1+X Web前端开发(初级)实操考试样题(附答案)
传送门
教育部:职业教育将启动“1+X”证书制度改革
职业教育改革1+X证书制度试点启动
1+X成绩/证书查询入口
文章目录
- 试题一(每空 2 分,共 22 分)
- 试题一答案
- 试题二(每空 2 分,共 26 分)
- 试题二答案
- 试题三(每空 2 分,共 20 分)
- 试题三答案
- 试题四(每空 4 分,共 16 分)
- 试题四答案
- 试题五(每空 2 分,共 16 分)
- 试题五答案
- 要是有用别忘了点个关注哦!!!
试题一(每空 2 分,共 22 分)
阅读下列说明、效果图和 HTML 代码,进行静态网页开发,请在红线处补全代码。
1.【说明】
这是某电商类网站服装商品展示页面局部,该网站正在促销秋冬季女装。现在我们需要编写该网站效果图部分代码。
项目名称为 shopping,包含首页 index.html、css 文件夹、img 文件夹,其中,css 文件夹包含 index.css 文件;img 文件夹包含 img1.jpg、img2.jpg、img3.jpg、img4.jpg、img5.jpg 图片。
2.【效果图】

【代码:首页index.html】
<!DOCTYPE html>
<html>
<head>
<title>商品展示</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div>
<div>
<!-- 根据上下文填入合适的标签 -->
< (1) class="clear">
<li>
<img src="img/img1.jpg">
<p>微胖连衣裙</p>
</li>
<li>
<img src="img/img2.jpg">
<p>2019网红初秋女装</p>
</li>
<li>
<img src="img/img3.jpg">
<p>黑色休闲裤</p>
</li>
<li>
<img src="img/img4.jpg">
<p>韩版学生女装</p>
</li>
<li>
<img src="img/img5.jpg">
<p>原创设计女装</p>
</li>
</ (2) >
</div>
</div>
</body>
</html>
【代码:CSS文件index.css】
body,h1,h2,h3,h4,h5,h6,p,ul,ol,dl,dd{
margin: 0;
padding:0;
}
/*清理默认li样式*/
ul{
(3) : (4) ;
}
/*显示为块级元素*/
img{
(5) : (6) ;
}
/*清理左右浮动*/
.clear:after{
content: "";
display: block;
(7) : (8) ;
}
.box{
width: 100%;
}
.box .con{
width: 1375px;
margin:0 auto;
}
.box .con ul{
padding-top:30px;
}
/*左浮动*/
.box .con ul li{
(9) : (10) ;
width: 250px;
margin:0 22px 22px 0;
border:1px solid #eee;
}
.box .con ul li img{
margin:15px auto 0;
}
.box .con ul li p{
padding:15px;
}
/*设置鼠标移入添加红色边框*/
.box .con ul li: (11) {
border:1px solid red;
}
【问题】(22分,每空2分)
进行静态网页开发,补全代码,在(1)至(11)处填入正确的内容。
试题一答案
(1)ul
(2)ul
(3)list-style
(4)none
(5)display
(6)block
(7)clear
(8)both
(9)float
(10)left
(11)hover
试题二(每空 2 分,共 26 分)
阅读下列说明、效果图,进行静态网页开发,填写(1)至(13)代码。
【说明】
现接到思极商务有限公司官网页面开发的项目,根据业务需求,需要将业务列表页面的每一个业务以卡片形式展示;同时为提升用户体验,要求实现每个卡片在鼠标经过有旋转和放大效果。
项目名称为goods,包含首页index.html、css文件夹、img文件夹,其中,css文件夹包含style.css文件;img文件夹包含icon-img.jpg、icon-img2.jpg、icon-img3.jpg图片。
请使用html+css3完成以下效果,并在对应代码处将空缺代码补全。
【效果图】
(1)图2-1鼠标经过前

(2)图 2-2 鼠标经过

3.【代码:首页 index.html】
<!DOCTYPE html>
<html>
<head>
<title>第二题</title>
<meta charset="utf-8">
<!-- 根据说明正确导入当前目录下css文件夹中的style.css -->
<link rel="stylesheet" type="text/css" href=" (1) " >
</head>
<body>
<div>
<div>
<ul>
<li>
<img src="img/icon-img.jpg">
<p>优化速度</p>
<span>更多</span>
</li>
<li>
<img src="img/icon-img2.jpg">
<p>营销分析</p>
<span>更多</span>
</li>
<li>
<!-- 根据上下文填写正确的标签 -->
< (2) src="img/icon-img3.jpg" >
< (3) >SEO和导入链接</p>
<span>更多</span >
</li>
</ul>
</div>
</div>
</body>
</html>
4.【代码:CSS 文件 style.css】
