前端简单入门第二十三讲 使用JQuery发送请求局部刷新页面
在网上有一个很有意思的程序,叫程序员老黄历,大家可以百度搜索看看。我们也可以自己做一个,所以本文就来带领大家实现一个非常简单的程序员老黄历。但是仅凭我们现在的知识,还不足以做出这样一个程序,因为还要学习一些新知识,例如JSON。
JSON
现在常用的有两种数据交换格式:
- JSON;
- XML。关于它,大家也不要急,后面就会介绍到了。
那么JSON是一种什么东东呢?
什么是JSON
据度娘记载:
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
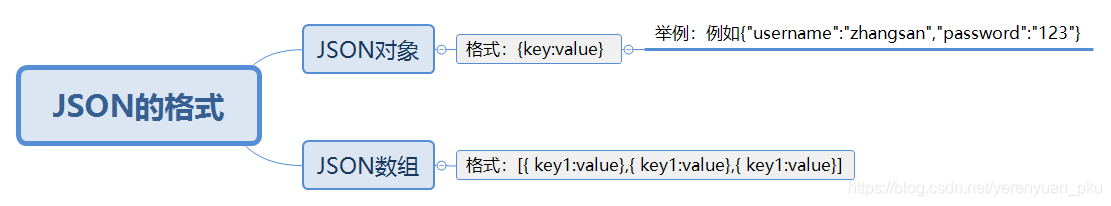
JSON的格式

使用JQuery发送请求局部刷新页面
为了实现一个非常简单的程序员老黄历这样一个小程序,我需要提前准备好一个样式层叠表——laohuangli.css和一个JSON数组格式的data.json文件。
-
laohuangli.css文件的内容如下:
body * {font-family:"Consolas","Microsoft Yahei", Arial, sans-serif; }body {background: white;margin: 0;padding: 0; }.container {width: 320px;margin: 0 auto 50px; }.container>.title {color: #bbb;font-weight: bold;margin-bottom: 10px;background: #555;padding: 5px 15px; }.split, .clear {clear: both;height: 1px;overflow-y: hidden; }.good, .bad {clear: both;position: relative; }.bad {/*top: -1px;*/ }.good .title, .bad .title {float: left;width: 100px;font-weight: bold;text-align: center;font-size: 30pt;position:absolute;top:0;bottom:0; }.good .title>table, .bad .title>table {position:absolute;width:100%;height:100%;border:none; }.good .title {background: #ffee44; }.bad .title {background: #ff4444;color: #fff; }.good .content, .bad .content {margin-left: 115px;padding-right: 10px;padding-top: 1px;font-size:15pt; }.good {background: #ffffaa; }.bad {background: #ffddd3; }.content ul {list-style: none;margin:10px 0 0;padding:0; }.content ul li {line-height:150%;font-size: 15pt;font-weight: bold;color: #444; }.content ul li div.description {font-size: 11pt;font-weight: normal;color: #777;line-height: 110%;margin-bottom: 10px; } -
data.json文件的内容如下:
[{"name": "写单元测试","good": "写单元测试将减少出错","bad": "写单元测试会降低你的开发效率"},{"name": "洗澡","good": "你几天没洗澡了?","bad": "会把设计方面的灵感洗掉","weekend": true},{"name": "锻炼一下身体","good": "","bad": "能量没消耗多少,吃得却更多","weekend": true},{"name": "抽烟","good": "抽烟有利于提神,增加思维敏捷","bad": "除非你活够了,死得早点没关系","weekend": true},{"name": "白天上线","good": "今天白天上线是安全的","bad": "可能导致灾难性后果"},{"name": "重构","good": "代码质量得到提高","bad": "你很有可能会陷入泥潭"},{"name": "使用%t","good": "你看起来更有品位","bad": "别人会觉得你在装逼"},{"name": "跳槽","good": "该放手时就放手","bad": "鉴于当前的经济形势,你的下一份工作未必比现在强"},{"name": "招人","good": "你面前这位有成为牛人的潜质","bad": "这人会写程序吗?"