DOM 与BOM
BOM的全称为Browser Object Mode,中文名是浏览器对象模型。它的一些功能和特性如下:
1. BOM提供了独立于内容而与浏览器窗口进行交互的对象
2. 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
3. BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
4. BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
5. BOM最初是Netscape浏览器标准的一部分
而DOM的全称是Document Object Model,中文名是文档对象模型。它的一些功能和特性如下:
1.DOM是一组用来描述脚本怎样与结构化文档进行交互和访问的Web标准.
2.DOM描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点
层级构成的文档。
3.DOM的易用性强,使用DOM时,将把所有的XML文档信息都存于内存中,并且遍历简单,支持XPath。
---------------------
转载于BeefAndPotatoes
原文:https://blog.csdn.net/beefandpotatoes/article/details/38128005
html连接js
<script src="链接地址" charset="utf-8"></script>
html连接css
<link rel="stylesheet" href="css地址">
Js组成
我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。
1. DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
2. BOM 是 各个浏览器厂商根据 DOM
在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
3. window 是 BOM 对象,而非 js 对象;
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。
BOM 主要处理浏览器窗口和框架,不过通常浏览器特定的 JavaScript 扩展都被看做 BOM 的一部分。这些扩展包括:
|
1 2 3 4 5 6 |
弹出新的浏览器窗口移动、关闭浏览器窗口以及调整窗口大小提供提供用户屏幕分辨率详细信息的屏幕对象对IE |
javacsript是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:window
|
1 2 3 |
Window对象包含属性:document、location、navigator、screen、history、framesDocument根节点包含子节点:forms、location、anchors、images、links |
从window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
先来看看下面代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
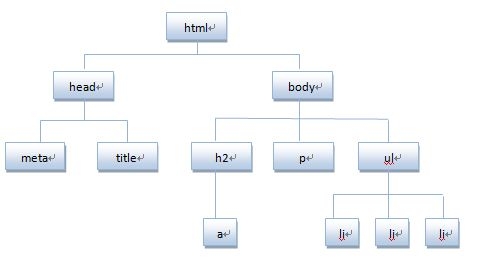
