深入探究Vue
文章结尾是一个完整的vue-cli的项目 , 包括了路由跳转 , 路由传参 , 404路由页面 , axios请求
vue 集成了React、AngulaJs的优点 , MVVM + Dom
借鉴了 AngulaJs 的模块化开发 , 和 React 的虚拟DOM
让我们来看看第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1">{{message}}
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {message: "hello vue!"}});
</script></body>
</html>
判断
if else
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><h1 v-if="ok">Yes</h1><h1 v-else="ok">NO</h1>
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {ok: false}});
</script></body>
</html>
if else elseif
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><h1 v-if="type === 'A'">A</h1><h1 v-else-if="type === 'B'">B</h1><h1 v-else-if="type === 'C'">C</h1><h1 v-else="type === 'D'">D</h1>
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {type: 'A'}});
</script></body>
</html>
循环
for 循环
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><li v-for="(item , index) in items">{{item.message}} ------- {{index}}</li>
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {items: [{message: 'starcpdk1'},{message: 'starcpdk2'},{message: 'starcpdk3'},{message: 'starcpdk4'}]}});
</script></body>
</html>
事件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><button v-on:click="sayHi">button</button>
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {message: "hello vue!"},methods: {sayHi: function () {alert(this.message)}}});
</script></body>
</html>
数据双向绑定
文本输的双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1">输入的文本:<input type="text" v-model="message"> {{message}}
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {message: "hello vue!"},methods: {sayHi: function () {alert(this.message)}}});
</script></body>
</html>
单选框的双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><input type="radio" value="nan" name="sex" v-model="msg"> 男<input type="radio" value="nv" name="sex" v-model="msg"> 女{{msg}}
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {msg: "hello vue!"},methods: {}});
</script></body>
</html>
下拉框双向绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><select name="" id="" v-model="selected"><option value="admin">A</option><option value="boy">B</option><option value="cell">C</option></select><span>{{selected}}</span>
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {selected: ""},methods: {}});
</script></body>
</html>
自定义组件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><myvue v-for="item in items" v-bind:item="item"></myvue> <!--v-bind:后面的和自定义组件中的props属性的值一致-->
</div><script>// 定义一个Vue组件Vue.component("myvue" , {props: ['item'],template: '<h1>{{item}}</h1>'});var vm = new Vue({el: "#app1", // 绑定 标签data: {items: ['java','linux','前端']}});
</script></body>
</html>
vue的生命周期
vue生命周期主要分为创建前后 , 载入前后 , 更新前后 , 销毁前后
1、beforeCreate(创建前)
表示实例完全被创建出来之前,vue 实例的挂载元素$el和数据对象 data 都为 undefined,还未初始化。
2、created(创建后)
数据对象 data 已存在,可以调用 methods 中的方法,操作 data 中的数据,但 dom 未生成,$el 未存在 。
3、beforeMount(挂载前)
vue 实例的 $el 和 data 都已初始化,挂载之前为虚拟的 dom节点,模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。data.message 未替换。
4、mounted(挂载后)
vue 实例挂载完成,data.message 成功渲染。内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,DOM 渲染在 mounted 中就已经完成了。
5、beforeUpdate(更新前)
当 data 变化时,会触发beforeUpdate方法 。data 数据尚未和最新的数据保持同步。
6、updated(更新后)
当 data 变化时,会触发 updated 方法。页面和 data 数据已经保持同步了。
7、beforeDestory(销毁前)
组件销毁之前调用 ,在这一步,实例仍然完全可用。
8、destoryed(销毁后)
组件销毁之后调用,对 data 的改变不会再触发周期函数,vue 实例已解除事件监听和 dom绑定,但 dom 结构依然存在。
网络通信
axios
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><div>{{info.name}}</div><div>{{info.address.city}}</div><div>{{info.address.street}}</div>
</div><!--在线CDN-->
