5 选项卡、高级列表和表单组件--汇率应用
简介:本节课我们将会构建一个显示比特币和其他货币的实时汇率及历史汇率的应用。界面会使用Ionic的选项卡组件,其中包含三个选项卡,分别为查看的当前市场汇率、查看历史汇率图标以及资金管理。我们将会学到如何在选项卡中使用导航窗口,如果想要在使用选项卡的同时维护用户界面状态,那么掌握这个技术将非常重要。此外,我们还会学到如何在不同选项卡中缓存外部来源加载的数据,这样可以提高假造速度,避免不必要的HTTP请求。
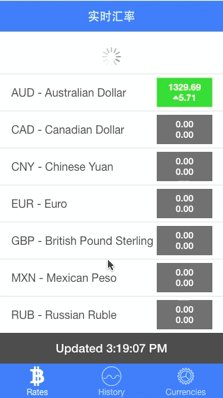
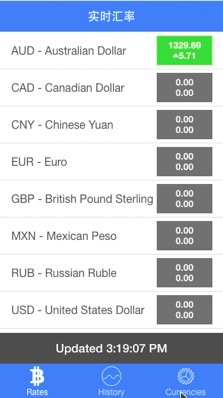
下面我们还是同上节课一样,先来看一下基本的应用界面:
看完上面的图示,我们对将要开发的应用有了一个基本的认识,下面进入开发环节。
5.1 配置应用项目
我们来手动创建一个新的Ionic项目,基本环境配置,我们在第二节课已经讲过了,下面直接创建项目:
打开终端,执行命令:$ ionic start exr
等待执行完成。
进入exr文件夹:$ cd exr/
执行启动应用服务的命令:$ ionic serve
可以看见默认配置好的界面如下图所示:

5.2 ionTabs:添加选项卡和导航
用编辑器打开项目文件夹,我们的第一个任务是添加导航元素:ionNavBar和ionNavView组件。ionNavBar可以根据当前选项卡自动更新标题栏,ionNavView会显示tabs模板。
下面我们打开index.html文件,做如下修改:
<!-- body元素关联了ngApp --> <body ng-app="starter"><ion-nav-bar class="bar-positive"><!-- 添加了ionNavBackButton来显示或隐藏返回按钮 --><ion-nav-back-button class="button-clear"><i class="ion-chevron-left"></i>Back</ion-nav-back-button></ion-nav-bar><!-- 添加ionNavView组件 --><ion-nav-view></ion-nav-view> </body>
这样我们就可以把组件添加到模板中,并用它们来渲染路由。现在我们来声明第一个路由和模板。
打开app.js文件,做如下修改:
// Ionic Starter App angular.module('starter', ['ionic']) //声明config方法并注入服务 .config(function($stateProvider, $urlRouterProvider) {//给标签声明状态 $stateProvider.state('tabs', {url: '/tabs',templateUrl: 'views/tabs/tabs.html'});//设置默认路由$urlRouterProvider.otherwise('/tabs'); });
然后我们来给应用添加选项卡容器和三个选项卡。Ionic提供了一个非常强大的组件,用来快速创建选项卡,具体的选项卡数量并没有限制,不过由于空间限制,通常只有2~5个。我们可以在任何位置使用选项卡,除了ionContent指令,因为在ionContent中使用ionTabs会导致CSS冲突。
Ionic提供了两个选项卡组件:ionTabs和ionTab。下面我们来给应用模板添加标签,创建新文件www/views/tabs/tabs.html:
<ion-tabs class="tabs-icon-top tabs-positive"><ion-tab title="实时汇率" icon-on="ion-social-bitcoin" icon-off="ion-social-bitcoin-outline"></ion-tab><ion-tab title="历史汇率" icon-on="ion-ios-analytics" icon-off="ion-ios-analytics-outline"></ion-tab><ion-tab title="资金管理" icon-on="ion-ios-cog" icon-off="ion-ios-cog-outline"></ion-tab> </ion-tabs>
上面就是选项卡的声明,非常简单,对于单个选项卡来说,只有title属性是必须的,现在我们的选项卡是空的,预览的效果是酱紫的~

5.3 给每个选项卡添加ionNavView
下面我们来给每个选项卡添加ionNavView组件来加载组件,这样每个选项卡都需要维护自己的导航历史。我们可以给某个选项卡单独使用返回按钮,而不是直接给应用使用。这样我们可以在选项卡之前切换视图,同时每个视图也可以保留自己当前的浏览状态,切换选项卡视图的时候可以不受影响,返回按钮可以单独控制。
首先,我们需要向选项卡中添加ionNavView组件,需要分别给这些组件设置一个名字,从而可以引用它们。在Ionic应用中,只能有一个未命名的ionNavView,并且它一定是默认视图。每个选项卡还会有一个ui-sref属性,用来把选项卡图标转换成按钮,从而可以在选项卡之间切换。
现在我们来打开www/views/tabs/tabs.html文件,做如下更新,来给每个标签设置独立的视图:
<ion-tabs class="tabs-icon-top tabs-positive"><!-- 添加ui-sref来基于选项卡选择改动视图 --><ion-tab title="Rates" icon-on="ion-social-bitcoin" icon-off="ion-social-bitcoin-outline" ui-sref="tabs.rates"><!-- 给每个选项卡添加ionNavView组件并命名 --><ion-nav-view name="rates-tab"></ion-nav-view></ion-tab><ion-tab title="History" icon-on="ion-ios-analytics" icon-off="ion-ios-analytics-outline" ui-sref="tabs.history"><ion-nav-view name="history-tab"></ion-nav-view></ion-tab><ion-tab title="Currencies" icon-on="ion-ios-cog" icon-off="ion-ios-cog-outline" ui-sref="tabs.currencies"><ion-nav-view name="currencies-tab"></ion-nav-view></ion-tab> </ion-tabs>