/* 注意:此处省略了部分和本题无关的css代码 */
.box .con ul li{
float:left;
background-color: #fff;
width: 380px;
/*设置li边框为圆角15px,文字对齐方式为居中。*/(4) : (5) ;(6) : (7) ;
overflow: hidden;
}
.box .con ul li:nth-child(2){
margin:0 30px;
}
.box .con ul li img{
margin:50px auto 0;
/*此处设置图片的过渡效果为0.8秒*/(8) :0.8s;
}
.box .con ul li p{
/*设置内边距上下为0,左右为15px*/(9) : (10) ;
line-height: 140px;
border-bottom:1px solid #ddd;
font-weight: 600;
color:#555;
}
.box .con ul li span{
display: block;
width: 100%;
height:60px;
line-height: 60px;
/*此处设置文字的过渡效果为0.8秒*/(11) :0.8s;
}
/*用CSS3的实现鼠标经过图片旋转360度,放大1.3倍,离开再旋转还原。*/
.box .con ul li:hover img{(12) : (13) ;
}
.box .con ul li:hover span{
background-color: #f7c324;
font-weight: 600;
}
【问题】(26分,每空2分)
进行静态网页开发,补全代码,在(1)至(13)处填入正确的内容。
试题二答案
(1)css/style.css 或者 ./css/style.css
(2)img
(3)p
(4)border-radius
(5)15px
(6)text-align
(7)center
(8)transition
(9)padding
(10)0 15px 或者 0px 15px 或者 0 15px 0 15px 或者 0px 15px 0px 15px
(11)transition
(12)transform
(13)rotate(360deg) scale(1.3) 或者scale(1.3) rotate(360deg)
试题三(每空 2 分,共 20 分)
一、单选题(每题 2 分,共 60 分)
阅读下列说明、效果图和代码,进行静态网页开发,填写(1)至(10)代码。
【说明】
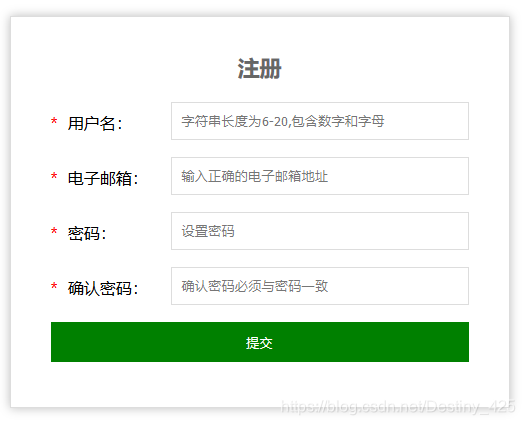
现接到某电商网站注册、登录页面开发的项目,在注册页面需要做前端验证。具体要求:用户名长度和格式验证、邮箱格式验证、密码长度和格式验证、密码与重复密码一致性验证。
项目名称为verify,包含首页index.html、css文件夹、js文件夹,其中,css文件夹包含style.css文件,js文件夹包含index.js文件。
【效果图】

3.【代码:index.html】
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="box">
<h2>注册</h2>
<form action="" method="post">
<ul>
<li>
<label><span>*</span>用户名:</label>
<input type="text" name="username" placeholder="只能输入6-20个字母、数字、下划线" id="username">
</li>
<li>
<label><span>*</span>电子邮箱:</label>
<input type="text" name="email" placeholder="输入正确的电子邮箱地址" id="email">
</li>
<li>
<label><span>*</span>密码:</label>
<input type="password" name="pwd" placeholder="由字母开头,包含字母、数字、下划线,6-16位" id="pwd">
</li>
<li>
<label><span>*</span>确认密码:</label>
<input type="password" name="pwdOk" placeholder="确认密码必须与密码一致" id="pwdOK">
</li>
</ul>
<button name="submit">提交</button>
</form>
</div>
<script src="js/index.js"></script>
</body>
</html>
4.【代码:index.js】 (提示 * 中间为填空答案 )
//自定义验证用户名的方法
function validate_strLenght(str) {
var regExp = /^(\w){6,20}$/;
return regExp.test(str);
}
//自定义的验证email方法
function validate_email(str) {
var regExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return regExp.test(str);
}
//自定义验证密码的方法
function validate_pwd(str) {
var regExp = /^[a-zA-Z]\w{5,15}/;
return regExp.test(str);
}
//根据表单控件user的id填写
var username = document.getElementById(" (1) ");
//通过id获取元素
var email = document. (2) ("email");
