angualr学习笔记
入门
安装环境搭建
-
安装前的准备工作
-
安装node.js
安装angular的计算机上面必须安装最新的nodejs–注意安装nodejs的稳定版本
-
-
安装cnpm
- npm可能会安装失败,建议先使用npm安装下,如果安装不成功,就是用cnpm淘宝镜像来安装
npm install -g cnpm --registery=https://registry.npm.taobao.org -
通过node中的npm安装
angular环境:npm install -g @angular/cli但是npm可能会安装不成功,就通过安装淘宝镜像,然后根据镜像来安装(不推荐):cnpm install -g @angular/cli
踩坑: 通过淘宝镜像安装的脚手架,生成项目会报错,提示setTimeout is not defined,遇到这个错误记得删除淘宝镜像安装的脚手架,然后使用npm来安装。
-
查看angula环境是否安装成功
ng v
创建项目
-
创建项目并安装依赖:
ng new 项目名称 -
只创建项目不安装依赖:
创建项目:
ng new 项目名称 --skip-install安装依赖(注意:安装依赖的时候要切换到安装的项目目录里面)【注:cd 项目名称】:
npm install // 简写npm i 或者使用 cnpm install
运行项目
ng serve --open
踩坑:通过cnpm安装依赖后Cannot findwebpack-dev-server ,解决之后ng serve后,又Cannot find module ‘webpack-cli’,真的是心态炸了,有时候可能是包版本的问题,也有可能是缺少包…,还有其他的可能,万能解决大法,删除nodemodules,然后重新安装依赖,完美解决。踩坑还在继续,加油打工人!

指定端口号运行:
ng serve --open 端口号
插件推荐:

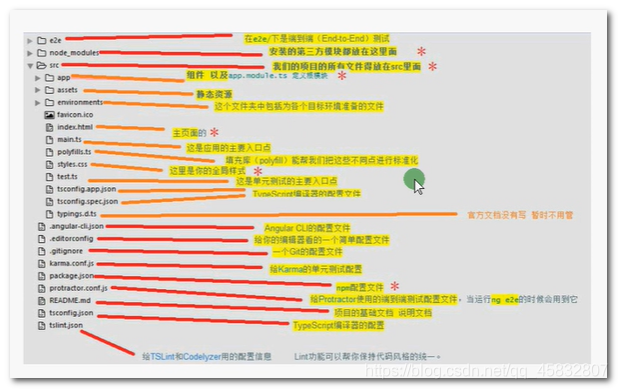
项目目录结构分析


自定义组件
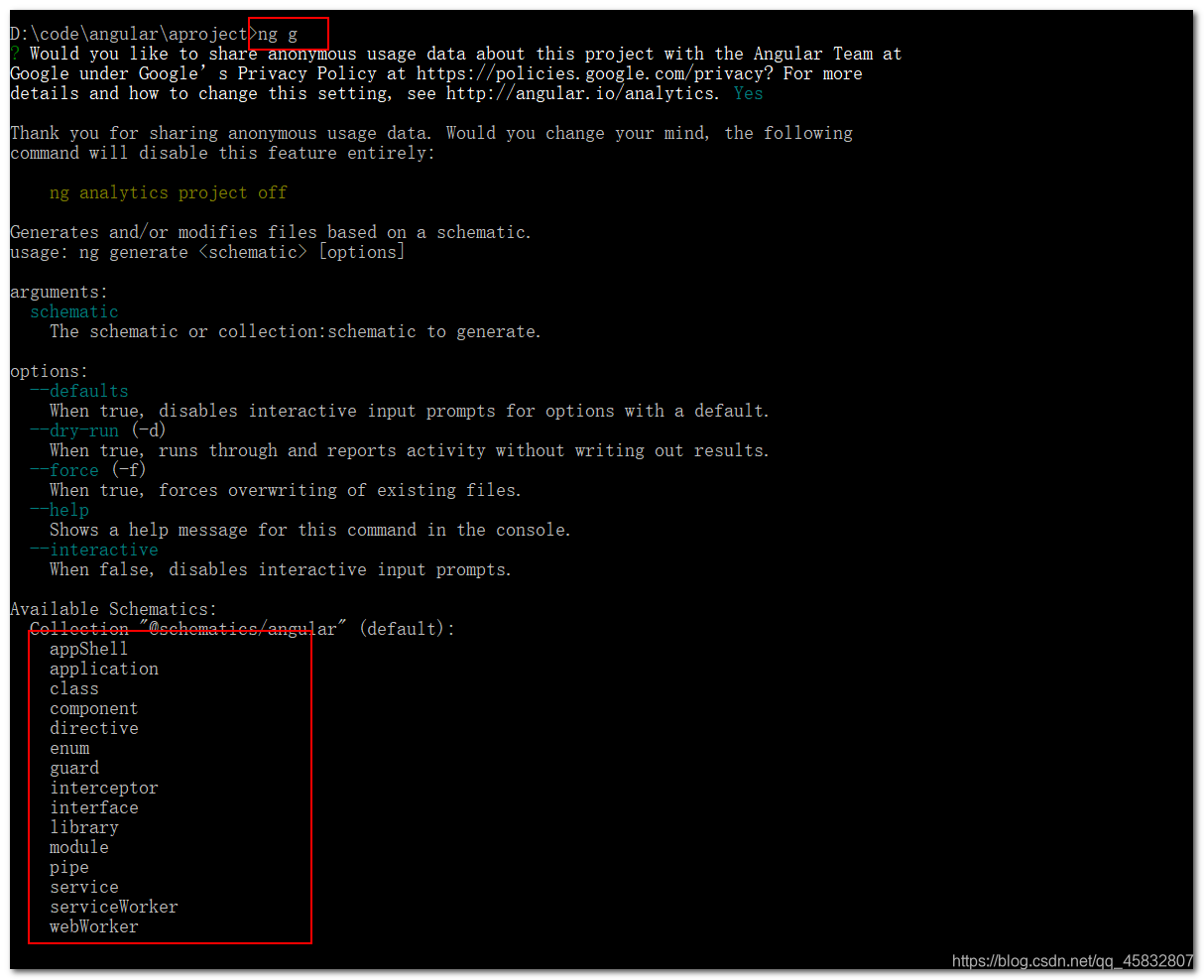
官网链接:https://cli.angular.io/
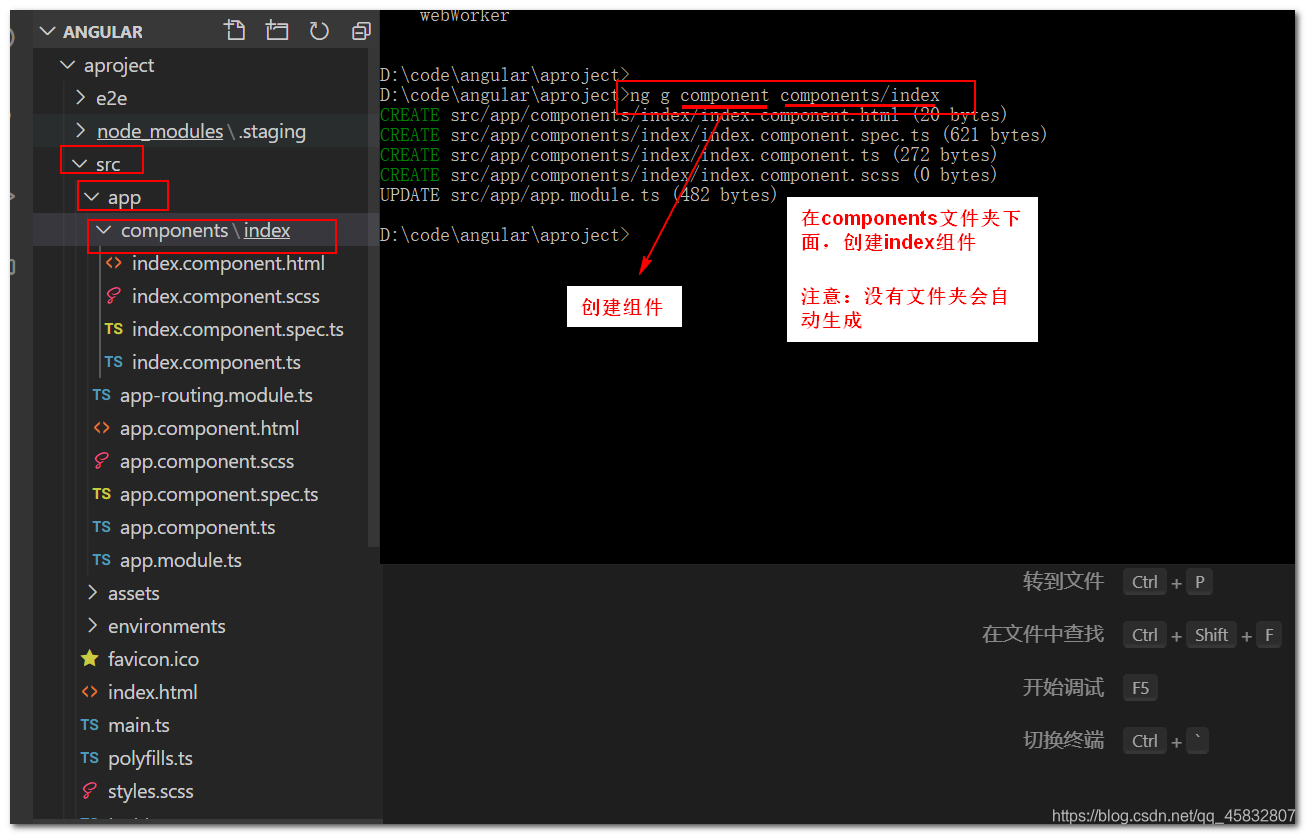
创建组件(在components文件夹下创建一个header组件):
ng g component components/header
// 简写
ng g c components/组件名
在创建组件的时候,要在项目中创建(cd 项目文件夹下)


