Ionic跨平台项目(九) 自定义cordova plugin(iOS)
插件的意义
plugin(全文都叫插件)是一个注入代码的包,它允许app呈现的Cordova
webview与其运行的native平台进行通信。插件可以访问基于Web的app通常不可用的设备和平台功能。所有主要的Cordova
API功能都可以实现为插件,还有许多其他功能可用于实现诸如条码扫描器,NFC通信或定制日历界面等功能。您可以在Cordova插件搜索页面上搜索可用的插件。
插件包含一个单一的JavaScript界面,以及每个受支持平台的相应native代码库。本质上,这隐藏了一个常见的JavaScript界面背后的各种native代码实现。
介绍一个插件
以cordova-plugin-http为例,简单介绍它是如何实现js(ts)与native代码(oc、swift)进行交互的。
进入ionic官网/http插件,看介绍安装。也可以直接执行命令:
npm install --save @ionic-native/httpionic cordova plugin add cordova-plugin-http执行完这两句后,插件就可以正常使用了,js就可以调用原生的方法了,具体做了什么?
npm部分
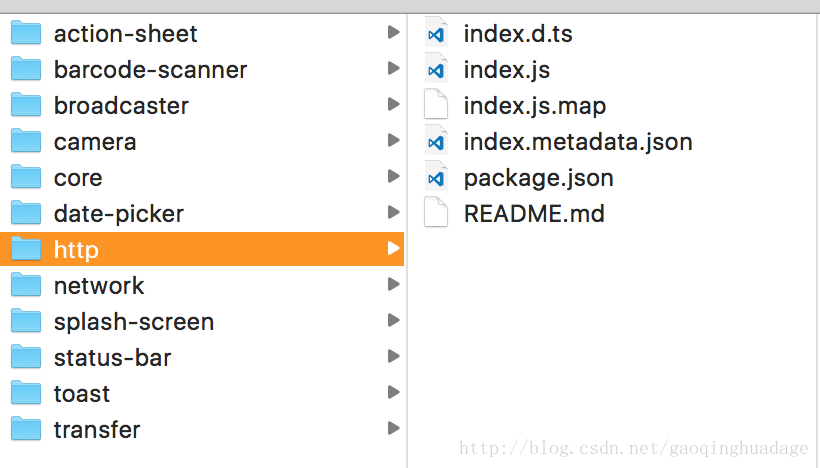
首先看第一句命令,主要是在项目目录里的node_modules/@ionic-native下载了一个名叫http的npm包,包内容如下图
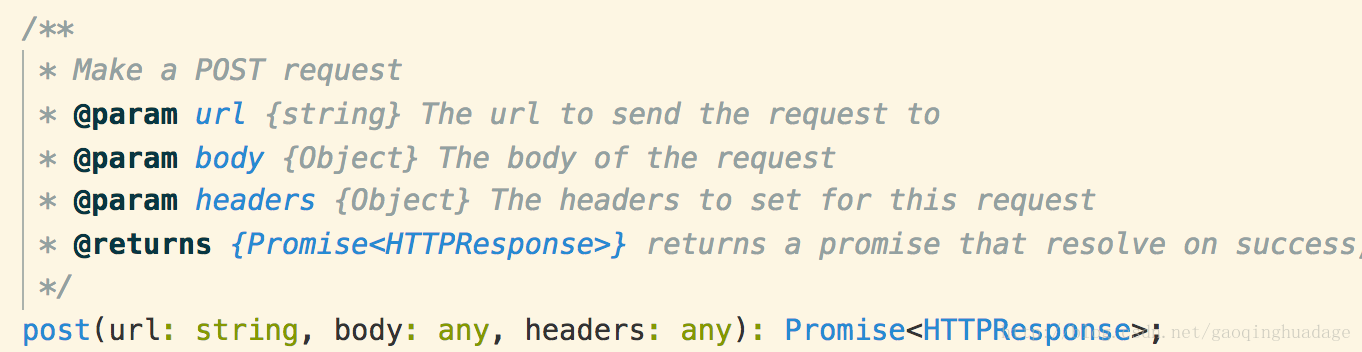
打开index.d.ts,可以看到声明了很多方法,以post方法为例。在ts中调用的this.http.post方法就是在这个文件定义的。

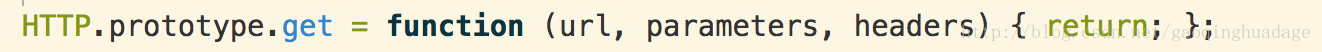
然后打开index.js,给HTTP添加了一个方法,入参和声明的方法一样,使用了es6的prototype语法。

而index.js中的这段代码,则指示了如何寻找对应的插件:
HTTP = __decorate([Plugin({pluginName: 'HTTP',plugin: 'cordova-plugin-http',pluginRef: 'cordovaHTTP',repo: 'https://github.com/wymsee/cordova-HTTP',platforms: ['Android', 'iOS']})
], HTTP);其中的“pluginName”写npm包中使用的类名,“plugin”写插件的名称,每个插件都有个固定的名称,“pluginRef”写插件目录中www里的js文件的名称(下文讲到),“repo”写如果找不到去哪个git地址找,“platforms”写适用的平台。
plugin部分
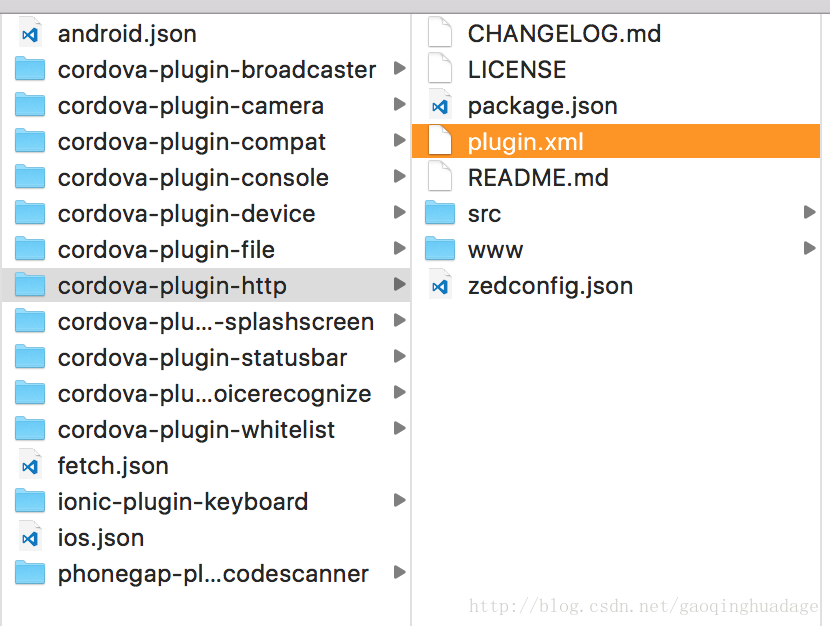
然后我们看一下第二句命令,主要是在项目项目目录里的plugins中添加了“cordova-plugin-http”文件夹,如下图

先看配置文件plugin.xml
id="cordova-plugin-http"
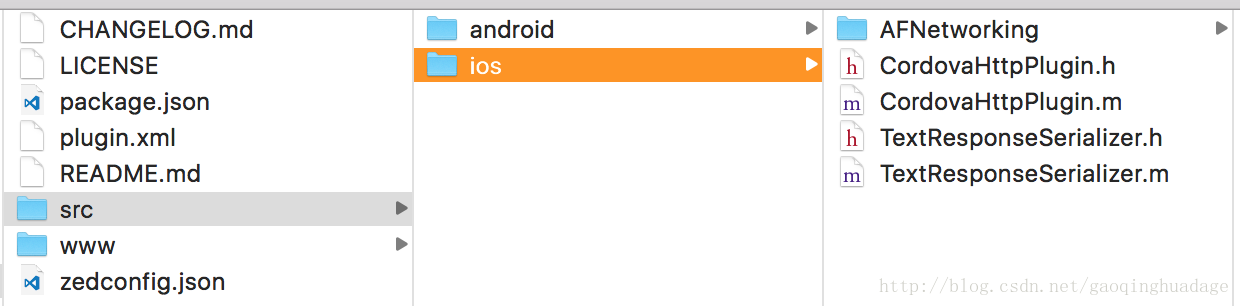
version="1.2.0"><name>SSL Pinning</name><description>Cordova / Phonegap plugin for communicating with HTTP servers using SSL pinning</description><dependency id="cordova-plugin-file" version=">=2.0.0" /><js-module src="www/cordovaHTTP.js" name="CordovaHttpPlugin"><clobbers target="CordovaHttpPlugin" /></js-module><platform name="ios"><config-file target="config.xml" parent="/*"><feature name="CordovaHttpPlugin"><param name="ios-package" value="CordovaHttpPlugin"/></feature></config-file><header-file src="src/ios/CordovaHttpPlugin.h" /><source-file src="src/ios/CordovaHttpPlugin.m" /><header-file src="src/ios/TextResponseSerializer.h" /><source-file src="src/ios/TextResponseSerializer.m" />- id: 插件的标识,即发布到 plugins.cordova.io 的 ID
- name:插件的名称
- description:描述信息
- js-module:对应我们的 javascript 文件,src 属性指向 www/cordovaHTTP.js
- platform:支持的平台,这里仅仅截取了iOS
接下来,cordovaHTTP.js的内容是
var exec = require('cordova/exec');
