flappy bird游戏源代码揭秘和下载
背景:
最近火爆全球的游戏flappy bird让笔者叹为观止,于是花了一天的时间山寨了一个一模一样的游戏,现在把游戏的思路和源码分享出来,代码是基于javascript语言,cocos2d-x游戏引擎,cocos2d-x editor手游开发工具完成的,请读者轻砸;
ps:运行demo必须配置好cocos2d-x editor,暂不支持其他工具。还有demo是跨平台的,可移植运行android,ios,html5移动系统等;
Android Apk下载:(演示效果)
暂时只移植打包到android系统,可下载运行看看效果;
腾讯微云:http://share.weiyun.com/cac18d8c58d40bf2401b3fdeeb6bcb2f
代码下载:
代码集中营免费下载: http://blog.makeapp.co/?p=306&preview=true
csdn下载:http://download.csdn.net/detail/touchsnow/6912707
百度云盘:http://pan.baidu.com/s/1pJnWDb9
金山快盘 :http://www.kuaipan.cn/file/id_25348935635745384.htm?source=1
代码如何移植到各平台:
Android:http://blog.csdn.net/touchsnow/article/details/19176091
html5: http://blog.makeapp.co/?p=245
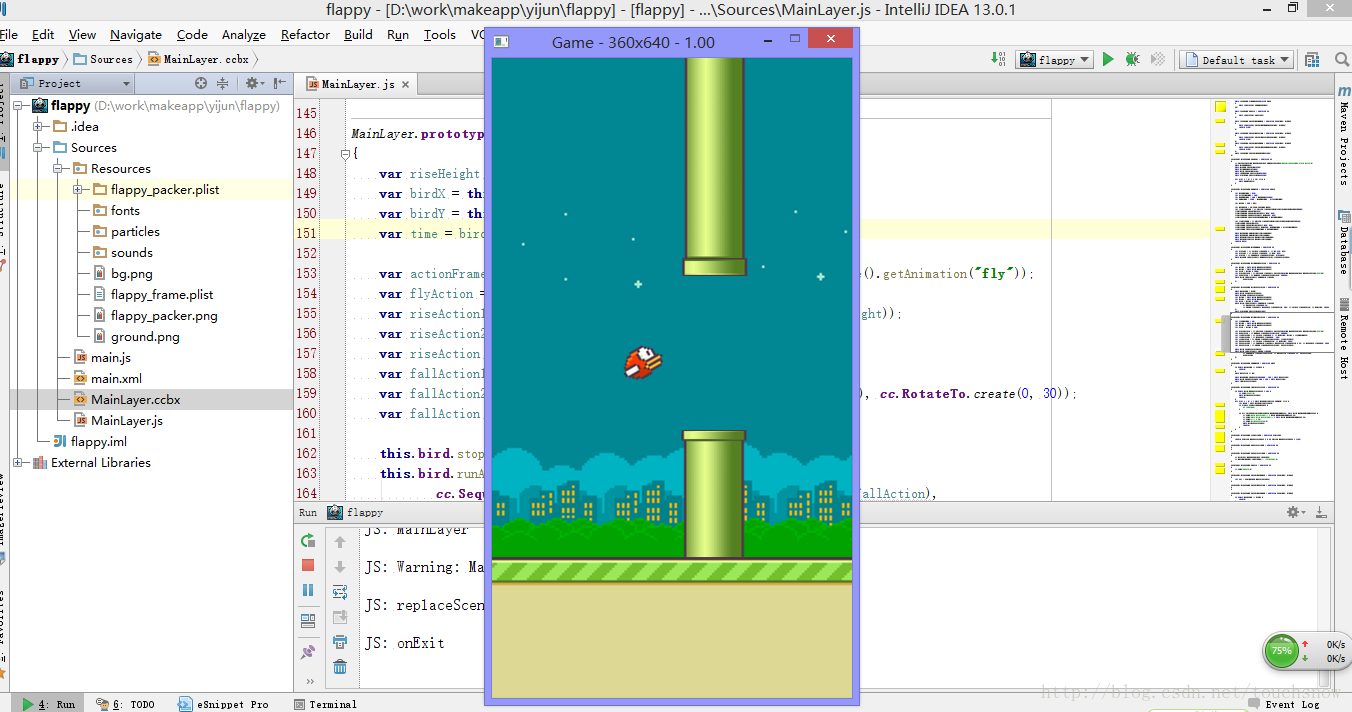
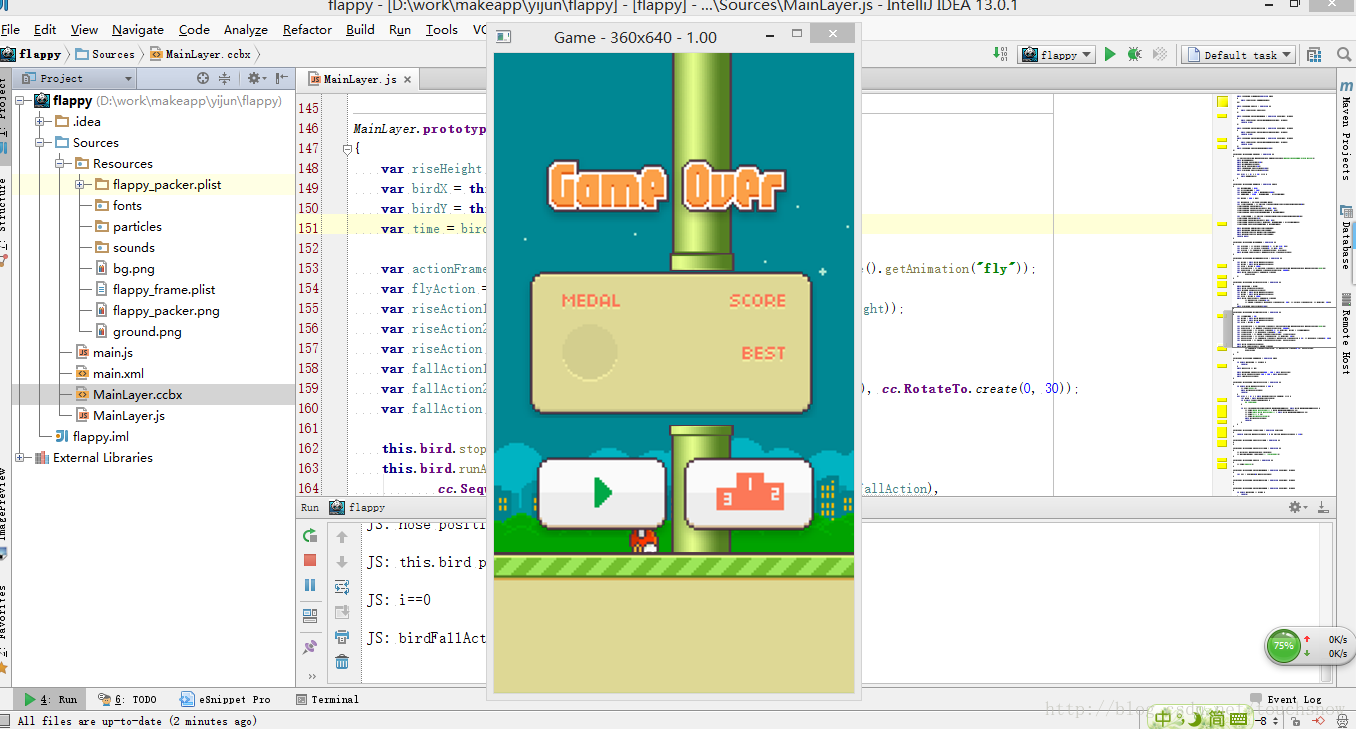
效果图:
cocos2d-x editor开发工具:
cocos2dx editor,它是开发跨平台的手机游戏工具,运行window/mac系统上,javascript脚本语言,基于cocos2d-x跨平台游戏引擎, 集合代码编辑,场景设计,动画制作,字体设计,还有粒子,物理系统,地图等等的,而且调试方便,和实时模拟;
cocos2dx editor 下载,介绍和教程:http://blog.csdn.net/touchsnow/article/details/19070665;
cocos2dx editor官方博客:http://blog.makeapp.co/;(请持续关注版本更新)
思路和源码:
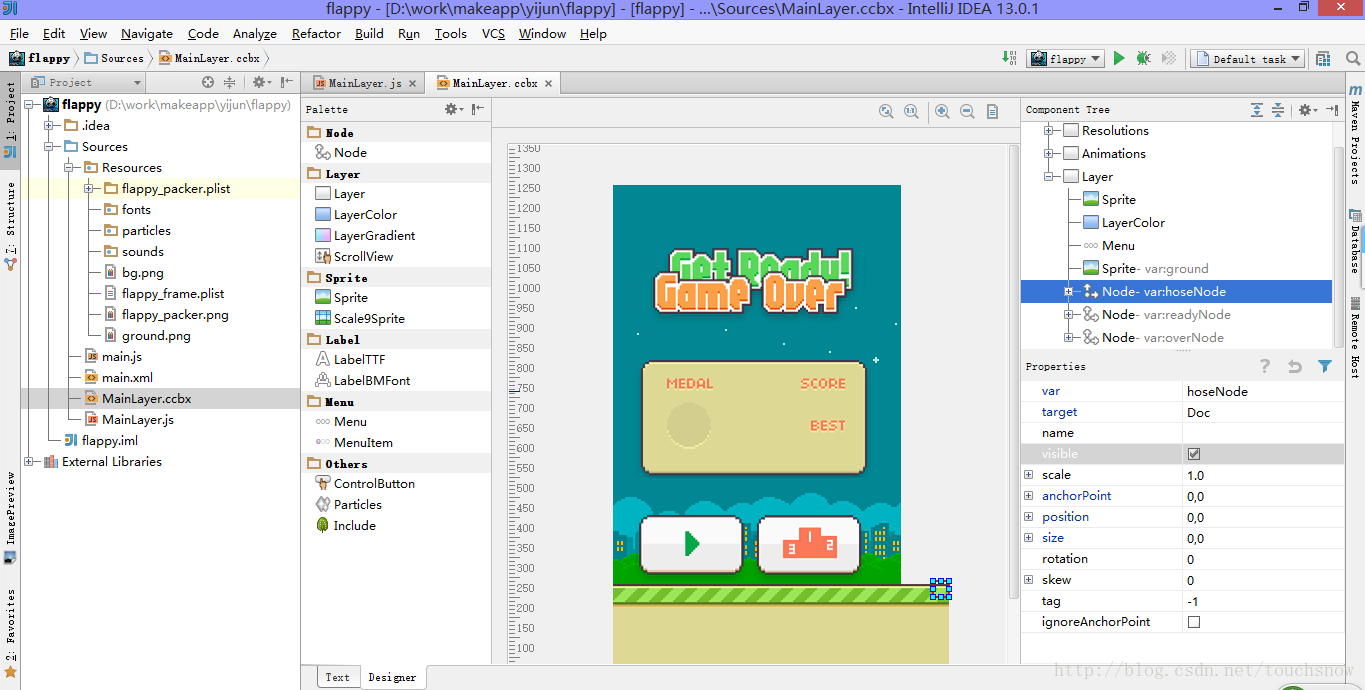
1 场景设计MainLayer.ccbx,如下图;主要分三层,开始场景、主场景、游戏结束场景,通过显示隐藏控制三个场景的切换。
MainLayer.ccbx代码
<?xml version="1.0" encoding="UTF-8"?><DocumentjsControlled="true"jsController="MainLayer"resolution="default"><Resolutions><Resolution centeredOrigin="false" ext="iphone" height="1280" width="720" name="default" scale="1"/><Resolution centeredOrigin="false" ext="iphone" height="720" width="1280" name="default1" scale="1"/></Resolutions><Animations><Animation autoPlay="true"id="0"name="Default Timeline"length="10"chainedId="0"offset="0.0"position="0.0"resolution="30"scale="128"><CallbackChannel></CallbackChannel><SoundChannel></SoundChannel></Animation></Animations><LayerpositionX="0" positionY="0.0"sizeType="Percent"width="100" height="100"anchorPointX="0.5" anchorPointY="0.5" ignoreAnchorPoint="true"scaleX="1" scaleY="1"><Sprite positionType="LeftBottom" width="720.0" height="1280.0" positionX="0" positionY="0" anchorPointX="0"anchorPointY="0" src="Resources/bg.png" name="" var="" target="None" scaleX="1" scaleY="1" visible="true"/><LayerColor positionType="LeftBottom" width="720" height="1280" positionX="0" positionY="0" anchorPointX="0"anchorPointY="0" color="#fff2e8ff" visible="false"/><Menu positionType="LeftBottom" width="40" height="40" positionX="356.0" positionY="237.0" anchorPointX="0.5"anchorPointY="0.5" scaleX="2.4" scaleY="1.725"></Menu><Sprite positionType="LeftBottom" width="840.0" height="281.0" positionX="0" positionY="0" anchorPointX="0"anchorPointY="0" src="Resources/ground.png" var="ground" target="Doc"/><Node