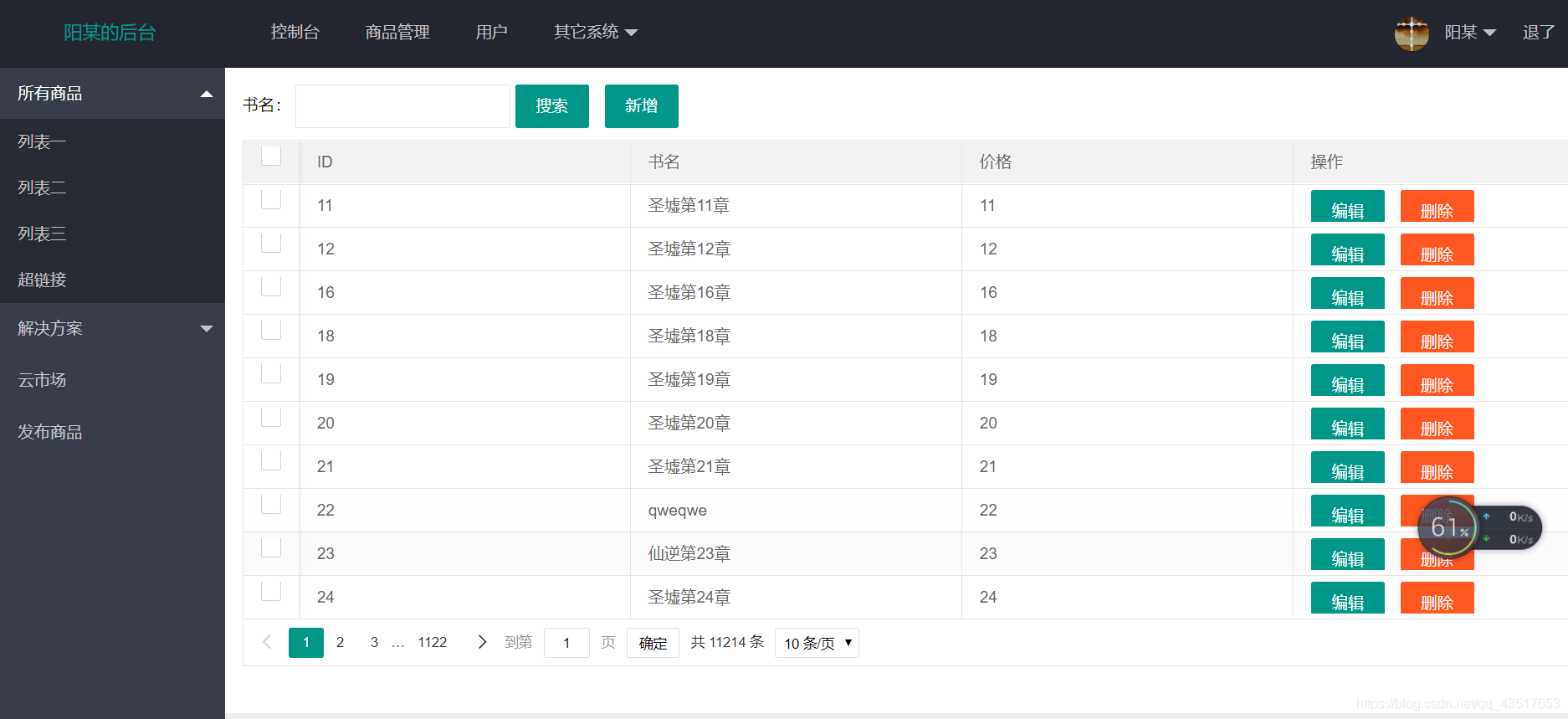
layui的layer弹出层和form表单
文章目录
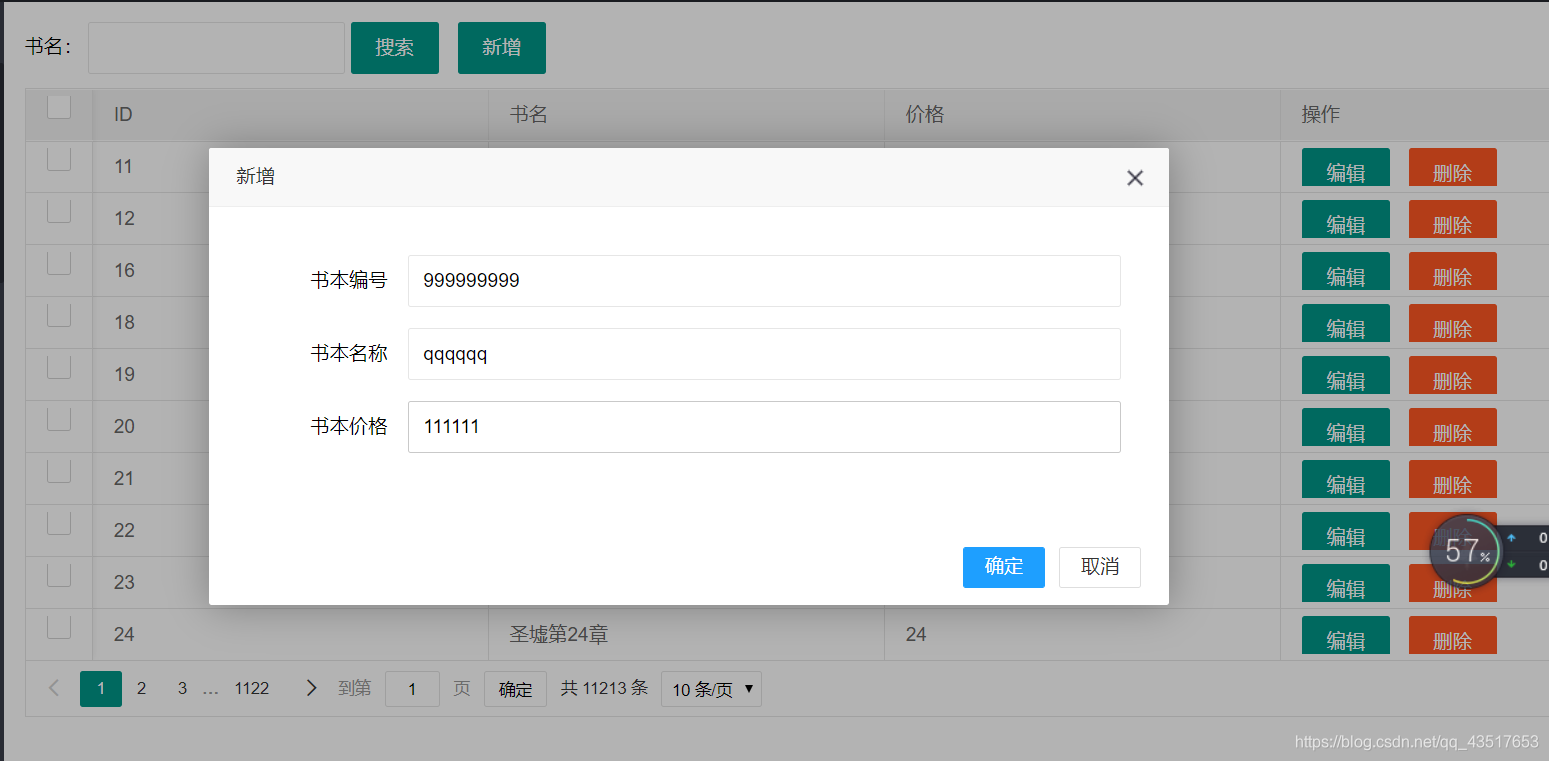
- 弹出层layer
- form表单
- 增删改查所有代码
如果想用layui来完成增删改查,那么要会用弹出层和form表单这两个组件是必须的,所以今天就来介绍一些如何用layui完成基本的增删改查

弹出层layer
因为layui的特性,每次不管使用哪个组件,都要先把它的模块加载出来
比如我要用layer和form
那么就需要先这样定义,你的操作都是在这个里面进行,当然页可以一次性加载所有模块,详情去看api文档https://www.layui.com/doc/
layui.use(['layer','form'], function(){})
先看一下我们在一个点击事件下定义一个弹出层吧,
$("#add").click(function(){layer.open({type: 1, title:"新增",area:['50%','50%'],btn: ['确定', '取消'], content: $("#window"),yes:function(index,layero){}}); })
我们用到的比较重要的几个参数
type:layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层),你用哪种,那么你想对应的内容的路径也要符合那种的格式,比如如果你用页面层你就不能用id去取你的弹出层,而必须定义一个页面
content也就是我们弹出层的内容路径了,根据你弹出层的类型来获取
area宽高:不定义虽然它默认是auto自动适应,但是可能不一定符合自己的样式
btn按钮:信息框模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。定义的第一个按钮回调的是yes函数,后面定义的都是调用的no
我们要利用弹出层来实现增加和修改的页面,我在这里说一下比较重要的几个参数
form表单
给表单绑定修改要回显的值
表单初始赋值:form.val(‘lay-filter的值’, object);
table.on('tool(test)', function(obj){
var data = obj.data; layer.open({type: 1 ,title: ['修改信息'],btn: ['确定', '取消'] ,shadeClose: true,shade: 0 ,maxmin: true ,content:$("#window") ,success:function(layero,index){$('#bid').val(data.bid);$('#bname').val(data.bname); $('#price').val(data.price); }});});
利用$.getJSON来把值传递到后台
$.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] )
url是必选参数,表示json数据的地址;
data是可选参数,用于请求数据时发送数据参数;
success是可参数,这是一个回调函数,用于处理请求到的数据。
表单的事件监听:
form.on(‘event(过滤器值)’, callback);
例如提交事件:form.on(‘submit(*)’{ )}
下拉事件:form.on(‘select(filter)’, function(data){ } )}
增删改查所有代码
图方便,没有把js和jsp分开了
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/layui/css/layui.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/layui/layui.js"></script>
<script type="text/javascript">//下拉列表layui.use('element', function(){var element = layui.element; });
//数据表格
