easyui(1)
easyui入门
一、什么是easyui
- easyui是基于jQuery、Angular.、Vue和React的用户界面组件的集合。
- easyui提供了构建现代交互式javascript应用程序的基本功能。
- 使用easyui,您不需要编写许多javascript代码,通常通过编写一些HTML标记来定义用户界面。
- 完整的HTML5网页框架。
- 使用easyui开发你的产品时可以大量节省你的时间和规模。
- easyui使用非常简单但功能非常强大。
二、jQuery EasyUI有以下特点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$(’#p’).panel({…}))和html标记方式(如:class=“easyui-panel”)
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
代码演示:
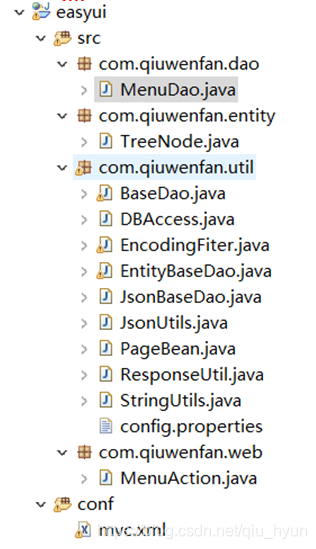
用到的src文件:

导入jquery-easyui-1.5.1:

Dao包:
MenuDao.Java:
1、查询数据库所有数据用于easyui的tree树形展示(但是直接得来的数据格式easyui不识别)
2、递归查询节点集合,形成子父节点关系,具备层次结构
3、转格式
package com.qiuwenfan.dao;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import com.qiuwenfan.entity.TreeNode;
import com.qiuwenfan.util.JsonBaseDao;
import com.qiuwenfan.util.JsonUtils;
import com.qiuwenfan.util.PageBean;
import com.qiuwenfan.util.StringUtils;/*** 1、查询数据库所有数据用于easyui的tree树形展示(但是直接得来的数据格式easyui不识别)* 2、递归查询节点集合,形成子父节点关系,具备层次结构* 3、转格式* @author qiuwenfan**/
public class MenuDao extends JsonBaseDao {/*** List<TreeNode>加上ObjcetMapper可以转换成easyui的tree控件识别的json串* @param map* @param pageBean* @return* @throws Exception */public List<TreeNode> listTreeNode(Map<String, String[]> map, PageBean pageBean) throws Exception{List<Map<String, Object>> listMenu = this.listMenu(map, null);List<TreeNode> listTreeNode = new ArrayList<TreeNode>();this.listMapToListTreeNode(listMenu, listTreeNode);return listTreeNode;}/*** List<Map<String,Object>>* ->【{Menuid:001,Menuname:学生管理,children:[]},{Menuid:001,Menuname:学生管理}】 ————多条数据* 接下来要递归查询子节点的集合存入当前节点* * @param map* @param pageBean* @return* @throws Exception */public List<Map<String,Object>> listMenu(Map<String, String[]> map, PageBean pageBean) throws Exception{String sql = "select * from t_easyui_menu where true ";String id = JsonUtils.getParamVal(map, "Menuid");if(StringUtils.isNotBlank(id)) {sql += " and parentid="+id;}else {sql += " and parentid=-1";}return super.executeQuery(sql, pageBean);}/*** 需要将后台数据库查出来的数据格式转换成前台easyUI所识别的数据* @param map* @param treeNode* @throws Exception */public void mapToTreeNode(Map<String,Object> map, TreeNode treeNode) throws Exception {treeNode.setId(map.get("Menuid").toString());treeNode.setText(map.get("Menuname").toString());treeNode.setAttributes(map);Map<String, String[]> childMap = new HashMap<String, String[]>();childMap.put("Menuid", new String[] {treeNode.getId()});
