Vue项目实战——仿每日优鲜(移动端网站)
项目描述
一个基于优鲜食物的移动端购物网站(大部分功能模块已实现,适合有一定Vue基础的人学习,项目已经上传到我的GitHub,项目实施需要的资源已经放在素材文件夹下,包括接口文档、图片资源等)
技术栈
Vue CLI + Vue Router + Vuex + Less + Mint UI + axios + Swiper + Animate + Better Scroll + Mock + Vue Touch
项目展示(此处只列举部分)
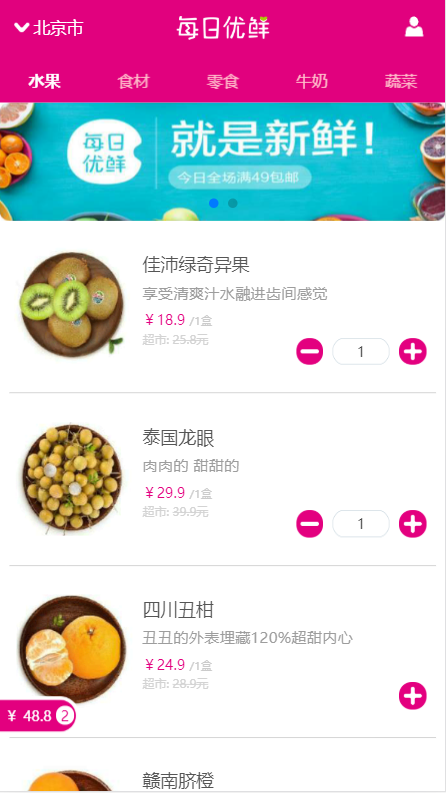
- 首页

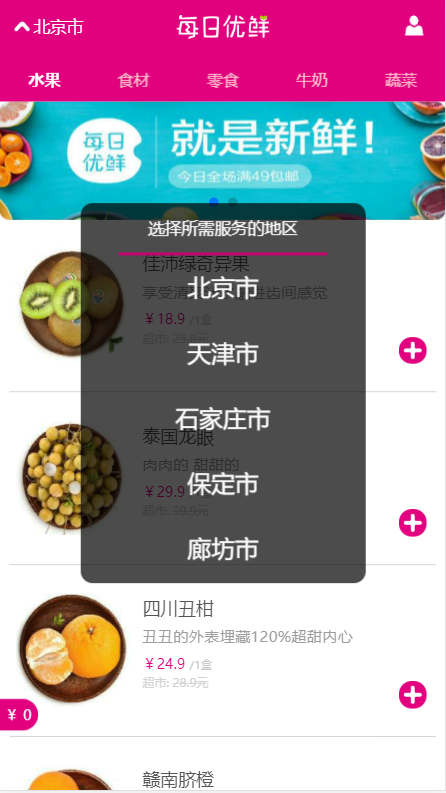
- 城市选择

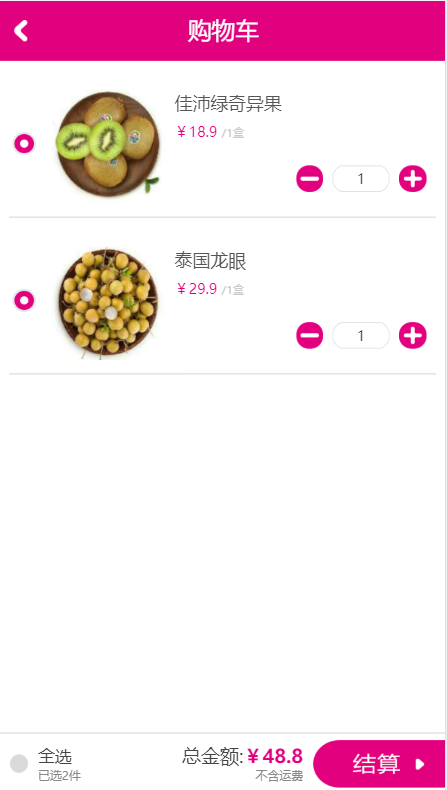
- 购物车

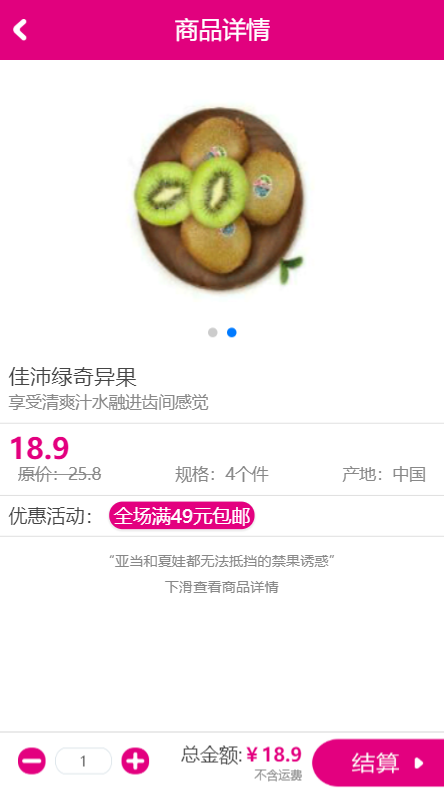
- 商品详情

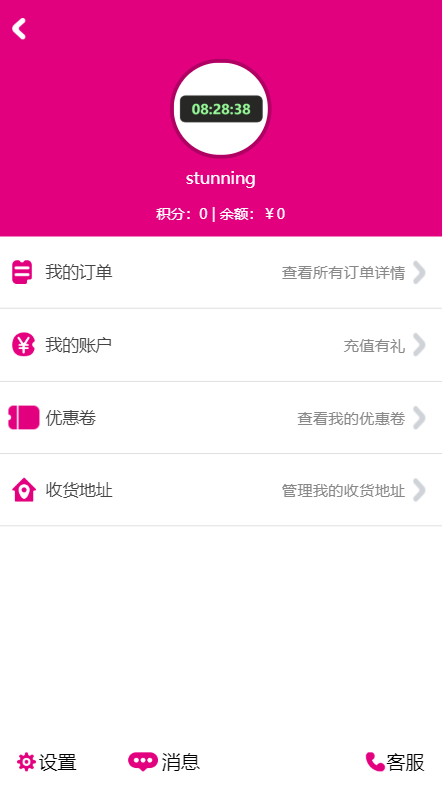
- 个人中心

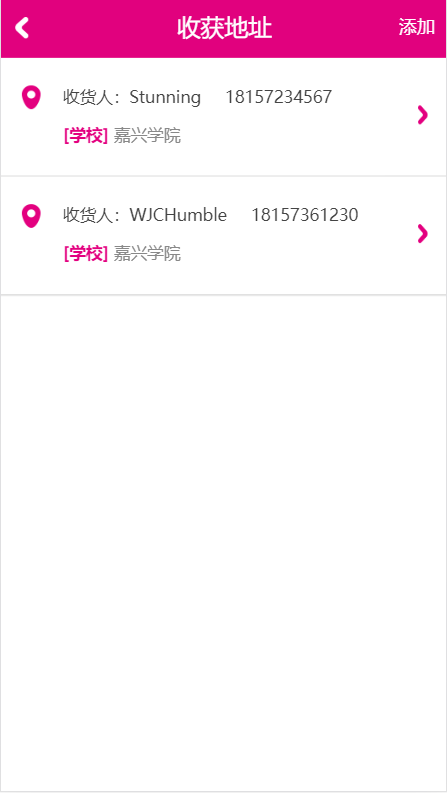
- 收获地址

基本使用
使用less
cnpm install less less-loader -S-D
使用swiper
cnpm install swiper -S-D//在组件中引入//引用swiperimport Swiper from 'swiper' //引入css文件import 'swiper/dist/css/swiper.min.css'//然后在挂载的时候初始化swipermounted() {this.nextTick(() => {this.scroll = new Swiper('.swiper-container', {autoplay: true,// 如果需要分页器pagination: {el: '.swiper-pagination',},})})}
使用mint-ui
cnpm install mint-ui -Scnpm install babel-plugin-component -S-D
打开.babelrc进行配置,在plugin插入一项配置,例如:
"plugins": ["transform-vue-jsx", "transform-runtime", ["component", [{"libraryName" : "mint-ui","style": true}]]]//此处是插入了component这个
使用:
main.js中import 'mint-ui/lib/style.css'import {Navbar, TabItem} from 'mint-ui'
使用vuex
cnpm install vuex -S
创建 store 文件夹
- index.js- state.js- getters.js- mutation-types.js- actions.js- mutations.js
需要注意:每个.js文件写的时候都需要注意导出 export default{} 或 export const …
并且state getters actions mutations都是有多个 每个间要用,号隔开,在index.js 中分别引入(import)state.js getters.js actions.js mutations.js vue vuex
