【微信小程序控制硬件③】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
文章目录
- 一、前言;
- 二、准备材料;
- 三、通讯原理以及如何拟定通讯协议;
- 四、开始服务器准备;
- 五 、微信小程序代码部分详解;
- 5.1 配置获取;
- 5.2 代码讲解;
- 六 、`esp8266`工程代码部分详解;
- 七 、电路原理图以及开发过程的睬坑记录;
- 八 、后记;
一、前言;
- 网上留言抨击从来不是一天两天的事情,为此霍建华退出微博是情有可原的,因为水军太多了!男人大丈夫,不拘小节,做自己的事情,让别人说去吧。好了,从去年自学前端知识
H5+css+js,从上个星期给大家带来的服务器搭建,今天有幸给大家带来我的小项目,对于学习微信小程序控制智能硬件(包括esp8266)的原理与过程,我觉得对你有一定的启发! - 再次声明:到目前(2018/11/28)为止,微信小程序不支持给智能设备配网! 微信仅仅支持微信公众号给智能设备配网!
二、准备材料;
- ①:智能硬件
esp8266最小系统一个,LED一个,2个轻触开关,杜邦线若干; - ②:在微信公众平台:https://mp.weixin.qq.com 注册个人微信小程序 , 下载开发者工具点我下载。
- ③:服务器要求支持
wss即websocket+ssl,而且该端口必须是443,为了大家方便,我这里教大家怎么接入百度天工服务器,因为百度天工已经支持微信小程序了!当然了,你可以看我第一篇怎么搭建属于自己域名的微信小程序MQTT服务器,用自己的服务器作为桥梁也行!看业务需要!