var http = {headers: {},post: function(url, params, headers, success, failure) {headers = mergeHeaders(this.headers, headers);return exec(success, failure, "CordovaHttpPlugin", "post", [url, params, headers]);},
};
module.exports = http;仅截取了post方法。当ts部分调用插件的post方法时,实际上调用了cordova中的exec方法,将成功回调、错误回调、插件中的类名、插件中的方法名、ts传过来的参数的数组作为参数。用过 Nodejs 或者了解过 AMD、CMD 的话,一定会觉得很熟悉。简单的说,require 用于引入我们的类,exports 用于导出我们的方法。这里对外公开了 post 方法,以便我们在 app 中可以用到。

最后看CordovaHttpPlugin.m的内容
@interface CordovaHttpPlugin : CDVPlugin
@implementation CordovaHttpPlugin {
- (void)post:(CDVInvokedUrlCommand*)command {AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];manager.securityPolicy = securityPolicy;NSString *url = [command.arguments objectAtIndex:0];NSDictionary *parameters = [command.arguments objectAtIndex:1];NSDictionary *headers = [command.arguments objectAtIndex:2];[self setRequestHeaders: headers forManager: manager];CordovaHttpPlugin* __weak weakSelf = self;manager.responseSerializer = [TextResponseSerializer serializer];[manager POST:url parameters:parameters progress:nil success:^(NSURLSessionTask *task, id responseObject) {NSMutableDictionary *dictionary = [NSMutableDictionary dictionary];[self setResults: dictionary withTask: task];[dictionary setObject:responseObject forKey:@"data"];CDVPluginResult *pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDictionary:dictionary];[weakSelf.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];} failure:^(NSURLSessionTask *task, NSError *error) {}
}继承了CDVPlugin类,使用command.arguments拿到从ts传过来的参数,然后通过导入的AFN库,使用AFHTTPSessionManager发送post请求,接下来就和iOS原生一样了;拿到响应以后,使用CDVPluginResult将responseObject包装起来,然后用commandDelegate的sendPluginResult方法将原生拿到的字典传回给ts。
开始制作一个插件
安装plugman
sudo npm install -g plugman生成插件
- 进入ionic项目
cd project- 创建插件
plugman create --name <pluginname> --plugin_id <pluginid> --plugin_version 0.0.1例如:
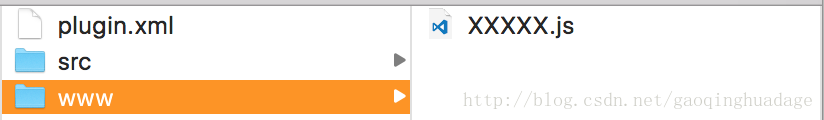
plugman create --name XXXXX --plugin_id cordova-plugin-xxxxx --plugin_version 0.0.1此时生成的插件放在项目根目录,可以通过在上面的命令中添加path选项修改路径,也可以在生成之后再拖走。
初始情况下src是空的,根据自己的需求,将插件需要的原生代码拷进来。
- 添加平台
cd XXXXX
plugman platform add --platform_name ios- 使用git
在代码托管网站(建议github)创建仓库,将XXXXX目录放入仓库。最好在目录中添加一个readme文件,帮助其他人使用你的插件。如果不会可以看github的步骤。再不会的话看我其他的博客哦,有仔细讲git。
git commit -m -a "创建项目xxxxx"
git push - 添加npm配置文件
想要发表,能让别人用,就得配置package.json
sudo plugman createpackagejson .然后终端会提供提问式的交互,按顺序进行即可,或者一直按回车也行,反正生成出来也可以修改;package.json生成以后,打开做修改:
name值最好改成cordova-plugin-xxxxx这种形式,比较好看,跟cordova官网的一样,如果没有生成”repository”属性,要添加下列代码:
"repository": {"type": "git","url": "git+https://github.com/xxx/cordova-vxxxxx.git"},其他属性如果有需要,可以参照别人写的plugin的package文件修改。
- 登录npm并发表
npm adduser然后也是提问式交互,按顺序进行后,会自动登录,如果已经注册过账号
登录npm:
npm login检查是否登录成功:
npm who am i发表:
sudo npm publish .这个时候可能出现no_perms Private mode enable, only admin can publish this module,八成是因为使用了淘宝镜像,设置会原来的就可以
npm config set registry http://registry.npmjs.org
成功发表后,你就可以通过
ionic cordova plugin add cordova-plugin-xxxxx --save来安装你自己写的插件了。当然这个插件还不能投入使用,还要继续做ts的部分
生成npm包
此处是借用了@ionic-native的代码来生成我们需要的插件的代码,属于借鸡生蛋,这个方法应该不是最好的,但是我目前没有找到更好的方法。
详见Ionic Native插件开发指南
- 克隆ionic-native仓库
git clone https://github.com/ionic-team/ionic-native.git
cd ionic-native- 使用gulp创建一个插件封装器
sudo npm install gulp@latest -g
gulp plugin:create -n PluginName然后就会在src/@ionic-native/plugins里的对应的插件里,生成一个index.ts文件,文件的核心代码如下:
import { Injectable } from '@angular/core';
import { Plugin, Cordova, IonicNativePlugin } from '@ionic-native/core';
@Plugin({pluginName: 'XXXXX',plugin: 'cordova-plugin-xxxxx', // npm package name, example: cordova-plugin-camerapluginRef: 'XXXXX', // the variable reference to call the plugin, example: navigator.geolocationrepo: '', // the github repository URL for the pluginplatforms: ['iOS'] // Array of platforms supported, example: ['Android', 'iOS']
})
export class XXXXX extends IonicNativePlugin {doSomething(): Promise<any> {return; }
}上述这些代码看起来比较面熟,基本都在第二部分介绍http插件见过,我简单介绍一下这个文件做了什么。
首先,我们要创建一个代表我们的插件的类,在这种情况下是XXXXX。
export class XXXXX extends IonicNativePlugin {
}接下来,我们需要指定一些关于这个插件的信息。Ionic Native是用TypeScript编写的,它使用了一个名为decorators的功能。长话短说,装饰器允许我们使用声明性语法修改或添加信息到类和属性。
例如,@Plugin装饰器将关于插件的信息添加到我们的XXXXX类中:
plugin: 'cordova-plugin-xxxxx'
pluginRef: 'XXXXX'这里plugin是npm上的插件包的名称,在调用时使用ionic cordova plugin add
pluginRef指的window是底层的Cordova插件通常暴露在哪里。例如,在使用http插件时,通常你会调用cordovaHTTP.js,而我们的插件的plugin里的js名字叫XXXXX,所以pluginRef在这种情况下写XXXXX。
- 生成插件所需的包
npm run build运行后会创建一个dist目录,该dist目录将包含一个子目录,@ionic-native其中包含所有包。这个时候把创建好的这个包拷贝到Ionic app的node_modules里就可以用了,但是这是不够的,最好能够发表到npm上。
- 发表到npm
和发表plugin基本一样的步骤,好在package.json已经创建好了,直接弄一下git,配一下package.json就可以了,确定无误以后发表:
npm publish .制作完成
这样插件就制作完成了,然后可以做的就是在包中添加或者用ts调用的方法,而在plugin部分添加调用原生时所需的iOS或者android的代码,甚至可以添加framework,只要在plugin.xml中添加配置就好。可以创建一个demo专门用来开发这个插件。正常地使用git做代码管理,使用npm进行发布就可以了。自己和队友以及陌生的人也都可以通过npm install xxxxx和ionic cordova plugin add cordova-plugin-xxxxx来安装咱自定义的插件了。