positionType="LeftBottom" width="40" height="40" positionX="800" positionY="250" anchorPointX="0"anchorPointY="0" var="hoseNode" target="Doc"><Sprite positionType="LeftBottom" width="86.0" height="60.0" positionX="-500" positionY="400" anchorPointX="0.5"anchorPointY="0.5" src="Resources/flappy_packer.plist/bird3.png" var="test" target="Doc" visible="false"/><Sprite positionType="LeftBottom" width="86.0" height="60.0" positionX="-550" positionY="500" anchorPointX="0.5"anchorPointY="0.5" src="Resources/flappy_packer.plist/bird1.png" var="bird" target="Doc" scaleX="1" scaleY="1" rotation="0" visible="true"/></Node><Node positionType="LeftBottom" width="40" height="40" positionX="303.0" positionY="500" anchorPointX="0.5"anchorPointY="0.5" var="readyNode" target="Doc" visible="true"><Sprite positionType="LeftBottom" width="508.0" height="158.0" positionX="95.0" positionY="584.0" anchorPointX="0.5"anchorPointY="0.5" src="Resources/flappy_packer.plist/getready.png"/><Sprite positionType="LeftBottom" width="286.0" height="246.0" positionX="73.0" positionY="236.0" anchorPointX="0.5"anchorPointY="0.5" src="Resources/flappy_packer.plist/click.png"/></Node><Node positionType="LeftBottom" width="40" height="40" positionX="300" positionY="500" anchorPointX="0.5"anchorPointY="0.5" var="overNode" target="Doc" visible="true"><Sprite positionType="LeftBottom" width="590.0" height="298.0" positionX="72.0" positionY="219.0" anchorPointX="0.5"anchorPointY="0.5" src="Resources/flappy_packer.plist/base.png"><Sprite positionType="LeftBottom" width="508.0" height="158.0" positionX="286.0" positionY="458.0" anchorPointX="0.5"anchorPointY="0.5" src="Resources/flappy_packer.plist/gameover.png"/></Sprite><Menu positionType="LeftBottom" width="40" height="40" positionX="0" positionY="0" anchorPointX="0.5"anchorPointY="0.5"><MenuItem positionType="LeftBottom" width="290" height="176" positionX="-65.0" positionY="-92.0" anchorPointX="0.5"anchorPointY="0.5" normalImage="Resources/flappy_packer.plist/start.png" target="Doc" onClick="onStartClicked"/><MenuItem positionType="LeftBottom" width="290" height="176" positionX="230.0" positionY="-92.0" anchorPointX="0.5"anchorPointY="0.5" target="Doc" normalImage="Resources/flappy_packer.plist/grade.png" onClick="onGradeClicked"/></Menu></Node></Layer></Document>2 代码编写MainLayer.js
首先,小鸟在向前飞,其实是底部的路和水管在向左移动,相对的你就感觉小鸟在向右飞了;路循环移动代码:
MainLayer.prototype.groundRun = function ()
{var action1 = cc.MoveTo.create(0.5, cc.p(-120, 0));var action2 = cc.MoveTo.create(0, cc.p(0, 0));var action = cc.Sequence.create(action1, action2);this.ground.runAction(cc.RepeatForever.create(action));