三、通讯原理以及如何拟定通讯协议;

- 注意角色:(设备 --> esp8266,设备商云 --> 服务器,微信客户端 --> 微信小程序):
- 先上图,也请认真观看上图,这是我本篇实现的控制过程,也是我想到的控制过程,哈哈!
- 概述:
- ①:服务器我们不用微信硬件云,而是我们自己的服务器,上位机就是微信客户端,我们是在微信的环境下开发的,也就避免不了和微信打交道,避免不了要遵循微信开发的规范!所以要有一定的前端开发知识哦!也就是
H5+css+javaSrcipt,微信的小程序开发和这个非常相似!如果想入门微信小程序开发,自己可以去琢磨! - ②:设备商云也就是我们的服务器,仅仅做一个中转信号处理,不做任何的消息存储和分析哈!
- ③:通讯过程是 esp8266上报消息到服务器,服务器转发消息到微信小程序!反过来,微信小程序控制下发,先发送消息到服务器,然后到esp8266!
- ④:既然服务器仅仅是一个中转信号处理,那么我们的微信小程序和esp8266的通讯协议,自己拟定就好,下面是我拟定的,也是本文项目的协议!
- ①:服务器我们不用微信硬件云,而是我们自己的服务器,上位机就是微信客户端,我们是在微信的环境下开发的,也就避免不了和微信打交道,避免不了要遵循微信开发的规范!所以要有一定的前端开发知识哦!也就是
- 微信小程序下发控制的通讯协议:
| 主题 | 发送端 | 接收端 | 消息(JSON格式) | 消息含义 |
|---|---|---|---|---|