<!--1.导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<!--导入axios-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script><script>let vm = new Vue({el: "#app",data(){return {info:{name:null,address: {street: null,city: null,country: null},links: []}}},mounted(){ // 钩子函数axios.get('data.json').then(response=>(console.log(this.info = response.data)))}});
</script>
</body>
</html>data.json
{"name": "cqh","age": "18","sex": "男","url":"https://www.baidu.com","address": {"street": "缇香郡","city": "宁波","country": "中国"},"links": [{"name": "bilibili","url": "https://www.bilibili.com"},{"name": "baidu","url": "https://www.baidu.com"},{"name": "cqh video","url": "https://www.4399.com"}]
}vue的计算树属性
computed一个属性 , methods中是一个方法 , 可以把computed想象成一个缓冲 , computed中的数据被刷新后将重新计算
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><p>currentTime1:{{currentTime1()}}</p><p>currentTime2:{{currentTime2}}</p>
</div><script>var vm = new Vue({el: "#app1", // 绑定 标签data: {message: "hello Vue!"},methods: {currentTime1: function () {return Date.now(); // 返回当前时间戳}},computed: { // 计算属性 methods 和 computed 中的方法不能重名currentTime2: function () {return Date.now(); // 返回当前时间戳}}});
</script></body>
</html>
slot承载分发内容的出口
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><todo><todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="item in toItems" v-bind:item="item"></todo-items></todo>
</div><script>// solt 定义插槽Vue.component("todo" , {template:'<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-items"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title" , {props: ["title"],template: "<div>{{title}}</div>"});Vue.component("todo-items" , {props: ["item"],template: "<li>{{item}}</li>"});var vm = new Vue({el: "#app1", // 绑定 标签data: {title: '列表',toItems: ['vue' , 'java' , 'python' , 'linux']}});
</script></body>
</html>

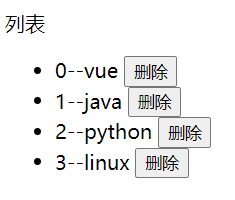
绑定事件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--导入vue.js--->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><div id="app1"><todo><todo-title slot="todo-title" :title="title"></todo-title><todo-items slot="todo-items" v-for="(item , index) in toItems"v-bind:item="item"v-bind:index="index"v-on:remove="removeItems(index)"></todo-items></todo>
</div><script>// solt 定义插槽Vue.component("todo" , {template:'<div>' +'<slot name="todo-title"></slot>' +'<ul>' +'<slot name="todo-items"></slot>' +'</ul>' +'</div>'});Vue.component("todo-title" , {props: ["title"],template: "<div>{{title}}</div>"});Vue.component("todo-items" , {props: ["item" , 'index'],template: "<li>{{index}}--{{item}} <button @click='remove(index)'>删除</button></li>",methods: {remove: function (index) {// 自定义事件分发this.$emit('remove' , index);}}});var vm = new Vue({el: "#app1", // 绑定 标签data: {title: '列表',toItems: ['vue' , 'java' , 'python' , 'linux']},methods: {removeItems: function (index) {this.toItems.splice(index , 1); // 一次删除一个元素// splice(3 , 1 , 'a' , 'b' , 'c') 从下标索引3的位置删除1个元素 , 再添加'a' , 'b' , 'c' 这三个元素到数组中// 这个方法是操作数组的一个万能方法 , 从index位置删除x个元素 , 然后向后添加n 是可变参数 , 也是添加的元素}}});
</script></body>
</html>

真正的Vue开发
第一个vue-cli项目
vue-cli是vue官方提供的一个脚手架 , 用于快速生成一个Vue项目模板
这里我们需要node.jsd的环境
https://nodejs.org/en/
安装完成后通过 cmd命令行下输入 node -v 和 npm -v 可以查看版本 , 若安装成功 , 通过以上命令就可以查看到版本
安装完成后我们需要安装node.js的淘宝加速器(cnpm)
npm install cnpm -g # 全局安装
npm 全局安装都是安装到 C:\Users\Administrator.DESKTOP-RSGKA9K\AppData\Roaming\npm\node_modules这个目录下
安装 vue-cli
npm install vue-cli -g
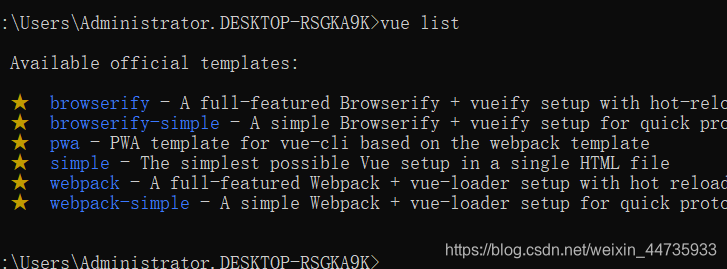
查看vue创建模板
vue list # 这条命令可以查看vue可以通过哪儿些模板创建vue程序

我们通常使用webpack创建vue程序
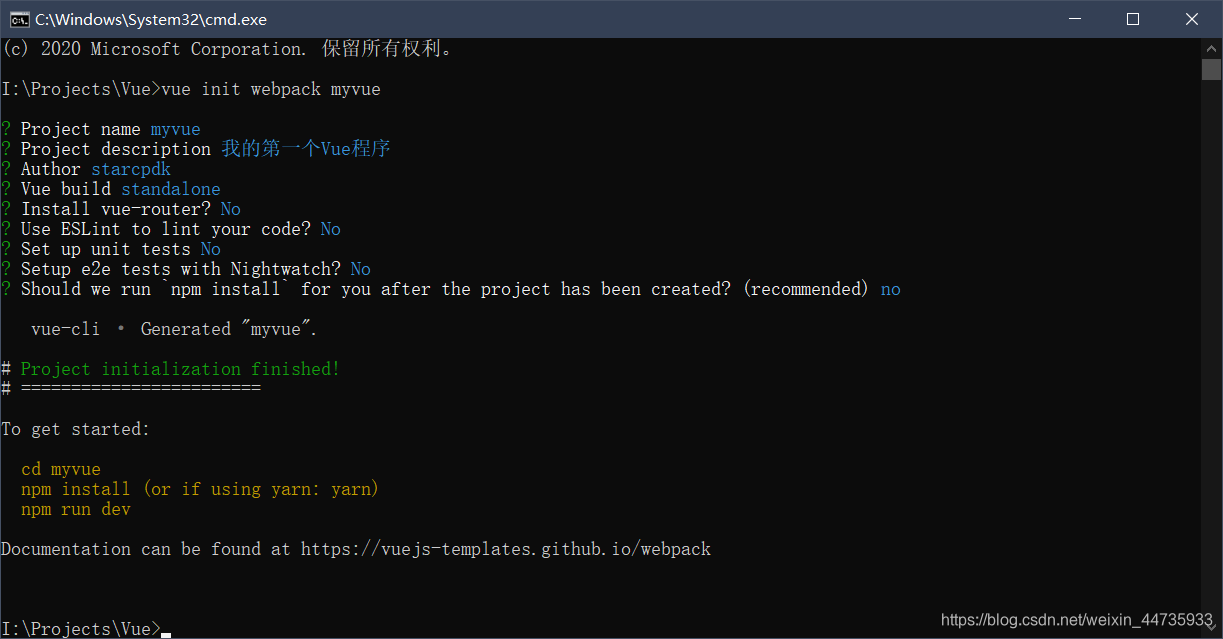
使用命令创建一个vue项目
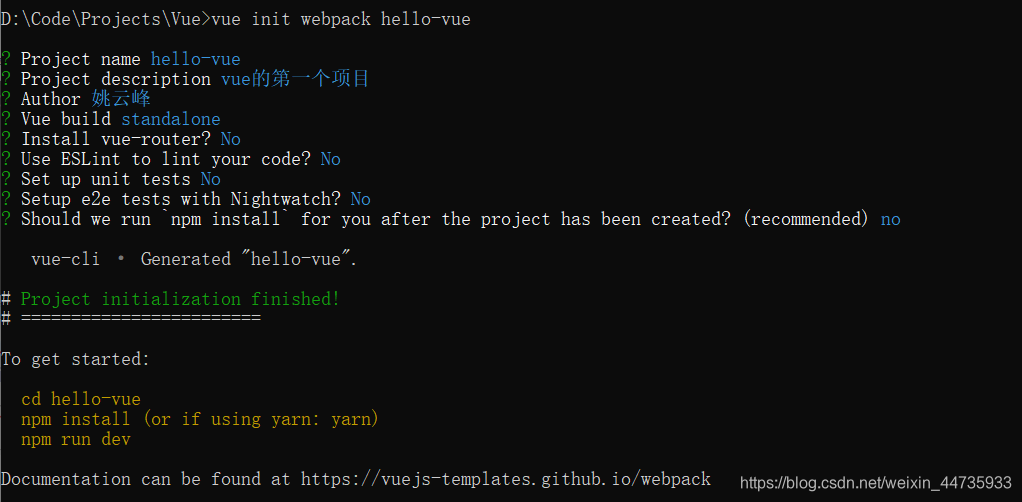
vue init webpack myVue # 使用这条命令创建一个webpack的Vue项目 名称是myVue

1. 先执行vue init webpack myvue 创建一个vue程序
2. 执行cd myvue 进入myvue目录
3. 执行 npm install 安装依赖
4. 执行 npm install webpack -g 安装webpack
5. 执行 npm install webpack-cli -g 安装webpack客户端
6. 
