Ajax、fetch、axios的区别与优缺点
背景
前端的技术发展速度非常的快,异步请求也是其重要的体现之一,从最早的原生XHR,再到JqueryAjax的统治时代,再到近来,fetch、axios等技术也开始出现并大量投入使用。
原生Ajax
Ajax是指一种创建交互式网页应用的网页开发技术,并且可以做到无需重新加载整个网页的情况下,能够更新部分网页,也叫作局部更新。
XMLHttpRequest 对象
使用ajax发送请求是依靠于一个对象,叫XmlHttpRequest对象,通过这个对象我们可以从服务器获取到数据,然后再渲染到我们的页面上。现在几乎所有的浏览器都有这个对象,只有IE7以下的没有,而是通过ActiveXObject这个对象来创建的。XmlHttpRequest对象有一些常见的方法:
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 把HTTP请求的所有响应首部作为键/值对返回 |
| getResponseHeader(“header”) | 返回指定首部的串值 |
| open(method,url) | 建立对服务器的调用,还有3个可选参数,是否异步、用户名、密码 |
| send(content) | 向服务器发送请求 |
| abort() | 停止当前请求 |
| setRequestHeader(header, value) | 把指定首部设置为所提供的值。 |
ajax使用步骤
1.创建XmlHttpRequest对象
2.调用open方法设置基本请求信息
3.设置发送的数据,发送请求
4.注册监听的回调函数
5.拿到返回值,对页面进行更新
ajax的get/post请求
其实get和post的请求方式大致是相同的,下面分别是get和post的示例代码:
get
<script>//步骤一:创建异步对象var xhr = new XMLHttpRequest();//步骤二:设置请求的基本参数xhr.open('get','test.php');//步骤三:发送请求xhr.send();//步骤四:注册onreadystatechange监听事件,只要状态改变就会调用xhr.onreadystatechange = function () {if (ajax.readyState == 4 && ajax.status == 200) {//步骤五 如果能够进到这个判断 说明数据完美到手console.log(ajax.responseText);//操作返回内容}}</script>
post
<script>//创建异步对象 var xhr = new XMLHttpRequest();//设置请求基本信息,并加上请求头xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");xhr.open('post', 'test.php' );//发送请求xhr.send('name=Lan&age=18');xhr.onreadystatechange = function () {// 这步为判断服务器是否正确响应if (xhr.readyState == 4 && xhr.status == 200) {console.log(xhr.responseText);} };</script>
onreadystatechange
这个监听函数是来监听readyState这个状态值得:
| 状态值 | 描述 |
|---|---|
| 0 | 请求还未初始化,还未调用open( ) |
| 1 | 请求已建立但未发送,还未调用send( ) |
| 2 | 接受原始响应数据,为解析做准备 |
| 3 | 正在解析数据,根据响应头部返回的MIME类型把数据转换成能通过responseText等形式存取的格式 |
| 4 | 响应完成,数据解析完成 |
ajax优缺点
| 优缺点 | 描述 |
|---|---|
| 优点 | 局部更新 |
| 优点 | 原生支持,不需要任何插件 |
| 优点 | 原生支持,不需要任何插件 |
| 缺点 | 可能破坏浏览器后退功能 |
| 缺点 | 嵌套回调,难以处理 |
