15-[JavaScript]-ECMAScript 1
0.javaScript的发展历程
https://zhuanlan.zhihu.com/p/27985124
1、javaScript是什么?
javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的、安全性好的脚本语言。
它运行在客户端从而减轻服务器的负担。
javaScript的特点:
- javaScript主要用来向html页面中添加交互行为
- javaScript是一种脚本语言,语法和c语言系列语言的语法类似,属弱语言类型。
- javaScript一般用来编写客户端脚本,如node.js例外。
- javaScript是一种解释型语言,边执行边解释无需另外编译。
2、javaScript的用途是什么?
javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
- 实现页面交互,提升用户体验实现页面特效。即js操作html的dom节构或操作样式。
- 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。

3、javaScript和ECMAScript的关系是什么?
我们会有这个问题,我们先了解下什么是ECMAScript吧!
ECMAScript是脚本程序设计语言的web标准。
javaScript和ECMAScript的关系:
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标
4、javaScript由哪几部分组成?
ECMAScript、DOM、BOM
5、开发工具介绍
前端常用开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
那么大家使用的PCharm跟WebStorm是JetBrains公司推出的编辑工具,开发阶段建议使用。
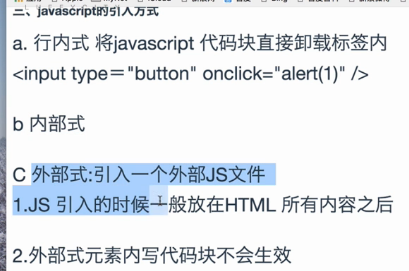
6、3种引入方式

<!DOCTYPE html> <html> <head><meta charset="utf-8"><title></title><style type="text/css">.span1{color: red;}</style><!-- 外链式 --><!-- <script src="./1.js"></script> --></head> <body><!-- dom == document object model 行内式引入--><p id='p1' onclick="clickhandler()">123</p></body><!-- 内部式 建议 引入的时候要在body之后,我们要等待所有的dom元素加载完成之后再去执行相应的js操作--> <script type="text/javascript">document.write('<span class="span1">233</span>')console.log('星儿今天很漂亮!')console.error('错了')console.dir(window)var a = prompt('请输入你的名字');console.log(a);function clickhandler(){// 弹出警告框// 都好好的好好的/*这是一个方法一个很好的方法*/// window.alert(1); }</script> </html>

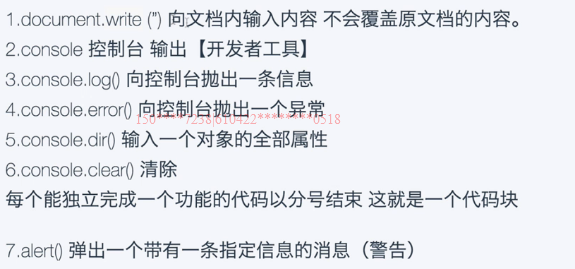
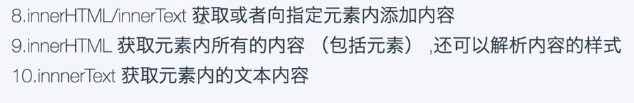
7、JavaScript的输出方式


8、变量和命名规范



<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title></title> </head> <body><script type="text/javascript">// 变量的声明// js中代码的执行顺序 自上往下// 1.先声明再定义var dog;// alert(dog) //undefined. 未定义// 定义 dog = '小黄';// alert(dog)// alert(dog)// alert(dog)// alert(dog)// alert(dog)// 2.声明时立刻定义var dog_2 = '小红';alert(dog2)var my_Dog; /*严格区分大小写 -命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字 -不能包含关键字和保留字。 关键字:var number 除了关键字 top name 也尽量不使用。 -推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写 -匈牙利命名:就是根据数据类型单词的的首字符作为前缀*/// 建议使用驼峰标示来对变量进行命名var myHousePrice = "$1234";</script></body> </html>
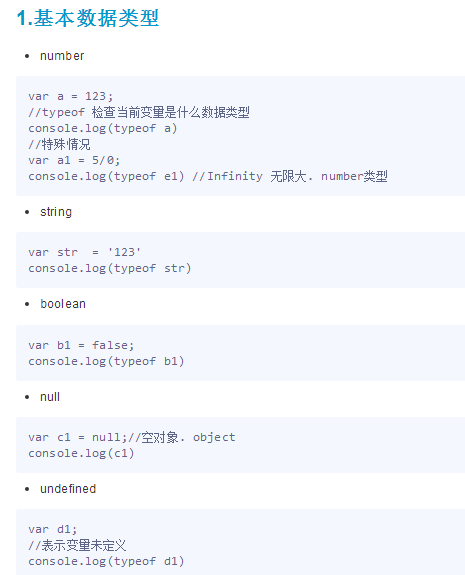
9、五种基本数据类型