| /light/deviceOut | 微信小程序 | esp8266 | “{“change”:“power”,“value”:true}” | 开灯 |
| “{“change”:“power”,“value”:“false”}” | 关灯 | |||
| “{“change”:“pwm”,“value”:50}” | 调节亮度:value为亮度值 ,范围 [0,100] | |||
| “{“change”:“query”,“value”:0}” | 微信小程序主动请求最新状态 |
- esp8266上报同步的通讯协议:
| 主题 | 发送端 | 接收端 | 消息(JSON格式) | 消息含义 |
|---|---|---|---|---|
| /light/deviceIn | esp8266 | 微信小程序 | “{“power”:“false”,“brightNess”:50}” | power为灯的状态,brightNess是亮度值,范围 [0,100] |
四、开始服务器准备;
- 对于服务器的搭建,一直都是我们嵌入式开发攻城狮的弊病,因为我们确实不懂怎么弄服务器开发!呵呵!好,那么我带大家用百度天工服务器去搭建我们的微信小程序
MQTT硬件服务器!还是啰嗦一句,如果您有自己的服务器,那么这个章节可以不看!
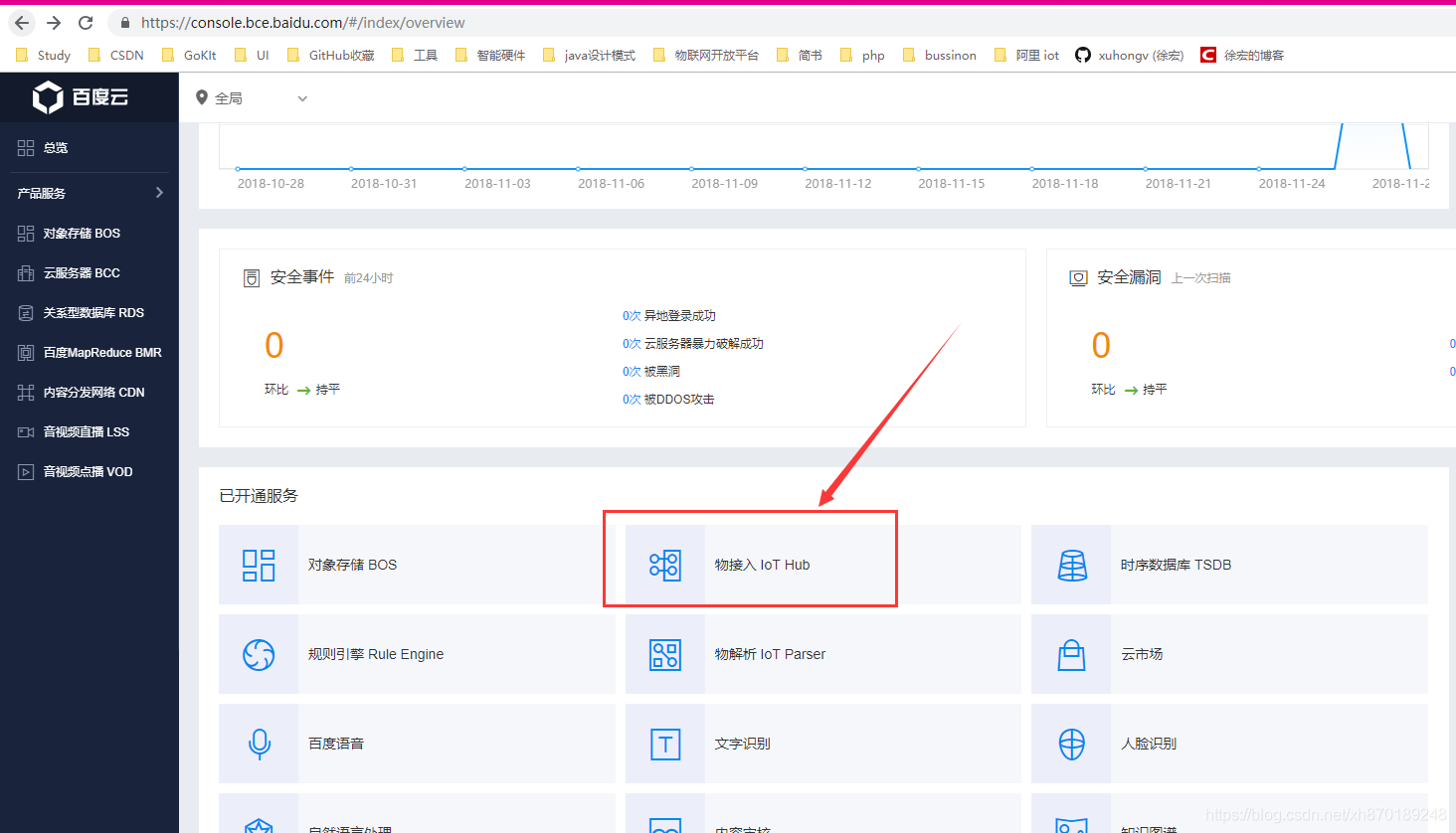
第一步:在百度云:https://console.bce.baidu.com 注册账号,找到 物接入 loT Hub。