webpack的核心配置文件
webpack.config.js
- entry : 入口文件 , 定webpack用那二个文件作为项目的入口
- output: 输出 , 制定webpack把处理完成的问及爱你放置到制定路径
- moudle : 模块 , 用于处理各种类型的文件
- plugins : 插件 , 如 , 热更新 , 代码重用
- resolve : 设置路径指向
- watch : 坚挺 , 用于设置王稳健改动后直接打包
使用webpack
-
创建项目 , 就是新建一个文件夹
-
在上述新建的文件夹中创建一个名为
moudles的目录 , 用于防治JS模块等资源文件 -
在
moudoes文件下面创建模块文件 , 如hello.js, 用于编写JS模块相关代码// 暴露一个方法 exports.sayHi = function (){document.write("<h1>姚云峰</h1>"); } -
在
moudles下创建一个名为main.js的入口文件 , 用于打包时设置entry属性var hello = require("./hello");hello.sayHi(); -
在项目目录下创建
webpack.config.js配置文件 , 使用webpack命令进行打包module.exports = {entry: './modules/main.js', // 配置入口output: {filename: "./js/bundle.js" // 配置打包后的文件导出路径} } -
在项目目录下穿件HTML页面 , 如
index.html, 导入webpack打包后的js文件<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <!--前端的模块化开发--> <script src="dist/js/bundle.js"></script> </body> </html> -
在idea的控制台中直接执行
webpack命令 , 如果执行失败 , 就使用管理员权限运行即可 -
运行
HTMl文件
webpack --watch 这条命令相当于热部署 , 就是js发生改变 , 会立即重新打包
Vue Router 路由
- 安装vue-router组件
npm install vue-router --save-dev # 安装vue-router
-
创建一个router文件夹 , 在里面创建一个index.js 用于存放router的路由配置
-
在index.js文件中引入vue , vuerouter , 以及组件 , 并且配置路由
import Vue from 'vue'; import VueRouter from "vue-router"; import Content from "../components/Content"; import Main from "../components/Main"; import App from "../components/App";// 安装路由 Vue.use(VueRouter);// 配置导出路由 export default new VueRouter({routes: [{// 路由路径path: '/content',name: 'content',// 跳转的组件component: Content},{// 路由路径path: '/main',name: 'main',// 跳转的组件component: Main},{// 路由路径path: '/app',name: 'app',// 跳转的组件component: App}] }) -
在components中创建组件 , 为router中的index.js文件引入
<template><h1>App</h1> </template><script> export default {name: "App" } </script><style scoped></style> -
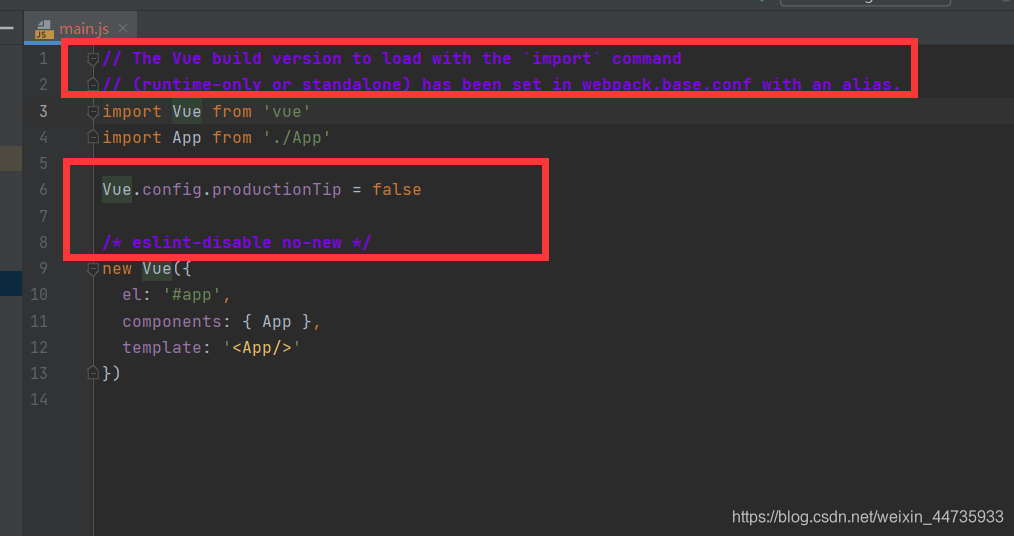
在main.js中引入router路由配置
import Vue from 'vue' import App from './App' import router from './router' // 自动扫描里面的路由配置Vue.config.productionTip = falsenew Vue({el: '#app',// 配置路由router,components: { App },template: '<App/>' }) -
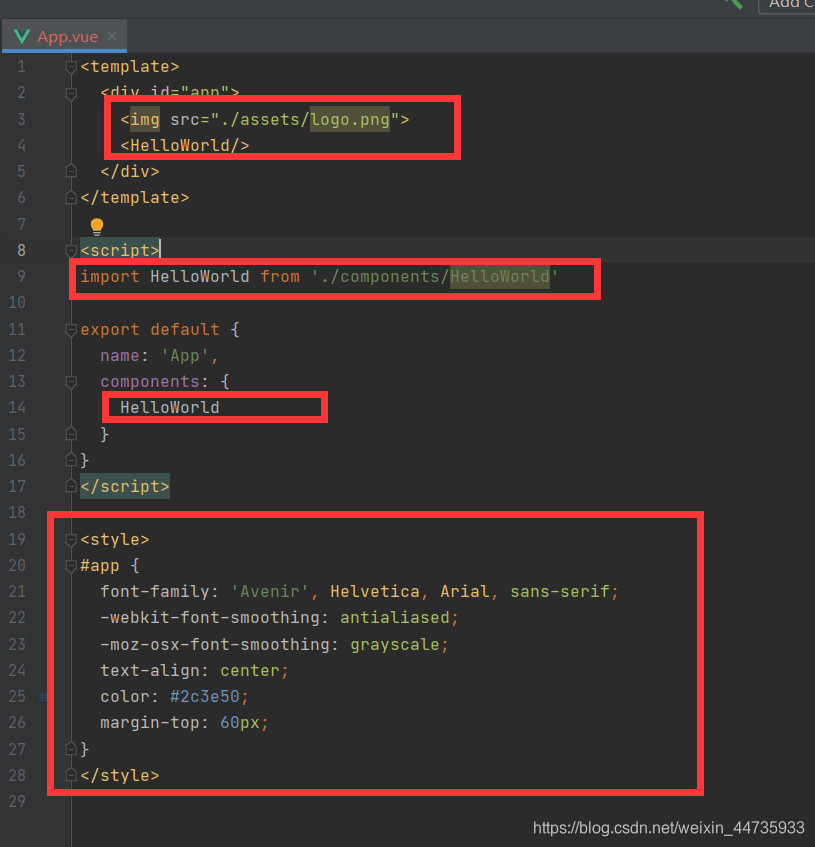
在App.Vue中使用路由
<template><div id="app"><router-link to="/main">首页</router-link><router-link to="/content">内容</router-link><router-link to="/app">App</router-link><router-view></router-view></div>