<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>基本数据类型</title> </head> <body><script type="text/javascript">// js中有两种数据类型。1.基本数据类型 2.引用数据类型// 基本数据类型: number string boolean null undefined// 1.数字类型var a = 123;console.log(typeof a);// 2.字符串类型var str = '123';console.log(typeof str);// 3.booleanvar b1 = false;console.log(typeof b1);// 4.nullvar c1 = null;//空对象. object console.log(c1);// 5.undefinedvar d1;console.log(typeof d1);var e1 = 5/0; console.log(typeof e1); //Infinity 无限大. number类型</script></body> </html>

10、运算符




<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>运算符</title> </head> <body><script type="text/javascript">// 1.赋值运算符var money = prompt('请输入金额....');var saveMoney = money * (1+0.02);console.log(saveMoney)// 2.算数运算var a = 10;var b = 9;var sum = a + b;var min = a - b;// + - * / %var div = a /b;var lef = a % b;console.log(lef);// 3.复合运算符var c = 7,d = 8;// d = c + d; d+=c;console.log(d);d++; //d = d+1 console.log(d);// 自增 自减// d++ :先赋值后++ 先将d的值赋值给c1 然后再让d加上1 对d赋值var c1 = d++;console.log(c1); //8 console.log(d); //9// ++d:先相加后赋值var c2 = ++d;console.log(c2); //10// 3.比较运算符// > ,<, >=, <=,== ,=== console.log(5>6);// 隐式转换== 比较的是值的大小。=== 是类型和值都进行比较 console.log("5" === 5);// 4.逻辑运算符// && and || or// && 都真为真 只要有一个是假就为假 console.log(false && false);// || 有真就真。或者的意思 console.log(false || false);</script></body> </html>


12、字符串拼接
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>字符串的处理</title> </head> <body><script type="text/javascript">// 字符串运算var firstName = '星';var lastName = 'Li';var name = '伊拉克';var am = '美军';// 字符串拼接var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"var fullStr = str;console.log(fullStr);var fullName = firstName +" "+ lastName;console.log(fullName);// 不能对字符串进行+运算 只能拼接var a1 = '1';var a2 = '2';console.log(a1-a2); //12 console.log(typeof(a1*a2));var b1 = 'one';var b2 = 'two';// NaN. ==== not a number console.log(typeof(b1*b2))</script></body> </html>