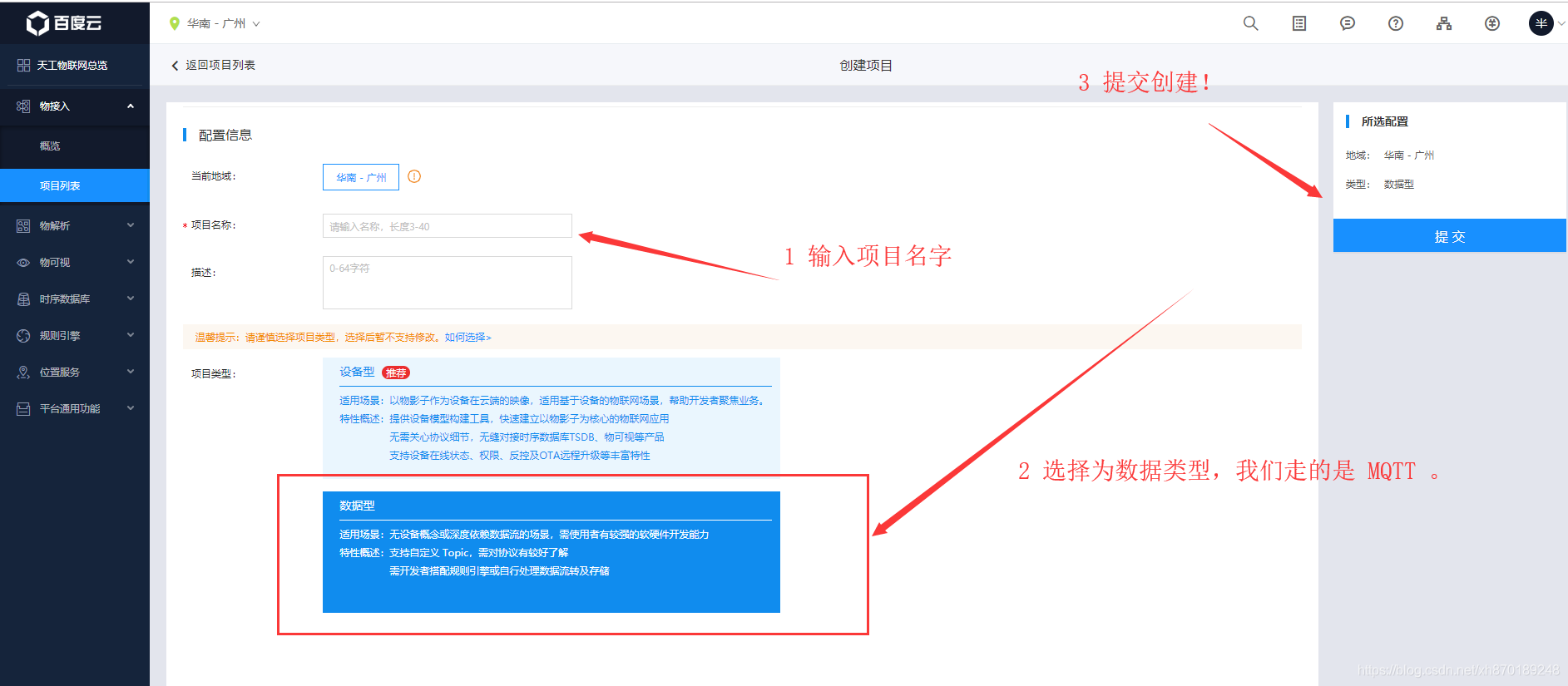
第二步:这个 物接入 loT Hub接入也不是完全免费的,是按照流量收费的,我选择为1元一个月的流量然后付款一年才十元,足够自己一个人用了!之后选择创建项目,按照如下步骤:

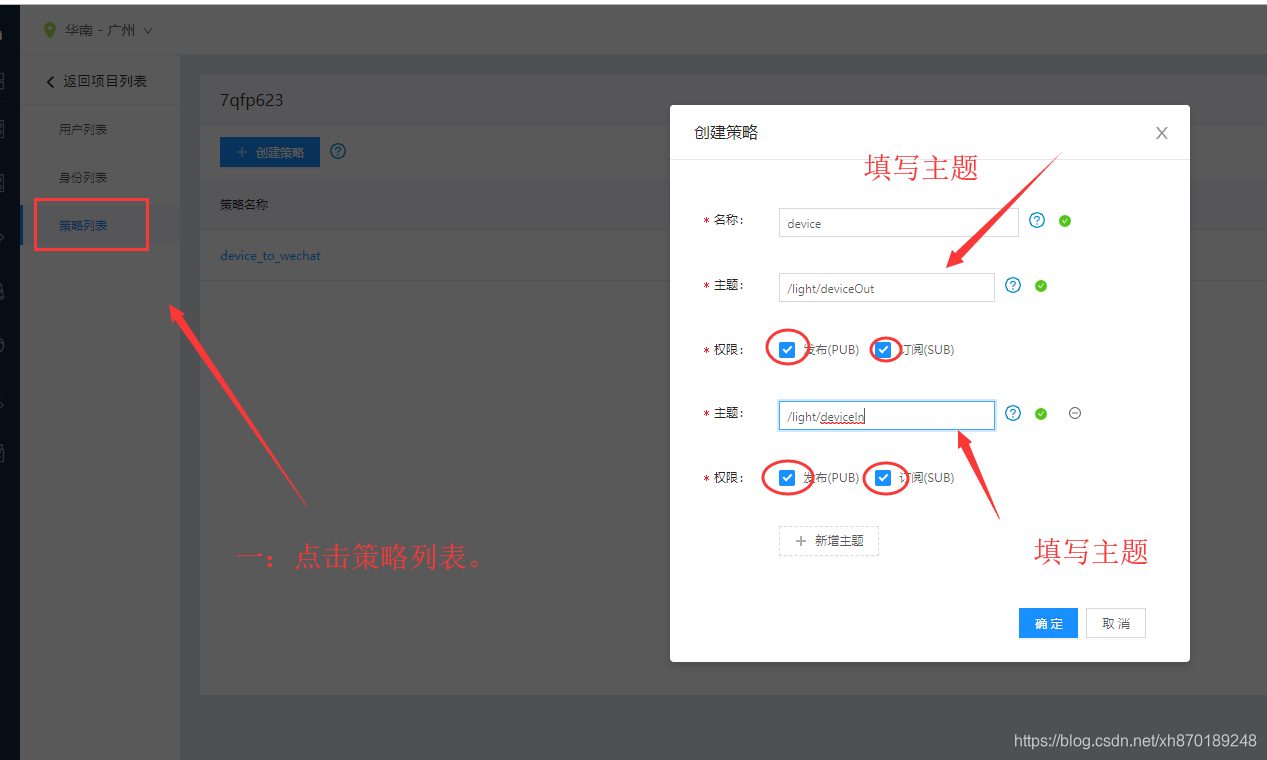
第三步:在认真观看了上面协议的通讯协议之后,我们按照上面的协议来创建策略。

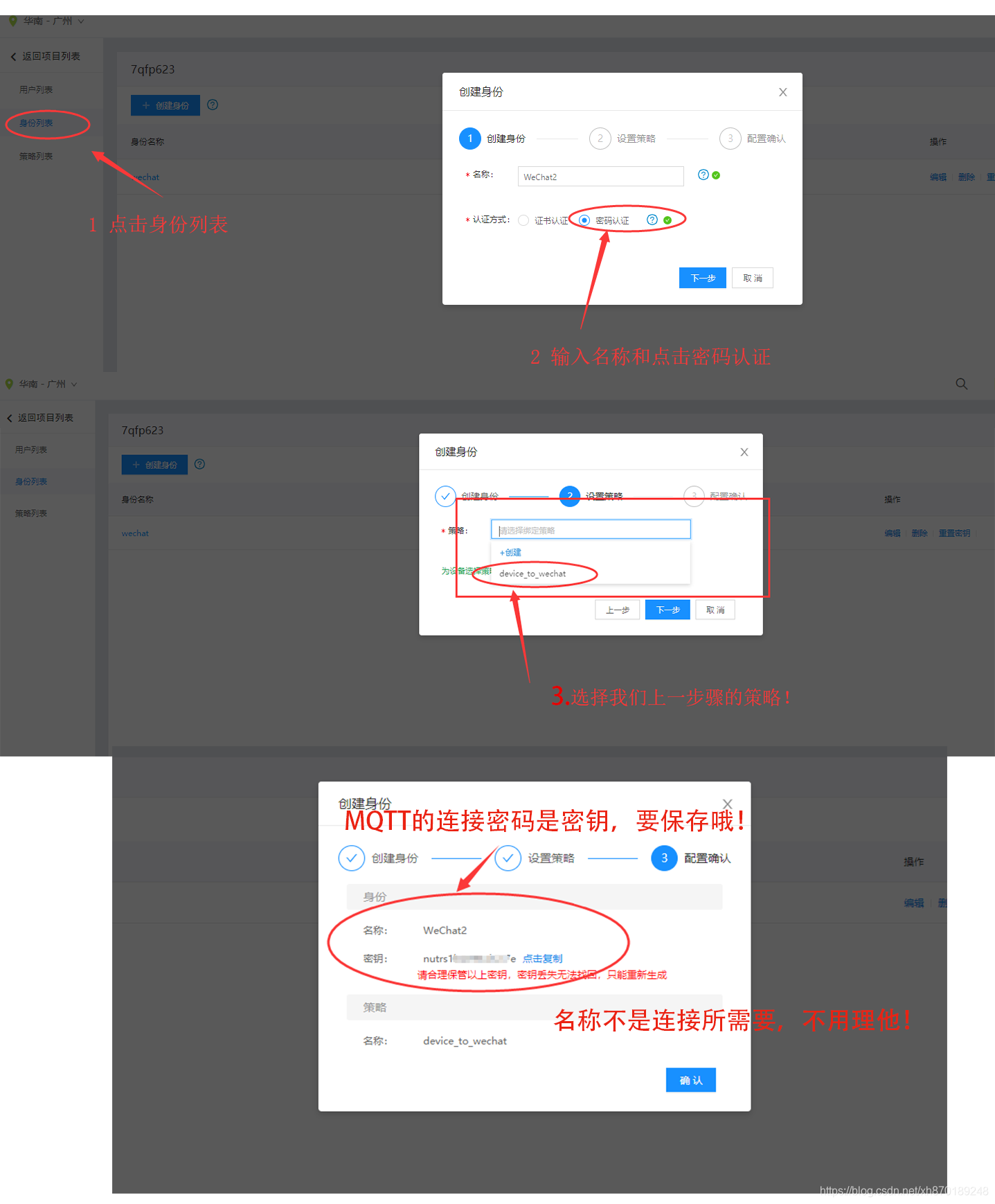
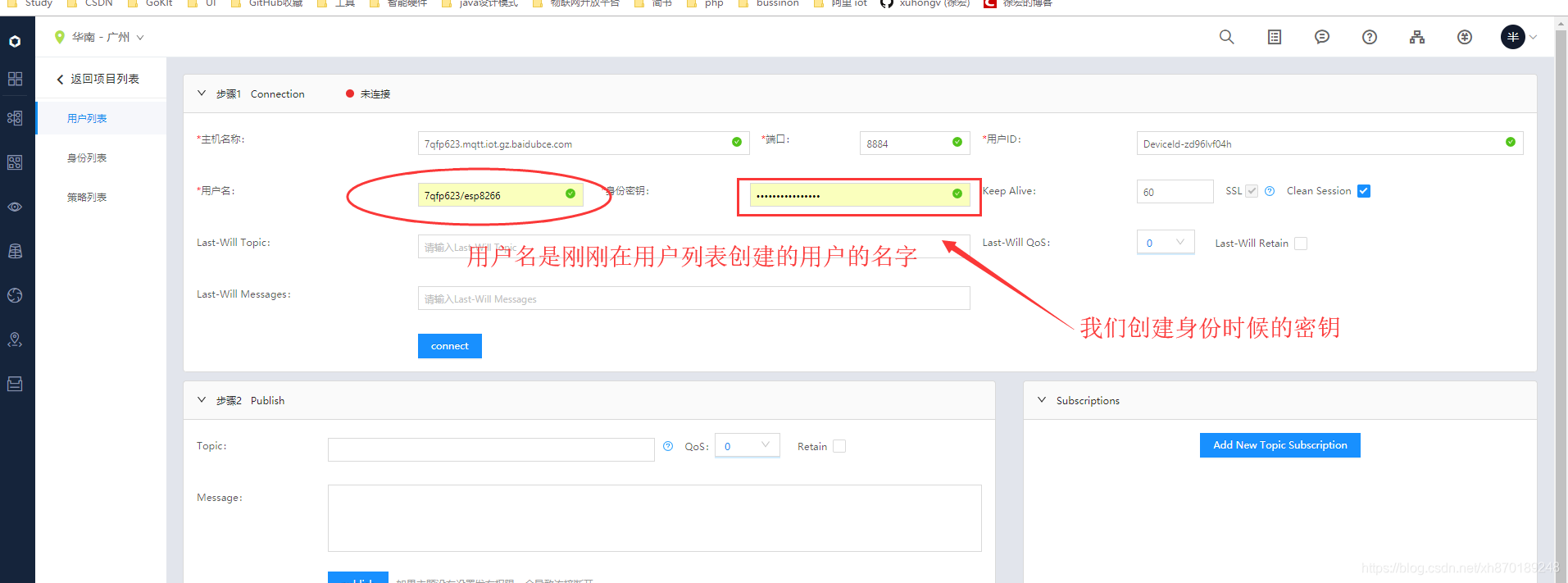
第四步:之后我们要去创建身份,拿到
MQTT连接的密码和账号!吐槽下,真麻烦,还要说什么是身份列表,呵呵。

第五步:创建策略后,我们还需要创建用户!过程中的身份、策略选择都是上几个步骤创建的即可!然后,我们点击设备测试下;

第六步:一样的步骤,我们一共要创建2个用户,一个是设备
esp8266,一个是微信小程序连接客户端;
五 、微信小程序代码部分详解;
5.1 配置获取;
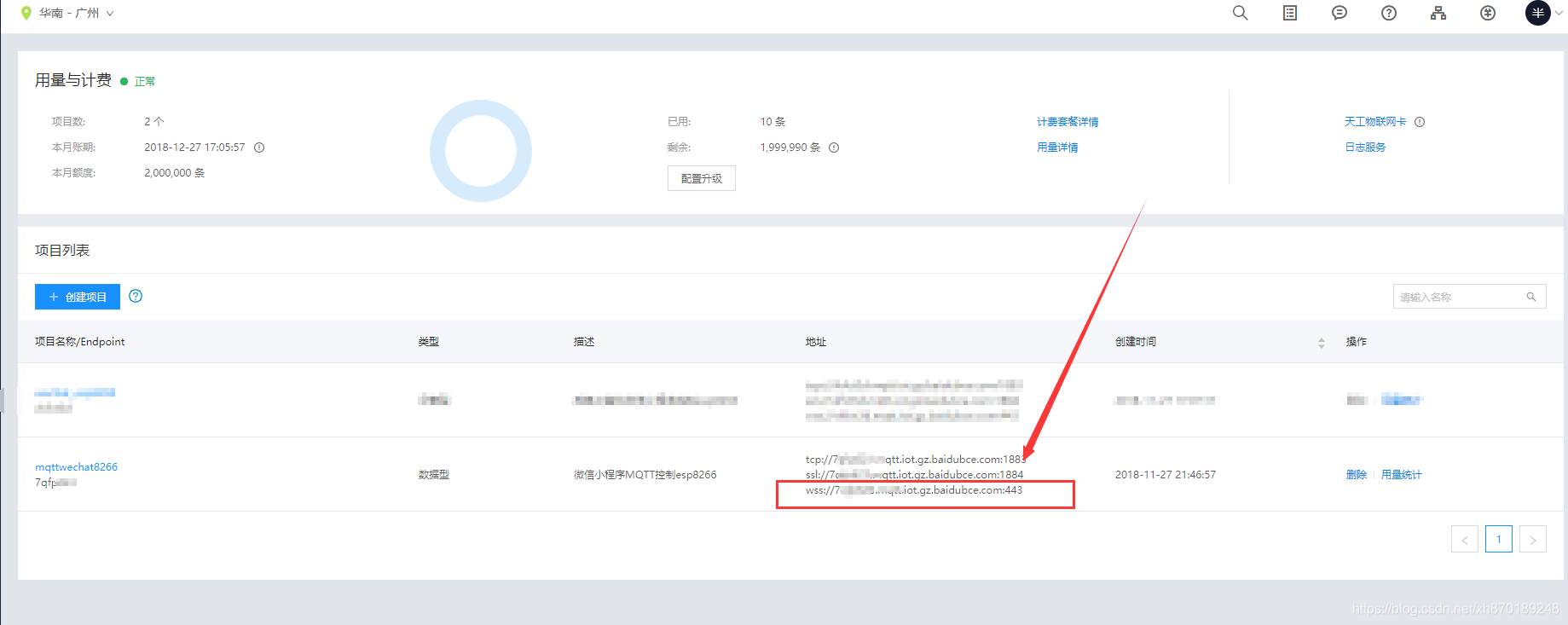
- 作为客户端,连接的域名和端口号以及
MQTT的账号密码肯定需要的!那么上面已经拿到了账号和密码,那么域名和端口号在哪呢?看下图:

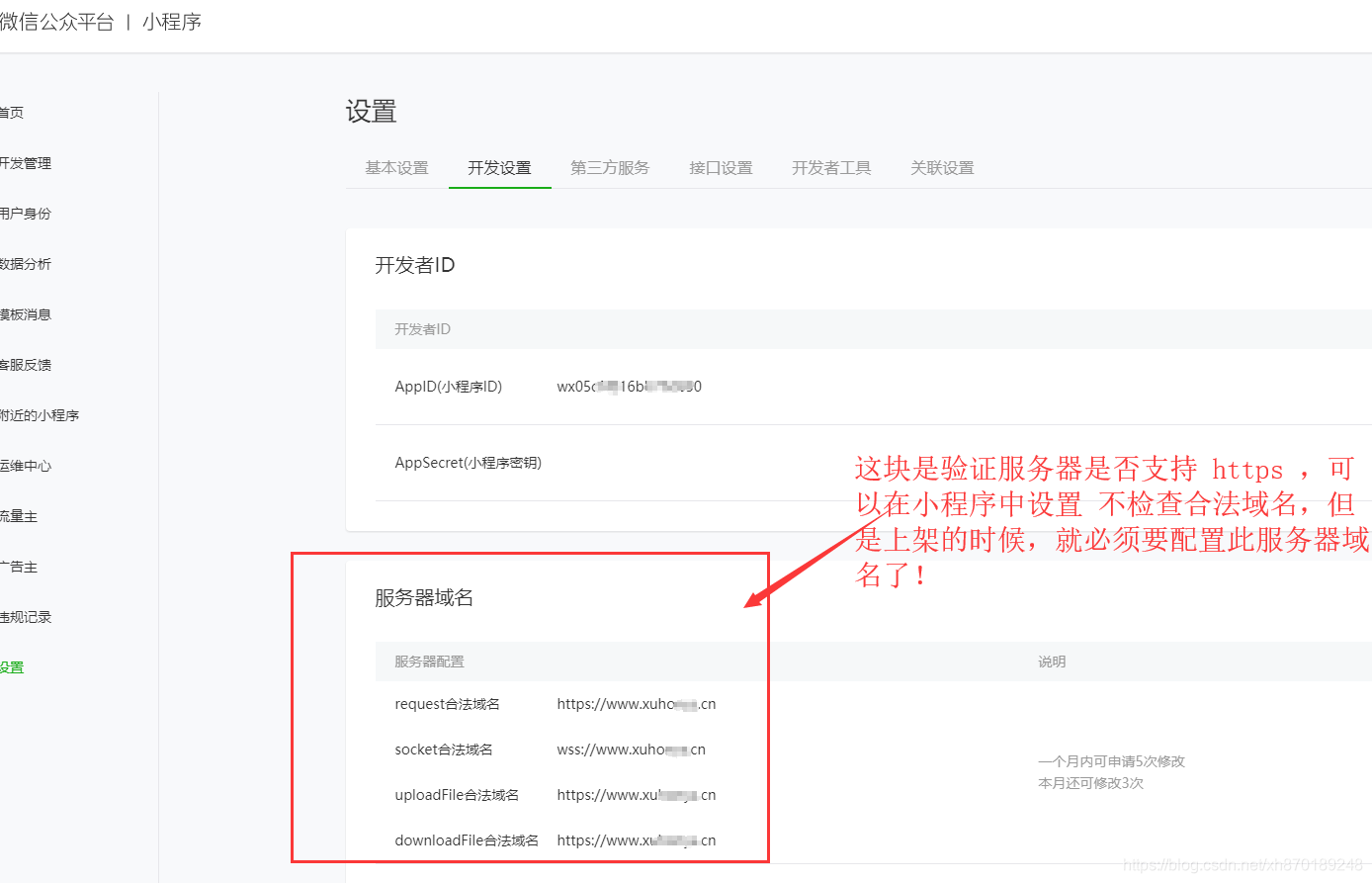
- 微信小程序开发的第一步,就是必须要在微信小程序后台配置下域名和地址,这个有必要去配置下,下面的服务器域名就填上面这个!