下面我们在app.js的config()方法中添加新视图的路由。uiRouter有嵌套状态的特性,可以声明带层级的状态。打开app.js文件,做如下更新:
// Ionic Starter App angular.module('starter', ['ionic'])//声明config方法并注入服务.config(function($stateProvider, $urlRouterProvider) {//给标签声明状态 $stateProvider.state('tabs', {url: '/tabs',//把选项卡的状态改为抽象,这样可以使用它的子选项卡abstract: true,templateUrl: 'views/tabs/tabs.html'})//使用点号来声明tabs.rates状态.state('tabs.rates', {//声明路由的URL,这是一个子路由,所以它会被添加到父URL之后url: '/rates',//汇率视图的目标视图名称以及视图模板 views: {'rates-tab': {templateUrl: 'views/rates/rates.html'}}})//声明历史视图.state('tabs.history', {url: '/history',views: {'history-tab': {templateUrl: 'views/history/history.html'}}})//声明资金视图.state('tabs.currencies', {url: '/currencies',views: {'currencies-tab': {templateUrl: 'views/currencies/currencies.html'}}});//设置默认路由为汇率视图$urlRouterProvider.otherwise('/tabs/rates');});
最后我们来给这三个选项卡添加默认模板,新建文件www/views/rates/rates.html:
<ion-view title="实时汇率"><ion-content></ion-content> </ion-view>
新建文件www/views/history/history.html:
<ion-view title="历史汇率"><ion-content></ion-content> </ion-view>
新建文件www/views/currencies/currencies.html:
<ion-view title="资金管理"><ion-content></ion-content> </ion-view>
现在我们来预览应用就可以在切换视图的时候看到各自的标题栏啦~

5.4 加载并显示当前的比特币汇率-->汇率视图选项卡
我们应用的第一个选项卡的展示内容就是显示当前比特币市场价对应不同货币的汇率。在这里,我们可以实现加载实时数据并显示到选项卡中。选项卡内会显示最后更新的日期以及一个货币列表,包含当前的价格和趋势。为了辅助实现货币列表,首先需要创建一个currencies服务。打开app.js文件,将以下代码添加至文件结尾,记得要去掉之前代码结尾的分号:
//使用angular的factory方法来注册服务.factory('Currencies', function() {//创建货币数组并设置默认的选择状态return [{ code: 'AUD', text: 'Australian Dollar', selected: true },{ code: 'BRL', text: 'Brazilian Real', selected: false },{ code: 'CAD', text: 'Canadian Dollar', selected: true },{ code: 'CHF', text: 'Swiss Franc', selected: false },{ code: 'CNY', text: 'Chinese Yuan', selected: true },{ code: 'EUR', text: 'Euro', selected: true },{ code: 'GBP', text: 'British Pound Sterling', selected: true },{ code: 'IDR', text: 'Indonesian Rupiah', selected: false },{ code: 'ILS', text: 'Israeli New Sheqel', selected: false },{ code: 'MXN', text: 'Mexican Peso', selected: true },{ code: 'NOK', text: 'Norwegian Krone', selected: false },{ code: 'NZD', text: 'New Zealand Dollar', selected: false },{ code: 'PLN', text: 'Polish Zloty', selected: false },{ code: 'RON', text: 'Romanian Leu', selected: false },{ code: 'RUB', text: 'Russian Ruble', selected: true },{ code: 'SEK', text: 'Swedish Krona', selected: false },{ code: 'SGD', text: 'Singapore Dollar', selected: false },{ code: 'USD', text: 'United States Dollar', selected: true },{ code: 'ZAR', text: 'South African Rand', selected: false }];});
上面的Currencies服务是一个数组,包含一组对象,对象中是货币信息,code是货币的标准名称,text是货币的名称,selected属性用来确定对应的货币是否显示在列表中。现在我们创建并注册了服务,我们可以在应用中的任何地方使用它。
第一个要用到Currencies服务的地方是实时汇率视图的控制器。这个控制器会从BitcionAverage API加载当前的汇率数据,加载完毕后,它会把数据存到Currencies服务中,这些数据可以在作用域中使用。现在我们来创建汇率视图的控制器,创建文件www/views/rates/rates.js:
