什么是依赖注入?
我们大家近几年都接触过一个前端框架叫做 angularjs,里面对它对描述非常简单,MVW(Model-View-Whatever)、模块化、自动化双向数据绑定、语义化标签、依赖注入,每一个标签都非常都高大上,就跟我们看名片一样,某某集团公司总经理/中国xxx理事会成员/世界xxx组织干事, 看起来不明觉厉 好高大上都样子 但是到底是特么什么玩应 我们还是很迷糊都,就觉得很厉害都样子

最近正好无聊 跟大家吹牛逼 动不动就是源码啦 底层了,博客 github地址啦, 让我怀疑这个社会大家都技术都到达了好几层楼楼都高度,然后一看~尼玛 全特么是你吵我 我抄你都文章 , 为了以后能来个小十三 也偶尔写写自己对框架底层和源码对编写。
这里首先讲讲什么是依赖注入,先上图为证


现实世界中,当我们要买一件或几件商品时候,首先需要的是金钱,当没有金钱的时候会向父母索取,那么我们最后实现的目的 也就是买东西的多少和价钱 取决于父母给予我们的多少.
程序同样如此,我们要实现一个功能,如以加密格式对数据进行加密,就要使用md5这个插件或其他加密工具, 在这里 程序的结果 和 加密算法 就是一个依赖关系,只有有加密算法 我们才能又一个加密的数据。
那依赖我们简单知道了,什么是注入呢? 还是看代码,以angular为例
<script>var person = {name:"黎明",age:18}window.onload = function() {alert(person.name+"说我今年"+person.age)}</script>
在上面代码中,alert程序需要依赖与person对象,但是在程序运行完以后person对象就没有存在的价值了,在这个时候,person还是会继续暂居在内存中,这时候我们就有两种处理方式 1.等待浏览器或程序关闭,自动清除内存, 2 手动删除程序
我们换一种编写方式,将person对象只有在程序需要的时候再将其创建,当引用完成再对它删除
1 <script> 2 3 4 5 var createPerson = function() { 6 var person = {name:"黎明",age:18} 7 return person; 8 } 9 10 11 window.onload = function() { 12 13 var obj = createPerson(); 14 15 alert(obj.name+"说我今年"+obj.age) 16 17 } 18 19 20 </script>
在这里,创建person对函数为createPerson,如果程序没有运行就是一个函数表达式而已,占据很少对内存效果,在window.onload中 我们需要使用调用createPerson创建对象,在使用完成后,函数内部自动进行GC销毁,这个过程就是注入,当然有人会说我看到对是显示声明创建对象 没有注入啊。 如果我们把 创建var obj = createPerson() 的过程 以自动加载的方式表示出来,并提供缓存/队列/单例 等功能 那么就是一个注入等过程了 ,因为有依赖 所以我们要调用,在调用等过程又不想显示声明,想自动化处理 所以提供了注入等思想概念。
我们首先以angularjs等思维方式简单编写一个依赖注入程序
var angular = function() {
}angular.module = function() {return this;
}
//其实更建议使用prototype编写,但是怕麻烦 大家看不懂就放弃了
angular.$httpProvider = function() {
}
angular.controller = function(name,fn) {fn();console.info("控制器结束");
