day43_JavaScript(ECMAScript:客户端脚本语言的标准)
JavaScript简介
概念: 一门客户端脚本语言,他是运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎。脚本语言:不需要编译,直接就可以被浏览器解析执行了。
功能:
- 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
JavaScript发展史:
- 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
- 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
- 1996年,微软抄袭JavaScript开发出JScript语言
- 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关)
- JS是弱类型,Java是强类型。
总结:
- JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
ECMAScript:客户端脚本语言的标准
与html结合方式
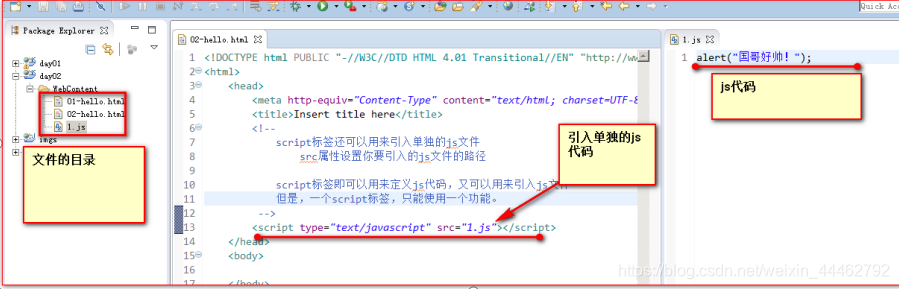
第一种方式:只需要在head 标签中,或者在body标签中, 使用script 标签 来书写JavaScript代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><!-- script标签可以用来定义js代码 --><script type="text/javascript">alert("js hello world!");</script>
</head>
<body></body>
</html>第二种方式:使用Script 标签引入 单独的JavaScript代码文件
 注意:
注意:
- <script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
- <script>可以定义多个。
JavaScript的注释
- 单行注释://注释内容
- 多行注释:/*注释内容*/
这两种注释和Java一样
<script>//单行注释/*多行注释1多行注释2*/</script>数据类型
数据又分为原始数据类型和引用数据类型
原始数据类型(基本数据类型)有下面几种
- number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
- string:字符串。 字符串 "abc" "a" 'abc'
- boolean: true和false
- null:一个对象为空的占位符
- undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
三大引用数据类型:
- Object类型:我们看到的大多数类型值都是Object类型的实例
- Array类型:数组的每一项可以用来保存任何类型的数据,也就是说,可以用数组的第一个位置来保存字符串,第二个位置保存数值,第三个位置保存对象....另外,数组的大小是可以动态调整的。
- Function类型:每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法。函数通常是使用函数声明语法定义的。
变量
变量:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言。
- 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
- 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
JS中的定义变量格式:
var 变量名;
var 变量名 = 值;
typeof是一个函数,它可以获取你传入的变量的数据类型。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript">//所有未赋初始值的变量的默认值都是undefiendvar i;// typeof是一个函数,它可以获取你传入的变量的数据类型/*alert(message)方法用于显示带有一条指定消息和一个 OK 按钮的警告框。:message 要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)*/alert(typeof (i));//undefinedi = 12;alert(typeof(i));// numberi = "abc";alert(typeof(i)); // string//null运算后得到的是objectalert(typeof (null))//objectvar a = 12;var b = "abc";/*一个表达式中如果有减号 (-)、乘号 (*) 或 除号 (/) 等运算符时,JS 引擎在计算之前,会试图将表达式的每个分项转化为 Number 类型(使用 Number(x) 做转换)。如果转换失败,表达式将返回 NaN 。或者 直接使用 parseInt,parseFloat 或 Number将一个非数字的值转化为数字时,表达式返回 NaN 。*/alert(a - b); // NaN 非数字,非数值</script>
</head>
<body></body>
</html>运算符
JavaScript运算符有很多,具体的可以参考https://www.w3school.com.cn/js/js_operators.asp网站的内容。我们说一说常见的运算符
一元运算符:只有一个运算数的运算符
++ --: 自增(自减)1
- ++(--) 在前,先自增(自减),再运算
- ++(--) 在后,先运算,再自增(自减)
+(-):正负号代表了这个数值是正还是负数,
注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
- 其他类型转number:
- string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
- boolean转number:true转为1,false转为0
- NAN与其他数据类型进行计算结果也是NAN
<script>/*1. 一元运算符:只有一个运算数的运算符++,-- , +(正号) -(负号)* ++ --: 自增(自减)* ++(--) 在前,先自增(自减),再运算* ++(--) 在后,先运算,再自增(自减)* +(-):正负号* 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换,例如+号或者符号后面要求的number数字类型。如果不是就会自动装换。* 其他类型转number:* string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)* boolean转number:true转为1,false转为0*/var num = 3;var a = ++ num ;document.write(num);// 4document.write(a); // 3 4document.write("<hr>");var b = +"123abc";document.write(typeof (b));//NANdocument.write(b + 1);//NANdocument.write("<hr>");var flag = + true;var f2 = + false;document.write(typeof (flag) + "<br>");//numberdocument.write(flag + "<br>");// 1document.write(f2 + "<br>");// 0</script>算数运算符
与Java中的算术运算符大部分一样,但是整数相除会得到小数,常见的有+ - * / % ...