}初始化高低不同的水管,每一关卡都由上下两水管和空隙组成。总长度相同,空隙也一定,随机取下面水管的长度,就形成错落有致的水管关卡;
MainLayer.prototype.newHose = function (num)
{var hoseHeight = 830;var acrossHeight = 300;var downHeight = 100 + getRandom(400);var upHeight = 1100 - downHeight - acrossHeight;var hoseX = 400 * num;var HoseName = FP_MAIN_TEXTURE.HOSE;var ccSpriteDown = cc.Sprite.createWithSpriteFrameName(HoseName[0]);ccSpriteDown.setZOrder(1);ccSpriteDown.setAnchorPoint(cc.p(0, 0));ccSpriteDown.setPosition(cc.p(hoseX, 0));ccSpriteDown.setScaleY(downHeight / hoseHeight);var ccSpriteUp = cc.Sprite.createWithSpriteFrameName(HoseName[1]);ccSpriteUp.setZOrder(1);ccSpriteUp.setAnchorPoint(cc.p(0, 0));ccSpriteUp.setPosition(cc.p(hoseX, downHeight + acrossHeight));ccSpriteUp.setScaleY(upHeight / hoseHeight);this.hoseNode.addChild(ccSpriteDown);this.hoseNode.addChild(ccSpriteUp);this.hoseSpriteList.push(ccSpriteDown);this.hoseSpriteList.push(ccSpriteUp);return null;
}一开始进入游戏让底部路不断移动,初始化水管,显示准备游戏场景;
MainLayer.prototype.onEnter = function ()
{cc.AnimationCache.getInstance().addAnimations("Resources/flappy_frame.plist");this.groundRun();this.ground.setZOrder(10);this.birdReadyAction();this.bird.setZOrder(20);this.readyNode.setVisible(true);this.overNode.setVisible(false);for (var i = 0; i < 30; i++) {this.newHose(i);}
}点击屏幕,小鸟向上飞60dp,然后更快的速度下落(移动动画),同时闪动翅膀(帧动画);
MainLayer.prototype.birdRiseAction = function ()
{var riseHeight = 60;var birdX = this.bird.getPositionX();var birdY = this.bird.getPositionY();var time = birdY / 600;var actionFrame = cc.Animate.create(cc.AnimationCache.getInstance().getAnimation("fly"));var flyAction = cc.Repeat.create(actionFrame, 90000);var riseAction1 = cc.MoveTo.create(0.2, cc.p(birdX, birdY + riseHeight));var riseAction2 = cc.RotateTo.create(0, -30);var riseAction = cc.Spawn.create(riseAction1, riseAction2);var fallAction1 = cc.MoveTo.create(time, cc.p(birdX, 50));var fallAction2 = cc.Sequence.create(cc.DelayTime.create(time / 6), cc.RotateTo.create(0, 30));var fallAction = cc.Spawn.create(fallAction1, fallAction2);this.bird.stopAllActions();this.bird.runAction(cc.Spawn.create(cc.Sequence.create(riseAction, cc.DelayTime.create(0.1), fallAction),flyAction));
}检测碰撞,如果小鸟碰到地面和水管,发生碰撞,这里碰撞直接用cocos2d-x 里面的图片和图片交叉函数 cc.rectIntersectsRect;
MainLayer.prototype.checkCollision = function ()
{if (this.bird.getPositionY() < 60) {cc.log("floor");this.birdFallAction();return;}for (var i = 0; i < this.hoseSpriteList.length; i++) {var hose = this.hoseSpriteList[i];if (!this.isInScreen(hose)) {// continue;}if (cc.rectIntersectsRect(hose.getBoundingBox(), this.bird.getBoundingBox())) {cc.log("hose positionX==" + hose.getBoundingBox().x);cc.log("this.bird positionX==" + this.bird.getBoundingBox().x);cc.log("i==" + i);cc.log("birdFallAction");this.birdFallAction();return;}}