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html="http://www.w3.org/1999/xhtml"="en"> <head> <meta="Content-Type"="text/html;charset=UTF-8" <title>DOM</title> </head> <body> <h2><a="http://www.baidu.com">javascripta></h2> <p>对HTML元素进行操作,可添加、改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>CSS</li> </ul> </body> </html> |
将HTML代码分解为DOM节点层次图:

|
1 2 3 4 |
**HTML文档可以说由节点构成的集合,DOM节点有:**1.2.3. |
节点属性节点属性nodeName返回一个字符串,其内容是节点的名字nodeType返回一个整数,这个数值代表给定节点的类型nodeValue返回给定节点的当前值
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
|
1 2 3 4 5 |
`var//返回存在于`document.body`//是对`document.getElementById("ID")`//通过指定的`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>`var"p");`//使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代 |
2. Node节点的特性和方法
|
1 2 3 4 5 6 7 8 9 10 11 |
firstChild//Node,指向在childNodes列表中的第一个节点lastChild//Node,指向在childNodes列表中的最后一个节点parentNode//Node,指向父节ownerDocument//Document,指向这个节点所属的文档firstChild//Node,指向在childNodes列表中的第一个节点 lastChild//Node,指向在childNodes列表中的最后一个节点 parentNode//Node,指向父节点 childNodes//NodeList,所有子节点的列表previousSiblingnull`nextSibling`//Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null`hasChildNodes()`//Boolean,当childNodes包含一个或多个节点时,返回真值 |
3.DOM事件
|
1 2 3 4 5 6 7 8 9 10 |
DOM同时两种事件模型:冒泡型事件和捕获型事件冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发<body"handleClick()"> <div"handleClick()">Click</body>触发的顺序是:div、body、html(IE捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确上面例子触发的顺序是:document、divDOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。 |
4.事件处理函数/监听函数
|
1 2 3 4 5 6 7 8 9 |
**事件处理函数/监听函数**在JavaScript中:varoDiv.onclick alert("Clicked!");}在HTML中:<div |
IE事件处理程序attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:attachEvent()和detachEvent(),这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