//根据表单控件pwd的id填写
var pwd = document.getElementById(" (3) ");
//通过id获取元素
var pwdOK = document. (4) ("pwdOK");
//通过标签名获取元素
var form = document. (5) ("form")[0];
//表单提交
form. (6) = function () {
//使用自定义方法验证用户名、验证邮箱
if (validate_strLenght( (7) ) && (8) (email.value) && validate_pwd(pwd.value) && checkOk()) {
console.log(username.value)
console.log(email.value)
console.log(pwd.value)
return false;
} else {
//控制台输出(9) .log("验证失败")
return false;
}
}
// 检查用户名
username.onblur = function () {
if (validate_strLenght(username.value)) {
console.log("用户名符合要求")
} else {
console.log("用户名不符合要求")
}
}
//检查meil
email.onblur = function () {
if (validate_email(email.value)) {
console.log("邮箱格式符合要求")
} else {
console.log("邮箱格式不符合要求")
}
}
// 密码框失去焦点的时候
pwd. (10) = function () {
if (validate_pwd(pwd.value)) {
console.log("密码符合要求")
} else {
console.log("密码不符合要求")
}
}
function checkOk() {
if (pwd.value == pwdOK.value) {
console.log("密码与重复密码一致")
return true
} else {
console.log("密码与重复密码不一致")
return false
}
}
pwdOK.onkeyup = checkOk
【问题】(20分,每空2分)
根据注释,补全代码,在(1)至(10)处填入正确的内容。
试题三答案
(1)username
(2)getElementById
(3)pwd
(4)getElementById
(5)getElementsByTagName
(6)onsubmit
(7)username.value
(8)validate_email
(9)console
(10)onblur
试题四(每空 4 分,共 16 分)
阅读下列说明、效果图和代码,进行动态网页开发,请在红线处补全代码。
1.【说明】
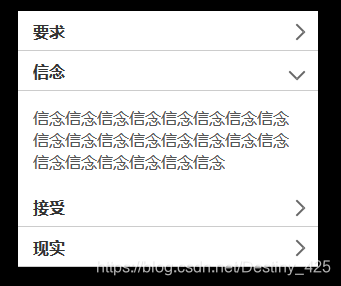
某公司要制作自己的官网首页,经过研究,侧边栏采用手风琴菜单效果。现在我们需要编写该网站效果图部分的代码。
项目名称为 accordion,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件;js 文件夹包含 jquery.min.js 和 index.js。
2.【效果图】

【代码 首页index.html】
<!DOCTYPE html>
<html>
<head>
<title>手风琴效果</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li>
<h2>要求<span></span></h2>
<div><p>要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求</p></div>
</li>
<li>
<h2>信念<span></span></h2>
<div><p>信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念</p></div>
</li>
<li>
<h2>接受<span></span></h2>
<div><p>接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受</p></div>
</li>
<li>
<h2>现实<span></span></h2>
<div><p>现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实</p></div>
</li>
</ul>
</div>
<script src="js/index.js"></script>
</body>
</html>
【代码 index.js】
$(".box ul li h2").click(function(e){
e.stopPropagation();
//被点击的h2的next的div下拉展开,其余的li内部的div上拉收起,时间800毫秒。
$(this).next().stop(). (1) .parents("li").siblings().find("div")
.stop(). (2) ;
$(this).parent().stop().addClass("cur").siblings().stop().removeClass("cur");
})//点击事件
$(document). (3) (function(){//所有div上拉收起,时间800毫秒。
$(".box ul li").find("div"). (4) ;
})
【问题】(16分,每空4分)
根据注释,补全代码,在(1)至(4)处填入正确的内容。