}碰撞后,小鸟先下落,游戏结束场景显示;
MainLayer.prototype.birdFallAction = function ()
{this.gameMode = OVER;this.bird.stopAllActions();this.ground.stopAllActions();var birdX = this.bird.getPositionX();var birdY = this.bird.getPositionY();var time = birdY / 2000;this.bird.runAction(cc.Sequence.create(cc.DelayTime.create(0.1),cc.Spawn.create(cc.RotateTo.create(time, 90), cc.MoveTo.create(time, cc.p(birdX, 50)))));this.overNode.setVisible(true);
}游戏的难度主要在于多个水管的移动,小鸟触摸动画,检测碰撞,我把Mainlayer.js所有代码贴出来;
FP_MAIN_TEXTURE = {FRAME_ANIMS: "beanstalk/Resources/bs_main_anims.plist",HOSE: ["holdback1.png", "holdback2.png"]
}READY = 1;
START = 2;
OVER = 3;var MainLayer = function ()
{cc.log("MainLayer");this.bird = this.bird || {};this.ground = this.ground || {};this.hoseNode = this.hoseNode || {};this.readyNode = this.readyNode || {};this.overNode = this.overNode || {};this.passTime = 0;this.hoseSpriteList = [];this.isStart = false;this.gameMode = READY;
};MainLayer.prototype.onDidLoadFromCCB = function ()
{if (sys.platform == 'browser') {this.onEnter();}else {this.rootNode.onEnter = function (){this.controller.onEnter();};}this.rootNode.schedule(function (dt){this.controller.onUpdate(dt);});this.rootNode.onExit = function (){this.controller.onExit();};this.rootNode.onTouchesBegan = function (touches, event){this.controller.onTouchesBegan(touches, event);return true;};this.rootNode.onTouchesMoved = function (touches, event){this.controller.onTouchesMoved(touches, event);return true;};this.rootNode.onTouchesEnded = function (touches, event){this.controller.onTouchesEnded(touches, event);return true;};this.rootNode.setTouchEnabled(true);
};MainLayer.prototype.onEnter = function ()
{cc.AnimationCache.getInstance().addAnimations("Resources/flappy_frame.plist");this.groundRun();this.ground.setZOrder(10);this.birdReadyAction();this.bird.setZOrder(20);this.readyNode.setVisible(true);this.overNode.setVisible(false);for (var i = 0; i < 30; i++) {this.newHose(i);}
}MainLayer.prototype.newHose = function (num)
{var hoseHeight = 830;var acrossHeight = 300;var downHeight = 100 + getRandom(400);var upHeight = 1100 - downHeight - acrossHeight;var hoseX = 400 * num;var HoseName = FP_MAIN_TEXTURE.HOSE;var ccSpriteDown = cc.Sprite.createWithSpriteFrameName(HoseName[0]);ccSpriteDown.setZOrder(1);ccSpriteDown.setAnchorPoint(cc.p(0, 0));ccSpriteDown.setPosition(cc.p(hoseX, 0));ccSpriteDown.setScaleY(downHeight / hoseHeight);var ccSpriteUp = cc.Sprite.createWithSpriteFrameName(HoseName[1]);ccSpriteUp.setZOrder(1);ccSpriteUp.setAnchorPoint(cc.p(0, 0));ccSpriteUp.setPosition(cc.p(hoseX, downHeight + acrossHeight));ccSpriteUp.setScaleY(upHeight / hoseHeight);this.hoseNode.addChild(ccSpriteDown);this.hoseNode.addChild(ccSpriteUp);this.hoseSpriteList.push(ccSpriteDown);this.hoseSpriteList.push(ccSpriteUp);return null;