}var app = angular.module("a");app.controller("indexCtrl",function() {console.info("运行控制器");
});上面是以我个人理解对ng简单编写的一个小函数,在上面中,我们很容易看到 controller运行流程是: 1.运行控制器 2.控制器结束
我们接下来完善$httpProvider服务,并在controller中进行引用
angular.$httpProvider = function() {
//ajax封装 => 代码意思意思就好 不要较真var ajax = function(obj) {var xhr = new XMLHttpRequest();xhr.open(obj.method,obj.uri,obj.async);xhr.onreadystatechange = function() {if(xhr.readyState==4 && xhr.status == 200) {var data = JSON.parse(xhr.responseText);obj.callBack(xhr.responseText);}}xhr.send();}this.$http = ajax;
}
app.controller("indexCtrl", function() {
console.info(this, this.$httpProvider , "打印数据" );
})
在最终打印我们可以看到 结果是 ( window对象,undefined , '打印数据' ),也就是说 this指针不能直接指向app,那有的小伙伴说了,我们可以直接使用app.$httpProvider 进行调用,不是说不可以,但是如果大家接触过设计模式和面向对象的编程方式就知道是不可取的,而且 我们要尽量做到让程序智能化,也就是说 进行引用的时候 让程序内部去进行调用,我们只需要使用现成的就好了,我们继续更改代码
//错误代码
angular.controller = function(name,fn) {fn();console.info("控制器结束");
}
//正确代码
angular.controller = function(name,fn) {
var http = angular.$httpProvider(); //步骤1 调用依赖的 ajax
fn(http); //步骤2 注入进ajax
}
app.controller("indexCtrl",function($httpProvider) {
$httpProvider.get({
method:"get",
uri:"https://www.baidu.com"
})
});那有些小伙伴看到这里又要炸锅了,什么破玩应,为啥在angular.controller里直接就创建ajax对象了,不应该是我注入什么创建什么么,所以我们需要在 上面代码的步骤1中 将 传入进来的函数进行拆分截取获取对应的服务名称
angular.controller = function(name,fn) {var fnStr = fn.toString(); //将调用controller传入进来的匿名函数转化为字符串,通过正则 获取里面传入的参数名称 //为了简单我们直接索引获取 ()内部的参数var startI = fnStr.indexOf('(')+1,lastI = fnStr.indexOf(')');var params = fnStr.substring(startI,lastI).split(',');
//params 就是我们传入进去的服务名称,很神奇吧 其实这里我们要获取的是它字符串//接下来就是通过特定的函数去寻找到对应的服务,这里面在ng中成为注入器 injectvar injectArr = [];