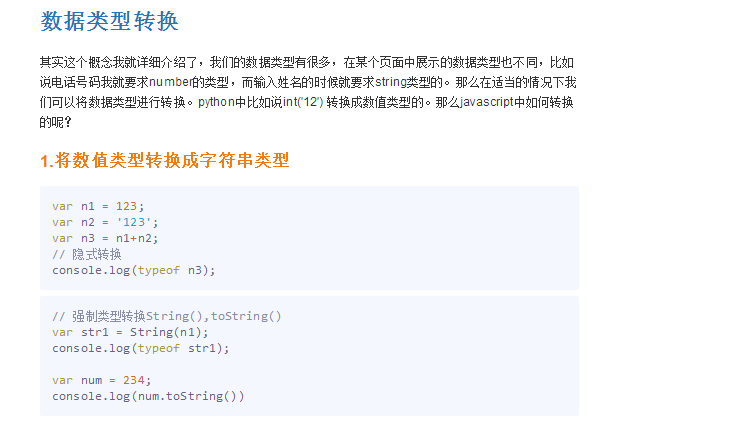
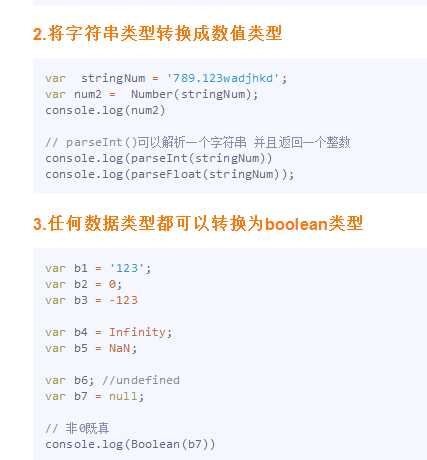
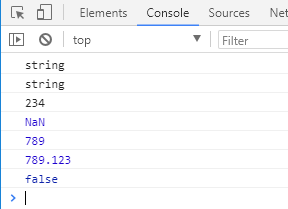
13、数据类型转换


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>数据类型转换</title> </head> <body><span>小马哥</span><script type="text/javascript">// 1.将数字类型 转换成字符串类型var n1 = 123;var n2 = '123';var n3 = n1+n2;// 隐式转换 console.log(typeof n3);// 强制类型转换 String() toString()var str1 = String(n1);console.log(typeof str1);var num = 234;console.log(num.toString())// 2.将字符串类型 转换成数字类型var stringNum = '789.123wadjhkd';var num2 = Number(stringNum);console.log(num2)// parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum))console.log(parseFloat(stringNum));// 在我们js中所有的数据类型 都被转化为boolean类型var b1 = '123';var b2 = 0;var b3 = -123var b4 = Infinity; // var b5 = NaN;var b6; //undefinedvar b7 = null;// 非0真1 console.log(Boolean(b7))</script></body> </html>