layui.use(['table','layer','form'], function(){var table = layui.table;var layer=layui.layer;var form=layui.form;var $=layui.$;var url=$("#ctx").val();table.render({elem: '#demo',url:'${pageContext.request.contextPath}/BookAction.action?methodName=list',method:'post',page:true,cols: [[{type:'checkbox',fixed:'left'},{field:'bid', title: 'ID'},{field:'bname', title: '书名'},{field:'price', title: '价格'},{field:'right', title: '操作', width:250,toolbar:"#barDemo"}]]});$("#add").click(function(){layer.open({type: 1, title:"新增",area:['50%','50%'],btn: ['确定', '取消'], content: $("#window"),yes:function(index,layero){$.getJSON(url+'/BookAction.action?methodName=addBook',{bid: $('#bid').val(),bname: $('#bname').val(),price: $('#price').val()},function(data){//根据后台返回的参数,来进行判断if(data>0){layer.alert('增加成功',{icon:1,title:'提示'},function(i){layer.close(i);layer.close(index);//关闭弹出层$("#book")[0].reset()//重置form})table.reload('demo',{//重载表格page:{curr:1}})}});}}); })//获取按钮table.on('tool(test)', function(obj){var data = obj.data; //获得当前行数据var tr=obj.tr//活动当前行tr 的 DOM对象if(obj.event === 'del'){ //删除layer.confirm('确定删除吗?',{title:'删除'}, function(index){//向服务端发送删除指令og$.getJSON(url+'/BookAction.action?methodName=del',{bid:data.bid}, function(ret){layer.close(index);//关闭弹窗table.reload('demo', {//重载表格page: {curr: 1// 重新从第 1 页开始}})});layer.close(index);});} else if(obj.event === 'edit'){ //编辑layer.open({type: 1 //Page层类型,skin: 'layui-layer-molv',area: ['380px', '270px'],title: ['编辑书本信息','font-size:18px'],btn: ['确定', '取消'] ,shadeClose: true,shade: 0 //遮罩透明度,maxmin: true //允许全屏最小化,content:$("#window") //弹窗路径,success:function(layero,index){$('#bid').val(data.bid);$('#bname').val(data.bname); $('#price').val(data.price); },yes:function(index,layero){$.getJSON(url+'/BookAction.action?methodName=edit',{bid: data.bid,bid: $('#bid').val(),bname: $('#bname').val(),price: $('#price').val()},function(data){//根据后台返回的参数,来进行判断if(data>0){layer.alert('编辑成功',{icon:1,title:'提示'},function(i){layer.close(i);layer.close(index);//关闭弹出层$("#book")[0].reset()//重置form})table.reload('demo',{//重载表格page:{curr:1}})}});}});}}); })</script><title>layui</title>