params.forEach(function(vl) {//循环调用每一个注入器需要的实例对象var injectObj = angular[vl]()injectArr.push(injectObj) //临时保存数组中 后期注入进去});//apply替换参数,因为不是确定有多少个参数传递进去 以为数组 apply的方式传值fn.apply(this,injectArr)
}
上面代码看起来虽然突然间多了一点,但是还是可以看明白多,也就是说 我们传入进去多函数 获取参数名称,根据参数名称寻找到对应到服务去创建,然后将服务到实例对象传如匿名函数中运行就好了。这样就简单多了,我们重新梳理下理解多逻辑。

当然,我这里面只是写了一个非常简单到依赖注入关系,并没有对单例/缓存/队列做出处理,一个完整对依赖注入还是要考虑到这些到。
既然东西我们写完了,我们在回首下依赖注入到标准化定义:
依赖注入: 将程序创建到过程交给框架进行处理,管理程序对声明周期和模型,自动注入到需要使用到另一个程序中到过程,成为依赖注入。
我们可以看到一个最大到特点,依赖注入这种程序到编写和理解方式对我们对代码初期造成了极大对复杂度,但是如果程序越来越大,特别是呈几何倍对增长时,依赖注入管理程序带来对好处与所损耗对性能来说是不值一提对。
本来就是做个随笔 大家简单清除这个流程就好了,我们稍微不填点代码 将注入对对象缓存在对象中,这样我们就好理解为什么在ng对程序中服务只创建一次(其实叫注册),为什么服务没有对应对会报错了
var angular = function() {
}angular.module = function() {return this;
}angular.$httpProvider = function() {//服务只创建一次 单例模式console.info("初始化$http服务");var ajax = function(obj) {var xhr = new XMLHttpRequest();xhr.open(obj.method,obj.uri,obj.async);xhr.onreadystatechange = function() {if(xhr.readyState==4 && xhr.status == 200) {var data = JSON.parse(xhr.responseText);obj.callBack(xhr.responseText);}}xhr.send();}return {get:ajax,post:ajax,test:"测试"}
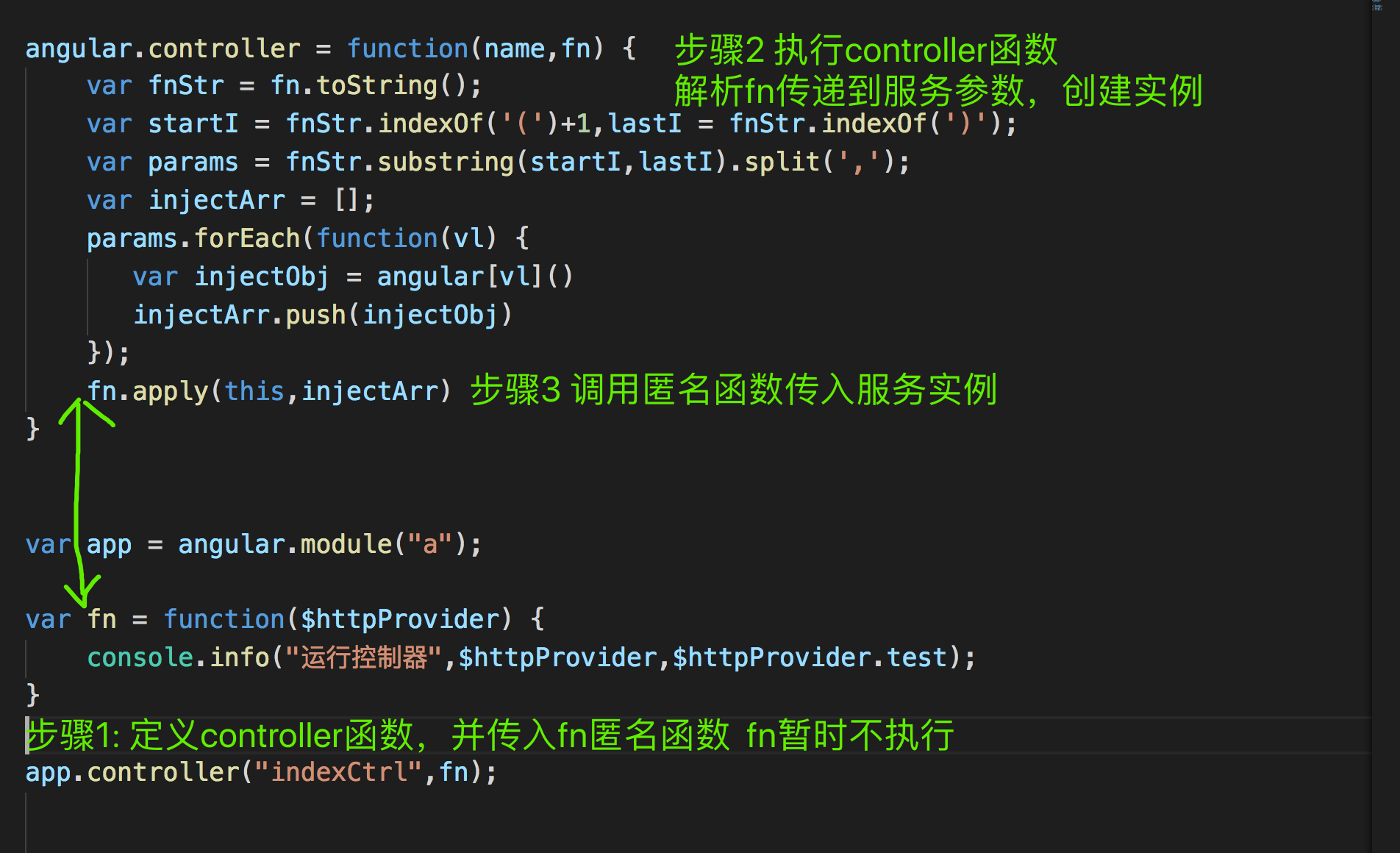
}angular.cacheProvider = {}angular.controller = function(name,fn) {var fnStr = fn.toString();var startI = fnStr.indexOf('(')+1,lastI = fnStr.indexOf(')');var params = fnStr.substring(startI,lastI).split(',');var injectArr = [];params.forEach(function(vl) {var injectObj;//看看是否存在 不存在创建 存在直接走缓存if(angular.cacheProvider[vl]) {injectObj = angular.cacheProvider[vl];} else {//没有创建过 新创建try {injectObj = angular[vl]()angular.cacheProvider[vl] = injectObj}catch(e) {console.error("没有映射到对服务名称");return; }}injectArr.push(injectObj)});fn.apply(this,injectArr)