angular.module('starter')//声明RatesController控制器并注入要用的服务.controller('RatesController', function($scope, $http, Currencies) {//立刻把货币服务的数据赋值给作用域$scope.currencies = Currencies;//加载数据$scope.load = function() {//给bitcoinaverage发送HTTP请求,获取当前汇率$http.get('https://api.bitcoinaverage.com/ticker/all').success(function(tickers) {console.log(tickers);//遍历货币列表,把数据存储到货币服务angular.forEach($scope.currencies, function(currency) {currency.ticker = tickers[currency.code];//把响应中的时间戳换成JS日期对象currency.ticker.timestamp = new Date(currency.ticker.timestamp);});});};//第一次加载控制器的时候触发一次加载
$scope.load();}); 这个控制器会在load()方法被调用时使用$http服务加载数据。Currencies服务被注入并存储在作用域中,这样汇率视图就可以使用它来展示所有的数据。同时你还把当前的汇率存储到了Currencies服务中,这样后面就可以方便的使用它这个数据对象,并且可以传递到其他地方并被多次使用,这也是共享数据的方法之一。
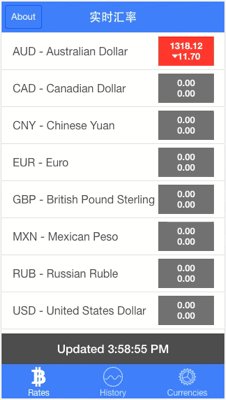
现在,我们已经可以加载数据了,下一步是把数据显示到视图里。打开rates.html文件,我们来修改模板,让其遍历货币信息并显示出来控制器加载的数据:
<ion-view title="实时汇率"><ion-content><ion-list><!-- ngRepeat遍历货币并过滤出没有激活的货币 --><ion-item ng-repeat="currency in currencies | filter:{selected:true}">{{currency.code}} - {{currency.text}}<!-- 会在当前价格等于过去24小时平均价格的时候显示 --><span class="price" ng-if="currency.ticker.last == currency.ticker['24h_avg']">{{currency.ticker.last || '0.00'}}<br />0.00</span><!-- 会在当前价格小于过去24小时平均价格时候显示 --><span class="price negative" ng-if="currency.ticker.last < currency.ticker['24h_avg']">{{currency.ticker.last}}<br /><span class="icon ion-arrow-down-b"></span>{{currency.ticker['24h_avg'] - currency.ticker.last | number:2}}</span><!-- 会在当前价格大于过去24小时平均价格的时候显示 --><span class="price positive" ng-if="currency.ticker.last > currency.ticker['24h_avg']">{{currency.ticker.last}}<br /><span class="icon ion-arrow-up-b"></span>{{currency.ticker.last - currency.ticker['24h_avg'] | number:2}}</span></ion-item></ion-list></ion-content><ion-footer-bar class="bar-dark"><!-- ionFooterBar会保留最后一次加载数据时的尾部 --><h1 class="title">Updated {{currencies[0].ticker.timestamp | date:'mediumTime'}}</h1></ion-footer-bar> </ion-view>
我们来理解一下上面的这段代码,这里用到了list组件,然后用ngRepeat给每个货币元素都创建了一个列表元素,在ngRepeat里有一个过滤器,它会过滤掉selected的值为false的货币。在每个列表元素内,我们建立了三个span标签,用来显示上千的价格以及和过去24小时平均值的对比趋势,我们用ngIf来进行条件判断如何显示。在包裹容器后面,我们加了一个ionFooterBar组件,将页尾自动定位到选项卡的后面。
然后我们添加一些CSS样式来美化汇率视图,打开www/css/styles.css文件,加入如下的样式:
.item .price { font-weight: bold; font-size: 13px; color: #fff; position: absolute; background: #666; right: 15px; height: 42px; top: 5px; width: 80px; text-align: center; padding: 6px; line-height: 1.2em; } .item .price.positive { background: #66cc33; } .item .price.negative { background: #ef4e3a; }
现在打开index.html文件,将rates.js文件引入进去:
<script src="views/rates/rates.js"></script>
然后,将汇率视图的控制器加入到app.js文件的状态中:
.state('tabs.rates', {//声明路由的URL,这是一个子路由,所以它会被添加到父URL之后url: '/rates',//汇率视图的目标视图名称以及视图模板
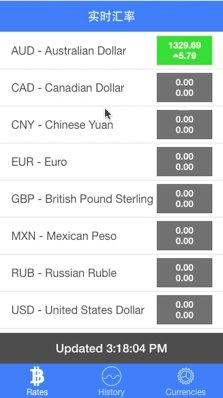
views: {'rates-tab': {templateUrl: 'views/rates/rates.html',controller:'RatesController'}}}) 打开浏览器预览效果如下:

5.5 在同一个选项卡视图中显示货币细节信息-->汇率视图选项卡二级视图