|
1 2 3 4 5 6 7 8 |
[object].attachEvent("name_of_event_handler","function_to_attach")[object].detachEvent("name_of_event_handler","function_to_remove")varfunction(){ alert("Clicked!");}oDiv.attachEvent("onclick",//添加事件处理函数oDiv.attachEvent("onclick",//oDiv.detachEvent("onclick",//移除事件处理函数 |
在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()addHandler()方法属于一个叫EventUntil()的对象,这两个方法均接受三个相同的参数,要操作的元素,事件名称和事件处理程序函数。
事件类型
|
1 2 3 4 5 |
**事件类型** 鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove 键盘事件:keydown、keypress、keyup HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur |
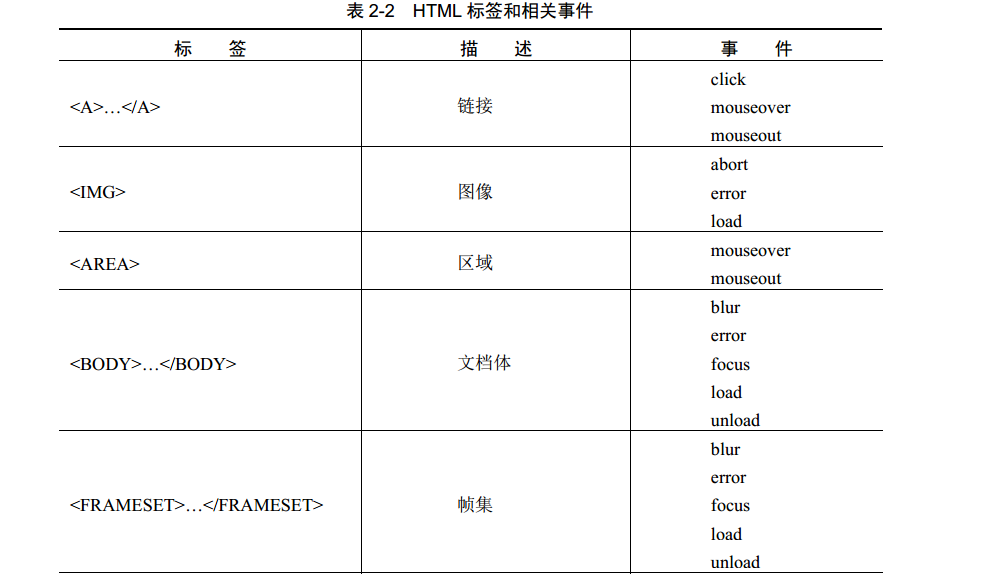
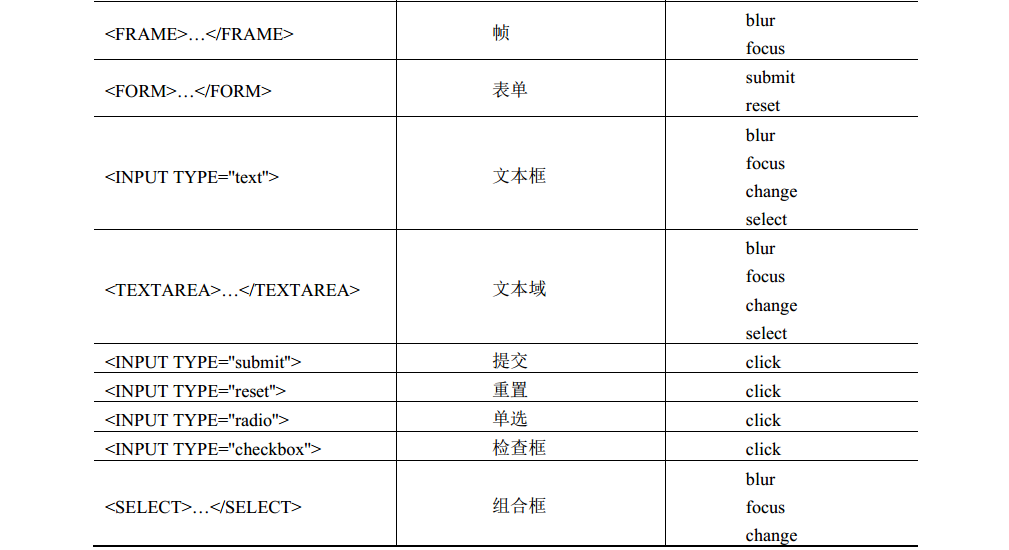
事件处理器
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件
而被执行的代码称为事件处理器。
在HTML标签中使用事件处理器的语法是:
<HTML标签 事件处理器="JavaScript代码''> 事件处理程序
事件就是用户或浏览器自身执行的某种动作。比如click,mouseup,keydown,mouseover等都是事件的名字。而响应某个事件的函数就叫事件处理程序(事件监听器),事件处理程序以on开头,因此click的事件处理程序就是onclick


DOM 0级事件处理程序
DOM 0级事件处理程序:把一个函数赋值给一个事件的处理程序属性
|
1 2 3 4 5 6 7 8 |
<input"button""按钮2""ben2"/> var'btn2');获得btn2按钮对象 btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序btn2.onclick=function(){} //添加匿名函数btn2.onclick=null |
如何阻止冒泡?
阻止冒泡有以下方法:
-
e.cancelBubble=true;
-
e.stopPropagation();
-
return false;
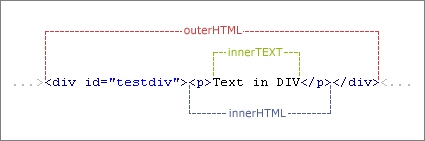
innerText、innerHTML、outerHTML、outerText
|
1 2 3 4 5 6 |
innerText、innerHTML、outerHTML、outerTextinnerText:innerHTML:如:<div><b>Hello</b>outerText:outerHTML: |
DOM 2级事件处理程序