</template><script>
import content from './components/Content'export default {name: 'App',comments: {content}
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>

真正开发一个vue项目
# 创建一个名为hello-vue的vue项目
vue init webpack hello-vue
# 安装路由组件
npm install vue-router --save-dev
# 安装element-ui组件
npm i element-ui -S
# 安装所有依赖
npm install
# 安装sass 加载器
cnpm install sass-loader node-sass --save-dev
# 运行项目进行测试
npm run dev
npm 命令解释
-
npm install moudleName : 安装模块到项目目录下
-
npm install -g moudleName: -g 的意思 是将模块安装到全局 , 具体安装到磁盘哪儿个位置要看 npm config prefix的位置
-
npm install –save moudleName: –save的意思是将模块安装到项目目录下 , 并在package文件的dependencies节点写入依赖 , -S为该命令的缩写
-
npm install –save-dev moudleName : –save-dev 的意思是将模块安装到项目下 , 并在package文件的devDependencies节点写入依赖 , -D 为该命令的缩写

注意初始化后 , 有很多选项 , 前边几个全部默认就好 , 其中后边几个选项全部选择no
运行完以上项目我们就算完成了一个vue项目的初始化
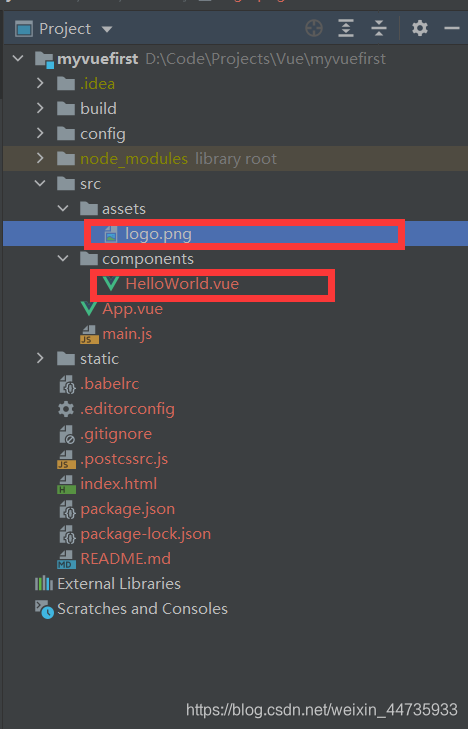
之后我们用idea打开 , 打开之后我们进行以下操作
- 打开之后我们先把初始化时候的hello相关资源组建删除



- 在src目录下新建一个views文件夹 , 用于存放组件我们自己写的组件页面
- 在里面创建一个Vue Component , 让他的名称为Main
main.vue
<template></template><script>
export default {name: "Main"
}
</script><style scoped></style>- 在src文件夹下面新建一个router的文件夹 , 并且在router文件夹下面创建一个index.js文件
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouterimport Main from "../views/Main";
import List from "../views/List";Vue.use(VueRouter) // 显示使用VueRouterexport default new VueRouter({//mode: "hash", // 默认是hash 路径中是带着#号的mode: "history", // 路径中是不带#号的routes: [ // 在这里面写路由 , 每一个大括号就是一个路由{path: '/main', // 跳转的路径name: 'Main', // 给组件起的名字component: Main // 这里写导入的组件的名称},{path: '/list', // 跳转的路径name: 'List', // 给组件起的名字component: List // 这里写导入的组件的名称}]})- 在main.js中添加路由引入和elementUI引入
main.js
import Vue from 'vue'
import App from './App'// 导入路由
import router from './router' // 这样会自动扫描router文件夹下面的index.js的配置// 导入element-UI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';// 使用elementUI
Vue.use(ElementUI);new Vue({el: '#app',router, // 配置路由的配置的render: h => h(App) // ElementUI
})- 我们来体验一下嵌套路由 , 在router文件夹下面的index.js文件中添加如下代码