<script>var a = 3;var b = 4;document.write(a+b +"<br>");//7document.write(a-b +"<br>");//-1document.write(a*b +"<br>");//12document.write(a/b +"<br>");//0.75document.write(a%b +"<br>");//3</script>关系(比较)运算
- ==:等于 比较在js语言中,只是简单的做字面值的比较
- ===:全等于在比较之前,先判断类型,如果类型不一样,则直接返回false
<script>/** 比较运算符:* * 比较方式* 1. 类型相同:直接比较* * 字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。* 2. 类型不同:先进行类型转换,再比较* * ===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false*/document.write((3 > 4) +"<br>");//falsedocument.write(("abc" < "acd") +"<br>");//truedocument.write(("123" == 123) +"<br>");//truedocument.write(("123" === 123) +"<br>");//false</script>逻辑运算符
- 且运算符:&&
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
- 或运算符:||
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且 && 与运算 和 ||或运算 有短路。
在js中,任何的变量,都有其一个逻辑值(就是真假值)。简而言之就都可以转换为boolean值。0 、NAN,null、 undefined、””(空串) 装换为Boolean之后为 false。其他的装换为Boolean之后为true。
流程控制语句
流程控制语句和Java中的唯一不同的就是
- 在JS中,switch语句可以接受任意的原始数据类型
- 在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
小案例:输出到页面九九乘法表
<script>document.write("<table align='center'>");//1.完成基本的for循环嵌套,展示乘法表for (var i = 1; i <= 9 ; i++) {document.write("<tr>");for (var j = 1; j <=i ; j++) {document.write("<td>");//输出 1 * 1 = 1document.write(i + " * " + j + " = " + ( i*j) +" ");document.write("</td>");}/*//输出换行document.write("<br>");*/document.write("</tr>");}//2.完成表格嵌套document.write("</table>");</script>基本对象:
基本对象有很多,常用的有下面几个
Function:函数(方法)对象,我们可以使用Function来定义方法。
定义方法的第一种方式

定义方法的第二种方式

特点:
- 方法 定义是,形参的类型不用写,返回值类型也不写。
- 方法是一个对象,如果定义名称相同的方法,会覆盖
- 在JS中,方法的调用只与方法的名称有关,和参数列表无关。可以传任意数量的参数。
- 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
方法的调用:
- 方法名称(实际参数列表);
Array:数组对象

数组的特点:
- JS中,数组元素的类型可变的。
- JS中,数组长度可变的。 在js中通过下标对数组元素进行赋值操作的时候。js会自动的根据赋值的最大下标做扩容操作。
常用属性
- length:数组的长度
常用方法
- join(参数):将数组中的元素按照指定的分隔符拼接为字符串
- push() 向数组的末尾添加一个或更多元素,并返回新的长度。
Date:日期对象

常用方法:
- toLocaleString():返回当前date对象对应的时间本地字符串格式
- getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
Math:数学对象
Math对象不用创建,直接使用。 Math.方法名();
常用方法
- random():返回 0 ~ 1 之间的随机数。 含0不含1
- ceil(x):对数进行上舍入。
- floor(x):对数进行下舍入。
- round(x):把数四舍五入为最接近的整数
RegExp:正则表达式对象

常用方法:
- test() 是一个正则表达式方法。它通过模式来搜索字符串,然后根据结果返回 true 或 false。
<script >/*2. 正则对象:1. 创建1. var reg = new RegExp("正则表达式");2. var reg = /正则表达式/;2. 方法1. test(参数):验证指定的字符串是否符合正则定义的规范**///1.var reg = new RegExp("^\\w{6,12}$");//2.var reg2= /^\w{6,12}$/;/*alert(reg);alert(reg2);*/var username = "zhangsan";//验证var flag = reg.test(username);alert(flag);</script>JavaScript 全局对象
全局属性和函数可用于所有内建的 JavaScript 对象。特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。直接写方法名()就可以使用。


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 使用js格式化json
var jsonStr;// json字符串// 格式化json字符串 var jsonFormat = formatJson(jsonStr);// 工具方法 var formatJson = function(json, options) {var reg = null,formatted = ,pad = 0,PADDING = ; // one can also use \t or a different number of spaces// optional se…...
