前端笔记之微信小程序(二){{}}插值和MVVM模式数据双向绑定指令API
一、双花括号{{}}插值和MVVM模式
1.1 体会{{}}插值
index.wxml的标签不是html的那些标签,这里的view就是div。
{{}}这样的插值写法,叫做mustache语法。mustache是胡子的意思,因为{{}}像胡子。
<view class="container"> <view class="title">我是首页 {{1 + 1}} {{a}}年!</view> </view>
要在同名js文件下的data属性中定义:
Page({ data : {a : 100} });
所有的框架:Angular、React、Vue、ReactNative、小程序都是这样的“强耦合”的。
之前我们js操作html使用:document.getElementById()这样的“不耦合”的方式,但是反而编程麻烦。
不仅仅{{}}可以出现在文字的部分,还可以出现在属性值的双引号中:
<view class="box" style="width:{{a}}px;height:{{a}}px">我是盒子</view>
1.2 体会MVVM模式
<button bindtap='add'>按我</button>
监听直接写在标签上,bindtap表示绑定轻触事件。
注意,是bindtap="add"而不是:bindtap="add()"
'add'是一个函数,要定义在js文件中。
注意:改变数据不能直接改,如果这样写,a的确会变化,但是视图不会跟着变化!
Page({data : {a : 100},add(){this.data.a++;} });
必须使用this.setData()函数来改变data值,此时视图才能变化。
Page({data : {a : 100},add(){this.setData({a : this.data.a + 1});} });
数据变化了,视图会自动改变
我们学习的所有框架都是MVVM模式的,只需要关心数据,不需要关心视图,视图会自动变化。
二、数据双向绑定
2.1 调色板
先说一个知识点,用户的屏幕是750rpx。所以如果盒子750rpx宽度,一定撑满的,375rpx就是半屏。
slider组件:

index.wxss


.box{width:350rpx;height:350rpx;margin:10px auto; }
index.wxml:style行内样式的插值,实现双向数据绑定,就是data中的数据能够成为组件的默认数据。
添加一个bindchanging事件,这个事件从手册上查的。添加一个自定义属性,叫做data-ys来区分谁是谁。
注意,自定义属性必须以data-开头
<view class="container"> <view class="box" style="background-color:rgb({{r}},{{g}},{{b}})"></view> <slider value="{{r}}" bindchanging="changeColor" data-ys="r" max="255" show-value block-size="18"/> <slider value="{{g}}" bindchanging="changeColor" data-ys="g" max="255" show-value block-size="18"/> <slider value="{{b}}" bindchanging="changeColor" data-ys="b" max="255" show-value block-size="18"/> </view>
index.js 事件处理函数:
Page({data : {r : 100,g : 200,b : 123},changeColor(event){this.setData({[event.target.dataset.ys] : event.detail.value})} });
event.target.dataset.ys就是当前触发这个函数的组件身上的ys标识。
event.detail.value就是当前触发这个函数的组件的值。
也就是说,微信小程序的事件处理函数,一律不能传参!
<button bindtap="add(5)"></button>
只能是:
<button bindtap="add" data-n="5"></button>
2.2 微博发布框
class的动态实现:{{}}中不能出现复杂语句,比如不能有for、if、while、var,最复杂就是三元了。
<view class="container"><textarea value="{{content}}" bindinput="inputHandler" placeholder="默认" auto-focus /><view class="{{content.length > 40 ? 'danger' : ''}}">当前:{{content.length}}字/40字</view><view class="row"><button disabled="{{content.length == 0 || content.length > 40}}">发布</button><button bindtap="clear" disabled="{{content.length == 0}}">清空</button></view> </view>
index.js


Page({data : {content : ""},//当用户输入文本的时候 inputHandler(event){this.setData({content : event.detail.value});},//清空 clear(){this.setData({ content: "" });} });
index.wxss
.danger{color:red;font-weight: bold;} .row{display: flex;}