DOM 2级事件定义了两个方法,用于指定和删除事件处理程序的操作。addEventListener()和removeEventListener()
addEventListener()和removeEventListener()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
在DOM中,addEventListener()和removeEventListener()用来分配和移除事件处理函数,与IE不同的是,这些方法需要三个参数:事件名称,要分配的函数和处理函数是用于冒泡阶段(false)还是捕获阶段(true),默认为冒泡阶段false[object].addEventListener("name_of_event",fnhander,bcapture)[object].removeEventListener("name_of_event",fnhander,bcapture)var alert("Clicked!");}oDiv.addEventListener("onclick",oDiv.addEventListener("onclick",oDiv.removeEventListener("onclick",如果使用addEventListener()将事件处理函数加入到捕获阶段,则必须在removeEventListener()中指明是捕获阶段,才能正确地将这个事件处理函数删除oDiv.onclickoDiv.onclickoDiv.onclickoDiv.addEventListener("onclick", |
一张图了解OUTHTML和innerText、innerHTML:

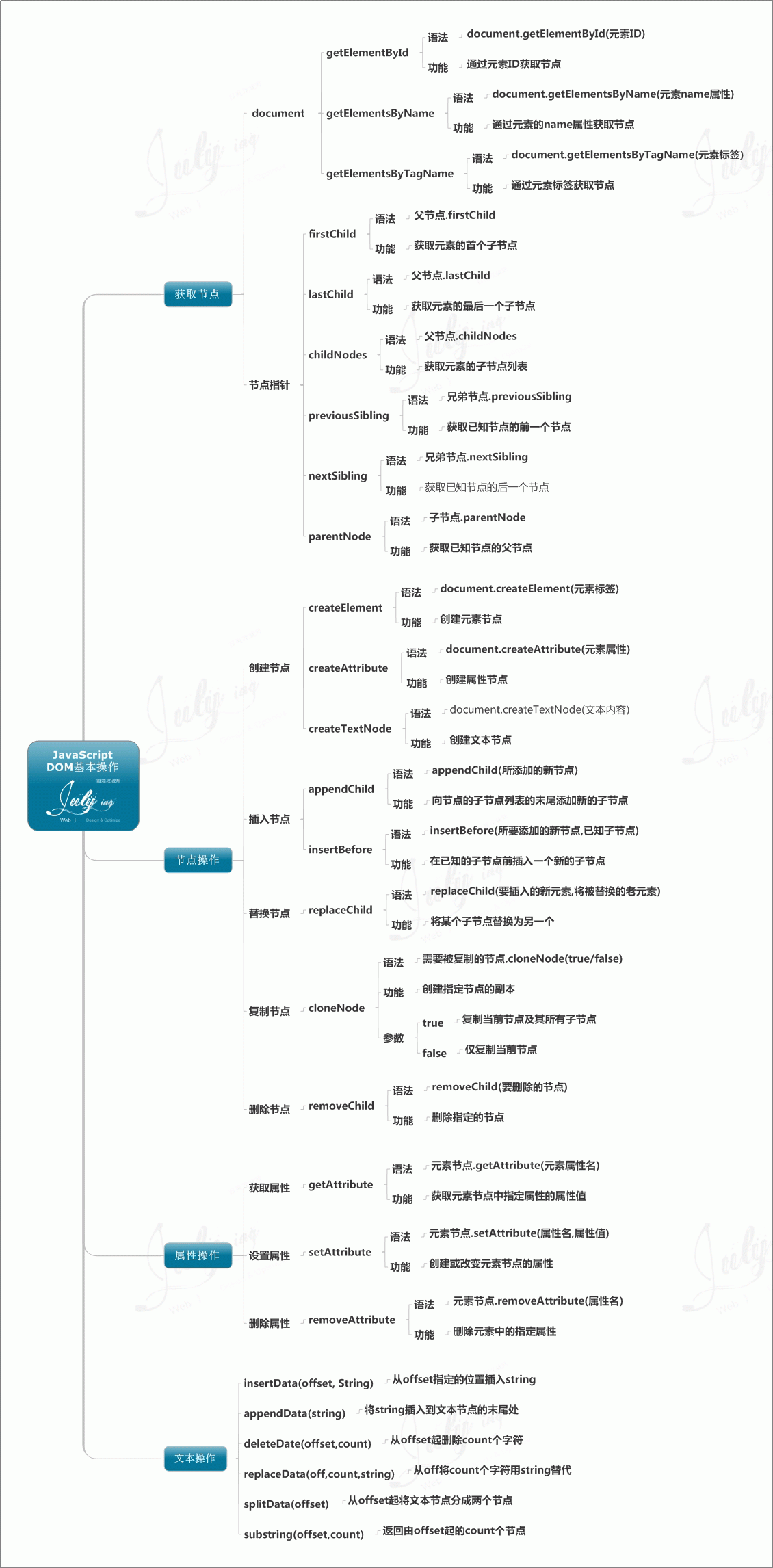
DOM基本操作思维导图

更详细的XML DOM - Element 对象的属性和方法请访问w3cshool
BOM 部分
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
window.close();//关闭窗口window.alert("message");//弹出一个具有OK按钮的系统消息框,显示指定的文本window.confirm("Are);//弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值window.prompt("What's,"Default");//提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回window.status//可以使状态栏的文本暂时改变window.defaultStatus//默认的状态栏信息,可在用户离开当前页面前一直改变文本window.setTimeout("alert('xxx')",//设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数window.clearTimeout("ID");//取消还未执行的暂停,将暂停ID传递给它window.setInterval(function,//无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样window.clearInterval("ID");//取消时间间隔,将间隔ID传递给它window.history.go(-1);//访问浏览器窗口的历史,负数为后退,正数为前进window.history.back();//同上window.history.forward();//同上window.history.length//可以查看历史中的页面数 |