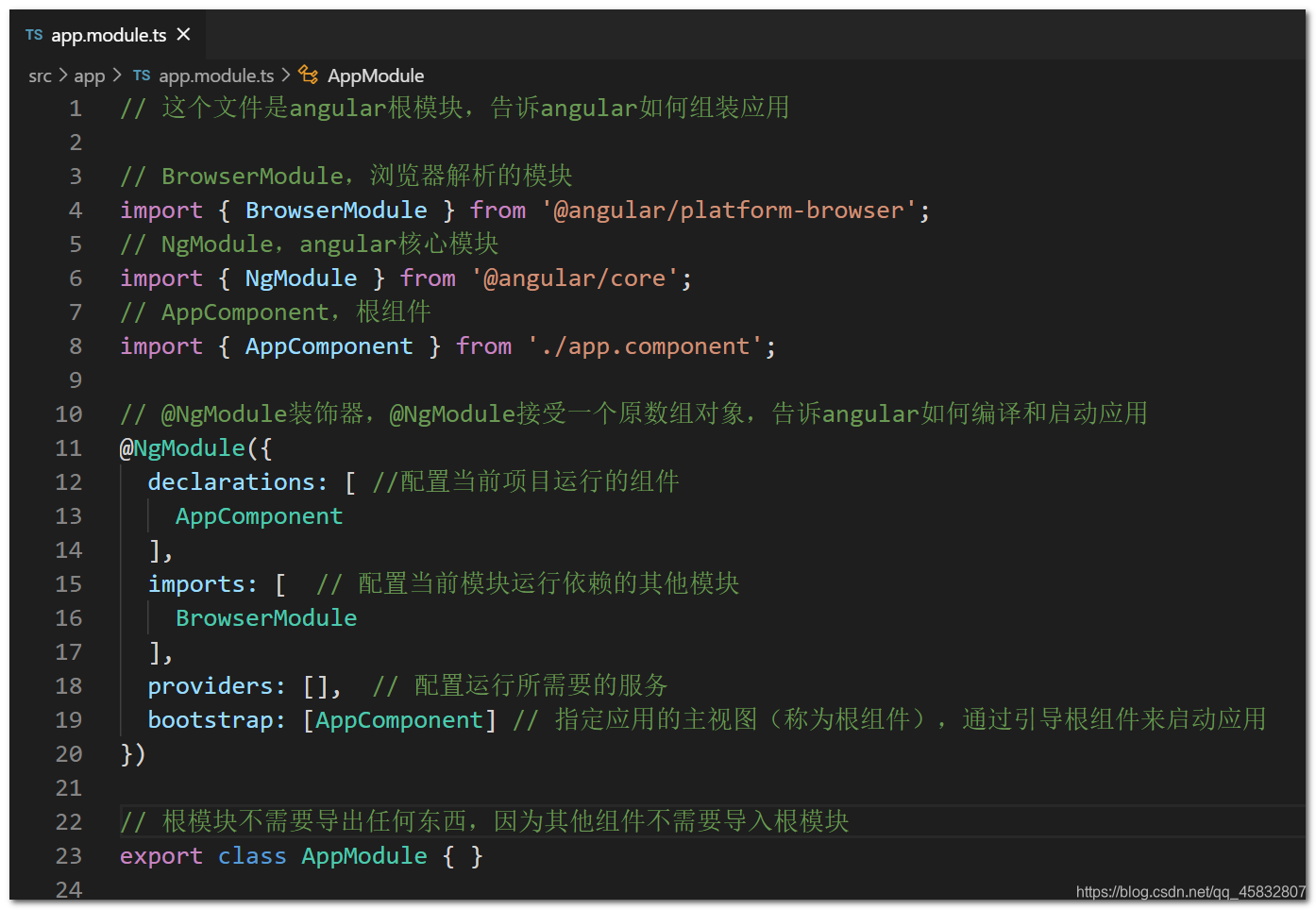
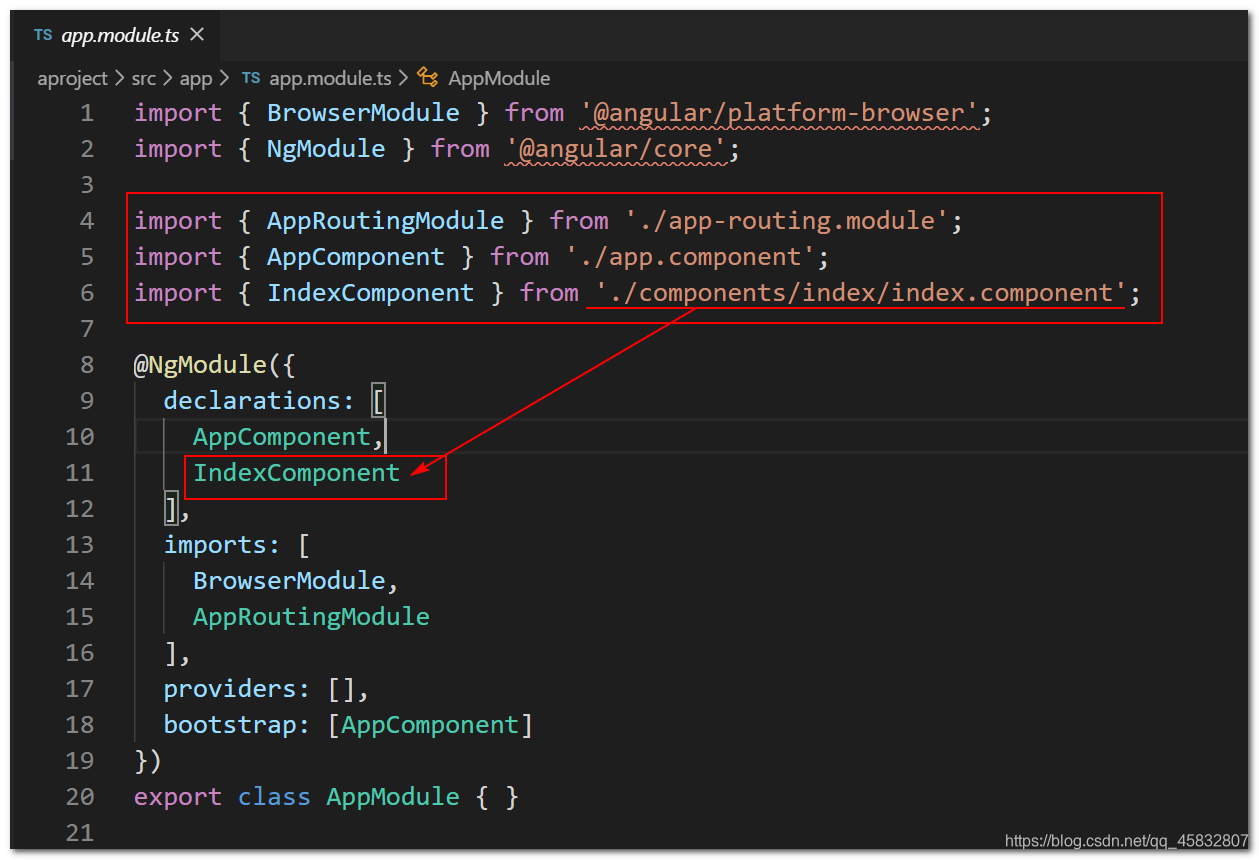
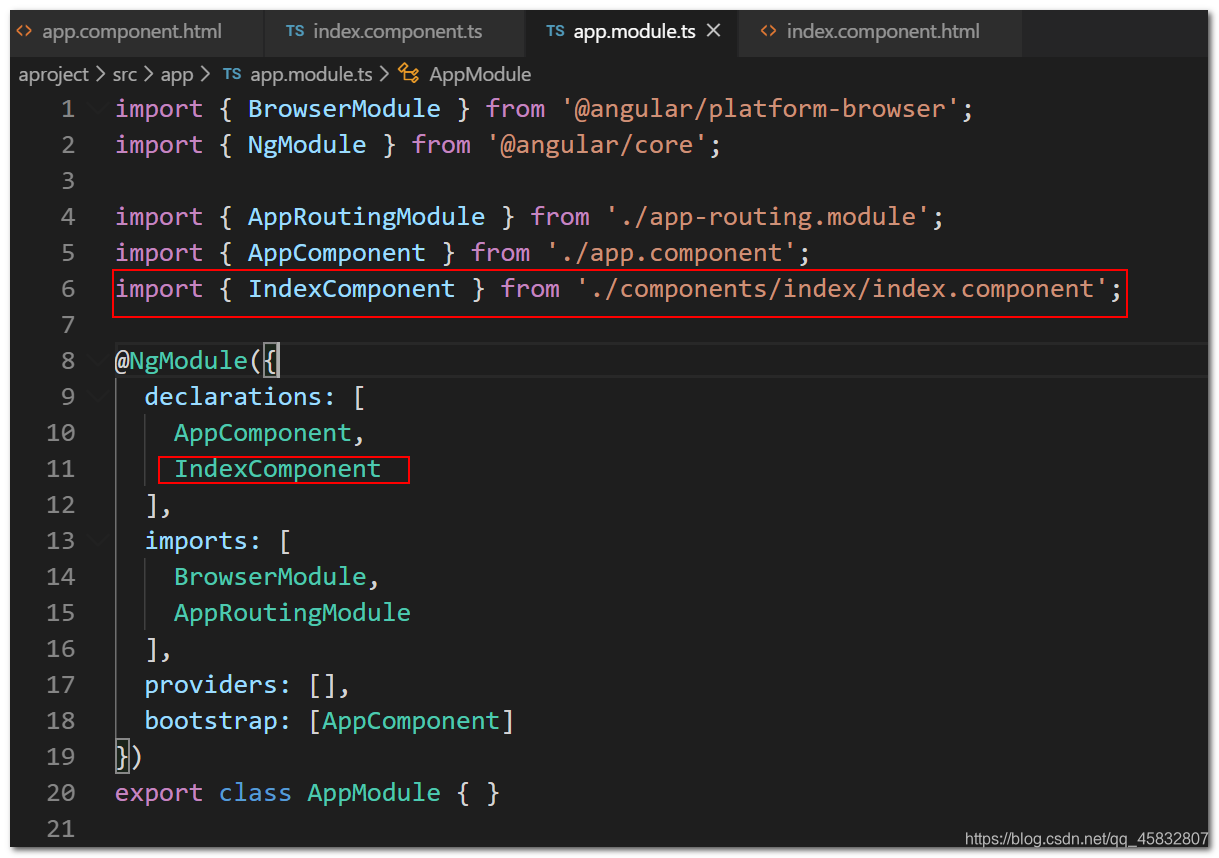
如果不是通过命令行来创建的组件,需要在app.module.ts入口文件中配置组件(通过命令行创建的组件会自动添加配置项):
组件的使用:
-
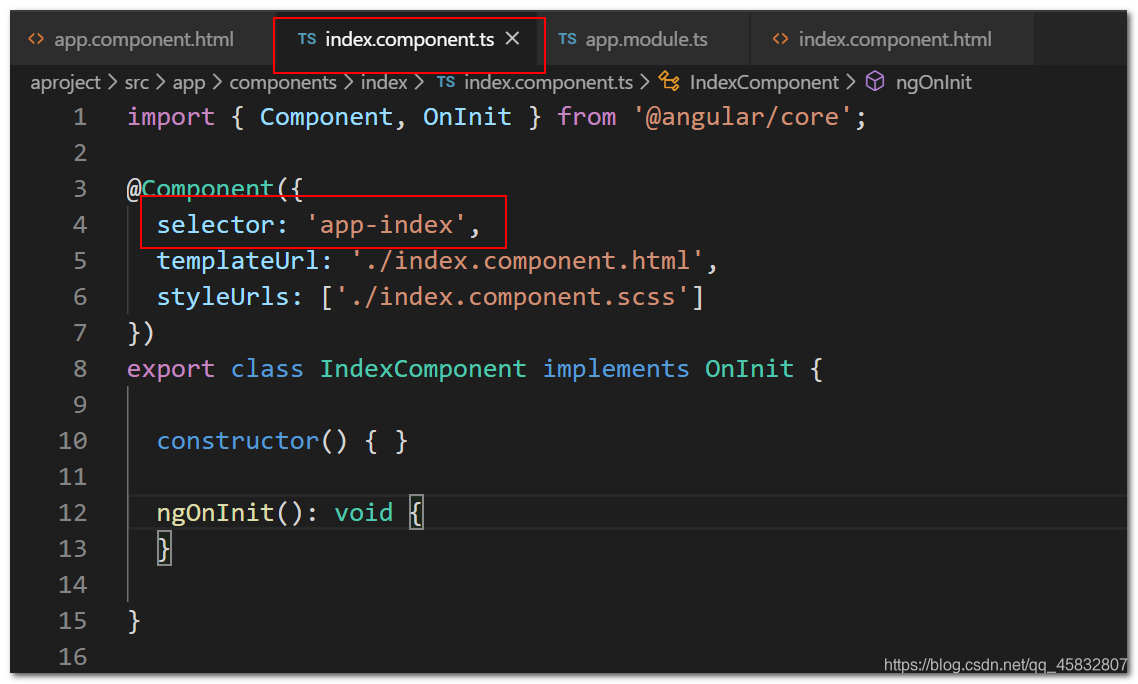
创建组件
-
在父组件(app.module.ts)中引入子组件
import { IndexComponent } from './components/index/index.component';

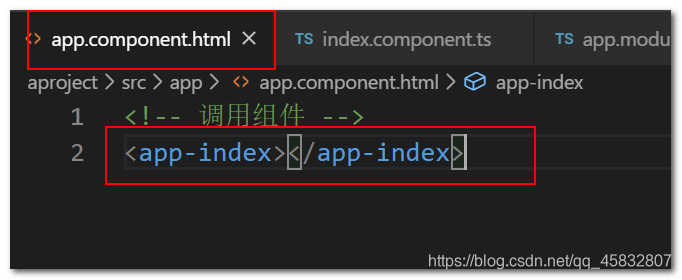
- 在父组件中直接通过组件名来调用子组件


数据的绑定
在ts文件中定义数据注意数据不需要写数据类型,默认为public,使用时直接通过双括号加上数据名来使用,{{name}}
定义数据的方式:
- public 属性名 = ‘属性值’ (简写:属性名 = ‘属性值’)
- public 数据类型:属性名 = ‘属性值’ (指定固定数据类型的数据)(简写:数据类型:属性名 = ‘属性值’)
msg = "肖晨"; // 默认是public的
public msg = "肖晨";
public msg:any = "肖晨"; // 推荐使用这种arr = ['111', '222', '333'];
public arr:any[] = ['111','222', '333']; // 推荐使用这种
public arr:Array<any> = ['111', '222', '333'];//获取 item.username
public uerlist:any[] = [{ username:'张三', age:18 }, { username:'张三', age:18 }];
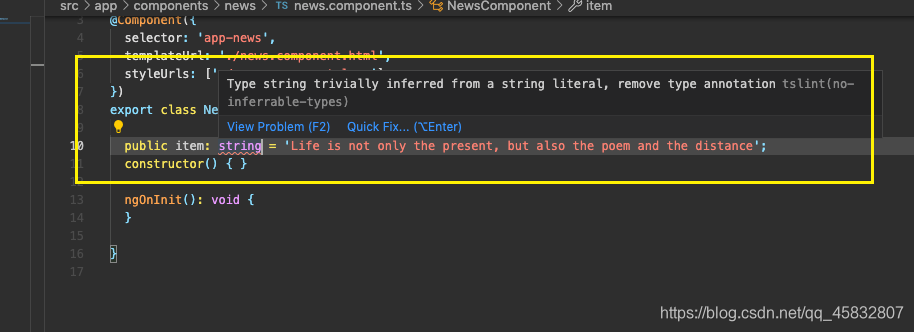
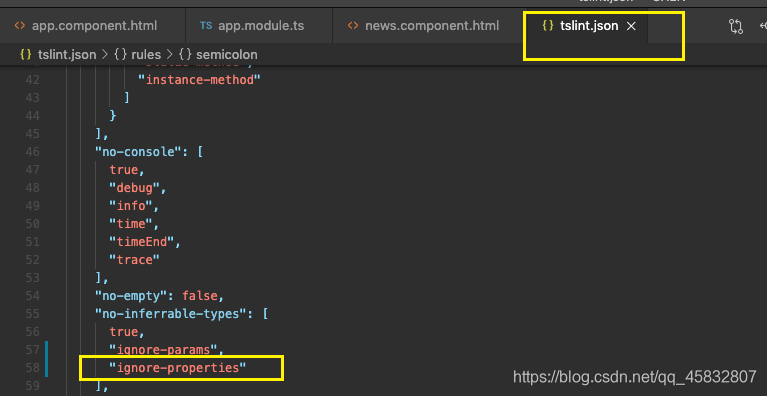
注:在项目中通过public item: string = 'Life is not only the present, but also the poem and the distance';定义属性时,会报错,是因为tslint根据右边的数据值判断出了数据的类型,觉得再次声明类型值,是多此一举的行为,解决方法(1、将数据类型改为any;2、在tslint.json添加”ignore-properties”)