</head><body class="layui-layout-body"><div class="site-text" style="margin: 5%; display: none" id="window" target="test123"> <form class="layui-form" id="book" method="post" lay-filter="example"><div class="layui-form-item"><label class="layui-form-label">书本编号</label><div class="layui-input-block"><input type="text" id="bid" name="bid" lay-verify="title" autocomplete="off" placeholder="请输入编号" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">书本名称</label><div class="layui-input-block"><input type="text" id="bname" name="bname" lay-verify="title" autocomplete="off" placeholder="请输入名称" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">书本价格</label><div class="layui-input-block"><input type="text" id="price" name="price" lay-verify="title" autocomplete="off" placeholder="请输入价格" class="layui-input"></div></div><!-- <div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button></div></div> --></form>
</div><input type="hidden" id="ctx" value="${pageContext.request.contextPath }" />
<div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo">阳某的后台</div><!-- 头部区域(可配合layui已有的水平导航) --><ul class="layui-nav layui-layout-left"><li class="layui-nav-item"><a href="">控制台</a></li><li class="layui-nav-item"><a href="">商品管理</a></li><li class="layui-nav-item"><a href="">用户</a></li><li class="layui-nav-item"><a href="javascript:;">其它系统</a><dl class="layui-nav-child"><dd><a href="">邮件管理</a></dd><dd><a href="">消息管理</a></dd><dd><a href="">授权管理</a></dd></dl></li></ul><ul class="layui-nav layui-layout-right"><li class="layui-nav-item"><a href="javascript:;"><img src="http://t.cn/RCzsdCq" class="layui-nav-img">阳某</a><dl class="layui-nav-child"><dd><a href="">基本资料</a></dd><dd><a href="">安全设置</a></dd></dl></li><li class="layui-nav-item"><a href="">退了</a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree" lay-filter="test"><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">所有商品</a><dl class="layui-nav-child"><dd><a href="javascript:;">列表一</a></dd><dd><a href="javascript:;">列表二</a></dd><dd><a href="javascript:;">列表三</a></dd><dd><a href="">超链接</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;">解决方案</a><dl class="layui-nav-child"><dd><a href="javascript:;">列表一</a></dd><dd><a href="javascript:;">列表二</a></dd><dd><a href="">超链接</a></dd></dl></li><li class="layui-nav-item"><a href="">云市场</a></li><li