试题四答案
(1)slideDown(800)
(2)slideUp(800)
(3)click
(4)slideDown(800)
试题五(每空 2 分,共 16 分)
阅读下列说明、效果图和代码,进行静态网页开发,请在红线处补全代码。
1.【说明】
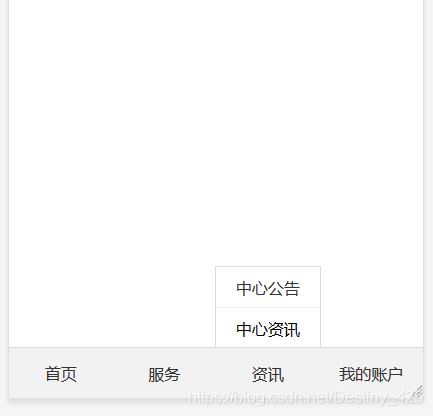
某互联网公司开发官网的首页,为了适配移动端,决定菜单采用底部固定形式。现在需要编写代码实现效果。
项目名称为 menu,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件;js 文件夹包含 jquery.min.js 和 index.js。
2.【效果图】

【代码 index.html】
<!DOCTYPE html>
<html>
<head><title>底部菜单</title><meta charset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="css/style.css"><script src="js/jquery.min.js"></script>
</head>
<body><div><div><a href="">首页</a></div><div><div><div style="border-bottom: 1.5px solid #F2F2F2"><a>项目</a></div><div>项目</div></div><a>服务</a></div><div><div><div style="border-bottom: 1.5px solid #F2F2F2"><a>中心公告</a></div><div>中心资讯</div></div><a>资讯</a></div><div><a>我的账户</a></div>
</div>
<script src="js/index.js"></script>
</body>
</html>
【代码 index.css】
a {text-decoration: none;color: #333;}/*固定定位*/.layout-footer {position: (1) ;z-index: 9999;/*左边距离0px,底边距离0px*/left: (2) ;bottom: (3) ;/*实现flex布局,主轴对齐方式是两端对齐,项目之间的间隔都相等。*/display: (4) ;justify-content: (5) ;width: 100%;height: 50px;border-top: 1px solid gainsboro;color: black;text-align: center;background-color: #f2f2f2;}/*此处省略部分与本题无关的css*/
【代码 index.js】
$(".bottom_nav a").click(function (e) {e.stopPropagation();//被点击a的上一个div元素样式设置为block,其余项目的div的隐藏。$(this).prev().stop(). (6) .parent().siblings()
.children(".layout-submenu").stop(). (7) ;})$(document).click(function () {//点击页面的任意地方,二级菜单全部取消$(".box ul li").find("div"). (8) ; })
【问题】(16分,每空2分)
根据注释,补全代码,在(1)至(8)处填入正确的内容。
试题五答案
(1)fixed
(2)0 或者 0px
(3)0 或者 0px
(4)flex
(5)space-between
(6)css("display", "block")
(7)css("display", "none")
(8)css("display", "block")
上一篇:1+X Web前端开发(初级)理论考试样题(附答案)
下一篇:1+X Web前端开发(中级)理论考试样题(附答案)
要是有用别忘了点个关注哦!!!

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 菜鸟脱壳学习笔记记录(1)
最近一直在学习安全方面的知识,但是当真正开始看的时候发现整个头都大了,自己不了解的东西太多了,今天花了整整一天的时间去脱一个upx的压缩壳,记录下自己今天的收获,希望看到的人少走弯路。 首先推荐的两个论坛是看雪和52pojie这两个论坛,下面是需要用到的软件 1.脱壳…...
2024/4/28 0:02:14 - Go 语言是一种什么语言?
首先,我想说的是Go语言是一种让你入门了就不想放弃的语言。Go语言是一个跟C语言,C++语言,Python,Java类似的计算机编程语言。所谓编程语言,通俗的讲就是实现程序的标识,语法的集合。Go语言是一门系统级语言,以前使用其他语言编写的后台,服务器程序,95%以上都可以使用G…...
2024/4/27 23:59:13 - 2018达内Web前端开发视频教程
目录1_Html2_Js3_Ajax4_Js5_Dom6_jQuery7_H5Core8_bootstrap9_vue10_Angular11_WebApp12_React13_Weixin14_Nodejs15_work16_Project17_Interview下载地址:百度网盘...
2024/4/20 17:11:47 - 利用代码注入脱壳
利用代码注入脱壳 一、 介绍 调试的目标从极容易到极难不等。保护良好的软件常用主要基于SEH(结构化异常处理)的反调试手段和极混乱的代码,这些使得破掉它成为一个无尽的梦魇。在Windows(win9x及后续版),进程生存在自己的地址空间里。地址空间是平坦的,包含全部(映射的)DLL文…...