声明属性的方式:
- public:公有属性,全局属性
- private:私有属性,只能在当前类中使用
- protected:保护属性,只能在当前类和它的子类中使用
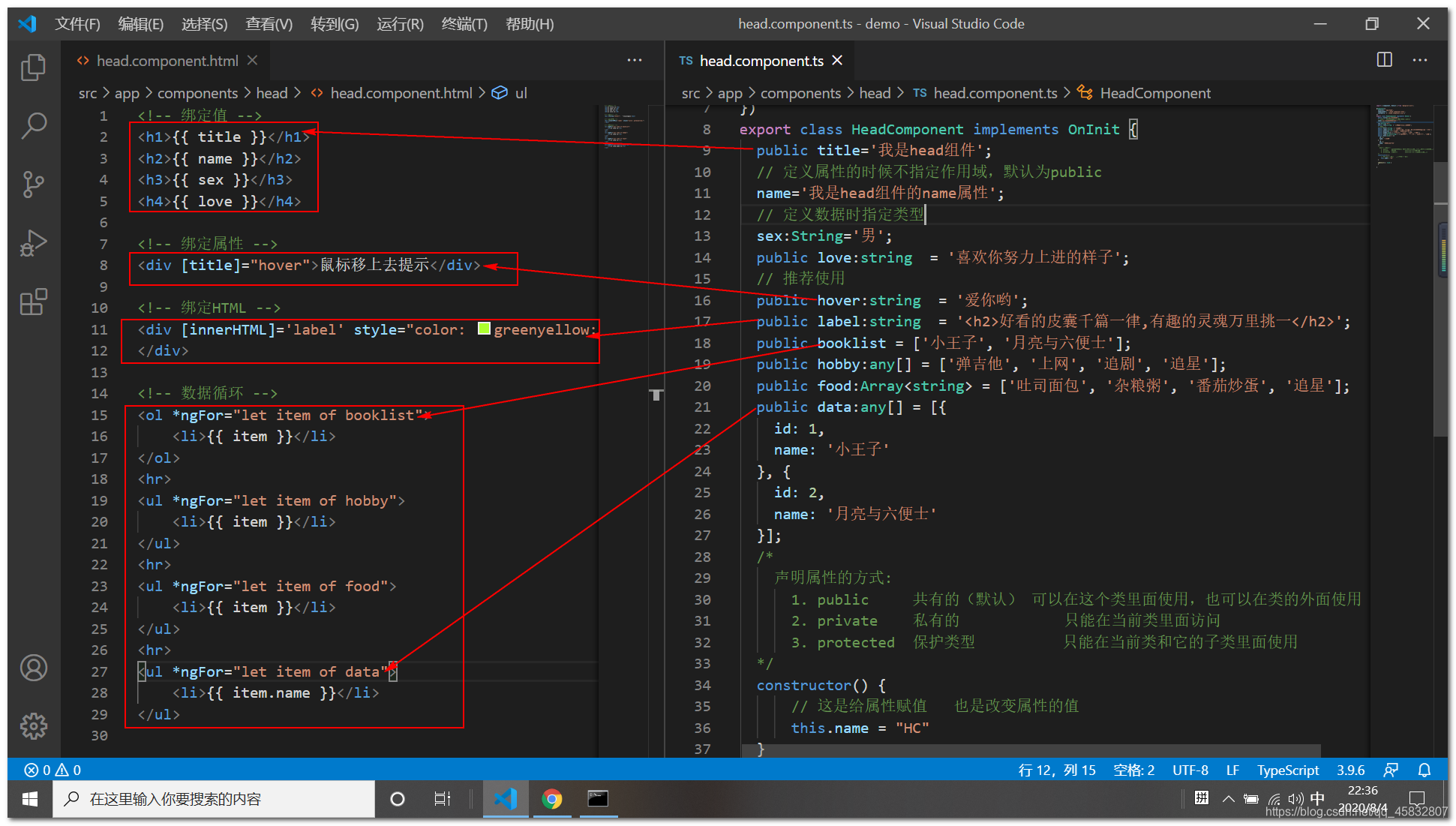
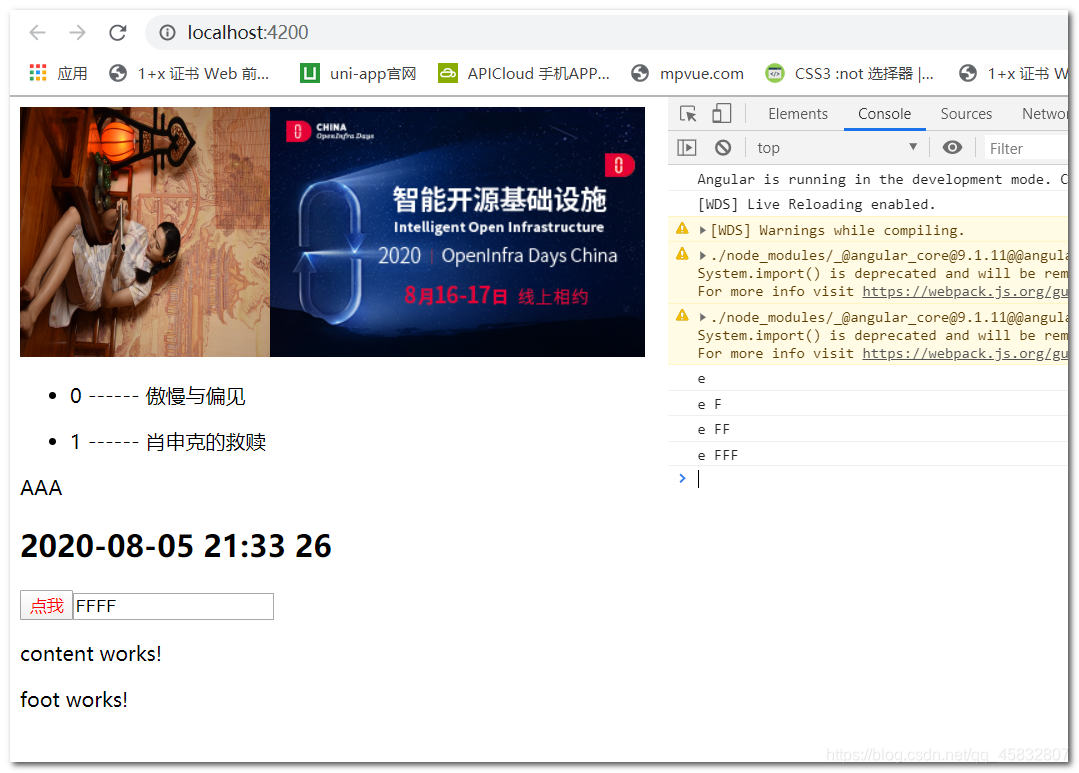
数据绑定的实例
// 绑定数据
<div>{{ name }}</div>// 绑定属性
<div [title]="年龄">20岁</div>// 绑定标签 解析出来是div中含有一个p标签,并且p标签的值的颜色为红色
<div [innerHTML]="<p>我是p标签</p>" style="color:red;"></div>// 数据循环 *ngFor
<ul><li *ngFor="let item of list">{{ item }}</li>
</ul>// 条件判断 *ngIf
// flag条件为真时显示1,为假显示2
<div *ngIf="flag">1</div>
<div *ngIf="!flag">1</div>// *ngSwitch 和(switch,case相似)
<ul [ngSwitch] = "score"><li *ngSwitchCase="1">1</li><li *ngSwitchCase="2">2</li><li *ngSwitchDefault>0</li>
</ul>// [ngClass]
<div [ngClass]="{'bule': true, 'red': false}">红色</div>
<div [ngClass]="{'bule': flag, 'red': !flag}">红色</div>// [ngStyle]
<div [ngStyle]="{'color':'red'}">红色</div> //有引号表示自定义值
<div [ngStyle]="{'color':color}">红色</div> // 没有引号表示绑定的属性// 管道(数据之间的转换)
public today:any = new Date();
<div>{{ today:'yyyy-MM-dd HH:mm ss'}}</div> // 把时间戳转换成日期//执行事件
<button (click) = "run()">点我</button>
run() {alert('执行点击事件');
}
getTitle() {alert(this.title); //执行事件获取数据
}
setDate() {alert(this.title = '我是改变后的title'); //执行事件改变数据
}// 表单事件 事件对象
<input type="text" (keydown)="keydown()" (keydown)="keydown2($event)"/>
keydown() {console.log('keydown'); // 键盘每次按下都会触动键盘事件,然后打印输出keydown
}
keydown2(e) {// e.target 获取当前的dom节点console.log(e.target.value); //获取当前输入的值let data = e.target;data.style.color = "red";
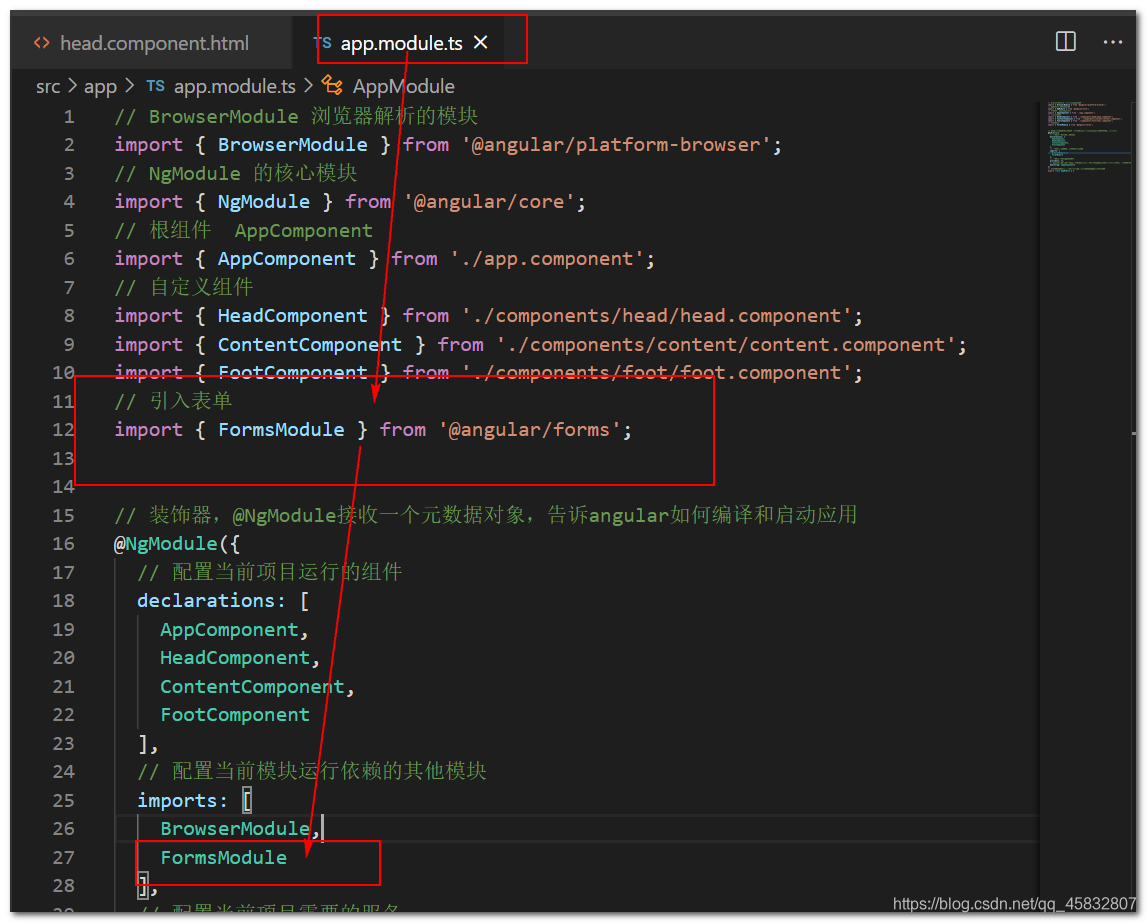
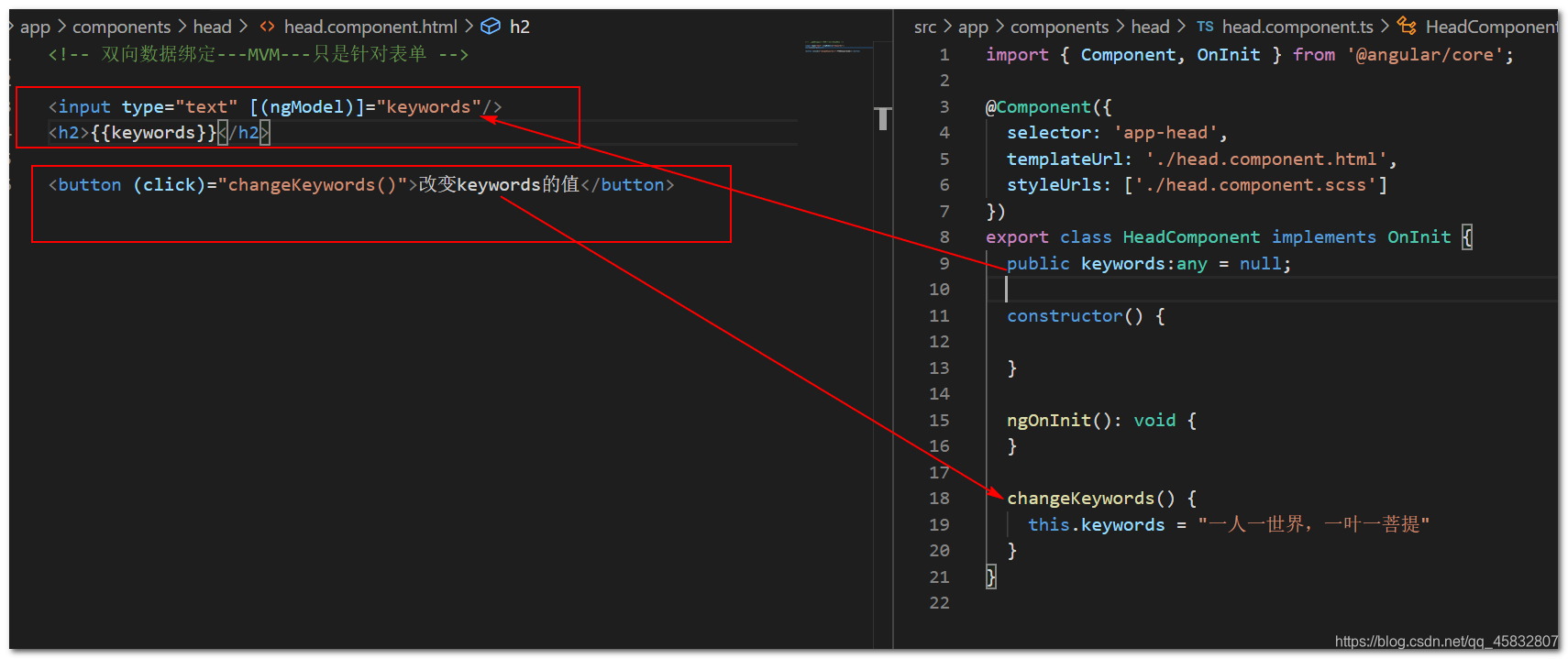
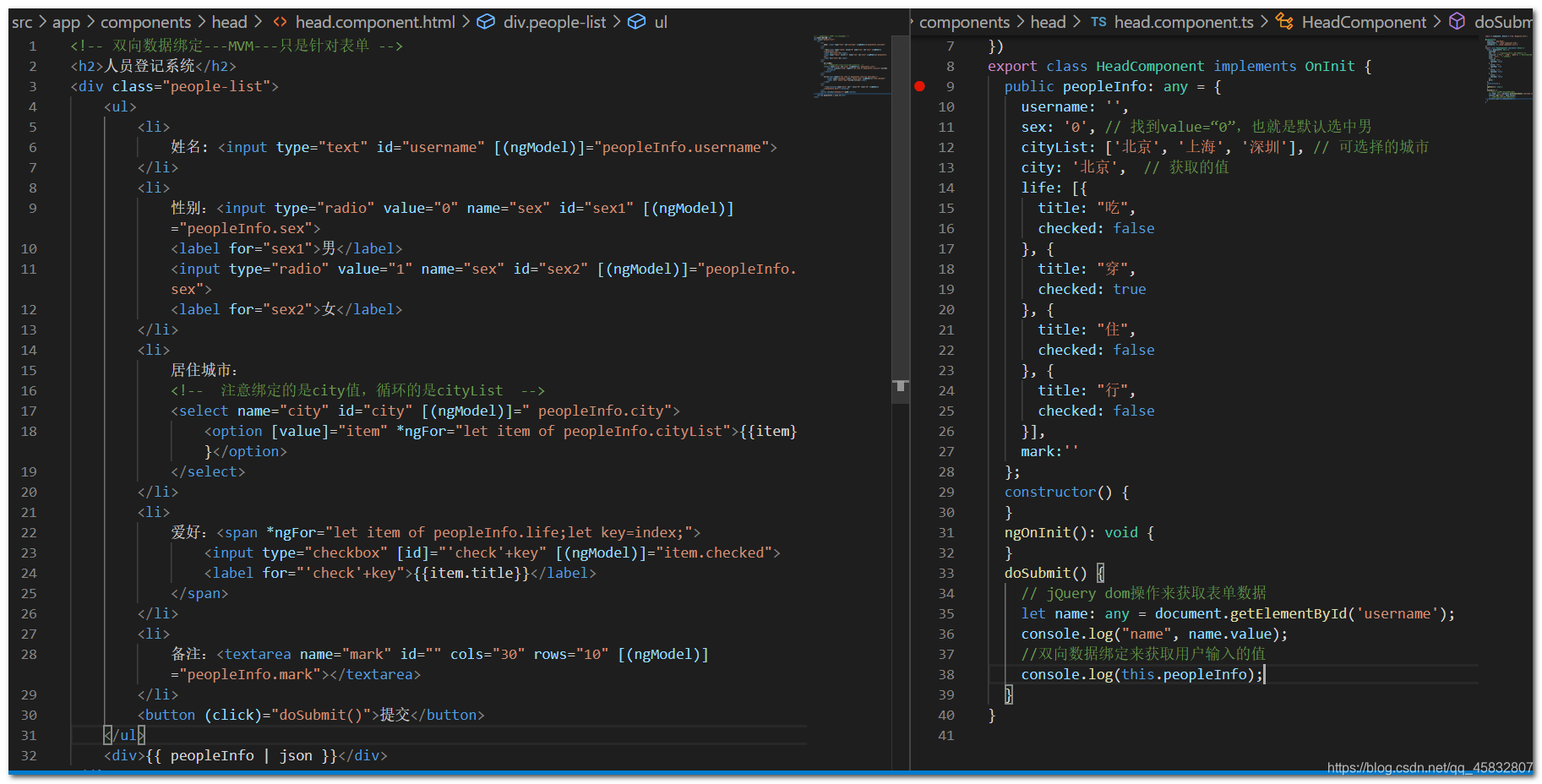
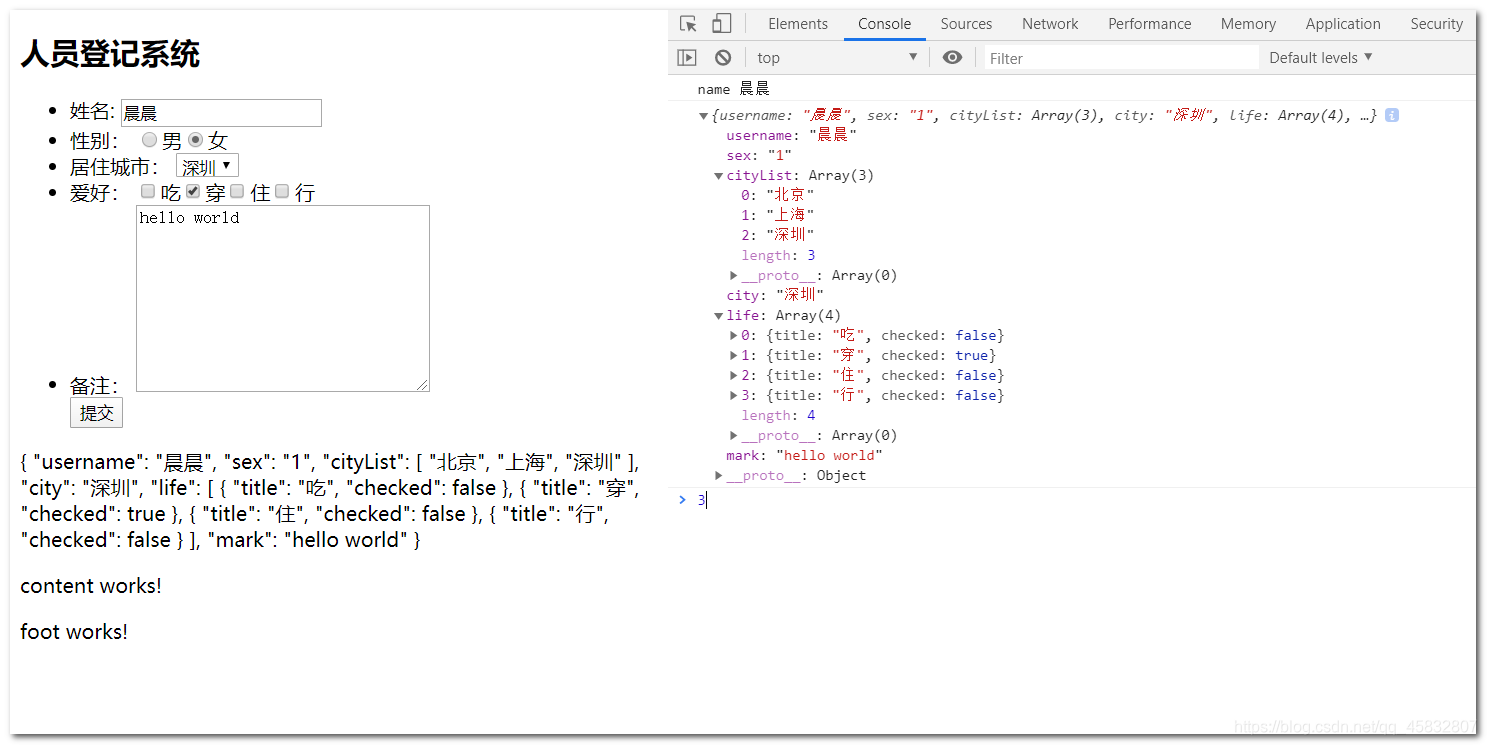
}// 双向数据绑定--MVVM(model改变影响视图,视图改变也影响model)--MVVM只是针对表单
<input [(ngModel)]="inputValue" /> {{ inputValue }}
//注意: 引入FormsModule(在app.module.ts中)
import { FormsModule } from '@angular/forms';
imports: [BrowserModule,FormsModule
],获取属性的值,改变属性的值
- 获取属性的值: this.属性名
- 改变属性的值: this.属性名 = 改变后的值(在构造函数中改变)