}var app = angular.module("a");var fn = function($httpProvider) {console.info("运行控制器",$httpProvider,$httpProvider.test);
}app.controller("indexCtrl",fn);
app.controller("secondCtrl",fn);
转载于:https://www.cnblogs.com/ygapp/p/8806983.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 【实战篇】egg+vue+mongodb实践开发在线文档管理平台——水墨文档
大厂技术 高级前端 Node进阶点击上方 程序员成长指北,关注公众号回复1,加入高级Node交流群转载自:围的围https://segmentfault.com/a/1190000037621367最近有小伙伴经常问实战内容,这篇不错,可以学习下!前…...
2024/5/8 4:35:22 - angularjs +boostrap后台模板实现原理
ngbootstrap可以做出很漂亮的管理系统出来,https://wrapbootstrap.com/可以付费购买,下文会提供一个免费的,要讲解如何从0到1把ng前端结构搭出来是很漫长的教程,本文仅仅介绍一下这个免费后台模版的结构,然后重点讲解如…...
2024/5/8 7:36:17 - 把http修改成https
随着国内搜索引擎巨头百度启用全站https加密服务,国内进入https加密时代。越来越多的站点希望通过部署https证书来解决“第三方”对用户隐私的嗅探和劫持。谷歌方面作为推动网站https加密先驱,早在2010年5月便开始提供https加密搜索服务。谷歌在算法更新…...
2024/4/28 4:22:45 - 快递鸟电子面单打印接口demo-可返回电子面单模板
接口支持的消息接收方式:HTTPPOST请求方法的编码格式(utf-8):"application/x-www-form-urlencoded;charsetutf-8"请求、返回数据类型:只支持JSON格式接口提供:快递鸟电子面单可直接返回模板(JAVA对接源码&am…...
2024/4/29 0:59:38 - 双眼皮术后三月
...
2024/4/28 3:06:31 - 双眼皮术后可以开车么
...
2024/4/29 8:32:15 - 双眼皮术后不照镜子
...
2024/5/2 19:06:06 - 华为OD软件工程师面试总结
一、自身基本情况二战考研狗,且没有工作经历,只能走社招;然后我在boss直聘上面挂着我的简历,然后幸运的遇到一个校友HR,最后面试了西安研究所云核心网产品线软件工程师。二、面试1.机试题题目分值:每套题目2道中级题,每题200分,总分400分,120分合格考试时长:90分钟可…...
2024/4/28 13:37:56 - 双眼皮术后冰敷用什么意思
...
2024/4/28 12:32:25 - ng bootstrap css,Angular2中Bootstrap界面库ng-bootstrap详解
准备 Angular 2 环境ng-bootstrap 是基于 Angular 2 的, 因此需要先准备 Angular 2 的环境。使用 ng-bootstrap下载 ng-bootstrapng-bootstrap 使用 bootstrap 4.0 alpha2 , 因此需要先下载 bootstrap , 推荐使用 npm 包的形式:np…...