2024/4/28 14:48:27 - 2019年4月中国编程语言排行榜,java占有率一骑绝尘,python工资领先
很久以来,我们提到编程语言统计,往往都是美国或者全球的,甚至连印度都有。我一直没有找到中国的编程语言统计,不能不说是中国IT界的遗憾。今天,我根据这个月14万条的招聘数据,做了中国的编程语言统计。弥补了我国的此项空白。 统计结果可以用来帮助你决定是否学习新的编程…...
2024/4/25 7:32:31 - 2016网易web前端开发实习生面试记录
我是2016年4月14日面试的网易web前端开发。 除了自我介绍外,都有如下问题。 一面: 上午10点,是一场中规中矩的基础面试。面试时间是二十分钟,问题如下: 1.你前端开发,一般用什么工具? 2. 你调试工具用哪些? 3. 在chrome中怎么查看网络和内存? 4. 知道哪些前端性能优化…...
2024/4/21 11:17:00 - 谈谈可视化编程 (转)
原文链接: https://mp.weixin.qq.com/s/G1zDUG5mCGOKQpYBk5Na2Q在计算中,可视化编程语言(VPL)允许用户通过图形化操作程序元素而不是通过文本指定来创建程序。但一直以来,除了在一些非常有限的领域外,可视化编程都未成功。对此,有人认为文本编程语言混淆了编程的本质,也…...
2024/4/21 11:16:59 - [.NET逆向] 【.NET】UnpackMe!Shielden+DNGuard,双层变异壳 - 脱壳详解 [复制链接]
http://www.52pojie.cn/thread-439154-1-1.html?t=1451911355271前言:自从脱壳神器de4dot横空出世以来,我们可以看到几乎所有的.net破文中的第一部分就是不管三七二十一把程序丢进去脱壳以及反混淆。可是你真的明白de4dot背后做了些什么吗?你对.net文件格式真的了解吗?如果…...
2024/4/21 11:16:58 - WEB前端开发必备的辅助软件工具
转自:http://www.wpbars.com/web-tool/ 转自:http://zhidao.baidu.com/question/101406399.html 转自:http://www.iteye.com/news/25137前端开发或者说“网页制作”、“前端制作”、“网站重构”,这样的一个职位的主要职责是与交互设计师、视觉设计师协作,根据设计图用HTM…...
2024/4/21 11:16:57 - Go并发编程--goroutine leak的产生和解决之道
概述在Go中,goroutine很轻量级,随便创建成千上万个goroutine不是问题,但要注意,要是这么多的goroutine一致递增,而不退出,不释放资源,就有可能耗尽系统资源。本文介绍goroutine泄露的两种实际场景,并讨论如何解决该问题。其他场景和更加详细的介绍,可以参考我的个人博…...
2024/4/21 11:16:56 - upx壳的一些简单脱壳,望大牛勿喷。
下面是我的脱壳。手动脱壳1.ESP定律法查看通用寄存器ESP,数据窗口跟踪。F8单步步入,F4禁止向上跳转2.单步跟踪法F8单步跟踪,遇CALL F7进入。直到到达OEP,经过多次F8,F4终于到达OEP了,恒大的第三课的跳转好多,逢向上的跳转,用F4。3.脚本脱壳法这个不需多说了。4.软件脱壳法…...
2024/4/21 11:16:55 - Web前端开发技术 HTML、CSS、JavaScript pdf
链接:https://pan.baidu.com/s/1uYi32GDgqhEKWZuAKBog5w 密码:2hch本书为完整版,以下为内容截图:...
2024/4/21 11:16:55 - 展望5G对web前端发展的影响
展望5G对web前端发展的影响 5G浪潮的来临让全世界都为之关注, 各个国家都在争夺它的主导权。 它对软件行业影响是巨大的,深远的, 甚至会导致行业的重新洗牌,和很多技术工种的兴衰。 所以我们这些开发者不得不去关注它。 那么5G对web前端开发又有什么样的影响呢? 网上各大论…...
2024/4/24 12:18:26 - X86逆向教程14:常见的脱壳手法
本章节内容将介绍软件的脱壳技术。什么是加壳?加壳就是用来压缩或者保护软件不被非法修改破解的一种工具,而脱壳就是将已经加壳的程序从壳中剥离出来,既然能给程序进行加壳,那也就会有相应的脱壳方法,本节课我们将讲解几种常见的脱壳方法,让你能够应对一部分软件的加壳保…...
