javaScript 笔记 (五) 对象和数组
对象和数组
什么是对象,其实就是一种类型,即引用类型。而对象的值就是引用类型的实例。在ECMAScript中引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被称做为类,但ECMAScript中却没有这种东西。虽然ECMAScript是一门面向对象的语言,却不具备传统面向对象语言所支持的类和接口等基本结构。
一.Object类型
到目前为止,我们使用的引用类型最多的可能就是Object类型了。虽然Object的实例不具备多少功能,但对于在应用程序中的存储和传输数据而言,它确实是非常理想的选择。
创建Object类型有两种。一种是使用new运算符,一种是字面量表示法。
1.使用new运算符创建Object
var box = new Object();//new方式
box.name = '张三';//创建属性字段
box.age = 28;//创建属性字段
2.new关键字可以省略
var box = Object();//省略了new关键字
3.使用字面量方式创建Object
var box = {//字面量方式
name : '张三',//创建属性字段
age : 28
};
4.属性字段也可以使用字符串星矢
var box = {
'name' : '张三',//也可以用字符串形式
'age' : 28
};
5.使用字面量及传统复制方式
var box = {};//字面量方式声明空的对象
box.name = '张三';//点符号给属性复制
box.age = 28;
6.两种属性输出方式
alert(box.age);//点表示法输出
alert(box['age']);//中括号表示法输出,注意引号
PS:在使用字面量声明Object对象时,不会调用Object()构造函数(Firefox除外)。
7.给对象创建方法
var box = {
run : function () {//对象中的方法
return '运行';
}
}
alert(box.run());//调用对象中的方法
8.使用delete删除对象属性
delete box.name;//删除属性
在实际开发过程中,一般我们更加喜欢字面量的声明方式。因为它清晰,语法代码少,而且还给人一种封装的感觉。字面量也是向函数传递大量可选参数的首选方式。
function box(obj) {//参数是一个对象
if (obj.name != undefined) alert(obj.name);//判断属性是否存在
if (obj.age != undefined) alert(obj.age);
}
box({//调用函数传递一个对象
name : '张三',
age : 28
});
二.Array类型
除了Object类型之外,Array类型是ECMAScript最常用的类型。而且ECMAScript中的Array类型和其他语言中的数组有着很大的区别。虽然数组都是有序排列,但ECMAScript中的数组每个元素可以保存任何类型。ECMAScript中数组的大小也是可以调整的。
创建Array类型有两种方式:第一种是new运算符,第二种是字面量。
1.使用new关键字创建数组
var box = new Array();//创建了一个数组
var box = new Array(10);//创建一个包含10个元素的数组
var box = new Array('张三',28,'学生','苏州');//创建一个数组并分配好了元素
2.以上三种方法,可以省略new关键字。
var box = Array();//省略了new关键字
3使用字面量方式创建数组
var box = [];//创建一个空的数组
var box = ['张三',28,'学生','苏州'];//创建包含元素的数组
var box = [1,2,];//禁止这么做,IE会识别3个元素
var box = [,,,,,];//同样,IE的会有识别问题
PS:和Object一样,字面量的写法不会调用Array()构造函数。(Firefox除外)。
4.使用索引下标来读取数组的值
alert(box[2]);//获取第三个元素
box[2] = '学生';//修改第三个元素
box[4] = '计算机编程';//增加第五个元素
5.使用length属性获取数组元素量
alert(box.length)//获取元素个数
box.length = 10;//强制元素个数
box[box.length] = 'JS技术';//通过length给数组增加一个元素
6.创建一个稍微复杂一点的数组
var box = [
{//第一个元素是一个对象
name : '张三',
age : 28,
run : function () {
return 'run了';
}
},
['马云','李彦宏',new Object()],//第二个元素是数组
'江苏', //第三个元素是字符串
25+25, //第四个元素是数值
new Array(1,2,3) //第五个元素是数组
];
alert(box);
PS:数组最多可包含4294967295个元素,超出即会发生异常。
三.对象中的方法
转换方法
对象或数组都具有toLocaleString()、toString()和valueOf()方法。其中toString()和valueOf()无论重写了谁,都会返回相同的值。数组会讲每个值进行字符串形式的拼接,以逗号隔开。
var box = ['张三',28,'计算机编程'];//字面量数组
alert(box);//隐式调用了toString()
alert(box.toString());//和valueOf()返回一致
alert(box.toLocaleString());//返回值和上面两种一致
默认情况下,数组字符串都会以逗号隔开。如果使用join()方法,则可以使用不同的分隔符来构建这个字符串。
var box = ['张三', 28, '计算机编程'];
alert(box.join('|'));//李炎恢|28|计算机编程
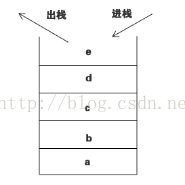
栈方法