document对象
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
document对象:实际上是window对象的属性,documenttrue,是唯一一个既属于BOM又属于DOM的对象document.lastModified//获取最后一次修改页面的日期的字符串表示document.referrer//用于跟踪用户从哪里链接过来的document.title//获取当前页面的标题,可读写document.URL//获取当前页面的URL,可读写document.anchors[0]或document.anchors["anchName"]//访问页面中所有的锚document.forms[0]或document.forms["formName"]//访问页面中所有的表单document.images[0]或document.images["imgName"]//document.links"linkName"]//访问页面中所有的链接document.applets"appletName"]//访问页面中所有的Appletdocument.embeds"embedName"]//访问页面中所有的嵌入式对象document.write();//将字符串插入到调用它们的位置 |
location对象
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
location对象:表示载入窗口的URL,也可用window.location引用它location.href//当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htmlocation.portocol//URL中使用的协议,即双斜杠之前的部分,如httplocation.host//服务器的名字,如www.wrox.comlocation.hostname//通常等于host,有时会省略前面的wwwlocation.port//URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080location.pathname//URL中主机名后的部分,如/pictures/index.htmlocation.search//执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxxlocation.hash//如果URL包含#,返回该符号之后的内容,如#anchor1location.assign("http:www.baidu.com");//同location.href,新地址都会被加到浏览器的历史栈中location.replace("http:www.baidu.com");//同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问location.reload(truefalse);//重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false |
navigator对象
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它`navigator.appCodeName`//浏览器代码名的字符串表示navigator.appName//官方浏览器名的字符串表示navigator.appVersion//浏览器版本信息的字符串表示navigator.cookieEnabled//如果启用cookie返回true,否则返回falsenavigator.javaEnabled//如果启用java返回true,否则返回falsenavigator.platform//浏览器所在计算机平台的字符串表示navigator.plugins//安装在浏览器中的插件数组navigator.taintEnabled//如果启用了数据污点返回true,否则返回falsenavigator.userAgent//用户代理头的字符串表示 |