参考文章:ionic2中利用自定义cordova插件实现ts和原生传值
如若内容造成侵权/违法违规/事实不符,请联系编程学习网邮箱:809451989@qq.com进行投诉反馈,一经查实,立即删除!
相关文章
- ionic使用
步骤: 1.Ionic环境安装 Ionic开发是依赖于Nodejs环境的,所以在开发之前我们需要安装好Nodejs。下载安装:http://nodejs.org/ 安装完成之后打开PowerShell输入命令node -v和npm -v验证是否安装成功,如果返回版本号则说明成功。 …...
2024/4/20 18:41:43 - ionic代码压缩与代码混淆
ionic代码压缩与代码混淆 欢迎大家到我的博客查看相应内容,并关注我学习Ionic 1和Ionic 2的历程,共同学习,共同进步。 本文为译文,并加入个人理解部分,如有理解错误指出,请大家指出,大家也可移步…...
2024/4/23 23:22:27 - ionic1入门
ionic1入门 参考自: Ionic开发实战Ionic1与Ionic2的区别ionic创建项目遇到的各种问题 简介 ionic 是一个强大的HTML5应用程序开发框架(HTML5 Hybrid Mobile App Framework),可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生…...
2024/4/20 18:41:41 - 丰宁双眼皮费用
...
2024/4/21 7:53:09 - Ionic2优于Ionic1的6个理由
经历了一个从0到有的app的开发,我已经很熟悉Ionic1了,在此期间我曾发现过Ionic1的一些bug,和一些不合理的地方(根基版本不同,后续我会陆续发表这些文章),我甚至在此期间对Ionic1进行代码改造和H…...
2024/4/21 7:53:09 - ionic cordova使用笔记
心得 ionic生成的android app打开速度确实很慢,html5的视频播放在android上就是坑,很多机型不兼容html5的video 简单的页面不如用原生的Webview然后加载html实现即可,用腾讯的tbs服务来增强Webview的功能,也可以内嵌crosswalk浏览…...
2024/4/21 7:53:07 - 做了双眼皮肉条
...
2024/4/21 7:53:06 - 计算机专业英语
3G 第三代移动通信业务 A/D Analog/Digital 模拟/数字 AB Address Bus 地址总线 AC Alternating Current 交流电 AC97 Intel推荐的音频电路系统标准 AC-3 由Dolby实验室制定的一个音频标准 ACPI Advanced Configuration and Power Interface 高级配置和电源管理界面 ACS Accoun…...
2024/4/21 7:53:07 - 割双眼皮全切蛋白线恢复期
...
2024/4/21 7:53:05 - 一些小知识
css 和 html面试题 css 和 html 1.你怎么来实现页面设计图,你认为前端应该如何高质量完成工作? 一个满屏 品 字布局 如何设计? 首先划分成头部、body、脚部实现效果图是最基本的工作,精确到2px,设计师,产品经理的沟通和项目的…...
2024/4/23 17:51:52 - 双眼皮手术后玩手机
...
2024/4/21 7:53:02 - 面试题汇总-
一、HTML和CSS 1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内核 Safari:webkit内核 Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核 Chrome:Blink(基于webkit&#…...
2024/4/21 7:53:01 - [AngularJS] Exploring the Angular 1.5 .component() method
Angualr 1.4: .directive(counter, function counter() {return {scope: {}, restrict: EA, transclude: true,bindToController: {count: },controller: function () {function increment() {this.count;}function decrement() {this.count--;}this.increment increm…...
2024/4/21 7:53:00 - 前端面试宝典(内容很多,也有很多重复)
文章转自:http://blog.csdn.net/liuwengai/article/details/52751565?locationNum1&fps1 二、JS基础 1、javascript的typeof返回哪些数据类型 Object number function boolean underfind 2、例举3种强制类型转换和2种隐式类型转换? 强制(parseInt,…...