转载于:https://www.cnblogs.com/venicid/p/9127986.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- Glass Fish
工程 -> Properties -> MyEclipse ->Web ->Context Root -> Web Context-root...
2024/4/13 4:35:30 - 免费的计算机编程类中文书籍
免费的编程中文书籍索引,欢迎投稿。国外程序员在 stackoverflow 推荐的程序员必读书籍,中文版。stackoverflow 上的程序员应该阅读的非编程类书籍有哪些? 中文版github 上的一个流行的编程书籍索引 中文版参与交流欢迎大家将珍藏已久的经典免费书籍共享出来,您可以:使用 I…...
2024/4/19 20:28:12 - 女生应该找个有独立博客的男朋友
前些日子看到一篇文章名字叫《女生应该找个玩Dota的男朋友》,其中列写了若干原因。但是女生笨想都知道,男朋友整天沉迷游戏哪有时间陪她们啊, 找这样的男朋友真是自讨苦吃。基于上述文章,小雨突发奇想,女生应该找个有独立博客的男朋友才对嘛!所以,我也胡乱说几条原因吧:…...
2024/4/12 21:56:39 - 安装fish插件出现 NOkey的错误导致无法安装成功
一般都是这样来安装fish: cd /etc/yum.repos.d/ wget http://download.opensuse.org/repositories/shells:fish:release:2/CentOS_7/shells:fish:release:2.repo yum install fish 安装的时候总是出现:ID d880c8e4: NOKEY ttp://download.opensuse.org/repositories/shells:/…...
2024/4/19 12:29:09 - ECMA-262-5 词法环境:通用理论(一)--- 作用域
ECMA-262-5 词法环境:通用理论 译者按:本文翻译自Dmitry Soshnikov的关于ECMAScript 系列的文章。其中涉及理论较多,如果想要更好的明白里面所讲的,要对ECMAScript 中相关概念本身有一点的基础,对于之前从未了解过得,推荐先到Dmitry Soshnikov文章中完ES3系列的介绍,里面…...
2024/4/12 21:56:59 - fish shell 下gopath的设置问题
GOPATH可以设置多个工程目录,linux下用冒号分隔(必须用冒号,fish shell的空格分割会出错),windows下用分号分隔,但是go get 只会下载pkg到第一个目录,但是编译的时候会搜索所有的目录。 在fish shell下,使用 set -x GOPATH PATH1:PATH2:PATH3 来设置,不能使用 set -x G…...
2024/4/5 20:48:38 - 我真的很烦跟女人交流思想,难道女人天生就是生育工具?
最近越来越苦闷,怎么都觉得跟女人交流思想是一种痛苦 我是个喜欢思考的人,先不论我的思想是否深刻,至少我喜欢透过现象看本质,喜欢把自己的思想表达出来寻找共鸣。不知道其他男人会不会跟我有一样的感觉,就是觉得和男性朋友只能谈足球,谈经济,谈女人,但是从内心…...
2024/4/16 23:18:00 - 免费的计算机编程类中文书籍(超全)
https://github.com/justjavac/free-programming-books-zh_CN语言无关类操作系统智能系统分布式系统编译原理函数式概念计算机图形学WEB服务器版本控制编辑器NoSQLPostgreSQLMySQL管理和监控项目相关设计模式Web大数据编程艺术其它语言相关类AndroidAPPAWKC/C++C#ClojureCSS/HT…...
2024/4/18 2:30:15 - perl Blowfish模块
Blowfish是一个强壮的可变长度由8个字节到56个字节(448位钥匙)的加密技术。 只有在双方持有相同的钥匙情况下才有可能解密数据。 他照比DES算发具有更高的安全性(目前无法破解)。 而且他的加密速度是最快的! 这里不讲他如何做的算法。我们只讲Crypt::Blowfish如何使用。 安装:…...
2024/4/19 18:50:13 - 深入理解JavaScript系列(19):求值策略
介绍本章,我们将讲解在ECMAScript向函数function传递参数的策略。计算机科学里对这种策略一般称为“evaluation strategy”(大叔注:有的人说翻译成求值策略,有的人翻译成赋值策略,通看下面的内容,我觉得称为赋值策略更为恰当,anyway,标题还是写成大家容易理解的求值策略…...
2024/4/12 21:56:34 - 女生昵稱I
坏ヤρ滊 (_蘰踄繧鍴 壞壞Уǘπ 雪姬儿 →斷情戒愛^-^* ゞ心心相印ゞ ぁ薰薰︷ā ΨLEI.o 0 o℃的浪漫 细B ︵St〇p戀﹏〃莣忧草ぐ TěR!) 唩の訫飞鴹 优雅dē颓废 凝芸冰澜 选择莣记 げ戁鐹ざ ≮梦★羽≯ ヤo依猫oοΟ 恋☆鵷^:^鶵 ♀奱璑の懳♂ c◆s疯叻 痕迹~…...
2024/4/19 13:34:03 - fish-redux之 adapter基础使用
官方文档介绍Adapter What’s adapteradapter为fish_redux团队对listView的优化封装,适用于长列表渲染,其中实现方式有以下三种DynamicFlowAdapter 接受数组类型的数据驱动 StaticFlowAdapter 接受map类型的数据驱动 CustomAdapter 自定义 adapterDynamicFlowAdapterclass Li…...
2024/4/19 22:38:04 - DHTML,JavaScript,DOM,BOM以及WEB标准的描述
DHTML:它不是一门新的语言,而是HTML、CSS和JavaScript这三者相结合的产物,DHTML包含如下3个含义:(1)通过HTML把网页标记为各个元素(2)利用CSS设计元素之间的排版样式,并控制各个标记的位置(3)使用js来控制各个标记 JavaScript由三部分组成:(1) ECMAScript是一种由…...
2024/4/12 21:57:50 - 听女友讲女厕所发生的故事,你们女人真的太难了吧!
不知道大家发现了没:冬天越冷不管做什么事都会变得越麻烦就比如说:上厕所加个前缀:女生上厕所鉴于这个问题对于没有冬天的南方朋友来说可能不是那么的感同身受但是只要把“女生”和“上厕所”两者联系在一起就总能碰撞出不一样的火花“去个厕所怎么去那么久?”面对这个问题…...
2024/4/5 20:48:34 - JAVASCRIPT基础学习篇(7)--ECMAScript Basic3(EcmaScript 运算符)