}MainLayer.prototype.groundRun = function ()
{var action1 = cc.MoveTo.create(0.5, cc.p(-120, 0));var action2 = cc.MoveTo.create(0, cc.p(0, 0));var action = cc.Sequence.create(action1, action2);this.ground.runAction(cc.RepeatForever.create(action));
}MainLayer.prototype.birdReadyAction = function ()
{var birdX = this.bird.getPositionX();var birdY = this.bird.getPositionY();var time = birdY / 2000;var actionFrame = cc.Animate.create(cc.AnimationCache.getInstance().getAnimation("fly"));var flyAction = cc.Repeat.create(actionFrame, 90000);this.bird.runAction(cc.Sequence.create(flyAction));
}MainLayer.prototype.birdFallAction = function ()
{this.gameMode = OVER;this.bird.stopAllActions();this.ground.stopAllActions();var birdX = this.bird.getPositionX();var birdY = this.bird.getPositionY();var time = birdY / 2000;this.bird.runAction(cc.Sequence.create(cc.DelayTime.create(0.1),cc.Spawn.create(cc.RotateTo.create(time, 90), cc.MoveTo.create(time, cc.p(birdX, 50)))));this.overNode.setVisible(true);
}MainLayer.prototype.birdRiseAction = function ()
{var riseHeight = 60;var birdX = this.bird.getPositionX();var birdY = this.bird.getPositionY();var time = birdY / 600;var actionFrame = cc.Animate.create(cc.AnimationCache.getInstance().getAnimation("fly"));var flyAction = cc.Repeat.create(actionFrame, 90000);var riseAction1 = cc.MoveTo.create(0.2, cc.p(birdX, birdY + riseHeight));var riseAction2 = cc.RotateTo.create(0, -30);var riseAction = cc.Spawn.create(riseAction1, riseAction2);var fallAction1 = cc.MoveTo.create(time, cc.p(birdX, 50));var fallAction2 = cc.Sequence.create(cc.DelayTime.create(time / 6), cc.RotateTo.create(0, 30));var fallAction = cc.Spawn.create(fallAction1, fallAction2);this.bird.stopAllActions();this.bird.runAction(cc.Spawn.create(cc.Sequence.create(riseAction, cc.DelayTime.create(0.1), fallAction),flyAction));
}MainLayer.prototype.onUpdate = function (dt)
{if (this.gameMode != START) {return;}this.passTime += dt;this.hoseNode.setPositionX(800 - 200 * this.passTime);this.bird.setPositionX(-500 + 200 * this.passTime);this.checkCollision();
}MainLayer.prototype.checkCollision = function ()