screen对象
|
1 2 3 4 5 6 7 8 9 10 11 |
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它screen.width/height//屏幕的宽度与高度,以像素计screen.availWidth/availHeight//窗口可以使用的屏幕的宽度和高度,以像素计screen.colorDepth//用户表示颜色的位数,大多数系统采用32位window.moveTo(0,window.resizeTo(screen.availWidth,//填充用户的屏幕 |
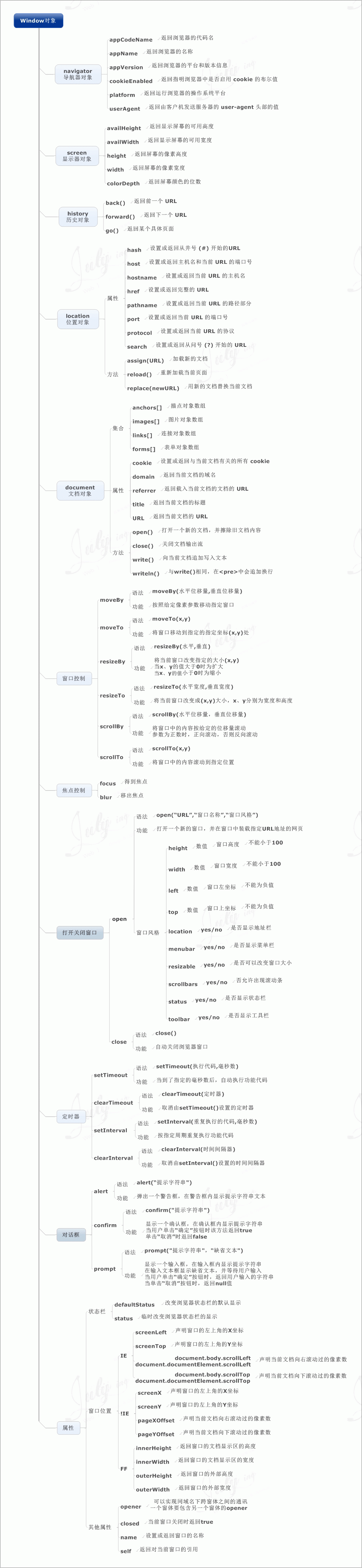
window对象方法

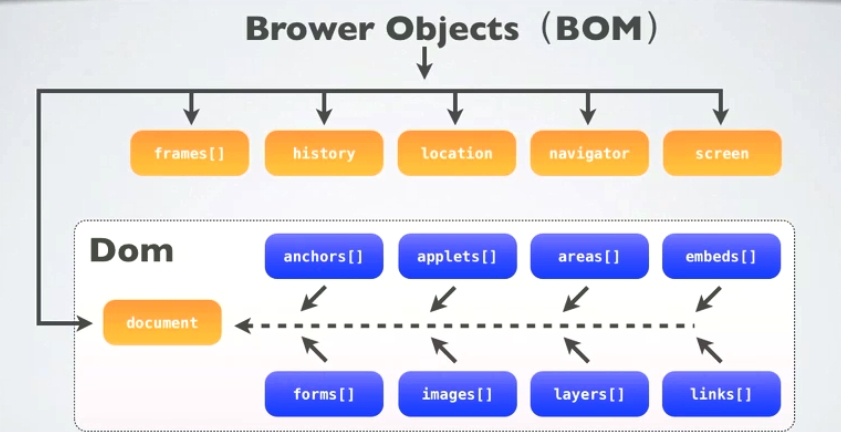
BOM和DOM的结构关系示意图

window对象思维导图

转载于:https://www.cnblogs.com/chengxiangboke/p/9825506.html
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 学以致用——Excel连接Oracle生成iKB报告——Part2(Excel日报自动化的数据转换及用户界面)
承上篇。 熬夜虽然伤身,但是效率出奇的高。原来心无旁骛的做一件事,可以很快乐! 这份Excel日报将成为我的iKB系统的有力补充。 iKB系统相当于业务交易系统,供我展开日常的知识库管理工作;而Excel日报,又允许我连接到数据库,获取每日的汇总信息,有趣有有用,何乐而不为。…...
2024/5/7 0:45:00 - day45_XML
XML概述什么XML?XML 指可扩展标记语言(EXtensible Markup Language)XML 是一种标记语言,很类似 HTMLXML 的设计宗旨是传输数据,而非显示数据XML 标签没有被预定义。您需要自行定义标签。XML 被设计为具有自我描述性。XML 是 W3C 的推荐标准 用途XML 应用于 web 开发的许多…...
2024/4/24 20:07:25 - 【Rust日报】 2019-11-05 rustls-native-certs:为rustls集成操作系统证书库
rustls-native-certs:为rustls集成操作系统证书库rustls-native-certs可以使rustls在作为TLS客户端运行时使用平台的本机证书存储。Windows、macOS和Linux都支持此功能:在Windows上,证书是从系统证书存储中加载的。schannel是用来访问Windows证书存储区的API。在macOS上,证…...
2024/4/21 10:51:25 - CSDN日报20170325——《一篇文章教会你,如何做到招聘要求中的“要有扎实的Java基础”。》
【程序人生】 一篇文章教会你,如何做到招聘要求中的“要有扎实的Java基础”。 作者:左潇龙其实很多人对于公司的招聘要求中写的,要有“扎实的Java基础”,都很迷茫。这特么到底啥意思?什么东西算作Java基础?学到什么程度才算扎实?这些问题的答案,LZ已经用文言文告诉你了…...