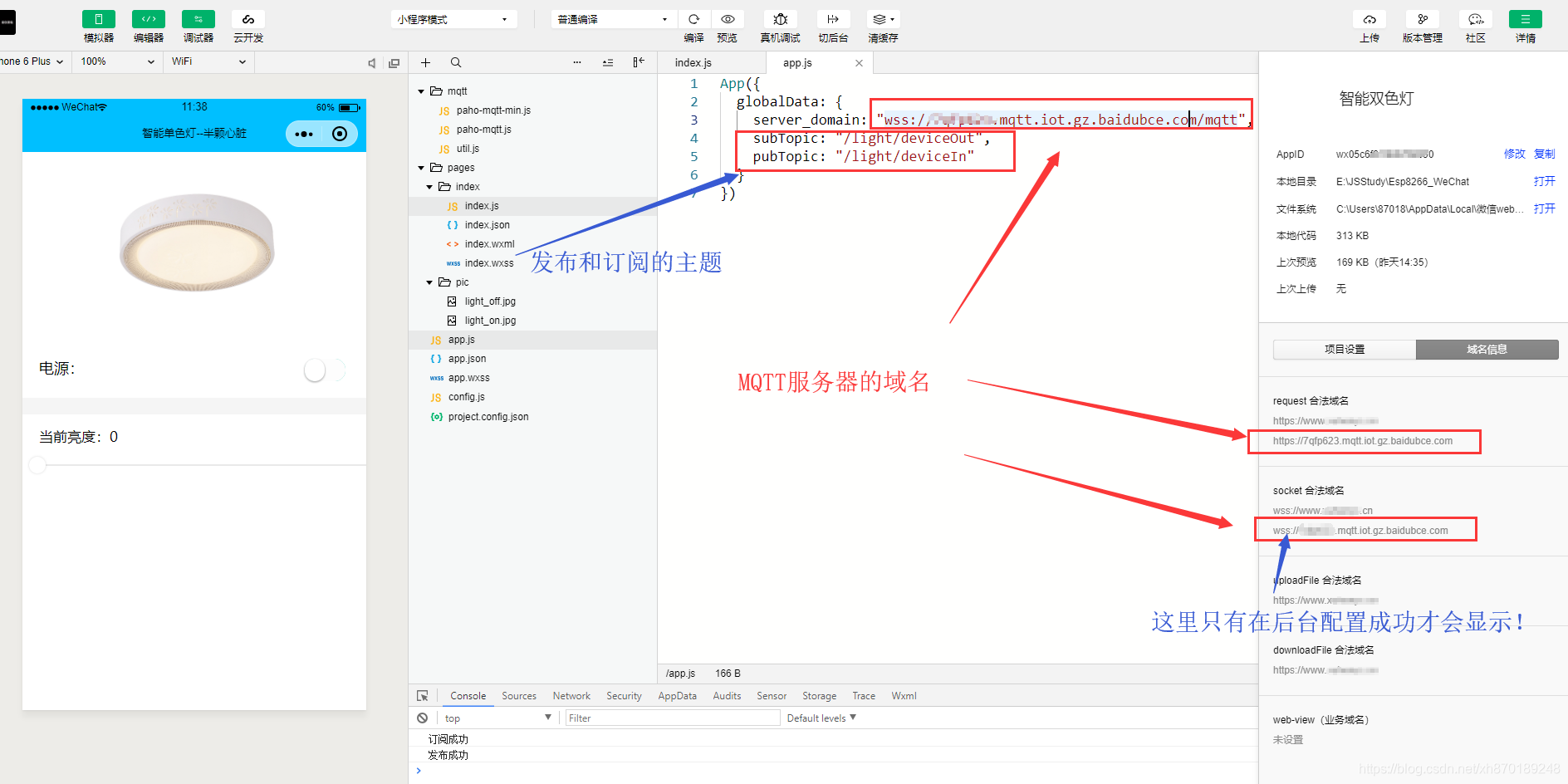
- 之后我们用微信小程序开发工具打开我提供的微信小程序工程,配置详情:

5.2 代码讲解;
- 连接核心代码,主要看注释:
- 第一步:先配置好服务器连接的参数,之后开始连接;
- 第二步:设置服务器下发回调函数,并在里面解析数据做我们的
UI同步工作。 - 第三步:特别注意,我们在异常回调函数检测到异常断开服务器之后,要重连服务器哦!
connect: function() {var that = this;//获取全局变量,server_domain是MQTT服务器的域名var client = new Client(app.globalData.server_domain, "DeviceId-7zne322b0g");client.connect({useSSL: true, //使用SSLcleanSession: true, //清理会话为truekeepAliveInterval: 60, //心跳userName: '7qfp623/wechatapp', //用户名password: '5bXUJ3FfTJdK95sdh9', //用户密码onSuccess: function() {wx.showToast({title: '连接成功'})that.data.client = client// 服务器下发消息回调匿名回调处理client.onMessageArrived = function(msg) {if (typeof that.data.onMessageArrived === 'function') {return that.data.onMessageArrived(msg)}console.log("收到消息:" + msg.payloadString);var jsonObj = JSON.parse(msg.payloadString);if (typeof jsonObj.power == "boolean")console.log("解析 power :" + jsonObj.power);if (typeof jsonObj.brightNess == "number")console.log("解析 brightNess :" + jsonObj.brightNess);//根据esp8266发过来的 power字段内容做不同的图片显示var temp;if (jsonObj.power == true) {temp = '../pic/light_on.jpg'; //开灯图片加载显示} elsetemp = '../pic/light_off.jpg'; //关灯图片加载显示//开始同步界面显示处理that.setData({valueSlier: jsonObj.brightNess,lightValue: jsonObj.brightNess,isOpen: jsonObj.power,valuePic:temp,})}//开始订阅主题that.subscribe(app.globalData.subTopic, {qos: 1})//连接异常断开,我们要做重连服务器的逻辑client.onConnectionLost = function(responseObject) {if (typeof that.data.onConnectionLost === 'function') {return that.data.onConnectionLost(responseObject)}if (responseObject.errorCode !== 0) {console.log("onConnectionLost:" + responseObject.errorMessage);//检测到与服务器断开连接,设置定时函数一秒后重新连接服务器setTimeout(function() {_self.connect();}, 1000)}}//每次连接服务器都要主动查询设备的最新状态,保证界面是最新状态!var obj = new Object();obj.change = "query";obj.value = 0;that.publish(app.globalData.pubTopic, JSON.stringify(obj), 1, false)}});}
- 我们的控制界面的代码非常简答,也就是绑定几个变量罢了!