使用vuex Vue.use(vuex),创建vuex
export default Vuex.Store({state,getters,actions,mutations, })
在main.js中为vue实例挂载vuex,引入store/index.js,在实例中挂载。
使用animate.css
cnpm install animate.css
在 main.js 中引入
import animate from 'animate.css'
在页面中使用
<transition enter-active-class="animated fadeIn"></transition>
使用better-scroll
使用better-scroll实现各种滚动效果
npm install better-scroll -S
具体使用看官方文档
this.$nextTick(() => {if(!this.scroll) {this.scroll = new BScroll(this.$refs.wrapper, {click: true})} else {this.scroll.refresh()}})
需要注意的是子元素的高度一定要大于父元素的高度,子元素设置超出隐藏
跨域访问接口
正常情况下,要实现跨域,是通过后台进行配置响应的响应头的参数。
vue-cli 则跨域通过 node.js 代理服务器实现跨域请求。
文件路径 config/index.js
proxyTable: {'/api': { // 匹配所有以 '/api'开头的请求路径 即匹配的是axios中传入的url参数,/api/user 这种形式才会匹配target: 'http://d.apicloud.com/mcm/api', // 代理目标的基础路径changeOrigin: true, // 支持跨域pathRewrite: {// 重写路径: 去掉路径中开头的'/api' 当真正的接口不需要api时重写'^/api': '' //去掉匹配到的路径的/api 如果不去掉就删除pathRewrite}} }//最后得到的路径就是 target+url//假设请求的url为 /api/user//经过node.js代理后 真正请求的是 http://d.apicloud.com/mcm/api/user//需要注意的是F12显示的仍然是localhost:8080/api/usesr 但实际上发送的地址是经过node.js代理服务器实现的跨域请求请求头const instance = axios.create({baseURL: '/api',timeout: 1000,headers: {'X-APICloud-AppId': 'A6914327011091','X-APICloud-AppKey': '8ac17d22e49cb7982d82796097cec52a6c7cd01d.1475375422841'}})//get请求promise = instance.get(url)//post请求promise = instance.post(url)
关于浮点数计算的问题
state.totalPrice = parseFloat((state.totalPrice + food.price).toFixed(2))
需要注意:不能直接(state.totalPrice + food.price).toFixed(2),因为toFixed() 返回一个数值的字符串表现形式。
首页左右滑动效果