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";Vue.use(VueRouter) // 显示使用VueRouterexport default new VueRouter({//mode: "hash", // 默认是hash 路径中是带着#号的mode: "history", // 路径中是不带#号的routes: [ // 在这里面写路由 , 每一个大括号就是一个路由{path: '/main', // 跳转的路径name: 'Main', // 给组件起的名字component: Main, // 这里写导入的组件的名称children: [ // 嵌套路由{path: '/mine', // 跳转的路径name: 'Mine', // 给组件起的名字component: Mine, // 这里写导入的组件的名称props: true // 通过路径传参使用props可以实现参数接受}]},{path: '/list', // 跳转的路径name: 'List', // 给组件起的名字component: List // 这里写导入的组件的名称}]})
- 让我们体验一下路径的传参吧 , 路径传参有两种获取路径参数的方式 , 让我们一起来看一下 , 因为Mine路由是Main路由中嵌套路由,所以我们需要从Main路由跳转到Mine路由中 , 并且携带路径参数id , 我们在Mine.vue中获取路径参数并且展示路径参数
第一种 , 以$route.params.id获取路径参数
- 我们需要在Main路由中添加如下代码
<template><div><h1>Main</h1><!-- 路由跳转 , to中是一个对象 , name中放的是在router/index.js的路由配置中的组件名 , params中存放一个对象 , 对象中是参数 --><router-link :to="{name: 'Mine' , params: {id: 1}}">选项一</router-link><router-link to="/list">List</router-link> <!-- 路由跳转 , to中参数可以是一个路径 , 但是那样的话是不传递参数的 --><router-view></router-view></div>
</template><script>
export default {name: "Main"
}
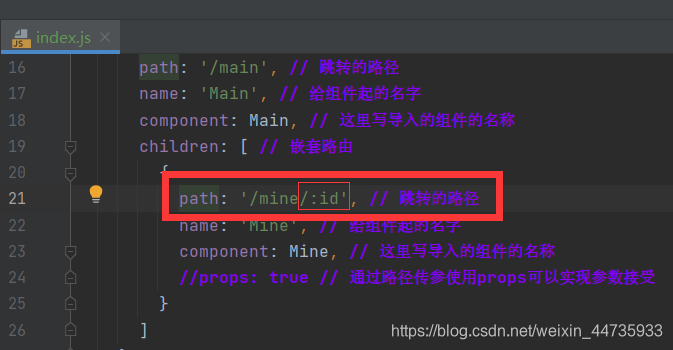
</script><style scoped></style>- 我们需要在router/index.js中添加添加如下代码
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";Vue.use(VueRouter) // 显示使用VueRouterexport default new VueRouter({//mode: "hash", // 默认是hash 路径中是带着#号的mode: "history", // 路径中是不带#号的routes: [ // 在这里面写路由 , 每一个大括号就是一个路由{path: '/main', // 跳转的路径name: 'Main', // 给组件起的名字component: Main, // 这里写导入的组件的名称children: [ // 嵌套路由{path: '/mine/:id', // 跳转的路径name: 'Mine', // 给组件起的名字component: Mine, // 这里写导入的组件的名称//props: true // 通过路径传参使用props可以实现参数接受}]},{path: '/list', // 跳转的路径name: 'List', // 给组件起的名字component: List // 这里写导入的组件的名称}]})
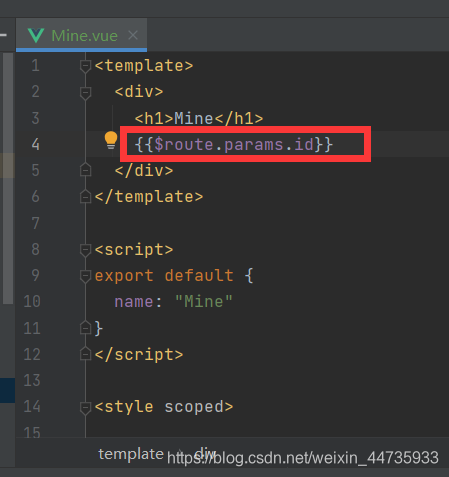
- 我们需要在Mine.vue中添加如下代码
<template><div><h1>Mine</h1>{{$route.params.id}} <!-- 路由传递的显示参数 --></div>
</template><script>
export default {name: "Mine"
}
</script><style scoped></style>
**第二种方式我们以 props: [‘id’] 方式获取路径参数 **
-
Main中的代码我们不需要修改
-
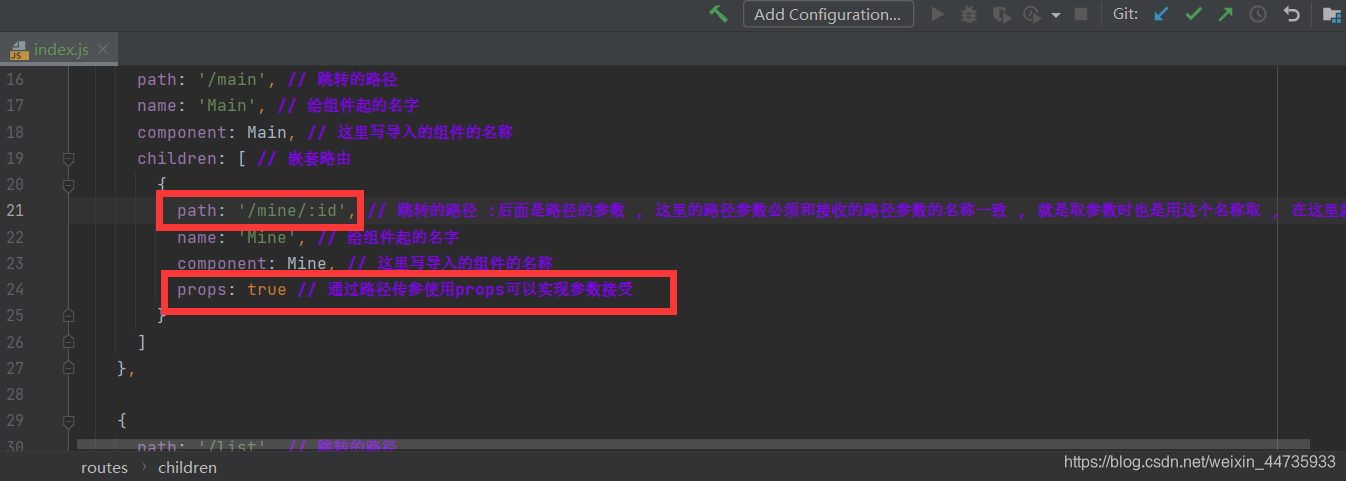
我们需要修改router/index.js 的代码 , 主要是增加props: true这行代码
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";Vue.use(VueRouter) // 显示使用VueRouterexport default new VueRouter({//mode: "hash", // 默认是hash 路径中是带着#号的mode: "history", // 路径中是不带#号的routes: [ // 在这里面写路由 , 每一个大括号就是一个路由{path: '/main', // 跳转的路径name: 'Main', // 给组件起的名字component: Main, // 这里写导入的组件的名称children: [ // 嵌套路由{path: '/mine/:id', // 跳转的路径 :后面是路径的参数 , 这里的路径参数必须和接收的路径参数的名称一致 , 就是取参数时也是用这个名称取 , 在这里就是ifname: 'Mine', // 给组件起的名字component: Mine, // 这里写导入的组件的名称props: true // 通过路径传参使用props可以实现参数接受}]},{path: '/list', // 跳转的路径name: 'List', // 给组件起的名字component: List // 这里写导入的组件的名称}]})