},{"name": "面试","good": "面试官今天心情很好","bad": "面试官不爽,会拿你出气"},{"name": "提交辞职申请","good": "公司找到了一个比你更能干更便宜的家伙,巴不得你赶快滚蛋","bad": "鉴于当前的经济形势,你的下一份工作未必比现在强"},{"name": "申请加薪","good": "老板今天心情很好","bad": "公司正在考虑裁员"},{"name": "晚上加班","good": "晚上是程序员精神最好的时候","bad": "","weekend": true},{"name": "在妹子面前吹牛","good": "改善你矮穷挫的形象","bad": "会被识破","weekend": true},{"name": "撸管","good": "避免缓冲区溢出","bad": "强撸灰飞烟灭","weekend": true},{"name": "浏览成人网站","good": "重拾对生活的信心","bad": "你会心神不宁","weekend": true},{"name": "命名变量\"%v\"","good": "","bad": ""},{"name": "写超过%l行的方法","good": "你的代码组织的很好,长一点没关系","bad": "你的代码将混乱不堪,你自己都看不懂"},{"name": "提交代码","good": "遇到冲突的几率是最低的","bad": "你遇到的一大堆冲突会让你觉得自己是不是时间穿越了"},{"name": "代码复审","good": "发现重要问题的几率大大增加","bad": "你什么问题都发现不了,白白浪费时间"},{"name": "开会","good": "写代码之余放松一下打个盹,有益健康","bad": "小心被扣屎盆子背黑锅"},{"name": "打DOTA","good": "你将有如神助","bad": "你会被虐的很惨","weekend": true},{"name": "晚上上线","good": "晚上是程序员精神最好的时候","bad": "你白天已经筋疲力尽了"},{"name": "修复BUG","good": "你今天对BUG的嗅觉大大提高","bad": "新产生的BUG将比修复的更多"},{"name": "设计评审","good": "设计评审会议将变成头脑风暴","bad": "人人筋疲力尽,评审就这么过了"},{"name": "需求评审","good": "","bad": ""},{"name": "上微博","good": "今天发生的事不能错过","bad": "今天的微博充满负能量","weekend": true},{"name": "上AB站","good": "还需要理由吗?","bad": "满屏兄贵亮瞎你的眼","weekend": true},{"name": "玩FlappyBird","good": "今天破纪录的几率很高","bad": "除非你想玩到把手机砸了","weekend": true} ]待会我会发出一个最简单的异步请求,请求该data.json文件中的数据。