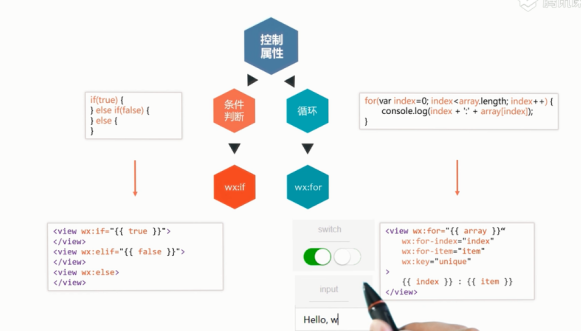
三、指令
3.1 wx:if指令
判定一个元素是否上树,而不是是否显示。
<view class="container"><button wx:if="{{isAgree}}">注册</button> </view>
当这个变量是true按钮上树,否则下树。

3.2 wx:for循环指令
命令一个标签进行循环,使用wx:for。
index.js数据:
Page({data : {arr: ["白板","幺鸡","二万","三饼","四条"]} });
index.wxml:
<view class="container"><view wx:for="{{arr}}" wx:key="{{index}}">{{index}} - {{item}}</view> </view>
wx:for的值必须是数组,不能是对象,此时会自动遍历这个数组。
wx:for必须添加wx:key,表示循环这一项的标识,这个标识有什么用?连上服务器就有用了。增加效率
{{index}}、{{item}}是循环结构天生就有的,表示下标和项。
3.2.1 九九乘法表
因为空间太小,做五五乘法表:
<view class="row" wx:for="{{[1,2,3,4,5]}}" wx:key="{{index}}" wx:for-item="a"><view class="col" wx:for="{{[1,2,3,4,5]}}" wx:key="{{index}}" wx:for-item="b">{{a}} * {{b}} = {{a * b}}</view> </view>
index.wxss
.row{ width:750rpx;display: flex;} .col{ flex:1; text-align: center; font-size: 12px;border:1px solid #3bb; }

3.2.2循环信息流
index.wxml
<view class="container"><view class="mingxing"><view class="box" wx:for="{{mingxing}}" wx:key="{{index}}"><view class="left"><image src="{{item.picurl}}"></image>{{item.name}}</view><view class="right">{{item.info}}</view></view></view> </view>
index.wxss


.box{width:720rpx;display: flex; border:1px solid #3bb; margin:10px auto;font-size: 13px;line-height: 24px; color:#333;padding:10px; box-sizing: border-box; } .left{flex:1;} .left image{width:180rpx; height:180rpx;} .right{flex:3; box-sizing: border-box;padding-left:10px;}
index.js


Page({ data : {mingxing : [{"name": "Angelababy","info": "Angelababy(杨颖),1989年2月28日出生于上海市","picurl": "/images/baby.png"},{"name": "迪丽热巴","info": "迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市","picurl": "/images/dilireba.png"}]} });

3.2.3复选框-循环数组
<view class="container">你的爱好:<checkbox-group bindchange="checkboxChange"><label wx:for="{{hobbys}}" wx:key="{{index}}"><checkbox value="{{item}}" checked="{{false}}"/>{{item}}</label></checkbox-group><view>你的爱好是:{{myhobbys}}</view> </view>


Page({data : {hobbys : ["篮球" ,"足球","羽毛球"],myhobbys : []},checkboxChange(event){this.setData({myhobbys: event.detail.value});} });
3.2.4操作数组-增删改查
<view class="container"><input placeholder="请填写学生名字" auto-focus bindinput="inputHandler"/><button bindtap="addstudent">增加</button><view wx:for="{{student}}" wx:key="{{item.id}}" style="display:flex;"><view>{{item.name}}</view><button data-id="{{item.id}}" bindtap="delstudent">删除</button></view> </view>