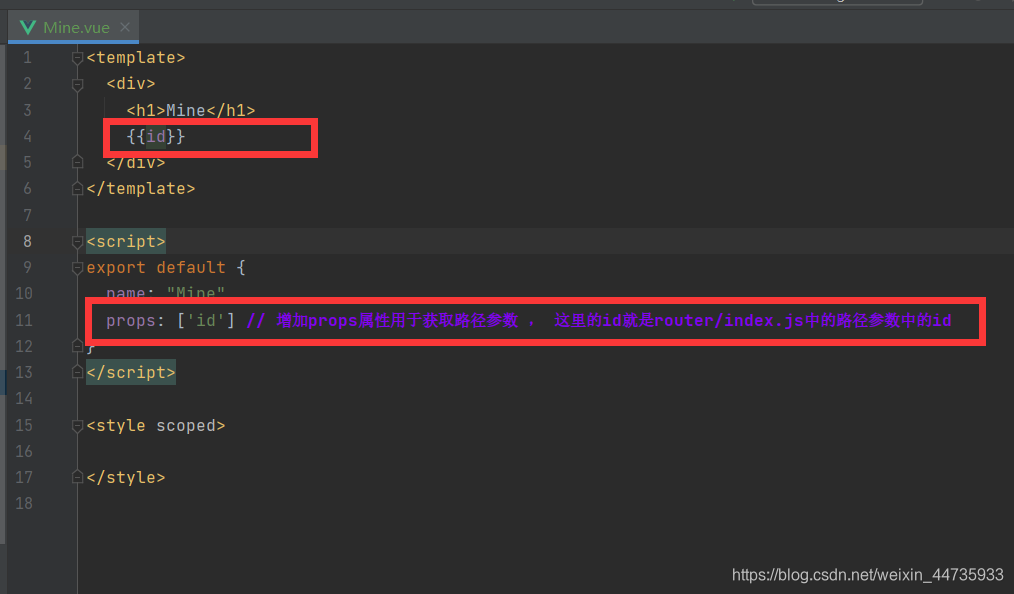
- 我们需要修改Mine中的代码
<template><div><h1>Mine</h1>{{id}}</div>
</template><script>
export default {name: "Mine",props: ['id'] // 增加props属性用于获取路径参数 , 这里的id就是router/index.js中的路径参数中的id
}
</script><style scoped></style>
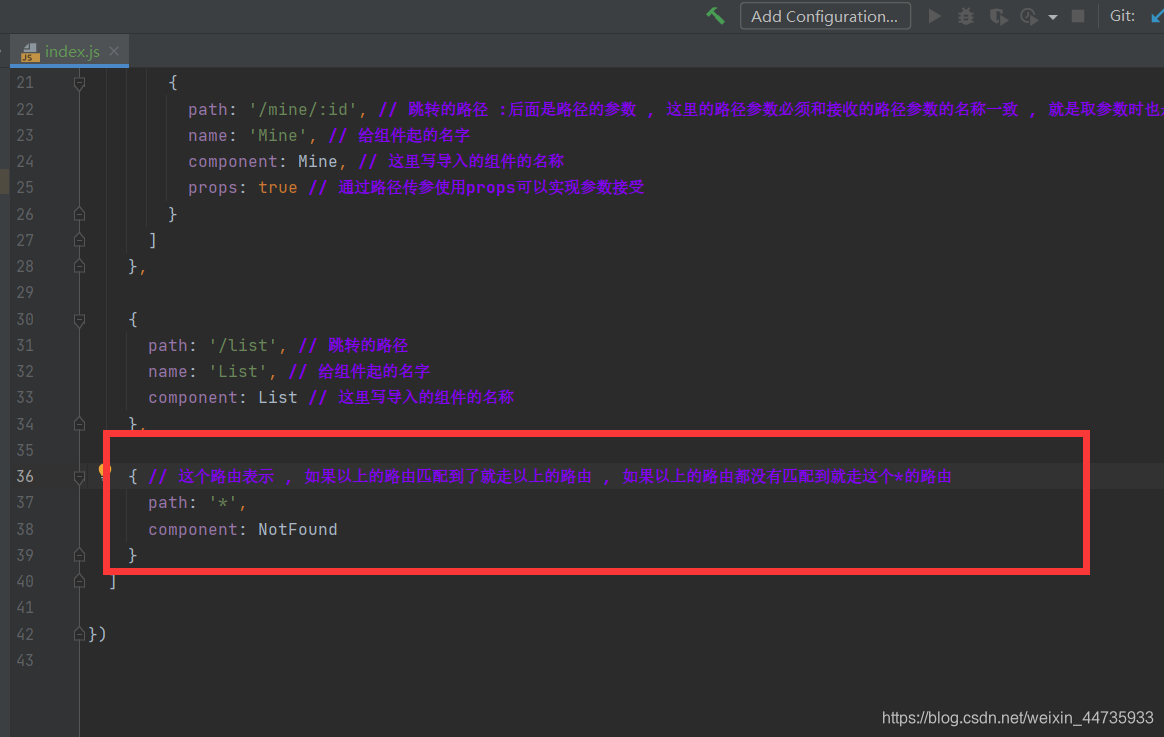
- 接下来我们就是让访问不存在的路径进入404页面
- 我们只需要在router/index.js中添加一个路由即可
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
import NotFound from "../views/NotFound";Vue.use(VueRouter) // 显示使用VueRouterexport default new VueRouter({//mode: "hash", // 默认是hash 路径中是带着#号的mode: "history", // 路径中是不带#号的routes: [ // 在这里面写路由 , 每一个大括号就是一个路由{path: '/main', // 跳转的路径name: 'Main', // 给组件起的名字component: Main, // 这里写导入的组件的名称children: [ // 嵌套路由{path: '/mine/:id', // 跳转的路径 :后面是路径的参数 , 这里的路径参数必须和接收的路径参数的名称一致 , 就是取参数时也是用这个名称取 , 在这里就是ifname: 'Mine', // 给组件起的名字component: Mine, // 这里写导入的组件的名称props: true // 通过路径传参使用props可以实现参数接受}]},{path: '/list', // 跳转的路径name: 'List', // 给组件起的名字component: List // 这里写导入的组件的名称},{ // 这个路由表示 , 如果以上的路由匹配到了就走以上的路由 , 如果以上的路由都没有匹配到就走这个*的路由path: '*',component: NotFound}]})
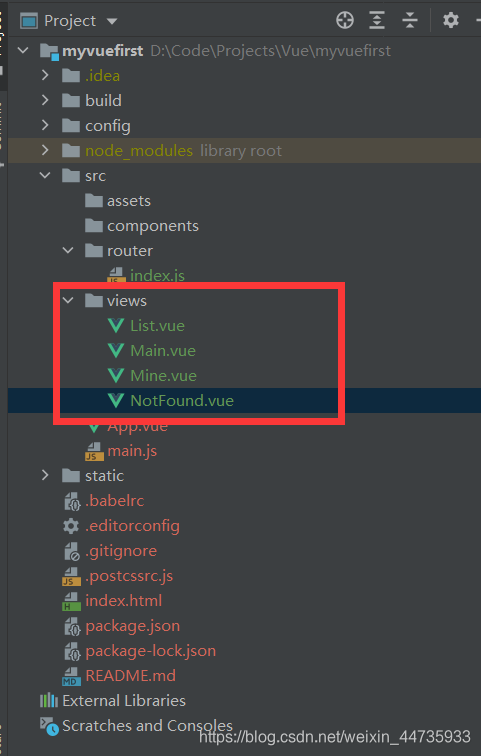
- 同时我们还需要一个组件去承载这个路由 , 我们在src/views下面创建一个NotFound的Vue Component的组件
<template><div><h1>你的页面丢失了</h1></div>
</template><script>
export default {name: "NotFound"
}
</script><style scoped></style>

上面的路由传参包括路由的跳转都相当于后端的请求转发 , 那么我们可否实现请求重定向呢
请求转发 , 路径不变 , 请求重定向路径是改变了的
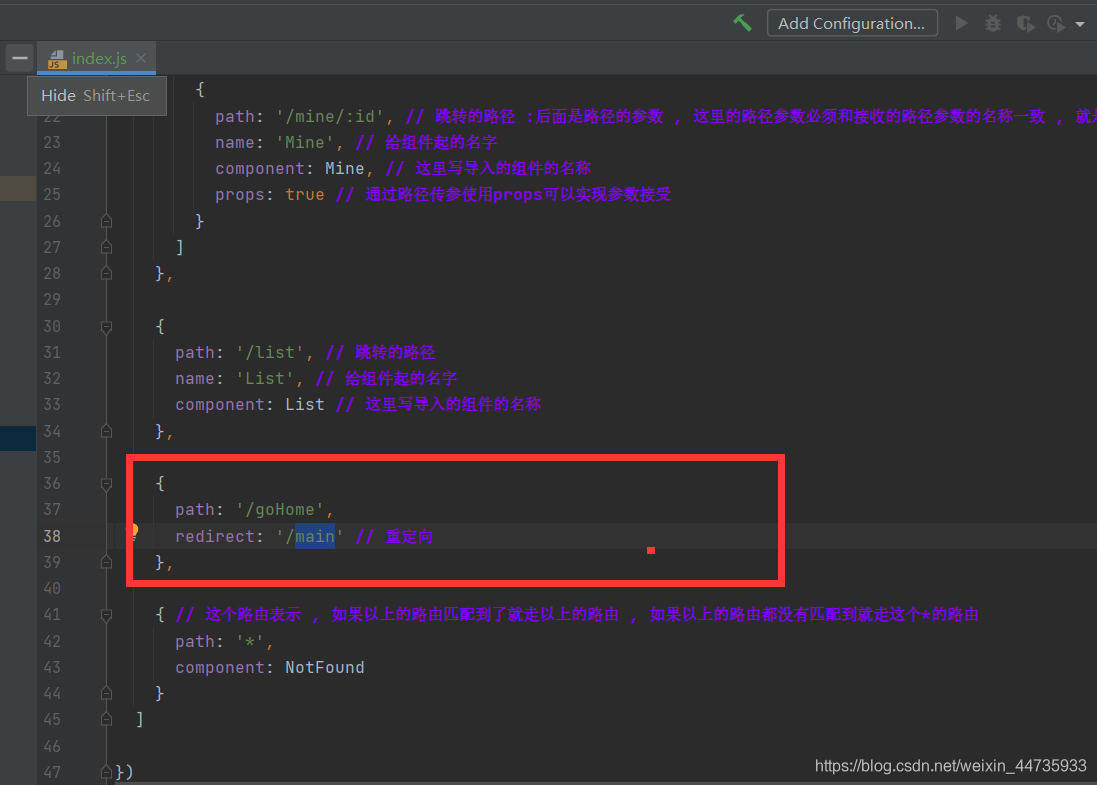
- 通过这样的代码实现请求重定向
import Vue from 'vue' // 导入vue
import VueRouter from "vue-router"; // 导入vueRouter// 导入自己写的组件页面
import Main from "../views/Main";
import List from "../views/List";
import Mine from "../views/Mine";
import NotFound from "../views/NotFound";Vue.use(VueRouter) // 显示使用VueRouterexport default new VueRouter({//mode: "hash", // 默认是hash 路径中是带着#号的mode: "history", // 路径中是不带#号的routes: [ // 在这里面写路由 , 每一个大括号就是一个路由{path: '/main', // 跳转的路径name: 'Main', // 给组件起的名字component: Main, // 这里写导入的组件的名称children: [ // 嵌套路由{path: '/mine/:id', // 跳转的路径 :后面是路径的参数 , 这里的路径参数必须和接收的路径参数的名称一致 , 就是取参数时也是用这个名称取 , 在这里就是ifname: 'Mine', // 给组件起的名字component: Mine, // 这里写导入的组件的名称props: true // 通过路径传参使用props可以实现参数接受}]},{path: '/list', // 跳转的路径name: 'List', // 给组件起的名字component: List // 这里写导入的组件的名称},{path: '/goHome',redirect: '/main' // 重定向},{ // 这个路由表示 , 如果以上的路由匹配到了就走以上的路由 , 如果以上的路由都没有匹配到就走这个*的路由path: '*',component: NotFound}]})