2024/4/21 7:53:00 - 三点双眼皮会不会失败
...
2024/4/21 7:52:59 - 仅供参考
一、HTML和CSS 1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内核 Safari:webkit内核 Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核 Chrome:Blink(基于webkit,…...
2024/4/21 7:52:58 - Node-Vue
Vue Webpack Node npm cnpm的关系理解: 1.实际上Vue本身是不依赖Node的, 2.而Vue-cli的脚手架是依赖于Webpack的,所以间接的也需要Node的支持, 3.Webpack基于Node的运行环境,Webpack在执行打包压缩的时候依赖Node, 没有Node就不能使用Webpack…...
2024/4/21 7:52:56 - 生物焊接双眼皮机器
...
2024/4/21 7:52:55 - 双眼皮仪器好用吗
...
2024/4/24 3:05:49 - github上值得关注的前端项目
http://microjs.com/# 该网站的资源都托管到了github,microjs.com是一个可以让你选择微型的js类库的网站,该网站里的js库都是压缩后不大于5KB的,非常实用 https://plainjs.com/(10.22更新) The Vanilla JavaScript Rep…...
2024/4/20 2:48:20
最新文章
- NodeRed节点编辑用于边缘计算和规则引擎,能做带UI界面和业务逻辑的上位机或前端应用吗?
网站:hhtp://www.uiotos.net 先说结论,可以,但是需要有页面嵌套继承类似的技术,实现页面模块化封装,否则难以实现复杂应用。 相信目光敏锐的人都在关注节点编辑在自身行业的应用! NodeRed在边缘计算做数据…...
2024/4/25 0:37:51 - 梯度消失和梯度爆炸的一些处理方法
在这里是记录一下梯度消失或梯度爆炸的一些处理技巧。全当学习总结了如有错误还请留言,在此感激不尽。 权重和梯度的更新公式如下: w w − η ⋅ ∇ w w w - \eta \cdot \nabla w ww−η⋅∇w 个人通俗的理解梯度消失就是网络模型在反向求导的时候出…...
2024/3/20 10:50:27 - 【python】Flask Web框架
文章目录 WSGI(Web服务器网关接口)示例Web应用程序Web框架Flask框架创建项目安装Flask创建一个基本的 Flask 应用程序调试模式路由添加变量构造URLHTTP方法静态文件模板—— Jinja2模板文件(Template File)<...
2024/4/21 20:26:20 - 设计模式:组合模式
定义 组合模式(Composite Pattern)是一种结构型设计模式,它允许你将对象组合成树形结构来表示“部分-整体”的层次结构。组合模式使得客户端可以统一对待单个对象和组合对象。 应用场景 组合模式适用于以下场景: 表达对象的部分-整体层次结构:当你想要表示对象的部分-整…...
2024/4/24 18:15:52 - 【外汇早评】美通胀数据走低,美元调整
原标题:【外汇早评】美通胀数据走低,美元调整昨日美国方面公布了新一期的核心PCE物价指数数据,同比增长1.6%,低于前值和预期值的1.7%,距离美联储的通胀目标2%继续走低,通胀压力较低,且此前美国一季度GDP初值中的消费部分下滑明显,因此市场对美联储后续更可能降息的政策…...
2024/4/23 20:58:27 - 【原油贵金属周评】原油多头拥挤,价格调整
原标题:【原油贵金属周评】原油多头拥挤,价格调整本周国际劳动节,我们喜迎四天假期,但是整个金融市场确实流动性充沛,大事频发,各个商品波动剧烈。美国方面,在本周四凌晨公布5月份的利率决议和新闻发布会,维持联邦基金利率在2.25%-2.50%不变,符合市场预期。同时美联储…...
2024/4/23 13:30:22 - 【外汇周评】靓丽非农不及疲软通胀影响
原标题:【外汇周评】靓丽非农不及疲软通胀影响在刚结束的周五,美国方面公布了新一期的非农就业数据,大幅好于前值和预期,新增就业重新回到20万以上。具体数据: 美国4月非农就业人口变动 26.3万人,预期 19万人,前值 19.6万人。 美国4月失业率 3.6%,预期 3.8%,前值 3…...
2024/4/23 13:28:06 - 【原油贵金属早评】库存继续增加,油价收跌
原标题:【原油贵金属早评】库存继续增加,油价收跌周三清晨公布美国当周API原油库存数据,上周原油库存增加281万桶至4.692亿桶,增幅超过预期的74.4万桶。且有消息人士称,沙特阿美据悉将于6月向亚洲炼油厂额外出售更多原油,印度炼油商预计将每日获得至多20万桶的额外原油供…...
2024/4/24 18:16:28 - 【外汇早评】日本央行会议纪要不改日元强势
原标题:【外汇早评】日本央行会议纪要不改日元强势近两日日元大幅走强与近期市场风险情绪上升,避险资金回流日元有关,也与前一段时间的美日贸易谈判给日本缓冲期,日本方面对汇率问题也避免继续贬值有关。虽然今日早间日本央行公布的利率会议纪要仍然是支持宽松政策,但这符…...