Page({data : {student : [{"id": 1, "name": "小明"},{"id": 2, "name": "小红"},{"id": 3, "name": "小刚"}],//将来被添加的学生名字needAddStudentName : ""},delstudent(event){const id = event.target.dataset.id;this.setData({student: this.data.student.filter(item => item.id != id)});},inputHandler(event){this.setData({needAddStudentName : event.detail.value});},addstudent(){const name = this.data.needAddStudentName;this.setData({student: [...this.data.student,{id : ~~(Math.random() * 100), name }]});} });
四、小程序API
4.1认识小程序的API
微信提供了非常多的API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。原理就是将JavaScript翻译为Java、OC语言。


4.2使用请求数据的API
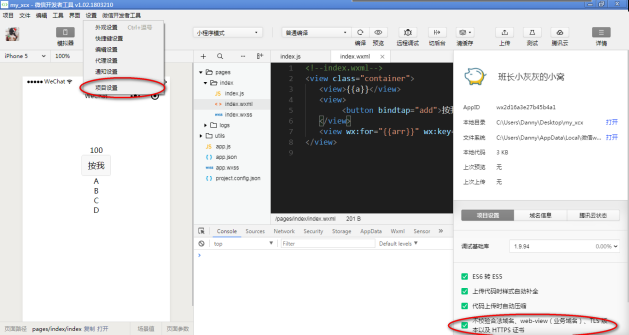
微信小程序,域名只支持 https (request、uploadFile、downloadFile) 和 wss (connectSocket) 协议;
s是security安全的意思。微信小程序,只能用安全模式的https和wss协议。
https就是http的安全版本,用来提供JSON数据等等;
wss是websocket的安全版本,用来实时通信的。
域名不能使用 IP 地址或 localhost,且不能带端口号,而且域名必须经过 ICP 备案;
对初学者不友好的,想跑一个上线的小程序,还得在服务上花一些钱。但是,在开发时,可以禁止上面的要求。

后端app.js提供接口


const express = require("express");
const app = express();var a = 10;
app.get("/api", (req,res)=>{res.json({a})
})app.get("/jia", (req,res)=>{a++;res.json({})
})app.listen(3000); 

<!--index.wxml--> <view class="container"><view>{{a}}</view><button bindtap="add">按我加服务器的数据</button><button bindtap="refresh">请求服务器上最新数据</button> </view>
小程会自动帮我们跨域,跨域的原理是代理跨域。


const baseURL = "http://127.0.0.1:3000"//请求服务器的数据 //出了page()函数外,this是window const requireServer = function(){var self = this;wx.request({url: `${baseURL}/api`,success: function ({ data }) {self.setData({a: data.a});}}); }Page({data : {a : 0 }, //页面显示/切入前台时触发 onShow(){ //给函数绑定当前位置的this指向requireServer.call(this);},add(){wx.request({url: `${baseURL}/jia` });},refresh(){requireServer.call(this);} });
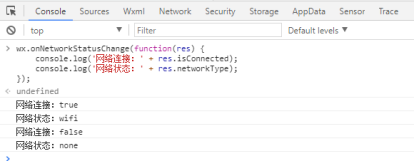
4.3模拟网络切换和监控
在模拟器里切换网络类型,查看控制台的输出内容


在调试器里,输入以下代码并按回车键,进行网络监听:


wx.onNetworkStatusChange(function(res) {console.log('网络连接:' + res.isConnected); console.log('网络状态:' + res.networkType); });