双向数据绑定(MVVM)(只是针对表单)



通过ngModel实现表单的提交




angular中的服务
组件可以调用服务,服务不能调用组件,服务可以调用服务
组件与组件之间的方法是不能调用的,但是有了服务就可以.通俗易懂的讲,服务是组件之间通信的桥梁.
实现: 把公共方法封装在服务中,然后调用,实现方法的共享.
常用于数据缓存的方法,将用户的操作缓存在local Storge中.
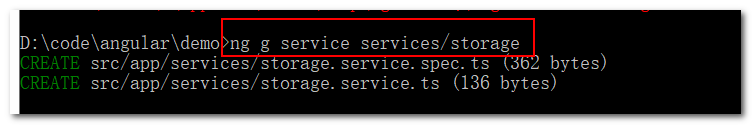
创建服务的命令
ng g service storage创建到指定目录下面
ng g service services/storage
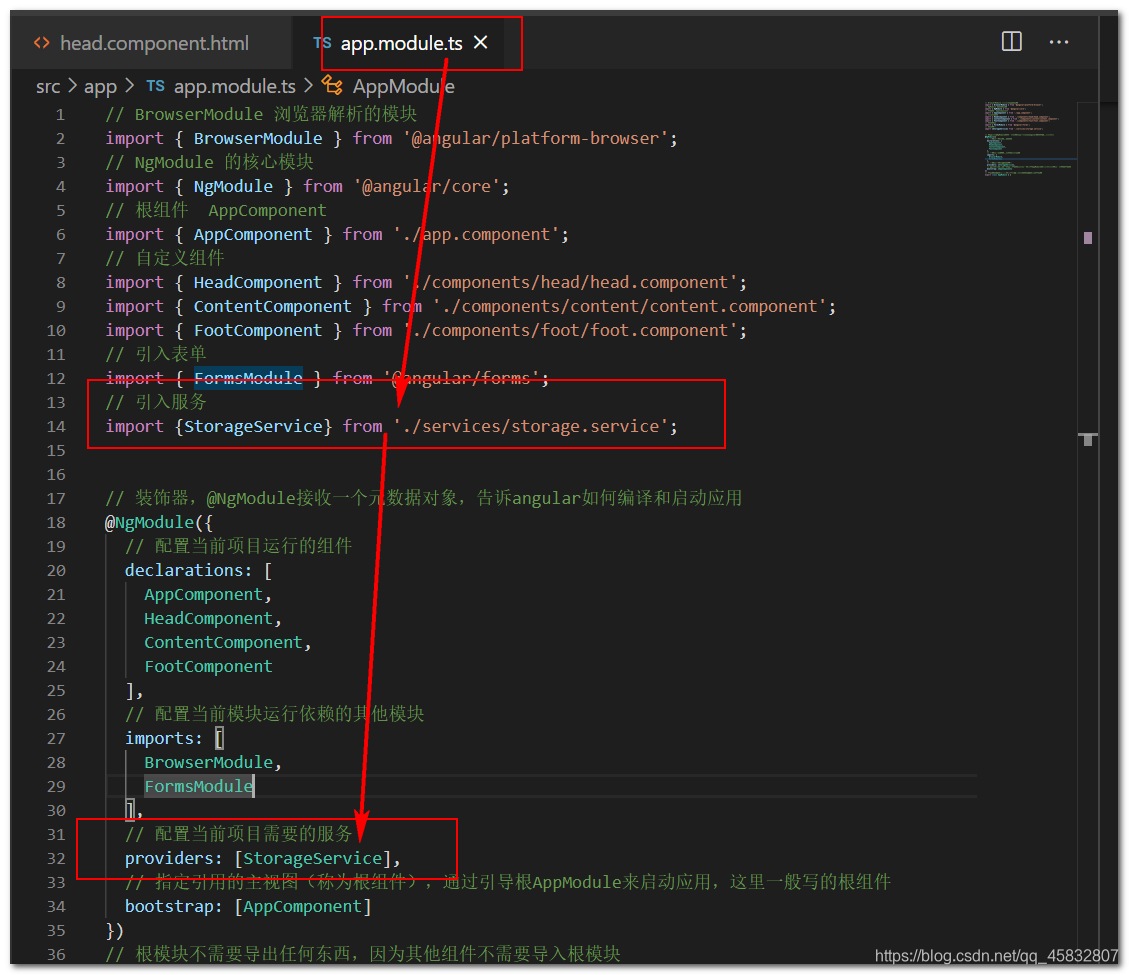
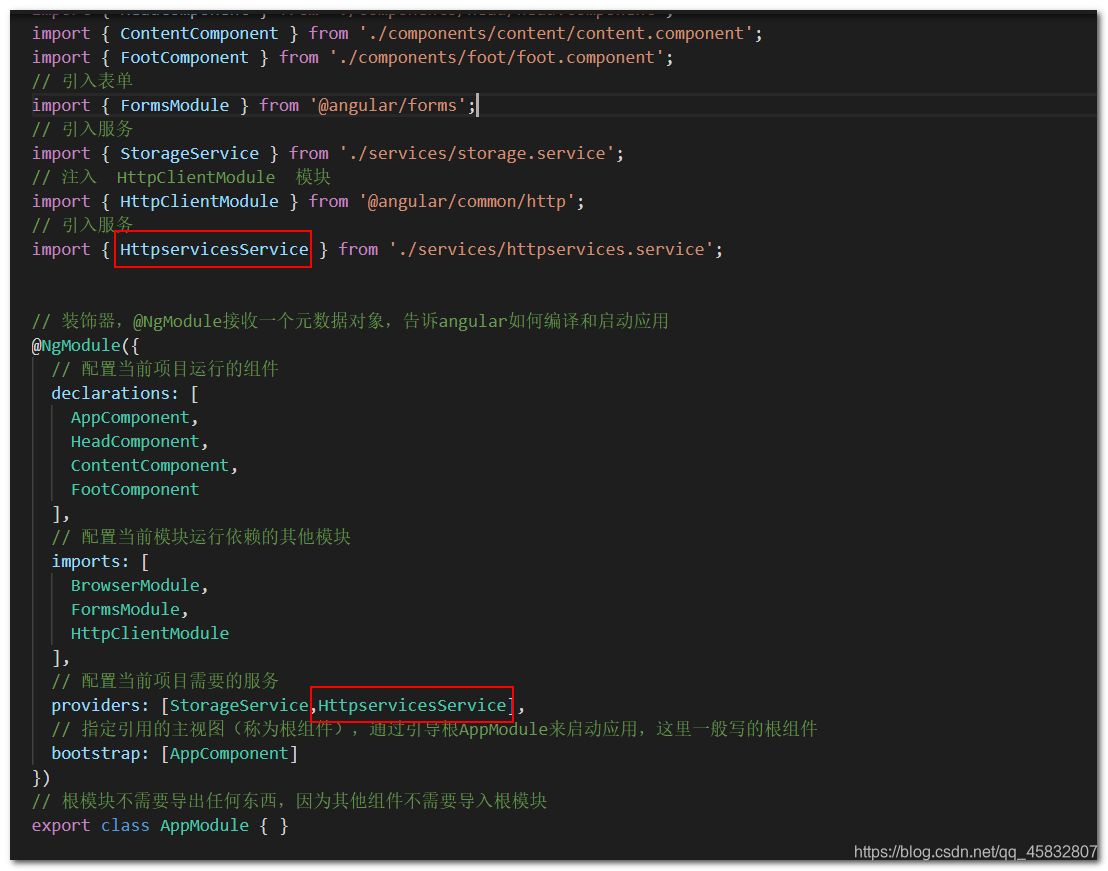
app.module.ts中引入,配置服务
// 引入并且配置服务
import { StorageService } from './services/storage.service';
// 声明
providers: [StorageService],