{if (this.bird.getPositionY() < 60) {cc.log("floor");this.birdFallAction();return;}for (var i = 0; i < this.hoseSpriteList.length; i++) {var hose = this.hoseSpriteList[i];if (!this.isInScreen(hose)) {// continue;}if (cc.rectIntersectsRect(hose.getBoundingBox(), this.bird.getBoundingBox())) {cc.log("hose positionX==" + hose.getBoundingBox().x);cc.log("this.bird positionX==" + this.bird.getBoundingBox().x);cc.log("i==" + i);cc.log("birdFallAction");this.birdFallAction();return;}}
}MainLayer.prototype.isInScreen = function (sprite)
{return (sprite.getPositionX() > 0 && sprite.getPositionX() < 720);
}MainLayer.prototype.onExitClicked = function ()
{
}MainLayer.prototype.onStartClicked = function ()
{cc.Director.getInstance().resume();cc.BuilderReader.runScene("", "MainLayer");
}MainLayer.prototype.onExit = function ()
{cc.log("onExit");
}MainLayer.prototype.onTouchesBegan = function (touches, event)
{var loc = touches[0].getLocation();
}MainLayer.prototype.onTouchesMoved = function (touches, event)
{
}MainLayer.prototype.onTouchesEnded = function (touches, event)
{if (this.gameMode == OVER) {return;}if (this.gameMode == READY) {this.gameMode = START;this.readyNode.setVisible(false);}var loc = touches[0].getLocation();this.birdRiseAction();}function isInRect(ccRect, ccTouchBeganPos)
{if (ccTouchBeganPos.x > ccRect.x && ccTouchBeganPos.x < (ccRect.x + ccRect.width)) {if (ccTouchBeganPos.y > ccRect.y && ccTouchBeganPos.y < (ccRect.y + ccRect.height)) {return true;}}return false;
}function getRandom(maxSize)
{return Math.floor(Math.random() * maxSize) % maxSize;
}
再次提示代码下载地址:
csdn下载:http://download.csdn.net/detail/touchsnow/6912707
百度云盘:http://pan.baidu.com/s/1pJnWDb9
金山快盘 :http://www.kuaipan.cn/file/id_25348935635745384.htm?source=1
flappy博文系列:
flappy bird游戏源代码揭秘和下载
flappy bird游戏源代码揭秘和下载后续---移植到android真机上
flappy bird游戏源代码揭秘和下载后续---移植到html5网页浏览器
flappy bird游戏源代码揭秘和下载后续---日进5万美元的秘诀AdMob广告
flappy bird游戏源代码揭秘和下载后续---移植到苹果ios上 (未写)
笔者语:
想了解更多请进入官方博客,最新博客和代码在官方博客首发;请持续关注,还有更多cocos2dx editor游戏源码即将放出;
联系笔者:zuowen@makeapp.co(邮箱)qq群:232361142
后言:
为了鼓励更多手游爱好者加入cocos2d-x editor阵营,也为了读者坚定对该工具的信心,笔者基于以上的flappy bird代码和新的图片资源,往google play和中国应用市场发布了一个相似的游戏----腾飞的小鸟(fly bird)。该游戏还加入了广告模块,可以获得些许的广告费。也希望读者通过cocos2d-x editor可以在市场上发布更多的好游戏;
google play地址:https://play.google.com/store/apps/details?id=com.makeapp.game.flybird (小秘密:如果应用.apk后缀改为.rar,你会获得意想不到的东西)
豌豆荚市场地址:http://www.wandoujia.com/apps/com.makeapp.game.flybird
机锋市场地址: http://apk.gfan.com/Product/App741996.html
html5在线演示:http://www.makeapp.co/flybird/ (微软ie浏览器存在兼容性问题,请选择其他浏览器;公司内网,小卡,见谅)
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- BKDRHash 算法java实现
背景: BKDRHash算法是字符串hash算法。是一种简单快捷的hash算法。java的继承Object类的提供的hashCode()函数也是采用这种hash算法。下面使用100000个不同字符串产生的冲突数,大概在0~3波动,使用100百万不同的字符串,冲突数大概110+范围波动。 import java.util.HashMap; …...