读者要做的事就是导入样式层叠表——laohuangli.css。首先我从自己编写的程序员老黄历页面中抽出核心代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" href="../css/laohuangli.css" /><script type="text/javascript" src="../js/jquery-1.11.0.js" ></script></head><body><div class="container"><div class="title">程序员老黄历</div><div class="good"><div class="title"><table><tr><td>宜</td></tr></table></div><div class="content"><ul></ul></div><div class="clear"></div></div><div class="split"></div><div class="bad"><div class="title"><table><tr><td>不宜</td></tr></table></div><div class="content"><ul></ul></div><div class="clear"></div></div></div></body>
</html>
接着就要编写jQuery代码发送请求局部刷新页面了。
<script>$(function() {//涉及到请求链接,动态显示数据//ajax,最简单的异步请求网络var url = "http://127.0.0.1:8020/day05_bootstrap/data.json";$.get(url, function(jsonArray) {//data(jsonArray)是一个参数,请求url链接返回的数据//console.log(jsonArray);//var obj = jsonArray[4];//获取到的是一个json对象//如何取得一个随机数var goodCount = Math.floor(Math.random() * 3 + 3);while (goodCount > 0) {//随机循环几次,即取几条数据//随机取一条数据var index = Math.floor(Math.random() * jsonArray.length);var obj = jsonArray[index];//适合干啥$(".good ul").append("<li><div class='name'>" + obj.name + "</div><div class='description'>" + obj.good + "</div></li>");goodCount--;}var badCount = Math.floor(Math.random() * 3 + 2);while (badCount > 0){var index = Math.floor(Math.random() * jsonArray.length);var obj = jsonArray[index];//不适合干啥$(".bad ul").append("<li><div class='name'>" + obj.name + "</div><div class='description'>" + obj.bad + "</div></li>");badCount--;}});});
</script>
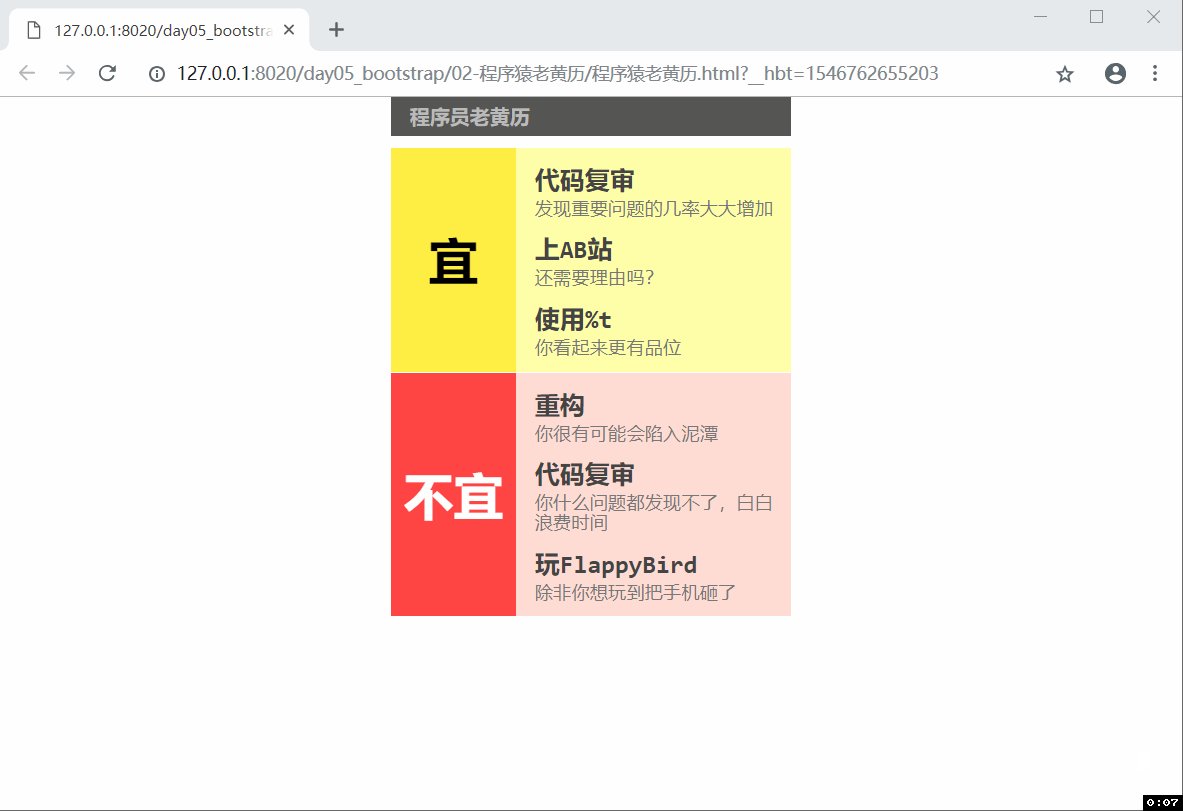
最后,在Chrome浏览器上运行,效果如下:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- JavaScript 实现日期格式的转换和获取星期几
1、日期转换成一下格式:2018-08-30 15:45:322、方法一:<script type="text/javascript">var timeDemo = function(time, timeDemo){var t = new Date(time);var tf = function(i){return (i < 10 ? 0 : ) + i};return timeDemo.replace(/yyyy|MM|dd|HH|m…...
2024/4/27 1:11:25 - 特别推荐的MyBatis入门学习视频教程
链接: https://pan.baidu.com/s/1up2v2hzH02p9xWvCh5wurA 提取码: bftz 需要其他学习资料或者探讨Java相关开发技术可以关注“冰点IT”公众号!...
2024/4/20 16:58:03 - 华为智能计算题库纠正(仅粉丝可见)
智能计算题库纠正 有部分题题库中出现错误,而且没有得到指正,我花了一点时间都整理了一下,还会陆续更新,可以供大家直接背题库。(华为考试背题库就能过哦) 请大家点点赞,关注支持下。 还有其他内容陆续更新...