组件用的是mint-ui提供的当时 存在一个问题 它只提供了滑动效果 不会和tab动态的关联起来,所以借助了vue-touch。
vue-touch使用:
cnpm install vue-touch@text
main.js绑定vue
import VueTouch from 'vue-touch'Vue.use(VueTouch, {name: 'v-touch'})
FoodList中使用
<v-touch @swipeLeft=""></v-touch> //从左往右滑动<v-touch @swipeRight=""></v-touch> //从右往左滑绑定事件,使用this.$emit('v-swipeLeft') //自定义事件
Home中使用
<FoodList @v-swipeLeft=""/>
绑定事件
触发nav的updateSelectedIndex事件通过this.$refs.nav.updateSelectedIndex(更改的下标) //要先给nav绑定ref="nav"
优化建议:是否可以通过watch监听navBar的下标变化,如果变化了,在this.$nextTick中执行初始化方法。
mockjs图片资源
安装:
cnpm install mockjs -S
在 mock 文件目录下新建 data.js ,格式: Json数据类型。
// mockServer.jsimport Mock from 'mockjs'import data from './data.json'// 返回水果的接口Mock.mock('/fruits', {code:0, data: data.fruits})// 返回食材的接口Mock.mock('/ingredients', {code:0, data: data.ingredients})// 返回零食的接口Mock.mock('/snacks', {code:0, data: data.snacks})//返回牛奶的接口Mock.mock('/milks', {code:0, data: data.milks})//返回蔬菜的接口Mock.mock('/vegetables', {code:0, data: data.vegetables})
在main.js中引入
import './mock/mockServer.js'

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- json 在线解析 正则在线解析
在线解析你的JSON文档是否符合标准.部署到web应用前,先用这个来查查错,事半功倍.地址:http://json.parser.online.fr/在线正则验证器http://regexpal.com/无法查出 \x** 这类的错误(在 php 等语言中会报错)建议对兼容度要求较高时用这个:http://www.jsonlint.com/ http://pr…...
2024/4/13 3:39:21 - w3cshool之JavaScript对象_Date
w3cshool之JavaScript Date 对象Date对象Date对象用于处理日期和时间。创建 Date对象的语法:var myDate=new Date()注释:Date对象会自动把当前日期和时间保存为其初始。Date对象属性FF: Firefox, IE: Internet Explorer属性描述FFIEconstructor返回对创建此对象的 Date函数的…...