2024/4/23 13:27:44 - 【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响
原标题:【原油贵金属早评】欧佩克稳定市场,填补伊朗问题的影响近日伊朗局势升温,导致市场担忧影响原油供给,油价试图反弹。此时OPEC表态稳定市场。据消息人士透露,沙特6月石油出口料将低于700万桶/日,沙特已经收到石油消费国提出的6月份扩大出口的“适度要求”,沙特将满…...
2024/4/19 11:57:53 - 【外汇早评】美欲与伊朗重谈协议
原标题:【外汇早评】美欲与伊朗重谈协议美国对伊朗的制裁遭到伊朗的抗议,昨日伊朗方面提出将部分退出伊核协议。而此行为又遭到欧洲方面对伊朗的谴责和警告,伊朗外长昨日回应称,欧洲国家履行它们的义务,伊核协议就能保证存续。据传闻伊朗的导弹已经对准了以色列和美国的航…...
2024/4/23 13:29:53 - 【原油贵金属早评】波动率飙升,市场情绪动荡
原标题:【原油贵金属早评】波动率飙升,市场情绪动荡因中美贸易谈判不安情绪影响,金融市场各资产品种出现明显的波动。随着美国与中方开启第十一轮谈判之际,美国按照既定计划向中国2000亿商品征收25%的关税,市场情绪有所平复,已经开始接受这一事实。虽然波动率-恐慌指数VI…...
2024/4/23 13:27:22 - 【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试
原标题:【原油贵金属周评】伊朗局势升温,黄金多头跃跃欲试美国和伊朗的局势继续升温,市场风险情绪上升,避险黄金有向上突破阻力的迹象。原油方面稍显平稳,近期美国和OPEC加大供给及市场需求回落的影响,伊朗局势并未推升油价走强。近期中美贸易谈判摩擦再度升级,美国对中…...
2024/4/23 13:28:42 - 【原油贵金属早评】市场情绪继续恶化,黄金上破
原标题:【原油贵金属早评】市场情绪继续恶化,黄金上破周初中国针对于美国加征关税的进行的反制措施引发市场情绪的大幅波动,人民币汇率出现大幅的贬值动能,金融市场受到非常明显的冲击。尤其是波动率起来之后,对于股市的表现尤其不安。隔夜美国股市出现明显的下行走势,这…...
2024/4/23 22:01:21 - 【外汇早评】美伊僵持,风险情绪继续升温
原标题:【外汇早评】美伊僵持,风险情绪继续升温昨日沙特两艘油轮再次发生爆炸事件,导致波斯湾局势进一步恶化,市场担忧美伊可能会出现摩擦生火,避险品种获得支撑,黄金和日元大幅走强。美指受中美贸易问题影响而在低位震荡。继5月12日,四艘商船在阿联酋领海附近的阿曼湾、…...
2024/4/23 13:29:23 - 【原油贵金属早评】贸易冲突导致需求低迷,油价弱势
原标题:【原油贵金属早评】贸易冲突导致需求低迷,油价弱势近日虽然伊朗局势升温,中东地区几起油船被袭击事件影响,但油价并未走高,而是出于调整结构中。由于市场预期局势失控的可能性较低,而中美贸易问题导致的全球经济衰退风险更大,需求会持续低迷,因此油价调整压力较…...
2024/4/25 0:00:17 - 氧生福地 玩美北湖(上)——为时光守候两千年
原标题:氧生福地 玩美北湖(上)——为时光守候两千年一次说走就走的旅行,只有一张高铁票的距离~ 所以,湖南郴州,我来了~ 从广州南站出发,一个半小时就到达郴州西站了。在动车上,同时改票的南风兄和我居然被分到了一个车厢,所以一路非常愉快地聊了过来。 挺好,最起…...
2024/4/23 13:47:22 - 氧生福地 玩美北湖(中)——永春梯田里的美与鲜
原标题:氧生福地 玩美北湖(中)——永春梯田里的美与鲜一觉醒来,因为大家太爱“美”照,在柳毅山庄去寻找龙女而错过了早餐时间。近十点,向导坏坏还是带着饥肠辘辘的我们去吃郴州最富有盛名的“鱼头粉”。说这是“十二分推荐”,到郴州必吃的美食之一。 哇塞!那个味美香甜…...
2024/4/19 11:59:23 - 氧生福地 玩美北湖(下)——奔跑吧骚年!
原标题:氧生福地 玩美北湖(下)——奔跑吧骚年!让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 让我们红尘做伴 活得潇潇洒洒 策马奔腾共享人世繁华 对酒当歌唱出心中喜悦 轰轰烈烈把握青春年华 啊……啊……啊 两…...
2024/4/19 11:59:44 - 扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!
原标题:扒开伪装医用面膜,翻六倍价格宰客,小姐姐注意了!扒开伪装医用面膜,翻六倍价格宰客!当行业里的某一品项火爆了,就会有很多商家蹭热度,装逼忽悠,最近火爆朋友圈的医用面膜,被沾上了污点,到底怎么回事呢? “比普通面膜安全、效果好!痘痘、痘印、敏感肌都能用…...