JqueryAjax
其实Jquery的ajax就是在原生的ajax的基础上进行了封装,其实没有太多好说的东西,不过加上了对JSONP的支持,附上例子:
<script>var loginBtn = document.getElementsByTagName("button")[0];loginBtn.onclick = function(){ajax({type:"post",url:"test.php",data:"name=lan&pwd=123456",success:function(data){console.log(data);}});}</script>ajax方法里面需要传入一个对象参数,里面包括了一些常见的参数,其实jquery维护了这么多年了,ajax请求其实已经很方便了,如果非要说有什么缺点的话,就是依然对回调嵌套不方便,然后就是如果为了一个JqueryAjax就引入整个jquery,文件比较大,成本过高。
Fetch
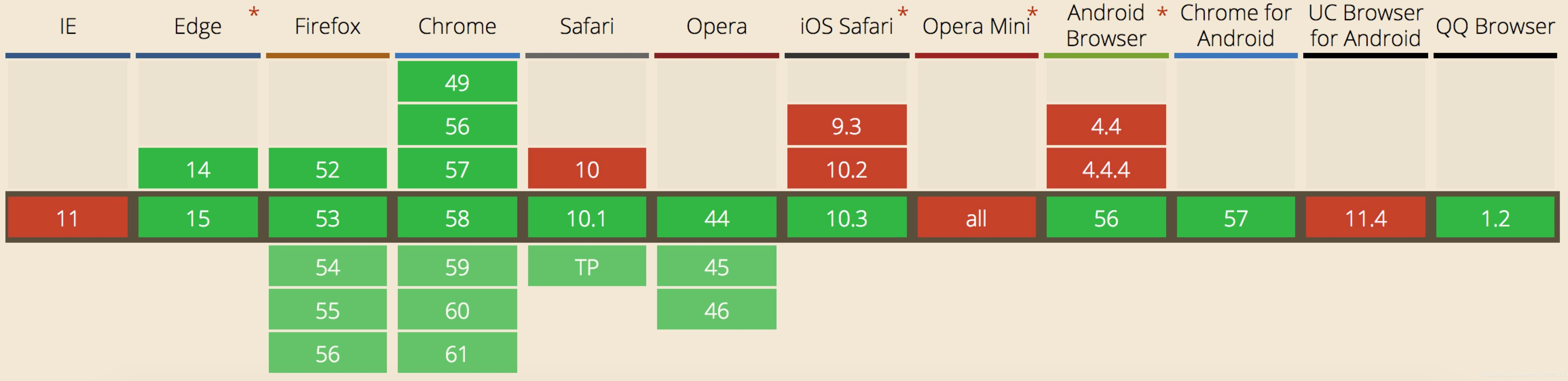
Fetch是ajax非常好的一个替代品,很有可能将来会完全代替ajax的地位。我们先来看下浏览器的支持情况:
我们可以看到IE浏览器完全不支持Fetch,并且移动端的很多浏览器也不支持Fetch,不过可以使用第三方的ployfill来获得支持。Github.fetchFetch写法
不管是原生的Ajax还是Jquery封装的Ajax都有一个问题就在于回调地狱,fetch很友好的解决了这个问题,fetch大概长这个样子:
fetch(...).then(fun2).then(fun3)......catch(fun)它给人一种同步的流程来书写非同步的操作,成功的解决了回调地狱的问题。Fetch能做到这一点,是因为Fetch API是基于
Promise设计的。并且fetch调用非常简单,因为它是挂在BOM上的,属于全局的方法。Fetch获取数据
我们使用Fetch来获取数据时,会返回给我们一个Pormise对象,我们简单看一下:
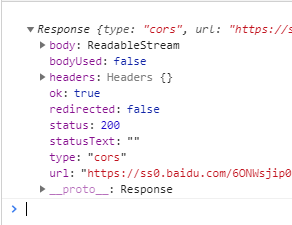
<script>fetch("http://www.abc.cn/test").then(Response => {console.log(Response);})</script>输出如下:
OK就是true,status是200,我们可以看到这里面并没有我们想要的数据,其实数据都在body属性里面,是一种数据流的形式,一般服务器会给我们返回JSON数据的格式,我们可以调用response.json来转化下数据:<script>fetch("http://www.abc.cn/test").then(Response => Response.json()).then(data => {console.log(data);})</script>处理之后,我们继续.then就可以拿到处理之后的数据了。所以这么来看的话通过Fetch来获取数据是非常简洁简单的。
Fetch发送数据
Fetch发送数据也非常的简单,API长这样:
fetch(url,options)第二个参数会传入一个对象来配置请求的信息。下面先看一个例子:
<script>fetch('http://www.mozotech.cn/bangbang/index/user/login', {method: 'post',headers: {'Content-Type': 'application/x-www-form-urlencoded'},body: new URLSearchParams([["username", "Lan"],["password", "123456"]]).toString()}).then(res => {console.log(res);return res.text();}).then(data => {console.log(data);})</script>对传入的参数做个说明:
| 参数名 | 描述 |
|---|---|
| method | 请求的方法,默认GET |