2024/4/21 11:16:53 - 2019年6月中国编程语言排行榜
2019年6月1日,我统计了某招聘网站上面的5月份数据,获得有效程序员招聘数据28万条。针对招聘信息,提取编程语言关键字,并统计如下: 编程语言比例rank pl_ percentage1 java 33.66%2 cpp 16.00%3 javascript 13.28%4 c_sharp 13.04%5 python 7.30%6 go 6.98%7 php 4.75%8 ma…...
2024/4/21 11:16:52 - 1+X Web前端开发(初级)理论考试样题(附答案)
传送门 教育部:职业教育将启动“1+X”证书制度改革 职业教育改革1+X证书制度试点启动 1+X成绩/证书查询入口文章目录一、单选题(每题 2 分,共 60 分)二、多选题(每题 2 分,共 30 分)三、判断题(每题 2 分,共 10 分)要是有用别忘了点个关注哦!!! 一、单选题(每题 …...
2024/4/21 11:16:50 - 希望
生活重新开始,珍惜生命中的每一天!...
2024/4/21 11:16:49 - Golang-函数式编程(闭包)
github:https://github.com/ZhangzheBJUT/blog/blob/master/closure.md 一 函数式编程概论在过去近十年时间里,面向对象编程大行其道,以至于在大学的教育里,老师也只会教给我们两种编程模型,面向过程和面向对象。孰不知,在面向对象思想产生之前,函数式编程已经有了数十年…...
2024/4/20 17:12:01 - MySQL定时任务(每天凌晨3点钟执行)
MySQL的定时任务(每天凌晨3点钟执行) //创建测试表DROP表 IF EXISTS演示; CREATE TABLE演示(时间轴TIMESTAMP); //为测试表,创建定时任务(每天凌晨3点钟,插入数据)DROP EVENT IF EXISTS event _ demo _ insert; CREATE EVENT event _ demo _ insert on schedule EVERY …...
2024/4/24 16:37:49 - 【破解利器】脱壳工具(软件扒皮工具)
来源:http://fcjblog.com/crack-weapon-shelling-tool-software-flayer-tool脱壳工具文件类型侦测工具peid 0.94现在软件越来越多的加壳了,给破解带来非常大的不便,用这个软件可以检测出常见的各种壳,非常方便。更新签名库及部分插件。2008/1/1 DIE 0.64另一款文件工具 h…...
2024/4/20 17:11:58
最新文章
- VMWare下建的CentOS7 扩容
记录一下扩容过程中踩过的坑 背景:一年半以前私有化部署了一个gitLab服务,当时只分配了30G的磁盘容量,这两天小伙伴总是反馈gitLab登不上。排查发现是因为磁盘满了 然后就开始了磁盘扩容之旅 各种 vgs\pv\pvdisplay\lv\lvm 等等都没用 一下…...
2024/4/28 20:34:37 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【前缀合】Leetcode 寻找数组的中心下标
题目解析 724. 寻找数组的中心下标 算法讲解 我们使用一个前缀和数组,一个后缀和数组 class Solution { public:int pivotIndex(vector<int>& nums) {// lsum[i] 表⽰:[0, i - 1] 区间所有元素的和// rsum[i] 表⽰:[i 1, n - …...
2024/4/27 9:24:51 - 产品推荐 | 中科亿海微推出亿迅®A8000金融FPGA加速卡
01、产品概述 亿迅A8000金融加速卡,是中科亿海微联合金融证券领域的战略合作伙伴北京睿智融科,将可编程逻辑芯片与金融行业深度结合,通过可编程逻辑芯片对交易行情加速解码,实现低至纳秒级的解码引擎,端到端的处理时延…...
2024/4/26 12:36:49 - C#-实现软删除
文章目录 前言1. 使用布尔字段标记删除状态2. 修改查询以忽略软删除的记录3. 实现软删除的方法4. 考虑使用全局查询过滤器5. 处理关联实体6. 考虑性能和存储软删除的好处:软删除的坏处: 总结 前言 后端中,经常使用软删除来标志删除一些数据。…...
2024/4/28 16:14:41 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/28 13:52:11 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/28 3:28:32 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/26 23:05:52 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/28 13:51:37 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/28 15:57:13 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/28 1:22:35 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/25 18:39:14 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/26 19:46:12 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/27 11:43:08 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/27 8:32:30 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