2024/4/21 11:33:46 - 计算机语言种类
今天来总结一下语言的种类,语言的种类从不同的角度会有不同的划分,比如机器语言、汇编语言、高级语言、低级语言(机器语言及汇编语言)、编译语言、解释型语言、脚本语言、动态语言、静态语言、函数式语言(比如F#及Scala)、命令式语言、面向对象语言(比如C++及JAVA)、过程式语…...
2024/4/21 11:33:45 - 50条超级变态的网名
0.专家鉴定八级变态(有学问,性质和程度都坦白出来了,还是专家鉴定!) 1.牛拦织女 (拦路??劫色??) 2.赛跑 (资源紧张啊!) 3.盘古开苞 (遥远的梦想,我也想) 4.女娲补锅 (原来女娲也喜欢湘剧啊) 5.罗密欧煮你爷 (快打110,叫你爷快跑啊) 6.梁山伯揍英台 (家庭暴力的典型案例) 7.…...
2024/4/21 11:33:43 - Android Goldfish详解之二
一.Android版本与Linux内核的关系二.下载源码分为2大部分 1.Android源码; 2.Android内核(Android Linux Kernel); 三.如何下载Android内核 git clone git://android.git.kernel.org/kernel/common.git 四.如何查看Android内核的版本(代码级查看) 在内核代码目录: 运行…...
2024/4/20 17:02:37 - js 格式化金额
jsp页面要对金额数字进行格式化显示具体的需求如下: 12345格式化为12,345.00 12345.6格式化为12,345.60 12345.67格式化为 12,345.67 只留两位小数。 方法:function fmoney(s, n) { n = n > 0 && n <= 20 ? n : 2; s = parseFloat((s + ""…...
2024/4/20 17:02:35 - 免费的计算机编程类中文书籍大汇总
免费的编程中文书籍索引免费的编程中文书籍索引,欢迎投稿。 国外程序员在 stackoverflow 推荐的程序员必读书籍,中文版。stackoverflow 上的程序员应该阅读的非编程类书籍有哪些? 中文版github 上的一个流行的编程书籍索引 中文版 感谢 @siberiawolf 使用 Bootstrap 开发了网…...
2024/4/20 17:02:34 - fish_redux之component基础使用
组件构成-component #####Demo地址 ######看下他们之间的关系######他们的构成关系可以划分为一下几个部分state->connector->component page->dependencies->IdentifierKey->connector+component view->widget(viewService.buildComponent(IdentifierKey)) …...
2024/4/20 17:02:33 - javascript格式化输出的实现(MuJS)
MuJS是一款支持嵌入式开发的轻量级javascript解释器。 javascript主要是针对web开发的脚本语言,所以主要借助浏览器来调试;但mujs针对的是嵌入式开发,调试时的交互主要靠输入输出终端,javascript本身是不支持的,所以需要调用c语言的打印函数来实现。下面给出两个例子,一…...
2024/4/20 17:02:33 - 诱导年轻人自杀的蓝鲸死亡游戏创始人Philip Budeikin认罪伏法
国际新闻:据英国《每日邮报》5月10日报道,21岁的俄罗斯人,蓝鲸死亡游戏创始人Philip Budeikin被指控至少煽动16名女生参加他的蓝鲸自杀社交媒体热潮,他告诉调查员,她们都“很高兴去死”,警方担心这股热潮正在进入英国。游戏受害者Angelina Davydova,12岁,在2015年圣诞节…...
2024/4/20 17:02:33 - Big Fish推出付费订阅游戏服务,苹果火线叫停
在数天前,来自西雅图的游戏开发商Big Fish成为了第一家在iTunes上推出付费订阅游戏服务的游戏公司。该公司与苹果曾达成一项协议,根据协议,BigFish将向其用户提供付费订阅游戏,月订阅费为6.99美元。Big Fish同时也推出了免费订阅服务,玩家可通过收看广告获得每小时30分钟的…...
2024/4/20 17:02:31 - 元编程实现优雅的懒加载
如果你想直接看用getter拦截器实现资源懒加载的EcmaScript代码,不想听我讲一大堆理论的话,可直接从第4个大标题读起。专业名词广义化计算机行业发展了这么多年,出现过无数的专业名词,有的古老名词过时了并被人们淡忘,但有的古老名词不仅没过时,还从本身的狭义概念上升到广…...
2024/4/20 17:02:29 - 一名游戏制作人的设计感悟
【GA游戏策划新手营】 酝酿了很久,终于决定提起笔来写一点这几年来自己对游戏的一些感悟心得,策划这玩意跟做营销是一样,对不同人群做不同的营销策略,做到最后其实都是殊途同归。要学会跳出游戏本身站在人性需求的高度去看整个设计,这是每个策划的最终追求和设计水平高低的…...