<view class="container"><view><image src="{{valuePic}}" class='imgLight'></image></view><view class='item-power'><text class='ele_text'>电源:</text><switch bindchange="onSwitch" checked="{{isOpen}}" class='ele_switch' /></view><view class='line'></view><view class='item_adjust_light'><text class="section_title">当前亮度:{{lightValue}}</text><slider value="{{valueSlier}}"class='slider' block-size="20" activeColor="#00BFFF" bindchange="eventSlider"/></view></view>
- 看起来还是蛮整洁的!hh --em!

- 下面是按钮和拖动条的点击回调函数处理发送消息到设备代码,至于
CSS样式代码,我就不贴了!
//拖动条点击下发eventSlider: function(e) {console.log("发生 change 事件,携带值为:" + e.detail.value);this.setData({lightValue: e.detail.value})//开始构造json数据var obj = new Object();obj.change = "pwm";obj.value = e.detail.value;//开始发布消息this.publish(app.globalData.pubTopic, JSON.stringify(obj), 1, false)},//按键触发onSwitch: function(e) {console.log("onSwitch success :" + e.detail.value);//开始构造json数据var jsonObj = new Object();jsonObj.change = "power";jsonObj.value = "" + e.detail.value + "";//开始发布消息this.publish(app.globalData.pubTopic, JSON.stringify(jsonObj), 1, false)},
六 、esp8266工程代码部分详解;
- 首先说明的是,这份代码是基于
Rtos 2.2的 ,不是3.0版本的哈!而且MQTT连接库是我提供的,在我的GitHub有,稳定性不得说很好哈!- ①:按键长按触发一键配网模式
smartConfig,短按就是调节亮度的明暗,很好! - ②:短按调节明暗,也要上报到服务器以此同步上位机的控制面板!
- ③:因为我们的
pwm调节方法输入的参数duty是0到1023,但是我们的微信小程序发来的是0到100,所以要转换一下,这样就可以了:pwm_set_duty(1023 * apkPwm / 100, 0);,其中apkPwm是微信小程序发来的数值!
- ①:按键长按触发一键配网模式
- 按键回调代码:
//按键一短按的回调逻辑处理
static void key_13_short_press(void) {INFO("short press..");//每次pwm百分比输出加10,如果大于100强制为最大值100!apkPwm += 10;if (apkPwm > 100) {apkPwm = 100;}pwm_set_duty(1023 * apkPwm / 100, 0); //因为微信发来的是 0到100,我们取百分比之后再相乘 1023pwm_start();//上报当前状态服务器post_data_to_clouds();
}//按键一长按3秒的回调逻辑处理
static void key_13_long_press(void) {INFO("long press.. into smartConfig..");//标志位设置为5,下次开机读取标志位,如果为5就进去配网模式u8 saveNumber[4];saveNumber[0] = 5;spi_flash_erase_sector(520);spi_flash_write(520 * 4096, (uint32 *) &saveNumber, 4);//重启system_restart();
}//按键二短按的回调逻辑处理
static void key_sw2_short_press(void) {INFO("short press..");//每次减去百分比10的亮度,当小于0强制为0;apkPwm -= 10;if (apkPwm < 0) {apkPwm = 0;}pwm_set_duty(1023 * apkPwm / 100, 0); //因为微信发来的是 0到100,我们取百分比之后再相乘 1023pwm_start();//上报当前状态服务器post_data_to_clouds();
}//按键二长按3秒的回调逻辑处理
static void key_sw2_long_press(void) {INFO("long press.. into smartConfig..");//标志位设置为5,下次开机读取标志位,如果为5就进去配网模式u8 saveNumber[4];saveNumber[0] = 5;spi_flash_erase_sector(520);spi_flash_write(520 * 4096, (uint32 *) &saveNumber, 4);//重启system_restart();}
- 服务器配置:从下面可以看到,我们硬件是走
TCP的,所以端口号是1883,以此同时,订阅的主题发布的主题和微信小程序刚刚是相反的!
//MQTT服务器设置
//MQTT ip地址或域名
#define MQTT_BROKER_HOST "7qfp6898.mqtt.iot.gz.baidubce.com"
//端口号
#define MQTT_BROKER_PORT 1883
//userName
#define MQTT_USER_NAME "7qfp6898/esp8266"
//userPassword
#define MQTT_USER_PASSWORD "5bXUJ3FfTJdKs8h9"
- 下面是收到服务器下发的消息的逻辑处理:
//收到消息INFO("topic:\"%s\"", rMsg.topic);INFO("payload(%3d)---> %s", rMsg.payloadlen, rMsg.payload);/*** 解析 "{"change":"power","value":true}"*/cJSON *pRoot = cJSON_Parse(rMsg.payload);if (NULL == pRoot) {INFO("arrive Error get Json : [%s] ",cJSON_GetErrorPtr());cJSON_Delete(pRoot);break;}INFO("-----------arrive ok get Json-------------");cJSON *pJSON_change = cJSON_GetObjectItem(pRoot, "change");if (!pJSON_change) {cJSON_Delete(pRoot);INFO("- error parse Json : pJSON_change --");break;;}cJSON *pJSON_value = cJSON_GetObjectItem(pRoot, "value");//判断是否开关按钮if (strcmp(pJSON_change->valuestring, "power") == 0) {INFO("--arrive ok get Json --> power-------------");if (strcmp(pJSON_value->valuestring, "true") == 0) {pwm_set_duty(512, 0); //开灯pwm_start();apkPwm = 50;} else {apkPwm = 0;pwm_set_duty(0, 0); //关灯pwm_start();}post_data_to_clouds();//同步上报服务器//判断是否调节亮度} else if (strcmp(pJSON_change->valuestring, "pwm") == 0) {INFO("---arrive ok get Json --> pwm-------------");u8 value = pJSON_value->valueint;apkPwm = value;pwm_set_duty(1023 * value / 100, 0); //因为微信发来的是 0到100,我们取百分比之后再相乘 1023pwm_start();post_data_to_clouds();//同步上报服务器} else if (strcmp(pJSON_change->valuestring, "query")== 0) {post_data_to_clouds(); //同步上报服务器}cJSON_Delete(pRoot);- 下面是程序入口部分:
//按键初始化TaskKeyInit();//station模式开启wifi_set_opmode(STATION_MODE);u8 tempSaveData[4];spi_flash_read(520 * 4096, (uint32 *) &tempSaveData, 4);//如果标志位读取失败if (tempSaveData[0] == -1) {tempSaveData[0] = 1;spi_flash_erase_sector(520);spi_flash_write(520 * 4096, (uint32 *) &tempSaveData, 4);}printf("spi_flash_read tempSaveData--> %d \n" ,tempSaveData[0]);if (tempSaveData[0] == 5 ) {//进去配网模式xTaskCreate(TaskSmartConfig, "TaskSmartConfig", 512, NULL, 2, NULL);//记得恢复标志为0u8 saveNumber[4];saveNumber[0]=0;spi_flash_erase_sector(520);spi_flash_write(520 * 4096, (uint32 *) &saveNumber, 4);} else {//否则则自动连接上次过的路由器wifi_set_event_handler_cb(wifi_event_handler_cb);//设置自动连接wifi_station_connect();}uint32 pwm_duty_init[1] = { 0 };uint32 io_info[][3] = { { PERIPHS_IO_MUX_MTDI_U, FUNC_GPIO12, 12 } }; //GPIO12作为pwm输出脚位pwm_init(1000, pwm_duty_init, 1, io_info); //初始化 PWMpwm_set_duty(1023, 0); //最大亮度pwm_start();
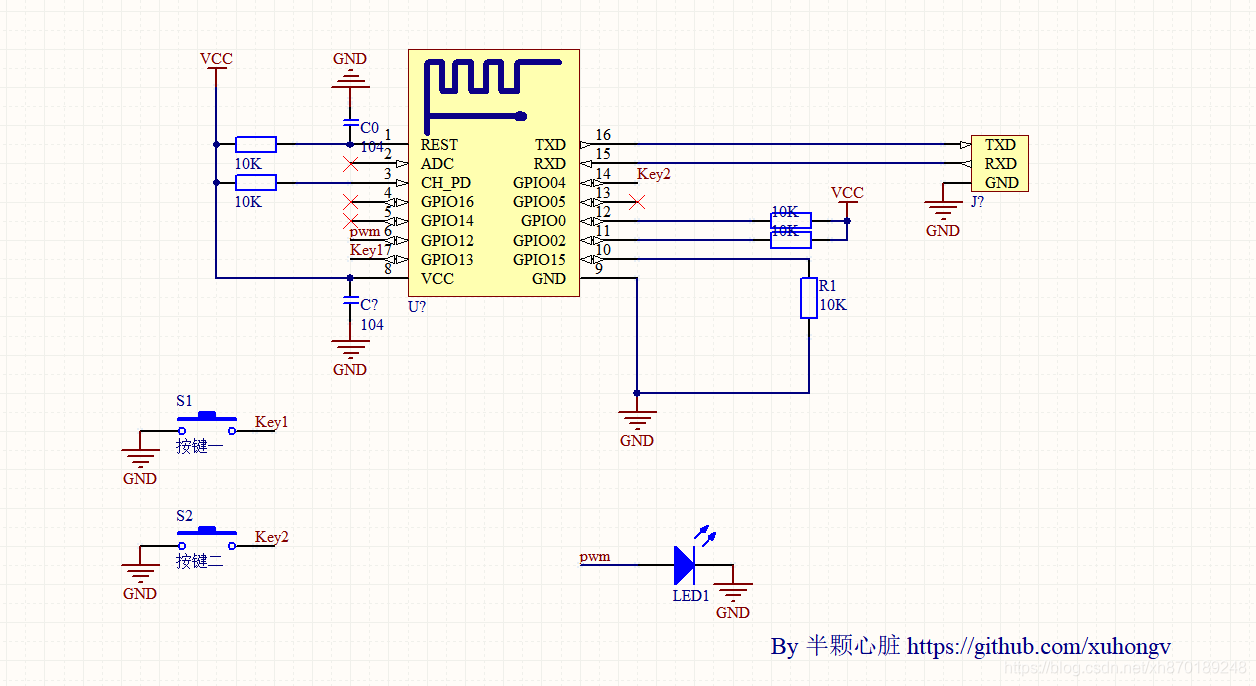
七 、电路原理图以及开发过程的睬坑记录;

-
原理图非常简单:
-
①:
gpio0和gpio2都要上拉,虽然内部已经上拉。 -
②:按键的另一端都是接地,我们代码是下降沿触发中断!
-
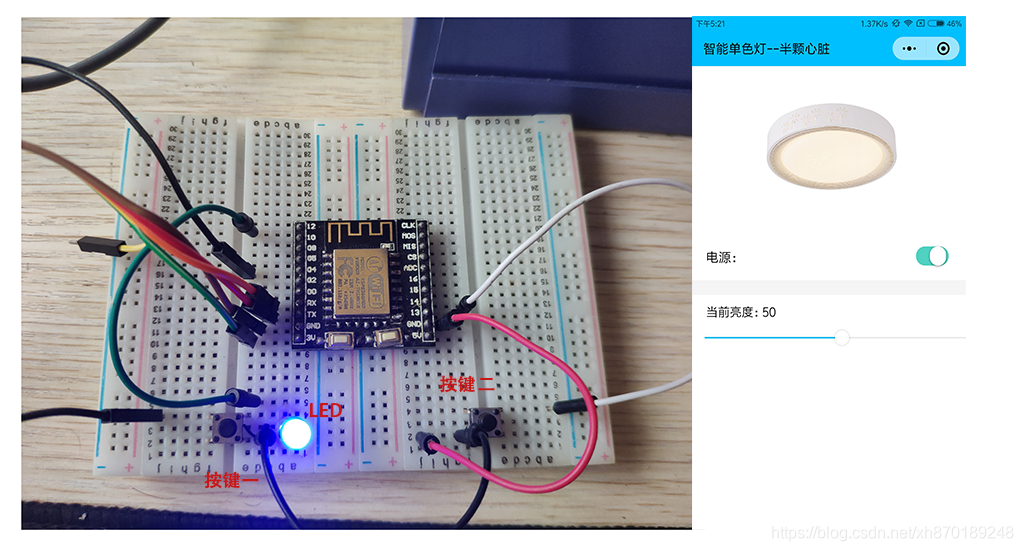
效果图:

八 、后记;
- 微信小程序是本人周末一天开发的,而且协议和服务器搭建是花费蛮多时间的,最重要的是,这博文是花费几乎五个小时排版和编写,哈哈!各位能力强的朋友就参考我思路可以了,群里有些人要
Bug我的代码,所以,我小费出售,下面是联系方式! - 只求真诚交易!本工程包括微信小程序源码、8266源码。咸鱼APP扫描联系我!

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- 微信小程序云开发项目源码(失物招领平台)
1.小程序运行效果 2.小程序源码获取地址github地址 csdn下载csdn下载3.附上微信云开发后台数据库表结构...
2024/4/20 17:39:26 - 深入Struts2的配置文件
本篇的主要内容是讲解struts.xml文件中每个元素的含义.1) Bean配置Struts2框架是一个高度可扩展的框架,框架的大部分核心组件,Struts2并不是直接以硬编码的方式写在代码中的,而是以自己的IOC(控制反转容器)来管理框架的核心组件.Struts2框架以可配置的方式来管理Struts2的核心…...
2024/5/6 10:33:45 - 微信小程序 小说 免费 源码分享
演示小程序,欢迎大家扫码查看,下面有码云源码可下载源码进行深入了解:微信小程序做的一款免费看小说的小程序,现在开源出来提供大家学习参考之用。 整个项目唯一一个难点在于小说内容页面分页的滑动查看上面,有兴趣的童鞋可以去看看源码再关联一个做的信息类小程序(已公布…...
2024/4/21 10:29:43 - 微信小程序,易打卡
《易打卡》—— 精准定位,一键打卡,记录便捷导出,排名实时更新,戒掉迟到,换你高效人生!这款小程序是在微信内测开始时期就一边学习一边开发,开发过程中也是随着微信小程序的功能以及API迭代而不断更新调整产品的形态与功能。http://www.see-source.com/weixinwidget/det…...
2024/5/1 11:39:46 - IDEA中搭建struts2项目
IDE选择IDEA使用了一个星期的Eclipse,发现还是不太好用,例如:默认不支持自动换行,需要下载插件;但下载插件后每个文件都需要手动设置换行,切换行后行号位置不精确,有错位现象; 代码折叠功能不好用,不支持代码块折叠,只支持方法折叠;所以又回到IDEA怀抱,推荐一个IDE…...