2024/4/23 10:50:35 - jsp和js如何将java中Date类型格式化显示
情况一:在jsp中,使用jstl添加@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>使用<fmt:formatDate type="date" value="${mydate }"/>情况二:在js中定义function getLocalTime(nS) { var date = new D…...
2024/4/20 16:58:01 - 2020 年最漂亮的程序员日历
今天是 2019 年的最后一天,又是留下很多遗憾的一年。 把 2019 年做所计划改成 2019,又可以当成 2020 年的年计划了。 对了,我好像 2018 年没有制定 2019 年的计划啊。 今年买了 Kindle ,也买了 Kindle Unlimited ,也在微信读书上面读了一些书,早些时候还在 蜗牛读书 上面…...
2024/4/21 11:41:42 - js 数字千分位格式化
function format (num) {return (num.toFixed(2) + ).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, $&,);}...
2024/4/21 11:41:41 - SSM-MyBatis教程(一)-ORMpping技术|动态SQL|MyBatis实现1:1 以及 1:N关联关系|MyBatis逆向工程|综合案例|ResultMapping(详细)
SSM-MyBatis 1、SSM: SSM:Spring SpringMVC MyBaits 缩写,SSI:Spring SpringMVC iBatis,SSH:Spring Struts Hibernate 关于Hibernate和MyBatis,同属于持久化技术(数据持久化), ORMapping技术:对象关系映射技术,将一个对象(User对象)映射成一行表…...
2024/4/22 4:51:42 - 免费的老黄历,每天装扮您的博客和个人主页!
免费的老黄历,每天装扮您的博客和个人主页!<iframe src="http://www.mycaca.com/cacaweb/huangli/laohuangli_1.jsp" width=156 height="100%" marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url>&…...
2024/4/21 11:41:39 - 2020 华为CHAI-AI考试资料+题库
目录1 基础PPT2 实验程序3 实验讲义4 安装软件5 CHAI-AI考试资料 1 基础PPT基础PPT中的文件如下图:2 实验程序实验程序中的文件如下图:3 实验讲义实验讲义中的文件如下图:4 安装软件安装软件中的文件如下图:5 CHAI-AI考试资料CHAI-AI考试资料有自己整理题库…...
2024/4/22 11:50:50 - MyBatis教程之六注解使用详解
MyBatis支持注解的使用,可以在接口中直接使用注解进行SQL的操作。1、@Insert编写insert语句,实现数据的新增2、@Update编写update语句,实现数据的修改3、@Delete编写delete语句,实现数据的删除4、@Select编写select语句,实现数据的查询5、@Options参数设置 常用属性: key…...
2024/4/21 11:41:37 - js函数实现输入格式的控制
我们制作Web表单时,经常需要输入数字,比如:电话号码。我们可以通过验证用户的输入,如果不是数字的话,提示用户,如“您的输入无效,请重新输入!”或“您输入数字!”等。这种方式虽然可以解决问题,以确保用户输入有效的数字,但是用户体验效果非常差。那么有没有一种方式…...
2024/4/20 15:55:31 - 程序员老黄历
把这个网址的东西很简单地处理了一下,做成搜狗浏览器的插件。当然,版权归http://sandbox.runjs.cn/show/ydp3it7b的作者所有。 未经作者同意者不得用作任何商业用途...估计也没什么价值 下载地址 0_o转载于:https://www.cnblogs.com/chenyue404/archive/2013/02/16/2913812.h…...
2024/4/21 11:41:35 - 华为专家认证实验室考题难吗?
如果你是要考华为认证,首先你是要有题库的。华为认证hcie,首先它是华为认证体系里面最难的一个网络工程师,所以它自然是有一定难度的,如果你没有考题,或者你在考试之前,对于这个模拟考试压根就不熟悉的话,你直接去考过的可能性是非常低的所以你想为什么很多人去参加培训…...