2024/4/21 11:33:44 - Fried Fish
原题链接 Fried Fish大意: 一个平底锅煎饼(鱼),有 N 条鱼和,一个锅煎 K 个鱼,求最少时间。思路: 鱼分为两面,面数除以 K 即可。 注意特判。#include <bits/stdc++.h> using namespace std; typedef long long ll; #define mem(s,t) memset(s,t,sizeof(s)) #de…...
2024/4/20 16:35:05 - 计算机语言-古今多少事,都付笑谈中
滚滚长江东逝水, 浪花淘尽英雄。 是非成败转头空, 青山依旧在, 几度夕阳红。 白发渔樵江渚上, 惯看秋月春风。 一壶浊酒喜相逢, 古今多少事, 都付笑谈中。 当我们回味历史,总会有点儿发现吧。看看计算机语言的历史,也许你会明白,为什么我学的计算机语言是C++,…...
2024/4/21 11:33:41 - 8个女大学生为赚带工费 走私游戏碟被海关截获
8个女大学生为赚带工费 走私游戏碟被海关截获2016年04月20日 07:08来源:深圳特区报 用微信扫描二维码分享至好友和朋友圈 2人参与 1评论 . 原标题:8个女大学生为赚带工费 走私游戏碟被海关截获深圳特区报讯(记者 吴德群 通讯员 袁娉婷) 风华正茂的女大学生,本应在校园里认…...
2024/4/21 11:33:39 - 老农的计算机笔记(三)软件篇
计算机软件 自从冯-诺依曼为现代计算机制定了基本的体系结构——将可执行指令和数据一起放到存储器中,由计算机自动执行,计算机就有了软件。 我们可以把软件理解为像厨师的菜谱一样的东西,计算机按照这个单子去做一件件事。它决定了计算机能做什么和怎样去做。因此,软件是计…...
2024/4/21 11:33:39 - 编译android goldfish内核(x86_64)
Android linux内核 Android并没有使用标准的Linux内核,而是做了很多的修改。AOSP网站提供了适应各种芯片或设备的linux内核源码的仓,只有少部分google设备支持的内核源码可以通过repo构建,其他的需要做一些编译配置。 手动编译内核 这里选择emulator模拟器跑Android内核,所以…...
2024/4/21 11:33:37 - 美女找茬外挂程序
为什么突然想写个外挂呢,而且是美女找茬的。这个嘛,没办法,女朋友喜欢玩美女找茬。而且每次都得最后一名,令我看就伤心,故下定决心要写个美女找茬的外挂玩玩。以下是我对程序的大致构想,各位大牛看了多提意见,以及我的办法是否可行,不可行的话能否提供好的办法,小弟在…...
2024/4/21 11:33:36 - 计算机类学习总结
一、目录语言无关类操作系统 智能系统 分布式系统 编译原理 函数式概念 计算机图形学 WEB服务器 版本控制 编辑器 NoSQL PostgreSQL MySQL 管理和监控 项目相关 设计模式 Web 大数据 编程艺术 其它 语言相关类Android APP AWK C/C++ C# Clojure CSS/HTML Dart Elixir Erlang Fo…...
2024/4/21 11:33:36 - Env:zsh和fish安装和使用
zsh优势兼容bash, 方便git管理,但是有时候切换速度较慢,特别遇到git仓库目录 fish优势速度较快,路径提示也不错,但是和bash不兼容 1. zsh首先,可以通过cat /etc/shells显示当前安装了哪些shell,也可以通过echo $SHELL查看当前正在使用的shell安装zsh:Ubuntu:sudo apt-g…...
2024/4/21 11:33:34
最新文章
- 医学影像增强:空间域方法与频域方法等
医学影像图像增强是一项关键技术,旨在改善图像质量,以便更好地进行疾病诊断和评估。增强方法通常分为两大类:空间域方法和频域方法。 一、 空间域方法 空间域方法涉及直接对医学影像的像素值进行操作,以提高图像的视觉质量。以下是一些常用的空间域方法: 对比度调整:通过…...
2024/4/28 5:35:17 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - DevOps三步法之反馈:流动是油门,反馈是刹车
打个比方,流动是油门,反馈是刹车。流动是关于行使,反馈是关于安全。车辆要想持续平稳运行,需要油门与刹车良好配合,否则就有可能车毁人亡。核电站需要使核反应处于临界状态,超出临界状态就是核爆炸这也需要…...
2024/4/27 20:47:53 - 电脑上音频太多,播放速度又不一致,如何批量调节音频播放速度?
批量调节音频速度是现代音频处理中的一个重要环节,尤其在音乐制作、电影剪辑、有声书制作等领域,它能够帮助制作者快速高效地调整音频的播放速度,从而满足特定的制作需求。本文将详细介绍批量调节音频速度的方法、技巧和注意事项,…...
2024/4/25 4:07:28 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/26 18:09:39 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/27 4:00:35 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/27 9:01:45 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/25 18:39:00 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