在汇率视图中,我们实现了查看当前汇率列表数据内容,但是我们还想对每条货币查看它的细节数据,那么我们就需要再创建一个子视图,让我们可以从汇率视图导航到子视图以达到查看细节数据的功能,当我们看完细节数据,还可以通过BACK按钮返回到汇率视图中。
首先我们来创建汇率视图子视图--详情视图的控制器,它不需要请求其他的数据,直接使用Currencies服务已经加载好的数据就可以了。新建文件www/views/detail/details.js:
angular.module('starter')//创建控制器DetailsController并注入服务.controller('DetailsController', function($scope, $stateParams, $state, Currencies) {//遍历所有的货币,找到需要的货币并存储到作用域中angular.forEach(Currencies, function(currency) {if (currency.code === $stateParams.currency) {$scope.currency = currency;}});//如果货币和数据没有设置,返回到汇率视图if (angular.isUndefined($scope.currency.ticker)) {$state.go('tabs.rates');}}); 创建DetailsController控制器时,需要传入currency这个参数,用$stateParams服务来访问这个参数的值(其实就是code,对于这部分参数迷糊的,可以把它们打印出来,就能明白了),拿到参数后,遍历货币信息,找到匹配的code值,然后把货币模型赋值给$scope作用域。
然后我们来创建详情视图的模板,创建文件www/views/detail/detail.html:
<ion-view view-title="{{currency.code}} 详情"><ion-content><ion-list><ion-item>现价:<span class="badge badge-stable">{{currency.ticker.last}}</span></ion-item><ion-item>估价:<span class="badge badge-stable">{{currency.ticker.ask}}</span></ion-item><ion-item>出价:<span class="badge badge-stable">{{currency.ticker.bid}}</span></ion-item><ion-item>24h均价:<span class="badge badge-stable">{{currency.ticker['24h_avg']}}</span></ion-item><ion-item>交易量:<span class="badge badge-stable icon ion-social-bitcoin">{{currency.ticker.total_vol | number:2}}</span></ion-item><ion-item ui-sref="tabs.history({currency:currency.code})" class="item-icon-right">历史信息:<span class="icon ion-arrow-right-b"></span></ion-item></ion-list></ion-content><ion-footer-bar class="bar-dark"><h1 class="title">Updated {{currency.ticker.timestamp | date:'mediumTime'}}</h1></ion-footer-bar> </ion-view>
上面模板中用列表和标记来显示数据,即给元素加上badge和badge-[color]的样式,这个很简单,历史信息用ui-sref属性,用于实现页面跳转。
建好详情视图的模板和控制器后,我们来向app.js的状态中添加路由来声明新状态,打开app.js文件:
//声明详情视图.state('tabs.detail', {url: '/detail/:currency',views: {'rates-tab': {templateUrl: 'views/detail/detail.html',controller:'DetailsController'}}});
详情视图的状态和汇率视图重用同一个视图,:currency参数会被设置为一个货币code,然后传入状态中,这样来确定显示哪种货币,在详情视图的控制器中使用$stateParams来访问这个值。
最后,修改汇率视图模板,使其点击列表元素项时实现页面跳转到详情视图,打开rates.html:
<ion-view title="实时汇率" hide-back-button="true"><ion-content><ion-list><!-- ngRepeat遍历货币并过滤出没有激活的货币 --><ion-item ng-repeat="currency in currencies | filter:{selected:true}" ui-sref="tabs.detail({currency: currency.code})">
hide-back-button="true"的意思是让视图不要显示返回按钮,ui-sref="tabs.detail({currency: currency.code})"是链接到详情视图。
现在我们来预览应用,点击列表项即可以看到下面详情视图:

5.6 刷新汇率视图并显示帮助信息
现在我们已经可以载入汇率并查看详情,但是我们的汇率视图只能看一页内容,无法刷新数据。下面我们来实现更新数据的功能。更新常用的方法是ionRefresher组件,用户在屏幕上下拉并松手,即可触发数据刷新,这个组件可以让任何ionContent组件拥有一个隐藏的界面,当用户下拉内容区域的时候显示出来,如果用户下拉足够长度并松手,它会调用一个函数来重载数据,重载完成后,组件会隐藏。此外,我们还需要给用户提供一个快速帮助的界面,告知用户屏幕内容。
要使用ionRefresher组件,我们需要更新汇率模板和控制器,打开rates.html文件:
<ion-view title="实时汇率" hide-back-button="true"><ion-content><!-- ionRefresher组件必须是ionContent的第一个元素,它会调用load()方法 --><ion-refresher on-refresh="load()" pulling-text="下拉刷新"></ion-refresher>