2024/4/21 10:29:41 - SpringMVC、Struts1和Struts2区别
1、 springMVC单例非线程安全,struts1单例非线程安全,struts2线程安全对每个请求都产生一个实例。 2、 springMVC和String1的入口都是servlet,而struts2是Filter。springMVC 的前端总控制器为 DispatcherServlet,struts1 的前端总控制器为 ActionServlet,struts2 的前端总…...
2024/4/21 10:29:40 - 一个Android开发者眼中的微信小程序
前言转眼间微信小程序已经推出好几个年头了,作为一名Android开发者,一直想尝试下;正好赶上公司策略调整,在开发完App后领导想着在开发一个小程序版,基于微信庞大的用户量,微信小程序成为了首选;在完成了两三个微信小程序后,有了些心得体会,特此记录下来。鉴于篇幅,这…...
2024/5/6 7:45:53 - Java框架Struts2实现图片上传
Struts 2 框架为处理文件上传提供了内置支持,它使用“在 HTML 中基于表单的文件上传”。当上传一个文件时,它通常会被存储在一个临时目录中,而且它们应该由 Action 类进行处理或移动到一个永久的目录,用来确保数据不丢失。服务器在恰当的位置可能有一个安全策略,它会禁止你…...
2024/5/6 11:47:33 - 微信小程序概念篇
整理的概念,全是概念没啥实际用途,但是能让你和别人说起小程序的时候更加懂它的从无到有,从0到1 什么是微信小程序 微信小程序简称小程序,英文名Mini Program,也被称为微信应用号,不同于微信订阅号或公众号,微信小程序被赋予了应用程序的能力,它是一种不需要下载安装即…...
2024/4/21 10:29:37 - struts2 升级 struts-2.5.17
官方下载链接:Struts2.3.35 http://mirrors.hust.edu.cn/apache/struts/2.3.35/struts-2.3.35-all.zipStruts2.5.17 http://mirrors.hust.edu.cn/apache/struts/2.5.17/struts-2.5.17-all.zip 以下记录一下SSH框架下升级Struts2 2.5.17版本: 1、建议先下载核心包,替换先…...
2024/5/2 5:23:24 - 【微信小程序控制硬件 第14篇】分享一下我在微信公众号和小程序上实现的几个颜色采集器,轻松集成到您项目实现调光。
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! 【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器! 【微信小程序控制硬件第3篇 】 从软件…...
2024/4/21 10:29:35 - struts2框架中访问不到配置的css、js等静态文件
问题: 使用struts2时,在web.xml中配置了全局过滤,导致访问不到css、js等静态文件 web.xml中我的配置如下:<filter><filter-name>struts2</filter-name><filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter<…...
2024/4/21 10:29:34 - Eclipse中建立struts2的配置文件struts.xml
Eclipse中建立struts2的配置文件struts.xml 的步骤:1、解压最新的struts2包文件,我的是:struts-2.3.8-all.zip(上Struts的官网下载),然后找到struts-2.3.dtd所在路径并复制。(在struts2文件夹下的lib目录,找到struts2-core文件并解压,打开解压的目录下即可找到 struts…...
2024/4/21 10:29:33 - [微信小程序]微信小程序点击事件返回值的target分析
微信小程序点击事件返回值的target分析测试过程在微信小程序中创建以下图片然后在调试中点击下面第5个。 console返回两个e 第一个e是第5块小块的e 第二个e是下面全部9小块组成的大块的e 可以看到,currentTarget节点是不一样的。分析在HTML或者WXML这些基于XML的树形结构的界…...
2024/4/21 10:29:33 - eclipse如何创建struts.xml文件
标题可能写的宽泛了一点,没错我就是标题党。简单的来说就是如何在Eclipse中中的网络项目的SRC文件夹下创建一个在struts.xml中的配置文件。这个学期在学的JavaEE的的时候,第一次实验内容是创建一个简单的Struts的的程序,创建一个在struts.xml中的配置文件是必不可少的。但是…...
2024/4/20 17:39:40 - 微信小程序:实现计算器-Demo+与发布(编程运算计算器)
微信小程序:实现计算器-Demo+与发布(编程运算计算器(可以微信小程序直接搜索))基本运算符与逻辑运算符,任意进制转换,上不封顶微信小程序源代码下载:资源下载使用了JS进制转换接口:JS实现万能任意进制转换-进制上不封顶Java版:万能进制--任意相互转换算法-进制上不封…...
2024/4/20 17:39:39 - 层层递进Struts1(二)之Struts1简介及登录实例
上篇博客由Servlet的几个版本的例子,引出在页面跳转控制方面要解决的问题,在文章最后提到了Struts1,这篇文章目的是解释一下什么是Struts1,及如何使用的问题。什么是Struts1说一下我的理解:它符合MVC思想,使用Java二次开发封装的一个框架,主要简化、解决页面请求分发、跳…...
2024/4/20 17:39:38 - 使用Struts2开发Java Web应用程序(目录)
配套源代码网站:https://teamware.dev.java.net第一部分 Struts入门 第一章 Struts2 概览(beta)第二章 一个简单的Login 应用程序(beta)Struts 2 概要第三章Struts配置(beta) 第三章 Struts配置(第一节 struts.properties配置) 第三章 Struts配置(第…...
2024/4/20 17:39:37 - 利用微信电脑最新版 反编译微信小程序 无需root
一、前言大家都知道编写一个微信小程序是非常漫长的,但是由于现阶段微信小程序存在反编译的可能,于是我去github上找到一个反编译工具(跳转)这个工具其实很早就出来了,但是这个工具需要提取微信小程序的wxapkg文件,就是微信小程序编译后的文件。最近发现电脑版微信可以打开…...
2024/4/20 17:39:37 - struts2是什么,有什么作用,怎么使用,有什么好处?
注:参考文章:https://blog.csdn.net/qq_36754544/article/details/55062391struts2是一种重量级的框架,位于MVC架构中的controller,可以分析出来,它是用于接受页面信息然后通过内部处理,将结果返回。同时struts2也是一个web层的MVC框架,那么什么是struts2中的MVC呢?我们…...
2024/4/20 17:39:35
最新文章
- Occlum原理解析及使用说明
目录 一、设计初衷 二、背景知识 1.什么是可信计算 2.什么是TEE 3.传统SGX SDK的问题 三、Occlum 1.如何使用 2.特点 3.如何使用 1.Docker部署 1 硬件支持 2 环境 3 拉取镜像创建虚机 4 简单验证 4.Occlum中gcc编译 1 交叉编译 2 初始化Occlum实例 3 Occlum构…...
2024/5/6 12:30:35 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - 探索进程控制第一弹(进程终止、进程等待)
文章目录 进程创建初识fork函数fork函数返回值fork常规用法fork调用失败的原因 写时拷贝进程终止进程终止是在做什么?进程终止的情况代码跑完,结果正确/不正确代码异常终止 如何终止 进程等待概述进程等待方法wait方法waitpid 进程创建 初识fork函数 在…...
2024/5/5 1:11:34 - STL--vector有哪些应用场景
vector 在 C 中是一种非常灵活和强大的容器,适用于多种不同的应用场景。以下是一些常见的应用场景: 1 动态数据集合:当你不确定数据集的大小,或者数据集的大小会随时间变化时,vector 是理想的选择。例如,在…...
2024/5/5 8:50:58 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