4.4生命周期

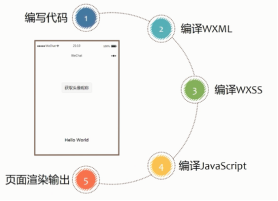
4.5小程序编译及编译模式

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 双眼皮都有什么样的人
...
2024/5/2 2:10:12 - 日本 明星全切双眼皮开眼角价格是多少
...
2024/5/2 0:38:57 - 双眼皮眼窝深邃
...
2024/4/20 16:52:34 - 双眼皮为什么下垂了
...
2024/5/2 2:58:35 - 双眼皮开什么型的好看吗
...
2024/5/1 21:35:34 - 双眼皮刀口恢复过程
...
2024/5/1 23:10:01 - html三元运算符 模板,关于javascript:AngularJS模板中的三元运算符
如何与你的angularjs三元(在模板)?这将是很好的HTML属性中使用的一些类(的风格)而创建和调用的功能控制器。我用过滤器过滤这个更新:Angular 1.1.5添加了一个三元运算符,因此现在我们可以简单地编写如果使用的是早期版本的Angular,…...
2024/5/2 2:08:14 - 双眼皮3定点过程
...
2024/5/1 23:05:58 - 纳米无痕双眼皮囊肿
...
2024/5/1 21:16:54 - 纳米无痕双眼皮结痂
...
2024/5/2 2:31:19 - AngularJS 前台分页实现
分页思路 考评员查询,因为整体的数据量比较小,所以我们可以将分页放到前台进行处理。 其实分页的原理也很简单,我们根据分页选择的页码数和每页数据条数决定当前显示的是数组中的第多少项到多少项,然后再构造分页的参数传入已有的…...
2024/5/2 2:28:15 - 6_分页的实现
前言 本文讲解的是使用X.PagedList.MVC的方式实现分页的简单实例。本文数据库访问端采用的是EF框架进行数据库的映射。 具体步骤 环境搭建 项目(Project)->Manager NuGet Packages…选择Online,搜索X.PagedList.MVC,选择Ins…...
2024/5/2 3:33:48 - angularjs bootstrap 分页实现
js /********变量定义及初始化start**********/ $scope.pageInfo {pageSize:5};//分页信息初始化 $scope.rentForm {};//二手房查询条件 /********变量初始化end**********/ /********分页信息管理start*********/ // 加载上一页 …...
2024/4/28 15:51:38 - 后台返回所有数据,前端处理分页
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>前端分页</title><link rel"stylesheet" href"src/jquery.page.css"> </head> <style>.first, .last{wi…...
2024/4/21 11:53:19 - angularJS实现分页
引入分页组件: <!-- 分页组件开始--> <script src"../plugins/angularjs/pagination.js"></script> <link rel"stylesheet" href"../plugins/angularjs/pagination.css"> <!-- 分页组件结束 --> 构…...
2024/4/21 11:53:18 - 双眼皮手术做完一个月图片
...
2024/4/21 11:53:17 - 双眼皮手术做完一个月
...
2024/4/28 6:23:26 - 双眼皮回复要多久
...
2024/4/24 3:08:46 - 对Angular 模块ng-packgar打包并install 使用( 本测试是在Angular7)
由于需求,研究了一天如何对Angular的模块进行打包,现在Angular 7 的环境下进行模块的打包测试( 据说ng-packagr至少得在Angular6才能用,至于是否能对6以下的适用,有待各位去尝试) 1. 新建angular项目 >> n…...
2024/4/20 17:54:10 - 切双眼皮后褪皮
...
2024/4/21 11:53:13
最新文章
- 大白话理解IoC和DI
引言 Spring是Java领域最受欢迎的开发框架之一,其核心功能之一就是Spring容器,也就是IoC容器。这篇文章,我们就来聊聊Spring的两大核心功能,控制反转(IOC)和依赖注入(DI)。 文章思…...
2024/5/2 4:03:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 鹅厂实习offer
#转眼已经银四了,你收到offer了吗# 本来都打算四月再投实习了,突然三月初被wxg捞了(一年前找日常实习投的简历就更新了下),直接冲了,流程持续二十多天,结果是运气还不错,应该是部门比…...
2024/5/1 13:19:09 - Spring集成MyBatis
基本准备 创建Dynamic Web Project 引入相关jar包 Spring框架相关jar包 MyBatis连接Spring相关jar包 连接MySQL驱动包 JSTL标签库包 添加db.properties文件,该属性文件配置连接数据库相关信息 drivercom.mysql.jdbc.Driver urljdbc:mysql://localhost:3306/myba…...
2024/4/30 17:16:43 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