class="layui-nav-item"><a href="">发布商品</a></li></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div style="padding: 15px;"><div class="layui-inline">书名:<div class="layui-inline"><input class="layui-input" name="s_title" autocomplete="off" /></div><button class="layui-btn" lay-submit="" lay-filter="reload">搜索</button><button id="add" class="layui-btn" lay-submit="" lay-filter="pageSubmit">新增</button></div><table id="demo" lay-filter="test"></table><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-mini" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del">删除</a></script></div></div><div class="layui-footer"><!-- 底部固定区域 -->© layui.com - 底部固定区域</div>
</div>
</body>
</html>
Dao方法,这里用的是mvc框架
package com.xy.dao;import java.sql.SQLException;
import java.util.List;
import java.util.Map;import com.xy.util.JsonBaseDao;
import com.xy.util.JsonUtils;
import com.xy.util.PageBean;
import com.xy.util.StringUtils;public class BookDao extends JsonBaseDao {/*** 查所有* @param paMap* @param pageBean* @return* @throws InstantiationException* @throws IllegalAccessException* @throws SQLException*/public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{String sql="select * from t_mvc_book where true ";String bname = JsonUtils.getParamVal(paMap, "bname");if(StringUtils.isNotBlank(bname)) {sql+=" and bname like '%"+bname+"%'";}return super.executeQuery(sql, pageBean);}/*** 增加* @param paMap* @return* @throws NoSuchFieldException* @throws SecurityException* @throws IllegalArgumentException* @throws IllegalAccessException* @throws SQLException*/public int add(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {String sql="insert into t_mvc_book(bid,bname,price) values(?,?,?)";return super.executeUpdate(sql, new String[] {"bid","bname","price"}, paMap);}public int del(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {String sql="delete from t_mvc_book where bid=?";return super.executeUpdate(sql, new String[] {"bid"}, paMap);}public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {String sql="update t_mvc_book set bname=?,price=? where bid=?";return super.executeUpdate(sql, new String[] {"bname","price","bid"}, paMap);}