2024/5/7 6:02:24 - 认识css3伪元素
css3伪元素 css2的规定为单冒号表示,而css3已经明确表示伪类使用单冒号,伪元素使用双冒号,本次所有测试双冒号对于读者阅读,有的地方显得有些冗余,但是,这是为了测试没办法了,如果写的不全面或者有错误,请您提出建议::selection对用户所选取的部分样式改变浏览器支持 I…...
2024/4/21 10:51:23 - 【风险管理】(第二篇)风险管理分析及预测方法
【风险管理】(第一篇)风险管理核心指标:https://blog.csdn.net/sunyaowu315/article/details/101192244 【风险管理】(第三篇)风险管理报表体系:https://blog.csdn.net/sunyaowu315/article/details/101192212 MIS风险信息管理系统 2.分析方法 风险管理所面对的问题是复杂…...
2024/4/21 10:51:22 - 【代码笔记】Web-CSS-CSS Text(文本)
一,效果图。二,代码。<!DOCTYPE html> <html><head><meta charset="utf-8"><title>CSS Test(文本)</title><style>body {color: red}h1 {color: #00ff00;text-align: center;/*加上上划线*/text-decoration: overline;/…...
2024/5/7 0:03:51 - CSDN日报190905:2019年9月中国编程语言排行榜
CSDN日报来啦!给大家奉上当日最新鲜的技术干货! 业界|2019年9月中国编程语言排行榜 作者:有数有据2019年9月2日,我统计了某招聘网站,获得有效程序员招聘数据9万条。针对招聘信息,提取编程语言关键字,具体数据请点击阅读全文查看。后端|面试系列 – PHP后端面试常见问题总…...
2024/5/6 23:37:13 - vertical-align在不同浏览器表现的研究
首先看看w3c中是怎么描述的。 该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。默认值是baseline。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。 vertical-align 属性设置元素的…...
2024/4/21 10:51:19 - python日志实现
元学习论文总结||小样本学习论文总结2017-2019年计算机视觉顶会文章收录 AAAI2017-2019 CVPR2017-2019 ECCV2018 ICCV2017-2019 ICLR2017-2019 NIPS2017-2019数据操作完整源码自 vieo.zhu@foxmail.com 申请一:代码实现# coding:utf-8 # # 日志类 # diagnose_logging # # 定义日…...
2024/5/7 10:44:31 - Smobiler基于.NET框架开发移动应用内部系统—消息列表功能(开发日志五)
楼楼最近一直在项目中,没有及时更新帖子,在这里楼楼要跟大家说一声“对不起”,希望大家能谅解。 上次我们说到了coms管理系统的日报、周报、月报功能,这周楼楼的“消息”功能也完成了。因为领导要求进入主页第一个界面看到的是消息界面,所以我们需要将主页的布局进行…...
2024/5/6 22:18:19 - XML相关学习笔记
XML概念:Extensible Markup Language 可扩展标记语言可扩展:标签都是自定义的。 <user> <student>功能存储数据配置文件 在网络中传输xml与html的区别xml标签都是自定义的,html标签是预定义 xml的语法严格,html语法松散 xml是存储数据的,html是展示数据w3c:万…...
2024/4/21 10:51:18 - csdn下载制度
很少有csdn这样为了赚钱两边不讨好的下载制度。下载积分与金钱挂钩,但是不论个,论昂贵的vip。买家叫苦不迭,也只能寻淘宝作罢。上传者不能自主自由的设置下载积分,也不能自由删除,而且下载积分收益还有上限,最多100,超过100全给csdn。。。。既然这么喜欢搞上限,你下载积…...