ECMAScript数组提供了一种让数组的行为类似于其他数据结构的方法。也就是说,可以让数组像栈一样,可以限制插入和删除项的数据结构。栈是一种数据结构(后进先出),也就是说最新添加的元素最早被移除。而栈中元素的插入(或叫推入)和移除(或叫弹出),只发生在一个位置——栈的顶部。ECMAScript为数组专门提供了push()和pop()方法。

push()方法可以接收任意数量的参数,把它们逐个添加到数组的末尾,并返回修改后数组的长度。而pop()方法则从数组末尾移除最后一个元素,减少数组的length值,然后返回移除的元素。
var box = ['张三', 28, '计算机编程'];//字面量声明
alert(box.push('苏州'));//数组末尾添加一个元素,并且返回长度
alert(box);//查看数组
box.pop();//移除数组末尾元素,并返回移除的元素
alert(box);//查看元素
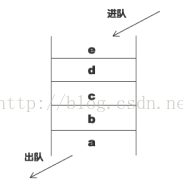
队列方法
栈方法是后进先出,而列队方法就是先进先出。列队在数组的末端添加元素,从数组的前端移除元素。通过push()向数组末端添加一个元素,然后通过shift()方法从数组前端移除一个元素。

var box = ['张三', 28, '计算机编程'];//字面量声明
alert(box.push('苏州'));//数组末尾添加一个元素,并且返回长度
alert(box);//查看数组
alert(box.shift());//移除数组开头元素,并返回移除的元素
alert(box);//查看数组
ECMAScript还为数组提供了一个unshift()方法,它和shift()方法的功能完全相反。unshift()方法为数组的前端添加一个元素。
var box = ['张三', 28, '计算机编程'];//字面量声明
alert(box.unshift('苏州','江苏'));//数组开头添加两个元素
alert(box);//查看数组
alert(box.pop());//移除数组末尾元素,并返回移除的元素
alert(box);//查看数组
PS:IE浏览器对unshift()方法总是返回undefined而不是数组的新长度。
重排序方法
数组中已经存在两个可以直接用来排序的方法:reverse()和sort()。
reverse() 逆向排序
var box = [1,2,3,4,5];//数组
alert(box.reverse());//逆向排序方法,返回排序后的数组
alert(box);//源数组也被逆向排序了,说明是引用
sort() 从小到大排序
var box = [4,1,7,3,9,2];//数组
alert(box.sort());//从小到大排序,返回排序后的数组
alert(box);//源数组也被从小到大排序了
sort方法的默认排序在数字排序上有些问题,因为数字排序和数字字符串排序的算法是一样的。我们必须修改这一特征,修改的方式,就是给sort(参数)方法传递一个函数参数。这点可以参考手册说明。
function compare(value1, value2) {//数字排序的函数参数
if (value1 < value2) {//小于,返回负数
return -1;
} else if (value1 > value2) {//大于,返回正数
return 1;
} else {//其他,返回0
return 0;
}
var box = [0,1,5,10,15];//验证数字字符串,和数字的区别
alert(box.sort(compare));//传参
PS:如果要反向操作,即从大到小排序,正负颠倒即可。当然,如果要逆序用reverse()更加方便。
操作方法
ECMAScript为操作已经包含在数组中的元素提供了很多方法。concat()方法可以基于当前数组创建一个新数组。slice()方法可以基于当前数组获取指定区域元素并创建一个新数组。splice()主要用途是向数组的中部插入元素。
var box = ['张三', 28, '苏州'];//当前数组
var box2 = box.concat('计算机编程');//创建新数组,并添加新元素
alert(box2);//输出新数组
alert(box);//当前数组没有任何变化
var box = ['张三', 28, '苏州'];//当前数组
var box2 = box.slice(1);//box.slice(1,3),2-4之间的元素
alert(box2);//28,苏州
alert(box);//当前数组
splice中的删除功能:
var box = ['张三', 28, '苏州'];//当前数组
var box2 = box.splice(0,2);//截取前两个元素
alert(box2);//返回截取的元素
alert(box);//当前数组被截取的元素被删除
splice中的插入功能:
var box = ['张三', 28, '苏州'];//当前数组
var box2 = box.splice(1,0,'计算机编程','江苏');//没有截取,但插入了两条
alert(box2);//在第2个位置插入两条
alert(box);//输出
splice中的替换功能:
var box = ['江苏', 28, '苏州'];//当前数组
var box2 = box.splice(1,1,100);//截取了第2条,替换成100
alert(box2);//输出截取的28
alert(box);//输出数组
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- linux-----------串口设置缓冲器的大小
转自:http://stackoverflow.com/questions/10815811/linux-serial-port-reading-can-i-change-size-of-input-bufferYou want to use the serial IOCTL TIOCSSERIAL whichallows changing both receive buffer depth and send buffer depth (among other things). The maximums…...