2024/4/23 13:28:08 - 「发现」铁皮石斛仙草之神奇功效用于医用面膜
原标题:「发现」铁皮石斛仙草之神奇功效用于医用面膜丽彦妆铁皮石斛医用面膜|石斛多糖无菌修护补水贴19大优势: 1、铁皮石斛:自唐宋以来,一直被列为皇室贡品,铁皮石斛生于海拔1600米的悬崖峭壁之上,繁殖力差,产量极低,所以古代仅供皇室、贵族享用 2、铁皮石斛自古民间…...
2024/4/24 16:38:05 - 丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者
原标题:丽彦妆\医用面膜\冷敷贴轻奢医学护肤引导者【公司简介】 广州华彬企业隶属香港华彬集团有限公司,专注美业21年,其旗下品牌: 「圣茵美」私密荷尔蒙抗衰,产后修复 「圣仪轩」私密荷尔蒙抗衰,产后修复 「花茵莳」私密荷尔蒙抗衰,产后修复 「丽彦妆」专注医学护…...
2024/4/23 13:28:14 - 广州械字号面膜生产厂家OEM/ODM4项须知!
原标题:广州械字号面膜生产厂家OEM/ODM4项须知!广州械字号面膜生产厂家OEM/ODM流程及注意事项解读: 械字号医用面膜,其实在我国并没有严格的定义,通常我们说的医美面膜指的应该是一种「医用敷料」,也就是说,医用面膜其实算作「医疗器械」的一种,又称「医用冷敷贴」。 …...
2024/4/23 13:27:51 - 械字号医用眼膜缓解用眼过度到底有无作用?
原标题:械字号医用眼膜缓解用眼过度到底有无作用?医用眼膜/械字号眼膜/医用冷敷眼贴 凝胶层为亲水高分子材料,含70%以上的水分。体表皮肤温度传导到本产品的凝胶层,热量被凝胶内水分子吸收,通过水分的蒸发带走大量的热量,可迅速地降低体表皮肤局部温度,减轻局部皮肤的灼…...
2024/4/23 13:27:19 - 配置失败还原请勿关闭计算机,电脑开机屏幕上面显示,配置失败还原更改 请勿关闭计算机 开不了机 这个问题怎么办...
解析如下:1、长按电脑电源键直至关机,然后再按一次电源健重启电脑,按F8健进入安全模式2、安全模式下进入Windows系统桌面后,按住“winR”打开运行窗口,输入“services.msc”打开服务设置3、在服务界面,选中…...
2022/11/19 21:17:18 - 错误使用 reshape要执行 RESHAPE,请勿更改元素数目。
%读入6幅图像(每一幅图像的大小是564*564) f1 imread(WashingtonDC_Band1_564.tif); subplot(3,2,1),imshow(f1); f2 imread(WashingtonDC_Band2_564.tif); subplot(3,2,2),imshow(f2); f3 imread(WashingtonDC_Band3_564.tif); subplot(3,2,3),imsho…...
2022/11/19 21:17:16 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机...
win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”问题的解决方法在win7系统关机时如果有升级系统的或者其他需要会直接进入一个 等待界面,在等待界面中我们需要等待操作结束才能关机,虽然这比较麻烦,但是对系统进行配置和升级…...
2022/11/19 21:17:15 - 台式电脑显示配置100%请勿关闭计算机,“准备配置windows 请勿关闭计算机”的解决方法...
有不少用户在重装Win7系统或更新系统后会遇到“准备配置windows,请勿关闭计算机”的提示,要过很久才能进入系统,有的用户甚至几个小时也无法进入,下面就教大家这个问题的解决方法。第一种方法:我们首先在左下角的“开始…...
2022/11/19 21:17:14 - win7 正在配置 请勿关闭计算机,怎么办Win7开机显示正在配置Windows Update请勿关机...
置信有很多用户都跟小编一样遇到过这样的问题,电脑时发现开机屏幕显现“正在配置Windows Update,请勿关机”(如下图所示),而且还需求等大约5分钟才干进入系统。这是怎样回事呢?一切都是正常操作的,为什么开时机呈现“正…...
2022/11/19 21:17:13 - 准备配置windows 请勿关闭计算机 蓝屏,Win7开机总是出现提示“配置Windows请勿关机”...
Win7系统开机启动时总是出现“配置Windows请勿关机”的提示,没过几秒后电脑自动重启,每次开机都这样无法进入系统,此时碰到这种现象的用户就可以使用以下5种方法解决问题。方法一:开机按下F8,在出现的Windows高级启动选…...
2022/11/19 21:17:12 - 准备windows请勿关闭计算机要多久,windows10系统提示正在准备windows请勿关闭计算机怎么办...
有不少windows10系统用户反映说碰到这样一个情况,就是电脑提示正在准备windows请勿关闭计算机,碰到这样的问题该怎么解决呢,现在小编就给大家分享一下windows10系统提示正在准备windows请勿关闭计算机的具体第一种方法:1、2、依次…...
2022/11/19 21:17:11 - 配置 已完成 请勿关闭计算机,win7系统关机提示“配置Windows Update已完成30%请勿关闭计算机”的解决方法...
今天和大家分享一下win7系统重装了Win7旗舰版系统后,每次关机的时候桌面上都会显示一个“配置Windows Update的界面,提示请勿关闭计算机”,每次停留好几分钟才能正常关机,导致什么情况引起的呢?出现配置Windows Update…...