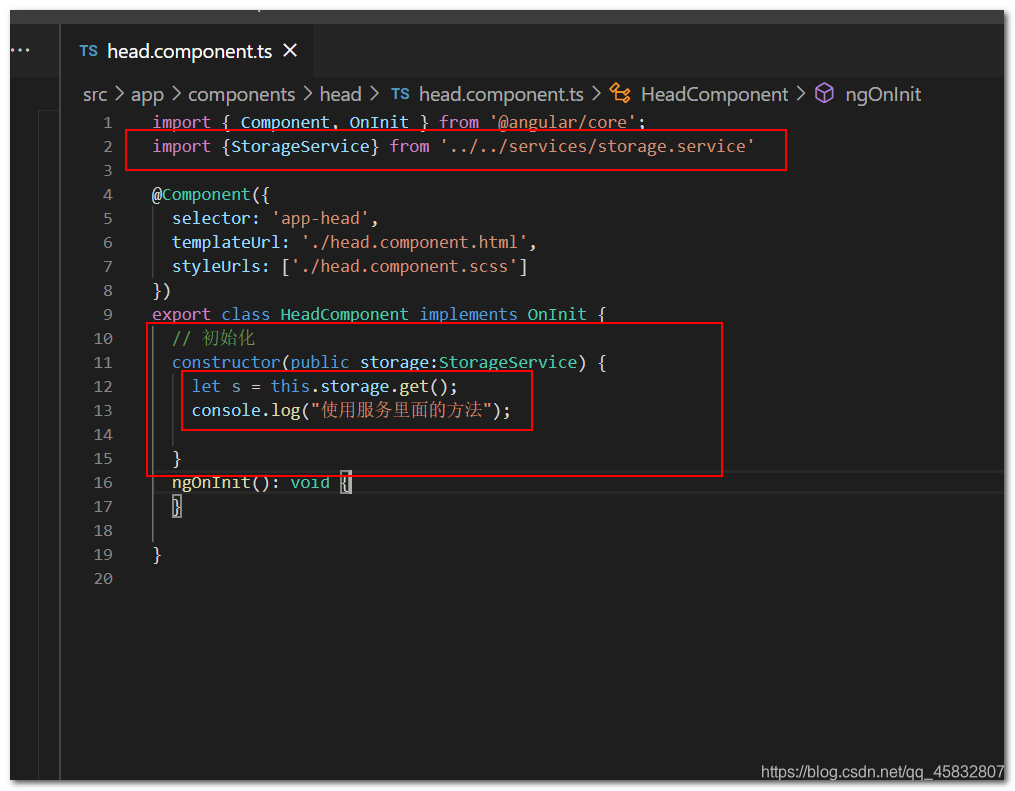
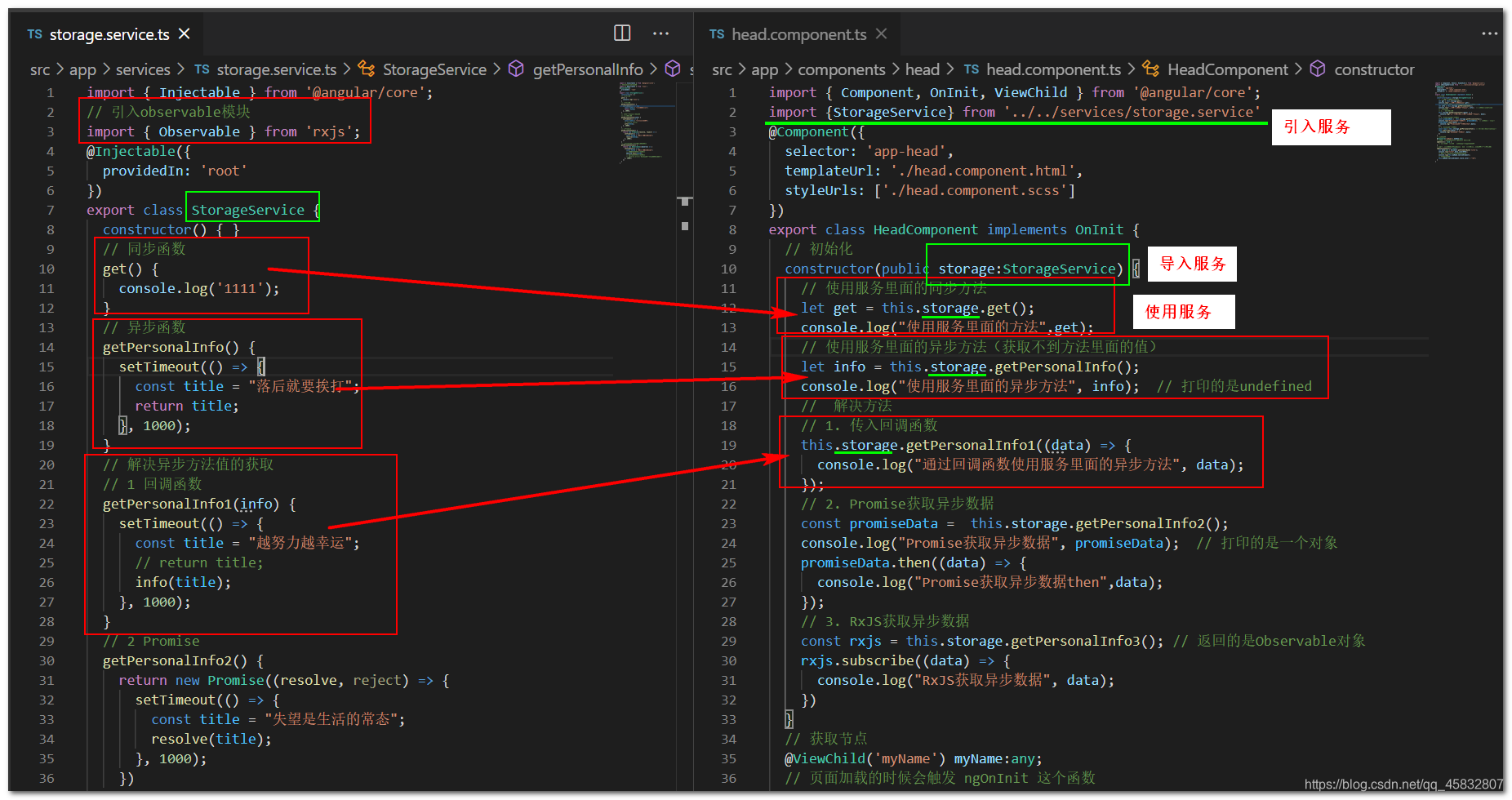
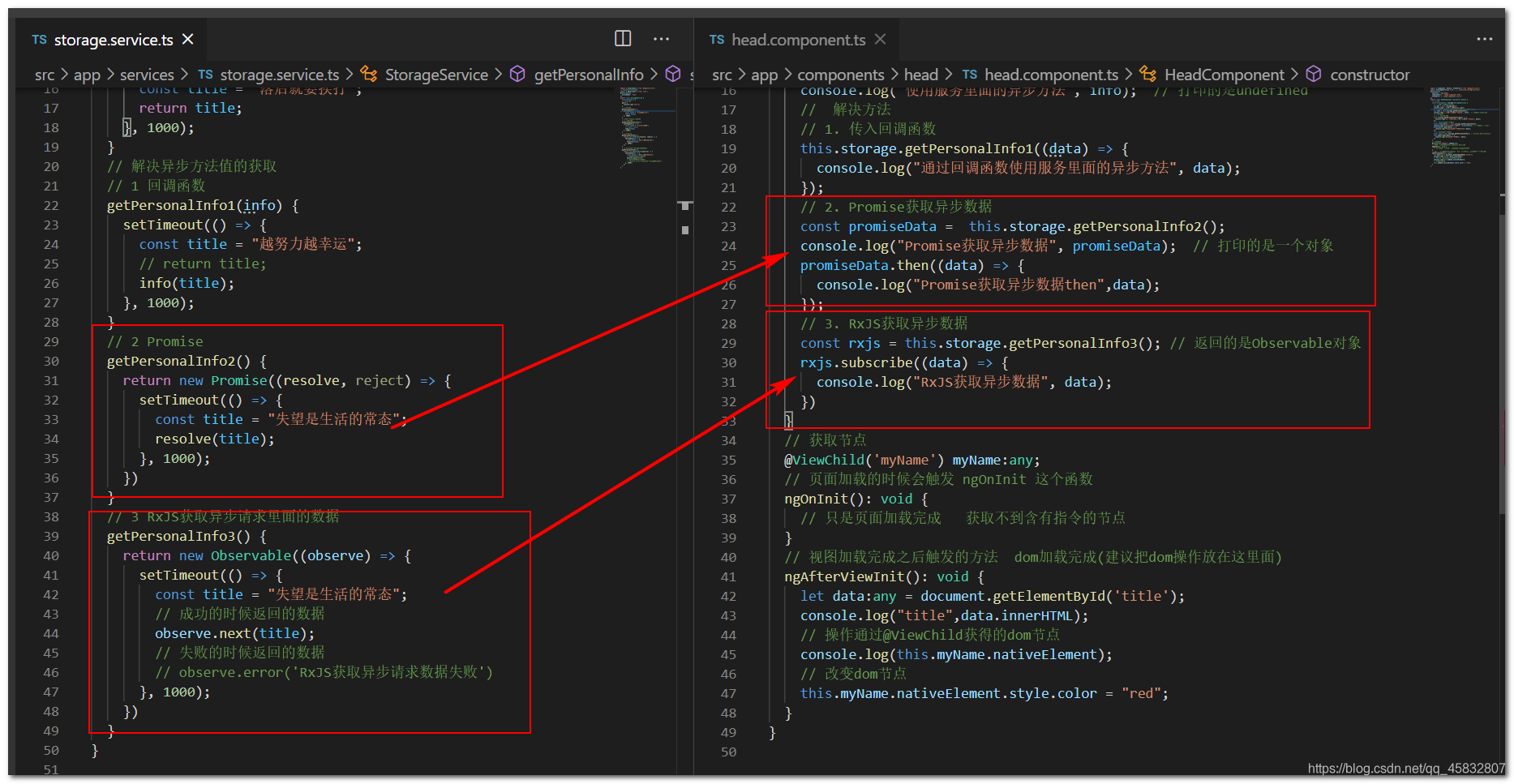
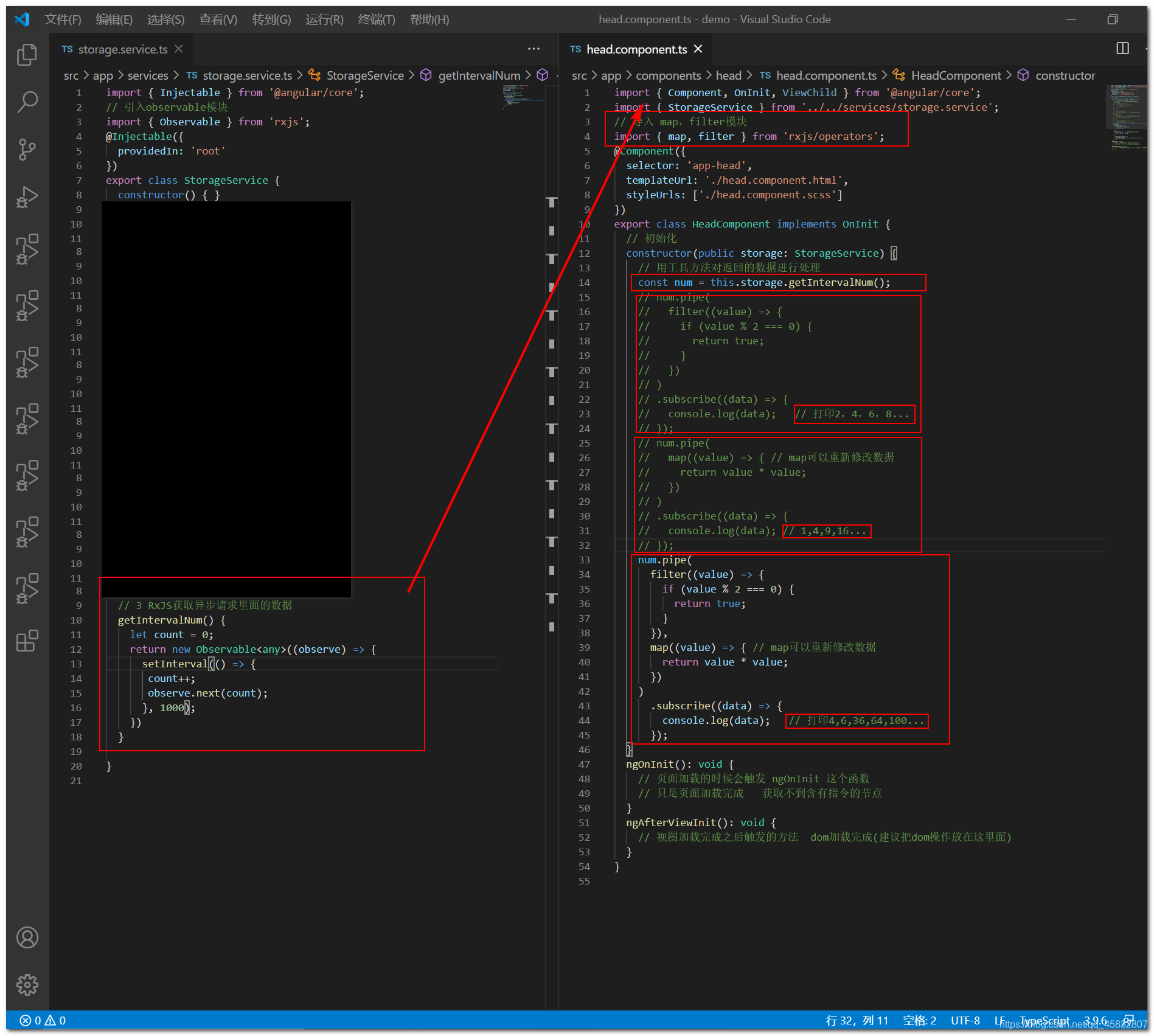
使用服务中封装的方法
// 引入服务(注意路径)[在使用的组件中引入服务]
import { StorageService } from '../../services/storage.service';// 1 通过实例化来使用(不推荐使用)
//实例化
var storage = new StorageService();// 2 通过构造函数传参,获取服务的实例
constructor(public storage:StorageService) {// 获取服务的实例 this.storage// 调用实例中的方法---获取方法的实例console.log(this.storage.get());
}
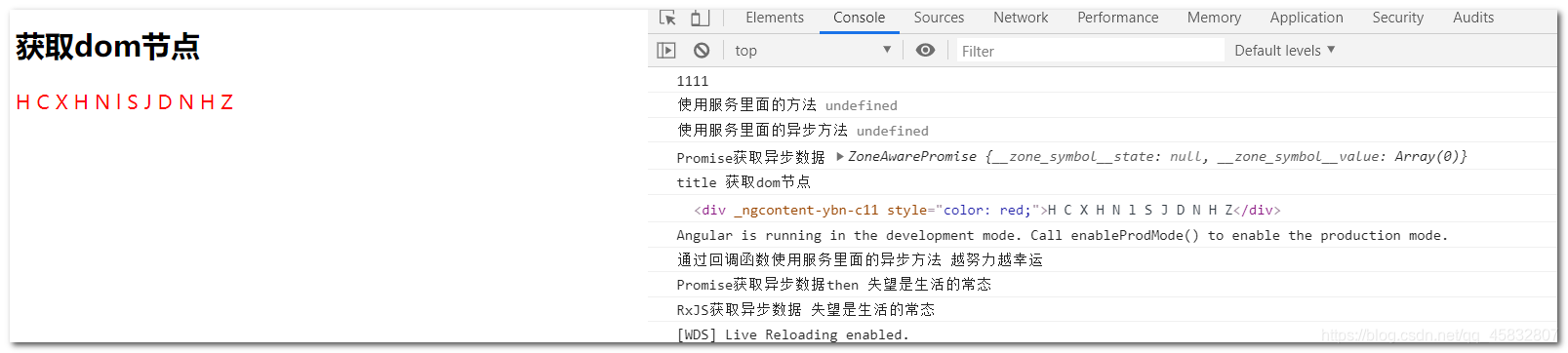
服务的使用
-
在项目中创建服务