2024/4/18 4:39:04 - 最新版宝塔面板 | Windows安装以及项目部署教程
最新版宝塔面板 | Windows安装以及项目部署教程,最初布署网站环境,是apache、PHP、数据库等必须安装的费事,后来也使用过XAMPP、phpstudy等一键搭建工具,挺方便的但是接触了宝塔就爱上了她。目录一、下载安装最新版的宝塔面板二、配置宝塔面板工具箱三、配置项目部署3.1、安…...
2024/4/13 1:20:54 - Regexper.com 图解正则表达式
觉得复杂的正则表达式难以理解?现在有个好帮手用图形来帮助你理解 regexper.com 输入正则表达式后,可以生成一幅SVG的图片告诉你不同的分组, 不同逻辑走向等 例如美国的社会保险号正则表达式为: ^(?!000)([0-6]\d{2}|7([0-6]\d|7[012]))([ -]?)(?!00)\d\d\3(?!0000)\d{...
2024/4/13 1:20:44 - 正则表达式生成器
对正则表达式很头疼,是不是?每次看到都觉得像看天书似的,别说让人自己整一个出来了。下面这个网站可以帮你生成正则表达式,而且还可以根据不同的语言生成不同的代码示例,很强大。 http://www.txt2re.com/index.php3 打开上面那个网页,你会看到有三步。 第一步,输出你想匹…...
2024/4/5 10:41:28 - 程序员通过什么渠道接外包项目
99开发网原创首 先99开发网建议一定是有一定工作年限(最好是五年以上工作经验的熟手)的程序员才独立出来接项目,最好是接自己擅长的、以前有技术积累的项目,这样既质 量好、效率高,能赚到钱,又不至于会陷入到外包项目里出不来。一般只有两年左右工作经验的程序员新手,99…...
2024/4/13 1:20:49 - 如何跟女朋友解释“W3CShool”之001
HTML是使用标记标签来描述网页的一种标记语言。HTML文档=网页,web浏览器的作用是读取HTML文档并且以网页的形式来显示它。浏览器不会显示标签,而是使用标签来解释页面的内容。<html> 与 </html> 之间的文本描述网页<body> 与 </body> 之间的文本是可…...
2024/4/13 13:32:17 - w3cshool 的一些学习笔记
<!DOCTYPE html><html><body><?php$x=5; // global scope function myTest() { $y=10; // local scope echo "<p>在函数内部测试变量:</p>"; echo "变量 x 是:$x"; echo "<br>"; echo &qu…...
2024/4/11 14:59:11 - PHP正则表达式
一、正则表达式语法(Perl风格) 1、模式规则/php/ 字符串前后加上两条斜杠即可 2、匹配函数preg_match(’/php/’,php)参数1 模式参数2 字符串二、正则表达式中的元素 介绍1、正则表达式中包含三种元素分别为:量词、元字符、修饰符2、前导字符串:就是符号前面的一个字…...
2024/4/13 1:20:54 - 码云如何上传项目?
码云上传项目,需要3个步骤:在码云网站建立一个空项目;把这个空项目拉到本地;把自己的项目放到这个空项目里面并提交。下面是详细图文教程。在码云网站建立一个空项目1在码云的页面,点击右上角的加号2选择新建项目3在跳转的页面简要填写项目信息,除了名称和路径,其它是非…...
2024/4/13 16:10:48 - w3cshool之JavaScript 基础
W3cshool之javascript基础 1. JavaScript 对大小写敏感 名为 "myfunction"的函数和名为 "myFunction" 的函数是两个不同的函数,同样,变量 "myVar" 和变量 "myvar" 也是不同的。 JavaScript对大小写敏感 - 所以当您创建或使用变量、…...
2024/4/13 1:20:49 - 在线正则表达式生成器
对正则表达式很头疼,是不是?每次看到都觉得像看天书似的,别说让人自己整一个出来了。下面这个网站可以帮你生成正则表达式,而且还可以根据不同的语言生成不同的代码示例,很强大。http://www.txt2re.com/index.php3 打开上面那个网页,你会看到有三步。第一步,输出你想匹配…...
2024/4/13 3:40:01 - 某项目网站频繁出现503问题解决
问题描述:公司某项目频繁出现503 问题分析:503一般是因为服务器维护或者过载,近期服务器并未进行维护,查询监控记录发现负载也不是很高,猜测是不是服务器对项目的某些配置产生了限制,查看nginx,php日志发现: [15-Nov-2017 15:23:51] WARNING: [pool www] server reache…...