2024/4/21 11:41:34 - 程序员老黄历Java源码实现
今早起来,无聊之际把程序员老黄历用Java实现了一番。 原JS版地址:http://sandbox.runjs.cn/show/ydp3it7b/ 尊重原作……哈哈哈(连备注都复制的人是不是很恶心的?) 代码如下:package com.test;/*** activities的枚举* @author Xiao**/ public enum ActivitiesEnum {ACTIVIT…...
2024/4/22 3:38:53 - Notepad++一键格式化JavaScript代码,JSTool插件安装
先看效果图: 我们需要安装 JSTool 插件,选中后用快捷键 Ctrl+Alt+M 就好了JSTool插件安装方法: 第一步:安装 Plugin Manager 点开菜单的插件,看看有没有 Plugin Manager 这个选项,有的话可以跳过这一步,没有的话我们先来安装。点击 Plugin Admin 来进行安装。第二步:安…...
2024/4/22 0:57:03 - IDEA Springboot 整合Mybatis 完整教程系列 03
03 设置sqlsession,datasource直接用mybatis 自动生成的mapper接口和xml文件,是会出现sqlsession not found 这个错误的。查找了网上的资料,说是mybatis1.2 及之后的版本就没有sqlsession 自动注入了,需要我们手动编写注入。这个问题困扰了好几天时间,不停的查找网上教程,…...
2024/4/21 11:41:32 - 华为认证没考过怎么办?
有些朋友在学习华为认证的时候,比较担心自己去参加考试,如果万一没有考过的话怎么办?网工记小编来给大家综合整理,怎么面对和处理这种问题一 在考试前务必确定好你的题库和你是否准备充分因为如果你一旦没有考过,我们说什么都是白搭,毕竟你的钱已经白交了,所以我们还是说…...
2024/4/21 11:41:30 - 今日小程序推荐:码农老黄历-看今天哪个方位BUG最少
码农们, 注意啦!注意啦!!今天宜: - 面向「东方」写程序哦,因为BUG最少; - 上生产要白天上线哦; - 在妹子面前吹牛哦 今天忌: - 命名变量为”ad” - 代码复审 - 打DOTA 别问我为什么,有图为证 今天小编给各位码农推荐一款专属小程序:码农老黄历看到logo有没有很有亲…...
2024/4/21 11:41:29 - JS 和 Java Date时间格式的转换
[javascript] viewplaincopyvar mydate = new Date(2012-05-10 10:10:21); console.log("格式化事件格式1--" + mydate.getTime());//输出的是:格式化事件格式1--1336615821000 扩展Date对象的属性 Date.prototype.format = function (format) { var o = { &…...
2024/4/21 11:41:28 - Mybatis 框架配置(mac)、使用流程入门
文章目录mybatis定义框架三层架构持久层解决方案mybatis环境搭建新建存储数据对象和用户接口resources文件夹中配置`SqlMapConfig.xml`(主配置文件 `mybatis.xml`)MyBatis 映射文件 `mapper.xml`注意事项mybatis案例通过XML文件执行通过注解执行mybatis流程讲解 mybatis定义 …...
2024/4/24 15:16:32
最新文章
- VTK 的可视化方法:等值面
VTK 的可视化方法:等值面 VTK 的可视化方法:等值面VTK 中的数据表达VTK 等值面提取类实例1:模型数据的等值面提取空间函数数据的等值面提取参考 VTK 的可视化方法:等值面 等值面是指一组具有相同标量值的点所构成的表面。 等值面…...
2024/5/2 7:47:39 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - OpenCV单通道图像按像素成倍比例放大(无高斯平滑处理)
OpenCV中的resize函数可以对图像做任意比例的放大(/缩小)处理,该处理过程会对图像做高斯模糊化以保证图像在进行放大(/缩小)后尽可能保留源图像所展现的具体内容(消除固定频率插值/采样带来的香农采样信息损失)&#x…...
2024/5/1 13:33:49 - 技术与安全的交织
引言 介绍数字化转型对企业出海策略的影响,强调在全球市场中成功的关键因素之一是有效利用网络技术,如SOCKS5代理、代理IP,以及确保网络安全。 第一部分:网络技术的基础 SOCKS5代理 定义和工作原理 SOCKS5代理与网络匿名性的关系…...
2024/5/1 16:32:06 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/1 17:30:59 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/1 4:32:01 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