-
在
app.module.ts里面引入创建的服务 并且声明

-
在用到的组件里面 引入服务 初始化服务 就可以使用服务里面的数据了

angular中的dom操作
原生js
不含有指令操作的获取方法:
ngOnInit() {// 组件和指令初始化完成 并不是真正的dom加载完成 如果含有指令操作 节点就会获取不到let oBox:any = document.getElementById('box');oBox.style.color = "red";console.log(oBox);
}
含有指令操作的获取方法:
// 视图加载完成之后触发的方法 dom加载完成
ngAfterViewInit() {// 注意在声明变量的时候一定要指定数据类型,不然会报错let oBox1:any = document.getElementById('box');oBox.style.color = "red";console.log(oBox);
}
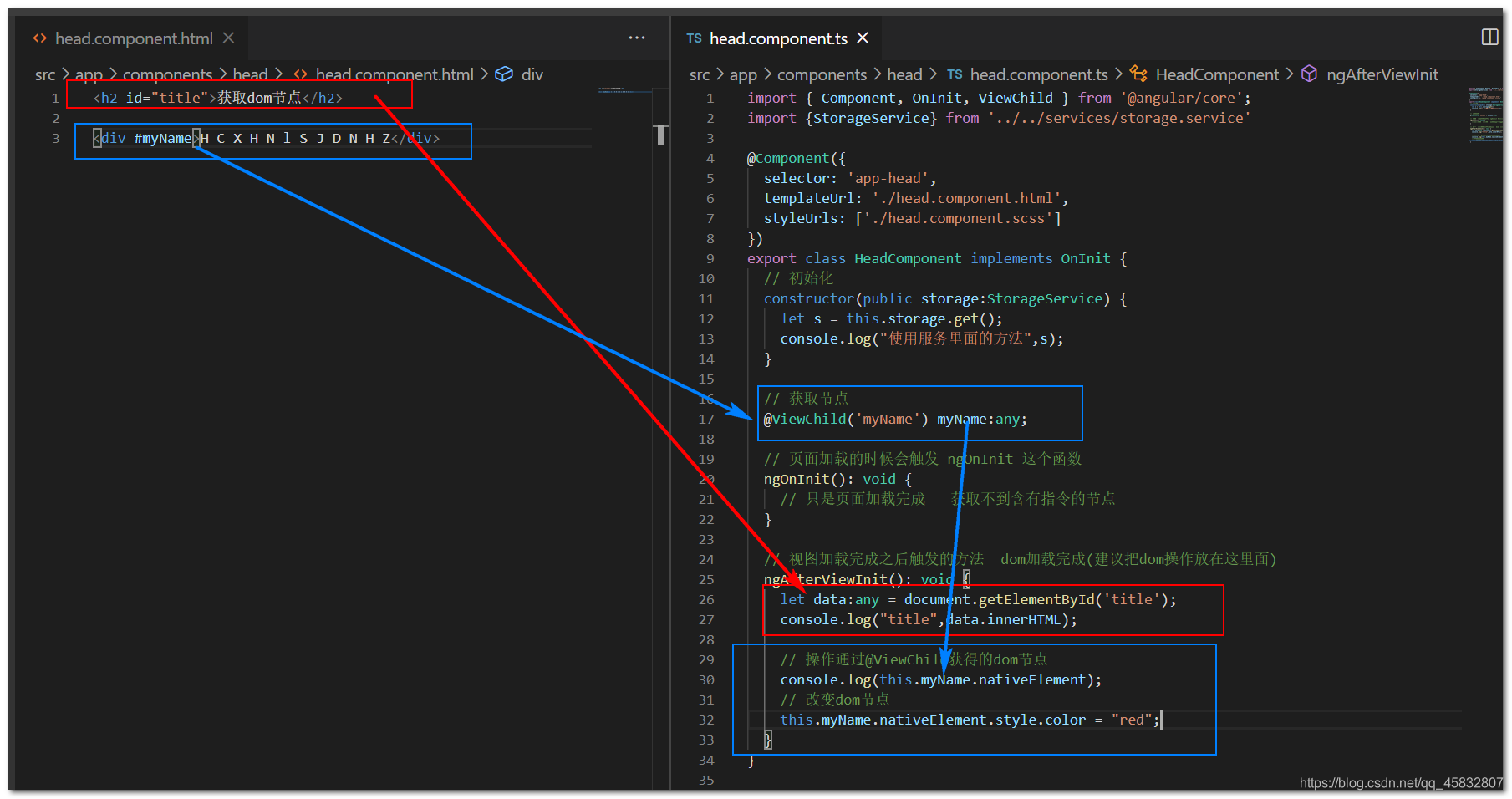
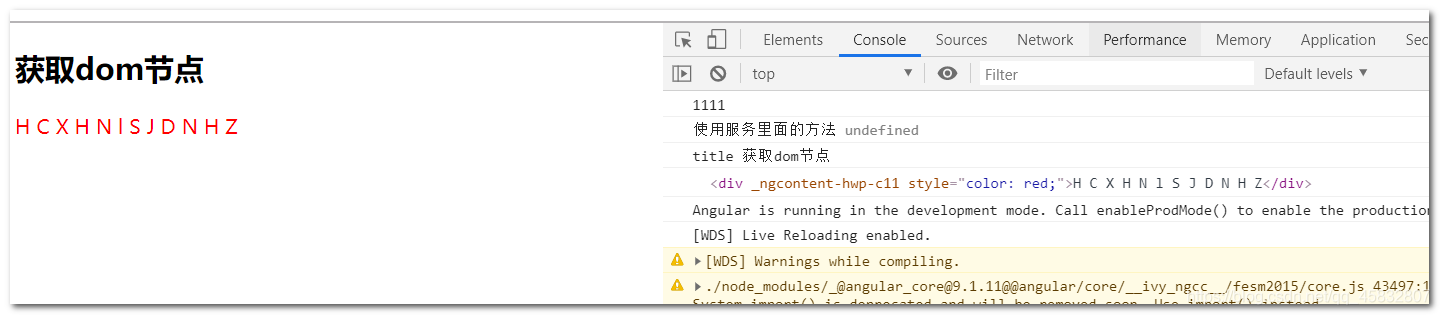
ViewChild
在模板中给节点命名: #myBox
<div #myBox>我是一个dom节点
</div>
在业务逻辑里面引入ViewChild
import { Component,OnInit,ViewChild } from '@angular/core';export class HeadComponent implements OnInit {//获取节点的实例@ViewChild('myBox') myBox:any;
}ngAfterViewInit() {console.log(this.myBox.nativeElement);this.myBox.nativeElement.style.color = "red";
}
父组件通过ViewChild调用子组件的方法
在父组件中引用子组件:
<app-header></app-header>
在子组件ts中获取节点:
export class HeadComponent implements OnInit { // 获取子组件的实例@ViewChild('header') header:any;
}ngAfterViewInit() {// 调用子组件里面的方法this.header.run();
}


父子组件的通信
通信:
- 父组件给子组件传值
- 子组件可以获取父组件中的数据
- 子组件可以执行父组件中的方法
- 子组件给父组件传值
- 父组件可以获取子组件的数据
- 父组件可以获取子组件的方法
- 非父子组件(ViewChild, localStroge)
- 组件之间的传值
- 共享方法
父组件给子组件传值-@input
父组件不仅可以给子组件传递简单的数据,还可以把自己的方法及整个([home]=“this”)父组件传递给子组件.
-
父组件调用子组件的时候传入数据
<app-header [msg] = "msg"></app-header> -
子组件引入input模块
import { Component, OnInit, Input } from '@angular/core'; -
子组件中@input接收父组件传递过来的数据
export class HeadComponent implements OnInit {@Input() msg:string; // 属性值@Input() run:any; // 方法 }getRun() {this.run(); }
子组件通过@Output触发父组件的方法(也可以通过ViewChild)
-
组组件引入Output和EventEmitter
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core'; -
子组件中实例化EventEmitter
// 用EventEmitter和output装饰器配合使用 <string>指定类型变量 @Output() private outer=new EventEmitter<string>(); -
子组件通过EventEmitter对象output实例广播数据
sendParent() {this.outer.emit('msg from child'); } -
父组件调用子组件的时候,定义接收事件,outer就是子组件的EventEmitter对象outer
<app-header (outer)="returnParent($event)"></app-header> -
父组件收到数据会调用自己的returnParent方法,这个时候就能拿到子组件的数据
returnParent(e) {console.log(e); }
angular中的生命周期函数
生命周期函数通俗的讲就是组件创建,组件更新,组件销毁的时候触发的一系列方法。
|ngOnChanges() | 常用于 父子组件的传值中 |
|ngOnInit()|常用于请求数据|
| ngDoCheck() / ngAfterContentChecked() / ngAfterViewChecked() | 常用于做自定义操作 |
| ngAfterContentInit() | 常用于做组件渲染完成之后 |
| ngAfterViewInit() | 常用于进行dom操作|
| ngOnDestroy() | 常用于组件销毁的时候【路由跳转之间的销毁 / 挂载卸载组件】|
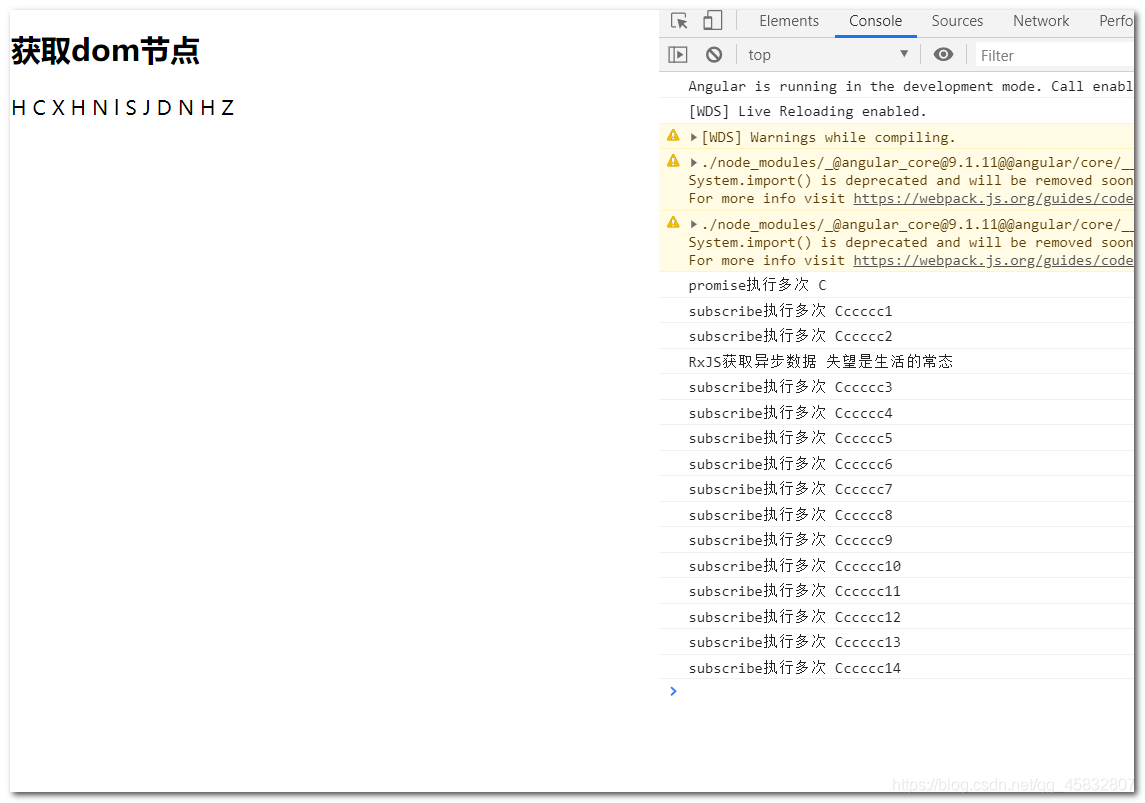
Rxjs快速入门
Rxjs是ReactiveX编程理念的JavaScript版本,来自于微软,它是一种针对异步数据流的编程,简单地说是,他将一切数据包装成流的形式,然后用操作符对流进行处理,达到能以同步编程的方式处理异步数据,并结合不同的操作符来轻松优雅的实现所需功能。
RxJS是一种针对异步数据流编程工具(响应式扩展变成),angular引入Rxjs就是为了让异步可控,更简单。(和promise类似,但是比promise更强大)。
RxJS里面最常用的Observable和formEvent。
目前常见的异步编程的方法:
- 回调函数
- 事件监听/发布订阅
- Promise
- RxJS(比Promise更强大,比如可以中途撤回,可以发射多个值,提供了多种工具函数等)