2024/5/6 20:05:05 - ERP 日常管理制度
本管理是对计算机硬件和系统软件在操作使用中的制度,主要任务是 建立、健全和完善数字化管理运行环境,确保主系统内各类信息资源的安全、可靠及完整,防止违规操作,避免因误操作而导致数据失真和丢失,保证发生故障时能及时发现、及时纠正、及时恢复,同时保证数字化管理信息…...
2024/4/20 17:28:42 - XML的基础学习
XML xml简介 1.概念:Extensible Markup Language 可扩展标记语言 *可扩展:标签都是自定义的。 2.功能 *存储数据 1.配置文件 2.在网络中传输 3.xml与html的区别 1.xml中的标签都是自己定义的,html标签都是预定义。 2.xml的语法严格,html语法松散 3…...
2024/4/21 10:51:15 - 基础系统总结一
我第一次知道敏捷开发是在2013年的5月份,那个时候为了开发人事档案管理系统,米老师向我提出了使用敏捷开发思想来开发,然后在八期师哥的博客中和晚上看到过一些关于敏捷开发的理论知识,由于人事档案管理系统一直拖着迟迟没有完成,最后还是以最原始的的方法来开发了.本次作为教务…...
2024/4/20 17:28:41 - App开 发日报 2015-04-30 Windows 10 系统将兼容 Android 和 iOS 应用
App开发日报 2015-04-30@好东西传送门 出品, 过刊见 http://app.memect.com订阅:给 hao@memect.com 发封空信, 标题: 订阅App开发日报可点击加长版12条 http://app.memect.com/archive/2015-04-30/long.htmlWindows 10 系统将兼容 Android 和 iOS 应用@林泰前关键词:Android…...
2024/4/21 10:51:14 - XML 黑马笔记
XML: 概念:Extensible Markup Language 可扩展标记语言* 可扩展:标签都是自定义的。 <user> <student>* 功能* 存储数据1. 配置文件2. 在网络中传输* xml与html的区别1. xml标签都是自定义的,html标签是预定义。2. xml的语法严格,html语法松散3. xml是存储数…...
2024/4/21 10:51:13 - 敏捷研发
敏捷研发敏捷的目标是:在保证质量前提下,通过方法来缩短研发周期(详细设计周期/开发编码周期/测试周期),通过缩短周期的手段来达到敏捷应对客户需求/市场竞争变化的需要。一、敏捷项目管理前提1:明晰定义的项目目标、项目范围、功能点清单(拆分到增删改查粒度)是前提。…...
2024/4/21 10:51:13 - JaveWeb----XML
XML: 概念: 可扩展标记语言。 可扩展:标签都是自定义的(HTML的标签都是规定好的);只要符合标签规则。 功能:存储数据(配置文件存储) 在网络中传输XML与HTML的联系: 共同的“父类”:w3c(万维网联盟);浏览器之间的恶性竞争导致html语法变得很松散(可以少标签少符号…...
2024/4/21 10:51:11
最新文章
- Mac M1 解决安装grpcio不可用
问题描述: 使用 pip 已经更新 grpcio 至最新版,调用时还是报错 如下图: Traceback (most recent call last):File "/Users/yu/anaconda3/envs/dify2/lib/python3.10/site-packages/flask/cli.py", line 245, in locate_app__imp…...
2024/5/7 12:22:40 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/7 10:36:02 - 游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...
2024/5/6 18:32:42 - 基于AI智能识别技术的智慧展览馆视频监管方案设计
一、建设背景 随着科技的不断进步和社会安全需求的日益增长,展览馆作为展示文化、艺术和科技成果的重要场所,其安全监控系统的智能化升级已成为当务之急。为此,旭帆科技(TSINGSEE青犀)基于视频智能分析技术推出了展览…...
2024/5/4 13:13:49 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/7 5:50:09 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/7 9:45:25 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/7 11:36:39 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/7 9:26:26 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/6 21:42:42 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
