功能,可以使用vue官方推荐的axios.js库来做ajax的交互。 axios库的下载地址:https://github.com/axios/axios/releases
axios完整写法:
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});axios请求的写法也写成get方式后post方式。
执行get请求
// 为给定 ID 的 user 创建请求
// then是请求成功时的响应,catch是请求失败时的响应
axios.get('/user?ID=12345')
.then(function (response) {console.log(response);
})
.catch(function (error) {console.log(error);
});
// 可选地,上面的请求可以这样做
axios.get('/user', {params: {ID: 12345}
})
.then(function (response) {console.log(response);
})
.catch(function (error) {console.log(error);
});执行post请求
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'
})
.then(function (response) {console.log(response);
})
.catch(function (error) {console.log(error);
});如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Vue学习Ⅵ(路由)
一、前端渲染与后端渲染 在web开发的早期都是使用后端渲染,如jsp(java server page),php等等 前端渲染流程:先由浏览器发送一个 url(api接口地址) 到服务端(API接口服务器),服务端(API接口服务器) 再解析 …...
2024/4/26 9:13:18 - vue简介、基本指令
1.vue简介 目的:快速开发,简单 官网地址:https://cn.vuejs.org/ 1-1.vue介绍 作者:尤雨溪 优点 易用 只要会HTML.css.JavaScript就可以直接使用 灵活 不断繁荣的生态系统(vue Router,vuex,服务端渲染)通过script连接一个vue.js库直接开发即可通过安装vue框架实现快速项目…...
2024/4/28 0:52:26 - 开眼角好还是割埋线双眼皮前后注意事项有哪些
...
2024/4/27 16:59:36 - 对vue的理解
一、从历史说起 Web是World Wide Web的简称,中文译为万维网 我们可以将它规划成如下的几个时代来进行理解 石器时代文明时代工业革命时代百花齐放时代 石器时代 石器时代指的就是我们的静态网页,可以欣赏一下1997的Apple官网 最早的网页是没有数据库…...
2024/4/27 23:05:38 - vue简单运用
vue 文章目录vue**前端三要素****前后端分离演变历史****为什么要使用** Vue.jsVue.js **的两大核心要素**试水(入门代码)生命周期语法使用条件判断列表遍历计算属性监听属性双向数据绑定取值路由路由映射跳转页面携带值挑战页面或路由写在开头ÿ…...
2024/4/27 2:05:50 - JavaScript实现选项卡
最近在学习JavaScript的过程中,做了一些小Demo,想在博客上记录一下。这是一个选项卡的例子,就是点击不同的按钮,显示不同的内容。思路是先隐藏所有内容,在根据点击的按钮显示出相应的内容。代码如下:<html> <head><title>选项卡</title><styl…...
2024/4/27 20:23:40 - 杭州哪家医院双眼皮手术好
...
2024/4/28 19:30:21 - 【ionic 3】怎么使用官网的demo实现页面分栏
要实现的功能: 实现过程很简单,去官网找demo,把相关代码复制到项目中即可。 第一步:在官网找到对应页面。官网地址:https://ionicframework.com/docs/ 第二步:打开右上角的Demo Source,把…...
2024/4/29 1:34:27 - js选项卡
网站常用效果之选项卡切换效果 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>js选项卡</title> <meta name=&…...
2024/4/28 13:07:39 - 基于 DevOps 实践的 .NET Core 给开发者带来了哪些好处?
关键要点\n \n\n无论你目前使用什么样的技术栈,DevOps都是值得一试的。\n\n\n闭源、专有软件和构建过程与DevOps实践不兼容。\n\n\n.NET Core是开源的,是基于DevOps构思和构建的。\n\n\n.NET Core CLI和Roslyn API让整个交付流程变得更加开放,…...
2024/4/28 1:17:54 - [转]Angular, Backbone, or Ember: Which is Best for your Build?
In order to choose which framework is right for your build, we’ve asked four important questions of each framework. AngularJS 1. What is AngularJS? AngularJS is a client-side JavaScript framework that allows you to organize large, client-heavy applicatio…...
2024/4/27 17:57:24 - react hooks_使用React和Spring Boot构建一个简单的CRUD应用
react hooks“我喜欢编写身份验证和授权代码。” 〜从来没有Java开发人员。 厌倦了一次又一次地建立相同的登录屏幕? 尝试使用Okta API进行托管身份验证,授权和多因素身份验证。 React的设计使创建交互式UI变得轻松自如。 它的状态管理非常有效ÿ…...
2024/4/27 17:21:40 - android glsurfaceview renderer
MyArrow的专栏 目录视图摘要视图订阅 Android系统--视图绘制 (View Render) 分类: Android Framework 2013-11-21 16:29 8208人阅读 评论(4) 收藏 举报 目录(?)[] 1. 简介 Android系统--视图绘制主要由以下几部分组成: 1) Canvas(画布) 提供画图所需要…...
2024/4/27 7:38:19 - 埋线双眼皮全切双眼皮多久恢复自然
...
2024/4/27 4:51:03 - 洛阳隔埋线双眼皮会不会留疤痕吗
...
2024/4/28 16:23:54 - 交大九院南京双眼皮费用施尔美v
...
2024/4/27 13:55:05 - 南京双眼皮哪里做的好医院好
...
2024/4/28 5:15:41 - angularJS 正则表达式 验证
<!DOCTYPE html><html><head><meta charset"UTF-8"><title>anglar为核心验证</title><script src"js/angular.min.js"></script><style>input{display: block;}ul li{color: red;}</style>&l…...
2024/4/28 7:50:24 - angular表达式{{}}先渲染问题
一般是这样解决的 用angular的指令 ng-cloak指令。这个指令意思是先把这个指令的代码给隐藏,如果有值再显示。但是效果不理想。一般还得自己加一个class <style>[ng-cloak],.ng-cloak{display:none;} </style>...
2024/4/27 23:24:07 - 开双眼皮要拆线吗
...
2024/4/29 0:30:29
最新文章
- Docker:centos7安装docker
官网:https://www.docker.com/官网 文档地址 - 确认centos7及其以上的版本 查看当前系统版本 cat /etc/redhat-release- 卸载旧版本 依照官网执行 - yum安装gcc相关 yum -y install gccyum -y install gcc-c- 安装需要的软件包 yum install -y yum-utils- 设置s…...
2024/5/2 11:39:10 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Oracle备份和还原的几种方式
1、使用数据泵方式 exp demo/demoorcl buffer1024 filed:\back.dmp fully demo:用户名、密码 buffer: 缓存大小 file: 具体的备份文件地址 full: 是否导出全部文件 ignore: 忽略错误,如果表已经存在,则也是覆盖 exp demo/de…...
2024/4/30 4:18:57 - 汽车疲劳测试试验平台技术要求(北重厂家)
汽车疲劳测试试验平台技术要求通常包括以下几个方面: 车辆加载能力:测试平台需要具备足够的承载能力,能够同时测试多种车型和不同重量的车辆。 动力系统:测试平台需要具备稳定可靠的动力系统,能够提供足够的力和速度来…...
2024/5/1 13:14:16 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/2 9:28:15 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/2 9:07:46 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57