2024/4/13 13:17:10 - 新手福音︱正则表达式小工具RegExr
由于之前在做NLP的内容,势必会接触正则表达式,但是呢,又觉得这个学不明白… 于是,这个工具还是蛮不错的,相当于在线正则速查+验证小工具,对于我这样的新手值得去玩玩。github:https://github.com/gskinner/regexr/ 网页版速查:http://regexr.com/开篇就是一个案例。然…...
2024/4/5 19:45:31 - 使用Eclipse+Tomcat部署WEB项目,并可通过域名在外网访问该网站
一、在服务器上安装好Eclipse + Tomcat 并搭建好两者关系,使之可以成功访问如下网站-- 注意:Eclipse中设置Tomcat 注意事项二,将项目部署到Tomcat上去三、设置配置文件,使网站不用项目名,只用网站域名就可以登录网站,需要设置Tomcat的 server.xml 文件-- server.xml 文件…...
2024/4/5 19:45:30 - vb.net 教程 3-5 窗体编程 对话框1 OpenFileDialog & SaveFileDialog
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 不同于本章第3节所讲的对话框,inputbox、messagebox、msgbox都是调用的方法,本节所讲的对话框是在vs工具箱中的组件。vs提供了颜色打开文件对话框、保存文件对话框…...
2024/4/5 19:45:29 - 如何将Eclipse中的Web项目自动部署到Tomcat?
问题 怎么把Eclipse中的网站项目自动部署到Tomcat服务器中呢?强调一点,在Eclipse中做的Web项目默认是不支持将项目发布到Web服务器上的,会发布到工作空间的某个目录中,因此无法在外部启动Tomcat来运行Web项目,只有打开Eclipse中的服务器,才能运行此Web项目。所以要对Ecli…...
2024/4/5 19:45:28 - C++正则表达式匹配工具
因为要区分电话号码邮件等各种联系方式,所以想用正则表达式来匹配,但是又要做到windows和Linux兼容,所以查了一下,有RE2,glibc regex和C++ regex. C++ regex 包含在头文件<regex>中,大致的接口有:basic_regex正则表达式对象,是一个通用的模板,有typedef basic_reg…...
2024/4/5 19:45:27 - 正则表达式(2)---匹配规则
原创文章,转载请注明出处正则表达式(1)---语法讲解 前言 第一节讲解了正则表达式的语法结构,由于内容过多,采用表格的方式叙述,但是在给其他人看的人的时候。都反应过于繁琐。所以,根据自己一边琢磨一边在线测试得出一些心得。整理后分享与诸君。小胖子这里我们会使用一…...
2024/4/13 1:22:00 - vb.net 教程 3-8 窗体编程 容器 2 TabControl 1
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 在窗体上,如果有很多相似功能的控件,可以通过TabControl设置不同的选项卡把控件些设置在一起,比如windows系统下的文件夹选项,将常规、查看、搜索对应的设置划分…...
2024/4/13 1:21:50
最新文章
- 数字零售力航母-看微软如何重塑媒体
数字零售力航母-看微软如何重塑媒体 - 从2024全美广播协会展会看微软如何整合营销媒体AI技术和AI平台公司 2024年,微软公司联合英伟达总司,赞助全美广播协会展会。本次展会微软通过搭建一个由全面的合作伙伴生态系统支持的可信和安全的平台,…...
2024/4/19 6:15:36 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - OpenHarmony实战:Combo解决方案之ASR芯片移植案例
本方案基于 OpenHarmony LiteOS-M 内核,使用 ASR582X 芯片的 DEV.WIFI.A 开发板进行开发移植。作为典型的 IOT Combo(Wi-FiBLE)解决方案,本文章介绍 ASR582X 的适配过程。 编译移植 目录规划 本方案的目录结构使用 Board 和 So…...
2024/4/17 22:11:45 - 【Go】十六、文件操作
文章目录 1、打开和关闭文件2、IO3、一次性读文件4、带缓冲区的读文件5、写入文件6、文件复制 1、打开和关闭文件 package main import("fmt""os" ) func main(){//打开文件:file,err : os.Open("d:/Test.txt");if err ! nil {//出错…...
2024/4/15 20:52:32 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/18 0:33:31 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/18 22:36:36 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/18 9:45:31 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/17 2:33:17 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/17 7:50:46 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/18 3:56:01 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/18 3:56:04 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/18 3:55:30 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/18 3:55:54 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/18 3:55:45 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/17 21:50:30 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/15 13:53:08 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/15 9:16:52 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/18 9:24:29 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/18 3:56:18 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/18 3:55:57 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/18 3:55:50 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/15 23:28:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/18 3:56:20 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/18 3:56:11 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