然后我们来修改汇率视图的控制器,因为组件本身不知道数据什么时候加载完毕,所以它不会自动隐藏,我们需要再控制器里添加一个广播事件,来通知刷新组件数据加载完毕了可以隐藏了。
打开rates.js文件:
$scope.load = function() {//给bitcoinaverage发送HTTP请求,获取当前汇率$http.get('https://api.bitcoinaverage.com/ticker/all').success(function(tickers) {//遍历货币列表,把数据存储到货币服务angular.forEach($scope.currencies, function(currency) {currency.ticker = tickers[currency.code];//把响应中的时间戳换成JS日期对象currency.ticker.timestamp = new Date(currency.ticker.timestamp);});})//链式调用一个finally()方法,它会在http请求完成后触发,无论成功或者失败,广播scroll.refreshComplete事件,这样ionRefresher组件知道何时隐藏.finally(function() {$scope.$broadcast('scroll.refreshComplete');});};
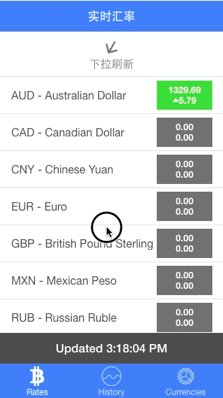
现在,我们实现了刷新功能,看下预览效果~

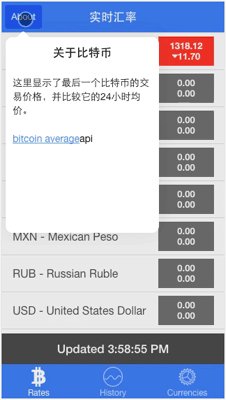
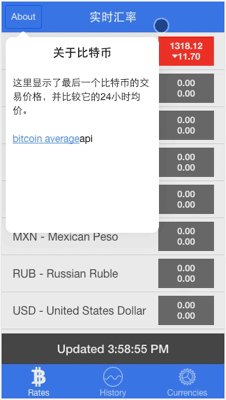
现在,我们来实现弹出帮助信息的功能。要使用到的是$ionPopover组件,这个组件一般会在首页显示一个按钮,单机按钮,会弹出一个页面。创建文件www/views/rates/help-popover.html:
<ion-popover-view><!-- 在弹出框中使用ionHeaderBar --><ion-header-bar><h1 class="title">关于比特币</h1></ion-header-bar><!-- 添加ionContent和描述内容 --><ion-content><div class="padding">这里显示了最后一个比特币的交易价格,并比较它的24小时均价。</div><div class="padding"><a href="">bitcoin average</a>api</div></ion-content> </ion-popover-view>
然后打开汇率视图控制器声明弹出页面。打开rates.js文件:
$scope.currencies = Currencies;//声明弹出框的模板URL,并把父作用域设置为它的作用域$ionicPopover.fromTemplateUrl('views/rates/help-popover.html', {scope: $scope,})//加载模板之后,把弹出框赋值给作用域.then(function(popover) {$scope.popover = popover;});//作用域中显示弹出框的方法,需要传入$event$scope.openHelp = function($event) {$scope.popover.show($event);};//监听$destroy事件,当视图销毁时会广播,这时销毁弹出框$scope.$on('$destroy', function() {$scope.popover.remove();});
下面来添加一个按钮触发弹出页面,打开rates.html:
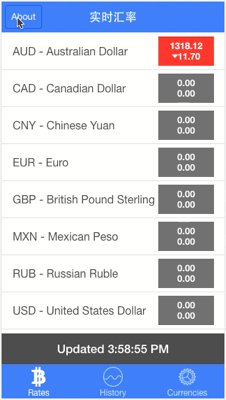
<ion-view title="实时汇率" hide-back-button="true"><!-- 使用ionNavButtons来声明顶部导航区域的按钮 --><ion-nav-buttons side="primary"><!-- 添加一个按钮,使用ngClick来调用openHelp方法并传入$event --><button class="button" ng-click="openHelp($event)">About</button></ion-nav-buttons>
预览效果:

5.7 历史视图绘制
如果用户想要看到过去一个月内某种货币和比特币汇率的变化情况。我们会用到Highcharts绘图库和一个Angular的Highcharts命令highcharts-ng。
我们先来配置第三方库。先安装Bower,打开终端,执行命令:$ sudo npm install -g bower
然后安装这两个库:Highcharts绘图库和Angular的Highcharts包装库highcharts-ng。
执行下面的命令,Ionic会自动下载并配置这两个库:
$ ionic add highcharts-release#4.0.4 highcharts-ng#0.0.7
或者下载第三方库,解压复制到www/lib文件夹下面也可以:
http://www.highcharts.com/download -->highcharts绘图库
https://github.com/pablojim/highcharts-ng -->highcharts-ng
下载完成后,将这两个库引入到index.html文件中:
<script src="lib/highcharts-release/adapters/standalone-framework.js"></script>
<script src="lib/highcharts-release/highcharts.js"></script>
<script src="lib/highcharts-ng/dist/highcharts-ng.js"></script> 然后将highcharts-ng模块声明为项目依赖,打开app.js文件:
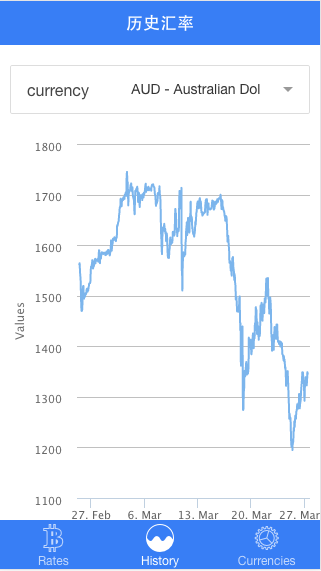
angular.module('starter', ['ionic', 'highcharts-ng']) 打开之前建立的历史汇率选项卡模板,添加一个下拉列表组件来切换汇率,还需要配置好Highcharts组件。需要使用一个只包含一个元素的嵌入列表来创建下拉列表容器,打开history.html文件:
<ion-view title="历史汇率" hide-back-button="true"><ion-content><!-- 使用嵌入列表来包含下拉列表 --><div class="list list-inset"><label class="item item-input item-select"><div class="input-label">currency</div><!-- 使用ngChange和ngModel来跟踪值的变化 --><select ng-change="changeCurrency()" ng-model="history.currency"><!-- 给每个激活状态的货币建一个选项 --><option ng-repeat="currency in currencies | filter:{selected:true}" value="{{currency.code}}" ng-selected="history.currency == currency.code">{{currency.code}} - {{currency.text}}</option></select></label></div><!-- highchart组件会接受一个config属性,这个属性是一个图表对象 --><highchart config="chart"></highchart></ion-content> </ion-view>
下面我们来配置历史汇率选项卡的控制器,来加载数据并配置图表。新建文件www/views/history/history.js:
angular.module('starter')//创建控制器并注入服务.controller('HistoryController', function($scope, $http, $state, $stateParams, Currencies) {//给history模型赋值一个下拉列表,默认为USD$scope.history = {currency: $stateParams.currency || 'USD'};//把货币列表存储在作用域中$scope.currencies = Currencies;//changeCurrency()方法会读取下拉列表的值并用它更新当前的状态$scope.changeCurrency = function() {$state.go('tabs.history', { currency: $scope.history.currency });};//chart声明的对象会被Highcharts命令转换为图标$scope.chart = {options: {chart: {type: 'line'},legend: {enabled: false}},title: {text: null},yAzis: {title: null},xAxis: {type: 'datetime'},series: []};//基于被选中的货币加载历史信息$http.get('https://api.bitcoinaverage.com/history/' + $scope.history.currency + '/per_hour_monthly_sliding_window.csv').success(function(prices) {//把prices字符串分割成一个数组,每个元素都是一行价格prices = prices.split(/\n/);//创建一个空坐标系数组var series = {data: []};//遍历每行价格angular.forEach(prices, function(price, index) {//把每一行用逗号分隔成数组price = price.split(',');//解析并格式化时间和价格值var date = new Date(price[0].replace(' ', 'T')).getTime();var value = parseFloat(price[3]);//如果日期和值合法,把这个点添加到坐标系数组中if (date && value > 0) {series.data.push([date, value]);}});//把完整的坐标系数组添加到图标数据中
$scope.chart.series.push(series);});//监听$ionicView.enter事件,在没有缓存的情况下重置货币模型$scope.$on('$ionicView.enter', function() {$scope.history = {currency: $stateParams.currency || 'USD'};});}); 将历史视图控制器引入index.html文件:
<script src="views/history/history.js"></script>
更新历史视图的状态声明,打开app.js文件:
//声明历史视图.state('tabs.history', {url: '/history?currency',views: {'history-tab': {templateUrl: 'views/history/history.html',controller:'HistoryController'}}})
现在我们来查看一下历史视图的页面:

5.8 货币管理选项卡:支持重新排序和开关功能
货币管理选项卡需要实现货币列表的重新排序以及货币显示的开关功能。
首先我们需要给货币管理选项卡添加一个模板,然后使用ionReorderButton来实现重新排序的功能。重新排序只能用在ionList指令上,要使用它,可以设置reordering状态为true/false,重排图标会根据这个值显示或者隐藏,如果被激活,可以使用图标拖动元素到新的位置,然后控制器会自动更新模型。打开www/views/currencies/currencies.html文件:
<ion-view title="资金管理"><!-- 添加一个切换state.reordering值的按钮 --><ion-nav-buttons side="primary"><button class="button" ng-click="state.reordering = !state.reordering">重排</button></ion-nav-buttons><ion-content><!-- 使用show-reorder来声明列表可以被重新排列,以及需要使用的模型 --><ion-list show-reorder="state.reordering"><ion-item ng-repeat="currency in currencies">{{currency.code}} - {{currency.text}}<!-- ionReorderButton必须被包含进来,并且在元素被移动之后调用一个方法 --><ion-reorder-button class="ion-navicon" on-reorder="move(currency, $fromIndex, $toIndex)"></ion-reorder-button></ion-item></ion-list></ion-content> </ion-view>