取消订阅 (中途撤回)


angular6.x之前使用Rxjs的工具函数map filter
注意: angular6以后使用以前的Rxjs方法,必须安装rxjs-compat模块才可以使用map,filter方法。
angular6以后使用:
npm install rxjs-compat
import { Observable } from 'rxjs';
import 'rxjs/Rx;

angular中的数据交互
- get(请求数据)
- post(提交数据)
- jsonp(请求跨域数据)
- 使用第三方模块 axios 请求数据
angular中使用第三方模块axios请求数据
- 安装
cnpm install axios --save
- 再用到的地方引入 axios
import axios from 'axios';




angular中的路由
路由就是根据不同的url地址,动态的让根组件挂载其他组件,来实现一个单页面应用。
步骤:
- 创建项目
- 创建需要的组件
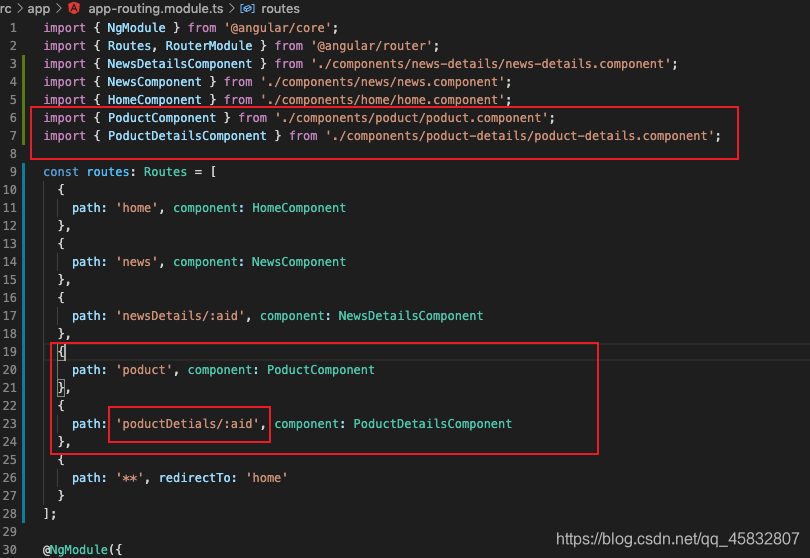
- 在app-routing.module.ts中配置路由(引入组件,配置路由)
- 配置完成(其实就是将配置的路由放在app.component.html里面的)


ng g component components/home
ng g component components/news
ng g component components/product


angular中的默认路由

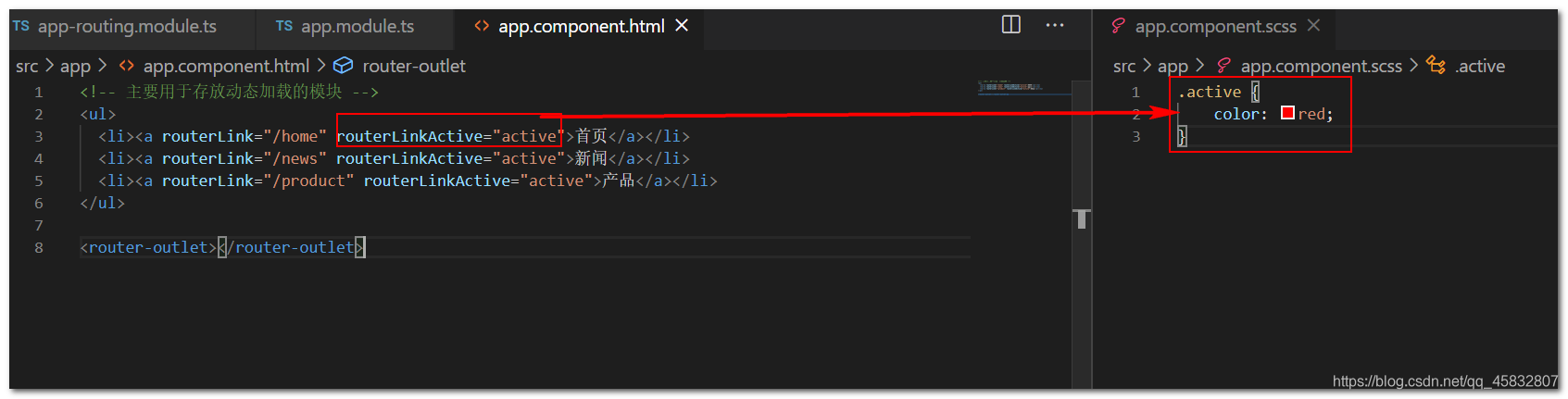
路由选中样式


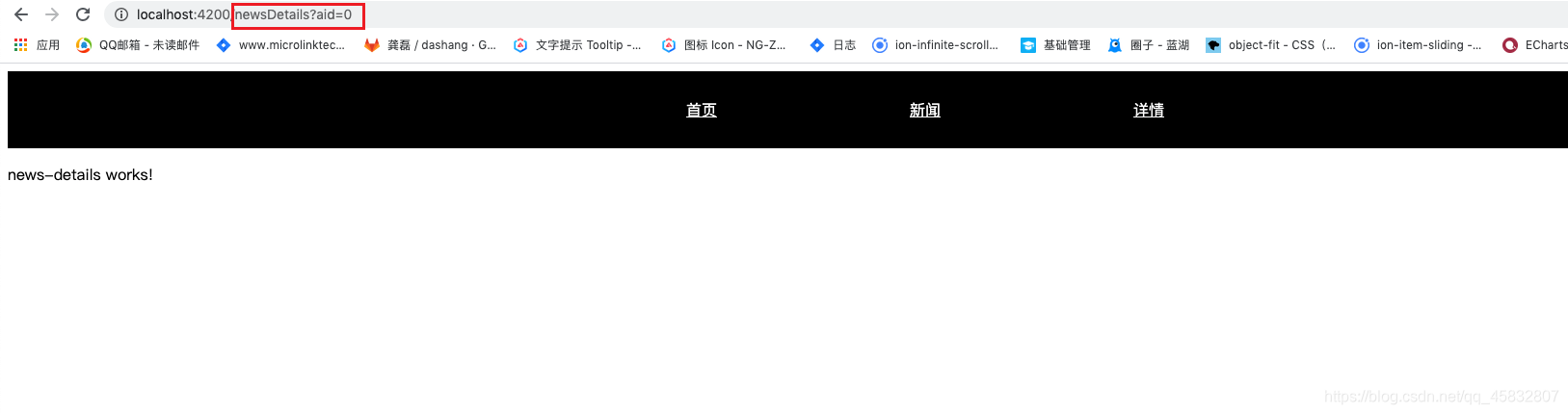
路由跳转传参
- get传值
- 传递
[routerLink]="[ '/newsDetails' ]" [queryParams]="{aid:key}"


- 接收(引入 -> 赋值 ->
subscribe)
注意:get传值是通过queryParams来接收的

- 传递
- 动态路由传值
-
配置

-
通过
[routerLink]="[ '/newsDetails', key ]"传递

-
通过
this.route.params.subscribe()来接收
注意:动态路由传值是通过params来接收的

-
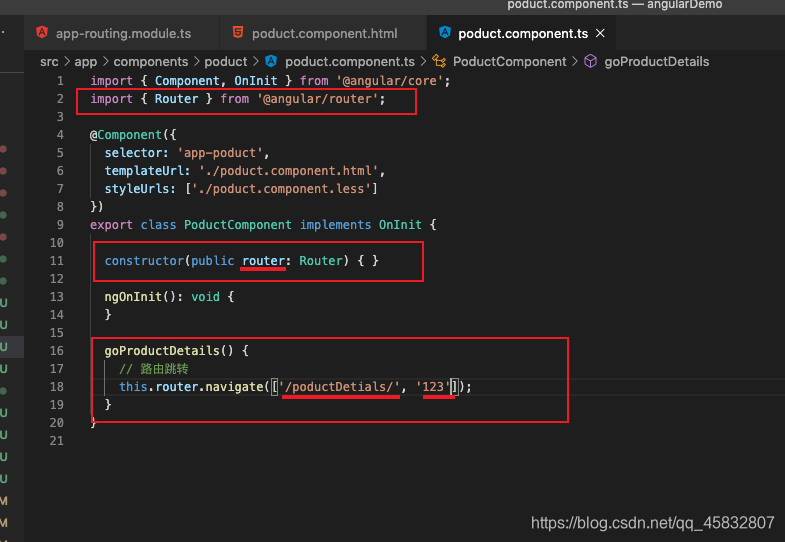
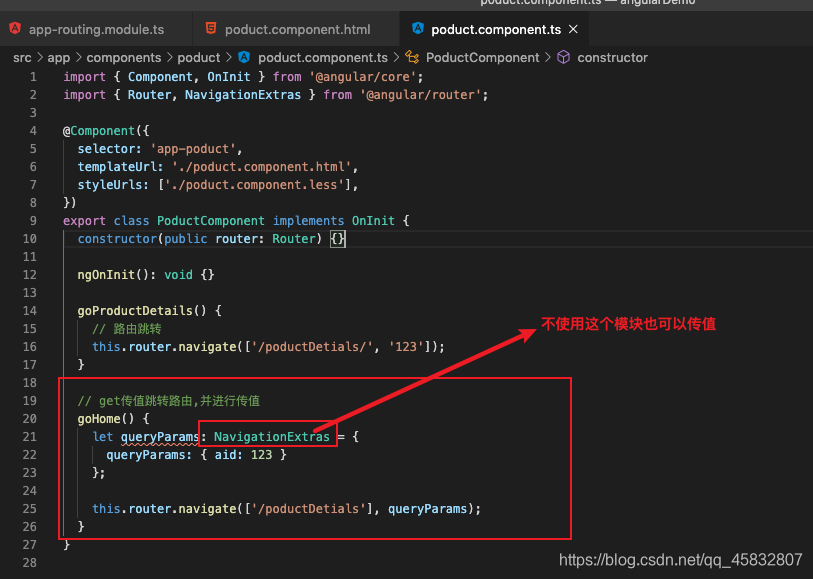
- 动态路由的js跳转
-
引入

-
初始化
-



4. get传值js跳转



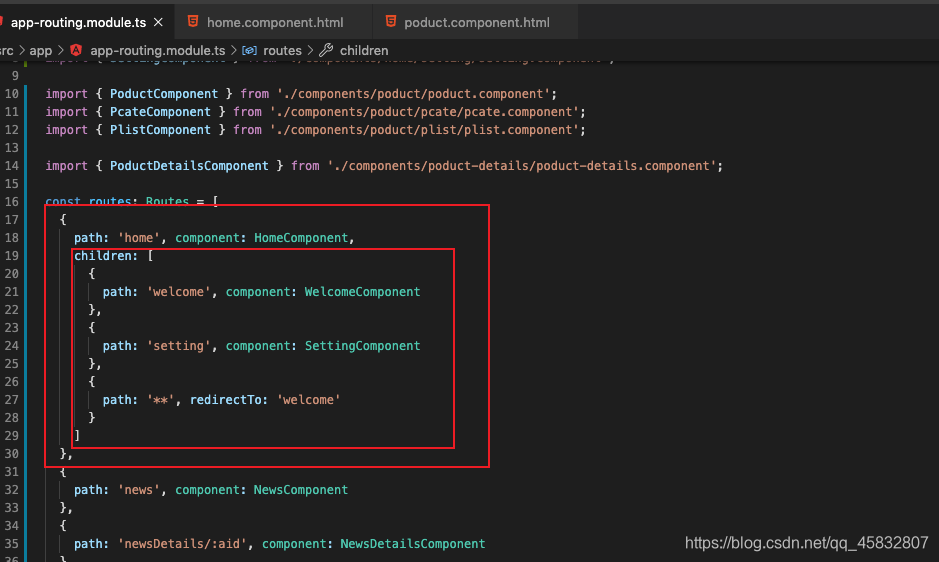
父子路由(嵌套路由)


Ionic介绍及Ionic环境搭建
Ionic是一个开源的移动应用程序开发框架,它可以让我们快速的使用web技术构建高质量的移动应用。它不仅可以开发移动App还可以开发移动端web页面,微信公众平台应用,桌面应用程序(结合electron),混合app web等等。
最新的Ionic4.x,lonic5.x基于web components,具有更好的运行速度。
Ionic = Cordova + Angular + ionic CSS
lonic原生功能是基于Cordova,Cordova提供了使用JavaScript调用Native功能。
ionic官网
安装cordova ionic
npm i -g cordova ionic
查看ionic的版本:
ionic -v
查看cordova的版本
cordova -v
创建项目:
ionic start myApp tabs(创建
项目概览