// 查询出当前节点所拥有的子节点的集合List<Map<String, Object>> listMenu = this.listMenu(childMap, null);List<TreeNode> listTreeNode = new ArrayList<TreeNode>();this.listMapToListTreeNode(listMenu, listTreeNode);treeNode.setChildren(listTreeNode);}public void listMapToListTreeNode(List<Map<String, Object>> list, List<TreeNode> listTreeNode) throws Exception {TreeNode treeNode = null;for (Map<String, Object> map : list) {treeNode = new TreeNode();this.mapToTreeNode(map, treeNode);listTreeNode.add(treeNode);}}}Entity包:
TreeNode.java:
针对easyui属性展示的json格式进行了实体类的描述
package com.qiuwenfan.entity;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** 针对easyui属性展示的json格式进行了实体类的描述* @author qiuwenfan**/
public class TreeNode {private String id;private String text;private List<TreeNode> children = new ArrayList<TreeNode>();private Map<String, Object> attributes = new HashMap<String, Object>();public TreeNode() {super();}public TreeNode(String id, String text, List<TreeNode> children, Map<String, Object> attributes) {super();this.id = id;this.text = text;this.children = children;this.attributes = attributes;}public String getId() {return id;}public void setId(String id) {this.id = id;}public String getText() {return text;}public void setText(String text) {this.text = text;}public List<TreeNode> getChildren() {return children;}public void setChildren(List<TreeNode> children) {this.children = children;}public Map<String, Object> getAttributes() {return attributes;}public void setAttributes(Map<String, Object> attributes) {this.attributes = attributes;}@Overridepublic String toString() {return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";}}Conf文件:
Mvc.xml:
<?xml version="1.0" encoding="UTF-8"?>
<config><!-- <action path="/regAction" type="test.RegAction"><forward name="failed" path="/reg.jsp" redirect="false" /><forward name="success" path="/login.jsp" redirect="true" /></action> --><action path="/menuAction" type="com.qiuwenfan.web.MenuAction"></action><action path="/userAction" type="com.zking.web.UserAction"><forward name="index" path="/index.jsp" redirect="false" /></action>
</config>
Js文件:
Index.Js:
注:通过菜单去打开不同的tab页
var content = '<iframe scrolling="no" frameborder="0" src="'+menuUrl+'" width="99%" height="99%"></iframe>';
$(function(){$('#tt').tree({ url:'menuAction.action?methodName=menuTree', onClick: function(node){
// alert(node.attributes.menuURL); // 在用户点击的时候提示var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>';if($("#menuTab").tabs('exists',node.text)){$("#menuTab").tabs('select',node.text)}else{$('#menuTab').tabs('add',{ title:node.text, content:content, closable:true }); }}}); })主页:
Index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath }/static/easyui5/themes/black/easyui.css">
<link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath }/static/easyui5/themes/icon.css">
<script type="text/javascript"src="${pageContext.request.contextPath }/static/easyui5/jquery.min.js"></script>
<script type="text/javascript"src="${pageContext.request.contextPath }/static/easyui5/jquery.easyui.min.js"></script><script type="text/javascript"src="${pageContext.request.contextPath }/static/js/index.js"></script>
<title>后台管理主界面</title>
</head>
<body class="easyui-layout"><div data-options="region:'north',border:false"style="height: 60px; background: #B3DFDA; padding: 10px">northregion</div><div data-options="region:'west',split:true,title:'West'"style="width: 150px; padding: 10px;">左侧的菜单栏加载区域<ul id="tt"></ul></div><divdata-options="region:'east',split:true,collapsed:true,title:'East'"style="width: 100px; padding: 10px;">east region</div><div data-options="region:'south',border:false"style="height: 50px; background: #A9FACD; padding: 10px;">southregion</div><div data-options="region:'center',title:'Center'"><div id="menuTab" class="easyui-tabs" style="height: 800px;"><div title="首页" style="padding: 20px; display: none;">默认首页展示内容</div></div></div>
</body>
</html>
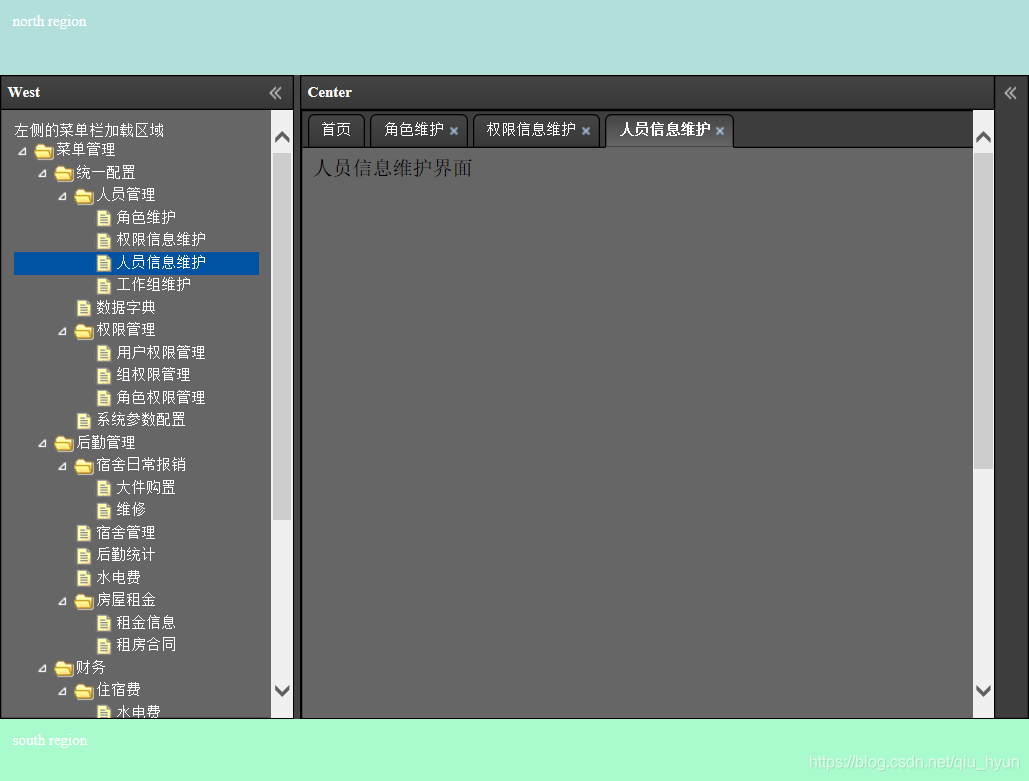
图片结果:

如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- easyui- datagrid 获取全部数据
$("#gridData").datagrid("getRows"); 原博 :https://blog.csdn.net/world_the_begin/article/details/48710835 var index $("#gridData").datagrid("getRows"); for(var i0;i<rows.length;i){index rows[i].index; } (●◡●…...
2024/4/30 17:20:19 - 2.easyui+ztree案例:在项目中引入easyui
开发包目录结构: l 在项目中先导入jQuery的JS,再导入EasyUI的JS, jQuery.easyui.min.js easyloader.jsplugins/* 迷你JS是核心加载器和所有插件的合体,所以一般直接导入这个迷你JS。 l 还需要导入CSS,打开themes目…...
2024/4/30 17:32:57 - EasyUI-(认识、 jQuery EasyUI、 组件三要素、 可以查阅API或管网)
EasyUI-(认识、 jQuery EasyUI、 组件三要素、 可以查阅API或管网) EasyUI-(认识、 jQuery EasyUI、 组件三要素、 可以查阅API或管网) 1 EasyUI 4 1.1. 是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。 4 1.2. HTML主要靠js代码生成 4 1.3. 与 bootstrap 对比功…...
2024/5/1 1:56:51 - EasyUI 实战
EasyUI是什么? jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。 有什么优点? easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。 使用easyui你不需要写很多代码…...
2024/4/28 23:29:10 - java中学习easyUI的总结——01
学习java中对easyUI的总结——01 1.什么是easyUI? easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。 easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。 使用easyui你不需要写很多代码,…...