2024/4/28 20:24:09 - 《女生宿舍第二部》(1-46上) 转贴
女生宿舍第二部 第一章 我和她并肩坐著。两个人都沈默不语。 昨天我的一个小小举动注定将彻底改变我往后的生活,而今天是这所有改变的开始。因为从今天起,我告别了自由自在的单身生活。我的身边多了一个全身心关心我、爱护我的人,而我也有义务将自己全部的爱奉献给她,尽自…...
2024/4/27 22:33:31 - 宇宙第一 shell —— fish 入门
宇宙第一 shell —— fish 入门二逼青年用 bash,普通青年用 zsh,文艺青年用 fish。安装以及配置 Linux 和 OS X 基本都可以通过源来安装,实在不行就下载源码编译,不难的。 安装好第一步是修改 OS 默认 shell:chsh -s /usr/bin/fish然后就可以直接使用了,就是这么简单。你…...
2024/4/28 19:43:36 - 全面了解JavaScript语言
起源 JavaScript是由web发展初期的网景(Netscape)公司创建,是Oracle的注册商标,用来特指网景公司对这门语言的实现,网景公司将这门语言作为标准提交给了ECMA-欧洲计算机制造协会,还是由于注册商标上的冲突,将这门语言的标准版修改了新名字:ECMAScript,依然由于注册商标…...
2024/4/21 11:35:31 - js 获取当前时间 并格式化输出
js 获取当前时间 并格式化 前台js 获取当前时间: new Date().toLocaleString(‘cn’,{hour12:false}) //2018/12/6 17:57:15 new Date().toLocaleDateString(‘cn’,{hour12:false}) //2018/12/6 new Date().toLocaleTimeString(‘cn’,{hour12:false}) //17:54:01 new Date()…...
2024/4/28 2:06:34 - 从零开始的立绘拆包教程
蓝毒小天使天下第一!本文拆包教程不限于明日方舟,在后面也会给出其他手游的拆包教程,例如少女前线,碧蓝航线等 最近一次更新于2019年8月7日目录拆包简介和使用工具提取资源的方法资源的后续处理通道分离图像的合成明日方舟立绘 和 立绘合成器 少女前线立绘 和 立绘合成器碎…...
2024/4/28 14:11:02 - 第八章 对象和数组
什么是对象,其实就是一种类型,即引用类型。而对象的值就是引用类型的实例。在ECMAScript中引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被称做为类,但ECMAScript中却没有这种东西。虽然ECMAScript是一门面向对象的语言,却不具备传统面向对象语言所支持的类…...
2024/4/28 13:59:21 - JS格式化数字的千分位
许多前端表格展现中的数据格式需要使用千分位的数字展示形式, 只方便查看. 没有找到JS中有格式化数字的方法, 自己简单做了一个.<script src="jquery-1.6.js" language="javascript" type="text/javascript"></script> <script…...
2024/4/28 7:59:50 - 加密算法: 6、BLOWFISH算法
6、BLOWFISH算法 作 者:夜月联 系:luoyi_ly1@sina.com时 间:2001年10月6日范 例:BlowFishs CrackMe1注册机:Bfkeygen 一、BlowFish算法说明(文中数据类型以Tc2.0为准) BlowFish算法用来加密64Bit长度的字符串。 BlowFish算法使用两个“盒”——ungigned long pb…...
2024/4/27 1:11:28 - JS格式化数字保留两位小数点示例代码
问题:在JS中格式化数据保留两位小数的函数的多种方法最好方法:保留两位好像是这样吧复制代码代码如下:var a = 9.39393; alert(a.toFixed(2)); 说明:alert(Number.toFixed(9.39393));返回的是9.39 但是只有ie5.5以上的版本才支持。其它方法:?1234567891011121314functio…...