| headers | 请求的头信息 |
| body | 请求的内容主体 |
值得一提的是,fetch默认的post的header是Content-Type:text/plain;charset=UTF-8,不过通常我们的post请求是通过表单的形式提交的。所以我们需要把header修改为:Content-Type:application/x-www-form-urlencoded
Cookie传递
fetch发送请求时,不像XHR,因为它默认是不带上Cookie的,如果站点依赖于维护一个用户会话,可能导致未经认证的请求,所以我们需要手动的把Cookie带上,只需加上 credentials: 'include'即可:
<script>fetch('https://www.abc.com/search', {method: 'GET',credentials: 'include' // 强制加入Cookie}).then((res)=>{return res.text()}).then((res)=>{console.log(res)})</script>Fetch优缺点
| 优缺点 | 描述 |
|---|---|
| 优点 | 解决回调地狱 |
| 优点 | 使用起来更加简洁 |
| 缺点 | API 偏底层,需要封装 |
| 缺点 | 默认不带Cookie,需要手动添加 |
| 缺点 | 浏览器支持情况不是很友好,需要第三方的ployfill |
Axios
Vue2.0之后,axios开始受到更多的欢迎了。其实axios也是对原生XHR的一种封装,不过是Promise实现版本。
它是一个用于浏览器和 nodejs 的 HTTP 客户端,符合最新的ES规范。简单看下如何使用即可
<script>axios({method: 'post',url: '/abc/login',data: {userName: 'Lan',password: '123'}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});</script>感觉axios算是比较完美的一种方案了,几乎没有什么大的缺点。
总结
其实有这么多种的请求方法和解决方案,总结一下:原生XHR几乎很少开发会用,JqueryAjax属于老当益壮的那种,虽然很老,但是很好用,Fetch是属于初生牛犊,还需要慢慢成长,axios就目前来说,算是非常好的了,无脑使用即可。
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- S5PV210的启动详解2
S5PV210的启动详解2 上一篇启动详解1我们介绍到了S5PV210_IROM_APPLICATION NOTE_REV 0.3 的2.1节 启动顺序(Operating Sequence ) 下面我们来详细的看一下iROM执行BL0时具体做了哪些初始化 2.2 iROM(BL0) boot-up sequence (Refer 2.3 V210 boot-up diagram)Disable the Wat…...
2024/4/27 23:42:12 - NodeJS链接MySql数据库
//1.用npm命令安装mysql模块 npm install mysql //2.js文件中引入mysql模块 const mysqlModule = require(mysql); //3.创建mysql链接对象 const mysqlConnection = mysqlModule.createConnection({host:连接的数据库地址。(默认:localhost)port:连接地址对应的端口。(默…...
2024/4/28 16:26:49 - c#“XXX::Invoke”类型的已垃圾回收委托进行了回调。这可能会导致应用
症状描述如下:如果将一个委托作为函数指针从托管代码封送到非托管代码,并且在对该委托进行垃圾回收后对该函数指针发出了一个回调,则将激活 callbackOnCollectedDelegate 托管调试助手 (MDA)。原因描述如下:从其创建函数指针并将创建的函数指针公开给非托管代码的委托已被垃圾…...