2024/4/30 22:32:31 - 本溪美神美容院伯思立割伯思立割双眼皮多少钱
...
2024/4/25 16:43:56 - 白立明北京京民医院割北京京民医院北京薇琳医美北京做双眼皮好的大夫
...
2024/5/1 0:27:34 - 2型糖尿病能做5月做9韩式三点双眼皮价格
...
2024/4/30 22:56:20 - 做完双眼皮用吃消炎药
...
2024/4/30 18:49:57 - Angular Directive 详解
Angular Directive 学习 学习目的:为了更好的了解 ng directive 的使用方法。 Directive可能是AngularJS中比较复杂的一个东西了。一般我们将其理解成指令。AngularJS自带了不少预设的指令,比如ng-app,ng-controller这些。可以发现个特点&…...
2024/5/1 0:41:42 - 做完双眼皮多久能自然
...
2024/4/30 23:55:18 - 比jquery更好用的Angularjs路由
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定&am…...
2024/4/30 21:26:04 - 做双眼皮造成提肌受损
...
2024/4/30 18:02:40 - 对比jQuery和AngularJS的不同思维模式
jQuery是dom驱动,AngularJS是数据驱动,这里有一篇文章阐述的非常好,建议看看 本文来自StackOverFlow上How do I “think in AngularJS” if I have a jQuery background?一题中得票最高的回答。该回答得票超过3000次,回答者Josh…...
2024/4/30 16:47:27 - 由JQuery到Angularjs的思维转变
由于近几年Angularjs的火爆,许多前端工作者渐渐也都把目光移到了如何使用这款框架上,然而作为先前在市场占大多数使用份额的JQuery,如何快速从Jquery的思维转化为Angular的思维是个困扰诸多前端爱好者的问题.故作此文做一点小小建议. 1.不要先设计你的页面,再进行DOM操作 在J…...
2024/4/30 18:22:33 - 做双眼皮一只眼提肌了
...
2024/4/30 16:17:25 - 做双眼皮修复后两条疤
...
2024/4/30 19:58:21 - 做双眼皮吸脂怎么回事
...
2024/4/21 7:58:03 - 做双眼皮上睑提肌损伤
...
2024/4/21 7:58:07 - 做双眼皮非得提肌吗
...
2024/4/30 20:19:05
最新文章
- 架设WebSocket的最后一环,如何设置好nginx反向代理
WebScoket都已经完工快一个月,经过一段时间的测试,公司还是准备把服务器换到鹅厂,用EO来解决CDN内容分发和DDOS防护问题,由于EO并不支持URL 路径转发,只支持转发到一个站点的80或则443端口,如果想做路径分发…...
2024/5/1 2:04:12 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - HiveSQL如何生成连续日期剖析
HiveSQL如何生成连续日期剖析 情景假设: 有一结果表,表中有start_dt和end_dt两个字段,,想要根据开始和结束时间生成连续日期的多条数据,应该怎么做?直接上结果sql。(为了便于演示和测试这里通过…...
2024/4/30 0:27:47 - C# 构建可定时关闭的异步提示弹窗
C# 构建可定时关闭的异步提示弹窗 引言1、调用接口的实现2、自动定时窗口的实现 引言 我们在最常用最简单的提示弹框莫过于MessageBox.Show( )的方法了,但是使用久了之后,你会发现这个MessageBox并不是万能的,有事后并不想客户去点击&#x…...
2024/4/30 2:59:02 - 2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...
2024/4/30 6:05:53 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/29 23:16:47 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/30 18:14:14 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/29 2:29:43 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/30 18:21:48 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/27 17:58:04 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/27 14:22:49 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/28 1:28:33 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/30 9:43:09 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/27 17:59:30 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/25 18:39:16 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/28 1:34:08 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/26 19:03:37 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/29 20:46:55 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/30 22:21:04 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/26 23:04:58 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/27 23:24:42 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/28 5:48:52 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/30 9:42:22 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/30 9:43:22 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/30 9:42:49 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57