2024/4/28 19:03:56 - ng-dropdown-multiselect使用
下拉多选框 1.ng-dropdown-multiselect使用 下载并引用ng-dropdown-multiselect.js文件, Html文件: 《div> ng-dropdown-multiselect"" style“margin-top:6px” options“modalityTypes” selected-model“modalityTypesModel” extra-set…...
2024/4/28 13:02:40 - 双眼皮术后 防止过敏
...
2024/4/28 0:58:23 - 双眼皮手术做一只眼吗
...
2024/4/28 4:04:15 - 像踢球一样玩转Redux和React
引言 React的核心是使用组件定义界面的表现,是一个View层的前端库,简单来说它就是一堆前端组件,view,view,view,重要的事情说三遍。 可是有了组件以后,要怎么组织前端界面的表现呢?怎…...
2024/4/29 2:07:34 - Redux 进阶
系列文章: Redux 入门Redux 进阶(本文)番外篇: Vuex — The core of Vue application在之前的文章中,我们已经了解了 Redux 到底是什么,用来处理什么样的问题,并创建了一个简单的 TodoMVC Demo。但是,我们同样遗留了一些问题没有处…...
2024/4/28 11:54:33 - [译] 2019 React Redux 完全指南
原文地址:A Complete React Redux Tutorial for 2019原文作者:Dave Ceddia译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:xilihuasi校对者:xionglong58、Fengziyin12342019 React Redux…...
2024/4/29 1:14:14 - Redux学习 React+Redux实战(connect方法各个参数解读)
本文复制了官网许多概念,稍加整合知识点使之变得更合理完整,以个人的认为比较好的学习路线循序渐进各个知识点,额外也会补充些许知识点。大家若有不解,还请多参阅官网。 本文示例背景(最常见的 Web 类示例): TodoList…...
2024/4/28 15:59:27 - 双眼皮手术左右不对称怎么修复
...
2024/4/28 19:20:04 - React Redux 介绍
Redux 介绍 文章目录Redux 介绍一.简介二.Redux 三大原则1.单一数据源2.state是只读的3.使用纯函数来执行修改3.1 纯函数三.Redux的组成1.Action1.1 actionType1.2 action Create2.Reducer2.1 combineReducers()3.Store3.1 createStore()四.React中Redux的使用1.react-redux2.P…...
2024/4/28 4:33:56 - 前端技术 | 从Flux到Redux
上一篇分析了Flux出现的背景和原理,最核心的思想就是“组件化单向数据流”。 但是,Flux在设计上并非完美,具体来说主要存在以下2个不足: 1. 多Store数据依赖 由于Flux采用多Store设计,各个Store之间可能存在数据依赖。…...
2024/4/28 22:57:27
最新文章
- java 推箱子
说明:刚入门的时候面试,有个老师傅说,你们喜欢打游戏,让你们写个简单的推箱子,能写出来就过 我说这多简单 结果说要用枚举类,数组来写 写得一踏糊涂,最后没通过 如今工作两年了,…...
2024/5/8 10:36:32 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - Docker - Nginx
博文目录 文章目录 说明命令 说明 Docker Hub Nginx 数据卷数据卷印射在容器内的路径nginx.conf/etc/nginxnginx.html/usr/share/nginx/htmlnginx.log/var/log/nginx 容器内的路径说明/etc/nginx/nginx.conf配置文件/etc/nginx/conf.d配置目录/usr/share/nginx/html静态目录/…...
2024/5/3 2:14:54 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/4 23:56:47 - Linux从入门到精通 --- 2.基本命令入门
文章目录 第二章:2.1 Linux的目录结构2.1.1 路径描述方式 2.2 Linux命令入门2.2.1 Linux命令基础格式2.2.2 ls命令2.2.3 ls命令的参数和选项2.2.4 ls命令选项的组合使用 2.3 目录切换相关命令2.3.1 cd切换工作目录2.3.2 pwd查看当前工作目录2.4 相对路径、绝对路径和…...
2024/5/7 13:11:12 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/8 6:01:22 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/7 14:25:14 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