2024/4/20 17:01:19 - JS的组成
ECMAScript ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。 ECMAScript:规定了JS的编程语法和基础核心知识,是所有…...
2024/4/20 17:01:18 - 对光荣公司游戏的点评
写在前面的话:以下是一个资深游戏玩家对光荣公司历代经典单机和网游的点评,我觉得应该抄送给所有我的做产品经理同学,关于养成类游戏的论述相当精彩。本人不算是光荣的老粉丝了,玩光荣的游戏也只有两三年的历史,可是光荣最近几年出的游戏大部分都玩过了,今天和大家分享一…...
2024/4/20 17:01:20 - Android内核开发 相关工具及源码下载汇总
本文出处: http://blog.csdn.net/leytton/article/details/52737992 1、ADT Android SDK下载 http://wear.techbrood.com/sdk/index.html http://tools.android-studio.org/index.php/adt-bundle-plugin http://tools.android-studio.org/index.php/sdk 2、Android SDK在线更…...
2024/4/20 17:01:21 - 6.对象和数组
对象和数组 学习要点:1.Object类型2.Array类型3.对象中的方法 什么是对象,其实就是一种类型,即引用类型。而对象的值就是引用类型的实例。在ECMAScript中引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被称作为类,但ECMAScript中却没有这种东西。虽然ECMAScr…...
2024/4/21 11:35:29 - JS格式化日期和时间
感谢某前辈写的JS格式化日期和时间JS代码,很好很强大!!! 使用方法: new Date().format("yyyy-MM-dd hh:mm:ss"); 结果:2012-09-01 15:44:26// JavaScript Document /*** 时间对象的格式化*/ Date.prototype.format = function(format){/** format="yyyy-M…...
2024/4/21 11:35:27 - goldfish安装
先安装vault,参考https://hub.docker.com/_/vault/ 注意:不要安装开发版,否则后面goldfish相关的初始化会失败。 docker run --cap-add=IPC_LOCK -e VAULT_LOCAL_CONFIG={"listener": {"tcp": {"address": "0.0.0.0:8200", "t…...
2024/4/21 11:35:28 - 厦门某名牌大学女生缘何杀人越货(很让我惊讶的一个真实的身边故事)
转自:鼓浪听涛 2005年1月30日,临近春节了,冬日的太阳,懒洋洋地洒在大地上。在福建省武平县十方镇十方村,忙碌了一年的村民们大都沉浸在丰收的喜悦中。一场罪恶也在悄悄降临。 “妈,”“妈!”“妈妈!你在家吗?”30日下午,十方村大山里自然村村妇“阿荣”…...
2024/4/21 11:35:25 - 如何在32位ubuntu11.10 下编译android 4.0.1源码和goldfish内核
一准备工作1安装javasdk6(1)从jdk官方网站http://www.oracle.com/technetwork/java/javase/downloads/jdk-6u29-download-513648.html下载jdk-6u29-linux-i586.bin文件。(2)执行jdk安装文件[html] viewplaincopy$chmod a+x jdk-6u29-linux-i586.bin $jdk-6u29-linux-i586…...
2024/4/21 11:35:25 - JavaScript(第七天)【对象和数组】
什么是对象,其实就是一种类型,即引用类型。而对象的值就是引用类型的实例。在ECMAScript中引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被称做为类,但ECMAScript中却没有这种东西。虽然ECMAScript是一门面向对象的语言,却不具备传统面向对象语言所支持的类…...
2024/4/28 17:04:19 - 有一个会做饭的女友是一种怎样的体验?
苏打水 ,我在红楼 你在西游米随随、 大猫 等 6800 人赞同再更:被公众账号转发一次之后我朋友圈被刷爆了(T▽T)谢谢来问我家还要不要宠物的孩纸们,我爱你们,你们也要爱自己,千万别找我这种不会按时喂饭的主人啊~再说一次真的不是大厨,只是集智慧美貌厨艺摄影PS于一身的…...
2024/4/27 23:09:47
最新文章
- linux下安装deepspeed
安装步骤 一开始安装deepspeed不可以使用pip直接进行安装。 这时我们需要利用git进行clone下载到本地: git clone https://github.com/microsoft/DeepSpeed.git 进入到deepspeed的安装目录下 cd /home/bingxing2/ailab/group/ai4agr/wzf/Tools/DeepSpeed 激活…...
2024/4/28 23:49:50 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/4/19 0:49:59 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/4/26 15:50:29 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