- 我们整合一下axios实现异步请求 , 我们的这个项目就算彻底完成了
- 首先我们先安装axios
npm install --save axios vue-axios
- 在static文件夹中创建一个mock文件夹 , 我们在mock文件夹下面创建一个json文件提供模拟数据 , 因为只有static文件夹下面的资源才可以直接访问 , 所以我们将数据放到static文件夹中
{"name": "cqh","age": "18","sex": "男","url":"https://www.baidu.com","address": {"street": "缇香郡","city": "宁波","country": "中国"},"links": [{"name": "bilibili","url": "https://www.bilibili.com"},{"name": "baidu","url": "https://www.baidu.com"},{"name": "cqh video","url": "https://www.4399.com"}]
}
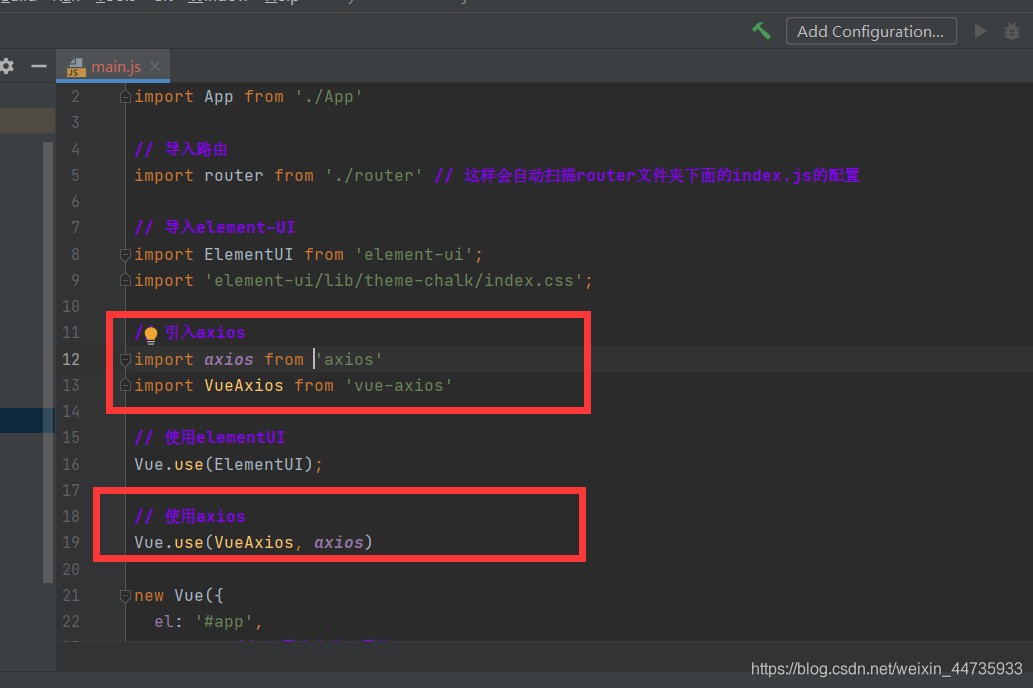
- 做完以上操作 , 我们需要在main.js中引入axios
import Vue from 'vue'
import App from './App'// 导入路由
import router from './router' // 这样会自动扫描router文件夹下面的index.js的配置// 导入element-UI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';// 引入axios
import axios from 'axios'
import VueAxios from 'vue-axios'// 使用elementUI
Vue.use(ElementUI);// 使用axios
Vue.use(VueAxios, axios)new Vue({el: '#app',router, // 配置路由的配置的render: h => h(App) // ElementUI
})
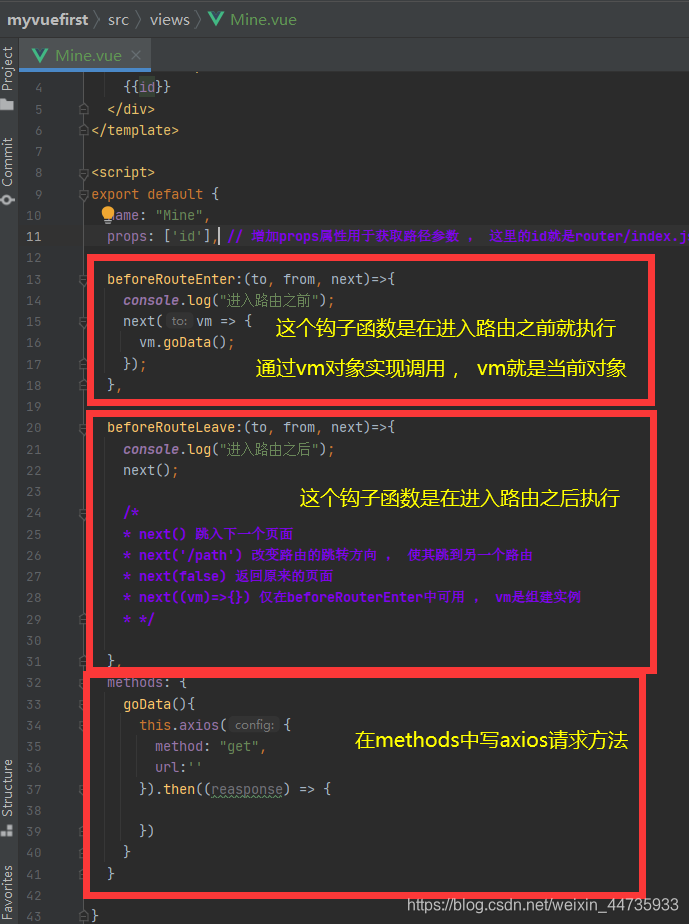
- axios请求通常写在钩子函数中 , 下面我们就介绍几种钩子函数
我们就模拟在Mine.vue中请求axios获取数据吧
<template><div><h1>Mine</h1>{{id}}</div>
</template><script>
export default {name: "Mine",props: ['id'], // 增加props属性用于获取路径参数 , 这里的id就是router/index.js中的路径参数中的idbeforeRouteEnter:(to, from, next)=>{console.log("进入路由之前");next(vm => {vm.goData();});},beforeRouteLeave:(to, from, next)=>{console.log("进入路由之后");next();/** next() 跳入下一个页面* next('/path') 改变路由的跳转方向 , 使其跳到另一个路由* next(false) 返回原来的页面* next((vm)=>{}) 仅在beforeRouterEnter中可用 , vm是组建实例* */},methods: {goData(){this.axios({method: "get",url:'http://localhost:8080/static/mock/data.json'}).then((response) => {console.log(response)})}}}
</script><style scoped></style>
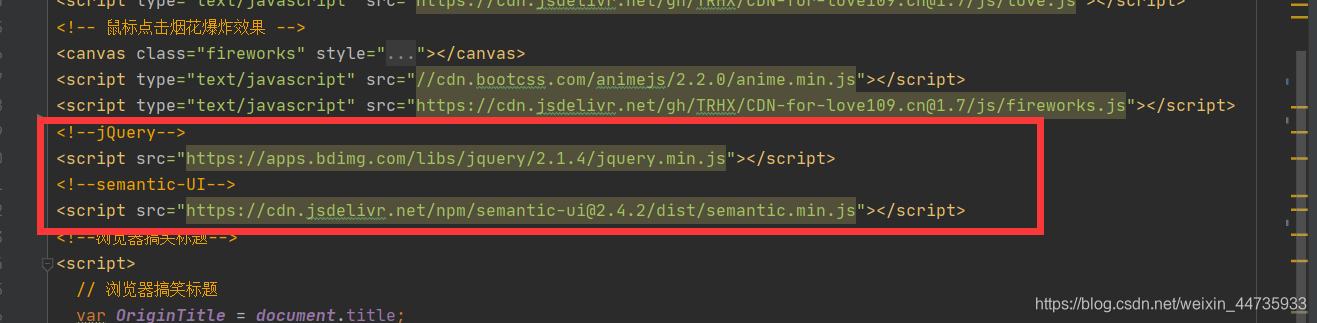
简单的方式整合semanticUI
直接在index.html中引入semanticUI的cdn就可以
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css">
<!--jQuery-->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!--semantic-UI-->
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 埋线双眼皮形成埋线双眼皮眼角分叉了
...