2024/4/29 0:12:58 - 【pyspark】UDF函数
udf函数:from pyspark.sql.functions import udf from pyspark.sql.types import StringType import numpy as np import math@udf(returnType=StringType()) def caculateClusterBelongTo(inlist):try:#不用再进行for line in sys.stdin#直接对数据执行split,因为进来的就只…...
2024/4/28 2:33:15 - Java理论知识总结、复习、回顾
本人学习java时,做的java基础知识总结: 写代码: 1,明确需求。我要做什么? 2,分析思路。我要怎么做?1、2、3 。 3,确定步骤。每一个思路部分用到哪些语句,方法,和对象。 4,代码实现。用具体的java语言代码把思路体现出来。 学习新技术的四点: 1,该技术是什么? 2,…...
2024/4/27 23:40:58 - python局部变量与全局变量
局部变量: 局部变量是在函数内部进行使用,无法全局共享 全局变量: 全局变量在函数外部进行共享使用,可以接收函数的调用 局部变量: def demo1():num = 1print(num)def demo2():print(num)#print会报错,原因显示为没有定义num这个变量,所以证明在demo1中所定义的num并不共…...
2024/4/28 1:04:23 - React 之 错误边界
默认情况下,若一个组件在渲染期间(render)发生错误,会导致整个组件树全部被卸载 错误边界:是一个组件,该组件会捕获到渲染期间(render)子组件发生的错误,并有能力阻止错误继续传播 组件中添加捕获错误 1.编写生命周期函数 getDerivedStateFromError 1.该函数为静态…...
2024/4/28 16:36:50 - windows下 vscode 配置c++环境(MINGW)
下载并安装 vscode、mingw(安装mingw的g++套件)安装vscode插件、配置mingw bin目录到系统环境path下在vscode里添加文件夹、launch.json和task.json launch.json : Debug->AddConfiguration 配置如下,主要用来指明debug"version": "0.2.0","co…...
2024/4/28 14:09:50 - 想都不敢想!这8个神奇“黑科技”原来已经有人弄出来了
当5G普及时,我们在科幻电影中看到的各种高科技就有可能成为现实,未来世界的蓝图已经开始展开。事实上,除了网络科技,现实生活中已经出现了许多让人叹为观止的神奇科技。1、防水涂料把纸巾放入水中就一定会湿吗?美国一家公司研发出了一种超级防水材料,它采用纳米技术在物体…...
2024/4/28 6:10:20 - 【剑指offer】复杂链表的复制
题目描述输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的head。(注意,输出结果中请不要返回参数中的节点引用,否则判题程序会直接返回空)提示:将原链表与复制后的链表分开/* str…...
2024/4/28 15:45:08 - C++基础知识补充之变量与常量
变量和常量C++11 引入固定宽度的整型,可以用的位数有8、16、32、64,有符号和无符号,名称形如int8_t、uint8_t,定义需要包含头文件< cstdint > auto 用于不显式指明类型的变量,在C++11和更高版本中支持 typedef用于变量名称的替换 constexpr用于定义常量表达式conste…...
2024/4/28 10:10:43 - A+B 输入输出练习III
题目描述 你的任务是计算a+b。 输入 输入中每行是一对a和b。其中会有一对是0和0标志着输入结束,且这一对不要计算。 输出 对于输入的每对a和b,你需要在相应的行输出a、b的和。 如第二对a和b,他们的和也输出在第二行。 样例输入1 5 10 20 0 0样例输出6 30#include<stdio.h…...
2024/4/28 18:55:27 - TensorFlow变量初始化
主要参考TensorFlow变量初始化,稍有变动 tf.get_variable的初始化调用为: tf.get_variable(name, shape=None, initializer=None, dtype=tf.float32, trainable=True, collections=None) 其中initializer就是变量初始化的方法,初始化的方式有以下种类: initializer = tf.co…...
2024/3/29 15:12:40 - 电脑突然一直嗡嗡响
1.2.3.4.把此处的【麦克风】的启用更改为禁用,就可以了...