现在我们已经创建了一个可以重新排序的货币列表。ionList组件使用show-reorder属性来判断是否显示ionReorderButton,它俩一起使用实现了重排的工鞥呢,导航栏中的按钮用来切换state.reordering属性,它又会触发重排是否显示。on-reorder方法会在重排结束时被调用,它会传入两个特殊的参数,$fromIndex和$toIndex,这是列表中元素的下标值,以此确定元素的移动位置。
创建货币管理视图控制器文件www/views/currencies/currencies.js:
angular.module('starter')//声明控制器并注入服务.controller('CurrenciesController', function($scope, Currencies) {//把货币关联到作用域$scope.currencies = Currencies;//声明默认的reordering状态$scope.state = {reordering: false};//监听状体变化,在离开选项卡的时候退出重排状态$scope.$on('$stateChangeStart', function() {$scope.state.reordering = false;});//处理元素的移动,移动元素在列表中的位置$scope.move = function(currency, fromIndex, toIndex) {$scope.currencies.splice(fromIndex, 1);$scope.currencies.splice(toIndex, 0, currency);};}); 然后我们来给列表添加开关项,打开currencies.html文件做如下修改:
<ion-view title="资金管理"><!-- 添加一个切换state.reordering值的按钮 --><ion-nav-buttons side="primary"><button class="button" ng-click="state.reordering = !state.reordering">重排</button></ion-nav-buttons><ion-content><!-- 使用show-reorder来声明列表可以被重新排列,以及需要使用的模型 --><ion-list show-reorder="state.reordering"><!-- 添加item-toggle类来应用开关样式 --><ion-item class="item-toggle" ng-repeat="currency in currencies">{{currency.code}} - {{currency.text}}<!-- 声明一个标签,添加toggle类 --><label class="toggle toggle-balanced"><!-- 使用checkout输入框并给它的模型值为currency.selected --><input type="checkbox" ng-model="currency.selected"><!-- 添加开关图标需要的元素 --><div class="track"><div class="handle"></div></div></label><!-- ionReorderButton必须被包含进来,并且在元素被移动之后调用一个方法 --><ion-reorder-button class="ion-navicon" on-reorder="move(currency, $fromIndex, $toIndex)"></ion-reorder-button></ion-item></ion-list></ion-content> </ion-view>
然后,我们把货币管理控制器引入到index.html文件中:
<script src="views/currencies/currencies.js"></script>
最后,我们来将货币管理视图状态添加到app.js文件中:
//声明货币视图.state('tabs.currencies', {url: '/currencies',views: {'currencies-tab': {templateUrl: 'views/currencies/currencies.html',controller:'CurrenciesController'}}})
现在我们来预览一下货币管理的界面吧~

现在,我们的这款货币应用已经完成喽~
转载于:https://www.cnblogs.com/jiangtengteng/p/6611729.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- HTML表单标签,一线互联网公司面经总结
逻辑运算符 JavaScript中有三个逻辑运算符,&&与、||或、!非。 JavaScript 中的逻辑运算符可用来确定变量或者是值之间的逻辑关系。通常用于布尔型值,会返回一个布尔值true 或 false。而 &&、|| 运算符能够使用非布尔值的操作数&#x…...
2024/4/19 17:35:44 - 表单 增删改查+敏感字
<!DOCTYPE html> <html ng-app"OrderApp"> <head><meta charset"UTF-8"><title>订单管理</title><script type"text/javascript" src"jquery.1.12.4.js"></script><script type&q…...
2024/4/20 1:46:14 - AangularJS运用bootstrap.js结合创建购物表单
<!DOCTYPE html><html><head lang"en"><meta charset"UTF-8"><title> 购物</title><link rel"stylesheet" type"text/css" href"css/bootstrap.min.css"> //导入这三个js使用 …...