2022/11/19 21:17:10 - 电脑桌面一直是清理请关闭计算机,windows7一直卡在清理 请勿关闭计算机-win7清理请勿关机,win7配置更新35%不动...
只能是等着,别无他法。说是卡着如果你看硬盘灯应该在读写。如果从 Win 10 无法正常回滚,只能是考虑备份数据后重装系统了。解决来方案一:管理员运行cmd:net stop WuAuServcd %windir%ren SoftwareDistribution SDoldnet start WuA…...
2022/11/19 21:17:09 - 计算机配置更新不起,电脑提示“配置Windows Update请勿关闭计算机”怎么办?
原标题:电脑提示“配置Windows Update请勿关闭计算机”怎么办?win7系统中在开机与关闭的时候总是显示“配置windows update请勿关闭计算机”相信有不少朋友都曾遇到过一次两次还能忍但经常遇到就叫人感到心烦了遇到这种问题怎么办呢?一般的方…...
2022/11/19 21:17:08 - 计算机正在配置无法关机,关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机...
关机提示 windows7 正在配置windows 请勿关闭计算机 ,然后等了一晚上也没有关掉。现在电脑无法正常关机以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!关机提示 windows7 正在配…...
2022/11/19 21:17:05 - 钉钉提示请勿通过开发者调试模式_钉钉请勿通过开发者调试模式是真的吗好不好用...
钉钉请勿通过开发者调试模式是真的吗好不好用 更新时间:2020-04-20 22:24:19 浏览次数:729次 区域: 南阳 > 卧龙 列举网提醒您:为保障您的权益,请不要提前支付任何费用! 虚拟位置外设器!!轨迹模拟&虚拟位置外设神器 专业用于:钉钉,外勤365,红圈通,企业微信和…...
2022/11/19 21:17:05 - 配置失败还原请勿关闭计算机怎么办,win7系统出现“配置windows update失败 还原更改 请勿关闭计算机”,长时间没反应,无法进入系统的解决方案...
前几天班里有位学生电脑(windows 7系统)出问题了,具体表现是开机时一直停留在“配置windows update失败 还原更改 请勿关闭计算机”这个界面,长时间没反应,无法进入系统。这个问题原来帮其他同学也解决过,网上搜了不少资料&#x…...
2022/11/19 21:17:04 - 一个电脑无法关闭计算机你应该怎么办,电脑显示“清理请勿关闭计算机”怎么办?...
本文为你提供了3个有效解决电脑显示“清理请勿关闭计算机”问题的方法,并在最后教给你1种保护系统安全的好方法,一起来看看!电脑出现“清理请勿关闭计算机”在Windows 7(SP1)和Windows Server 2008 R2 SP1中,添加了1个新功能在“磁…...
2022/11/19 21:17:03 - 请勿关闭计算机还原更改要多久,电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机怎么办...
许多用户在长期不使用电脑的时候,开启电脑发现电脑显示:配置windows更新失败,正在还原更改,请勿关闭计算机。。.这要怎么办呢?下面小编就带着大家一起看看吧!如果能够正常进入系统,建议您暂时移…...
2022/11/19 21:17:02 - 还原更改请勿关闭计算机 要多久,配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以...
配置windows update失败 还原更改 请勿关闭计算机,电脑开机后一直显示以以下文字资料是由(历史新知网www.lishixinzhi.com)小编为大家搜集整理后发布的内容,让我们赶快一起来看一下吧!配置windows update失败 还原更改 请勿关闭计算机&#x…...
2022/11/19 21:17:01 - 电脑配置中请勿关闭计算机怎么办,准备配置windows请勿关闭计算机一直显示怎么办【图解】...
不知道大家有没有遇到过这样的一个问题,就是我们的win7系统在关机的时候,总是喜欢显示“准备配置windows,请勿关机”这样的一个页面,没有什么大碍,但是如果一直等着的话就要两个小时甚至更久都关不了机,非常…...
2022/11/19 21:17:00 - 正在准备配置请勿关闭计算机,正在准备配置windows请勿关闭计算机时间长了解决教程...
当电脑出现正在准备配置windows请勿关闭计算机时,一般是您正对windows进行升级,但是这个要是长时间没有反应,我们不能再傻等下去了。可能是电脑出了别的问题了,来看看教程的说法。正在准备配置windows请勿关闭计算机时间长了方法一…...
2022/11/19 21:16:59 - 配置失败还原请勿关闭计算机,配置Windows Update失败,还原更改请勿关闭计算机...
我们使用电脑的过程中有时会遇到这种情况,当我们打开电脑之后,发现一直停留在一个界面:“配置Windows Update失败,还原更改请勿关闭计算机”,等了许久还是无法进入系统。如果我们遇到此类问题应该如何解决呢࿰…...
2022/11/19 21:16:58 - 如何在iPhone上关闭“请勿打扰”
Apple’s “Do Not Disturb While Driving” is a potentially lifesaving iPhone feature, but it doesn’t always turn on automatically at the appropriate time. For example, you might be a passenger in a moving car, but your iPhone may think you’re the one dri…...
2022/11/19 21:16:57