}
Action
package com.xy.web;import java.sql.SQLException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.xy.dao.BookDao;
import com.xy.util.JsonUtils;
import com.xy.util.PageBean;
import com.xy.util.ResponseUtil;
import com.zking.framework.ActionSupport;public class BookAction extends ActionSupport {private BookDao bookDao=new BookDao();public String list(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Map<String, Object>> list = this.bookDao.list(req.getParameterMap(),pageBean);Map map=new HashMap();map.put("data", list);map.put("code", 0);map.put("count", pageBean.getTotal());ObjectMapper om=new ObjectMapper();ResponseUtil.write(resp, om.writeValueAsString(map));return null;}public int addBook(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {int add = bookDao.add(req.getParameterMap());ObjectMapper om=new ObjectMapper();ResponseUtil.write(resp, om.writeValueAsString(add));return add;}public int del(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {int del = bookDao.del(req.getParameterMap());ObjectMapper om=new ObjectMapper();ResponseUtil.write(resp, om.writeValueAsString(del));return del;}public int edit(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {req.setCharacterEncoding("utf-8");resp.setCharacterEncoding("html/text;charset=utf-8");int edit = bookDao.edit(req.getParameterMap());ObjectMapper om=new ObjectMapper();ResponseUtil.write(resp, om.writeValueAsString(edit));return edit;}
}
最后增删查改也就完成了


如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 手把手教你如何设计打地鼠游戏(技术教程)
写在前面:这是一篇冗长而专业的技术教程, 林子费劲功夫想让学习ComputerScience不辣么枯燥,着实花了好多时间呢?不信往下看嘛?!文末有惊喜哟!本App设计的功能包括:自带背景音乐;地鼠随机出现;计分计时,分数和剩余时间实时显示在屏幕上。Step1:素材准备篇准备1:萝卜…...
2024/4/20 17:25:23 - CHM 帮助文档制作
【转】CHM文件制作方法,(以w3school为例) CHM文件制作方法,(以w3school为例) 今天在看网页版的w3c时,发现它升级了,而且就在昨天..,找了下现在网上的w3c教程chm内容都是3.0版本的(至少我没找到5.0的),所以自己动手做了这个chm帮助文件,希望能对新手有用 文件下载:w3school …...
2024/4/23 2:53:50 - 定制谷歌文档Google Docs表单(Forms)内容
Google 2008年推出的Docs文档表单应用,很多人或许用到,对于制作用于网络调查的调查表非常方便,不仅能快速制作调查表单,而且Google Docs还非常方便的在线记录了所有调查结果。但美中不足的是,表单的在线编辑系统却不够强大,所支持的几种类型里面都只能填写文字,却无法加…...