2024/4/30 11:01:51 - 你不得不了解的10款服务器监控工具
监控Web服务器或Web主机的运行状况和正常运行非常重要。如果希望确保您的网站可用性在您的控制之中,那你就需要收集服务器各种性能数据以供分析和调整。以下是收集的常用大多数服务器监控组件解决方案。01Performance Co-PilotPerformance Co-Pilot,简称PCP,是一个系统性能分…...
2024/4/30 20:26:25 - 分布式自增ID算法——雪花算法 (snowflake,Java版)。
概述分布式系统中,有一些需要使用全局唯一ID的场景,这种时候为了防止ID冲突可以使用36位的UUID,但是UUID有一些缺点,首先他相对比较长,另外UUID一般是无序的。 有些时候我们希望能使用一种简单一些的ID,并且希望ID能够按照时间有序生成。而twitter的snowflake解决了这种需…...
2024/5/1 1:46:20 - 可保存设置的activity :preferenceActivity
PreferenceActivity提供了一些常用的设置项,<?xml version="1.0" encoding="utf-8"?> <PreferenceScreen //一个设置界面对应一个PreferenceScreen标签||如果嵌套使用PreferenceScreen 说明该设置页下有一个子设置页。单击该设置页就会进入这…...
2024/4/30 14:40:46 - 其实,搭建一个有品质的棋牌游戏平台没那么复杂
目前,棋牌游戏平台在市场有很多种,棋牌游戏平台的搭建备受关注,但是高品质的棋牌游戏平台却很少。那么,今天我们就来聊下有品质的棋牌游戏平台该如何搭建? 1.吸引游戏玩家的关注 想要保证这点就应当重视打造出自己的特点,提高游戏人气值。尽管现阶段国内大小游戏平台的数…...
2024/4/30 4:25:40 - Linux下比较好用的性能监控工具
Linux下比较好用的性能监控工具在 Linux 开发中,有时候需要监控的系统的性能,在平时学习中,我也积累的一些经验,下面做一个总结。各个工具的详细使用方法查看man page。sysstat 软件包这个软件包提供丰富的系统性能监控工具:iostat 监控磁盘状态 sar 非常强大的工具,可以…...
2024/4/30 8:23:08 - 经典排序算法 - 堆排序Heap sort
经典排序算法 - 堆排序Heap sort 堆排序有点小复杂,分成三块 第一块,什么是堆,什么是最大堆 第二块,怎么将堆调整为最大堆,这部分是重点 第三块,堆排序介绍第一块,什么是堆,什么是最大堆 什么是堆 这里的堆(二叉堆),指得不是堆栈的那个堆,而是一种数据结构。 堆可以视为一棵完全…...
2024/4/21 8:15:10 - CallSetting分析
通话设置应用的入口在CallFeatureSetting.java类中, package com.android.phone可以看出通话设置在Phone进程中@Override //点击事件发生后调用的函数,不用注册监听器public boolean onPreferenceTreeClick(PreferenceScreen preferenceScreen, Preference preference) {if (…...
2024/5/6 3:58:55 - Leetcode算法Java全解答--41. 缺失的第一个正数
Leetcode算法Java全解答–41. 缺失的第一个正数 文章目录Leetcode算法Java全解答--41. 缺失的第一个正数题目想法结果总结代码我的答案大佬们的答案测试用例其他 题目 给定一个未排序的整数数组,找出其中没有出现的最小的正整数。 说明: 你的算法的时间复杂度应为O(n),并且只…...
2024/4/30 17:35:12 - 游戏王NBX和动感白金组合完整版下载
NBX是一款模拟游戏王决斗工具,通过QQ软件:同好友或QQ群进行游戏决斗。 平台上对卡处理都是手动按菜单处理的,操作上都是按照游戏王规则处理。游戏王NBX对战平台使用教程NBX决斗盘背景制作教程腾讯QQ2008II Beta1 NBX更新补丁下载:微软网盘下载点击进入下载-游戏王NBX更新补…...
2024/4/30 9:23:51 - 常用性能测试工具、监控工具汇总 值得收藏
collectl - linux性能监控工具 http://collectl.sourceforge.net/index.htmliotop - linux磁盘IO性能监控工具 http://guichaz.free.fr/iotop/Linux监控工具 - SYSSTAT http://sebastien.godard.pagesperso-orange.fr/ The sysstat utilities are a collection of performance…...
2024/5/3 15:48:53 - Apriori算法学习和java实现
关联规则挖掘可以发现大量数据中项集之间有趣的关联或相关联系。一个典型的关联规则挖掘例子是购物篮分析,即通过发现顾客放入其购物篮中的不同商品之间的联系,分析顾客的购物习惯,从而可以帮助零售商指定营销策略,引导销售等。国外有"啤酒与尿布"的故事,国内有…...