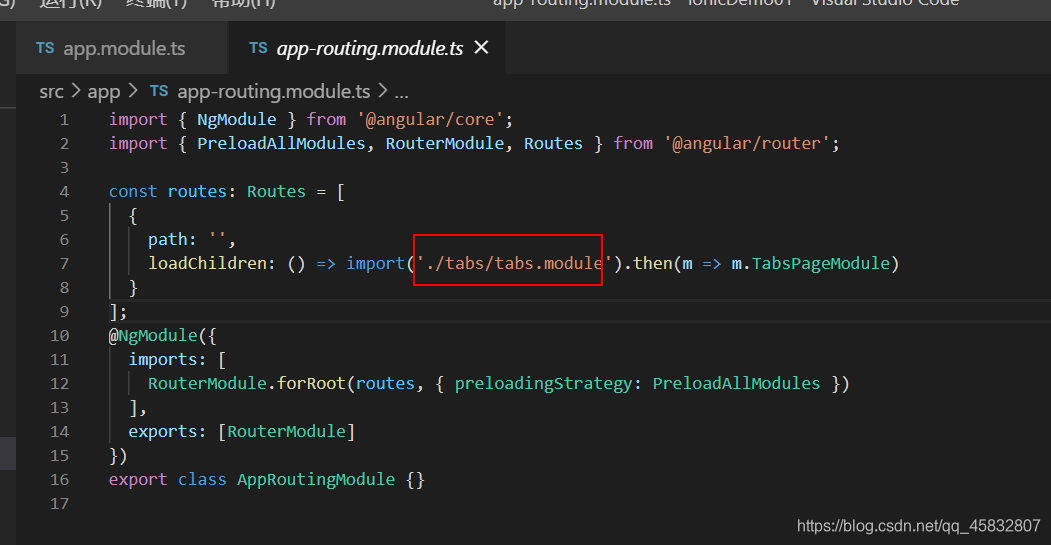
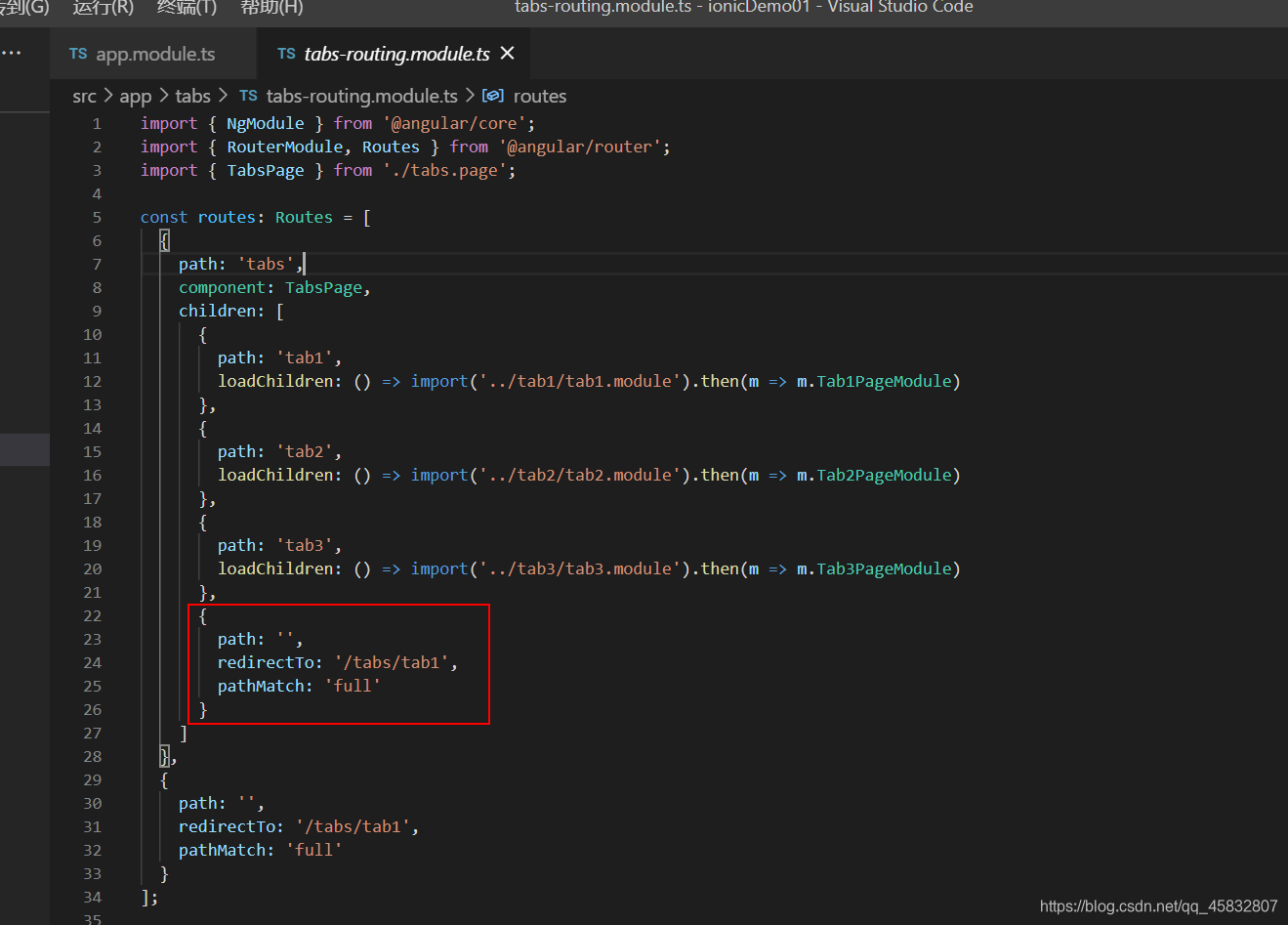
项目的运行流程:
-
在
app-routing.module.ts文件中匹配路由


-
执行匹配到的组件
ionic自定义公共模块
封装成公共的组件,再用到的时候引用公共组件
在ionic中所有的页面都是由模块组的,如果要引入公共的模块,需要在路由里面注入组件,一个组件一次只能注入一个模块(多个模块没法共用一个组件),所以在ionic中要实现模块的公用,要将组件封装成模块,让模块引入模块。
Typscript介绍
- TypeScript是由微软开发的一款开源的编程语言。
- TypeScript是JavaScript的超集,遵循最新的ES6,Es5规范。TypeScript扩展了JavaScript的语法。
- TypeScript更像后端Java,C#这样的面向对象语言,可以让js开发大型企业项目。
- 谷歌也在大力支持TypeScript的推广,谷歌的angular2.X+就是基于TypeScript语法。
- 最新的Vue,React也可以集成TypeScript语法。
- Node.js框架Nestjs,midway中用的就是TypeScript语法。
TypeScript安装 编译
在使用npm命令之前电脑必须得安装node.js
安装:
npm install -g typescript
或者
cnpm install -g typrscript
或者
yam global add typescript
运行:
tsc helloworld.ts
查看typescript是否安装成功:
tsc -v
TypeScript开发工具VSCode自动编译.ts文件
- 创建ts.config.json文件 tsc-init 生成配置文件
- 在vscode中点击::任务 -》 运行任务 -》 tsc:监视-tsconfig.json 然后就可以自动生成代码了
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 同源策略和跨域-总结
同源策略和跨域-总结1.同源策略什么叫同源?同源策略 Same-Origin-Policy(SOP)2.跨域3.几种跨域技术 - JSONP, CORSJSONP是什么?JSONP实现的原理JSONP的缺点支持JSONP的不同技术4.跨域技术-CORS (CrossOrigin Resources Sharing,跨…...
2024/4/20 16:43:50 - AngularJs服务-http请求
<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <title>$http用于向服务端发起异步请求。 $http服务</title> </head> <!-- 服务:服务是一个对象或函数,对外提供特定…...
2024/5/5 4:24:02 - AngularJS+跨域相关笔记(二)
1.AngularJS作用域◆说明:每个控制器都会对应一个模型,也就是$scope对象,不同层级的控制器既代表一个作用域,通过使用$scope就能察觉到这个作用域。◆根作用域:一个AngularJS的应用(App)在启动时…...
2024/4/20 16:43:48 - 王毅超微创五点定位微创五点定位双眼皮恢复图
...
2024/4/28 15:39:13 - JAVA语言核心精讲5-反射机制与动态代理原理
谈谈 Java 反射机制,动态代理是基于什么原理?典型回答反射机制是 Java 语言提供的一种基础功能,赋予程序在运行时自省(introspect,官方用语)的能力。通过反射我们可以直接操作类或者对象,比如获取某个对象的类定义,获取类声明的属性和方法,调用方法或者构造对象,甚至…...
2024/4/20 16:43:46 - webstrom 里面 angular语法提示
在settings->languages&frameworks->javaScript->Libraries 具体流程图如下...
2024/4/20 16:43:45 - 深入了解Angularjs指令中的ngModel
关于AngularJs的指令的知识学习,请参考。。。 这次我们接上次没讲完的知识继续。 前端人员在设计表单逻辑时, 在大部分情况下,我们需要为表单定义很多指令, 比如比较两个input内的值是否相同,是否不同等等,…...
2024/4/20 16:46:13 - NgModel指令学习笔记
文章目录在独立控件模式下使用 ngModel在表单中使用 ngModel在表单组中使用独立 ngModel通过选项设置 ngModel 的 name 属性总结参考文献NgModel 指令使用场景比较多,还会和 NgForm 结合使用,所以非常有必要单独写一篇学习笔记。NgModel 根据领域对象创建…...
2024/4/25 15:20:56 - 浅谈Angular中ngModel的$render
下面小编就为大家带来一篇浅谈Angular中ngModel的$render。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧在我开始着手ngModel的领域时候,有一个问题很令我纠结,那就是$render()到底是做什么的呢&…...
2024/4/20 16:46:11 - 童颜堂双眼皮定位效果怎么样
...
2024/4/20 16:46:09 - 甜美童颜堂双眼皮定位效果
...
2024/4/20 16:46:08 - 孙影台湾 台湾纳米天津割双眼皮靠谱
...
2024/4/28 16:20:08 - form 表单监听输入框值变化 - js、ts
日常开发中经常会用到 form 控件做一些操作,其中会涉及到一些动态监听某些控件数值参数发生改变而产生的相关联动操作,可以通过 valueChanges 的方式获取某些控件并进行订阅监听的操作,例如下面例子中所示: 对 form 表单中的 inpu…...
2024/4/20 16:46:06 - ionic里常用的提示窗
今天继续学习了ionic中的提示窗部分,记录一下。 常用的别分有toast,loading,alert,actionSheet,modal五种。 import { Component } from angular/core; import { IonicPage, NavController, NavParams, ToastControll…...
2024/4/20 16:46:05 - ionic4.x仿京东 - 8.1.注册-发送验证码
一、封装post方法 1.准备工作【app.module.ts】,引入并注入HttpClientModule 2.在用到的地方【common.service.ts】引入HttpClient、HttpHeaders(非必须),并在构造函数声明HttpClient 3.开始封装post方法 把ajaxGet()方法复制一份,修改: (1)函数名ajaxGet(url)…...
2024/4/20 16:44:09 - 使用AngularJS在HTML页面的定时器--60秒验证码
思路: 引入angularJS的js文件页面设置模块和控制器添加ng-click点击事件,设置ng-bind数据显示js代码: 初始化模块 定义控制器 定义一个标识 初始化时间 初始化定时器 判断标识 false:return; true: …...
2024/4/20 16:44:07 - AngularJS (验证码倒计时)
AngularJS的常用属性: ng-app:在任何元素上使用,代表angular应用作用域 ng-controller:指定控制器 ng-model:指定模型 ng-bind:进行属性取值,用于显示 双向数据绑定: 更新模型,视图会自动更新,更新视图,模型会自动更新 <!DOCTYPE html> <html><head><meta…...
2024/4/20 16:44:05 - 隧道切开双眼皮常冬青
...
2024/4/20 16:44:03 - 苏州爱思特孙影宿州做双眼皮多少钱
...
2024/4/20 16:44:08 - vue框架如何转换成普通html,html和vue框架
最完整的Elasticsearch 基础教程翻译:潘飞(tinylambdagmail.com) 基础概念 Elasticsearch有几个核心概念.从一开始理解这些概念会对整个学习过程有莫大的帮助. 接近实时(NRT) Ela ...《Java数据结构与算法》笔记-CH3简单排序class ArrayBub { private long[] arr; priva…...
2024/4/20 16:44:01
最新文章
- Java 【数据结构】常见排序算法实用详解(下) 冒泡排序/快速排序/归并排序/非基于比较排序【贤者的庇护】
登神长阶 上古神器-常见排序算法 冒泡排序/快速排序/归并排序/非基于比较排序 💰一.前言 为保障知识获取的可读性,以及连贯性,再开始可以适当的重新温习前文内容 :Java 【数据结构】常见排序算法实用详解(上…...
2024/5/5 5:45:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - Docker搭建daapd
使用 daapd Docker 镜像搭建音乐流媒体服务器 daapd 是一个开源的音乐流媒体服务器,它支持 AirPlay 和 iTunes 音乐共享协议,可以让用户通过网络访问和播放音乐。通过 Docker 镜像,可以在服务器上轻松部署 daapd,并将其作为家庭或…...
2024/5/4 8:58:49 - 《前端防坑》- JS基础 - 你觉得typeof nullValue === null 么?
问题 JS原始类型有6种Undefined, Null, Number, String, Boolean, Symbol共6种。 在对原始类型使用typeof进行判断时, typeof stringValue string typeof numberValue number 如果一个变量(nullValue)的值为null,那么typeof nullValue "?" const u …...
2024/5/4 16:36:43 - 利用Sentinel解决雪崩问题(一)
1、解决雪崩问题的常见方式有四种: 超时处理:设定超时时间,请求超过一定时间没有响应就返回错误信息,不会无休止等待;舱壁模式:限定每个业务能使用的线程数,避免耗尽整个tomcat的资源,因此也叫线程隔离;熔断降级:由断路器统计业务…...
2024/5/4 23:53:05 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/4 23:55:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/4 18:20:48 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/4 2:59:34 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