2024/4/5 3:11:21 - 局部变量与全局变量
局部变量: 局部变量是在函数内部进行使用,无法全局共享 全局变量: 全局变量在函数外部进行共享使用,可以接收函数的调用 局部变量: def demo1():num = 1print(num)def demo2():print(num)#print会报错,原因显示为没有定义num这个变量,所以证明在demo1中所定义的num并不共…...
2024/4/10 2:54:05 - 段子(1)
一、精品段子 1 与其被动失眠,不如主动熬夜 2 与其互为人间,不如自成宇宙 3 你都不理我了,我岂不成了狗不理 4 一个人只要胖到位,认真看书都想在点菜 5 两岁学说话。一生学闭嘴 6.不要蠢到用认识的时间来衡量感情 7 你看我不顺眼很正常,我看了自己20多年才看顺眼 8 你用钱…...
2024/3/29 15:12:37 - java面试题 之 ArrayList
Arraylist插入删除速度一定慢吗? 删除:这个取决于要删除的元素离数组末端有多远,如果距离比较远的话那么查找这这个元素对应的索引就会慢,如果索引查询的慢那么,删除的速度就会比较慢. 插入:插入看情况: 这里有一个定义Arraylist长度的变量size 条件:如果ArrayList底层…...
2024/4/25 15:23:17 - 空间管理 详解八叉树
空间管理 详解八叉树前言1.数据结构选型1.1数组1.2树型结构1.3哈希线性结构2.查询2.1 Morton位置码2.1.1 Morton码计算2.1.2 位置与Morton码的映射2.1.3 代码中的运算2.1.3.1 按位分离2.1.3.2 交叉组合3.插入4.删除 前言 首先先明确一个概念,八叉树只做空间管理,而碰撞相关的…...
2024/4/24 9:50:34 - 前置递增(减)运算符和后置递增(减)运算符的区别
前置递增(减)运算符和后置递增(减)运算符的区别 前置和后置运算符的优点:简化代码的书写递增运算符(++)和递减运算符(- -)可以反复给数字变量添加或减去1,在循环中使用较多他们既可以放在变量的前面也可以放在变量的后面。放在变量前面时,我们称之为前置递增(递减)运…...
2024/4/16 14:30:01 - C#,Vue中常用时间格式处理方法合集
C#,Vue中常用时间格式处理方法合集 我们在学习C#和Vue的过程中,常常需要将默认的UTC时间格式(例如“2020-01-19T14:51:59”)去掉中间的"T",转换为我们符合正常审美的(例如“2020-01-19 14:51:59”)形式。 当然,这只是其中的问题之一,我们可以选择在前端处理和后…...
2024/3/29 6:53:59
最新文章
- 【办公类-22-14】周计划系列(5-6)“周计划-06 19周的周计划教案合并打印PDF(最终打印版))
背景需求: 花了十周,终于把周计划教案的文字都写满、加粗、节日替换了。为了便于打印,我把19周的周计划教案全部合并在一起PDF。制作打印用PDF 思路 1、周计划是单独打印一张,因此要在第2页插入空白页, 2、教案有3页…...
2024/4/29 0:42:55 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 同一个pdf在windows和linux中的页数不一样
之前认为PDF的格式,至少页数是不会变化的,结果最近发现一个文档在windows和linux中的页数不一样,linux中的pdf进入像word一样排版变得紧凑了,原本在下一页的几行进入了上一页的末尾。问了gpt后得到这样的回答: PDF文档…...
2024/4/21 6:41:42 - 微信小程序实现左滑删除
效果 实现思路 使用的是官方提供的movable-area 嵌套movable-view 1、movable-area:注意点,需要设置其高度,否则会出现列表内容重叠的现象。 2、由于movable-view需要向右移动,左滑的时候给删除控件展示的空间,故 mov…...
2024/4/22 23:38:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57