2024/4/20 18:34:22 - 漫谈经典排序算法:一、从简单选择排序到堆排序的深度解析
1、序言这是《漫谈经典排序算法系列》第一篇,该篇从最简单的选择排序算法谈起,由浅入深的详细解析两种选择排序算法的过程及性能比较。逐步揭露选择排序的本质及其基本思想。 各种排序算法的解析请参考如下: 《漫谈经典排序算法:一、从简单选择排序到堆排序的深度解析》 《…...
2024/5/2 3:06:09 - 笔试面试算法经典--全排列算法-递归&字典序实现(Java)
全排列算法-递归&字典序实现全排列: 从n个不同元素中任取m(m≤n)个元素,按照一定的顺序排列起来,叫做从n个不同元素中取出m个元素的一个排列。当m=n时所有的排列情况叫全排列。 例如: 1 、2 、3三个元素的全排列为:{1,2,3},{1,3,2},{2,1,3},{2,3,1},{…...
2024/5/3 0:52:16 - 几个可以画网络拓扑图的开源库
之前做个监控系统,需要在GUI客户端有个网络拓扑结构图,实时显示被监控节点的连接情况, 支持动态增减监控节点,能够在拓扑图上自动布局。找到了三个比较合适的库:SWT的ZEST : 基于draw2D库封装的,增加了一些事件处理,动画效果和几个常见布局; 是个比较粗糙的类库,图节点…...
2024/5/2 4:34:28 - 网上买的几百元的最新微信公众号H5游戏平台完整源码下载
网上买的几百元的最新微信公众号H5游戏平台完整源码下载微信Html5游戏平台源码,大家可以直接打开浏览器本地测试,到时候修改下关注链接就行,简单易学游戏太多了,不上图了,大家自己下去研究吧!下载地址:查看原文:http://www.51xyyx.com/2745.html...
2024/5/2 17:09:06 - 何时使用 Preference Headers
1. 问题提出:如何处理需要分屏分组的设置项? 在谷歌开发文档中以Android 3.0版本作为基线,对此问题进行不同的处理:Android 3.0之前:采用PreferenceScreen嵌套的方法;Android 3.0及之后:采用Preference Headers的方法。 2. 采用 PreferenceScreen 嵌套采用此方法的prefe…...
2024/5/3 1:45:22 - java中的递归算法
递归算法的条件有两个:1.趋近于某一终止条件2.循环调用自己本身比如斐波那契数列的算法,fn=f(n-1)+f(n-2);public class Dgui {public static int fbnq(int n){int f1=1;int f2=1;int f3=2;for(int i=2;i<n;i++){f3=f1+f2;f1=f2;f2=f3;}return f3;//斐波那契数列的算法,返…...
2024/5/3 22:23:05 - 网络排查工具MTR介绍
常用的 ping,tracert,nslookup 一般用来判断主机的网络连通性,其实 Linux 下有一个更好用的网络联通性判断工具,它可以结合ping nslookup tracert 来判断网络的相关特性,这个命令就是 mtr。mtr 全称 my traceroute,是一个把 ping 和 traceroute 合并到一个程序的网络诊断…...
2024/5/3 1:46:39 - 【转】 Pro Android学习笔记(六一):Preferences(5):组织Preference
目录(?)[-] PreferenceCategory Child Preference PreferenceCategory 如果有多个preference,我们希望能在他们组织在一起。有两种方式,一种就是我们在复合preference中,利用PreferenceScreen进行嵌套,或在同一个PreferenceScreen进行并列放置,这种方式之前已经介绍过,不…...
2024/5/2 19:19:50
最新文章
- c++跳转语句
...
2024/5/6 10:49:30 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/5/6 9:38:23 - Java项目:基于SSM+vue框架实现的人力资源管理系统设计与实现(源码+数据库+毕业论文+任务书)
一、项目简介 本项目是一套基于SSM框架实现的人力资源管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、功能…...
2024/5/3 23:35:34 - Go语言map、slice、channel底层实现(go面试)
slice 切片是一个引用类型,其底层实现是一个结构体,包含以下字段: ptr:一个指向底层数组的指针,指针指向数组的第一个元素。 len:切片当前包含的元素数量。 cap:切片的容量,即底层…...
2024/5/5 1:45:06 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/5/2 6:14:07 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/5/4 23:54:56 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/5/4 23:54:56 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/5/4 23:54:56 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/5/6 9:21:00 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/5/4 23:54:56 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/5/4 23:55:05 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/5/4 23:54:56 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/5/4 23:55:16 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/5/4 23:54:56 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/5/6 1:40:42 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/5/4 23:54:56 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/5/4 23:55:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/5/4 23:55:06 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/5/4 23:54:56 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/5/4 23:55:06 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/5/5 8:13:33 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/5/4 23:55:16 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/5/4 23:54:58 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/5/4 23:55:01 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/5/4 23:54:56 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57