2024/4/19 18:57:58 - 埋线双眼皮吗
...
2024/4/20 16:48:18 - 埋线双眼皮会失败么
...
2024/5/4 14:33:51 - Angular-seed项目自动搭建
Angular1前端项目搭建(angular-seed)一、项目的启动1、github克隆相关代码 2、本地需要安装git,不然bower install会报错 3、npm install 4、npm start启动,在浏览器中输入http://localhost:8000二、项目框架 app ---------------…...
2024/4/20 16:42:39 - angular环境搭建常规步骤及常见的问题 ——孤独前行
步骤 1.安装node.js 直接百度nodejs 进官网下载node.js,然后无脑下一步安装即可,也可以自己指定安装路径。 装完后,进入命令行是否安装完成,一般会自动装上npm包管理器 这里给个楼主使用的下载链接 https://nodejs.org/en/ nod…...
2024/5/4 23:03:56 - 【转载】游戏设计小工具(Tiny Game Design Tool)使用指南
写在前面的话 Tiny Game Design Tool 是我在搜索游戏设计资料时无意中找到的。在看了网站的介绍之后我觉得挺有意思的。所以自己翻译了一下这个纸质工具的使用方式,放到社区上分享给大家,同时也想听听大家的看法。在接触一些网上独立开发社区之后,有一些独立游戏开发者(包括…...
2024/5/4 19:12:47 - 可以割内双眼皮吗
...
2024/4/20 16:48:16 - 外部javascript的js修改angularjs域中的值
首先查看当前的外部js跟哪个controller有关联,插入如下代码即可 var appElement document.querySelector([ng-controllerparamCtrl]); var scope angular.element(appElement).scope(); //这部就是我们要修改变量的值 scope.paramValue "要传的值"; /…...
2024/4/20 16:48:14 - 九院双眼皮在伯思立
...
2024/4/20 16:48:13 - 前端项目使用innerHtml时,部分样式失效问题
1、现象: 在编辑器中,设置文字颜色,使之在前端突出显示。 2、实际效果: 可以发现想要的颜色并没有展示出来。 3、解决方法: 创建一个模块: 在需要使用的模块导入创建的模块: 页面调用&#x…...
2024/4/20 16:48:13 - 湖南爱思特湖南荆州九院双眼皮手术怎么样
...
2024/4/20 16:48:12 - 杭州哪家修复双眼皮比较好
...
2024/4/26 4:50:18 - 韩式三点双眼皮要求
...
2024/4/20 16:48:09 - php取angularjs json数据,如何使用AngularJS获取json数据的方法详解
这篇文章主要介绍了AngularJS获取json数据的方法,结合实例形式详细分析了AngularJS获取json数据的详细步骤、操作技巧与相关注意事项,需要的朋友可以参考下本文实例讲述了AngularJS获取json数据的方法。分享给大家供大家参考,具体如下:学习了这么多天的A…...
2024/4/29 0:46:14 - spring mvc与Json数据交互
一、 Spring mvc与Json数据交互 背景知识: 以前(单体项目):一个项目中既包含后端的controller接口还有视图(jsp/html)。 现在(前后端分离项目):后端使用Java开发,通过json将数据返回…...
2024/4/20 16:48:07 - html页面通过json响应数据,我如何使用从另一个html文件json响应获取的数据使用角js...
我有不同的html页面,用户登录后,我有不同的数据被发回,我将不得不使用一些这数据连同我的下一篇文章到另一个html页面中的url。例如,如果用户应该登录,如果用户已经被认证,我将得到用户ID,性别以…...
2024/4/20 16:48:06 - 韩国女明星双眼皮图片大全
...
2024/4/20 16:48:06 - 海峡韩国女明星双眼皮图片
...
2024/4/20 16:48:05 - Angular upload
参考 1.下载 npm install ng2-file-upload --save 2.引入 在upload.module.ts里 import { FileUploadModule } from ng2-file-upload;NgModule里也导入 3.使用 can’t bind to ‘ngForOf’ since it isn’t a known property of ‘mat-radio-button’ 》要导入CommonMod…...
2024/4/20 16:42:48 - radio button 与变量绑定
一、顺序绑定 1.定义变量 int m_nValue; 2.关联变量 DDX_Radio(pDX, IDC_RADIO1, m_nValue); void CTestRadioDlg::DoDataExchange(CDataExchange* pDX) {CDialog::DoDataExchange(pDX);DDX_Radio(pDX, IDC_RADIO1, m_nValue); } 3.赋值 CTestRadioDlg::CTestRadioDlg(CWnd* pP…...
2024/4/20 16:42:47
最新文章
- 14_Scala面向对象编程_属性
属性 1.类中属性声明 // 1.给Scala声明属性;var name :String "zhangsan"val age :Int 302.系统默认赋值 scala由于初始化变量必须赋值,为了解决此问题可以采用下划线赋值,表示系统默认赋值 , –但是此方法局限于变量&…...
2024/5/5 1:55:43 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - C++ 【原型模式】
简单介绍 原型模式是一种创建型设计模式 | 它使你能够复制已有对象,客户端不需要知道要复制的对象是哪个类的实例,只需通过原型工厂获取该对象的副本。 以后需要更改具体的类或添加新的原型类,客户端代码无需改变,只需修改原型工…...
2024/5/1 7:27:36 - Windows 2008虚拟机安装、安装VM Tools、快照和链接克隆、添加硬盘修改格式为GPT
一、安装vmware workstation软件 VMware workstation的安装介质,获取路径: 链接:https://pan.baidu.com/s/1AUAw_--yjZAUPbsR7StOJQ 提取码:umz1 所在目录:\vmware\VMware workstation 15.1.0 1.找到百度网盘中vmwa…...
2024/5/4 12:06:59 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