第三章 运算符1、The instanceof operatorvar oStringObject = new String(“hello world”); alert(oStringObject instanceof String); //outputs “true”2、OperatorsUnary operators(一元)(1) deletevar o = new Object; o.name = “Nicholas”; alert(o.name…...
2024/4/13 4:36:10 - Fish Li可供下载的资源列表
Fish Li的资源列表...
2024/4/12 21:57:40 - 在Linux系统中使用Fish Shell的入门指引
安装以及配置 Linux 和 OS X 基本都可以通过源来安装,实在不行就下载源码编译,不难的。 Ubuntu的话就是这样: 代码如下: sudo apt-get install fish 从bash进入fish直接输入fish就行了 安装好第一步是修改 OS 默认 shell: 代码如下: chsh -s /usr/bin/fish 然后就可以直接使…...
2024/4/5 20:48:31 - ES6新特性之了解ES6以及其发展历史
ES6 新特性现在使用主流的前端框架中,如ReactJS、Vue.js、angularjs等,都会使用到ES6的新特性,作为一名高级工程师而言,ES6也就成为了必修课,所以本套课程先以ES6的新特性开始。说明:如果已经掌握ES6语法的同学,可以跳过这一节。了解ES6ES6,是ECMAScript 6的简称,它是…...
2024/4/17 0:25:18 - Android之Goldfish
一. Goldfish介绍 Goldfish是一种虚拟的ARM处理器,在android的仿真环境中使用。Android模拟器通过运行它来运行arm926t指令集(arm926t属于armv5构架,goldfish处理器有ARMv5和ARMv7两个版本,在一般情况下,使用ARMv5的版本即可)。 编译生成的linux内核镜像在android的模拟器…...
2024/4/12 21:57:45 - ECMA-262,第 5 版。最新 JavaScript 规范 了解 ECMAScript 规范的历史,查看它的众多重要新特性和新概念。
该标准以标题 ECMA-262,第 5 版(以下简称 ES5)进行发布,是 ECMAScript 规范的最新版本。ECMAScript 是 JavaScript — 当今最重要的 web 语言 — 的基础标准。由于 JavaScript 语言还是 Adobe ActionScript(以及其他风格)的基础,因此可以说,ECMAScript 标准是当今和未来…...
2024/4/5 20:48:28
最新文章
- Spring Boot 定时任务实现教程
前言 在实际开发过程中,我们经常需要处理一些周期性或定时执行的任务,如数据备份、报表生成、邮件发送等。Spring Boot通过集成Quartz或使用Spring自带的Scheduled注解可以方便地实现定时任务功能。本文将详细介绍如何在Spring Boot项目中使用Scheduled…...
2024/4/20 3:35:28 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 关于ansible的模块 ③
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 接《关于Ansible的模块①》和《关于Ansible的模块②》,继续学习ansible的user模块。 user模块可以增、删、改linux远…...
2024/4/18 10:52:09 - 蓝桥杯第十五届抱佛脚(十)贪心算法
蓝桥杯第十五届抱佛脚(十)贪心算法 贪心算法基本概念 贪心算法是一种在算法设计中常用的方法,它在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是最好或最优的算法。 贪…...
2024/4/19 0:49:59 - ChatGPT 赚钱初学者指南(上)
原文:The Beginner’s Guide to Earning Money Online with ChatGPT 译者:飞龙 协议:CC BY-NC-SA 4.0 第一章:理解基础知识 什么是 ChatGPT? 在人工智能与人类对话相遇的数字织锦中,ChatGPT 作为一个突出…...
2024/4/18 16:27:11 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/19 14:24:02 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/19 18:20:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/19 11:57:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/19 11:57:31 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/19 11:57:52 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/19 11:58:14 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/19 11:58:20 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/19 23:45:49 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/19 11:58:39 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/19 11:58:51 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/20 3:12:02 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/19 11:59:15 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/19 11:59:48 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/19 12:00:06 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/19 16:57:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/19 12:00:25 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/19 12:00:40 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57