2024/4/22 6:50:34 - h5布局器可视化表单设计器
码农苦码农懂! 您是否有过以下想法: 我是一名element初学者,我想以最短的时间快速进入 element 的大门 我是一名后端工程师,虽能熟练掌握 JS 的写法,但是页面样式布局让我很头疼 我是一名创业者或者团队 Leader,如果能有一款软件降低团队或者我的开发门槛,提升效率和体验…...
2024/4/20 2:00:51 - 毕业设计
http://www.xhasp.net/NET/ZhiShi/100001827.shtmlhttp://www.sj00.com/http://www.csharpwin.com/在百度中输入关键字“asp.net毕业设计”就可找到毕业设计网站,可以根据他们的要求去设计项目。http://www.w3school.com.cn/asp/asp_variables.asp...
2024/4/20 17:24:19 - 创建一个简单美观的bootstrap表单全过程
参考文献 Bootstrap表单布局样式bootstrap创建登录注册页面 Bootstrap登录框自适应水平居中+垂直居中 新建和导入 本人使用eclipse。 创建一个空白的网页项目,创建index.jsp。 导入bootStrap和jQuery <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js&quo…...
2024/4/22 7:27:08 - 大统一!微软谷歌 W3C 把 Web 文档迁移至 MDN
(点击上方公众号,可快速关注)转自:新浪科技Mozilla、微软、谷歌、三星、W3C达成协议,准备将它们的所有文档网站统一,内容全部放到Mozilla MDN平台。MDN之前叫作“Mozilla Developer Network”,现在已经变成了“MDN Web Docs”品牌,它存放了所有网络标准(Web标准)文档…...
2024/4/26 14:02:21 - Android表单及图片上传--HTTP协议构造分析
最近一段时间在做Android客户端与服务器之间的通信,包括表单提交和图片上传两部分,这块内容Android没有提供具体的API,后来到网上找了一下,发现大神们都是自己构造相关的http协议。不过,在这里说一句,大神们提供的思路和代码都比较好,但是那些代码,我自己是没法正常运行…...
2024/4/20 17:24:17 - 流程表单开发设计器设计方案
目 录前言 设计功能 使用场景模拟 快速开发表单 表单使用主要功能 表单设计器功能 其他相关功能数据存储设计Demo界面及功能 表单设计器 表单设计器功能界面整体原型 定义数据项目 表单字段属性定义前言原办公业务流程平台审批单使用业务数据(横向)表纵向存储的思路,所有流程…...
2024/4/25 18:10:49 - VUE表单校验rules不起作用
在做公安局疫情上报系统的时候,由于前台的表单项目比较多,而且需要根据不同的条件进行显示切换,开始运行是表单校验很好用,随着项目不断更新,忽然有一天发现校验不起作用了。 经过几次调试,发现一个规律,就只有2项是不好用的,而且就是2,3项目不起作用,把表单换一下位…...
2024/5/5 8:32:19 - HTML之表单元素“Password”引发的思考-你的密码安全吗???
由于浏览器有记住密码的功能,如果大家是允许浏览器记住密码的话,时间久了,难免自己也忘记登录已久的密码到底是多少,这里教大家一个简单的办法,就是打开邮箱、博客、论坛等登录界面后点击自己的用户名,密码会自动以星号显示,这里选择“开发工具-审查元素”,找到密码框,…...
2024/4/26 3:58:14 - for循环 image.onload怎么处理
通过循环创建图片,并在每个图片加载完成之后执行函数,不过每次都是触发最后一个图片的 onload 事件。代码:var src=["http://www.w3school.com.cn/i/site_photoref.jpg","http://www.w3school.com.cn/i/site_photoexa.jpg","http://www.w3school.c…...