2024/4/20 16:47:16 - 表单判断页面html
<!DOCTYPE html><html ng-app"OrderApp"><head><meta charset"UTF-8"><title>订单管理</title><script type"text/javascript" src"jquery.1.12.4.js"></script><script type&quo…...
2024/4/20 16:43:00 - 常见的双眼皮种类图片
...
2024/4/20 16:42:59 - 做完双眼皮怎么化眉毛
...
2024/4/26 1:07:31 - 做完双眼皮吸烟
...
2024/4/20 16:42:57 - AngularJS—学习 ui-router - 组件
参考原文:https://github.com/angular-ui/ui-router/wiki/The-Components $state / $stateProvider:管理状态定义、当前状态和状态转换。包含触发状态转换的事件和回调函数,异步解决目标状态的任何依赖项,更新$location到当前状态…...
2024/5/6 3:31:18 - 第5篇:ui-router路由带参数跳转后controller执行两次的问题处理
最近用到了ui-router做项目: 跳转路由: <a ui-sref"createOffer" class"third-item">Create Offer</a>路由配置:.state(createOffer, {url: "/offerManager/create/{id}",templateUrl: "./v…...
2024/5/5 18:25:33 - AngularJs学习之ui-router深入 《组件》
angular ui-router 官方文档:https://github.com/angular-ui/ui-router/wiki/URL-Routing 以下摘抄一段网上关于ui-router的解释(没搞懂) 这个库提供了针对视图的众多的额外控制,我们可以创建嵌套的视图,在单个页面使用…...
2024/5/6 0:01:22 - ui-router 使用resolve进行数据预加载
使用的angular 1.6,使用ui-router进行路由的配置。碰到需要在页面跳转前的进行数据预加载的需求。 ui-router的路由配置当中有一项 resolve 的选项,可以在当中进行数据的预加载,当数据加载完成之后才会跳转至目标页,目标页控制器可以直接拿到…...
2024/5/6 1:57:02 - 做完双眼皮手术眼角痒
...
2024/5/5 22:58:18 - 做完双眼皮17天还是肿
...
2024/4/20 16:47:14 - JS跨域请求之CORS
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。 一个工程通过js访问另一个工程…...
2024/4/20 16:47:13 - chrome解决跨域(CORS)问题---chrome插件
转自 http://hectorguo.com/zh/cross-origin-solve/ chrome中跨域问题,可以安装插件解决, 插件地址 https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi...
2024/4/20 16:47:12 - 前端-关于CORS跨域的解决方案,面向服务端
最近自己在写后台管理系统的时候,并没有采用jsp、freemaker、叶子等模板技术,而是由后端提供数据api,前端通过AJAX和JQuery来动态操作页面上的一些div、table元素,从而实现报表的动态加载。 因为本人并非专业前端,所以…...
2024/5/5 22:08:47 - CORS跨域带来的preflight request
Jenkins是一个自动化发布,持续集成的一个服务器。我们在做的就是通过http调起这个Jenkins配置好的Job,来执行自动化脚本以部署,升级目标机器上的软件。 Jenkins restful api 需要将带有用户名密码authorization的作为HTTP的header。而此时就…...
2024/5/6 4:33:09 - 跨域问题及CORS机制
跨域 跨域是指一个资源请求与其不在同一个域(源)的资源,不在同一个域(源)是指两个域的协议、域名或端口不同。 同源策略 出于安全考虑,浏览器制定了同源策略, 限制了某些跨域请求。同源策略是…...
2024/4/20 16:47:09 - 做双眼皮医生北京
...
2024/5/5 20:08:36 - 做双眼皮要预约吗
...
2024/4/20 16:47:07
最新文章
- 分布式锁之RedissonLock
什么是Redisson? 俗话说他就是看门狗,看门狗机制是一种用于保持Redis连接活跃性的方法,通常用于分布式锁的场景。看门狗的工作原理是:当客户端获取到锁之后,会对Redis中的一个特定的键设置一个有限的过期时间ÿ…...
2024/5/7 1:58:27 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 自动化标准Makefile与lds
makefile的自动化,需要使用变量,以及自动变量。 实行命令行与参数的分离。 命令行只与变量打交道,而变量则携带不同的参数,这样,通过修改变量,命令的执行结果不同。 可以简单理解为,命令行是个…...
2024/5/5 0:49:43 - 手机无线投屏到windows11电脑
1 安装无线投影组件 2 电脑端打开允许其他设备投影的开关 3 手机找到投屏选项 4 手机搜索可用设备连接即可 这里的官方文档给的不太好,给了一些让人眼花撩乱的信息,以下是经过整合的有效信息...
2024/5/6 9:26:55 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