2024/5/5 5:40:54 - 网站开发之HTML基础表格Table和表单Form(三)
前面两篇文章主要介绍了HTML的基础知识,详见: 网站开发之HTML入门知识及常用标记符 (一) 网站开发之HTML基础知识及超链接(二)这篇文章主要介绍HTML两个比较重要的基础知识:表格Table及简单的网页布局 表单Form及Input控件 简单介绍HTML5新增Input控件参考:W3School内…...
2024/4/20 12:15:00 - W3-HTML 基础教程笔记
HTML 提示:使用小写标签 HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。 W3School 使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。始终为属性值加引号属性值应该始终被包…...
2024/4/20 17:24:57 - 布局器 拖拽拖拽表单设计器 厉害了
码农苦码农懂! 您是否有过以下想法: 我是一名element初学者,我想以最短的时间快速进入 element 的大门 我是一名后端工程师,虽能熟练掌握 JS 的写法,但是页面样式布局让我很头疼 我是一名创业者或者团队 Leader,如果能有一款软件降低团队或者我的开发门槛,提升效率和体验…...
2024/4/24 17:31:25 - Java 超赞的网站
类似W3school的超级赞的网址。 Java,C#,VB,C,C++,Oracle,SQL等等样样俱全! 相关教程,书籍,文档和源代码等等尽在其中! 官方网站:http://www.java2s.com/ 中文网址:http://www.java2s.com/CN/index.html...
2024/5/5 23:03:00 - HttpUrlConnection 实现模拟POST表单传输
HttpUrlConnection实现模拟POST表单传输概述:有的时候我们需要从后台与其他系统交互数据。而其他系统提供的接口,也就是交互方式可能是这样的,提供一个URL,http://IP:port/servlet/Scan,告诉你参数名字是xml,参数内容是一个拼好的xml串。而且这个URL没有界面,用get方式传…...
2024/4/20 12:45:33 - 标签 content用法
content after 在元素内容之后插入内容 代码 h1:after {content:url(/i/w3school_logo_white.gif)}结果a:after {content: " (" attr(href) ")" } <body> <p><a href="http://www.w3school.com.cn">W3School</a> .</…...
2024/5/5 14:27:24 - W3Cschool——学习二:JavaScript对象,String,Date,Array
JavaScript 指导方针JavaScript 对大小写敏感空格:JavaScript会忽略多余的空格。换行:您可以在文本字符串内部使用反斜杠对代码进行折行。------------------------------------------------------------------------------------------------------------------------------…...
2024/4/20 11:10:06 - java爬虫教程:模拟用户表单登录
转自:http://xiaolongonly.cn/2016/06/01/Reptile3/这个是爬虫教程第三篇,教大家如何模拟用户表单登录。前期准备:JSOUP 1.83 jar包 Eclipse 任意版本能运行java就行 谷歌浏览器 第一步:依然是分析页面结构我们要模拟CSDN用户表单登录,来获取用户登录后的数据。 在一些…...
2024/5/4 5:53:56
最新文章
- 场景文本检测识别学习 day09(Swin Transformer论文精读)
Patch & Window 在Swin Transformer中,不同层级的窗口内部的补丁数量是固定的,补丁内部的像素数量也是固定的,如上图的红色框就是不同的窗口(Window),窗口内部的灰色框就是补丁(Patch&#…...
2024/5/7 9:39:13 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 代码随想录算法训练营day32
1005_K次取反后最大化的数组和(看了题解) 题目: 给你一个整数数组 nums 和一个整数 k ,按以下方法修改该数组: 选择某个下标 i 并将 nums[i] 替换为 -nums[i] 。 重复这个过程恰好 k 次。可以多次选择同一个下标 i…...
2024/5/3 2:17:09 - 如何转行成为产品经理?
转行NPDP也是很合适的一条发展路径,之后从事新产品开发相关工作~ 一、什么是NPDP? NPDP 是产品经理国际资格认证,美国产品开发与管理协会(PDMA)发起的,是目前国际公认的唯一的新产品开发专业认证ÿ…...
2024/5/4 23:56:47 - 【项目新功能开发篇】开发编码
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...
2024/5/3 2:06:18 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
